Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Użyj kontrolki Wyświetl kształt w MR w aplikacji kanwy, aby sprawdzić, czy cyfrowy moduł o danym rozmiarze mieści się w rzeczywistej przestrzeni. (Aby zamiast tego porównać model 3D obiektu, użyj kontrolki Wyświetl w MR).
Kontrolka Wyświetl kształt w MR dodaje przycisk do aplikacji. Po wybraniu tego przycisku aplikacja nakłada moduł na kanał informacyjny aparatu urządzenia. Wymiary modułu są ustawiane jako właściwość kontrolki podczas tworzenia aplikacji w Microsoft Power Apps Studio. Użytkownicy nie mogą zmieniać rozmiaru modułu podczas korzystania z aplikacji.

Porada
Kontrolki rzeczywistości mieszanej (MR) pracują najlepiej w dobrze oświetlonym otoczeniu z płaskimi powierzchniami. Śledzenie jest lepsze na urządzeniach obsługujących LIDAR.
Porada
Kontrolki MR są w Power Apps do wykorzystania przez Babylon i Babylon React Native. Zawartość rzeczywistości mieszanej, która działa w Piaskownica Babylon powinna działać w Power Apps za pośrednictwem tej udostępnionej platformy MR. Jeśli zawartość działa w Babylon, ale nie w Power Apps, zadaj pytanie na forum społeczności Power Apps. (Oznacz to „rzeczywistością mieszaną”).
Dodawanie przycisku Wyświetl kształt w MR do ekranu aplikacji
W przypadku aplikacji otwartej do edycji w Power Apps Studio:
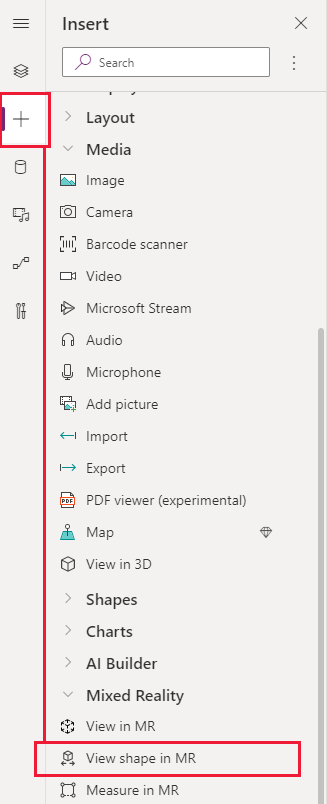
- Otwórz kartę Wstaw i rozwiń pozycję Rzeczywistość mieszana.
- Wybierz Wyświetl kształt w MR, by umieścić kontrolkę na ekranie aplikacji lub przeciągnij kontrolkę na ekran, by umieścić ją precyzyjniej.
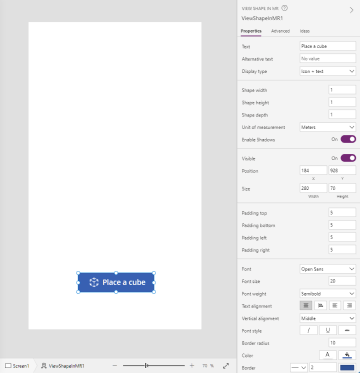
Kontrolka to przycisk oznaczony ikoną modułu i tekstem Umieść moduł. Zmień etykietę i ukryj ikonę, jeśli chcesz we właściwościach Text i Display type.

Właściwości
Zmień zachowanie i wygląd przycisku Wyświetl kształt w MR za pomocą właściwości. Niektóre właściwości są dostępne tylko na karcie Zaawansowane.

| Właściwość | Opis | Typ | Lokalizacja |
|---|---|---|---|
| Text | Ustawia tekst etykiety przycisku. | Ciąg | Właściwości, zaawansowane: Text |
| Tekst alternatywny | Określa tekst, który ma być wyświetlany, jeśli nie można załadować modelu lub jeśli użytkownik najedzie kursorem na model. | Ciąg | Właściwości; Zaawansowane: AltText |
| Typ wyświetlania | Określa, czy etykieta przycisku ma zawierać ikonę modułu, tekst czy obie opcje. | Wybór listy rozwijanej | Właściwości; zaawansowane: DisplayType |
| Shape width | Ustawia szerokość modułu. | Liczba całkowita | Właściwości; zaawansowane: ShapeWidth |
| Shape height | Ustawia wysokość modułu. | Liczba całkowita | Właściwości; zaawansowane: ShapeHeight |
| Shape depth | Ustawia głębokość modułu. | Liczba całkowita | Właściwości; zaawansowane: ShapeDepth |
| Jednostka miary | Ustawia jednostkę miary używaną dla szerokości, wysokości i głębokości modułu. | Wybór listy rozwijanej | Właściwości; zaawansowane: Units |
| Enable Shadows | Określa, czy cienie mają być używane do wzmacniania efektu 3D podczas wyświetlania modułu. | Wartość logiczna | Właściwości, zaawansowane: EnableShadows |
| Włącz wykrywanie znaczników | Określa, czy wykrywanie znaczników będzie używane do określania położenia i obrotu modelu. Zobacz Używanie wykrywania znaczników z kontrolkami Mixed Reality | Wartość logiczna | Właściwości; Zaawansowane: EnableMarkerDetection |
| Widoczne | Wyświetla lub ukrywa przycisk. | Wartość logiczna | Właściwości, zaawansowane: Visible |
| Position | Umieszcza w lewym górnym rogu przycisku na współrzędnych ekranu określonych w wartościach x i y. | Liczba zmiennoprzecinkowa | Właściwości; zaawansowane: X, Y |
| Rozmiar | Określa rozmiar przycisku za pomocą wartości w pikselach określonych we właściwościach Width i Height. | Liczba całkowita | Właściwości; Zaawansowane: Width, Height |
| Dopełnienie u góry | Ustawia odległość między tekstem etykiety przycisku a górną częścią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingTop |
| Dopełnienie u dołu | Ustawia odległość między tekstem etykiety przycisku a dolną częścią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingBottom |
| Dopełnienie z lewej | Ustawia odległość między tekstem etykiety przycisku a lewą krawędzią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingLeft |
| Dopełnienie z prawej | Ustawia odległość między tekstem etykiety przycisku a prawą krawędzią przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: PaddingRight |
| Font | Ustawia nazwę rodziny czcionek używanych dla tekstu etykiety przycisku. | Lista rozwijana | Właściwości, zaawansowane: Font |
| Rozmiar czcionki | Ustawia rozmiar czcionki tekstu etykiety przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: FontSize |
| Grubość czcionki | Ustawia grubość tekstu etykiety przycisku: Pogrubiony, Cieńszy, Normalny lub Półpogrubiony. | Lista rozwijana | Właściwości, zaawansowane: FontWeight |
| Wyrównanie tekstu | Ustawia poziome wyrównanie tekstu etykiety na przycisku: Wyśrodkowany, Wyjustowany, Po lewej lub Po prawej. | Nie dotyczy | Właściwości, zaawansowane: TextAlignment |
| Vertical alignment | Ustawia wyrównanie pionowe tekstu etykiety na przycisku : Dół, Środek lub Góra. | Lista rozwijana | Właściwości, zaawansowane: VerticalAlign |
| Styl czcionki | Ustawia styl tekstu etykiety przycisku: Kursywa, Podkreślenie, Przekreślenie lub brak. | Nie dotyczy | Właściwości, zaawansowane: Italic, Underline, Strikethrough |
| Promień obramowania | Określa promień rogu obramowania przycisku. | Liczba zmiennoprzecinkowa | Właściwości, zaawansowane: BorderRadius |
| Color | Ustawia kolory tekstu etykiety przycisku i tła przycisku. | Nie dotyczy | Właściwości, zaawansowane: FillColor, TextColor |
| Border | Określa styl, szerokość i kolor obramowania przycisku. | Nie dotyczy | Właściwości, zaawansowane: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Wyłącza przycisk, ale pozostawia go widocznym. | Wartość logiczna | Właściwości; zaawansowane: Disabled |
| Kolor po wyłączeniu | Ustawia kolory tekstu etykiety przycisku, tła przycisku oraz obramowania przycisku, jeśli kontrolka DisplayMode jest Disabled. | Nie dotyczy | Właściwości, zaawansowane: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Kolor po naciśnięciu | Ustawia kolory tekstu etykiety przycisku, tła przycisku oraz obramowania przycisku, gdy użytkownik wybierze przycisk. | Nie dotyczy | Właściwości, zaawansowane: PressedContentColor, PressedFillColor, PressedBorderColor |
| Kolor po najechaniu kursorem | Ustawia kolory tekstu etykiety przycisku, tła przycisku oraz obramowania przycisku, gdy użytkownik najedzie na niego kursorem myszy. | Nie dotyczy | Właściwości, zaawansowane: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Zachowanie wyzwalane, gdy użytkownik wybierze przycisk uruchamiany w celu wprowadzenia rzeczywistości mieszanej. | Zdefiniowana akcja | Zaawansowane |
| OnChange | Zachowanie, które jest wyzwalane, gdy zostanie zmieniona dowolna właściwość przycisku. Jest to właściwość wspólna dla wielu kontrolek. | Zdefiniowana akcja | Zaawansowane |
| Tooltip | Określa tekst do wyświetlenia, gdy użytkownik ustawia kursor nad przyciskiem. | Ciąg | Zaawansowane |
| ContentLanguage | Określa język wyświetlany na etykiecie przycisku, jeśli jest inny niż język używany w aplikacji. | Ciąg | Zaawansowane |
| DisplayMode | Określa, czy przycisk zezwala na wprowadzanie danych wejściowych przez użytkownika (Edytuj), czy tylko wyświetla dane (Wyświetl) lub jest wyłączona (Wyłączone). | Wyliczenie | Zaawansowane |
| TabIndex | Określa kolejność wybierania przycisku, jeśli użytkownik nawiguje po aplikacji za pomocą tabulatora. | Liczba całkowita | Właściwości, zaawansowane: TabIndex |
Właściwości wyjściowe
Aplikacja może używać większej liczby właściwości, gdy użytkownik wchodzi z interakcją z kontrolką Wyświetl kształt w MR. Są to tzw. właściwości wyjściowe. Można użyć tych właściwości w innych kontrolkach lub aby dostosować aplikację.
| Właściwość | Opis | Typ |
|---|---|---|
| Zdjęcia | Gromadzi zdjęcia przechwycone podczas sesji rzeczywistości mieszanej. Można przekazać zdjęcia z rzeczywistością mieszaną do programu OneDrive i pokazać je w galerii. | Nie dotyczy |
Inne kontrolki rzeczywistości mieszanej
- Wyświetl zawartość 3D za pomocą kontrolki Obiekt 3D.
- Wyświetlaj obrazy i treści 3D w świecie rzeczywistym za pomocą funkcji View in mixed reality.
- Zmierz odległości, obszaru i ilości przy użyciu kontrolki Measure in mixed reality.
- Malowanie wierszy 3D lub losowanie strzałek 3D w celu określenia obszaru lub zasobu w środowisku przy użyciu formantu Markup in MR.
Zobacz także
- Tworzenie aplikacji służącej do wyświetlania kształtu w rzeczywistości mieszanej
- Używanie wykrywania znaczników z kontrolkami Mixed Reality
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).