Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Użyj programu Visual Studio Code, aby utworzyć funkcję, która odpowiada na żądania HTTP na podstawie szablonu. Użyj narzędzia GitHub Copilot, aby ulepszyć wygenerowany kod funkcji, zweryfikować aktualizacje kodu lokalnie, a następnie wdrożyć go w bezserwerowym planie hostingu Flex Consumption w usłudze Azure Functions.
Użyj programu Visual Studio Code, aby utworzyć funkcję obsługującą, która odpowiada na żądania HTTP. Po zweryfikowaniu kodu lokalnie należy wdrożyć go w bezserwerowym planie hostingu Flex Consumption w usłudze Azure Functions.
Niestandardowe programy obsługi mogą służyć do tworzenia funkcji w dowolnym języku lub środowisku uruchomieniowym, uruchamiając proces serwera HTTP. Ten artykuł obsługuje zarówno język Go, jak i Rust.
Ukończenie tego szybkiego startu wiąże się z naliczeniem niewielkiej opłaty wynoszącej kilka centów USD lub mniej na koncie Azure.
Pamiętaj, aby wybrać preferowany język programowania w górnej części artykułu.
Wymagania wstępne
Konto Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
Visual Studio Code na jednej z obsługiwanych platform.
Rozszerzenie obsługujące usługę Azure Functions dla programu Visual Studio Code.
Rozszerzenie języka C# dla programu Visual Studio Code.
Zestaw Java Development Kit, wersja 8, 11, 17 lub 21 (tylko system Linux).
Narzędzie Apache Maven, wersja 3.0 lub nowsza.
Pakiet rozszerzenia Java
-
Node.js 18.x lub nowszym. Użyj polecenia
node --version, aby sprawdzić swoją wersję.
Wersje języka Python obsługiwane przez usługę Azure Functions. Aby uzyskać więcej informacji, zobacz How to install Python (Jak zainstalować język Python).
Rozszerzenie języka Python dla programu Visual Studio Code.
Instalowanie lub aktualizowanie narzędzi Core Tools
Rozszerzenie usługi Azure Functions dla programu Visual Studio Code integruje się z narzędziami Azure Functions Core Tools, dzięki czemu można uruchamiać i debugować funkcje lokalnie w programie Visual Studio Code przy użyciu środowiska uruchomieniowego usługi Azure Functions. Przed rozpoczęciem warto zainstalować narzędzia Core Tools lokalnie lub zaktualizować istniejącą instalację, aby korzystać z najnowszej wersji.
W programie Visual Studio Code wybierz F1, aby otworzyć paletę poleceń, a następnie wyszukaj i uruchom polecenie Azure Functions: Install or Update Core Tools.
To polecenie próbuje uruchomić instalację opartą na pakiecie najnowszej wersji narzędzi Core Tools lub zaktualizować istniejącą instalację opartą na pakietach. Jeśli na komputerze lokalnym nie zainstalowano programu npm ani oprogramowania Homebrew, należy ręcznie zainstalować lub zaktualizować narzędzia Core Tools.
Tworzenie projektu lokalnego
W tej sekcji użyjesz programu Visual Studio Code do utworzenia lokalnego projektu usługi Azure Functions w preferowanym języku. W dalszej części artykułu zaktualizujesz, uruchomisz, a następnie opublikujesz kod funkcji na platformie Azure.
W programie Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń. Wyszukaj i uruchom polecenie
Azure Functions: Create New Project....Wybierz lokalizację katalogu dla obszaru roboczego projektu i wybierz pozycję Wybierz. Należy utworzyć nowy folder lub wybrać pusty folder dla obszaru roboczego projektu. Nie wybieraj folderu projektu, który jest już częścią obszaru roboczego.
