Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować się zalogować lub zmienić katalog.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
Dotyczy: Aplikacje kanwy Copilot Studio
Oparte
na modelu aplikacje
interfejsu wiersza polecenia
platformy Power Platform Funkcje
usługi PowerVerse w usłudze Power Pages
Generuje ciąg tekstowy JSON dla tabeli, rekordu lub wartości.
Opis
Funkcja JSON zwraca reprezentację struktury danych jako tekstu w języku JavaScript Object Notation (JSON), aby była odpowiednia do przechowywania lub przesyłania w sieci. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf i IETF RFC 8259 opisują format, który jest szeroko stosowany w języku JavaScript i innych językach programowania.
Aplikacje kanwy obsługują typy danych, dla których w tej tabeli wymieniono szczegółowe informacje o ich reprezentacji tekstowej:
| Typ danych | Opis | Przykład wyniku |
|---|---|---|
| Boolowski | prawda lub fałsz. | true |
| Kolor | Ciąg, który zawiera 8-cyfrowe reprezentacje szesnastkowe danego koloru. W tej prezentacji jest format #rrggbbaa, gdzie rr jest składnikiem czerwonym, gg oznacza zieloną wartość, bb to niebieski, a element aa jest kanałem alfa. W przypadku kanału alfa 00 oznacza całkowicie przezroczyste, a ff jest całkowicie nieprzezroczysty. Można przekazać ciąg do funkcji ColorValue. | "#102030ff" |
| Waluta | Liczba korzystająca z odpowiedniego separatora dziesiętnego dla języka użytkownika. W razie potrzeby jest używany zapis naukowy. | 1.345 |
| Data | Ciąg, który zawiera datę w formacie ISO 8601 rrrr-mm-dd. | "2019-03-31" |
| Data/godzina | Ciąg, który zawiera datę/godzinę podaną w formacie ISO 8601. Wartości daty i godziny są podane w formacie UTC, ponieważ końcowa litera "Z" tak wskazuje. | "2019-03-31T22:32:06.822Z" |
| GUID | Ciąg zawierający wartość identyfikatora GUID. Litery są małymi literami. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Obraz, Media | Jeśli włączony jest określony parametr JSONFormat.IncludeBinaryData, pliki multimedialne są kodowane za pomocą ciągu. Odwołania do sieci Web, które korzystają ze schematu http: lub https: URL, nie są modyfikowane. Odwołania do danych binarnych w pamięci są kodowane w formacie "data:mimetype;base64,...". Dane znajdujące się w pamięci zawierają również obrazy, które zostały zapisane przez użytkowników za pomocą kontrolki Camera oraz inne odwołania za pomocą schematów URL appres: blob:. | "data:image/jpeg;base64,/9j/4AA..." |
| Numer | Liczba korzystająca z odpowiedniego separatora dziesiętnego dla języka użytkownika. W razie potrzeby jest używany zapis naukowy. | 1.345 |
| zestaw opcji | Liczbowa wartość wybranego rodzaju, a nie etykieta używana do wyświetlania. Ta wartość liczbowa jest używana, ponieważ język jest niezależny. | 1001 |
| Godzina | Ciąg zawierający format ISO 8601 hh:mm:ss.fff. | "23:12:49.000" |
| Rekord | Lista rozdzielana przecinkami, między innymi pomiędzy { and } pól i ich wartości. Ta notacja przypomina, że w przypadku rekordów w aplikacjach kanwy nazwa jest zawsze między znakami cudzysłowów. W tym formacie nie są obsługiwane rekordy oparte na relacji wiele do jednego. | { "First Name": "Fred", "Age": 21 } |
| Stół | Lista rozdzielana przecinkami, między [ and ] rekordów. W tym formacie nie są obsługiwane tabele oparte na relacji jeden-do-wielu. Użyj opcji JSONFormat.FlattenValueTables do usuwania rekordu w tabelach z jedną kolumną o nazwie Wartość. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Dwie opcje | Wartość logiczna dwóch opcji true lub false, a nie etykieta użyta do wyświetlenia. Ta wartość logiczna jest używana, ponieważ język jest niezależny. | false |
| Hiperłącze, Tekst | Ciąg między znakami podwójnego cudzysłowu. Funkcja powoduje wyjście w osadzonych cudzysłowach podwójnych z odwróconymi kreskami ukośnymi, zastępując je znakiem nowego poziomu "\n" oraz innych standardowych zamianach języka JavaScript. | "This is a string." |
Określa opcjonalny Format argumentu w celu określenia sposobu, w jaki można odczytać wyniki, oraz sposobu obsługi nieobsługiwanych i binarnych typów danych. Domyślnie wyjście jest możliwie najbardziej zwarte, jak to możliwe, ale nie zawiera niepotrzebnych spacji, wielowierszów, niedozwolonych typów danych ani danych binarnych. Użytkownik może połączyć wiele formatów, określając &operatora.
