Dodanie pomocnika do witryny Power Pages
Pomocnik witryny Power Pages oferuje szybką i skuteczną obsługę klienta dla gości i użytkowników witryny, co może ulepszyć ogólne środowisko użytkownika. Power Pages ułatwia dodanie go. W ciągu zaledwie kilku minut można utworzyć pomocnika Microsoft Copilot Studio w witrynie, który wykorzystuje generatywne odpowiedzi – czyli język naturalny, aby odpowiadać na pytania i sugerować rozwiązania problemów w sposób konwersacyjny.
Ważne
- Aby zrozumieć możliwości i ograniczenia tej funkcji, zobacz FAQ dla Copilot.
- W przypadku skonfigurowania funkcji copilot do generowania odpowiedzi na podstawie danych publicznych przy użyciu wyszukiwarki Bing, korzystanie z wyszukiwarki Bing podlega postanowieniom Umowy o świadczenie usług Microsoft oraz Oświadczenia o ochronie prywatności Microsoft.
Wymagania wstępne
Używanie funkcji Copilot obsługiwanej przez AI w usłudze Power Pages:
- Administrator dzierżawy musi włączyć ustawienie Publikowanie pomocników w funkcji AI w centrum administracyjnym Power Platform.
- Copilot korzysta z generatywnych odpowiedzi Microsoft Copilot Studio. Więcej informacji na temat Copilot Studio można znaleźć w Oferty i ceny.
Dodawanie pomocnika
Możesz ręcznie dodać pomocnika, wykonując poniższe czynności.
Uwaga
Jeśli lokacja spełnia warunki określone w sekcji wymagań wstępnych, pomocnik zostanie dodany do lokacji podczas wdrażania lokacji. Jeśli wolisz, aby copilot nie był tworzony domyślnie, admini usługi mogą wyłączyć tę możliwość na poziomie dzierżawy, jak opisano w sekcji wyłączenie domyślnej funkcji pomocnika.
Przejdź do Konfigurowanie obszaru roboczego.
W Copilot wybierz opcję Dodaj pomocnika
Włącz Utwórz pomocnika.
Power Pages tworzy pomocnik z generatywnymi odpowiedziami konwersacji dla ciebie w Copilot Studio.
Aby udostępnić pomocnika odwiedzającym i użytkownikom, włącz Włącz pomocnika w witrynie.
Jeśli administrator dzierżawy nie włączył funkcji publikowania pomocnika ze sztuczną inteligencją, opcja Włącz copilota w witrynie nie jest dostępna.
Dostosowywanie pomocnika
Podczas tworzenia pomocnika dla strony internetowej, wykorzystuje on treść z witryny hostingowej do generowania odpowiedzi. Usługa Dataverse ułatwia indeksowanie zawartości witryny i skonfigurowanych tabel, które następnie są sumowane przez Copilot Studio na generowanie odpowiedzi.
Użytkownicy uwierzytelnieni w witrynie otrzymują dopasowane i podsumowane odpowiedzi zgodne z ich rolami Internetu. Aby jeszcze dalej usprawnić model zawartości w przypadku uwierzytelnionych użytkowników witryny, należy ulepszyć dane, wykonując następujące działania:
Otwórz pomocnika.
W obszarze Uściślanie danych wybierz przycisk Wprowadź zmiany.
Zaznacz Wybierz kontrolkę wyszukiwania tabel, aby zaznaczyć lub usunąć zaznaczenie tabel.
- W tej sekcji można wybrać wiele tabel. Upewnij się, że dowolna tabela wybrana tutaj jest używana w witrynie.
- Na kolejnych stronach należy określić stronę, na której jest używana tabela w celu generowania adresu URL.
Wybierz Dalej.
W obszarze Wybierz tabelę zaznacz tabelę zawierającą te kolumny i łącze do strony, które chcesz wybrać. Tabela nie pojawi się, jeśli nie będzie zawierała co najmniej jednej kolumny wielowierszowej.
- Jednocześnie można zaznaczyć tylko jedną tabelę.
W obszarze Dodaj łącze do strony wybierz stronę, na której jest używana tabela.
Uwaga
- Upewnij się, że jest wybierana poprawna strona, na której jest używana tabela. Wybranie niewłaściwej tabeli spowoduje podanie nieprawidłowego adresu URL dla odpowiedzi.
- Strona musi używać 'id' jako parametru ciągu zapytania. Adres URL nie będzie funkcjonował poprawnie, jeśli będzie używana inna nazwa parametru.
W obszarze Wybierz kolumny zaznacz listę kolumn używanych na stronie.
Uwaga
Można wybrać tylko kolumnę z tekstem wielowierszowym.
Wybierz opcję Dalej i przejrzyj zaznaczenia.
Wybierz opcję Zapisz, aby przesłać zmiany.
Dostosuj wygląd pomocnika
Styl pomocnika można dostosować, zastępując domyślne klasy kaskadowego arkusza stylów (CSS). W tym celu dodaj tag stylu do szablonu nagłówka i wykonaj poniższe działania w celu zastąpienia wartości.