Podaj następujące informacje po wyświetleniu monitów:
Podpowiedź Selekcja Wybieranie języka Wybierz C#.Wybieranie środowiska uruchomieniowego platformy .NET Wybierz .NET 8.0 LTS.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Podaj przestrzeń nazw Wpisz My.Functions.Poziom autoryzacji Wybierz Function, opcję, która wymaga klucza dostępu do wywołania punktu końcowego funkcji. Aby uzyskać więcej informacji, zobacz Poziom autoryzacji.Wybierz sposób otwierania projektu Wybierz Open in current window.Podpowiedź Selekcja Wybieranie języka Wybierz Java.Wybieranie wersji języka Java Wybierz Java 8,Java 11Java 17lubJava 21, wersję języka Java, na której działają funkcje na platformie Azure. Wybierz wersję języka Java zweryfikowaną lokalnie.Podaj identyfikator grupy Wybierz com.function.Podaj identyfikator artefaktu Wybierz myFunction.Podaj wersję Wybierz 1.0-SNAPSHOT.Podaj nazwę pakietu Wybierz com.function.Podaj nazwę aplikacji Wybierz myFunction-12345.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz HTTP trigger.Wybieranie narzędzia kompilacji dla projektu Java Wybierz Maven.Wybierz sposób otwierania projektu Wybierz Open in current window.Podpowiedź Selekcja Wybieranie języka Wybierz JavaScript.Wybieranie modelu programowania JavaScript Wybierz Model V4.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Poziom autoryzacji Wybierz pozycję Function, która wymaga klucza dostępu do wywołania punktu końcowego funkcji. Aby uzyskać więcej informacji, zobacz Poziom autoryzacji.Wybierz sposób otwierania projektu Wybierz Open in current window.Podpowiedź Selekcja Wybieranie języka Wybierz TypeScript.Wybieranie modelu programowania JavaScript Wybierz Model V4.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Poziom autoryzacji Wybierz pozycję Function, która wymaga klucza dostępu do wywołania punktu końcowego funkcji. Aby uzyskać więcej informacji, zobacz Poziom autoryzacji.Wybierz sposób otwierania projektu Wybierz Open in current window.Podpowiedź Selekcja Wybieranie języka Wybierz Python.Wybieranie interpretera języka Python w celu utworzenia środowiska wirtualnego Wybierz preferowany interpreter języka Python. Jeśli opcja nie jest wyświetlana, wpisz pełną ścieżkę do pliku binarnego języka Python. Wybieranie szablonu dla pierwszej funkcji projektu Wybierz HTTP trigger.Nazwa funkcji, którą chcesz utworzyć Wprowadź HttpExample.Poziom autoryzacji Wybierz opcję FUNCTION, która wymaga klucza dostępu do wywołania punktu końcowego funkcji. Aby uzyskać więcej informacji, zobacz Poziom autoryzacji.Wybierz sposób otwierania projektu Wybierz Open in current window.Podpowiedź Selekcja Wybieranie języka projektu funkcji Wybierz PowerShell.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Poziom autoryzacji Wybierz Functionpozycję , która wymaga klucza dostępu do wywołania punktu końcowego funkcji. Aby uzyskać więcej informacji, zobacz Poziom autoryzacji.Wybierz sposób otwierania projektu Wybierz Open in current window.Podpowiedź Selekcja Wybieranie języka projektu funkcji Wybierz Custom Handler.Wybieranie szablonu dla pierwszej funkcji projektu Wybierz HTTP trigger.Podaj nazwę funkcji Wpisz HttpExample.Poziom autoryzacji Wybierz Function, która wymaga klucza dostępu do wywołania punktu końcowego funkcji. Aby uzyskać więcej informacji, zobacz Poziom autoryzacji.Wybierz sposób otwierania projektu Wybierz Open in current window.Korzystając z tych informacji, program Visual Studio Code generuje projekt kodu dla usługi Azure Functions z punktem końcowym funkcji wyzwalacza HTTP. Pliki lokalnego projektu można wyświetlić w Eksploratorze. Aby dowiedzieć się więcej o tworzonych plikach, zobacz Wygenerowane pliki projektu.
W pliku local.settings.json zaktualizuj
AzureWebJobsStorageustawienie tak, jak w poniższym przykładzie:"AzureWebJobsStorage": "UseDevelopmentStorage=true",To ustawienie informuje lokalnego hosta usługi Functions o użyciu emulatora magazynu dla połączenia magazynu wymaganego przez model języka Python w wersji 2. Podczas publikowania projektu na platformie Azure to ustawienie używa domyślnego konta magazynu. Jeśli używasz konta usługi Azure Storage podczas programowania lokalnego, ustaw tutaj parametry połączenia konta magazynu.
Uruchamianie emulatora
W programie Visual Studio Code naciśnij F1 , aby otworzyć paletę poleceń. W palecie poleceń wyszukaj i wybierz pozycję
Azurite: Start.Sprawdź dolny pasek i sprawdź, czy usługi emulacji Azurite są uruchomione. Jeśli tak, możesz teraz uruchomić funkcję lokalnie.
Tworzenie i tworzenie funkcji
Plik function.json w folderze HttpExample deklaruje funkcję wyzwalacza HTTP. Wykonasz tę funkcję, dodając procedurę obsługi i kompilując ją do pliku wykonywalnego.
Naciśnij Ctrl + N (Cmd + N w systemie macOS), aby utworzyć nowy plik. Zapisz go jako plik handler.go w katalogu głównym aplikacji funkcji (w tym samym folderze co host.json).
W pliku handler.go dodaj następujący kod i zapisz plik. Jest to niestandardowa procedura obsługi języka Go.
package main import ( "fmt" "log" "net/http" "os" ) func helloHandler(w http.ResponseWriter, r *http.Request) { message := "This HTTP triggered function executed successfully. Pass a name in the query string for a personalized response.\n" name := r.URL.Query().Get("name") if name != "" { message = fmt.Sprintf("Hello, %s. This HTTP triggered function executed successfully.\n", name) } fmt.Fprint(w, message) } func main() { listenAddr := ":8080" if val, ok := os.LookupEnv("FUNCTIONS_CUSTOMHANDLER_PORT"); ok { listenAddr = ":" + val } http.HandleFunc("/api/HttpExample", helloHandler) log.Printf("About to listen on %s. Go to https://127.0.0.1%s/", listenAddr, listenAddr) log.Fatal(http.ListenAndServe(listenAddr, nil)) }Naciśnij Ctrl + Shift + ' lub wybierz pozycję Nowy terminal z menu Terminal , aby otworzyć nowy zintegrowany terminal w programie VS Code.
Skompiluj niestandardową procedurę obsługi przy użyciu następującego polecenia. Plik wykonywalny o nazwie
handler(handler.exew systemie Windows) jest danymi wyjściowymi w folderze głównym aplikacji funkcji.go build handler.go
Konfigurowanie aplikacji funkcji
Host funkcji musi być skonfigurowany do uruchamiania niestandardowego pliku binarnego programu obsługi.
Otwórz host.json.
customHandler.descriptionW sekcji ustaw wartośćdefaultExecutablePathnahandler(w systemie Windows ustaw ją na wartośćhandler.exe).customHandlerW sekcji dodaj właściwość o nazwieenableForwardingHttpRequesti ustaw jej wartość natrue. W przypadku funkcji składających się tylko z wyzwalacza HTTP to ustawienie upraszcza programowanie, umożliwiając pracę z typowym żądaniem HTTP zamiast ładunku żądania niestandardowego programu obsługi.Upewnij się,
customHandlerże sekcja wygląda podobnie do tego przykładu. Zapisz plik."customHandler": { "description": { "defaultExecutablePath": "handler", "workingDirectory": "", "arguments": [] }, "enableForwardingHttpRequest": true }
Aplikacja funkcji jest skonfigurowana do uruchamiania niestandardowego pliku wykonywalnego programu obsługi.
Lokalne uruchamianie funkcji
Program Visual Studio Code integruje się z narzędziami Azure Functions Core, aby umożliwić uruchamianie tego projektu na lokalnym komputerze deweloperów przed opublikowaniem na platformie Azure.
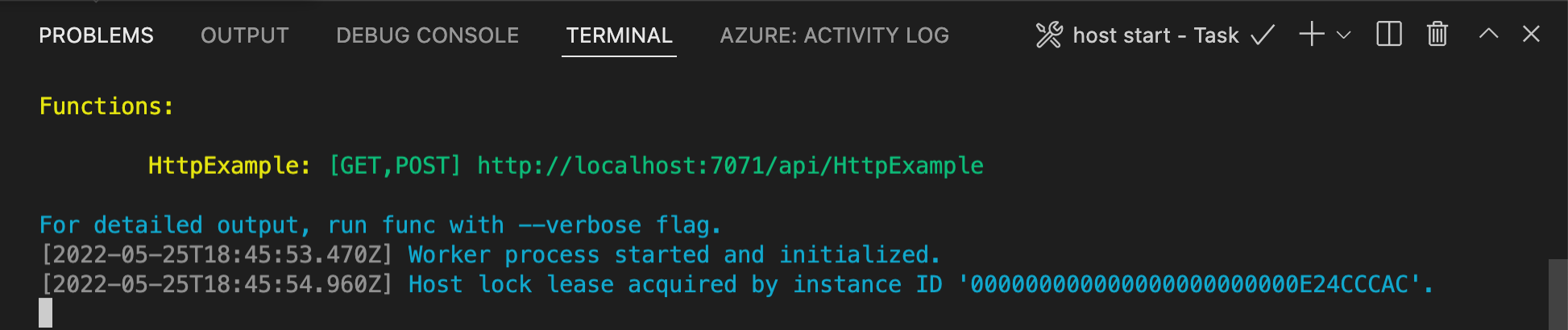
Aby uruchomić funkcję lokalnie, naciśnij F5 lub ikonę Uruchom i debuguj na pasku działań po lewej stronie. Na panelu Terminal zostanie wyświetlony ekran Dane wyjściowe z narzędzi Core Tools. Aplikacja zostanie uruchomiona na panelu Terminal . Punkt końcowy adresu URL funkcji wyzwalanej przez protokół HTTP jest widoczny lokalnie.