| Encja JSONFormat | Opis |
|---|---|
| JSONFormat.Compact | Wartość domyślna. Wyniki są tak zwarte, jak to możliwe –nie dodano spacji i znaków nowego wiersza. |
| JSONFormat.FlattenValueTables | W tabeli wartości notacja [1,2,3] powoduje utworzenie tabeli zawierającej rekordy, z których każdy rekord ma jedną kolumnę Wartość. W JSONprogramie ta sama notacja reprezentuje tablicę trzech liczb. Aby ułatwić współdziałanie między nimi, ta opcja spłaszcza tabelę Power Fx Value do JSON przyjaznej tablicy zamiast tablicy rekordów. |
| JSONFormat.IndentFour | W celu zwiększenia czytelności wyjście zawiera wiersz nowego wiersza dla każdej kolumny i dla każdego poziomu zagnieżdżenia, a dla każdego z nich używane są cztery spacje. |
| JSONFormat.IncludeBinaryData | Wynik zawiera kolumny obrazów, wideo i klipy audio. Ten format może znacznie zwiększyć rozmiar wyniku i pogorszyć wydajność aplikacji. |
| JSONFormat.IgnoreBinaryData | Wynik nie zawiera kolumny obrazów, wideo i klipów audio. Jeśli nie zostanie określona żadne wartości JSONFormat.IncludeBinaryData ani JSONFormat.IgnoreBinaryData, funkcja powoduje błąd podczas napotkania danych binarnych. |
| JSONFormat.IgnoreUnsupportedTypes | Dozwolone są nieobsługiwane typy danych, ale ich wyniki nie będą uwzględniane. Domyślnie w przypadku nieobsługiwanych typów danych jest wyświetlany komunikat o błędzie. |
Korzystając z funkcji ShowColumns oraz DropColumns można kontrolować dane, które mają zostać uwzględnione w wynikach oraz usunąć nieobsługiwane typy danych.
Ponieważ JSON może być zarówno intensywnie obciążana pamięć, jak i obliczenia, można użyć tej funkcji tylko w funkcjach zachowania. Wynik można przechwycić ze JSONzmiennej, której następnie można użyć w przepływie danych.
Jeśli kolumna zawiera zarówno element wyświetlana nazwa, jak i nazwę logiczną, wynik zawiera nazwę logiczną. Nazwy wyświetlane odzwierciedlają język użytkownika aplikacji i dlatego nie są odpowiednie do przeniesienia danych do typowej usługi.
Składnia
JSON( DataStructure [, Format ] )
- Struktura danych– wymagane. Struktura danych do konwersji na JSON. Obsługiwane są tabele, rekordy i wartości pierwotne, ale są one arbitralnie zagnieżdżone.
- Format - Opcjonalny. Wartość wyliczenia JSONFormat . Wartość domyślna to JSONFormat.Compact, co oznacza, że nie dodaje znaków nowego wiersza ani spacji oraz nie blokuje danych binarnych ani nieobsługiwanych kolumn.
Przykłady
Dane hierarchiczne
Wstaw kontrolkę Button i ustaw jej właściwość OnSelect na następującą formułę.
