Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Podczas tworzenia aplikacji w chmurze deweloperzy zazwyczaj wolą testować kod na lokalnych stacjach roboczych przed wdrożeniem tego kodu w środowisku chmury, takim jak platforma Azure. Programowanie lokalne umożliwia korzystanie z szerszej gamy narzędzi wraz ze znanym środowiskiem.
Ten artykuł zawiera instrukcje konfiguracji umożliwiające tworzenie i weryfikowanie lokalnego środowiska deweloperskiego odpowiedniego dla języka JavaScript na platformie Azure.
Jednorazowe tworzenie subskrypcji
Zasoby platformy Azure są tworzone w ramach subskrypcji i grupy zasobów.
Typ
Opis
Subskrypcja wersji próbnej
Utwórz subskrypcję bezpłatnejwersji próbnej.
Istniejąca subskrypcja
Jeśli masz już subskrypcję, uzyskaj dostęp do istniejącej subskrypcji za pomocą:
W wielu subskrypcjach
Jeśli musisz zarządzać wieloma subskrypcjami, dowiedz się, jak utworzyć grupę zarządzania przy użyciu języka JavaScript.
Jednorazowa instalacja oprogramowania
Programowanie na platformie Azure przy użyciu języka JavaScript na lokalnej stacji roboczej sugerujemy zainstalowanie następujących narzędzi:
| Nazwa/Instalator | opis |
|---|---|
| Node.js LTS | Zainstaluj najnowsze środowisko uruchomieniowe obsługi długoterminowej (LTS) na potrzeby tworzenia lokalnych stacji roboczych. Dowiedz się więcej na temat wybierania wersji Node.js dla platformy Azure. |
| Visual Studio Code | Program Visual Studio Code zapewnia doskonałe środowisko integracji i kodowania w języku JavaScript, ale nie jest wymagane. Możesz użyć dowolnego edytora kodu. |
| Rozszerzenia programu Visual Studio Code | Zainstaluj wszelkie odpowiednie rozszerzenia dla usług platformy Azure, których zamierzasz używać. |
Środowisko uruchomieniowe hostingu platformy Azure
Jeśli używasz zasobu platformy Azure jako środowiska hostingu dla aplikacji, takiej jak aplikacja internetowa platformy Azure lub usługa Azure Functions, sprawdź, czy wersja środowiska uruchomieniowego lokalnego środowiska deweloperskiego Node.js Node.js zgadzała się z wersją środowiska uruchomieniowego zasobów platformy Azure, którego planujesz użyć.
Zalecane instalacje lokalne
Następujące typowe lokalne instalacje stacji roboczych są zalecane, aby ułatwić lokalne zadania programistyczne.
| Nazwa/nazwisko | opis |
|---|---|
| Interfejs wiersza polecenia platformy Azure | Lokalny lub oparty na chmurze interfejs wiersza polecenia do tworzenia zasobów platformy Azure i korzystania z nich. |
| Interfejs wiersza polecenia dla deweloperów platformy Azure | Skoncentrowane na deweloperach narzędzie wiersza polecenia do tworzenia aplikacji w chmurze w przepływie pracy deweloperów. |
| Rozszerzenia programu Visual Studio Code dla platformy Azure | Rozszerzenia programu VS Code w środowisku IDE. |
| Git lub Git dla systemu Windows | Narzędzia wiersza polecenia do kontroli źródła. Jeśli wolisz, możesz użyć innego narzędzia kontroli źródła. |
| Platforma Docker dla systemu Windows lub Mac | Używaj kontenerów programistycznych dla spójnych środowisk deweloperskich. |
| Node.js LTS | Dowiedz się więcej |
Instalowanie środowiska Node.js
Platforma Azure obsługuje wersje LTS Node.js. Dowiedz się więcej na temat wybierania wersji Node.js dla platformy Azure.
Jednorazowa konfiguracja uwierzytelniania
Aby użyć tego samego kodu uwierzytelniania w lokalnym środowisku programistycznym i zdalnym środowisku hostingu platformy Azure, użyj DefaultAzureCredential. Dowiedz się więcej o tej tożsamości zarządzanej.
Tworzenie grupy zasobów dla projektu
Otwórz witrynę Azure Portal w przeglądarce internetowej.
Na pasku wyszukiwania wprowadź grupy zasobów i wybierz je.
Wybierz + Utwórz.
Wprowadź ustawienia grupy zasobów:
Właściwości Wartość Subskrypcja Wybierz subskrypcję. Grupa zasobów Wprowadź nazwę grupy zasobów. Ta nazwa grupy zasobów jest używana jako część identyfikatora URI zasobów podczas uzyskiwania dostępu do usługi Resource Manager (płaszczyzny zarządzania). Nazwa nie jest używana do kontrolowania (na przykład tworzenia bazy danych) ani płaszczyzny danych (wstawiania danych do tabeli). Region (Region) Wybierz region geograficzny dla grupy zasobów. Wybierz pozycję Przejrzyj i utwórz , aby rozpocząć walidację.
Gdy walidacja zakończy się powodzeniem, wybierz pozycję Utwórz.
Praca z platformą Azure i bibliotekami klienta zestawu Azure SDK
Biblioteki klienta platformy Azure są udostępniane indywidualnie dla każdej usługi. Każda biblioteka jest instalowana na podstawie usługi platformy Azure, której potrzebujesz.
