Funkcja SetFocus
Dotyczy: Aplikacje
kanwy Aplikacje oparte na modelu
Przenosi fokus wprowadzania na określoną kontrolkę.
Popis
Funkcja SetFocus umożliwia sterowanie punktem wprowadzania. Następnie program odbiera sygnały z naciśnięć kluczy użytkownika, co pozwoli im na wpisanie lub użycie klawisza Enter w celu wybrania przycisku. Użytkownik może również za pomocą klawisza Tab, dotyku, myszy lub innego gestu przenieść fokus. Zachowanie tabulacji jest regulowane przez właściwość TabIndex .
Użyj funkcji SetFocus, aby ustawić fokus, gdy (każdy z poniższym przykładem):
- Nowo uwidoczniona lub obsługująca kontrolka wejścia, która ułatwia użytkownikowi dostęp do tych informacji i przyspiesza wprowadzanie danych.
- formularz jest sprawdzany, aby ustawić ostrość i wyświetlić nieprawidłową kontrolę wprowadzania w celu szybkiego rozwiązania.
- Zostanie wyświetlony ekran, w którym będzie można skupić pierwszą kontrolkę wejściową z właściwością OnVisibleEkranu.
Formant z fokusem może być różny wizualnie w zależności od właściwości FocusedBorderColor i FocusedBorderThickness.
Ograniczenia
SetFocus może być używany tylko z:
Nie można ustawić fokusu na kontrolki w kotrolce Gallery, kontrolce Edit form lub Składniku. SetFocus może być używany z kontrolką na przewijanym ekranie.
Nie można ustawić fokusu na formanty dostępne w kontrolce Container.
Fokus można ustawić na tym samym ekranie, w którym znajduje się formuła zawierająca dane wywołania SetFocus.
Próba ustawienia fokusu na kontrolkę, której właściwość DisplayMode ustawiona na Wyłączona, nie ma żadnego skutku. Fokus pozostanie na miejscu, w którym był wcześniej.
W systemie Apple iOS klawiatura programowa będzie wyświetlana automatycznie tylko wtedy, gdy SetFocus został zainicjowany przez bezpośrednią akcję użytkownika. Na przykład wywołanie z właściwości przycisku OnSelect spowoduje wyświetlenie miękkiej klawiatury, natomiast wywołanie z ekranu OnVisible nie.
Funkcji SetFocus można używać tylko w formułach dotyczących zachowań.
Składnia
SetFocus( Kontrola )
