HeaderedContentControl.Header Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera lub ustawia dane używane dla nagłówka każdej kontrolki.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectWartość właściwości
Obiekt nagłówka. Wartość domyślna to null.
- Atrybuty
Przykłady
Poniższy przykład tworzy obiekt TabControl zawierający dwa TabItem obiekty, które dziedziczą z HeaderedContentControlelementu . TabItem Pierwszy obiekt ma UIElement obiekty jako zawartość zarówno w Header obiekcie , jak i Header Content: parametr jest ustawiony na obiekt StackPanel zawierający Ellipse element i , TextBlocka parametr Content jest ustawiony na obiekt StackPanel zawierający obiekt TextBlock i Label. TabItem Drugi Header parametr jest ustawiony na ciąg, a Content parametr jest ustawiony na pojedynczy TextBlockelement .
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
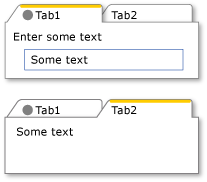
Poniższa ilustracja przedstawia TabControl utworzone przez poprzedni przykład.

TabControl z różnymi typami we właściwości Header
Poniższy przykład tworzy dwa DataTemplate obiekty w celu określenia wyglądu Header i Content obiektu HeaderedContentControl.
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Uwagi
Content Podobnie jak właściwość , Header może być dowolnym typemContentControl. Używa HeaderedContentControl tej samej logiki do wyświetlenia elementu opisanego Header w temacie ContentControl.Content.
Informacje dotyczące właściwości zależności
| Pole identyfikatora | HeaderProperty |
Właściwości metadanych ustawione na true |
Brak |