Wdrażanie Orleanu w Azure App Service
Z tego samouczka dowiesz się, jak wdrożyć aplikację koszyka zakupów w Orleanie, aby Azure App Service. Samouczek przeprowadzi Cię przez przykładową aplikację, która obsługuje następujące funkcje:
Koszyk na zakupy: prosta aplikacja koszyka na zakupy, która używa Orleanu do obsługi platform międzyplatformowych i skalowalnych możliwości aplikacji rozproszonych.
- Zarządzanie spisem: Edytowanie i/lub tworzenie spisu produktów.
- Spis sklepów: Eksploruj produkty do kupiania i dodaj je do koszyka.
- Koszyk: wyświetl podsumowanie wszystkich elementów w koszyku i zarządzaj tymi elementami; usunięcie lub zmiana ilości każdego elementu.
Poznasz aplikację i jej funkcje, a następnie dowiesz się, jak wdrożyć aplikację w Azure App Service przy użyciu GitHub Actions, interfejsów wiersza polecenia platformy .NET i platformy Azure oraz usługi Azure Bicep. Ponadto dowiesz się, jak skonfigurować sieć wirtualną dla aplikacji na platformie Azure.
Ten samouczek zawiera informacje na temat wykonywania następujących czynności:
- Wdrażanie aplikacji Orleanu w Azure App Service
- Automatyzowanie wdrażania przy użyciu GitHub Actions i usługi Azure Bicep
- Konfigurowanie sieci wirtualnej dla aplikacji na platformie Azure
Wymagania wstępne
- Konto usługi GitHub
- Przeczytaj wprowadzenie do Orleanu
- Zestaw .NET 7 SDK
- Interfejs wiersza polecenia platformy Azure
- Zintegrowane środowisko projektowe (IDE) platformy .NET
- Możesz korzystać z programu Visual Studio lub Visual Studio Code
Lokalne uruchamianie aplikacji
Aby uruchomić aplikację lokalnie, rozwidlenie przykładów platformy Azure: klaster Orleans w repozytorium Azure App Service i sklonuj go na maszynę lokalną. Po sklonowanym pliku otwórz rozwiązanie w wybranym środowisku IDE. Jeśli używasz programu Visual Studio, kliknij prawym przyciskiem myszy projekt Orleans.ShoppingCart.Silo i wybierz polecenie Ustaw jako projekt startowy, a następnie uruchom aplikację. W przeciwnym razie możesz uruchomić aplikację przy użyciu następującego polecenia interfejsu wiersza polecenia platformy .NET:
dotnet run --project Silo\Orleans.ShoppingCart.Silo.csproj
Aby uzyskać więcej informacji, zobacz dotnet run. Po uruchomieniu aplikacji możesz nawigować i możesz przetestować jej możliwości. Wszystkie funkcje aplikacji podczas uruchamiania lokalnie opierają się na trwałości w pamięci, klastrowaniu lokalnym i używa pakietu Bogus NuGet do generowania fałszywych produktów. Zatrzymaj aplikację, wybierając opcję Zatrzymaj debugowanie w programie Visual Studio lub naciskając klawisze Ctrl+C w interfejsie wiersza polecenia platformy .NET.
Wewnątrz aplikacji koszyka zakupów
Orleans to niezawodna i skalowalna struktura do tworzenia aplikacji rozproszonych. W tym samouczku wdrożysz prostą aplikację koszyka zakupowego utworzoną przy użyciu Orleanu, aby Azure App Service. Aplikacja udostępnia możliwość zarządzania zapasami, dodawania i usuwania elementów w koszyku oraz produktów dostępnych w sklepie. Klient jest tworzony przy użyciu platformy Blazor z modelem hostingu serwera. Aplikacja jest zaprojektowana w następujący sposób:
Na powyższym diagramie pokazano, że klient jest aplikacją Blazor po stronie serwera. Składa się z kilku usług, które zużywają odpowiednie ziarno Orleanu. Każda usługa łączy się z ziarnem Orleanu w następujący sposób:
InventoryService: używa miejsca partycjonowania spisuIInventoryGrainwedług kategorii produktów.ProductService: używaIProductGrainmiejsca, w którym pojedynczy produkt jest naciągnięty do pojedynczego wystąpienia ziarna przez .IdShoppingCartService: używaIShoppingCartGrainmiejsca, w którym pojedynczy użytkownik ma tylko jedno wystąpienie koszyka, niezależnie od korzystania z klientów.
