Samouczek: wysyłanie powiadomień wypychanych do aplikacji React Native przy użyciu usługi Azure Notification Hubs za pośrednictwem usługi zaplecza
- zestawu narzędzi Xamarin.Forms
- Flutter
Natywna React
W tym samouczku użyjesz usługi Azure Notification Hubs do wypychania powiadomień do aplikacji React Native przeznaczonej dla systemu Android i systemu iOS.
Zaplecze internetowego interfejsu API platformy
Te operacje są obsługiwane przy użyciu zestawu SDK usługi Notification Hubs na potrzeby operacji zaplecza. Dalsze szczegółowe informacje na temat ogólnego podejścia przedstawiono w dokumentacji Rejestrowanie z zaplecza aplikacji.
Ten samouczek zawiera następujące kroki:
- konfigurowanie usług powiadomień wypychanych i usługi Azure Notification Hubs.
- Tworzenie aplikacji zaplecza internetowego interfejsu API platformy ASP.NET Core.
- Tworzenie międzyplatformowej aplikacji React Native.
- Skonfiguruj natywny projekt systemu Android na potrzeby powiadomień wypychanych.
- Konfigurowanie natywnego projektu systemu iOS na potrzeby powiadomień wypychanych.
- przetestować rozwiązanie.
Warunki wstępne
Aby wykonać następujące czynności, wymagane są następujące elementy:
- Subskrypcja platformy Azure , w której można tworzyć zasoby i zarządzać nimi.
- Komputer Mac z zainstalowanym programem Visual Studio dla komputerów Mac (lub komputerem z programem Visual Studio 2019 z obciążeniem Mobile Development with .NET).
- Możliwość uruchamiania aplikacji na urządzeniach z systemem Android (fizycznych lub emulatorowych) lub systemu iOS (tylko urządzenia fizyczne).
W przypadku systemu Android musisz mieć następujące elementy:
- Odblokowane urządzenie fizyczne dewelopera lub emulator (z zainstalowanym interfejsem API 26 lub nowszym z zainstalowanymi usługami Google Play).
W przypadku systemu iOS musisz mieć następujące elementy:
- Aktywne konto dewelopera firmy Apple.
- Fizyczne urządzenie z systemem iOS zarejestrowane na koncie dewelopera(z systemem iOS 13.0 lub nowszym).
- Certyfikat dewelopera
.p12 zainstalowany w pęku kluczy umożliwia uruchamianie aplikacji na urządzeniu fizycznym .
Nuta
Symulator systemu iOS nie obsługuje powiadomień zdalnych, dlatego urządzenie fizyczne jest wymagane podczas eksplorowania tego przykładu w systemie iOS. Nie trzeba jednak uruchamiać aplikacji zarówno w android, jak i systemu iOS, aby ukończyć ten samouczek.
Możesz wykonać kroki opisane w tym przykładzie z pierwszymi zasadami bez wcześniejszego doświadczenia. Jednak skorzystasz z znajomości następujących aspektów.
- Portal dla deweloperów firmy Apple
- ASP.NET Core
- konsoli Google Firebase Console
- microsoft Azure i Wysyłanie powiadomień wypychanych do aplikacji systemu iOS przy użyciu usługi Azure Notification Hubs.
- React Native .
Podane kroki dotyczą programu Visual Studio dla komputerów Mac i programu Visual Studio Code, ale można wykonać czynności opisane w programu Visual Studio 2019.
Konfigurowanie usług powiadomień wypychanych i Usługi Azure Notification Hub
W tej sekcji skonfigurujesz usługę Firebase Cloud Messaging (FCM) i usług Apple Push Notification Services (APNS). Następnie utworzysz i skonfigurujesz centrum powiadomień do pracy z tymi usługami.
Tworzenie projektu Firebase i włączanie usługi Firebase Cloud Messaging dla systemu Android
Zaloguj się do konsoli programu Firebase. Utwórz nowy projekt Firebase wprowadzający PushDemo jako nazwę projektu .
Nuta
Zostanie wygenerowana unikatowa nazwa. Domyślnie składa się to z małego wariantu podanej nazwy oraz wygenerowanej liczby rozdzielonej kreską. Możesz to zmienić, jeśli chcesz podać, że jest ona nadal unikatowa globalnie.
Po utworzeniu projektu wybierz pozycję Dodaj bazę firebase do aplikacji systemu Android.

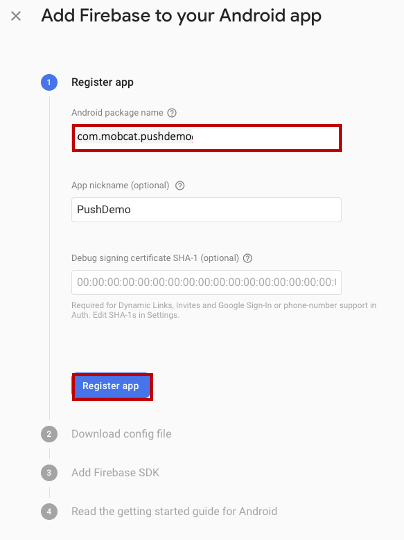
Na stronie Dodaj bazę firebase do aplikacji systemu Android wykonaj następujące kroki.
W polu nazwa pakietu systemu Android wprowadź nazwę pakietu. Na przykład:
com.<organization_identifier>.<package_name>.
Wybierz pozycję Zarejestruj aplikację.
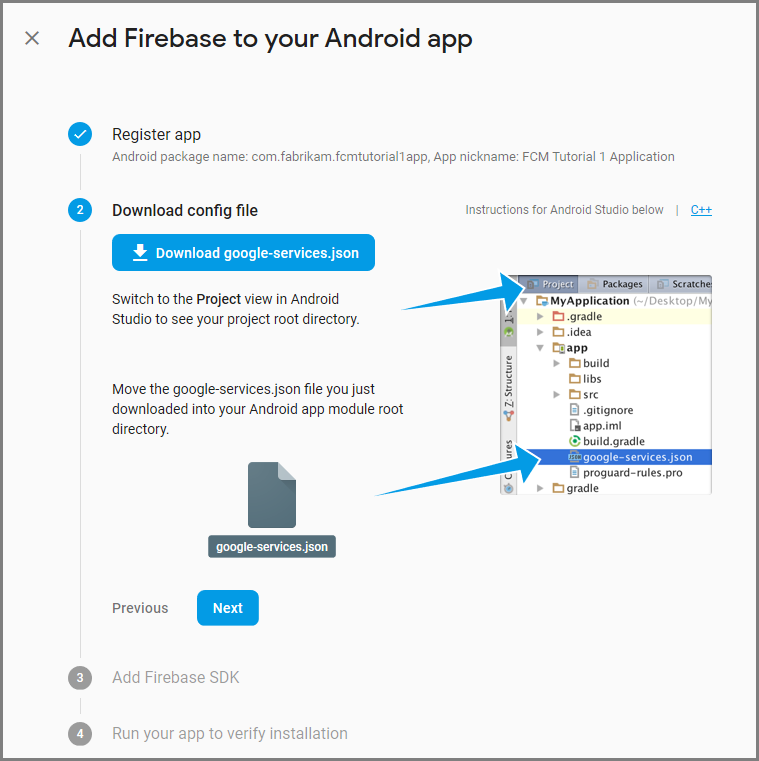
Wybierz pozycję Pobierz google-services.json. Następnie zapisz plik w folderze lokalnym do późniejszego użycia i wybierz pozycję Dalej.

