Organizowanie ustawień ułatwień dostępu w aplikacjach kanwy
Kontrolki w aplikacji powinny być uporządkowane, aby pomagać użytkownikom e-czytników w nawigacji. Logiczny porządek zmniejsza również nieporozumienia wśród użytkowników klawiatury i ułatwia im produktywność.
Sensowna nazwa ekranu
Po załadowaniu nowego ekranu jego nazwa zostanie ogłoszona przy użyciu czytnika. Wybierz dobrą nazwę, aby pomagać użytkownikom się odnaleźć.
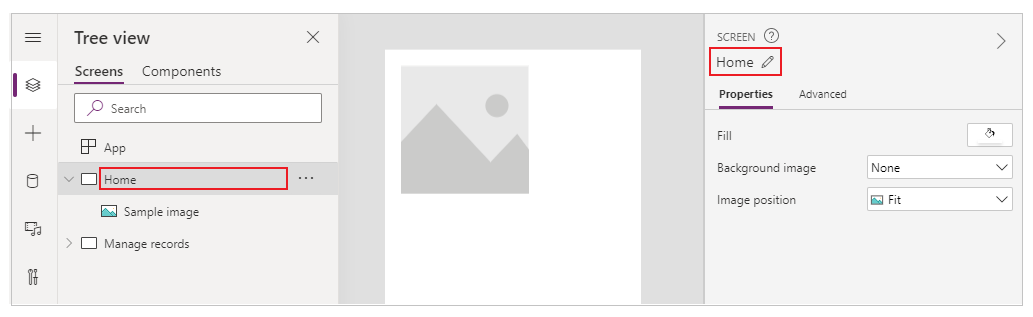
Nazwę ekranu można zmienić w drzewie formantów lub panelu właściwości w oknie Power Apps Studio. Wybierz ekran, a następnie wybierz ![]() , aby zmienić nazwę ekranu.
, aby zmienić nazwę ekranu.

Pierwszym elementem na ekranie jest jego nazwa. Jest ona ukryta i dostępny tylko dla użytkowników e-czytników.
Podczas ładowania nowego ekranu Power Apps skupia się na nazwie ekranu. Jeśli użyjesz SetFocus natychmiast po załadowaniu ekranu, nazwa ekranu nie zostanie odczytana. Rozważ utworzenie widocznego tytułu i wprowadzenie go do żywego regionu w celu ogłaszania zmiany w kontekście.
Logiczna kolejność kontroli
Użytkownicy e-czytników mogą kolejno nawigować po zawartości. Kolejność jest określana przez pozycję formantów, zaczynając od góry i idąc w dół, a następnie od lewej do prawej. Wielkość formantu nie ma znaczenia, liczy się tylko właściwość X i Y.
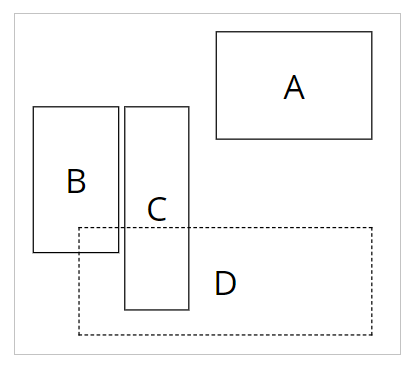
W tym przykładzie A jest wyświetlane jako pierwsze w kolejności, ponieważ znajduje się najbliżej w górnej części. B i C mają tę samą pozycję pionową, ale ponieważ B jest bliżej lewej, pojawia się przed C. D jest ostatnie, gdyż jest najdalej od góry.