- Kontrola – Wymagane. Kontrolka, w której ma być wprowadzany fokus.
Przykłady
Fokus na nowo uwidocznionej lub włączonej kontrolce wejściowej
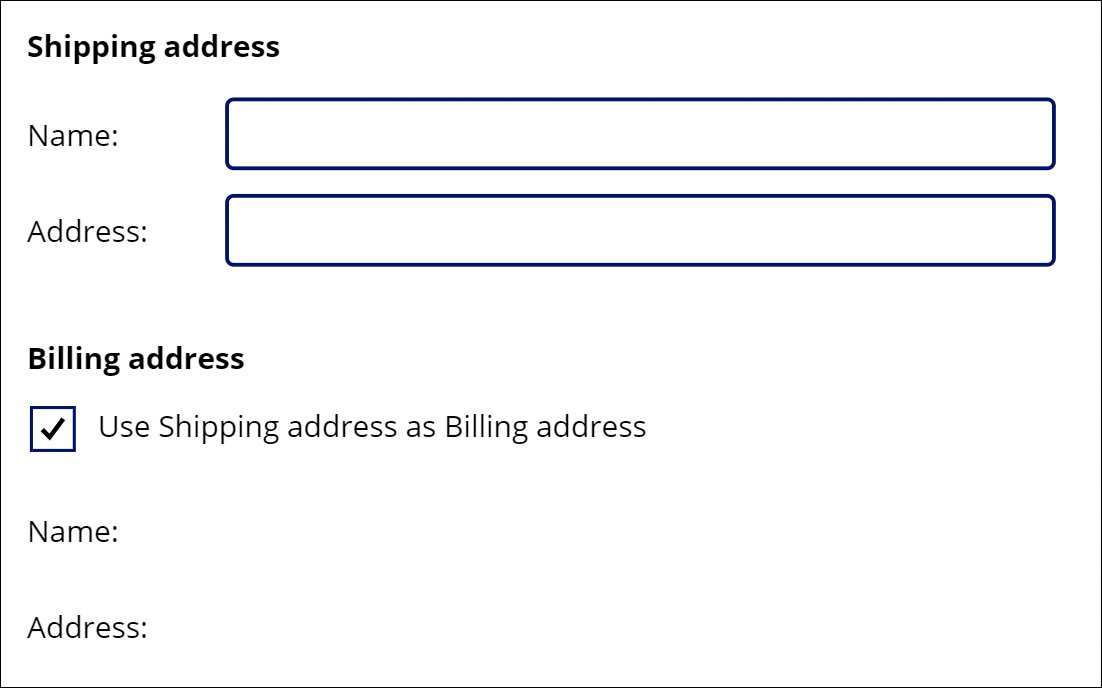
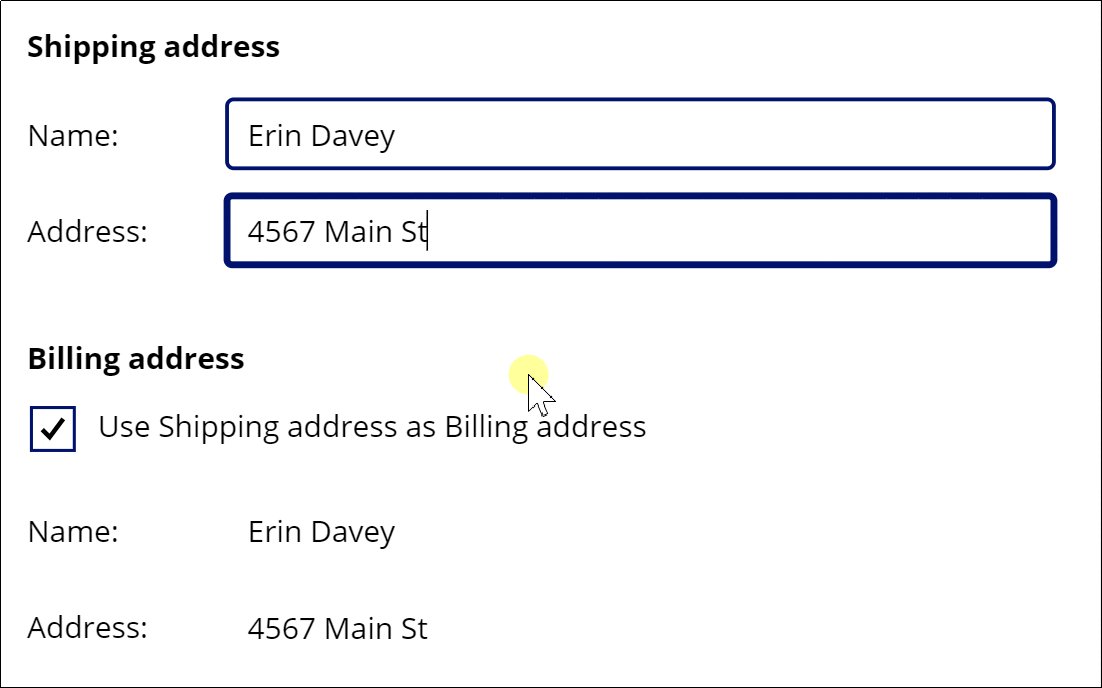
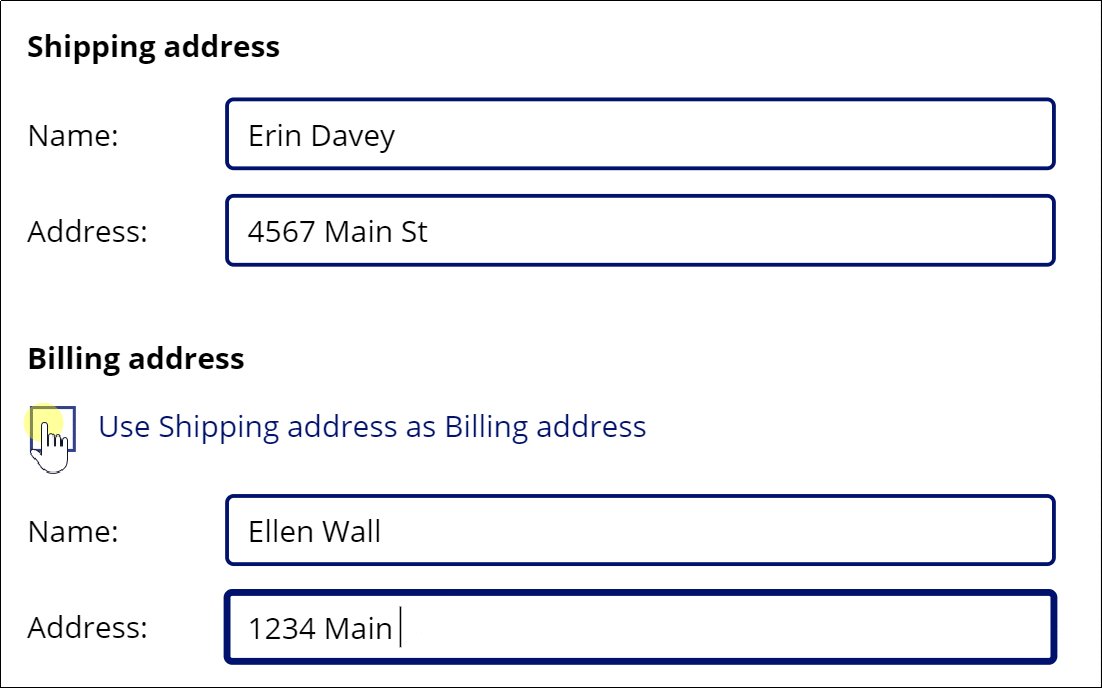
Wiele koszyków umożliwia klientowi korzystanie z adresu wysyłkowego jako adresu na fakturach, co pozwoli uniknąć konieczności wprowadzenia tych samych informacji dwa razy. Jeśli wymagany jest inny adres do fakturowania, pola tekstowe dotyczące adresu fakturowania są włączone, a następnie pomocne jest poprowadzinie klienta do tych, które wykorzystano w celu przyspieszenia wprowadzania danych.

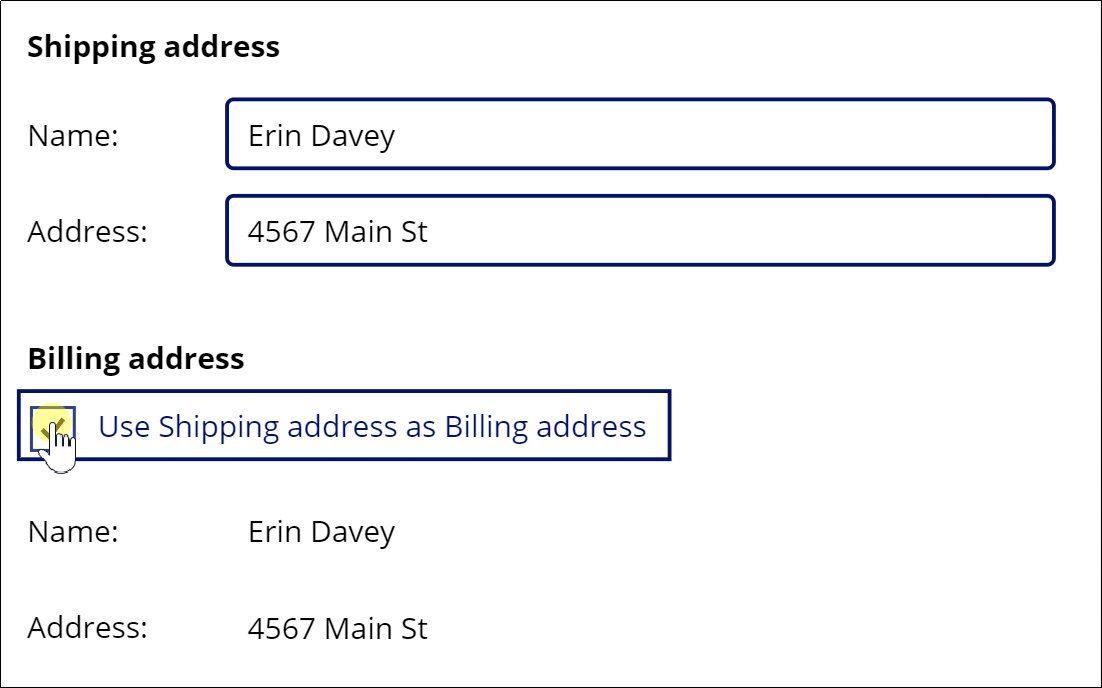
W tym miejscu jest wiele formuł odtwarzanych w programie, ale przeniesienie fokusu na właściwość OnUncheck kontrolki Check box:
SetFocus( BillingName )
Za pomocą klawisza Tab można również szybko przesuwać ostrość z jednego pola do innego. Aby lepiej zilustrować, w animacji nie użyto klawisza Tab.
