ItemsControl.Items Właściwość
Definicja
Ważne
Niektóre informacje odnoszą się do produktu w wersji wstępnej, który może zostać znacząco zmodyfikowany przed wydaniem. Firma Microsoft nie udziela żadnych gwarancji, jawnych lub domniemanych, w odniesieniu do informacji podanych w tym miejscu.
Pobiera kolekcję używaną do generowania zawartości elementu ItemsControl.
public:
property System::Windows::Controls::ItemCollection ^ Items { System::Windows::Controls::ItemCollection ^ get(); };[System.ComponentModel.Bindable(true)]
public System.Windows.Controls.ItemCollection Items { get; }[<System.ComponentModel.Bindable(true)>]
member this.Items : System.Windows.Controls.ItemCollectionPublic ReadOnly Property Items As ItemCollectionWartość właściwości
Kolekcja używana do generowania zawartości elementu ItemsControl. Wartością domyślną jest pusta kolekcja.
- Atrybuty
Przykłady
W poniższych przykładach pokazano powiązanie danych z elementem ItemsControl. Pierwszy przykład tworzy klasę o nazwie MyData , która jest prostą kolekcją ciągów.
public class MyData : ObservableCollection<string>
{
public MyData()
{
Add("Item 1");
Add("Item 2");
Add("Item 3");
}
}
Public Class MyData
Inherits ObservableCollection(Of String)
Public Sub New() '
Add("Item 1")
Add("Item 2")
Add("Item 3")
End Sub
End Class
Poniższy przykład wiąże ItemsSource obiekt obiektu z MyDataelementem ItemsControl .
<!--Create an instance of MyData as a resource.-->
<src:MyData x:Key="dataList"/>
<ListBox ItemsSource="{Binding Source={StaticResource dataList}}"/>
ListBox listBox1 = new ListBox();
MyData listData = new MyData();
Binding binding1 = new Binding();
binding1.Source = listData;
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1);
Dim listBox1 As New ListBox()
Dim listData As New MyData()
Dim binding1 As New Binding()
binding1.Source = listData
listBox1.SetBinding(ListBox.ItemsSourceProperty, binding1)
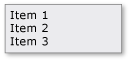
Poniższa ilustracja przedstawia kontrolkę utworzoną ListBox w poprzednim przykładzie.

W poniższym przykładzie pokazano, jak wypełnić obiekt ItemsControl przy użyciu Items właściwości . W przykładzie do pliku ListBoxdodano następujące typy różnych typów elementów:
<!--Create a ListBox that contains a string, a Rectangle,
a Panel, and a DateTime object. These items can be accessed
via the Items property.-->
<ListBox xmlns:sys="clr-namespace:System;assembly=mscorlib"
Name="simpleListBox">
<!-- The <ListBox.Items> element is implicitly used.-->
This is a string in a ListBox
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
<Rectangle Height="40" Width="40" Fill="Blue"/>
<StackPanel Name="itemToSelect">
<Ellipse Height="40" Fill="Blue"/>
<TextBlock>Text below an Ellipse</TextBlock>
</StackPanel>
<TextBlock>String in a TextBlock</TextBlock>
</ListBox>
// Add a String to the ListBox.
listBox1.Items.Add("This is a string in a ListBox");
// Add a DateTime object to a ListBox.
DateTime dateTime1 = new DateTime(2004, 3, 4, 13, 6, 55);
listBox1.Items.Add(dateTime1);
// Add a Rectangle to the ListBox.
Rectangle rect1 = new Rectangle();
rect1.Width = 40;
rect1.Height = 40;
rect1.Fill = Brushes.Blue;
listBox1.Items.Add(rect1);
// Add a panel that contains multpile objects to the ListBox.
Ellipse ellipse1 = new Ellipse();
TextBlock textBlock1 = new TextBlock();
ellipse1.Width = 40;
ellipse1.Height = 40;
ellipse1.Fill = Brushes.Blue;
textBlock1.TextAlignment = TextAlignment.Center;
textBlock1.Text = "Text below an Ellipse";
stackPanel1.Children.Add(ellipse1);
stackPanel1.Children.Add(textBlock1);
listBox1.Items.Add(stackPanel1);
' Create a Button with a string as its content.
listBox1.Items.Add("This is a string in a ListBox")
' Create a Button with a DateTime object as its content.
