Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W poprzednich artykułach opisaliśmy faz wykonywania i przepływ wywołań danych, typowych przyczynach niskiej wydajności oraz typowych problemach z wydajnością i ich rozwiązaniach w aplikacjach kanwy. Aby zwiększyć wydajność tworzonych aplikacje, można także skorzystać z porad i najlepszych praktyk zamieszczonych w tym artykule.
Ograniczanie połączeń danych
Nie dodawać więcej niż 30 połączeń w jednej aplikacji. Aplikacja monituje nowych użytkowników o zalogowanie do każdego łącznika, więc każdy dodatkowy łącznik wydłuża czas potrzebny na uruchomienie aplikacji. Po uruchomieniu aplikacji każdy łącznik wymaga zasobów procesora, pamięci i przepustowości sieci, gdy aplikacja żąda danych ze źródła.
Wydajność aplikacji można szybko zmierzyć, włączając Narzędzia programistyczne w przeglądarce Microsoft Edge lub Google Chrome podczas uruchamiania aplikacji. Jest bardziej prawdopodobne, że Twoja aplikacja będzie potrzebowała więcej niż 15 sekund na zwrócenie danych, jeśli często żąda danych z więcej niż 30 połączeń. Każde dodane połączenie jest liczone indywidualnie w tym limicie, niezależnie od typu połączonego źródła danych—takiego jak tabele Microsoft Dataverse lub SQL Server albo listy utworzone za pomocą list Microsoft.
Ograniczanie liczby kontrolek
Nie dodawać więcej niż 500 kontrolek w jednej aplikacji. Power Apps tworzy model obiektów w formie dokumentu HTML w celu renderowania poszczególnych formantów. Im więcej kontrolek dodajesz, tym więcej czasu potrzebuje usługa Power Apps na generowanie.
W niektórych przypadkach możesz uzyskać ten sam efekt oraz szybsze uruchamianie aplikacji, jeśli użyjesz galerii zamiast poszczególnych kontrolek. Dodatkowo możesz zmniejszyć liczbę typów kontrolki na jednym ekranie. Niektóre kontrolki (takie jak przeglądarka plików PDF, tabela danych i pole kombi) ściągają duże skrypty wykonawcze, a ich renderowanie trwa dłużej.
Optymalizowanie właściwości OnStart
Użyj funkcji ClearCollect, aby buforować dane lokalnie, jeśli nie zmieniają się podczas sesji użytkownika. Ponadto użyj funkcji Concurrent do ładowania źródła danych. Pozwala to zmniejszyć ilość czasu, przez który aplikacja musi załadować dane o połowę. Więcej informacji: Funkcja Concurrent w Power Apps
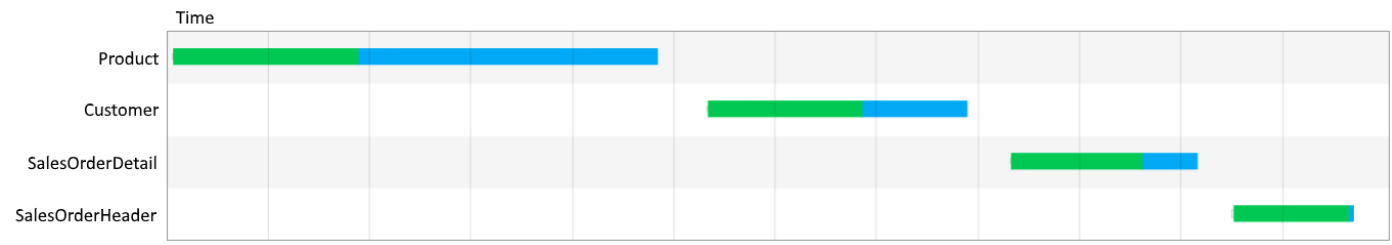
Bez funkcji Concurrent niniejsza formuła ładuje po kolei każdą z czterech tabel:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
Można potwierdzić to zachowanie w narzędziach dla deweloperów w przeglądarce, jak pokazano na poniższym obrazie.