Aby utworzyć ten przykład:
- Tworzenie nowej aplikacji.
- Dodaj kontrolkę Label z tekstem „Adres wysyłki”, „Imię:”, „Adres:”, „Adres do rachunku:”, „Nazwa:” i „Adres”, i umieść je w taki sam sposób jak to przedstawiono na animacji.
- Dodaj kontrolkę Text Input i jej nazwę na ShippingName.
- Dodaj kontrolkę Text Input i jej nazwę na ShippingAddress.
- Dodaj kontrolkę Check box i zmień jej nazwę na SyncAddresses.
- Ustaw właściwość Text kontrolki na następującą formułę
"Use Shipping address as Billing address". - Dodaj kontrolkę Text Input i jej nazwę na BillingName.
- Ustaw właściwość Default kontrolki na następującą formułę
ShippingName. - Ustaw właściwość DisplayMode kontrolki na następującą formułę
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Spowoduje to automatyczne włączenie lub wyłączenie tej kontrolki w zależności od stanu kontrolki pola wyboru. - Dodaj kontrolkę Text Input i jej nazwę na BillingAddress.
- Ustaw właściwość Default kontrolki na następującą formułę
ShippingAddress. - Ustaw właściwość DisplayMode kontrolki na następującą formułę
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Spowoduje to automatyczne włączenie lub wyłączenie tej kontrolki w zależności od stanu kontrolki pola wyboru. - Ustaw właściwość Default pola wyboru na następującą formułę
true. Spowoduje to domyślne użycie adresu fakturowania jako adresu wysyłkowego. - Ustaw właściwość OnCheck pola wyboru na następującą formułę
Reset( BillingName ); Reset( BillingAddress ). Jeśli użytkownik wybierze opcję synchronizacji adresów wysyłki i fakturowania, będzie wyczyścił wszystkie dane wprowadzone przez użytkownika w polach adresu fakturowania, które zezwalają na pobieranie wartości Default właściwości z odpowiednich pól adresu wysyłki. - Ustaw właściwość OnUncheck pola wyboru na następującą formułę
SetFocus( BillingName ). Jeśli użytkownik wybierze inny adres fakturowania, spowoduje przeniesienie fokusu na pierwszą kontrolkę w adresie na fakturę. Formanty zostały już włączone ze względu na ich właściwości DisplayMode.
Skupienie się na problemach z walidacją
Uwaga
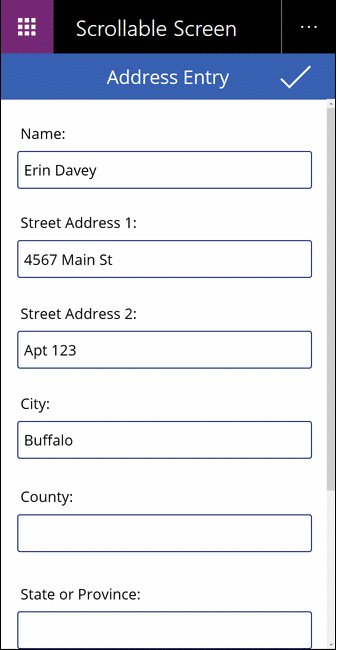
Mimo że ten przykład jest prawdopodobnie kontrolką Edit form, niestety SetFocus nie jest jeszcze obsługiwany przez tę kontrolkę. W tym przykładzie do obsługi kontrolek wejścia jest używany przewijany ekran.