Rozwiązanie zawiera trzy projekty:
Orleans.ShoppingCart.Abstractions: Biblioteka klas, która definiuje modele i interfejsy aplikacji.Orleans.ShoppingCart.Grains: Biblioteka klas definiująca ziarna implementujące logikę biznesową aplikacji.Orleans.ShoppingCart.Silos: Aplikacja Blazor po stronie serwera, która hostuje silos Orleanu.
Środowisko użytkownika klienta
Aplikacja kliencka koszyka zakupów ma kilka stron, z których każda reprezentuje inne środowisko użytkownika. Interfejs użytkownika aplikacji jest kompilowany przy użyciu pakietu NuGet MudBlazor .
Strona główna
Kilka prostych fraz dla użytkownika poznać przeznaczenie aplikacji i dodać kontekst do każdego elementu menu nawigacji.
Strona spisu sklepów
Strona zawierająca wszystkie produkty, które są dostępne do zakupu. Elementy można dodawać do koszyka z tej strony.
Pusta strona koszyka
Po dodaniu niczego do koszyka strona renderuje komunikat wskazujący, że nie masz żadnych elementów w koszyku.
Elementy dodane do koszyka na stronie spisu sklepu
Gdy elementy są dodawane do koszyka na stronie spisu sklepu, aplikacja wyświetla komunikat wskazujący, że element został dodany do koszyka.
Strona zarządzania produktami
Użytkownik może zarządzać spisem z tej strony. Produkty można dodawać, edytować i usuwać ze spisu.
Okno dialogowe Tworzenie nowego okna dialogowego na stronie zarządzania produktami
Gdy użytkownik kliknie przycisk Utwórz nowy produkt , aplikacja wyświetli okno dialogowe umożliwiające użytkownikowi utworzenie nowego produktu.