Wybierz pozycję Dalej.
Wybierz pozycję Kontynuuj, aby konsoli
Nuta
Jeśli przycisk Kontynuuj konsoli nie jest włączony, ponieważ sprawdzić instalacji, wybierz pozycję Pomiń ten krok.
W konsoli Firebase wybierz koła zębatego dla projektu. Następnie wybierz pozycję Ustawienia projektu.

Nuta
Jeśli nie pobrano pliku google-services.json, możesz go pobrać na tej stronie.
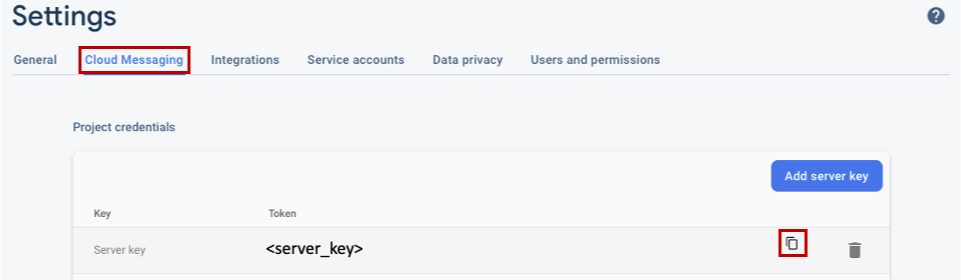
Przejdź do karty
Cloud Messaging u góry. Skopiuj i zapisz klucz serwerado późniejszego użycia. Ta wartość służy do konfigurowania centrum powiadomień. 
Rejestrowanie aplikacji systemu iOS na potrzeby powiadomień wypychanych
Aby wysyłać powiadomienia wypychane do aplikacji systemu iOS, zarejestruj aplikację w usłudze Apple, a także zarejestruj się w celu otrzymywania powiadomień wypychanych.
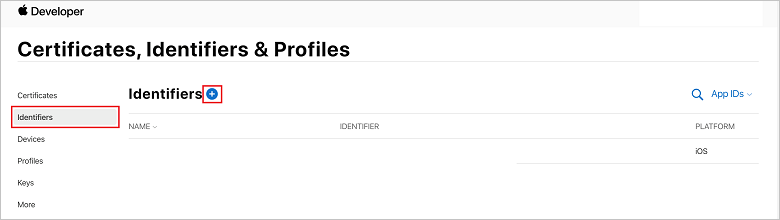
Jeśli aplikacja nie została jeszcze zarejestrowana, przejdź do portalu aprowizacji systemu iOS w Centrum deweloperów firmy Apple. Zaloguj się do portalu przy użyciu identyfikatora Apple ID, przejdź do pozycji certyfikaty , identyfikatory & profile, a następnie wybierz pozycję identyfikatory . Kliknij +, aby zarejestrować nową aplikację.

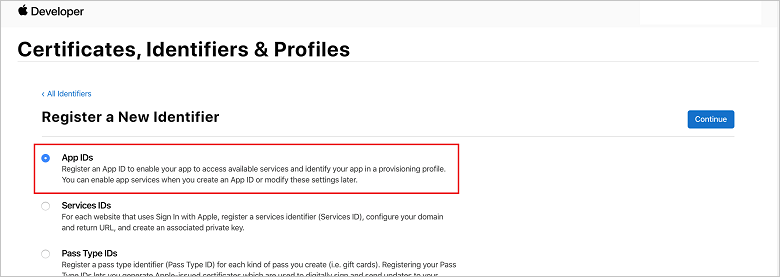
Na ekranie Zarejestruj nowy identyfikator wybierz przycisk radiowy Identyfikatory aplikacji. Następnie wybierz pozycję Kontynuuj.

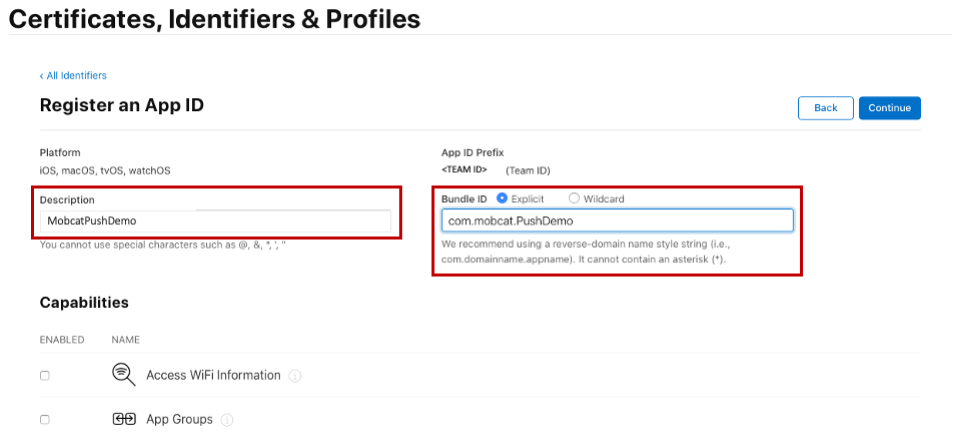
Zaktualizuj następujące trzy wartości dla nowej aplikacji, a następnie wybierz pozycję Kontynuuj:
Opis: wpisz opisową nazwę aplikacji.
identyfikator pakietu: wprowadź identyfikator pakietu formularza com.<organization_identifier>.<product_name> jak wspomniano w przewodniku dystrybucji aplikacji . Na poniższym zrzucie ekranu wartość
mobcatjest używana jako identyfikator organizacji, a wartość PushDemo jest używana jako nazwa produktu.