Podczas zatwierdzania formularza warto pamiętać, że w przypadku wystąpienia problemu nie jest wyświetlany komunikat o błędzie, ale też użytkownik powinien również pamiętać, że to pole jest nieprawidłowe. Może on być szczególnie przydatny, jeśli dany tekst jest przewijany poza ekran i nie jest widoczny.

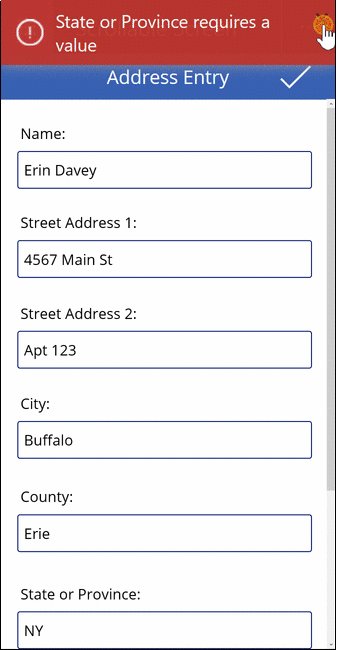
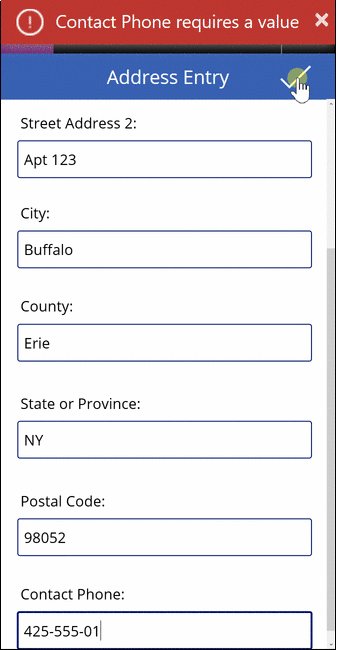
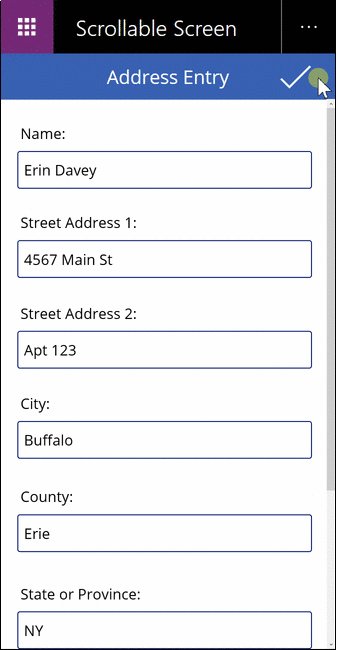
W tej animacji przycisk sprawdzania poprawności jest ciągle naciskany do chwili, gdy wszystkie pola zostały poprawnie wypełnione. Zauważ, że wskaźnik myszy nie jest przesuwany w dół od górnej krawędzi ekranu. Zamiast tego Ffunkcja SetFocus przeniosła fokus wejściowy do kontrolki, która wymaga uwagi z tą formułą:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Aby utworzyć ten przykład:
- Tworzenie nowej, pustej aplikacji na telefony.
- Z menu wybierz Wstawianie, wybierz Nowy ekran, a następnie Przewijany.
- W środkowej części ekranu dodaj kontrolki Text input i nazwij je Imię, Ulica1, Ulica2, Miasto, Kraj, StanRegion, KodPocztowy i Telefon. Dodaj kontrolkę Label nad każdą z nich, aby zidentyfikować pola. Aby zmieścić wszystkie kontrolki, może wystąpić konieczność zmiany rozmiaru sekcji, jeśli nie ma wystarczająco dużo miejsca.
