Włączanie wersji języka JavaScript i układu strony w usłudze Azure Active Directory B2C
Przed rozpoczęciem użyj selektora Wybierz typ zasad, aby wybrać typ konfigurowanych zasad. Usługa Azure Active Directory B2C oferuje dwie metody definiowania sposobu interakcji użytkowników z aplikacjami: za pomocą wstępnie zdefiniowanych przepływów użytkowników lub w pełni konfigurowalnych zasad niestandardowych. Kroki wymagane w tym artykule są różne dla każdej metody.
Szablony HTML usługi Azure Active Directory B2C (Azure AD B2C) umożliwiają tworzenie środowisk tożsamości użytkowników. Szablony HTML mogą zawierać tylko niektóre tagi i atrybuty HTML. Podstawowe tagi HTML, takie jak <b>, <i>, <u>, <h1> i <hr> , są dozwolone. Bardziej zaawansowane tagi, takie jak <skrypt i element iframe<>, są usuwane ze względów bezpieczeństwa, ale <script> tag powinien zostać dodany w tagu<head>>.
Tag <script> powinien zostać dodany w tagu <head> na dwa sposoby:
Dodanie atrybutu
defer, który określa, że skrypt jest pobierany równolegle do analizowania strony, a następnie skrypt jest wykonywany po zakończeniu analizowania strony:<script src="my-script.js" defer></script>Dodanie
asyncatrybutu określającego, że skrypt jest pobierany równolegle do analizowania strony, a następnie skrypt jest wykonywany natychmiast po udostępnieniu (przed zakończeniem analizowania):<script src="my-script.js" async></script>
Aby włączyć język JavaScript i zaawansowane tagi i atrybuty HTML:
- Wybieranie układu strony
- Włączanie go w przepływie użytkownika przy użyciu witryny Azure Portal
- Używanie b2clogin.com w żądaniach
- Wybieranie układu strony
- Dodawanie elementu do zasad niestandardowych
- Używanie b2clogin.com w żądaniach
Wymagania wstępne
- Utwórz przepływ użytkownika, aby użytkownicy mogli zarejestrować się i zalogować się do aplikacji.
- Rejestrowanie aplikacji internetowej.
- Wykonaj kroki opisane w artykule Wprowadzenie do zasad niestandardowych w usłudze Active Directory B2C