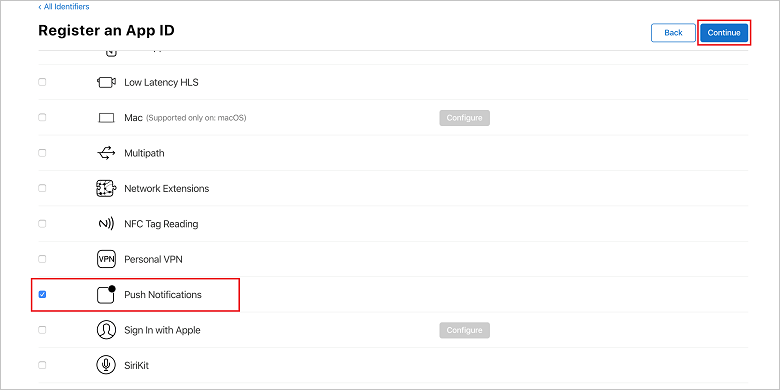
powiadomienia wypychane : sprawdź opcjępowiadomienia wypychane w sekcjiCapabilities (Możliwości ). formularz

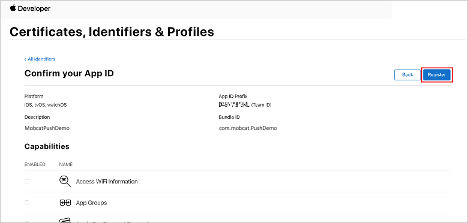
Ta akcja generuje identyfikator aplikacji i żąda potwierdzenia informacji. Wybierz pozycję Kontynuuj, a następnie wybierz pozycję Zarejestruj, aby potwierdzić nowy identyfikator aplikacji.
 nowego identyfikatora aplikacji
nowego identyfikatora aplikacjiPo wybraniu pozycji
Zarejestruj zostanie wyświetlony nowy identyfikator aplikacji jako element wiersza na stronieCertificates, Identifiers & Profiles ( Identyfikatory & Profiles).
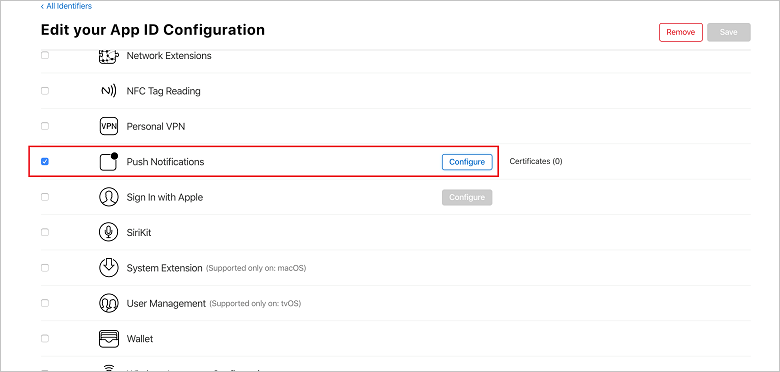
Na stronie Certificates (Certyfikaty) identyfikatory & Profiles w obszarze Identifiers (Identyfikatory) znajdź utworzony element wiersza Identyfikator aplikacji. Następnie wybierz wiersz, aby wyświetlić ekran Edytuj konfigurację identyfikatora aplikacji ekranu.
Tworzenie certyfikatu dla usługi Notification Hubs
Certyfikat jest wymagany, aby umożliwić centrum powiadomień pracę z usługą Apple Push Notification Services (APNS) i można je udostępnić na jeden z dwóch sposobów:
Tworzenie certyfikatu wypychania p12, który można przekazać bezpośrednio do usługi Notification Hub (oryginalne podejście)
Tworzenie certyfikatu p8, który może służyć do uwierzytelniania opartego na tokenach (nowsze i zalecane podejście)
Nowsze podejście ma wiele korzyści, jak opisano w uwierzytelnianie oparte na tokenach (HTTP/2) dla usługi APNS. Wymagana jest mniejsza liczba kroków, ale jest również wymagana w przypadku określonych scenariuszy. Jednak kroki zostały podane dla obu metod, ponieważ oba te metody będą działać na potrzeby tego samouczka.
OPCJA 1. Tworzenie certyfikatu wypychania p12, który można przekazać bezpośrednio do centrum powiadomień
Na komputerze Mac uruchom narzędzie Keychain Access. Można go otworzyć z folderu Utilities lub folderu Other na launchpad.
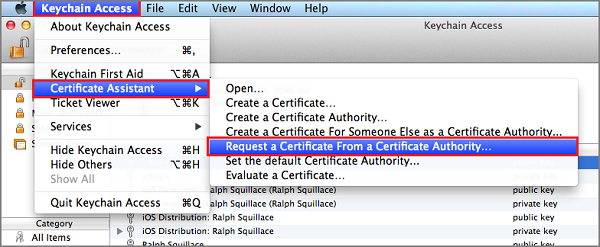
Wybierz dostępu do pęku kluczy, rozwiń Asystent certyfikatów, a następnie wybierz pozycję Zażądaj certyfikatu zurzędu certyfikacji.

Nuta
Domyślnie dostęp do pęku kluczy wybiera pierwszy element na liście. Może to być problem, jeśli jesteś w kategorii certyfikatów
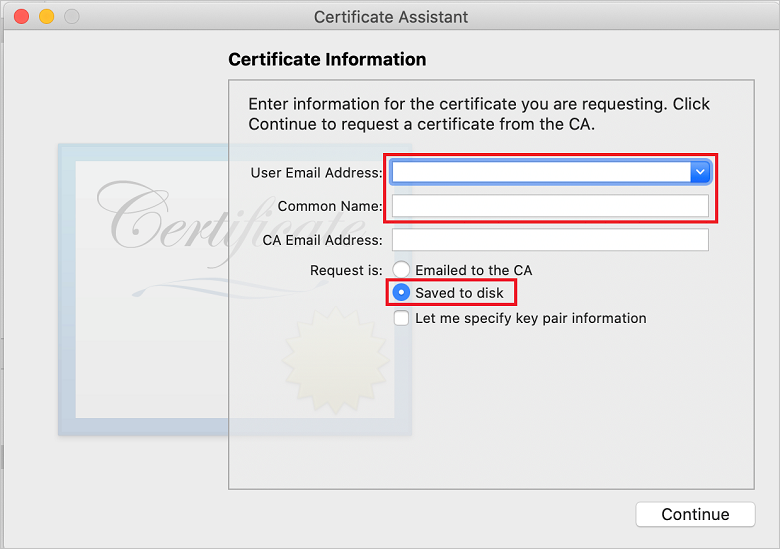
i Urząd certyfikacji Relacji deweloperów firmy Apple nie jest pierwszym elementem na liście. Przed wygenerowaniem żądania CSR (żądanie podpisania certyfikatu) upewnij się, że masz element inny niż klucz lub urzędu certyfikacji Apple Worldwide Developer Relations Authority.Wybierzadres e-mail użytkownika
, wprowadź wartość nazwa pospolita, upewnij się, że określonoZapisano na dysku , a następnie wybierz pozycjęKontynuuj . Pozostaw adres e-mail urzędu certyfikacji puste, ponieważ nie jest to wymagane.