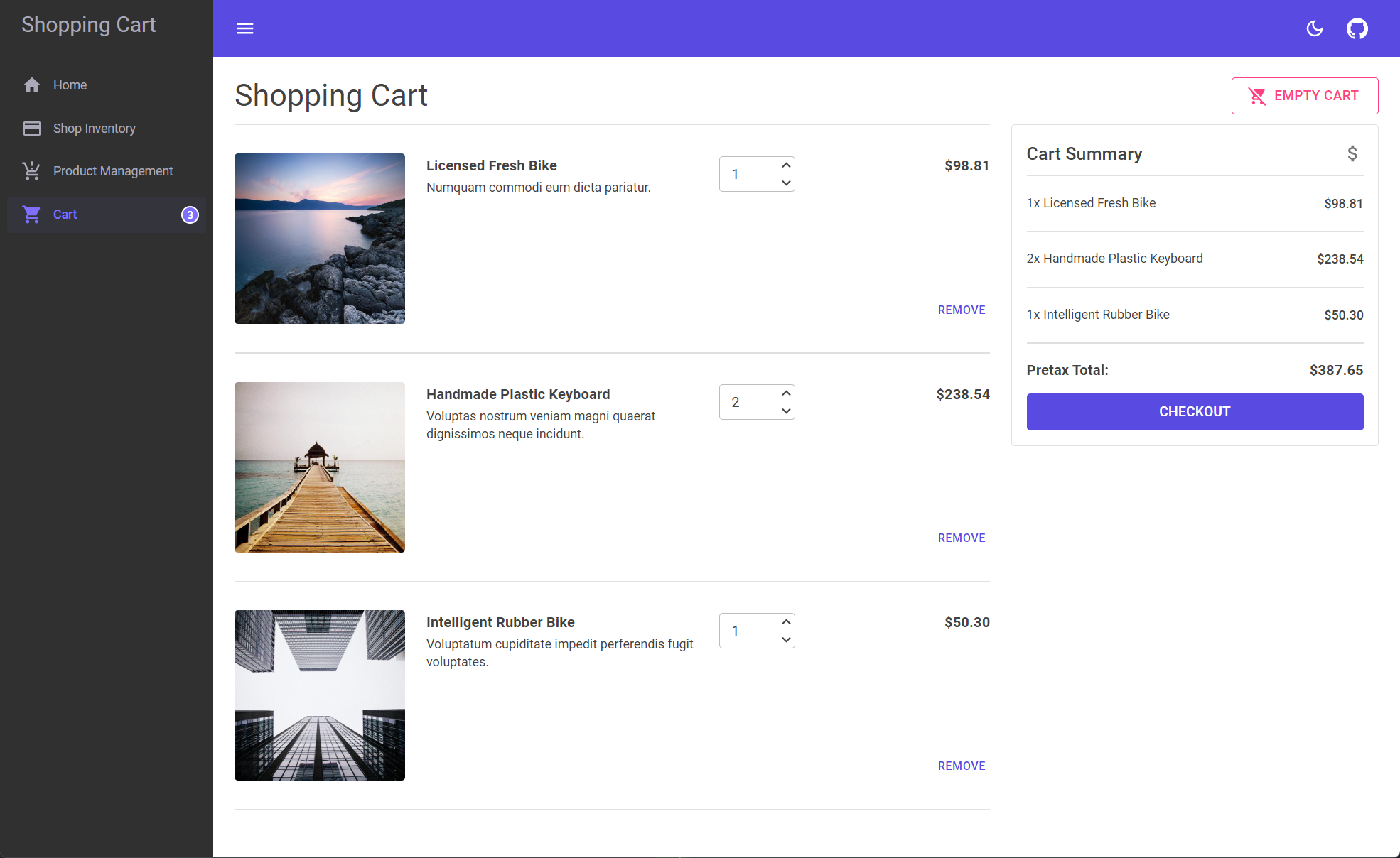
Elementy na stronie koszyka
Gdy elementy znajdują się w koszyku, możesz je wyświetlić i zmienić ich ilość, a nawet usunąć je z koszyka. Użytkownik jest wyświetlany podsumowanie elementów w koszyku i łączny koszt przed opodatkowaniem.
Ważne
Gdy ta aplikacja działa lokalnie, w środowisku deweloperów aplikacja będzie używać klastrowania localhost, magazynu w pamięci i silosu lokalnego. Powoduje to również wysadzenie spisu fałszywych danych, które są automatycznie generowane przy użyciu bogus NuGet pakietu. To wszystko jest zamierzone, aby zademonstrować funkcjonalność.
Wdrażanie w usłudze Azure App Service
Typowa aplikacja Orleanu składa się z klastra procesów serwera (silosów), w którym ziarna żyją, oraz zestawu procesów klienta, zwykle serwerów internetowych, które odbierają żądania zewnętrzne, przekształcają je w wywołania metody ziarna i zwracają wyniki. W związku z tym pierwszą rzeczą, którą należy zrobić, aby uruchomić aplikację Orleanu jest uruchomienie klastra silosów. W celach testowych klaster może składać się z jednego silosu.
Uwaga
W przypadku niezawodnego wdrożenia produkcyjnego potrzebujesz więcej niż jednego silosu w klastrze w celu zapewnienia odporności na uszkodzenia i skalowania.
Przed wdrożeniem aplikacji musisz utworzyć grupę zasobów platformy Azure (lub użyć istniejącej). Aby utworzyć nową grupę zasobów platformy Azure, użyj jednego z następujących artykułów:
Zanotuj wybraną nazwę grupy zasobów. Będzie ona potrzebna później, aby wdrożyć aplikację.