Jeśli masz problemy przy uruchamianiu w systemie Windows, upewnij się, że domyślny terminal programu Visual Studio Code nie jest ustawiony na WSL Bash.
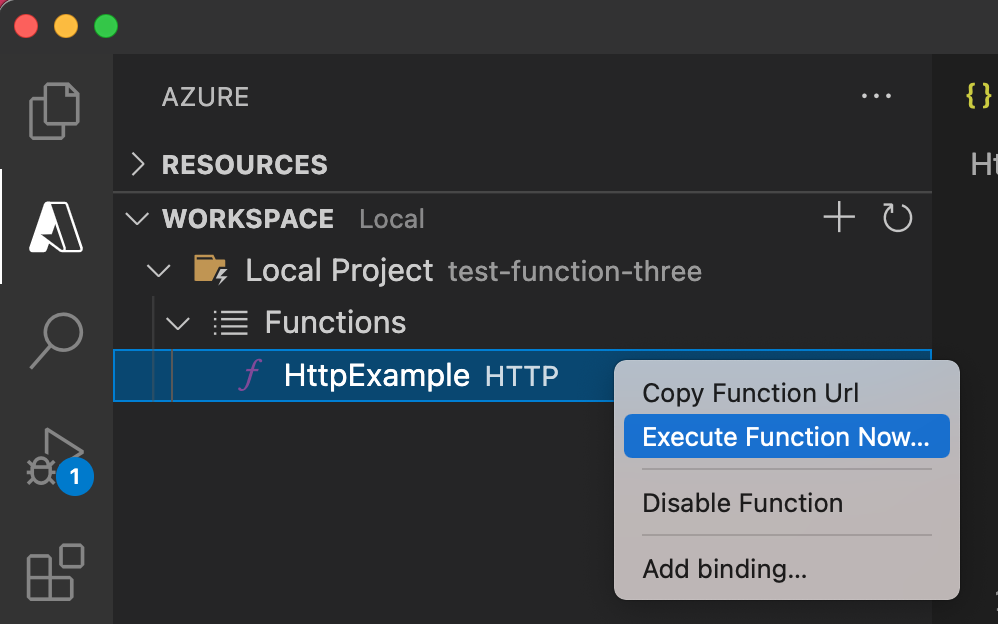
Gdy narzędzia Core Tools nadal działają w terminalu, wybierz ikonę platformy Azure na pasku działań. W obszarze Obszar roboczy rozwiń węzeł . Kliknij prawym przyciskiem myszy (Windows) lub Ctrl — kliknij nową funkcję (macOS), a następnie wybierz polecenie Wykonaj funkcję teraz....

W Wprowadź treść żądania widać wartość treści komunikatu
{ "name": "Azure" }. Naciśnij Enter aby wysłać ten komunikat żądania do funkcji.Gdy funkcja jest wykonywana lokalnie i zwraca odpowiedź, w programie Visual Studio Code pojawi się powiadomienie. Informacje o wykonywaniu funkcji są wyświetlane na panelu terminalu .
Po fokusie panelu terminalu naciśnij Ctrl + C, aby zatrzymać narzędzia Core Tools i odłączyć debuger.
Po sprawdzeniu, czy funkcja działa poprawnie na komputerze lokalnym, możesz opcjonalnie użyć narzędzi sztucznej inteligencji, takich jak GitHub Copilot w programie Visual Studio Code, aby zaktualizować kod funkcji wygenerowany przez szablon.