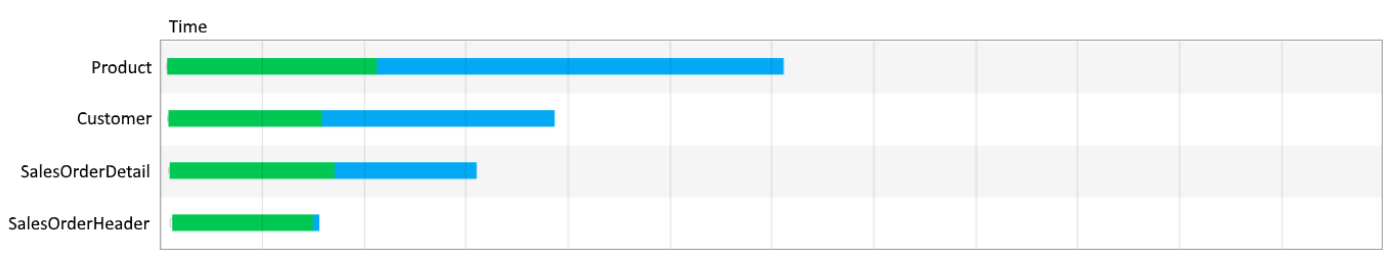
Tę samą formułę możesz ująć za pomocą funkcji Concurrent w celu skrócenia całkowitego czasu wymaganego przez operację:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
W przypadku tej zmiany aplikacja pobiera tabele równocześnie, jak pokazano na poniższym obrazie.

Uwaga
Aby uzyskać więcej informacji na temat problemów z wydajnością i rozwiązywania problemów ze zdarzeniem OnStart, przeczytaj temat Zdarzenie OnStart wymaga dostrojenia.
Porada
Zalecamy korzystanie z właściwości App.StartScreen, ponieważ upraszcza ona uruchamianie aplikacji i zwiększa jej wydajność.
Buforowanie danych wyszukiwania
Użyj funkcji Set, aby buforować dane z tabel wyszukiwania lokalnie w celu uniknięcia wielokrotnego pobierania danych ze źródła. Ta technika umożliwia zoptymalizowanie wydajności, jeśli dane prawdopodobnie nie zmienią się podczas sesji. Jak pokazano w poniższym przykładzie, dane są pobierane ze źródła raz, a następnie przywoływane lokalnie do momentu zamknięcia aplikacji przez użytkownika.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Ta metoda jest bardziej przydatna dla danych takich jak informacje kontaktowe, wartości domyślne lub informacje o użytkownikach, które nie zmieniają się często. Tej techniki można również użyć dla funkcji Defaults i User.
Unikanie zależności między kontrolkami na różnych ekranach
Aby poprawić wydajność, ekrany aplikacji są ładowane do pamięci tylko wtedy, gdy są potrzebne. Optymalizację można uniemożliwić, jeśli na przykład zostanie załadowany ekran 1, a w jednej z jego formuł jest używana właściwość formantu z ekranu 2. Teraz ekran 2 musi zostać załadowany, aby spełnić zależność przed wyświetleniem ekranu 1. Wyobraź sobie, że ekran 2 jest zależny od ekranu 3, który ma inną zależność od ekranu 4 itd. Ten łańcuch zależności może powodować załadowanie wielu ekranów.
Z tego powodu nie należy wyłączać zależności formuł między ekranami. W niektórych przypadkach można użyć globalnej zmiennej lub kolekcji w celu udostępnienia informacji między ekranami.
Istnieje wyjątek: W poprzednim przykładzie załóżmy, że jedynym sposobem wyświetlania ekranu 1 jest przejście do ekranu 2. Następnie ekran 2 będzie już załadowany w pamięci podczas ładowania ekranu 1. Nie są potrzebne dodatkowe działania, aby spełnić zależność dla ekranu 2, i dlatego nie ma to wpływu na wydajność.
Używanie delegowania
Tam, gdzie jest to możliwe, użyj funkcji delegujących przetwarzanie danych do źródła danych zamiast pobierania danych na urządzenie lokalne w celu wykonania przetwarzania. Jeśli aplikacja musi przetworzyć dane lokalnie, operacja wymaga o wiele więcej mocy obliczeniowej, pamięci i przepustowości sieci, szczególnie jeśli zestaw danych jest duży.
Porada
Informacje o delegowalnych funkcjach obsługiwanych przez konkretne łączniki można znaleźć w dokumentacji łącznika.
Na przykład można zdefiniować kolumnę identyfikatora określoną jako typ danych Liczba na liście utworzonej przy użyciu list Microsoft Lists. Formuły w poniższym przykładzie zwrócą wyniki zgodnie z oczekiwaniami. Jednakże pierwsza formuła jest delegowalna, podczas gdy druga jest niedelegowalna.
| Formuła | Delegowalna? |
|---|---|
Filter ('List data source', ID = 123 ) |
Tak |
Filter(`List data source', ID ="123") |
Nie |
Ponieważ kolumna identyfikatora w programie SharePoint jest zdefiniowana przy użyciu typu danych Liczba, dlatego wartość po prawej stronie powinna być zmienną liczbową, a nie zmienną tekstową. W przeciwnym razie taka niezgodność może spowodować, że formuła będzie niedelegowalna.
Używanie niedelegowalnych funkcji oraz nieodpowiednich limitów wierszy danych dla niedelegowalnych zapytań może negatywnie wpłynąć na wydajność aplikacji. Więcej informacji: Informacje o delegowaniu w aplikacji kanwy
Używanie ładowania opóźnionego
Włącz funkcję w wersji zapoznawczej dla ładowania opóźnionego, jeśli aplikacja ma więcej niż 10 ekranów, nie ma reguł i obejmuje wiele kontrolek bezpośrednio powiązanych ze źródłem danych i znajdujących się na wielu ekranach. Jeśli utworzysz aplikację tego typu i nie włączysz tej funkcji, wydajność aplikacji może zostać obniżona, ponieważ kontrolki na wszystkich ekranach, nawet nieotwartych, muszą zostać wypełnione. Ponadto wszystkie ekrany aplikacji muszą być aktualizowane zawsze po zmianie źródła danych, na przykład gdy użytkownik doda rekord.
Praca z dużymi zestawami danych
Używaj źródeł danych i formuł, które można delegować, aby zachować dobrą wydajność aplikacji, jednocześnie udostępniając użytkownikom wszystkie informacje, których potrzebują, i uniknąć osiągnięcia limitu liczby wierszy danych wynoszącego 2000 dla zapytań, których nie można delegować. W przypadku kolumn rekordów danych, w których użytkownicy mogą wyszukiwać, filtrować lub sortować dane, należy użyć indeksów do kolumn zgodnie z opisem dla konkretnych rodzajów źródeł danych, takich jak SQL Server lub SharePoint.
Uwaga
Aby uzyskać dodatkowe informacje o tym, jak duże zestawy danych mogą powodować problemy z wydajnością na różnych platformach, przeczytaj temat Duże zestawy danych ładują się powoli na niektórych platformach.
Regularne ponowne publikowanie aplikacji
Zachęcamy do regularnego publikowania swoich aplikacji. Ponieważ platforma Power Apps jest ciągle optymalizowana i na nowo wdrażana, dlatego po ponownym opublikowaniu aplikacja jest ponownie generowana z zastosowaniem najnowszych optymalizacji platformy.
Unikanie powtarzania tej samej formuły w wielu miejscach
Jeśli wiele właściwości zawiera tę samą formułę (szczególnie wtedy, gdy jest ona złożona), rozważ jej wprowadzenie, a następnie odwołując się do danych wyjściowych pierwszej właściwości w kolejnych elementach. Na przykład nie ustawiaj właściwość DisplayMode kontrolek A, B, C, D i E na taką samą złożoną formułę. Zamiast tego ustaw właściwość A DisplayMode na formułę złożoną, ustaw właściwość B DisplayMode w wyniku właściwości A DisplayMode i tak dalej dla C, D i E.
Włącz DelayOutput na wszystkich kontrolkach wprowadzania tekstu
Jeśli istnieje wiele formuł lub reguł, które odwołują się do wartości kontrolki Wprowadzanie tekstu, ustaw właściwość DelayedOutput tej kontrolki jako prawda. Właściwość Tekst tej kontrolki zostanie zaktualizowana dopiero po zakończeniu szybkiego naciskania klawiszy jednego po drugim. Formuły lub reguły nie będą uruchamiane tak wiele razy, a wydajność aplikacji poprawi się.
Unikaj korzystania z Form.Updates w regułach i formułach
Jeśli użytkownik utworzy odwołanie do wartości wprowadzanej przez użytkownika w regule lub formule za pomocą zmiennej Form.Updates, nastąpią iteracje ze wszystkimi kartami danych w formularzu i po każdej iteracji będzie tworzony rekord. Aby zwiększyć efektywność Twojej aplikacji, należy odwołać się do niej bezpośrednio z poziomu karty danych lub wartości kontrolnej.
Użyj DelayItemLoading i wskaźnika Ładowania, aby poprawić wydajność w galerii
W zależności od konfiguracji renderowanie widocznych wierszy w galerii może trwać dłużej. Istnieje kilka sposobów poprawienia wydajności.
- Uproszczenie szablonu. Rozważmy na przykład zmniejszenie liczby formantów i odwołań do wyszukiwania.
- Galerie złożonych szablonów mogą skorzystać na ustawieniu DelayItemLoading ustawionym na true, a LoadingSpinner ustawionym na LoadingSpinner.Controls. Ta zmiana poprawi czas renderowania przy dłuższym renderowaniu. DelayItemLoading pozwala również przekazać renderowanie szablonów, co umożliwi szybsze renderowanie pozostałej części ekranu, ponieważ zarówno ekran, jak i galeria nie konkurują o zasoby.
Włącz aplikację Wstępnie ładuj, aby zwiększyć wydajność
Opcjonalnie można wstępnie załadować aplikację, aby zwiększyć wydajność.
Zaloguj się w witrynie Power Apps, a następnie w menu wybierz opcję Aplikacje.
Wybierz Więcej akcji (...) dla aplikacji, która ma być udostępniona, a następnie wybierz pozycję Ustawienia.
W panelu Ustawienia przełącz Wstępne załadowanie aplikacji, aby zwiększyć wydajność na Tak. Aplikacja zostanie wstępnie załadowana.

Aby zmiany zaczęły obowiązywać w aplikacjach osadzonych w usłudze Teams, usuń i ponownie dodaj swoją aplikację do usługi Teams.
Uwaga
Dzięki temu skompilowane zasoby aplikacji będą dostępne za pośrednictwem nieuwierzytelnionych punktów końcowych, aby włączyć ładowanie aplikacji przed uwierzytelnianiem. Użytkownicy mogą jednak korzystać z aplikacji wyłącznie w celu uzyskania dostępu do danych za pośrednictwem łączników tylko po zakończeniu uwierzytelniania i autoryzacji. To zachowanie gwarantuje, że dane, które aplikacja pobiera ze źródeł danych, nie będą dostępne dla nieautoryzowanych użytkowników. Zasoby skompilowanej aplikacji zawierają kolekcję plików JavaScript zawierających tekst napisany w kontrolkach aplikacji (takich jak kontrolki PCF), zasoby multimedialne (takie jak obrazy), nazwę aplikacji oraz adres URL środowiska, w którym aplikacja się znajduje.
Ogólnie rzecz biorąc, aplikacje powinny pobierać multimedia i informacje ze źródeł danych za pośrednictwem połączeń. Jeśli do aplikacji muszą zostać dodane multimedia i informacje, które nie mają pochodzą z połączenia, i jest to ustawienie poufne, może okazać się konieczne wyłączenie tego ustawienia. Należy pamiętać, że wyłączenie tego ustawienia spowoduje, że użytkownicy będą czekać trochę dłużej, aby uzyskać dostęp do aplikacji.
Dane aplikacji przechowywane na urządzeniu
Aby umożliwić użytkownikom szybsze pobieranie szczegółów aplikacji podczas jej uruchamiania, pewne dane będą lokalnie przechowywane na urządzeniu w pamięci podręcznej przeglądarki. Informacje, które będą przechowywane, obejmują szczegóły aplikacji, środowiska i połączenia. Te dane będą przechowywane w przeglądarce w zależności od ograniczeń miejsca w poszczególnych przeglądarkach. Aby wyczyścić przechowywane dane na podstawie, zobacz instrukcje dotyczące poszczególnych przeglądarek.
Następne kroki
Przejrzyj standardy kodowania umożliwiające maksymalizację wydajności aplikacji i łatwiejsze utrzymanie aplikacji.
Zobacz także
Opis faz wykonywania aplikacji kanwy i przepływu wywołań danych
Typowe problemy z wydajnością aplikacji kanwy i sposoby ich rozwiązywania
Typowe przyczyny niskiej wydajności aplikacji kanwy
Typowe problemy i rozwiązania dla Power Apps
Rozwiązywanie problemów z uruchamianiem w usłudze Power Apps
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).