Tworzenie nazwy głównej usługi
Aby zautomatyzować wdrażanie aplikacji, należy utworzyć jednostkę usługi. Jest to konto Microsoft z uprawnieniami do zarządzania zasobami platformy Azure w Twoim imieniu.
az ad sp create-for-rbac --sdk-auth --role Contributor \
--name "<display-name>" --scopes /subscriptions/<your-subscription-id>
Utworzone poświadczenia JSON będą wyglądać podobnie do następujących, ale z rzeczywistymi wartościami klienta, subskrypcji i dzierżawy:
{
"clientId": "<your client id>",
"clientSecret": "<your client secret>",
"subscriptionId": "<your subscription id>",
"tenantId": "<your tenant id>",
"activeDirectoryEndpointUrl": "https://login.microsoftonline.com/",
"resourceManagerEndpointUrl": "https://brazilus.management.azure.com",
"activeDirectoryGraphResourceId": "https://graph.windows.net/",
"sqlManagementEndpointUrl": "https://management.core.windows.net:8443/",
"galleryEndpointUrl": "https://gallery.azure.com",
"managementEndpointUrl": "https://management.core.windows.net"
}
Skopiuj dane wyjściowe polecenia do schowka i przejdź do następnego kroku.
Tworzenie wpisu tajnego usługi GitHub
Usługa GitHub udostępnia mechanizm tworzenia zaszyfrowanych wpisów tajnych. Utworzone wpisy tajne są dostępne do użycia w przepływach pracy GitHub Actions. Zobaczysz, jak można użyć GitHub Actions do zautomatyzowania wdrażania aplikacji w połączeniu z platformą Azure Bicep. Bicep to język specyficzny dla domeny (DSL), który używa składni deklaratywnej do wdrażania zasobów platformy Azure. Aby uzyskać więcej informacji, zobacz Co to jest Bicep. Korzystając z danych wyjściowych z kroku Tworzenie jednostki usługi , musisz utworzyć wpis tajny usługi GitHub o nazwie AZURE_CREDENTIALS z poświadczeniami sformatowanymi w formacie JSON.
W repozytorium GitHub wybierz pozycję Ustawienia>Wpisy tajne>Utwórz nowy wpis tajny. Wprowadź nazwę AZURE_CREDENTIALS i wklej poświadczenia JSON z poprzedniego kroku w polu Wartość .
Aby uzyskać więcej informacji, zobacz GitHub: Zaszyfrowane wpisy tajne.
Przygotowanie do wdrożenia platformy Azure
Aplikacja musi zostać spakowana do wdrożenia. W projekcie Orleans.ShoppingCart.Silos zdefiniujemy Target element uruchamiany po Publish kroku. Spowoduje to spakowanie katalogu publikowania w pliku silo.zip :
<Target Name="ZipPublishOutput" AfterTargets="Publish">
<Delete Files="$(ProjectDir)\..\silo.zip" />
<ZipDirectory SourceDirectory="$(PublishDir)" DestinationFile="$(ProjectDir)\..\silo.zip" />
</Target>
Istnieje wiele sposobów wdrażania aplikacji .NET w celu Azure App Service. W tym samouczku użyjesz GitHub Actions, platformy Azure Bicep oraz interfejsów WIERSZA polecenia platformy .NET i platformy Azure. Rozważ plik ./github/workflows/deploy.yml w katalogu głównym repozytorium GitHub:
name: Deploy to Azure App Service
on:
push:
branches:
- main
env:
UNIQUE_APP_NAME: cartify
AZURE_RESOURCE_GROUP_NAME: orleans-resourcegroup
AZURE_RESOURCE_GROUP_LOCATION: centralus
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Setup .NET 7.0
uses: actions/setup-dotnet@v3
with:
dotnet-version: 7.0.x
- name: .NET publish shopping cart app
run: dotnet publish ./Silo/Orleans.ShoppingCart.Silo.csproj --configuration Release
- name: Login to Azure
uses: azure/login@v1
with:
creds: ${{ secrets.AZURE_CREDENTIALS }}
- name: Flex bicep
run: |
az deployment group create \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--template-file '.github/workflows/flex/main.bicep' \
--parameters location=${{ env.AZURE_RESOURCE_GROUP_LOCATION }} \
appName=${{ env.UNIQUE_APP_NAME }} \
--debug
- name: Webapp deploy
run: |
az webapp deploy --name ${{ env.UNIQUE_APP_NAME }} \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--clean true --restart true \
--type zip --src-path silo.zip --debug
- name: Staging deploy
run: |
az webapp deploy --name ${{ env.UNIQUE_APP_NAME }} \
--slot ${{ env.UNIQUE_APP_NAME }}stg \
--resource-group ${{ env.AZURE_RESOURCE_GROUP_NAME }} \
--clean true --restart true \
--type zip --src-path silo.zip --debug
Powyższy przepływ pracy usługi GitHub będzie:
- Opublikuj aplikację koszyka zakupów jako plik zip przy użyciu polecenia dotnet publish .