Używanie sztucznej inteligencji do normalizacji i weryfikowania danych wejściowych
W tym przykładzie monit Copilot Chat aktualizuje istniejący kod funkcji, aby pobierał parametry z ciągu zapytania lub z treści JSON. Stosuje konwersje formatowania lub typu i zwraca te parametry jako dane JSON w odpowiedzi.
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Make sure that any added packages are compatible with the version of the packages already in the project
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Modify the function to accept name, email, and age from the JSON body of the
request. If any of these parameters are missing from the query string, read
them from the JSON body. Return all three parameters in the JSON response,
applying these rules:
Title-case the name
Lowercase the email
Convert age to an integer if possible, otherwise return "not provided"
Use sensible defaults if any parameter is missing
Update the FunctionTest.java file to test the new logic.
Możesz dostosować monit, aby w razie potrzeby dodać określone elementy. Następnie ponownie uruchom aplikację lokalnie i sprawdź, czy działa ona zgodnie z oczekiwaniami po zmianie kodu. Tym razem użyj treści wiadomości, takiej jak:
{ "name": "devon torres", "email": "torres.devon@contoso.com", "age": "34" }
Wskazówka
Narzędzie GitHub Copilot jest obsługiwane przez sztuczną inteligencję, więc możliwe są niespodzianki i błędy. Jeśli podczas wykonywania wystąpią jakiekolwiek błędy, wklej komunikat o błędzie w oknie czatu, wybierz pozycję Tryb agenta i poproś Copilot o pomoc w rozwiązaniu błędu. Aby uzyskać więcej informacji, zobacz Copilot FAQs.
Podczas uruchamiania w trybie agenta wyniki tego dostosowania zależą od określonych narzędzi dostępnych dla agenta.
Gdy jesteś zadowolony ze swojej aplikacji, użyj programu Visual Studio Code, aby bezpośrednio opublikować projekt na platformie Azure.
Po sprawdzeniu, czy funkcja działa poprawnie na komputerze lokalnym, użyj programu Visual Studio Code, aby opublikować projekt bezpośrednio na platformie Azure.
Zaloguj się do Azure
Aby można było utworzyć zasoby platformy Azure lub opublikować aplikację, musisz zalogować się na platformie Azure.
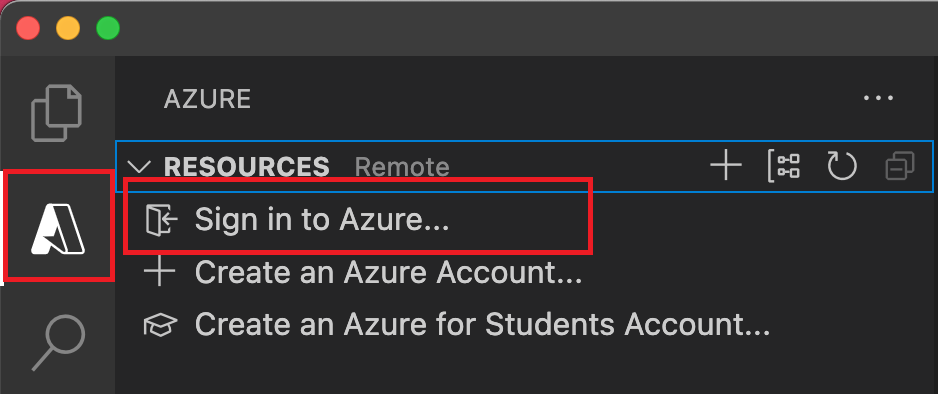
Jeśli jeszcze nie zalogowałeś się, na pasku Działania wybierz ikonę platformy Azure. Następnie w obszarze Zasoby wybierz pozycję Zaloguj się na platformie Azure.

Jeśli już się zalogowałeś i widzisz istniejące subskrypcje, przejdź do następnej sekcji. Jeśli nie masz jeszcze konta platformy Azure, wybierz pozycję Utwórz konto platformy Azure. Uczniowie mogą wybrać pozycję Utwórz konto platformy Azure for Students.
Po wyświetleniu monitu w przeglądarce wybierz swoje konto platformy Azure i zaloguj się przy użyciu poświadczeń konta platformy Azure. Jeśli tworzysz nowe konto, możesz zalogować się po utworzeniu konta.
Po pomyślnym zalogowaniu można zamknąć nowe okno przeglądarki. Subskrypcje należące do konta platformy Azure są wyświetlane na pasku bocznym.