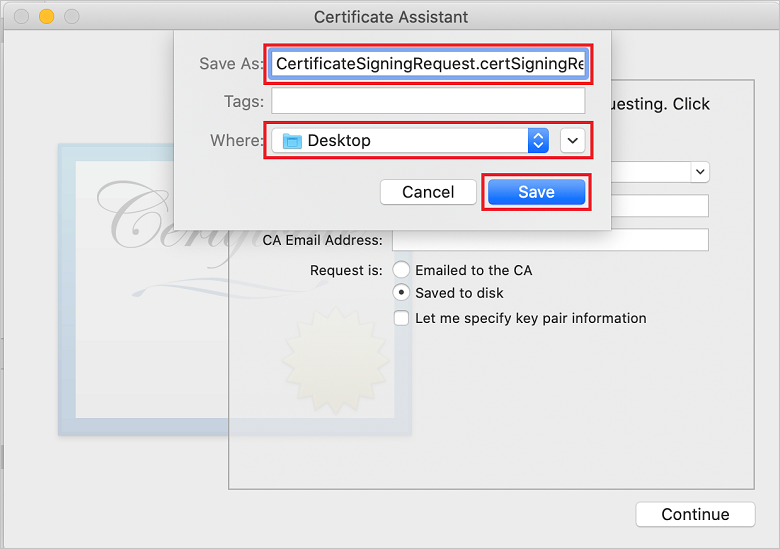
Wprowadź nazwę pliku żądania podpisania certyfikatu (CSR) w Zapisz jakowybierz lokalizację w Gdzie, a następnie wybierz Zapisz.
 certyfikatu
certyfikatuTa akcja zapisuje plik CSR w wybranej lokalizacji. Domyślną lokalizacją jest Desktop. Zapamiętaj lokalizację wybraną dla pliku.
Po powrocie do strony Certificates, Identifiers & Profiles na stronie iOS Provisioning Portalprzewiń w dół do zaznaczonej opcji Wypychane powiadomienia, a następnie wybierz pozycję Konfiguruj, aby utworzyć certyfikat.

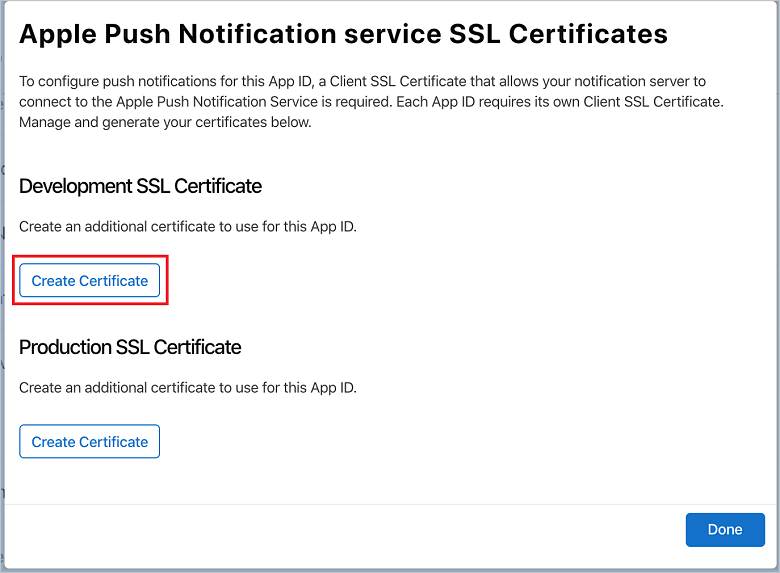
Zostanie wyświetlone okno Certyfikat y TLS/SSL usługi Apple Push Notification Service. Wybierz przycisk
Utwórz certyfikat w sekcjiProgramowanie certyfikatu TLS/SSL. 
Zostanie wyświetlony ekran tworzenie nowego certyfikatu
. Nuta
W tym samouczku jest używany certyfikat programowania. Ten sam proces jest używany podczas rejestrowania certyfikatu produkcyjnego. Podczas wysyłania powiadomień upewnij się, że używasz tego samego typu certyfikatu.
Wybierz pozycję Wybierz plik, przejdź do lokalizacji, w której zapisano plik CSR, a następnie kliknij dwukrotnie nazwę certyfikatu, aby go załadować. Następnie wybierz pozycję Kontynuuj.
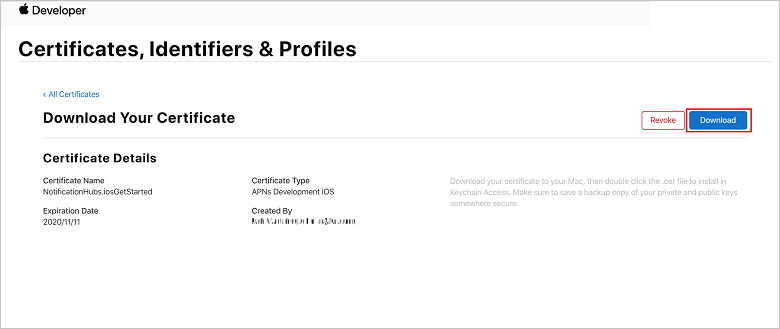
Po utworzeniu certyfikatu w portalu wybierz przycisk Pobierz. Zapisz certyfikat i zapamiętaj lokalizację, do której został zapisany.
strona pobierania certyfikatu wygenerowanego

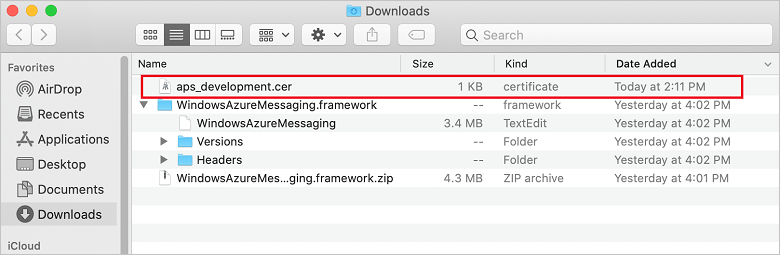
Certyfikat jest pobierany i zapisywany na komputerze w folderze Pobrane.