- Rejestrowanie aplikacji internetowej.
Rozpoczynanie konfigurowania wersji układu strony
Jeśli zamierzasz włączyć kod po stronie klienta języka JavaScript, elementy oparte na języku JavaScript muszą być niezmienne. Jeśli nie są one niezmienne, wszelkie zmiany mogą spowodować nieoczekiwane zachowanie na stronach użytkowników. Aby zapobiec tym problemom, należy wymusić użycie układu strony i określić wersję układu strony, aby upewnić się, że definicje zawartości oparte na języku JavaScript są niezmienne. Nawet jeśli nie zamierzasz włączyć języka JavaScript, możesz określić wersję układu strony dla stron.
Aby określić wersję układu strony dla stron przepływu użytkownika:
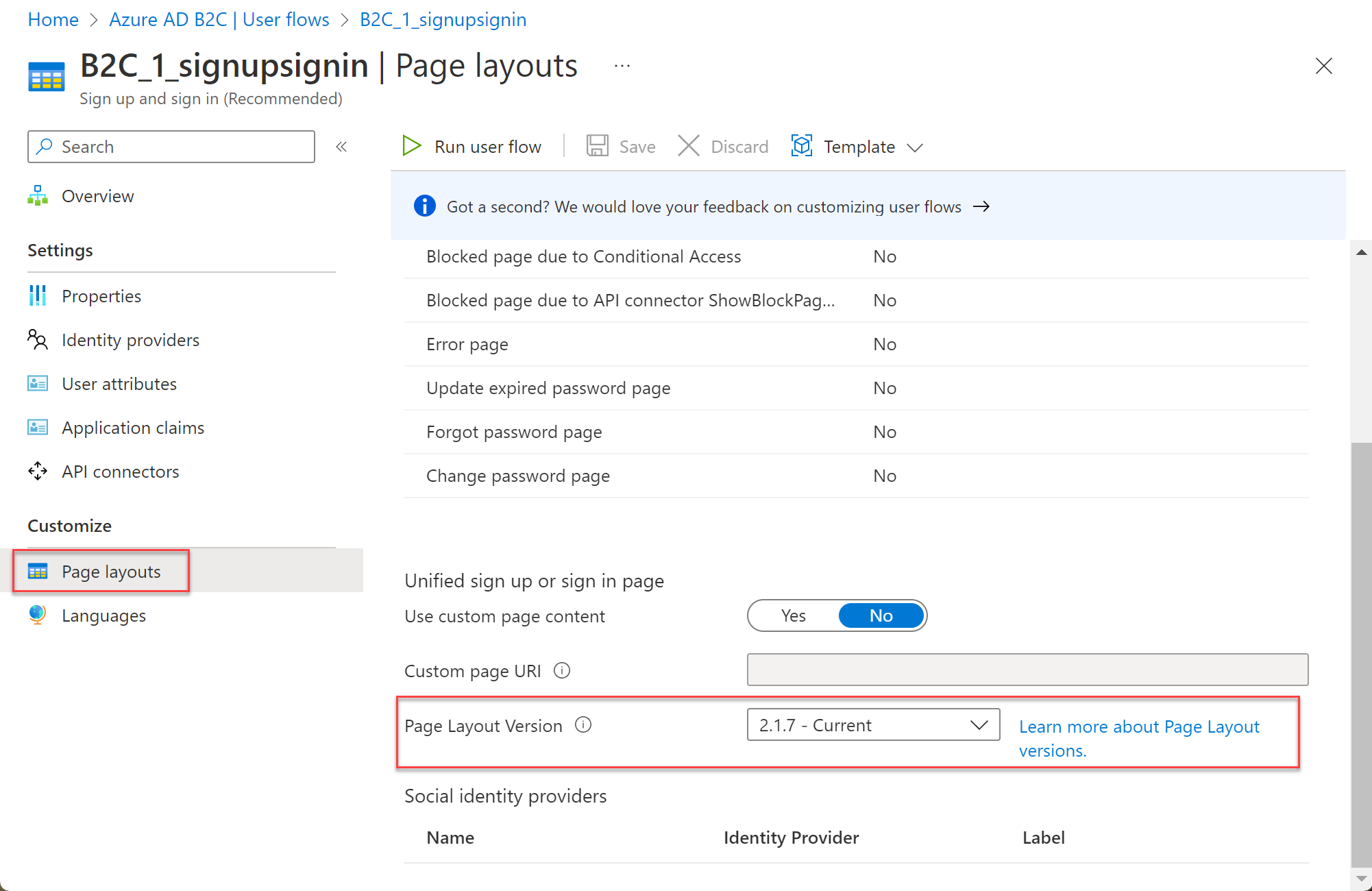
- W dzierżawie usługi Azure AD B2C wybierz pozycję Przepływy użytkownika.
- Wybierz zasady (na przykład "B2C_1_SignupSignin"), aby je otworzyć.
- Wybierz pozycję Układy stron. Wybierz nazwę układu, a następnie wybierz wersję układu strony.
Aby uzyskać informacje o różnych wersjach układu strony, zobacz dziennik zmian wersji układu strony.

Aby określić wersję układu strony dla niestandardowych stron zasad:
- Wybierz układ strony dla elementów interfejsu użytkownika aplikacji.
- Zdefiniuj wersję układu strony z wersją strony
contractdla wszystkich definicji zawartości w zasadach niestandardowych. Format wartości musi zawierać słowocontract: urn:com:microsoft:aad:b2c:elements:contract:p age-name:version.
W poniższym przykładzie przedstawiono identyfikatory definicji zawartości i odpowiadający mu identyfikator DataUri z kontraktem strony:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Włączanie języka JavaScript
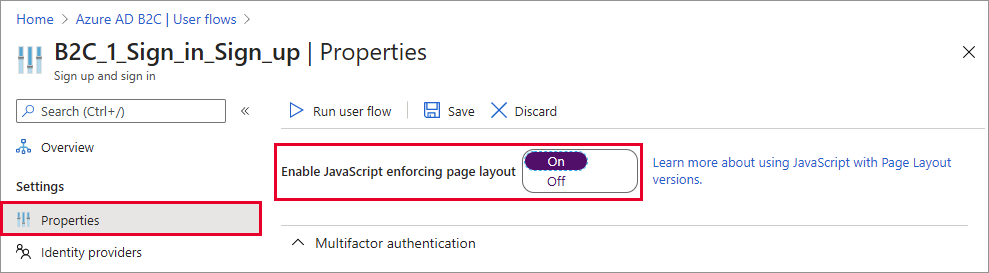
W obszarze Właściwości przepływu użytkownika można włączyć język JavaScript. Włączenie języka JavaScript wymusza również użycie układu strony. Następnie można ustawić wersję układu strony dla przepływu użytkownika zgodnie z opisem w następnej sekcji.