Tworzenie aplikacji funkcji na platformie Azure
W tej sekcji utworzysz aplikację funkcji w planie Flex Consumption wraz z powiązanymi zasobami w ramach subskrypcji platformy Azure. Wiele decyzji dotyczących tworzenia zasobów jest podejmowanych na podstawie domyślnych zachowań. Aby uzyskać większą kontrolę nad utworzonymi zasobami, należy zamiast tego utworzyć aplikację funkcji z opcjami zaawansowanymi.
W programie Visual Studio Code wybierz F1, aby otworzyć paletę poleceń. Po wyświetleniu monitu (
>) wprowadź, a następnie wybierz pozycję Azure Functions: Utwórz aplikację funkcji na platformie Azure.Po wyświetleniu monitów podaj następujące informacje:
Podpowiedź Akcja Wybierz subskrypcję Wybierz subskrypcję platformy Azure do użycia. Monit nie jest wyświetlany, gdy w obszarze Zasoby jest widoczna tylko jedna subskrypcja. Wprowadź nową nazwę aplikacji funkcji Wprowadź globalnie unikatową nazwę poprawną dla ścieżki adresu URL. Wprowadzona nazwa jest weryfikowana, aby upewnić się, że jest unikatowa w usłudze Azure Functions. Wybieranie lokalizacji dla nowych zasobów Określ region platformy Azure. Aby uzyskać lepszą wydajność, wybierz region w pobliżu. Wyświetlane są tylko regiony obsługiwane przez plany Flex Consumption. Wybieranie stosu środowiska uruchomieniowego Wybierz wersję języka, która jest obecnie uruchamiana lokalnie. Wybierz typ uwierzytelniania zasobu Wybierz pozycję Tożsamość zarządzana, która jest najbezpieczniejszą opcją nawiązywania połączenia z domyślnym kontem magazynu hosta. Na panelu Azure: Dziennik aktywności rozszerzenie platformy Azure pokazuje stan poszczególnych zasobów podczas ich tworzenia na platformie Azure.

Po utworzeniu aplikacji funkcji następujące powiązane zasoby są tworzone w ramach subskrypcji platformy Azure. Zasoby są nazwane na podstawie nazwy wprowadzonej dla aplikacji funkcji.
- Grupa zasobów, która jest kontenerem logicznym dla powiązanych zasobów.
- Aplikacja funkcji, która udostępnia środowisko do wykonywania kodu funkcji. Aplikacja funkcji umożliwia grupowanie funkcji jako jednostki logicznej w celu łatwiejszego zarządzania, wdrażania i udostępniania zasobów w ramach tego samego planu hostingu.
- Plan usługi aplikacja systemu Azure, który definiuje podstawowy host aplikacji funkcji.
- Standardowe konto usługi Azure Storage, które jest używane przez hosta usługi Functions do utrzymania stanu i innych informacji dotyczących twojej aplikacji funkcji.
- Wystąpienie usługi Application Insights połączone z aplikacją funkcji, które śledzi korzystanie z funkcji w aplikacji.
- Tożsamość zarządzana przypisana przez użytkownika dodana do roli Współautor danych obiektu blob usługi Storage w nowym domyślnym koncie magazynu hostów.
Po utworzeniu aplikacji funkcji i zastosowaniu pakietu wdrożeniowego zostanie wyświetlone powiadomienie.
Wskazówka
Domyślnie zasoby platformy Azure wymagane przez aplikację funkcji są tworzone na podstawie nazwy wprowadzonej dla aplikacji funkcji. Domyślnie zasoby są tworzone za pomocą aplikacji funkcji w tej samej, nowej grupie zasobów. Jeśli chcesz dostosować nazwy skojarzonych zasobów lub ponownie użyć istniejących zasobów, opublikuj projekt przy użyciu zaawansowanych opcji tworzenia.
Kompilowanie niestandardowej procedury obsługi dla platformy Azure
W tej sekcji skompilujesz projekt wdrożenia na platformie Azure w aplikacji funkcji z systemem Linux. W większości przypadków należy ponownie skompilować plik binarny i dostosować konfigurację tak, aby była zgodna z platformą docelową przed opublikowaniem jej na platformie Azure.
Wdrażanie projektu na platformie Azure
Ważne
Wdrażanie w istniejącej aplikacji funkcji zawsze zastępuje zawartość tej aplikacji na platformie Azure.
W palecie poleceń wprowadź i wybierz pozycję Azure Functions: Deploy to Function App (Azure Functions: Wdróż w aplikacji funkcji).