Nuta
Domyślnie pobrany certyfikat dewelopera ma nazwę aps_development.cer.
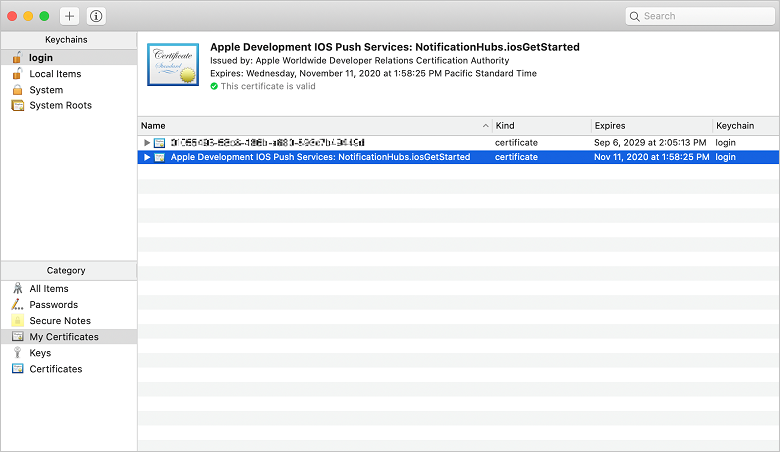
Kliknij dwukrotnie pobrany certyfikat wypychania aps_development.cer. Ta akcja powoduje zainstalowanie nowego certyfikatu w łańcucha kluczy, jak pokazano na poniższej ilustracji:
lista certyfikatów dostępu łańcucha kluczy
 certyfikatów
certyfikatówNuta
Mimo że nazwa certyfikatu może być inna, nazwa będzie poprzedzona Apple Development iOS Push Services i ma skojarzony z nim odpowiedni identyfikator pakietu.
W obszarze Dostęp do pęku kluczy
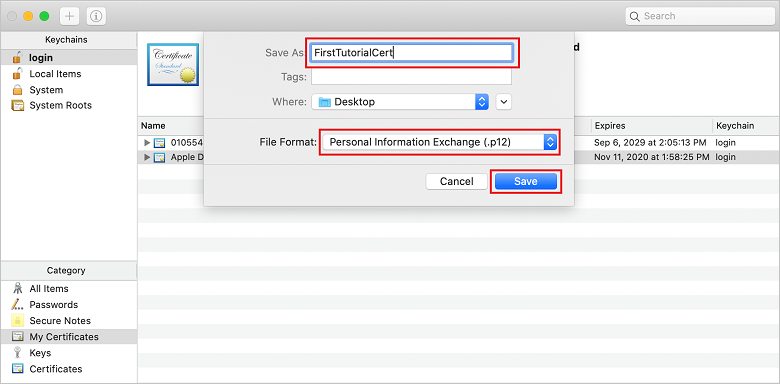
Kontrola kliknij na nowym certyfikacie wypychania utworzonym w kategorii certyfikatów. Wybierz pozycję Eksportuj, nadaj plikowi nazwę, wybierz format p12, a następnie wybierz pozycję Zapisz.  formatu p12
formatu p12Możesz wybrać ochronę certyfikatu przy użyciu hasła, ale hasło jest opcjonalne. Kliknij przycisk OK, jeśli chcesz pominąć tworzenie haseł. Zanotuj nazwę pliku i lokalizację wyeksportowanego certyfikatu p12. Są one używane do włączania uwierzytelniania za pomocą usługi APNs.
Nuta
Nazwa i lokalizacja pliku p12 mogą być inne niż to, co zostało na zdjęciu w tym samouczku.
OPCJA 2: Tworzenie certyfikatu p8, który może być używany do uwierzytelniania opartego na tokenach
Zanotuj następujące szczegóły:
- prefiks identyfikatora aplikacji (identyfikator zespołu)
- identyfikator pakietu
Po powrocie do certyfikatów identyfikatory & Profileskliknij pozycję Keys.
Nuta
Jeśli masz już klucz skonfigurowany dla usługi APNS, możesz ponownie użyć certyfikatu p8 pobranego bezpośrednio po jego utworzeniu. Jeśli tak, możesz zignorować kroki 3 za pośrednictwem 5.
Kliknij przycisk + (lub przycisk Utwórz klucz), aby utworzyć nowy klucz.
Podaj odpowiednią wartość Nazwa klucza, a następnie zaznacz opcję Apple Push Notifications Service (APNS), a następnie kliknij przycisk Kontynuuj, a następnie Zarejestruj na następnym ekranie.
Kliknij Pobierz, a następnie przenieś plik p8 (poprzedzony AuthKey_) do bezpiecznego katalogu lokalnego, a następnie kliknij przycisk Gotowe.
Nuta
Pamiętaj, aby zachować plik p8 w bezpiecznym miejscu (i zapisać kopię zapasową). Po pobraniu klucza nie można go ponownie pobrać, ponieważ kopia serwera zostanie usunięta.
Na Kluczekliknij utworzony klucz (lub istniejący klucz, jeśli chcesz go użyć).
Zanotuj wartość identyfikatora klucza
. Otwórz certyfikat p8 w odpowiedniej wybranej aplikacji, takiej jak Visual Studio Code. Zanotuj wartość klucza (między kluczem prywatnym -----BEGIN----- a -----END PRIVATE KEY-----).
-----BEGIN KLUCZ PRYWATNY-----
<key_value>
-----END PRIVATE KEY-----Nuta
Jest to wartość tokenu , która będzie używana później do konfigurowania Notification Hub.