- Zaloguj się do platformy Azure przy użyciu poświadczeń z kroku Tworzenie jednostki usługi .
- Oceń plik main.bicep i uruchom grupę wdrażania przy użyciu polecenia az deployment group create.
- Wdróż plik silo.zip w Azure App Service przy użyciu polecenia az webapp deploy.
- Skonfigurowano również dodatkowe wdrożenie do przemieszczania.
Przepływ pracy jest wyzwalany przez wypychanie do gałęzi głównej . Aby uzyskać więcej informacji, zobacz GitHub Actions i .NET.
Porada
Jeśli podczas uruchamiania przepływu pracy wystąpią problemy, może być konieczne sprawdzenie, czy jednostka usługi ma zarejestrowane wszystkie wymagane przestrzenie nazw dostawcy. Wymagane są następujące przestrzenie nazw dostawcy:
Microsoft.WebMicrosoft.NetworkMicrosoft.OperationalInsightsMicrosoft.InsightsMicrosoft.Storage
Aby uzyskać więcej informacji, zobacz Rozwiązywanie błędów dotyczących rejestracji dostawcy zasobów.
Platforma Azure nakłada ograniczenia i konwencje nazewnictwa zasobów. Należy zaktualizować wartości pliku deploy.yml dla następujących elementów:
UNIQUE_APP_NAMEAZURE_RESOURCE_GROUP_NAMEAZURE_RESOURCE_GROUP_LOCATION
Ustaw te wartości na unikatową nazwę aplikacji oraz nazwę i lokalizację grupy zasobów platformy Azure.
Aby uzyskać więcej informacji, zobacz Reguły nazewnictwa i ograniczenia dotyczące zasobów platformy Azure.
Eksplorowanie szablonów Bicep
Po uruchomieniu az deployment group create polecenia zostanie obliczony plik main.bicep . Ten plik zawiera zasoby platformy Azure, które chcesz wdrożyć. Jednym ze sposobów myślenia o tym kroku jest to, że aprowizuje wszystkie zasoby na potrzeby wdrożenia.
Ważne
Jeśli używasz Visual Studio Code, środowisko tworzenia kodu bicep jest ulepszone podczas korzystania z rozszerzenia Bicep.
Istnieje wiele plików bicep, z których każdy zawiera zasoby lub moduły (kolekcje zasobów). Plik main.bicep jest punktem wejścia i składa się głównie z module definicji:
param appName string
param location string = resourceGroup().location
module storageModule 'storage.bicep' = {
name: 'orleansStorageModule'
params: {
name: '${appName}storage'
location: location
}
}
module logsModule 'logs-and-insights.bicep' = {
name: 'orleansLogModule'
params: {
operationalInsightsName: '${appName}-logs'
appInsightsName: '${appName}-insights'
location: location
}
}
resource vnet 'Microsoft.Network/virtualNetworks@2021-05-01' = {
name: '${appName}-vnet'
location: location
properties: {
addressSpace: {
addressPrefixes: [
'172.17.0.0/16',
'192.168.0.0/16'
]
}
subnets: [
{
name: 'default'
properties: {
addressPrefix: '172.17.0.0/24'
delegations: [
{
name: 'delegation'
properties: {
serviceName: 'Microsoft.Web/serverFarms'
}
}
]
}
}
{
name: 'staging'
properties: {
addressPrefix: '192.168.0.0/24'
delegations: [
{
name: 'delegation'
properties: {
serviceName: 'Microsoft.Web/serverFarms'
}
}
]
}
}
]
}
}
module siloModule 'app-service.bicep' = {
name: 'orleansSiloModule'
params: {
appName: appName
location: location
vnetSubnetId: vnet.properties.subnets[0].id
stagingSubnetId: vnet.properties.subnets[1].id
appInsightsConnectionString: logsModule.outputs.appInsightsConnectionString
appInsightsInstrumentationKey: logsModule.outputs.appInsightsInstrumentationKey
storageConnectionString: storageModule.outputs.connectionString
}
}
Powyższy plik bicep definiuje następujące elementy:
- Dwa parametry nazwy grupy zasobów i nazwy aplikacji.