Wybierz właśnie utworzoną aplikację funkcji. Po wyświetleniu monitu o zastąpienie poprzednich wdrożeń wybierz pozycję Wdróż , aby wdrożyć kod funkcji w nowym zasobie aplikacji funkcji.
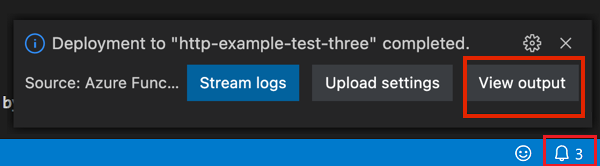
Po zakończeniu wdrażania wybierz pozycję Wyświetl dane wyjściowe , aby wyświetlić wyniki tworzenia i wdrażania, w tym utworzone zasoby platformy Azure. Jeśli przegapisz powiadomienie, wybierz ikonę dzwonka w prawym dolnym rogu, aby zobaczyć je ponownie.

Uruchamianie funkcji na platformie Azure
Naciśnij F1 , aby wyświetlić paletę poleceń, a następnie wyszukaj i uruchom polecenie
Azure Functions:Execute Function Now.... Jeśli zostanie wyświetlony monit, wybierz subskrypcję.Wybierz nowy zasób aplikacji funkcji i
HttpExamplejako funkcję.W żądania naciśnij Enter, aby wysłać ten komunikat żądania do funkcji.
Po wykonaniu funkcji na platformie Azure odpowiedź jest wyświetlana w obszarze powiadomień. Rozwiń powiadomienie, aby przejrzeć pełną odpowiedź.
Rozwiązywanie problemów
Skorzystaj z poniższej tabeli, aby rozwiązać typowe problemy występujące podczas korzystania z tego artykułu.
| Problem | Rozwiązanie |
|---|---|
| Nie można utworzyć lokalnego projektu funkcji? | Upewnij się, że masz zainstalowane rozszerzenie usługi Azure Functions. |
| Nie można uruchomić funkcji lokalnie? | Upewnij się, że masz zainstalowaną najnowszą wersję narzędzi Azure Functions Core Tools. Podczas uruchamiania w systemie Windows upewnij się, że domyślna powłoka terminalu dla programu Visual Studio Code nie jest ustawiona na powłokę WSL Bash. |
| Nie można wdrożyć funkcji na platformie Azure? | Przejrzyj dane wyjściowe, aby uzyskać informacje o błędzie. Ikona dzwonka w prawym dolnym rogu to inny sposób wyświetlania danych wyjściowych. Czy opublikowano w istniejącej aplikacji funkcji? Ta akcja zastępuje zawartość tej aplikacji na platformie Azure. |
| Nie można uruchomić aplikacji funkcji opartej na chmurze? | Pamiętaj, aby użyć ciągu zapytania HTTP do przesyłania parametrów lub treści żądania HTTP dla niestandardowych procedur obsługi. |
Uprzątnij zasoby
Gdy przejdziesz do następnego kroku i dodasz powiązanie kolejki usługi Azure Storage z funkcją, musisz zachować wszystkie zasoby na miejscu, aby opierać się na tym, co zostało już zrobione.
W przeciwnym razie możesz użyć poniższych kroków, aby usunąć aplikację funkcji i powiązane z nią zasoby, aby uniknąć ponoszenia dodatkowych kosztów.
- W programie Visual Studio Code wybierz ikonę platformy Azure, aby otworzyć eksploratora platformy Azure.
- W sekcji Grupy zasobów znajdź grupę zasobów.
- Kliknij prawym przyciskiem myszy grupę zasobów i wybierz polecenie Usuń.
Aby dowiedzieć się więcej na temat kosztów usługi Functions, zobacz Szacowanie kosztów planu zużycia.
Dalsze kroki
Użyto programu Visual Studio Code do utworzenia aplikacji funkcji z prostą funkcją wyzwalaną przez protokół HTTP. W następnych artykułach rozszerzysz tę funkcję, łącząc się z usługą Azure Cosmos DB lub Azure Storage. Aby dowiedzieć się więcej na temat nawiązywania połączenia z innymi usługami platformy Azure, zobacz Dodawanie powiązań do istniejącej funkcji w usłudze Azure Functions. Jeśli chcesz dowiedzieć się więcej na temat zabezpieczeń, zobacz Zabezpieczanie usługi Azure Functions.