Uwaga
- W trybie podglądu podczas edytowania aplikacji kolejność kontrolki nie jest aktualizowana ze względów wydajności. Kolejność będzie poprawna po opublikowaniu i uruchomieniu aplikacji.
- Kolejność kontrolki nie jest taka sama, jak w widoku drzewa formantów w programie Power Apps Studio. Widok drzewa sortuje formanty według czas ich dodania do aplikacji. Nie ma to wpływu na kolejność formantów podczas uruchamiania aplikacji.
- Jeśli wartość kontrolki X lub Y zostanie ustawiona na wyrażenie, kolejność formantu nie jest aktualizowana po zmianie wyniku wyrażenia. Zamówienie jest obliczane i obliczane na czas zapisania aplikacji, przy użyciu początkowego stanu aplikacji w celu oceny.
- Jeśli pozycja jest zmieniana z powodu ukrywania lub pokazywania innych formantów, można użyć kontenerów automatycznego układu, by zarządzać X i Y za Ciebie.
- Można także umieścić wszystkie formanty w sposób logiczny, niezależnie od wartości wyrażenia. Na przykład jeśli formant A powinien być zawsze pod formantem B i B może zostać czasem ukryty, ustaw Y opcji A na
If(B.Visible, B.Y + B.Height, B.Y + 1). Dodanie wartości 1 gwarantuje, że A zawsze jest poniżej wartości B, nawet jeśli B jest ukryte.
Pogrupowane formanty
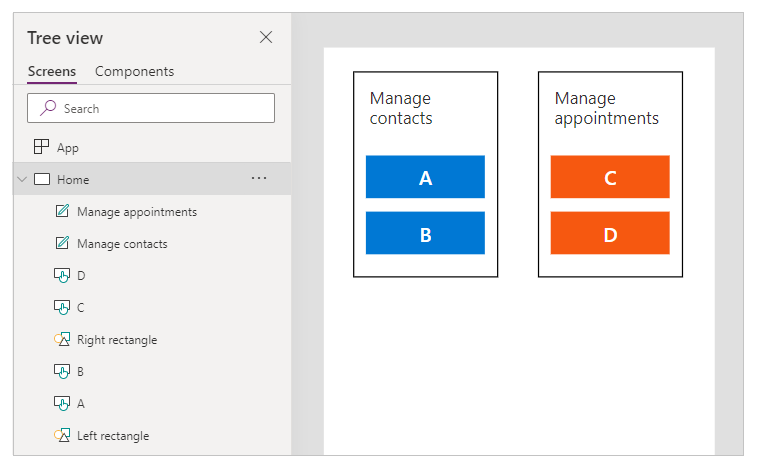
Kolejność domyślna jest odpowiednia dla zawartości izolowanej, ale nie dla zawartości pogrupowanej. Rozważ dwa kafelki obok siebie, narysowane za pomocą formantów Prostokąt. Każdy kafelek ma nagłówek. Poniżej nagłówka są dwa przyciski ustawione pionowo: A i B dla pierwszego kafelka oraz C i D dla drugiego.

Kolejność domyślna to od góry do dołu i od lewej do prawej. Dlatego kolejność formantów to:
- Lewy prostokąt
- Prawy prostokąt
- Lewy nagłówek
- Prawy nagłówek
- A
- C
- B
- D
Ta struktura nie przekazuje, że A i B są ze sobą powiązane i w podobny sposób C i D są ze sobą powiązane.
Zgrupuj zawartość powiązaną ze sobą w kontenerach. Wszystkie formanty w kontenerze będą kolejno wyświetlane razem. W kontenerze formanty są ustawiane kolejno z taką samą regułą: od góry do dołu, od lewej do prawej.
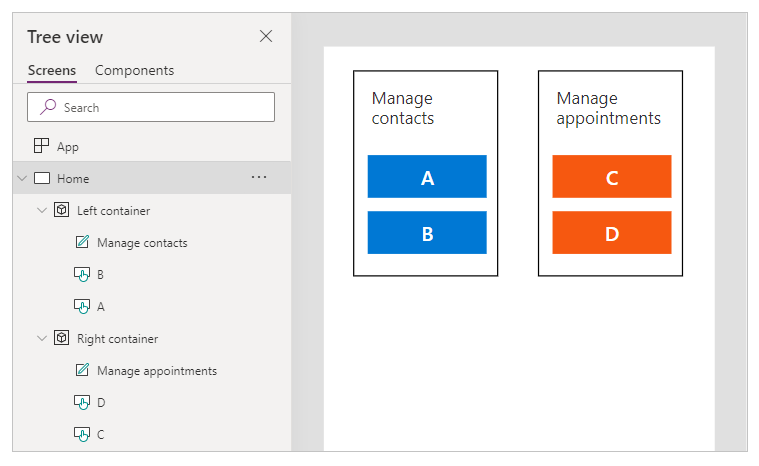
Zamieniając prostokąty z poprzedniego przykładu na kontenery, kolejność formantu jest teraz logiczna dla użytkowników e-czytnika:
- Lewy kontener
- Lewy nagłówek
- A
- B
- Prawy kontener
- Prawy nagłówek
- C
- D

Wszystkie formanty w kartach formularzy i galerii są automatycznie grupowane, więc nie trzeba używać kontenera. Jednak jeśli istnieją podgrupy, nadal należy dla nich używać kontenerów.
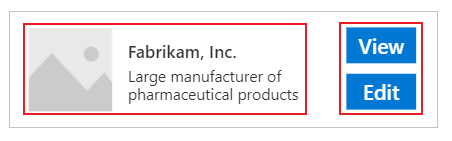
W tym przykładzie wiersz galerii ma podgląd i dwie części tekstu po lewej stronie. Po prawej stronie są dwa przyciski. Wizualnie i logicznie należy zgrupować dwa zestawy formantów. Dzięki temu użytkownicy e-czytników napotkają grupę lewą przed prawą.