- Definicja
storageModule, która definiuje konto magazynu. - Definicja
logsModule, która definiuje zasoby usługi Azure Log Analytics i Application Insights. - Zasób
vnet, który definiuje sieć wirtualną. - Definicja
siloModule, która definiuje Azure App Service.
Jednym z bardzo ważnych resource jest to, że Virtual Network. Zasób vnet umożliwia Azure App Service komunikowanie się z klastrem Orlean.
Za każdym razem, gdy wystąpi błąd module w pliku bicep, jest obliczany za pośrednictwem innego pliku bicep zawierającego definicje zasobów. Pierwszy napotkany moduł to storageModule, który jest zdefiniowany w pliku storage.bicep :
param name string
param location string
resource storage 'Microsoft.Storage/storageAccounts@2021-08-01' = {
name: name
location: location
kind: 'StorageV2'
sku: {
name: 'Standard_LRS'
}
}
var key = listKeys(storage.name, storage.apiVersion).keys[0].value
var protocol = 'DefaultEndpointsProtocol=https'
var accountBits = 'AccountName=${storage.name};AccountKey=${key}'
var endpointSuffix = 'EndpointSuffix=${environment().suffixes.storage}'
output connectionString string = '${protocol};${accountBits};${endpointSuffix}'
Pliki Bicep akceptują parametry, które są deklarowane przy użyciu słowa kluczowego param . Podobnie mogą również zadeklarować dane wyjściowe przy użyciu słowa kluczowego output . Magazyn resource opiera się na typie Microsoft.Storage/storageAccounts@2021-08-01 i wersji. Zostanie ona aprowizowana w lokalizacji grupy zasobów jako StorageV2 jednostka SKU i Standard_LRS . bicep magazynu definiuje parametry połączenia jako output. Jest to connectionString później używane przez silos bicep w celu nawiązania połączenia z kontem magazynu.
Następnie plik logs-and-insights.bicep definiuje zasoby usługi Azure Log Analytics i Application Insights:
param operationalInsightsName string
param appInsightsName string
param location string
resource appInsights 'Microsoft.Insights/components@2020-02-02' = {
name: appInsightsName
location: location
kind: 'web'
properties: {
Application_Type: 'web'
WorkspaceResourceId: logs.id
}
}
resource logs 'Microsoft.OperationalInsights/workspaces@2021-06-01' = {
name: operationalInsightsName
location: location
properties: {
retentionInDays: 30
features: {
searchVersion: 1
}
sku: {
name: 'PerGB2018'
}
}
}
output appInsightsInstrumentationKey string = appInsights.properties.InstrumentationKey
output appInsightsConnectionString string = appInsights.properties.ConnectionString
Ten plik bicep definiuje zasoby usługi Azure Log Analytics i Application Insights. Zasób appInsights jest typem web , a logs zasób jest typem PerGB2018 . Zarówno zasób, appInsights jak logs i zasób są aprowizowane w lokalizacji grupy zasobów. Zasób appInsights jest połączony z zasobem logsWorkspaceResourceId za pośrednictwem właściwości . Istnieją dwa dane wyjściowe zdefiniowane w tym bicep, używane później przez App Service module.