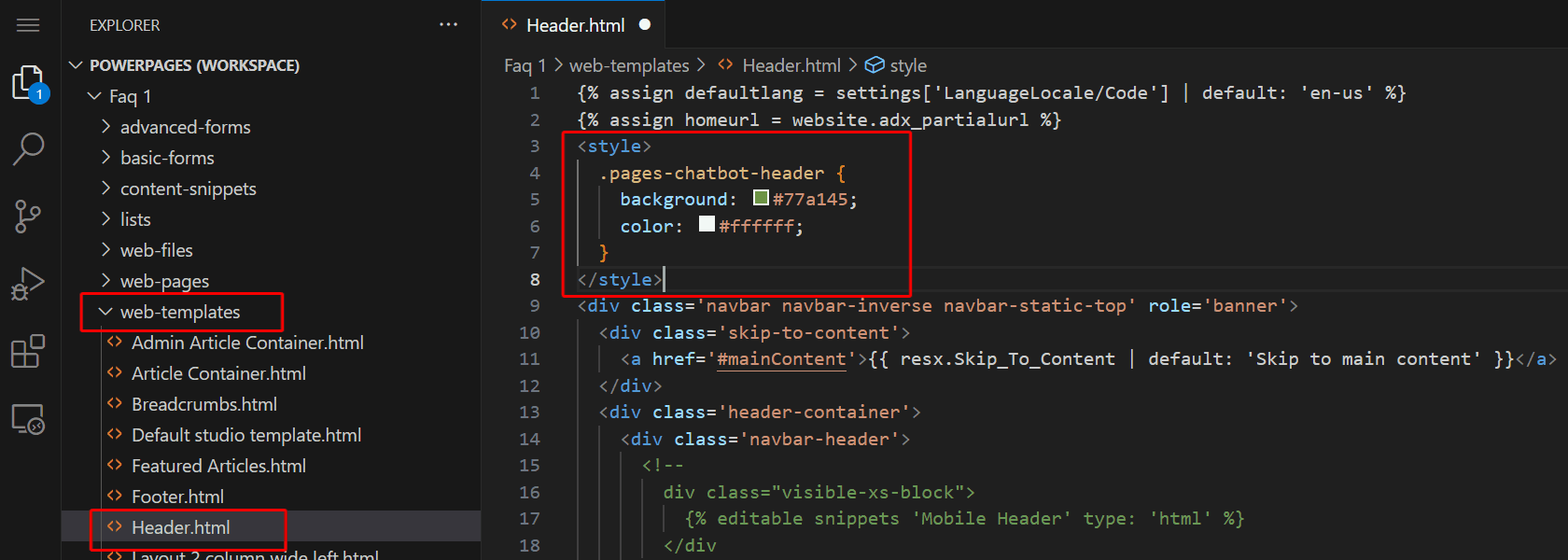
- Przejdź do edytora kodu witryny.
- W nawigacji eksploratora rozwiń folder szablonów Web.
- Otwórz plik Header.html.
- Dodaj tag swojego stylu.

- Zastąp odpowiednie style.
Widżet Copilot
Zwinięta ikona Copilota:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Etykietka narzędzia:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
Elementy Copilota
Odwołaj się do przykładów arkusza CSS pokazujących sposób dostosowywania elementów czatbota.
1. Nagłówek
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Wysokość i szerokość
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Okienko Copilot
.pva-embedded-web-chat-window {
background: white;
}
4. Bąbelek pomocnika
Kolor tła:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Kolor tekstu:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Dymek od użytkownika
Kolor tła:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Kolor tekstu:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Linki do informacji
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Informacja o ochronie prywatności
Kolor tła:
.pva-privacy-message {
background: #797d81;
}
Kolor tekstu:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}
Wyłącz domyślną konfigurację pomocnika
Administratorzy usług, którzy są członkami dowolnej z poniższych ról Microsoft Entra, mogą użyć skryptu programu PowerShell w celu zmiany ustawienia na poziomie dzierżawcy enableChatbotOnWebsiteCreation:
Domyślną wartością ustawienia na poziomie dzierżawy jest "null", które będzie zachowywać się tak, jakby ustawienie było ustawione na "true" i utworzy bota podczas tworzenia witryny. Administrator może ustawić dla tej wartości wartość „prawda” lub „fałsz”.
Aby uzyskać bieżącą wartość ustawienia poziomu dzierżawy, należy użyć polecenia Get-TenantSettings. Na przykład:
$myTenantSettings = Get-TenantSettings
$ myTenantSettings.powerPlatform.powerPages
Uwaga
Polecenie Get-TenantSettings nie wyświetla ustawień dzierżawy, których wartością jest null. Domyślną wartością ustawienia na poziomie dzierżawy enableChatbotOnWebsiteCreation jest null, więc nie pojawia się ono przy pierwszym uruchomieniu skryptu. Po ustawieniu jego wartości na true lub false, ustawienie pojawi się na liście.
Aby ustawić wartość dla enableChatbotOnWebsiteCreation, użyj polecenia Set-TenantSettings. W następującym przykładzie ustawia wartość false:
$requestBody = @{
powerPlatform = @{
powerPages = @{
enableChatbotOnWebsiteCreation = $false
}
}
}
Set-TenantSettings -RequestBody $requestBody
Znane problemy
- Po dodaniu pomocnika nie można zmienić niestandardowej domeny witryny. Zamiast tego należy wyłączyć pomocnika, zmienić domenę niestandardową, a następnie ponownie włączyć pomocnika.
- W przypadku wyłączenia funkcji pomocnika, przed jej ponownym włączeniem należy odczekać kilka minut na zakończenie operacji w tle.
Zobacz też
- Tworzenie wygenerowanej przez AI strony internetowej za pomocą rozwiązania Copilot
- Tworzenie formularza na stronie internetowej za pomocą Copilot
- Dodawanie tekstu wygenerowanego przez AI przy użyciu narzędzia Copilot
- Zmuszenie webmastera Bing do zaindeksowania witryny (wersja zapoznawcza)
- Dodawanie kodu wygenerowanego przez AI przy użyciu funkcji Copilot (wersja zapoznawcza)