Logiczna kolejność nawigacji dla klawiatury
Nawigacja za pomocą klawiatury jest ważnym aspektem dowolnej aplikacji. Klawiatura jest dla wielu bardziej efektywna niż panel dotykowy czy mysz. Kolejność nawigacji powinna:
- Postępuj zgodnie z wizualnym przepływem kontrolek.
- Być zgodna z intuicyjnym przechodzeniem w poprzek, a następnie w dół (kolejność „Z”) albo przechodzeniem w dół, a następnie w kolejności „N, odwrotna”.
- Mieć tabulatory tylko w kontrolkach interaktywnych.
AcceptsFocus określa, czy elementy sterujące mogą być dostępne za pomocą klawiatury. W przypadku kontrolek klasycznych równoważną właściwością jest TabIndex.
Kolejność nawigacji jest zgodna z kolejnością sterowania: od lewej do prawej, a następnie od góry do dołu, we wzorze "Z". Możesz go dostosować w taki sam sposób, jak w przypadku kolejności sterowania. Na przykład formanty w folderach Kontenery, Karty formularzy i Galerie ... są grupowane automatycznie. Tab umożliwia przechodzenie przez wszystkie elementy wewnątrz kontenera przed przejściem do następnej kontrolki na zewnątrz kontenera.
Jeśli kolejność nawigacji jest nieoczekiwana, należy najpierw sprawdzić, czy struktura aplikacji jest logiczna.
Uwaga
Gdy kontrolki są dynamicznie przenoszone na ekranie, na przykład przez zmianę wartości X lub Y zgodnie z wyrażeniem Power Fx , kolejność nawigacji nie zostanie zaktualizowana.
Obejście niestandardowej sekwencji kart
W rzadkich sytuacjach, w których kolejność nawigacji za pomocą klawiatury powinna być inna niż kolejność wizualna, możesz ostrożnie rozmieścić kontrolki kontenera, aby uzyskać ten sam efekt.
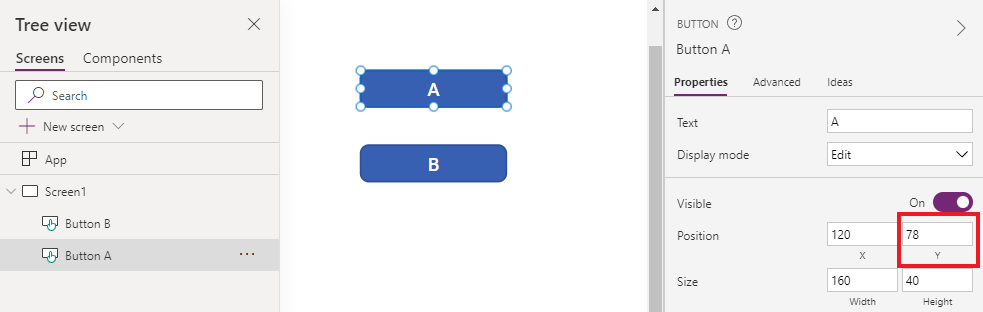
W poniższym przykładzie przycisk A znajduje się nad przyciskiem B. Naturalna kolejność nawigacji po kartach to A, a następnie B.

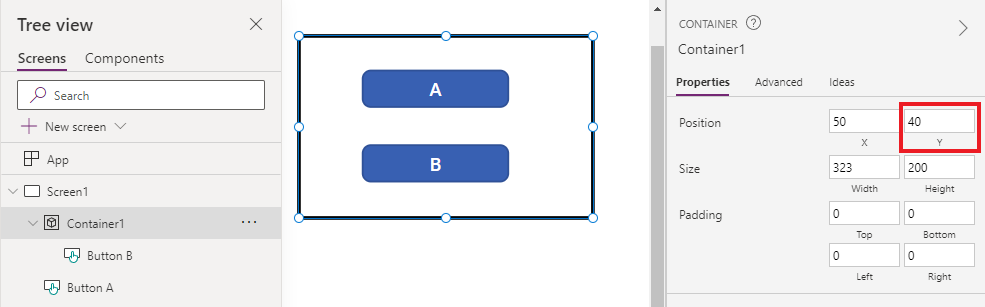
Aby odwrócić kolejność nawigacji na karcie, umieść B w kontrolce Kontener. Ustaw wartość Y kontenera na większą niż A. Struktura aplikacji ma teraz kontener (i B) przed A. W związku z tym kolejność nawigacji po kartach to B, a następnie A.