Dim dateTime1 As New DateTime(2004, 3, 4, 13, 6, 55)
listBox1.Items.Add(dateTime1)
' Create a Button with a single UIElement as its content.
Dim rect1 As New Rectangle()
rect1.Width = 40
rect1.Height = 40
rect1.Fill = Brushes.Blue
listBox1.Items.Add(rect1)
' Create a Button with a panel that contains multiple objects
' as its content.
Dim ellipse1 As New Ellipse()
Dim textBlock1 As New TextBlock()
ellipse1.Width = 40
ellipse1.Height = 40
ellipse1.Fill = Brushes.Blue
textBlock1.TextAlignment = TextAlignment.Center
textBlock1.Text = "Text below an Ellipse"
stackPanel1.Children.Add(ellipse1)
stackPanel1.Children.Add(textBlock1)
listBox1.Items.Add(stackPanel1)
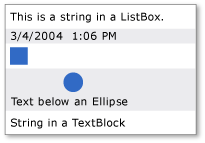
Poniższa ilustracja przedstawia ListBox utworzone w poprzednim przykładzie.

Należy pamiętać, że ItemCollection element jest widokiem, dzięki czemu można używać funkcji związanych z widokiem, takich jak sortowanie, filtrowanie i grupowanie.
Jeśli na przykład masz wystąpienie ListBoxklasy , myListBoxmożesz wykonać następujące czynności, aby posortować zawartość obiektu ListBox. W tym przykładzie Content jest nazwą właściwości do sortowania.
myListBox.Items.SortDescriptions.Add(
new SortDescription("Content", ListSortDirection.Descending));
myListBox.Items.SortDescriptions.Add(New SortDescription("Content", ListSortDirection.Descending))
Należy pamiętać, że jeśli kontrolka jest powiązana bezpośrednio z kolekcją, jest używany domyślny widok kolekcji, a kryteria sortowania są stosowane do wszystkich innych kontrolek powiązanych bezpośrednio z tą samą kolekcją. Widok nie będzie widokiem domyślnym, jeśli ItemsSource właściwość jest powiązana z elementem CollectionViewSource.
Jeśli element ItemsControl jest powiązany bezpośrednio z kolekcją, możesz wykonać następujące czynności, aby uzyskać widok domyślny:
CollectionView myView;
Private myView As CollectionView
myView = (CollectionView)CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
myView = CType(CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource), CollectionView)
Alternatywnie można określić kryteria filtrowania, sortowania i grupowania w języku XAML lub kodzie przy użyciu elementu CollectionViewSource.
Uwagi
Ta właściwość może służyć do dodawania elementów do obiektu ItemsControl. Dodanie elementu podrzędnego ItemsControl do obiektu niejawnie powoduje dodanie go do ItemCollection obiektu dla ItemsControl obiektu .
Uwaga
Tę właściwość można ustawić tylko w języku XAML (Extensible Application Markup Language) za pomocą pokazanej składni kolekcji lub przez uzyskanie dostępu do obiektu kolekcji i użycie różnych metod, takich jak Add. Właściwość dostępu do samego obiektu kolekcji jest tylko do odczytu, a sama kolekcja jest do odczytu i zapisu.
Należy pamiętać, że właściwość lub ItemsSource służy Items do określania kolekcji, która ma być używana do generowania zawartości elementu ItemsControl. Po ustawieniu ItemsSourceItems właściwości kolekcja jest ustawiana tylko do odczytu i o stałym rozmiarze.
Gdy ItemsSource jest używana, ustawienie właściwości w ItemsSource celu null usunięcia kolekcji i przywrócenie użycia na Itemswartość , która będzie pustą ItemCollectionwartością .
Użycie elementu właściwości języka XAML
<object>
OneOrMoreElements
</object>
Wartości XAML
OneOrMoreElementsUIElement Co najmniej jeden obiekt.
Dotyczy
Zobacz też
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla
