Rób i przekazuj zdjęcia rzeczywistości mieszanej
W tym artykule utworzymy aplikację, która może robić zdjęcia sesji rzeczywistości mieszanej i przekażemy je do folderu OneDrive. W tym przekładzie użyjemy kontrolki Wyświetl w MR, ale można również użyć kontrolek Wyświetl kształt w MR i Kamera pomiarowa.
Omówimy następujące zadania:
- Dodawania kontrolki Obiekt 3D w celu wyświetlania i manipulowania przykładowym obiektem 3D
- Podłączenie kontrolki Obiekt 3D do kontrolki Wyświetl w MR, by wyświetlić obiektu 3D w rzeczywistości
- Dodawanie formantu galerii w celu wyświetlenia zdjęć zrobionych za pomocą kontrolki Wyświetl w MR
- Przekazywanie zdjęć na OneDrive z pomocą przepływu Microsoft Power Automate
- Przekazywanie plików przechwyconych w mieszanej plików do Dataverse
Wymagania wstępne
- Utwórz pustą aplikację kanwy.
- Utwórz folder o nazwie MRPhotos na OneDrive. Będziesz także korzystać z tego folderu do przechowywania przekazanych plików.
Porada
Kontrolki rzeczywistości mieszanej (MR) pracują najlepiej w dobrze oświetlonym otoczeniu z płaskimi powierzchniami. Śledzenie jest lepsze na urządzeniach obsługujących LIDAR.
Dodaj przycisk, aby zrobić zdjęcie obiektu 3D w rzeczywistości mieszanej
Ten przykład ma trzy części. Najpierw dodamy przycisk, który pozwala użytkownikom zrobić zdjęcie obiektu 3D w rzeczywistości mieszanej.
Wstaw formant Obiekt 3D
W przypadku aplikacji otwartej do edycji w Power Apps Studio:
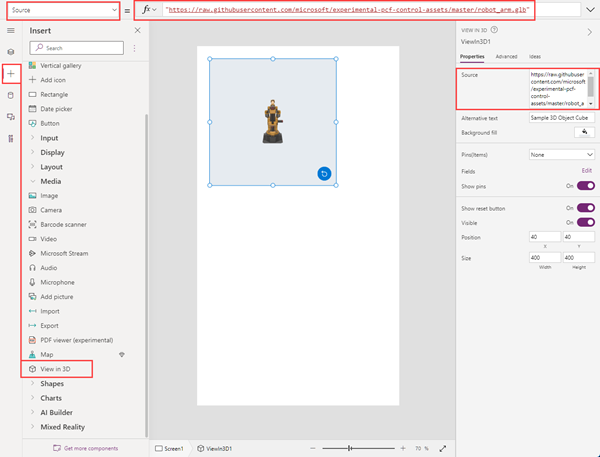
Otwórz kartę Wstaw i rozwiń pozycję Media.
Wybierz 3D object, aby umieścić obiekt 3D na ekranie aplikacji. Przeciągnij formant na ekran, aby umieścić go dokładniej.
Kontrolka ma przejrzysty kształt modułu. Jeśli chcesz, zmień właściwość kontrolki Source, aby załadować inny model 3D. W tym przykładzie użyjemy adresu URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Wstaw i połącz kontrolę Wyświetl w MR
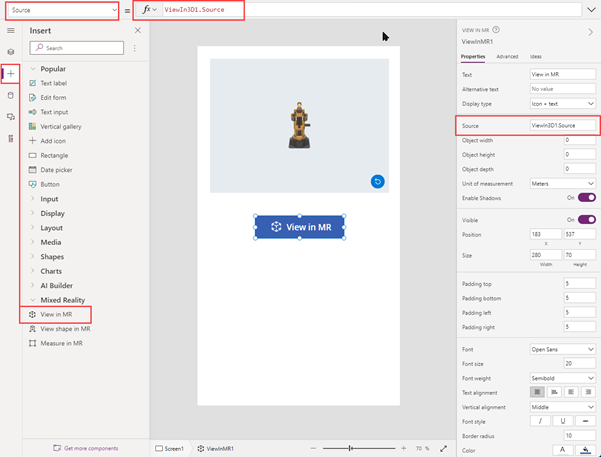
Otwórz kartę Wstaw i rozwiń pozycję Rzeczywistość mieszana.
Wybierz Wyświetl w MR, by umieścić kontrolkę na ekranie aplikacji lub przeciągnij kontrolkę na ekran, by umieścić ją precyzyjniej.
Zmień właściwość kontrolki Source na 3DObject1.Source. (3DObject1 to nazwa dodanej wcześniej kontrolki Obiekt 3D). To wyrażenie kieruje kontrolkę Wyświetl w MR na nakładkę modelu 3D w galerii kamery urządzenia.

Zapisz i opublikuj aplikację , a następnie uruchom ją na swoim urządzeniu mobilnym.
Aby wyświetlić obiekt 3D w rzeczywistości mieszanej, wybierz Wyświetl w MR. Wybierz ikonę aparatu, aby zrobić zdjęcie widoku MR.
Wstaw formant galerii w celu wyświetlenia zdjęcia wykonanego w aplikacji
Następnie dodamy galerię, aby użytkownicy mieli możliwość wyświetlenia wszystkich zdjęć, które zrobili.
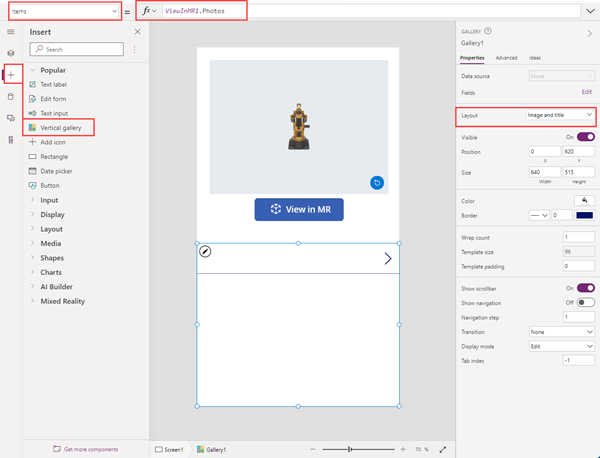
Ponownie edytuj aplikację. Otwórz kartę Wstaw i umieść formant Vertical gallery na ekranie.
Zmień właściwość kontrolki Items na ViewInMR1.Photos. (ViewInMR1 to nazwa kontrolki Wyświetl w MR, którą dodaliśmy wcześniej.)
Opcjonalnie zmień właściwość galerii Layout na Image and title.

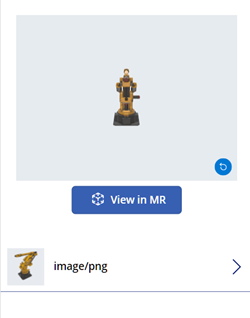
Wyświetl podgląd aplikacji i wybierz Wyświetl w MR w celu wygenerowania przykładowego zdjęcia. Galeria wypełnia się przykładowym obrazem.

Uwaga
Jeśli użytkownicy wyjdą z widoku MR w celu zobaczenia galerii, a następnie ponownie wejdą do widoku MR i zrobią więcej zdjęć, nowe zdjęcia zastąpią te zrobione wcześniej.
Dodawanie większych nakładek do obrazów miniatur w galerii
Aby ułatwić wyświetlanie zdjęć w galerii, można dodać nakładkę w pełnym rozmiarze, która pojawi się po wybraniu przez użytkownika obrazu miniatury.
Ponownie edytuj aplikację. Otwórz kartę Wstaw i rozwiń pozycję Media.
Wybierz Obraz, aby umieścić formant obrazu na ekranie. Zdjęcie można przenosić i zmieniać jego rozmiar zgodnie z tym, jak użytkownik chce, by zdjęcie wyglądało po wybraniu obrazu miniatury.

Zmień właściwości kontrolki obrazu jak następuje: | Właściwość | Wartość | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Obraz | Gallery1.Selected.Image2 (jeśli formant galerii to Gallery1, a pierwszym obrazem miniatury jest Image2) | Visible | vVisibleImageZoom
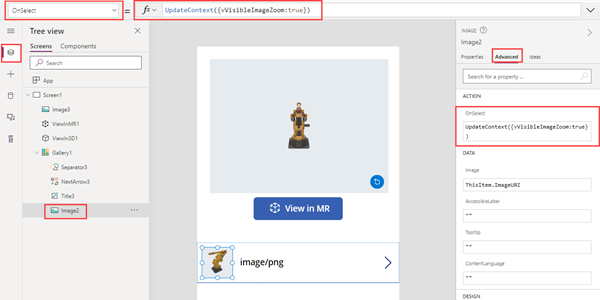
Wybierz pierwszy obraz miniatury w kontrolce galerii. Zmień właściwość OnSelect na UpdateContext({vVisibleImageZoom:true}).

Zapisz i opublikuj aplikację , a następnie uruchom ją na swoim urządzeniu mobilnym.
Wybierz Wyświetl w MR, a następnie wybierz ikonę kamery, aby zrobić zdjęcie. Wybierz strzałkę w tył u góry ekranu, aby zamknąć widok MR.
Wybierz miniaturę w galerii, by wyświetlić większą wersję zdjęcia. Wybierz obraz do ukrycia.
Wysyłanie fotografii do OneDrive z przepływem Power Automate
Na koniec utworzymy przepływ pracy w okienku Power Automate. Przepływ pracy przekazuje zdjęcia z aplikacji do folderu o nazwie MRPhotos na OneDrive.
Utwórz przepływ w Power Automate
Edytuj aplikację. W menu Tworzenie aplikacji wybierz polecenie Power Automate > Utwórz nowy przepływ.
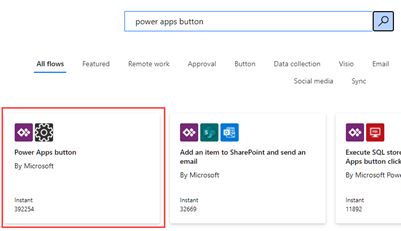
Wyszukaj i wybierz szablon przycisku Power Apps.

W oknie tworzenia przepływu wybierz opcję Edytuj w trybie zaawansowanym.
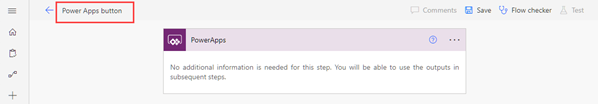
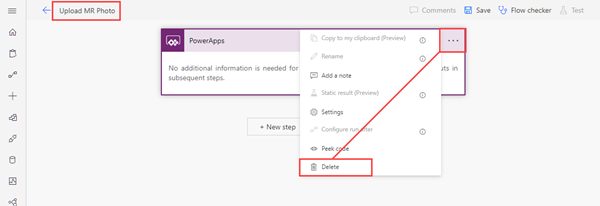
Wybierz Przycisk Power Apps u góry okna i wprowadź nową nazwę przepływu. W tym przykładzie nazwiemy przepływ Przekaż zdjęcie MR.

Wybierz Przycisk Power Apps u góry okna i wprowadź nową nazwę przepływu. W tym przykładzie nazwiemy przepływ Przekaż zdjęcie MR.

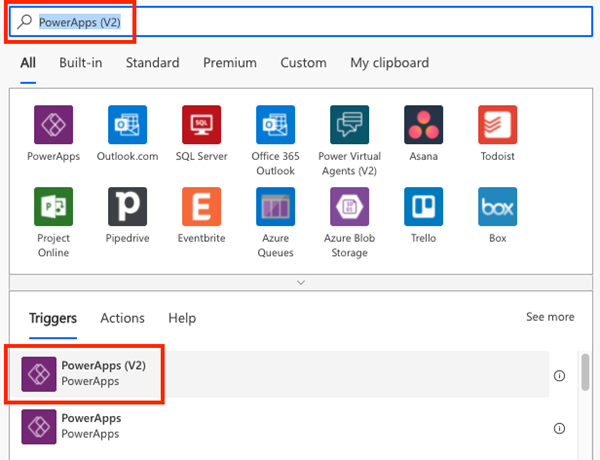
Wyszukaj PowerApps (V2) i wybierz wyzwalacz PowerApps (V2).

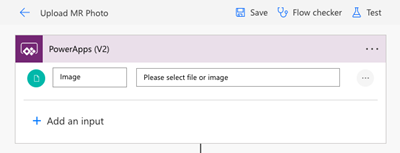
Wybierz Dodaj dane wejściowe, a następnie wybierz Plik.
Zmień etykietę Zawartość pliku na Obraz.

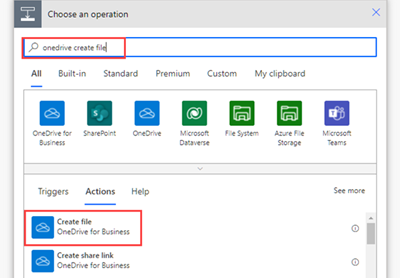
Wybierz pozycję Nowy krok. Wyszukaj ciąg Utwórz plik OneDrive i wybierz akcję Utwórz plik.

W opcji Ścieżka folderu wybierz ikonę folderu i przejdź do utworzonego wcześniej folderu MRPhotos.
In opcji Nazwa pliku wprowadź @{triggerBody()?['file']?['name']} (tekst zmieni się na „file.name”.)
In opcji Zawartość pliku wprowadź @{triggerBody()['file']['contentBytes']} (tekst zmieni się na „Obraz”.)
Zapisz przepływ.
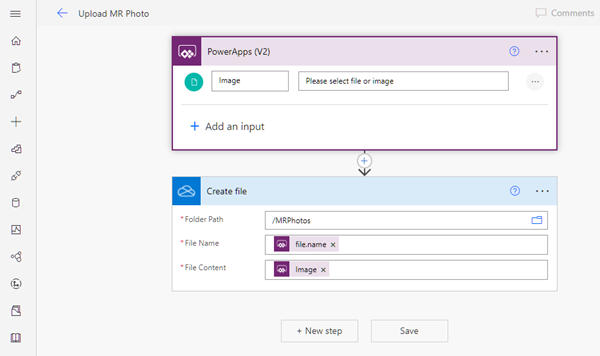
Zakończony przepływ powinien teraz wyglądać następująco:

Połącz przepływ pracy z przyciskiem w aplikacji
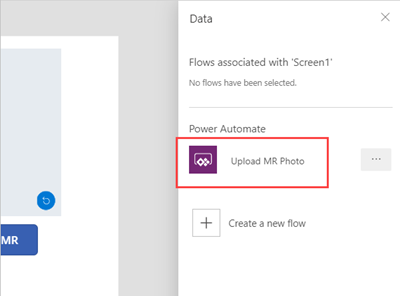
Wróć do aplikacji w programie Power Apps Studio. Przepływ jest teraz wymieniony na liście w obszarze Dostępne przepływy.

Otwórz kartę Wstaw i wybierz Przycisk. Umieść formant Przycisk na ekranie i zmień jego rozmiar zgodnie z potrzebami.
Zmień właściwość przycisku kontrolki Text na Przekaż zdjęcia.
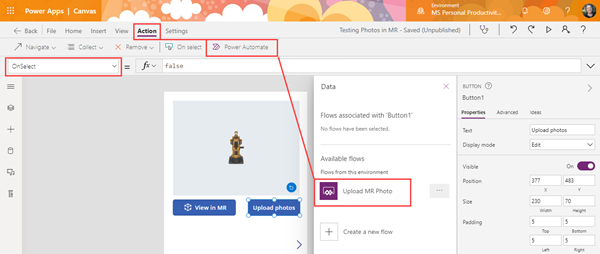
Na pasku formuł w górnej części okna Power Apps wybierz właściwość OnSelect. Wybierz Akcja > Power Automate > Przekaż zdjęcie MR.

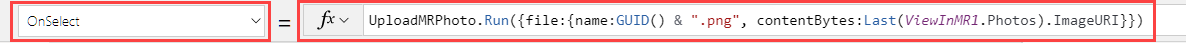
Właściwość kontrolki button OnSelect zmienia się na UploadMRPhoto.Run(.
Aby przekazać ostatnie zdjęcie, wklej po otwarciu nawiasu następujący kod: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

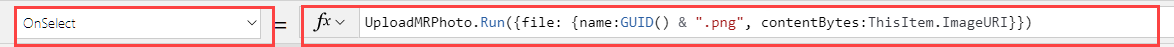
Jeśli formant button został umieszczony w galerii, wklej zamiast niego następujący kod: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

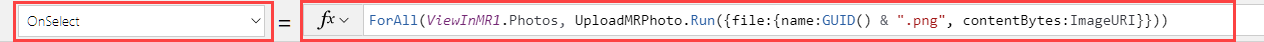
Aby przycisk przekazał wszystkie zrobione zdjęcia, usuń UploadMRPhoto.Run( i wklej następujący kod: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Wyświetl podgląd aplikacji i wybierz opcję Wyświetl w MR, a następnie wybierz opcję Przekaż zdjęcia. Sprawdź folder MRPhotos na OneDrive i potwierdź, że zdjęcie próbne zostało przekazane.
Dodawanie funkcji obsługi trybu offline do aplikacji
Możesz użyć aplikacji nawet w przypadku ograniczonego lub braku dostępu do sieci, używając funkcji SaveData i LoadData.
Przekazywanie plików przechwyconych w mieszanej plików do Dataverse
Do tabel Dataverse można dodawać kolumny typu Obraz. Kolumny obrazów w Dataverse mają dwa wymagane pola — Full i Value — które można ustawić na dane wyjściowe ImageURI kontrolek MR.
Na przykład aby przekazać pierwsze zdjęcie zarejestrowane przez formant Markup w kontrolki MR do kolumny Dataverse o nazwie Obraz:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Zobacz także
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).