Dzięki tej technikze użytkownicy Czytelnik ekranie będą także napotkać B przed przejściem do strony A bez użycia klawisza Tab.
Niestandardowe indeksy kart (funkcja wycofana)
Niestandardowe indeksy kart to indeksy większe niż zero. Nie są one już obsługiwane. Wszystkie wartości TabIndex większe od zera będą traktowane jako zero.
Niestandardowe indeksy kart są prawie zawsze oznaką złego projektu. Istnieją lepsze alternatywy, takie jak utworzenie odpowiedniej struktury aplikacji lub użycie SetFocus do zmiany ostrości.
Niektóre problemy z niestandardowymi indeksami kart:
Dostępność
Dostęp do niestandardowych indeksów kart stanowi poważne problemy. Użytkownicy czytników ekranu poruszają się po aplikacji, korzystając z jej logicznej struktury. Niestandardowe indeksy kart ignorują tę strukturę. Ponieważ użytkownicy Czytelnik mogą też przechodzić za pomocą klawisza Tab, zobaczą, że różnią się od innych metod nawigacji.
Użyteczność
Użytkownicy mogą się pomylić, kiedy niektóre elementy zostaną pominięte. Mogą być zdezorientowani, gdy fokus porusza się w nieprzewidywalnej kolejności. Jest to jeszcze bardziej problematyczne dla użytkowników z niepełnosprawnością poznawczą.
Konserwacja
Twórcy aplikacji muszą ręcznie zaktualizować indeks TabIndex wielu formantów po wstawieniu nowego formantu. Łatwo przegapić aktualizację lub pomylić się z zamówieniem.
Wydajność
Aby obsługiwać niestandardowe indeksy kart, system Power Apps musi zbadać wszystkie kontrolki na stronie i obliczyć odpowiednią kolejność. Te obliczenia są procesami wymagacymi wielu obliczeń. Kontrolki kontenerów, takie jak Galeria, mają skomplikowane zasady działania TabIndex w przypadku kontrolek podrzędnych. System mapuje żądany TabIndex producenta aplikacji na inną wartość, aby przestrzegać tych reguł. Dlatego nawet jeśli TabIndex jest ustawiony na zero dla wszystkich kontrolek, rzeczywisty tabindex HTML będzie pewną liczbą dodatnią.
Integracja z innymi składnikami
Indeksy kart niestandardowych działają tylko z wbudowanymi kontrolkami. Kontrolki, które nie są zintegrowane w systemie Power Apps indeksu kart, będą mieli nieoczekiwaną kolejność nawigacji. Może to stanowić problem w przypadku składników kodu. Deweloperzy tych komponentów muszą śledzić interaktywne elementy i ustawiać na nich indeks zakładek. Mogą korzystać z bibliotek innych firm, co może nie umożliwiać dostosowywania indeksów kart. Z drugiej strony, gdy wszystkie indeksy kart mają wartość 0 lub -1, nie ma potrzeby angażowania systemu indeksowania kart Power Apps. Każdy składnik innej firmy osadzony w aplikacji automatycznie otrzyma odpowiednią sekwencję kart.
W przeciwnym kierunku, gdy aplikacje kanwy są osadzone na innej stronie internetowej, niestandardowe indeksy kart nie działają. Na przykład w strony niestandardowe. Power Apps nie może kontrolować elementów poza aplikacją kanwy, więc ogólna kolejność nawigacji po kartach będzie nielogiczna.
Następne kroki
Kolory ułatwiające dostęp w Power Apps
Zobacz też
- Tworzenie aplikacji z ułatwieniami dostępu
- Pokazywanie lub ukrywanie zawartości programów ułatwiających dostęp do aplikacji kanwy
- Ogłaszanie dynamicznych zmian z użyciem regionów na żywo w aplikacjach kanwy
- Korzystanie z narzędzia Sprawdzanie ułatwień dostępu
- Ograniczenia dostępności w aplikacjach kanw
- Właściwości ułatwień dostępu