Na końcu tych kroków powinny być dostępne następujące informacje do późniejszego użycia w Konfigurowanie centrum powiadomień przy użyciu informacji usługi APNS:
- identyfikator zespołu (zobacz krok 1)
- identyfikator pakietu (zobacz krok 1)
- identyfikator klucza (zobacz krok 7)
- wartość tokenu (wartość klucza p8 uzyskana w kroku 8)
Tworzenie profilu aprowizacji dla aplikacji
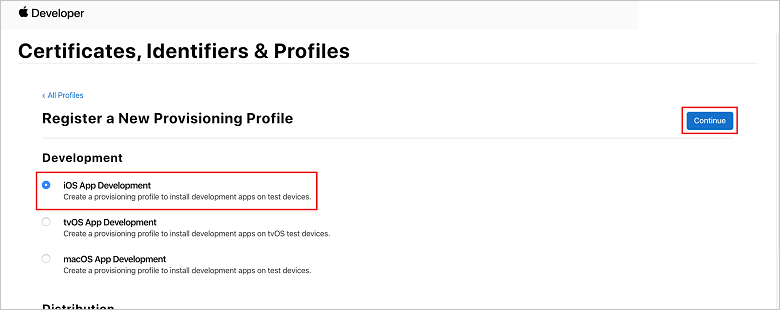
Wróć do portalu aprowizacji systemu iOS, wybierz pozycję certyfikaty , identyfikatory & profile, wybierz pozycję profile z menu po lewej stronie, a następnie wybierz pozycję +, aby utworzyć nowy profil. Zostanie wyświetlony ekran Rejestrowanie nowego profilu aprowizacji.
Wybierz pozycję tworzenie aplikacji systemu iOS w obszarze Development jako typ profilu aprowizacji, a następnie wybierz pozycję Kontynuuj.
lista profilów aprowizacji

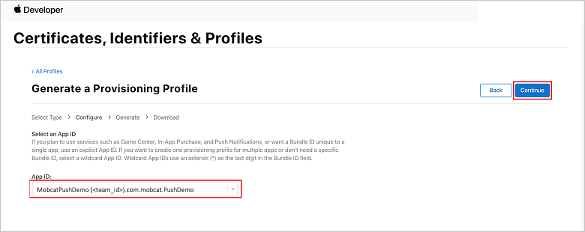
Następnie wybierz identyfikator aplikacji utworzony z listy rozwijanej Identyfikator aplikacji, a następnie wybierz pozycję Kontynuuj.
 identyfikatora aplikacji
identyfikatora aplikacjiW oknie Wybierz certyfikaty wybierz certyfikat dewelopera używany do podpisywania kodu, a następnie wybierz pozycję Kontynuuj.
Nuta
Ten certyfikat nie jest certyfikatem wypychania utworzonym w poprzednim kroku . Jest to certyfikat dewelopera. Jeśli taki nie istnieje, musisz go utworzyć, ponieważ jest to wymagania wstępne dla tego samouczka. Certyfikaty deweloperów można utworzyć w witrynie Apple Developer Portalza pośrednictwem Xcode lub programu Visual Studio.
Wróć do strony certyfikatów , identyfikatorów & profilów, wybierz pozycję Profile z menu po lewej stronie, a następnie wybierz pozycję +, aby utworzyć nowy profil. Zostanie wyświetlony ekran Rejestrowanie nowego profilu aprowizacji.
W oknie Wybierz certyfikaty wybierz utworzony certyfikat dewelopera. Następnie wybierz pozycję Kontynuuj.
Następnie wybierz urządzenia do użycia do testowania, a następnie wybierz pozycję Kontynuuj.
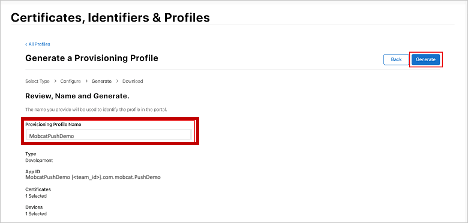
Na koniec wybierz nazwę profilu w Nazwa profilu aprowizacji, a następnie wybierz pozycję Wygeneruj.

Po utworzeniu nowego profilu aprowizacji wybierz pozycję Pobierz. Zapamiętaj lokalizację, do której został zapisany.
Przejdź do lokalizacji profilu aprowizacji, a następnie kliknij go dwukrotnie, aby zainstalować go na maszynie dewelopera.
Tworzenie centrum powiadomień
W tej sekcji utworzysz centrum powiadomień i skonfigurujesz uwierzytelnianie za pomocą usługi APNS. Możesz użyć certyfikatu wypychania p12 lub uwierzytelniania opartego na tokenach. Jeśli chcesz użyć centrum powiadomień, które zostało już utworzone, możesz przejść do kroku 5.
Zaloguj się do usługi Azure.
Kliknij pozycję Utwórz zasób, a następnie wyszukaj i wybierz pozycję Notification Hub, a następnie kliknij pozycję Utwórz.
Zaktualizuj następujące pola, a następnie kliknij pozycję Utwórz:
PODSTAWOWE SZCZEGÓŁY
subskrypcja : wybierz docelową subskrypcję z listy rozwijanej
grupa zasobów: Utwórz nową grupę zasobów (lub wybierz istniejącą)SZCZEGÓŁY PRZESTRZENI NAZW
przestrzeń nazw centrum powiadomień: wprowadź globalnie unikatową nazwę Notification Hub przestrzeni nazw
Nuta
Upewnij się , że dla tego pola jest wybrana opcja Utwórz nowy.
SZCZEGÓŁY CENTRUM POWIADOMIEŃ
Notification Hub: wprowadź nazwę usługi Notification Hub
Lokalizacja: Wybierz odpowiednią lokalizację z listy rozwijanej
Warstwa cenowa: Zachowaj domyślną opcję BezpłatnaNuta
Chyba że osiągnięto maksymalną liczbę centrów w warstwie Bezpłatna.
Po aprowizowaniu usługi Notification Hub przejdź do tego zasobu.
Przejdź do nowego centrum powiadomień .
Wybierz zasady dostępu z listy (w obszarze ZARZĄDZAJ).
Zanotuj wartości nazwa zasad
wraz z odpowiednimi wartościami parametrów połączenia .
Konfigurowanie centrum powiadomień przy użyciu informacji usługi APNS
W obszarze Notification Serviceswybierz pozycję apple a następnie wykonaj odpowiednie kroki na podstawie podejścia wybranego wcześniej w sekcji Tworzenie certyfikatu dla usługi Notification Hubs.
Nuta
Użyj produkcyjnej dla trybu aplikacji tylko wtedy, gdy chcesz wysyłać powiadomienia wypychane do użytkowników, którzy kupili aplikację ze sklepu.
OPCJA 1: Używanie certyfikatu wypychania p12
Wybierz pozycję Certificate.
Wybierz ikonę pliku.
Wybierz wyeksportowany wcześniej plik p12, a następnie wybierz pozycję Otwórz.
W razie potrzeby określ poprawne hasło.
Wybierz tryb piaskownicy
. Wybierz pozycję Zapisz.