Każdy nowy projekt korzystający z platformy Azure powinien:
- Tworzenie zasobów platformy Azure.
- Zainstaluj biblioteki klienckie platformy Azure z menedżera pakietów, takiego jak NPM.
- Użyj tożsamości zarządzanej do uwierzytelniania za pomocą biblioteki klienta platformy Azure, a następnie użyj informacji o konfiguracji, aby uzyskać dostęp do określonych usług.
Zabezpieczanie informacji o konfiguracji
Istnieje kilka opcji przechowywania informacji o konfiguracji:
- Usługa Azure Key Vault umożliwia tworzenie i konserwację wpisów tajnych, kluczy i certyfikatów, które uzyskują dostęp do zasobów w chmurze, które jeszcze nie oferują dostępu do tożsamości zarządzanej.
-
Dotenv to popularny pakiet npm do odczytywania zmiennych środowiskowych z
.envpliku. Pamiętaj, aby dodać.envplik do.gitignorepliku, aby.envplik nie był zaewidencjonowany do kontroli źródła.
Tworzenie zmiennych środowiskowych
Aby użyć ustawień platformy Azure wymaganych przez biblioteki zestawu Azure SDK w celu uzyskania dostępu do chmury platformy Azure, ustaw najbardziej typowe wartości na zmienne środowiskowe. Następujące polecenia ustawiają zmienne środowiskowe dla lokalnej stacji roboczej.
W poniższych przykładach identyfikator klienta to identyfikator jednostki usługi i klucz tajny jednostki usługi.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Zastąp wartości w nawiasach w <> tych poleceniach wartościami określonej zmiennej środowiskowej.
Tworzenie .env pliku
Innym typowym mechanizmem jest użycie DOTENV pakietu NPM do utworzenia .env pliku dla tych ustawień. Jeśli planujesz użyć .env, upewnij się, że dodajesz plik do .gitignore, aby nie umieszczać go w kontrolę wersji.
.env Dodanie pliku do pliku git .ignore jest standardowym sposobem sprawdzenia tych ustawień w kontroli źródła.
Instalowanie pakietów npm
W przypadku każdego projektu zalecamy, aby zawsze utworzyć oddzielny folder i własny package.json plik, wykonując następujące czynności:
Otwórz terminal, wiersz polecenia lub powłokę bash i utwórz nowy folder w projekcie. Następnie przejdź do tego nowego folderu.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTZainicjuj plik pakietu:
npm init -yTo polecenie tworzy plik package.json i inicjuje minimalne właściwości.
Zainstaluj potrzebne biblioteki klienta platformy Azure, takie jak ta przykładowa biblioteka klienta uwierzytelniania:
npm install @azure/identity
Używanie kontroli źródła z programem Visual Studio Code
Zalecamy zapoznanie się z nawykiem tworzenia repozytorium kontroli źródła przy każdym uruchomieniu projektu. Można to zrobić w programie Visual Studio Code.
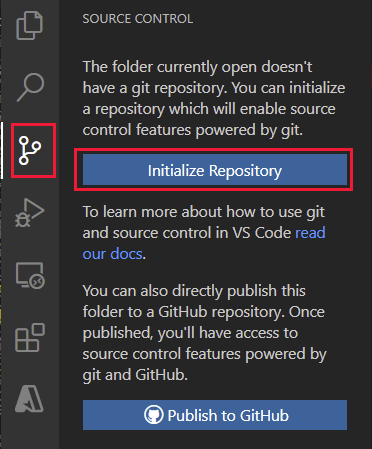
W programie Visual Studio Code wybierz ikonę kontroli wersji, aby otworzyć Eksploratora kontroli wersji, a następnie wybierz pozycję Zainicjuj repozytorium, aby zainicjować lokalne repozytorium Git.

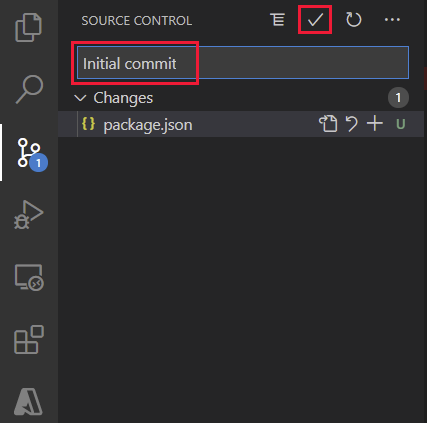
Po zainicjowaniu repozytorium i przechowywaniu plików w kontroli źródła wprowadź komunikat
Initial commiti wybierz znacznik wyboru, aby utworzyć początkowe zatwierdzenie plików źródłowych.
Utwórz nowe repozytorium w usłudze GitHub i skopiuj adres URL repozytorium na potrzeby następnego kroku.
W zintegrowanym terminalu programu Visual Studio użyj następującego polecenia git , aby dodać repozytorium zdalne do repozytorium lokalnego. Zastąp
<YOUR-ACCOUNT>wartości i<REPOSITORY>własnymi wartościami.git remote add origin https://github.com/<YOUR-ACCOUNT>/<REPOSITORY>
Program Visual Studio Code zawiera wiele wbudowanych funkcji git. Aby uzyskać więcej informacji, zobacz Using Version Control in VS Code (Używanie kontroli wersji w programie VS Code).