Wykonywanie skryptu można włączyć, dodając element ScriptExecution do elementu RelyingParty .
Otwórz plik zasad niestandardowych. Na przykład SignUpOrSignin.xml.
Dodaj element ScriptExecution do elementu RelyingParty:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Zapisz i przekaż plik.
Wskazówki dotyczące korzystania z języka JavaScript
Postępuj zgodnie z poniższymi wytycznymi podczas dostosowywania interfejsu aplikacji przy użyciu języka JavaScript:
- Nie:
- wiązanie zdarzenia kliknięcia dla
<a>elementów HTML. - tworzenie zależności od kodu lub komentarzy usługi Azure AD B2C.
- zmień kolejność lub hierarchię elementów HTML usługi Azure AD B2C. Użyj zasad usługi Azure AD B2C, aby kontrolować kolejność elementów interfejsu użytkownika.
- wiązanie zdarzenia kliknięcia dla
- Możesz wywołać dowolną usługę RESTful, wykonując następujące zagadnienia:
- Może być konieczne ustawienie mechanizmu CORS usługi RESTful w celu zezwolenia na wywołania HTTP po stronie klienta.
- Upewnij się, że usługa RESTful jest bezpieczna i używa tylko protokołu HTTPS.
- Nie używaj języka JavaScript bezpośrednio do wywoływania punktów końcowych usługi Azure AD B2C.
- Możesz osadzić kod JavaScript lub połączyć się z zewnętrznymi plikami JavaScript. W przypadku korzystania z zewnętrznego pliku JavaScript upewnij się, że używasz bezwzględnego adresu URL, a nie względnego adresu URL.
- Struktury języka JavaScript:
- Usługa Azure AD B2C używa określonej wersji zapytania jQuery. Nie dołączaj innej wersji zestawu jQuery. Użycie więcej niż jednej wersji na tej samej stronie powoduje problemy.
- Korzystanie z platformy RequireJS nie jest obsługiwane.
- Większość struktur języka JavaScript nie jest obsługiwana przez usługę Azure AD B2C.
- Ustawienia usługi Azure AD B2C można odczytać, wywołując
window.SETTINGSobiekty ,window.CONTENTtakie jak bieżący język interfejsu użytkownika. Nie zmieniaj wartości tych obiektów. - Aby dostosować komunikat o błędzie usługi Azure AD B2C, użyj lokalizacji w zasadach.
- Jeśli cokolwiek można osiągnąć przy użyciu zasad, ogólnie jest to zalecany sposób.
- Zalecamy używanie istniejących kontrolek interfejsu użytkownika, takich jak przyciski, zamiast ukrywać je i implementować powiązania kliknięć na własnych kontrolkach interfejsu użytkownika. Takie podejście gwarantuje, że środowisko użytkownika będzie nadal działać prawidłowo, nawet jeśli udostępnimy nowe uaktualnienia kontraktu strony.
Przykłady skryptów w języku JavaScript
Pokazywanie lub ukrywanie hasła
Typowym sposobem ułatwienia klientom sukcesu rejestracji jest umożliwienie im sprawdzenia, co zostało wprowadzone jako hasło. Ta opcja pomaga użytkownikom zarejestrować się, umożliwiając im łatwe wyświetlanie i wprowadzanie poprawek hasła w razie potrzeby. Każde pole typu hasło ma pole wyboru z etykietą Pokaż hasło . Dzięki temu użytkownik może zobaczyć hasło w postaci zwykłego tekstu. Dołącz ten fragment kodu do szablonu rejestracji lub logowania na stronie samodzielnej asertywnej:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Dodawanie warunków użytkowania
Dołącz następujący kod do strony, na której chcesz dołączyć pole wyboru Warunki użytkowania . To pole wyboru jest zwykle wymagane na stronach rejestracji konta lokalnego i konta społecznościowego.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
W kodzie zastąp termsOfUseUrl ciąg linkiem do umowy dotyczącej warunków użytkowania. W katalogu utwórz nowy atrybut użytkownika o nazwie termsOfUse , a następnie dołącz terminyOfUse jako atrybut użytkownika.
Alternatywnie możesz dodać link w dolnej części stron samodzielnie asercyjnych bez użycia języka JavaScript. Użyj następującej lokalizacji:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Zastąp termsOfUseUrl ciąg linkiem do zasad ochrony prywatności i warunków użytkowania organizacji.
Następne kroki
Dowiedz się więcej na temat dostosowywania interfejsu użytkownika aplikacji w usłudze Azure Active Directory B2C.