OPCJA 2: Używanie uwierzytelniania opartego na tokenach
Wybierz pozycję Token.
Wprowadź następujące wartości uzyskane wcześniej:
- identyfikator klucza
- identyfikator pakietu
- identyfikator zespołu
- tokenu
- identyfikator klucza
Wybierz pozycję Piaskownica.
Wybierz pozycję Zapisz.
Konfigurowanie centrum powiadomień przy użyciu informacji o usłudze FCM
- Wybierz pozycję
Google (GCM/FCM) w sekcji ustawieniaw menu po lewej stronie. - Wprowadź klucz serwera zanotowany w konsoli Google Firebase Console.
- Wybierz pozycję Zapisz na pasku narzędzi.
Tworzenie aplikacji zaplecza internetowego interfejsu API platformy ASP.NET Core
W tej sekcji utworzysz zaplecze internetowego interfejsu API platformy
Tworzenie projektu internetowego
W programu Visual Studiowybierz pozycję plik >nowe rozwiązanie.
Wybierz pozycję .NET Core>App>ASP.NET Core>API>Next.
W oknie dialogowym Konfigurowanie nowego internetowego interfejsu API ASP.NET Core wybierz pozycję Target Framework platformy .NET Core 3.1.
Wprowadź PushDemoApi dla nazwa projektu, a następnie wybierz pozycję Utwórz.
Rozpocznij debugowanie (Command + Enter), aby przetestować aplikację szablonu.
Nuta
Aplikacja szablonu jest skonfigurowana do używania WeatherForecastController jako launchUrl. Jest on ustawiany w Właściwości>launchSettings.json.
Jeśli zostanie wyświetlony monit o znaleziono nieprawidłowy certyfikat programowania komunikat:
Kliknij przycisk Tak, aby wyrazić zgodę na uruchomienie narzędzia "dotnet dev-certs https", aby rozwiązać ten problem. Narzędzie "dotnet dev-certs https" wyświetli monit o wprowadzenie hasła do certyfikatu i hasła dla pęku kluczy.
Kliknij pozycję
Tak po wyświetleniu monitu oInstall and trust the new certificate (Zainstaluj i ufaj nowemu certyfikatowi), a następnie wprowadź hasło dla pęku kluczy.
Rozwiń folder kontrolerów , a następnie usuń WeatherForecastController.cs.
Usuń WeatherForecast.cs.
Skonfiguruj lokalne wartości konfiguracji przy użyciu narzędzia Secret Manager. Oddzielenie wpisów tajnych z rozwiązania gwarantuje, że nie zostaną one zakończone w kontroli źródła. Otwórz Terminal następnie przejdź do katalogu pliku projektu i uruchom następujące polecenia:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Zastąp wartości symboli zastępczych własną nazwą centrum powiadomień i wartościami parametrów połączenia. Zanotuj je w sekcji tworzenia centrum powiadomień. W przeciwnym razie możesz wyszukać je w usłudze Azure.
NotificationHub:Name:
ZobaczName (Nazwa) w podsumowaniuEssentials w górnej części Overview .NotificationHub:ConnectionString:
Zobacz DefaultFullSharedAccessSignature w zasadach dostępuNuta
W przypadku scenariuszy produkcyjnych możesz zapoznać się z opcjami, takimi jak Azure KeyVault, aby bezpiecznie przechowywać parametry połączenia. Dla uproszczenia wpisy tajne zostaną dodane do ustawień aplikacji Azure App Service.
Uwierzytelnianie klientów przy użyciu klucza interfejsu API (opcjonalnie)
Klucze interfejsu API nie są tak bezpieczne jak tokeny, ale wystarczy do celów tego samouczka. Klucz interfejsu API można łatwo skonfigurować za pomocą oprogramowania pośredniczącego ASP.NET.
Dodaj klucz interfejsu API
do wartości konfiguracji lokalnej. dotnet user-secrets set "Authentication:ApiKey" <value>Nuta
Należy zastąpić wartość symbolu zastępczego własną wartością i zanotować ją.
Control + Kliknij w projekcie PushDemoApi wybierz pozycję Nowy folder z menu Dodaj, a następnie kliknij pozycję Dodaj przy użyciu uwierzytelniania jako nazwę folderu .
Control Kliknij w folderze uwierzytelniania, a następnie wybierz pozycję Nowy plik... z menuDodaj .Wybierz pozycję
Ogólne Empty Class , wprowadźApiKeyAuthOptions.cs dlanazwa, a następnie kliknij przycisk New dodając następującą implementację.using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Dodaj kolejny Empty Class do folderu Authentication o nazwie ApiKeyAuthHandler.cs, a następnie dodaj następującą implementację.
using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Dodaj kolejny Empty Class do folderu Authentication o nazwie ApiKeyAuthenticationBuilderExtensions.cs, a następnie dodaj następującą implementację.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Nuta
Ta metoda rozszerzenia upraszcza kod konfiguracji oprogramowania pośredniczącego w Startup.cs co sprawia, że jest bardziej czytelny i ogólnie łatwiejszy do naśladowania.
W Startup.cszaktualizuj metodę ConfigureServices, aby skonfigurować uwierzytelnianie klucza interfejsu API poniżej wywołania usług . AddControllers, metoda.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Nadal w Startup.cszaktualizuj metodę Configure, aby wywołać metodę UseAuthentication i useAuthorization extension methods w aplikacji IApplicationBuilder. Upewnij się, że te metody są wywoływane po UseRouting i przed aplikacji. Użyjpunktów końcowych.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Nuta
Wywoływanie UseAuthentication rejestruje oprogramowanie pośredniczące korzystające z wcześniej zarejestrowanych schematów uwierzytelniania (z ConfigureServices). Należy to wywołać przed każdym oprogramowaniem pośredniczącym, które zależy od uwierzytelnienia użytkowników.
Dodawanie zależności i konfigurowanie usług
ASP.NET Core obsługuje wzorzec projektowania
Korzystanie z centrum powiadomień i zestawu SDK usługi Notification Hubs na potrzeby operacji zaplecza jest hermetyzowane w ramach usługi. Usługa jest zarejestrowana i udostępniana za pośrednictwem odpowiedniej abstrakcji.
control + Click on the Dependencies folder, a następnie wybierz pozycję Zarządzaj pakietami NuGet....
Wyszukaj Microsoft.Azure.NotificationHubs i upewnij się, że jest zaznaczone.
Kliknij przycisk Dodaj pakiety, a następnie kliknij pozycję Akceptuj po wyświetleniu monitu o zaakceptowanie postanowień licencyjnych.