- Dodaj kontrolkę Icon w górnej części ekranu, nad sekcją, którą można przewijać.
- Ustaw właściwość OnSelect kontrolki ikony na formułę
If( IsBlank( ...podaną powyżej.
Uaktywnij przy wyświetlaniu ekranu
Uwaga
Mimo że ten przykład jest prawdopodobnie kontrolką Edit form, niestety SetFocus nie jest jeszcze obsługiwany przez tę kontrolkę. W tym przykładzie do obsługi kontrolek wejścia jest używany przewijany ekran.
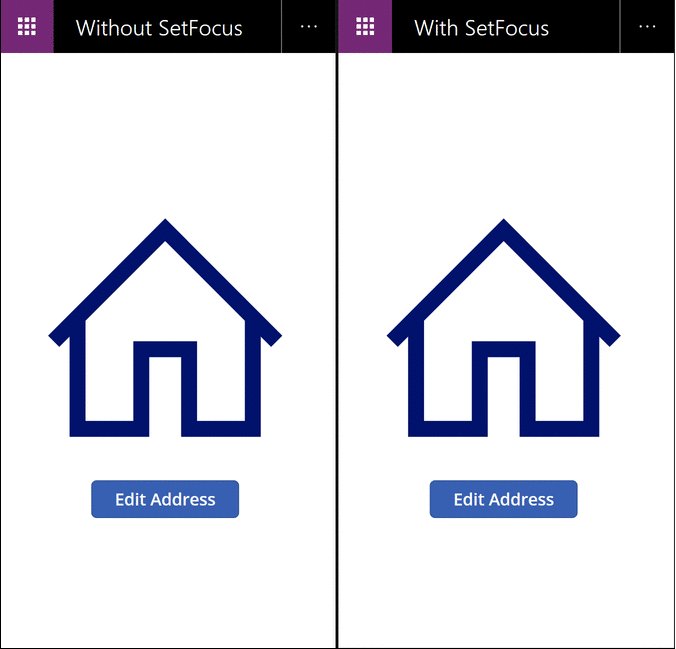
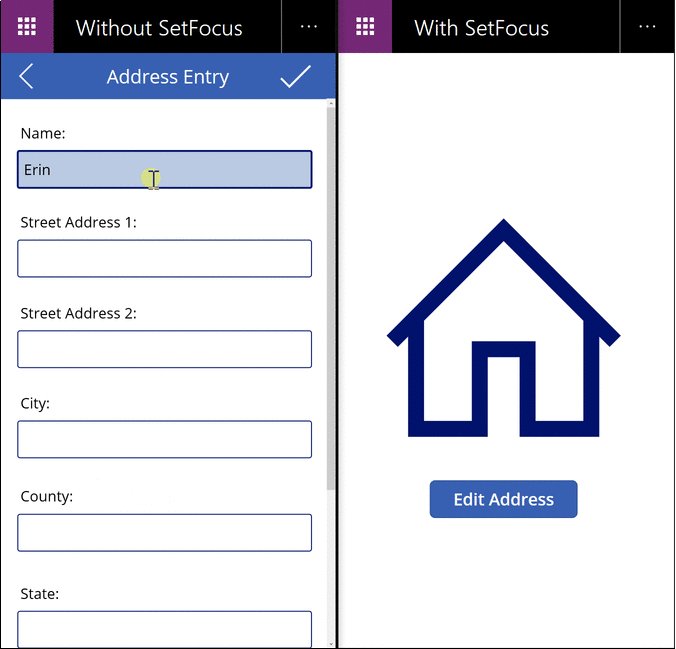
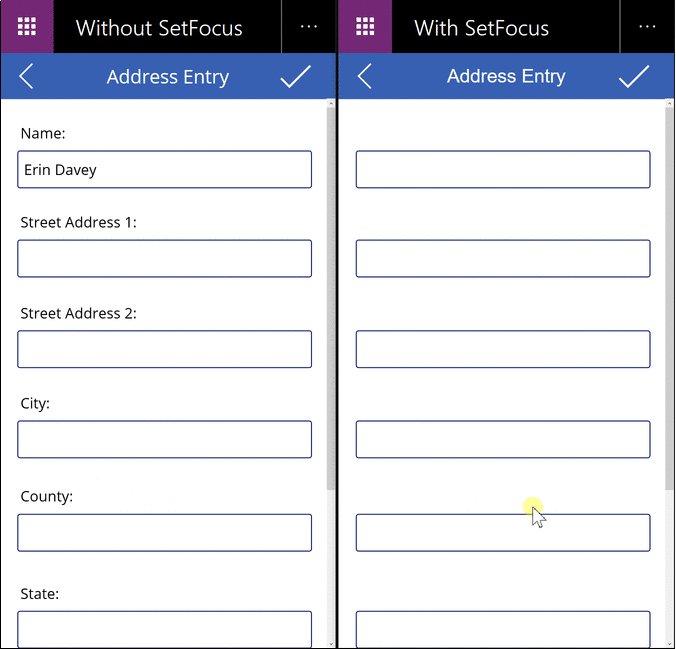
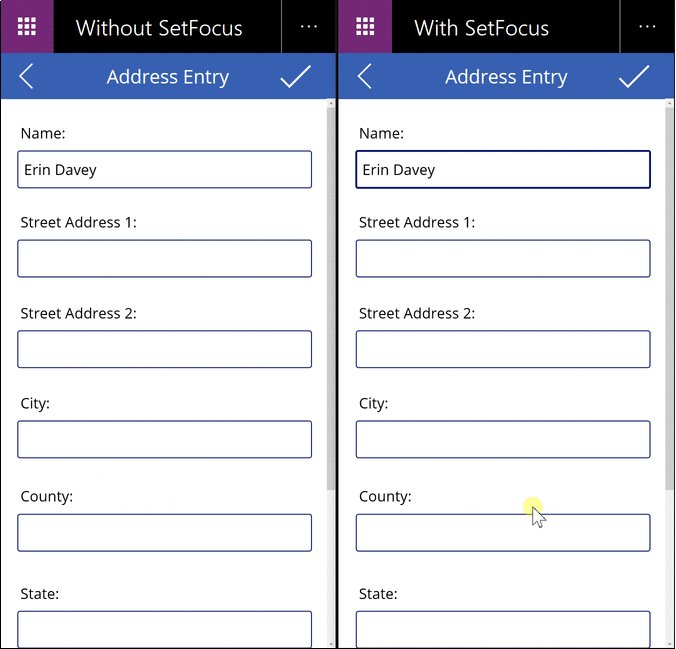
Podobnie jak w przypadku eksponowania kontrolki wprowadzania danych, podczas wyświetlania ekranu wprowadzania danych pomocny jest fokus pierwszej kontrolki wprowadzania w celu szybszego wprowadzania danych.

Ekran wprowadzania danych w tej animacji po lewej stronie nie jest używany SetFocus. W przypadku braku fokusu kontrolka nie wymaga użycia karty, dotyku, myszy lub innych środków, które nakładają fokus na pole Imię przed wpisywaniem wartości pola.
Po prawej stronie mamy dokładnie taką samą aplikację, dla której właściwość OnVisible ekranu wprowadzania danych jest ustawiona na tę formułę:
SetFocus( Name )
Spowoduje to automatyczne przeniesienie fokusu na pole Imię. Użytkownik może rozpocząć wpisywanie tekstu i tabulację między polami bez konieczności wykonania poprzedniej akcji.
Aby utworzyć ten przykład:
- Utwórz powyższą aplikację „Fokus na problemach ze sprawdzaniem poprawności”.
- Na tym ekranie ustaw właściwość OnVisible na następującą formułę
SetFocus( Name ). - Dodawanie drugiego ekranu.
- Dodawanie kontrolka Button.
- Ustaw właściwość OnSelect kontrolki na następującą formułę
Navigate( Screen1 ). - Wyświetl podgląd aplikacji z poziomu tego ekranu. Naciśnij przycisk. Formuła OnVisible zostanie oceniona, a na pole Imię będzie automatycznie ustawiony fokus.