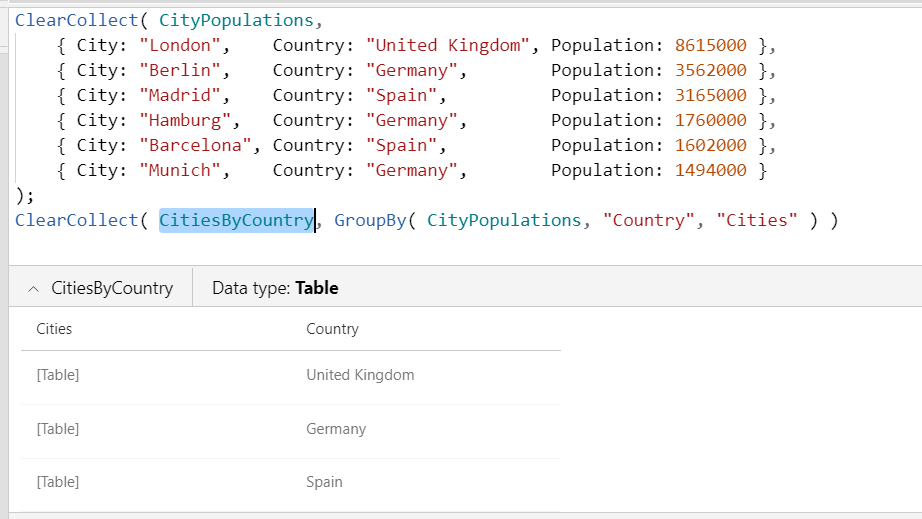
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Trzymając wciśnięty klawisz Alt, kliknij przycisk.
Kolekcja CitiesByCountry jest tworzona z tą strukturą danych, którą można wyświetlić, wybierając Kolekcje w menu Plik a następnie wybierając nazwę kolekcji.

Można również wyświetlić tę kolekcję, wybierając Ustawienia>Nadchodzące funkcje>Włącz widok wyników paska formuły, wybierając nazwę kolekcji na pasku formuł, a następnie wybierając strzałkę w dół obok nazwy kolekcji na pasku formuł.

Wstaw dodatkową kontrolkę Przycisk i ustaw jej właściwość OnSelect na następującą formułę:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Ta formuła ustawia zmienną globalną CitiesByCountryJSON na reprezentację JSONelementu CitiesByCountry.
Trzymając wciśnięty klawisz Alt, kliknij przycisk.
Wstaw kontrolkę Label i ustaw jej właściwość Text na następującą zmienną.
CitiesByCountryJSONNa etykiecie tego wyniku jest wyświetlany jeden wiersz bez spacji, odpowiedni do transmisji w sieci:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Zmień formułę drugiego przycisku, aby zwiększyć czytelność danych wyjściowych.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Trzymając wciśnięty klawisz Alt, kliknij drugi przycisk.
Etykieta zawiera czytelny wynik.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Obrazy i multimedia w formacie base64
Dodaj kontrolkę Image.
Wraz z kontrolką staje się dostępne SampleImage.
Dodaj kontrolkę Button i ustaw jej właściwość OnSelect na następującą formułę.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Trzymając wciśnięty klawisz Alt, kliknij przycisk.
Dodaj etykietę i ustaw dla jej właściwości Text następującą zmienną.
ImageJSONZmień rozmiar kontrolki i w razie potrzeby zmniejsz rozmiar czcionki, aby wyświetlić w większości wyniki.
Etykieta zawiera ciąg tekstowy przechwycony przez JSON funkcję.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Tabele wartości
Ta formuła:
JSON( [1,2,3] )
tworzy ciąg tekstowy [{"Wartość":1},{"Wartość":2},{"Wartość":3}].
Ta sama formuła z opcją JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
tworzy ciąg tekstowy [1,2,3].
Należy pamiętać, że opcja FlattenValueTables nie ma wpływu podczas korzystania JSON z kolekcji CityPopulations lub CitiesByCountry , ponieważ te tabele nie są tabelami Value. Tabela Wartość zawiera jedną kolumnę i musi mieć nazwę „Wartość”.