Na koniec plik app-service.bicep definiuje zasób Azure App Service:
param appName string
param location string
param vnetSubnetId string
param stagingSubnetId string
param appInsightsInstrumentationKey string
param appInsightsConnectionString string
param storageConnectionString string
resource appServicePlan 'Microsoft.Web/serverfarms@2021-03-01' = {
name: '${appName}-plan'
location: location
kind: 'app'
sku: {
name: 'S1'
capacity: 1
}
}
resource appService 'Microsoft.Web/sites@2021-03-01' = {
name: appName
location: location
kind: 'app'
properties: {
serverFarmId: appServicePlan.id
virtualNetworkSubnetId: vnetSubnetId
httpsOnly: true
siteConfig: {
vnetPrivatePortsCount: 2
webSocketsEnabled: true
netFrameworkVersion: 'v6.0'
appSettings: [
{
name: 'APPINSIGHTS_INSTRUMENTATIONKEY'
value: appInsightsInstrumentationKey
}
{
name: 'APPLICATIONINSIGHTS_CONNECTION_STRING'
value: appInsightsConnectionString
}
{
name: 'ORLEANS_AZURE_STORAGE_CONNECTION_STRING'
value: storageConnectionString
}
{
name: 'ORLEANS_CLUSTER_ID'
value: 'Default'
}
]
alwaysOn: true
}
}
}
resource stagingSlot 'Microsoft.Web/sites/slots@2022-03-01' = {
name: '${appName}stg'
location: location
properties: {
serverFarmId: appServicePlan.id
virtualNetworkSubnetId: stagingSubnetId
siteConfig: {
http20Enabled: true
vnetPrivatePortsCount: 2
webSocketsEnabled: true
netFrameworkVersion: 'v7.0'
appSettings: [
{
name: 'APPINSIGHTS_INSTRUMENTATIONKEY'
value: appInsightsInstrumentationKey
}
{
name: 'APPLICATIONINSIGHTS_CONNECTION_STRING'
value: appInsightsConnectionString
}
{
name: 'ORLEANS_AZURE_STORAGE_CONNECTION_STRING'
value: storageConnectionString
}
{
name: 'ORLEANS_CLUSTER_ID'
value: 'Staging'
}
]
alwaysOn: true
}
}
}
resource slotConfig 'Microsoft.Web/sites/config@2021-03-01' = {
name: 'slotConfigNames'
parent: appService
properties: {
appSettingNames: [
'ORLEANS_CLUSTER_ID'
]
}
}
resource appServiceConfig 'Microsoft.Web/sites/config@2021-03-01' = {
parent: appService
name: 'metadata'
properties: {
CURRENT_STACK: 'dotnet'
}
}
Ten plik bicep konfiguruje Azure App Service jako aplikację platformy .NET 7. Zarówno zasób, appServicePlan jak appService i zasób są aprowizowane w lokalizacji grupy zasobów. Zasób appService jest skonfigurowany do używania S1 jednostki SKU z pojemnością .1 Ponadto zasób jest skonfigurowany do używania podsieci vnetSubnetId i używania protokołu HTTPS. Konfiguruje appInsightsInstrumentationKey również klucz instrumentacji, appInsightsConnectionString parametry połączenia i storageConnectionString parametry połączenia. Są one używane przez aplikację koszyka zakupów.
Wyżej wymienione rozszerzenie Visual Studio Code dla Bicep zawiera wizualizator. Wszystkie te pliki bicep są wizualizowane w następujący sposób:
Środowiska przejściowe
Infrastruktura wdrażania może wdrażać w środowiskach przejściowych, które są krótkotrwałe, skoncentrowane na testach i niezmienne środowiska wyrzucania. Te środowiska są bardzo przydatne do testowania wdrożeń przed podwyższeniem ich poziomu do środowiska produkcyjnego.
Uwaga
Jeśli App Service działa w systemie Windows, każdy App Service musi znajdować się we własnym App Service planie. Alternatywnie, aby uniknąć takiej konfiguracji, można zamiast tego użyć App Service dla systemu Linux, a ten problem zostanie rozwiązany.
Podsumowanie
Po zaktualizowaniu kodu źródłowego i push zmianie main gałęzi repozytorium zostanie uruchomiony przepływ pracy deploy.yml . Zapewni ona zasoby zdefiniowane w plikach bicep i wdroży aplikację. Aplikację można rozszerzyć, aby uwzględnić nowe funkcje, takie jak uwierzytelnianie lub obsługiwać wiele wystąpień aplikacji. Głównym celem tego przepływu pracy jest pokazanie możliwości aprowizowania i wdrażania zasobów w jednym kroku.
Oprócz wizualizatora z rozszerzenia bicep strona Azure Portal grupy zasobów będzie wyglądać podobnie do poniższego przykładu po aprowizacji i wdrażaniu aplikacji: