Omówienie układu formularza danych w aplikacjach kanwy
Łatwo projektuj atrakcyjne i efektywne formularze podczas tworzenia aplikacji kanwy w usłudze Power Apps. Przyjrzyjmy się temu podstawowemu formularzowi do rejestrowania zamówienia sprzedaży:

W tym samouczku przedstawimy kroki tworzenia tego formularza. Omówimy również zaawansowane zagadnienia, takie jak dynamiczna zmiana rozmiaru pól w celu wypełnienia dostępnego miejsca.
Przed rozpoczęciem
Jeśli dopiero zaczynasz korzystać z usługi Power Apps (lub wiesz tylko, jak automatycznie generować aplikacje), przed wykonaniem instrukcji zawartych w tym temacie skompiluj aplikację od podstaw. Dzięki temu nabędziesz wymaganych umiejętności, takich jak dodawanie źródeł danych i kontrolek. W tym artykule wspomniano o nich, ale bez szczegółowego wyjaśnienia.
Ten artykuł jest napisany z użyciem źródła danych Zamówienie sprzedaży zawierającego pola z poprzedniej grafiki. Jeśli masz Power Apps na użytkownika, na aplikację lub licencję próbną oraz uprawnienia administratora systemu lub konfiguratora systemu, możesz utworzyć tabelę w Microsoft Dataverse i dodać podobne pola.
Dodawanie galerii
Utwórz aplikację na tablet od początku i dodaj źródło danych.
Wszystkie zagadnienia omówione w tym artykule dotyczą również aplikacji na telefon, ale aplikacje te często zawierają tylko jedną kolumnę pionową.
Dodaj pionową kontrolkę Galeria i ustaw jej właściwość Items na wartość Zamówienie sprzedaży.
(Opcjonalnie) Aby zachować zgodność z przykładami w tym samouczku, zmień układ galerii tak, aby były wyświetlane tylko tytuł i podtytuł.

W galerii kliknij lub naciśnij pozycję SO004.

Rekord pojawi się na formularzu, który zostanie utworzony w dalszej części tego artykułu.
Dodawanie paska tytułu
Dodaj pusty ekran, na którym zostanie umieszczony formularz.
W swojej aplikacji kontrolki Galeria i Formularz edycji możesz umieścić na tym samym ekranie. Jednak ich umieszczenie na oddzielnych ekranach zwiększa ilość dostępnego miejsca.
U góry nowego ekranu dodaj kontrolkę Etykieta i ustaw jej właściwość Text na to wyrażenie:
"Sales Order " & Gallery1.Selected.SalesOrderIdEtykieta zawiera numer zamówienia sprzedaży rekordu wybranego w galerii.
(Opcjonalnie) Sformatuj etykietę w następujący sposób:
Ustaw właściwość Align na wartość Center.
Ustaw właściwość Size na wartość 20.
Ustaw właściwość Fill na wartość Navy.
Ustaw właściwość Color na wartość White.
Ustaw właściwość Width na wartość Parent.Width.
Ustaw właściwości X i Y na wartość 0.

Dodawanie formularza
Dodaj kontrolkę Formularz edycji, a następnie zmień jej położenie i rozmiar, tak aby wypełniała ekran pod etykietą.
W następnym kroku połączymy kontrolkę formularza ze źródłem danych Sales order za pomocą okienka po prawej stronie, a nie paska formuły. Jeśli zostanie użyty pasek formuły, na formularzu nie będą domyślnie wyświetlane żadne pola. W dowolnym momencie można wyświetlić różne pola, zaznaczając odpowiednie pola wyboru w okienku po prawej stronie.
W okienku po prawej stronie kliknij lub naciśnij strzałkę w dół obok pozycji Nie wybrano źródła danych, a następnie kliknij lub naciśnij pozycję Zamówienie sprzedaży.
Domyślny zestaw pól ze źródła danych Zamówienie sprzedaży zostanie wyświetlony w prostym, trzykolumnowym układzie. Jednak wiele z nich będzie pustych, a ich osadzenie w położeniu docelowym może zająć trochę czasu.
Ustaw właściwość Item formularza na wartość Gallery1.Selected.
Formularz zawiera rekord wybrany w galerii, ale domyślny zestaw pól może nie być zgodny z oczekiwaniami dotyczącymi produktu końcowego.
W okienku po prawej stronie ukryj każde z tych pól, czyszcząc odpowiednie pole wyboru:
- Identyfikator zamówienia sprzedaży
- Klient
- Sprzedawca
- Kontakt klienta
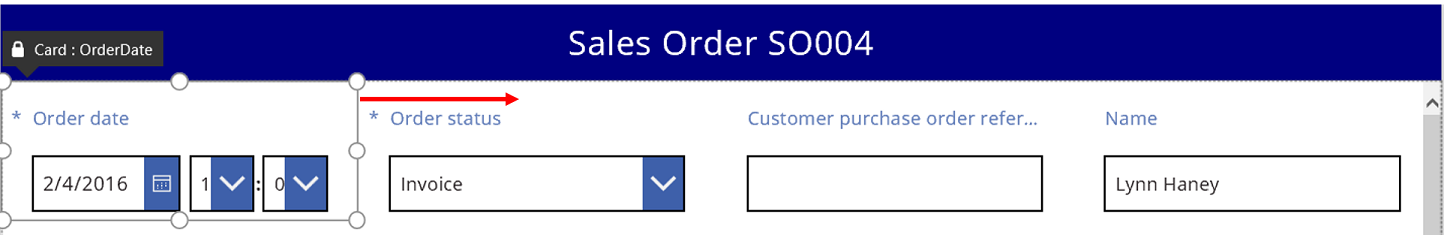
Przeciągnij pole Stan zamówienia w lewo i upuść je z drugiej strony pola Odwołanie do zamówienia zakupu klienta.
Ekran powinien wyglądać mniej więcej tak:

Wybieranie karty danych
Każdemu wyświetlanemu polu odpowiada karta danych na formularzu. Karta ta obejmuje zestaw kontrolek — tytuł pola, pole wejściowe, gwiazdkę (wyświetlaną, jeśli pole jest wymagane) oraz komunikat o błędzie walidacji.
Można również wybierać karty bezpośrednio na formularzu. Nad wybraną kartą pojawia się czarny napis.

Uwaga
Aby usunąć kartę (a nie tylko ją ukryć), wybierz ją, a następnie naciśnij klawisz Delete.
Rozmieszczanie kart w kolumnach
Domyślnie formularze w aplikacjach na tablety mają trzy kolumny, a w aplikacjach na telefony — jedną. Można nie tylko wskazać liczbę kolumn na formularzu, ale także określić, czy wszystkie karty mają się mieścić w granicach kolumn.
Na poniższej ilustracji liczba kolumn na formularzu została zmieniona z trzech na cztery po zaznaczeniu pola wyboru Przyciągaj do kolumn. Karty na formularzu zostały rozmieszczone automatycznie w celu dopasowania ich do nowego układu.

Zmienianie rozmiaru kart w wielu kolumnach
W zależności od danych zawartych na poszczególnych kartach możesz chcieć, aby niektóre karty mieściły się w jednej kolumnie, a inne obejmowały kilka kolumn. Jeśli dane na karcie nie mieszczą się w jednej kolumnie, możesz poszerzyć kartę, przeciągając uchwyt na lewej lub prawej krawędzi pola zaznaczenia karty. Podczas przemieszczania uchwytu karta będzie „przyciągana” do krawędzi kolumn.
Aby zwiększyć elastyczność projektu przy zachowaniu niektórych elementów struktury, można zwiększyć liczbę kolumn do 12. Dzięki temu można łatwo skonfigurować rozmiar każdej karty, dopasowując ją do formularza: jego całej szerokości, połowy, jednej trzeciej, jednej czwartej, jednej szóstej itd. Sprawdźmy, jak to działa.
W okienku po prawej stronie ustaw liczbę kolumn na formularzu na 12.

Na formularzu nie widać zmian, ale podczas przeciągania lewego lub prawego uchwytu dostępnych jest więcej punktów przyciągania.
Zwiększ szerokość karty Data zamówienia, przeciągając jej uchwyt o jeden punkt przyciągania w prawo.
Karta obejmuje teraz cztery (1/3 formularza), a nie trzy (1/4 formularza) z 12 kolumn formularza. Przy każdym zwiększeniu szerokości karty o jeden punkt przyciągania zajmuje ona dodatkową 1/12 szerokości formularza.

Powtórz poprzedni krok dla kart Stan zamówienia i Odwołanie do zamówienia zakupu klienta.

Zmień rozmiar kart Nazwa i Opis, tak aby zajmowały sześć kolumn (1/2 formularza).
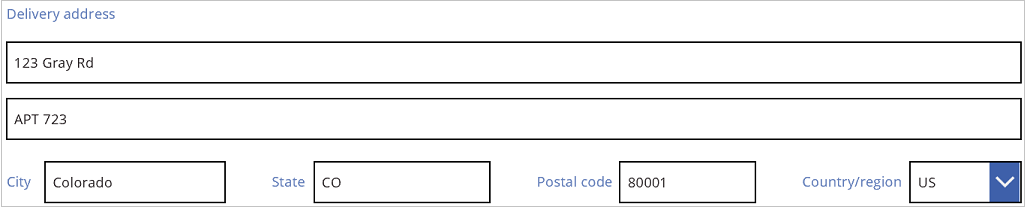
Rozciągnij pierwsze dwa wiersze adresu dostawy na całą szerokość formularza:
Wszystko gotowe. Utworzyliśmy formularz zawierający kolumny o różnych rozmiarach w poszczególnych wierszach:

Manipulowanie kontrolkami na karcie
Adres dostawy obejmuje kilka informacji, które warto pogrupować, aby były bardziej czytelne dla użytkownika. Poszczególne pola pozostaną na swoich kartach danych, ale możemy manipulować kontrolkami na karcie w celu zapewnienia ich lepszego dopasowania.
Wybierz kartę Pierwszy wiersz adresu dostawy, wybierz etykietę na tej karcie, a następnie usuń z tekstu pierwsze trzy wyrazy.

Wybierz kartę Drugi wiersz adresu dostawy, wybierz etykietę na tej karcie, a następnie usuń cały jej tekst.
Być może myślisz, że wystarczy usunąć kontrolkę etykiety. W wielu przypadkach takie działanie faktycznie pozwala uzyskać oczekiwany efekt. Jednak działanie formuł może zależeć od obecności tej kontrolki. Bezpieczniejszym rozwiązaniem jest usunięcie tekstu lub ustawienie właściwości Visible kontrolki na wartość false.

Na tej samej karcie przenieś pole do wprowadzania tekstu nad etykietę, aby zmniejszyć przestrzeń między pierwszym i drugim wierszem adresu.
Wysokość karty zmniejsza się, jeśli jej zawartość zajmuje mniej miejsca.

Teraz skupimy się na trzecim wierszu adresu. Podobnie jak wcześniej, skrócimy tekst każdej etykiety w tych kartach i przeniesiemy pola wprowadzania tekstu na prawo od etykiet. Poniżej przedstawiono instrukcje dla karty Stan:
| Krok | Opis | Wynik |
|---|---|---|
| 1 | Wybierz kartę Stan, tak aby uwidocznić jej uchwyty. |  |
| 2 | Wybierz etykietę na tej karcie, tak aby uwidocznić jej uchwyty. |  |
| 3 | Umieść kursor z prawej strony tekstu, a następnie usuń niepotrzebną część. |  |
| 100 | Za pomocą uchwytów na krawędziach bocznych dostosuj rozmiar kontrolki etykiety do rozmiaru nowego tekstu. |  |
| 5 | Wybierz kontrolkę wprowadzania tekstu na karcie. |  |
| 6 | Za pomocą uchwytów na krawędziach bocznych ustaw odpowiedni rozmiar kontrolki wprowadzania tekstu. |  |
| 7 | Przeciągnij do góry pole wprowadzania tekstu i na prawo od kontrolki etykiety. |  |
| Modyfikacje karty Stan zostały zakończone. |  |
Poniżej przedstawiono efekt końcowy modyfikacji trzeciego wiersza adresu:

Właściwości wielu kart są ustawiane dynamicznie podczas ich wyświetlania. Na przykład powyższa kontrolka wprowadzania tekstu, której rozmiar zmieniliśmy, miała właściwość Width ustawioną na podstawie szerokości jej elementu nadrzędnego. W przypadku zmiany położenia lub rozmiaru kontrolki formuły dynamiczne są zastępowane przez wartości statyczne. Jeśli chcesz, możesz przywrócić formuły dynamiczne, używając paska formuły.
Wyłączanie przyciągania do kolumn
Standardowe 12 kolumn zapewnia możliwość dostosowania położenia, ale czasami może być wymagana bardziej precyzyjna kontrola. W takiej sytuacji można wyłączyć opcję Przyciągaj do kolumn i ręcznie dostosować położenie kart. W formularzu będzie kontynuowane przyciąganie do 12 kolumn, ale aby zmienić jego rozmiar lub położenie, można również przytrzymać wciśnięty klawisz Alt lub Ctrl+Shift. Więcej informacji można znaleźć w sekcji dotyczącej skrótów klawiaturowych związanych z zachowaniem alternatywnym.
W naszym przykładzie szerokość wszystkich czterech elementów tworzących trzeci wiersz adresu jest taka sama. To nie jest doskonały układ, ponieważ nazwy miast są dłuższe niż skróty stanów, a pole wprowadzania tekstu dla krajów i regionów jest krótkie z powodu długości etykiety. Aby zoptymalizować tę przestrzeń, wyłącz opcję Przyciągaj do kolumn w okienku po prawej stronie, a następnie naciśnij i przytrzymaj klawisze Alt lub Ctrl+Shift po rozpoczęciu dostosowywania rozmiaru i położenia tych kart.
W wyniku starannego dostosowania położenia można uzyskać optymalny rozmiar każdego pola, a nawet odpowiednie poziome odstępy między poszczególnymi polami:

Podsumowując, jakie są różnice między włączeniem opcji Przyciągaj do kolumn a jej wyłączeniem?
| Zachowanie | Przyciąganie do kolumn włączone | Przyciąganie do kolumn wyłączone |
|---|---|---|
| Punkty przyciągania podczas zmieniania rozmiaru | Wybrana liczba kolumn: 1, 2, 3, 4, 6 lub 12 |
12 kolumn |
| Możliwość zmiany przyciągania podczas zmieniania rozmiaru | Nie | Tak, przy użyciu klawiszy Alt lub Ctrl+Shift po rozpoczęciu zmiany rozmiaru |
| Możliwość automatycznego rozmieszczania kart między wierszami (więcej informacji na ten temat poniżej) | Tak | Nie |
Ustawianie szerokości i wysokości
Podobnie jak wszystkie inne elementy usługi Power Apps, układ formularza jest określany przez właściwości kontrolek na karcie. Wartości tych właściwości można zmienić zgodnie z instrukcjami podanymi we wcześniejszej części tego tematu, przeciągając kontrolki do innego położenia lub przeciągając uchwyty zmiany rozmiaru. Występują jednak sytuacje, które wymagają bardziej precyzyjnego manipulowania tymi właściwościami, zwłaszcza podczas tworzenia formularzy dynamicznych za pomocą formuł.
Układ podstawowy: właściwości X, Y i Width
Właściwości X i Y sterują położeniem kart. W przypadku umieszczenia kontrolek na kanwie podstawowej właściwości te odpowiadają położeniu bezwzględnemu. Na formularzu mają one inne znaczenie:
- X: kolejność w wierszu.
- Y: numer wiersza.
Podobnie jak w przypadku kontrolek na kanwie, właściwość Width określa minimalną szerokość karty (więcej informacji na temat aspektu minimalnego za chwilę).
Przyjrzyjmy się właściwościom X, Y i Width kart na formularzu:

Przepełnienie wierszy
Co się stanie, jeśli karty będą zbyt szerokie, aby pomieścić się w wierszu? Zwykle nie trzeba się o to martwić. Przy włączonej opcji Przyciągaj do kolumn te trzy właściwości zostaną dostosowane automatycznie, tak aby wszystkie elementy mieściły się w wierszu bez jego przepełnienia.
Jednak przy wyłączonej opcji Przyciągaj do kolumn albo w przypadku użycia formuły dla właściwości Width jednej lub kilku kart może wystąpić przepełnienie wiersza. W takiej sytuacji karty zostaną automatycznie zawinięte, w efekcie czego powstanie kolejny wiersz. Na przykład ręcznie zmienimy właściwość Width karty Odwołanie do zamówienia zakupu klienta (pierwszy wiersz, trzeci element) na wartość 500:

Trzy karty w górnym wierszu już nie mieszczą się w poziomie, dlatego został utworzony kolejny wiersz w celu zawinięcia nadmiarowej części. Współrzędna Y wszystkich tych kart ma wciąż wartość 0, a współrzędna Y kart Nazwa i Opis ma wartość 1. Karty z różnymi współrzędnymi Y nie są scalane w wierszach.
Tego zachowania można użyć do utworzenia w pełni dynamicznego układu, w którym rozmieszczanie kart uwzględnia porządek na osi Z, a karty zajmują maksymalną ilość dostępnego miejsca przed ich zawinięciem do następnego wiersza. Aby osiągnąć ten efekt, przypisz wszystkim kartom tę samą wartość Y, a wartości X użyj do wskazania kolejności kart.
Wypełnianie miejsca: właściwość WidthFit
W ostatnim przykładzie przepełnienie spowodowało pojawienie się miejsca za kartą Stan zamówienia — drugą kartą w pierwszym wierszu. W celu wypełnienia tego miejsca możemy ręcznie dopasować właściwość Width dwóch pozostałych kart, ale ta metoda jest niewygodna.
Zamiast tego warto użyć właściwości WidthFit. Jeśli zostanie ona ustawiona na wartość true w jednej lub kilku kartach, pozostałe miejsce w wierszu zostanie równomiernie podzielone między nimi. Jak wspomniano wcześniej, właściwość Width karty określa jej minimalną szerokość, którą można faktycznie zwiększyć. Modyfikowanie tej właściwości nigdy nie powoduje zmniejszenia karty, tylko jej zwiększenie.
Jeśli ustawimy właściwość WidthFit karty Stan zamówienia na wartość true, karta ta wypełni dostępne miejsce, a pierwsza karta pozostanie niezmieniona:

Jeśli dodatkowo ustawimy właściwość WidthFit karty Data zamówienia na wartość true, dostępne miejsce zostanie podzielone równo między obie karty:

Położenie uchwytów tych kart uwzględnia dodatkową szerokość związaną z właściwością WidthFit, a nie minimalną szerokość odpowiadającą właściwości Width. Manipulowanie właściwością Width przy włączonej właściwości WidthFit może być kłopotliwe, dlatego warto ją wyłączyć, zmienić właściwość Width, a następnie włączyć ją ponownie.
Kiedy właściwość WidthFit może być przydatna? Jeśli jakieś pole jest używane tylko w niektórych sytuacjach, można ustawić jego właściwość Visible na wartość false. Dzięki temu pozostałe karty w wierszu automatycznie wypełnią dostępne miejsce. Warto użyć formuły, która wyświetla pole tylko wtedy, gdy inne pole ma określoną wartość.
Ustawimy teraz właściwość Visible pola Stan zamówienia na statyczną wartość false:

Po wyłączeniu drugiej karty trzecia karta może wrócić do wiersza zawierającego pierwszą kartę. Właściwość WidthFit pierwszej karty jest wciąż ustawiona na wartość true, więc karta ta zajmuje całe dostępne miejsce.
Ponieważ karta Stan zamówienia jest niewidoczna, nie można jej łatwo wybrać na kanwie. Można jednak wybrać dowolną kontrolkę, niezależnie od jej widoczności, na hierarchicznej liście wyświetlanej w lewej części ekranu.
Wysokość
Właściwość Height określa wysokość każdej karty. Karty mają właściwość, która jest odpowiednikiem właściwości WidthFit dla właściwości Height i zawsze ma wartość true. Załóżmy, że istnieje właściwość HeightFit, ale nie należy jej szukać, ponieważ nie została jeszcze udostępniona.
Nie można jej wyłączyć, więc zmiana wysokości kart może być trudna. Wysokość wszystkich kart w wierszu wydaje się równa wysokości najwyższej karty. Spójrzmy na poniższy wiersz:

Która karta decyduje o wysokości wiersza? Na poprzedniej ilustracji wybrana jest karta kwoty łącznej, która wydaje się wysoka, ale jej właściwość Height jest ustawiona na wartość 80 (tak jak wysokość pierwszego wiersza). Aby zmniejszyć wysokość wiersza, należy zmniejszyć wartość właściwości Height najwyższej karty w tym wierszu, jednak ustalenie, która karta jest najwyższa, wymaga sprawdzenia właściwości Height każdej karty.
Właściwość AutoHeight
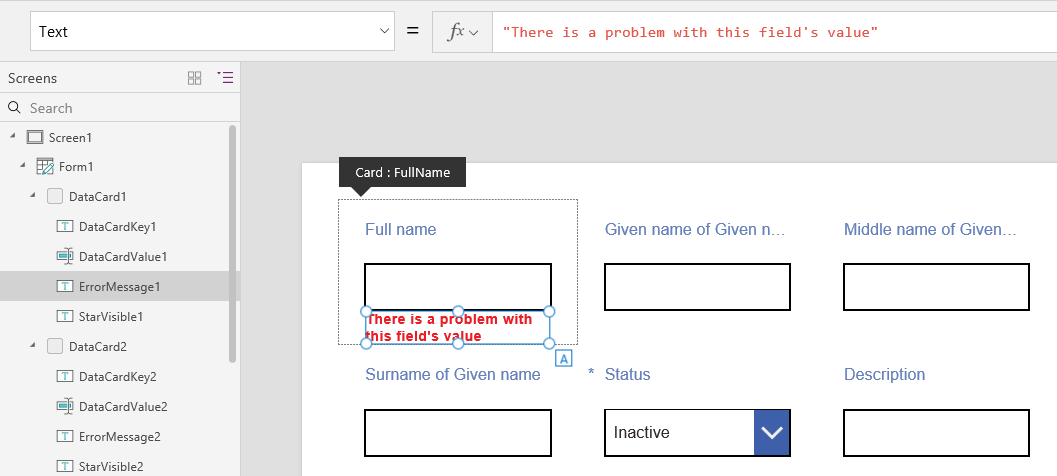
Jeśli karta zawiera kontrolkę, której właściwość AutoHeight jest ustawiona na wartość true, może być wyższa, niż jest to oczekiwane. Na przykład wiele kart zawiera etykietę, która służy do wyświetlania komunikatu o błędzie, jeśli wartość pola spowoduje błąd walidacji.
W przypadku braku tekstu do wyświetlenia (braku błędu) wysokość etykiety jest ustawiana na zero. Użytkownik może więc nie wiedzieć o istnieniu tej etykiety i jest to zamierzone:

Lista widoczna po lewej stronie ekranu zawiera kontrolkę etykiety ErrorMessage1. Podczas aktualizowania aplikacji można określić niezerową wysokość tej kontrolki i uwidocznić jej uchwyty, za pomocą których można zmieniać położenie i rozmiar kontrolki. Litera „A” widoczna w niebieskim polu oznacza, że właściwość AutoHeight kontrolki jest ustawiona na wartość true:

Właściwość Text tej kontrolki ma wartość Parent.Error, co umożliwia dynamiczne uzyskiwanie informacji o błędach na podstawie reguł walidacji. Dla celów ilustracyjnych ustawimy statycznie właściwość Text tej kontrolki, co zwiększy jej wysokość (a w konsekwencji wysokość karty) ze względu na dopasowanie do długości tekstu:

Wydłużymy nieco komunikat o błędzie, co spowoduje dalsze zwiększenie rozmiaru kontrolki i karty. Ogólna wysokość wiersza się zwiększa przy zachowaniu wyrównania w pionie między kartami:

Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).