Control + Click w projekcie PushDemoApi wybierz pozycję New Folder z menu Dodaj, a następnie kliknij pozycję Dodaj przy użyciu Models jako nazwę folderu .
Control + Kliknij w folderze Models, a następnie wybierz pozycję Nowy plik... z menu Dodaj.
Wybierz pozycję
Ogólne Empty Class , wprowadźPushTemplates.cs dlaName , a następnie kliknij przyciskNew dodanie następującej implementacji.namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Nuta
Ta klasa zawiera tokenizowane ładunki powiadomień dla ogólnych i dyskretnych powiadomień wymaganych przez ten scenariusz. Ładunki są definiowane poza Instalacja, aby umożliwić eksperymentowanie bez konieczności aktualizowania istniejących instalacji za pośrednictwem usługi. Obsługa zmian w instalacjach w ten sposób jest poza zakresem tego samouczka. W przypadku środowiska produkcyjnego rozważ szablony niestandardowe.
Dodaj kolejny Empty Class do folderu Models o nazwie DeviceInstallation.cs, a następnie dodaj następującą implementację.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Dodaj kolejny Empty Class do folderu Models o nazwie NotificationRequest.cs, a następnie dodaj następującą implementację.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Dodaj kolejny Empty Class do folderu Models o nazwie NotificationHubOptions.cs, a następnie dodaj następującą implementację.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Dodaj nowy folder do projektu
PushDemoApi o nazwie Services .Dodaj pusty interfejs
do folderu services Services o nazwie INotificationService.cs , a następnie dodaj następującą implementację.using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Dodaj
Empty Class do folderuServices o nazwie NotificationHubsService.cs , a następnie dodaj następujący kod, aby zaimplementować interfejsINotificationService :using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Nuta
Wyrażenie tagu dostarczone do SendTemplateNotificationAsync jest ograniczone do 20 tagów. Jest on ograniczony do 6 dla większości operatorów, ale wyrażenie zawiera tylko jednostki ORS (||) w tym przypadku. Jeśli w żądaniu istnieje więcej niż 20 tagów, należy je podzielić na wiele żądań. Aby uzyskać więcej szczegółów, zobacz dokumentację Routing i Wyrażenia tagów.
W Startup.cszaktualizuj metodę ConfigureServices, aby dodać NotificationHubsService jako pojedynczą implementację INotificationService.
using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Tworzenie interfejsu API powiadomień
control Click on theControllers folder, a następnie wybierz pozycjęNew File... z menuAdd (Dodaj).Wybierz
ASP.NET Core Web API Controller Class , wprowadźNotificationsController dlanazwa, a następnie kliknij Nowy .Nuta
Jeśli korzystasz z Visual Studio 2019, wybierz kontroler interfejsu API z akcjami odczytu/zapisu szablonu.
Dodaj następujące przestrzenie nazw na początku pliku.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Zaktualizuj szablon kontrolera, aby pochodził z ControllerBase i jest ozdobiony atrybutem ApiController.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Nuta
Kontroler kontroler klasy bazowej zapewnia obsługę widoków, ale nie jest to konieczne w tym przypadku i dlatego można użyć ControllerBase. Jeśli korzystasz z Visual Studio 2019, możesz pominąć ten krok.
Jeśli zdecydujesz się ukończyć
uwierzytelniać klientów przy użyciu klucza interfejsu API, należy również ozdobićNotificationsController za pomocą atrybutu Autoryzuj .[Authorize]Zaktualizuj konstruktor, aby akceptował zarejestrowane wystąpienie usługi INotificationService jako argument i przypisz go do elementu członkowskiego readonly.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }W
launchSettings.json (w folderze właściwości) zmień launchUrl zna api/notifications , aby pasować do adresu URL określonego w atrybucieRegistrationsController Route .Rozpocznij debugowanie (Command + Enter), aby sprawdzić, czy aplikacja współpracuje z nowym NotificationsController i zwraca stan 401 Brak autoryzacji.
Nuta
Program Visual Studio może nie uruchamiać automatycznie aplikacji w przeglądarce. Użyjesz postman do przetestowania interfejsu API od tego momentu.
Na nowej karcie Postman ustaw żądanie GET. Wprowadź poniższy adres zastępując symbol zastępczy <applicationUrl> ciągiem https applicationUrl znalezionym w Properties>launchSettings.json.
<applicationUrl>/api/notificationsNuta
applicationUrl powinien mieć wartość " " dla profilu domyślnego. Jeśli używasz IIS (domyślnie w programie Visual Studio 2019 w systemie Windows), należy zamiast tego użyćapplicationUrl określonego w elemencie iisSettings . Jeśli adres jest niepoprawny, otrzymasz odpowiedź 404.Jeśli wybrano opcję ukończenia Uwierzytelnianie klientów przy użyciu klucza interfejsu API, pamiętaj, aby skonfigurować nagłówki żądań tak, aby zawierały wartość apikey.
Klucz Wartość apikey <your_api_key> Kliknij przycisk Wyślij
. Nuta
Powinien zostać wyświetlony stan
200 OK z zawartością JSON. Jeśli zostanie wyświetlone ostrzeżenie weryfikacji certyfikatu SSL, możesz przełączyć żądanie weryfikacji certyfikatu SSL Postman ustawienie w ustawieniach .
Zastąp metody klas szablonu w NotificationsController.cs następującym kodem.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Tworzenie aplikacji interfejsu API
Teraz utworzysz aplikację interfejsu API w usłudze Azure App Service na potrzeby hostowania usługi zaplecza.
Zaloguj się do witryny Azure Portal.
Kliknij pozycję Utwórz zasób, a następnie wyszukaj i wybierz pozycję API App, a następnie kliknij pozycję Utwórz.
Zaktualizuj następujące pola, a następnie kliknij pozycję Utwórz.
nazwa aplikacji :
Wprowadź globalnie unikatową nazwę aplikacji interfejsu APIsubskrypcja :
Wybierz ten sam docelowy Subskrypcja, w którym utworzono centrum powiadomień.grupa zasobów :
Wybierz tę samą grupę zasobów utworzoną w centrum powiadomień.plan/lokalizacja usługi App Service:
Tworzenie nowego planu usługi App ServiceNuta
Zmień opcję domyślną na plan obejmujący obsługę SSL. W przeciwnym razie należy wykonać odpowiednie kroki podczas pracy z aplikacją mobilną, aby zapobiec zablokowaniu żądań http
http. Application Insights:
Zachowaj sugerowaną opcję (nowy zasób zostanie utworzony przy użyciu tej nazwy) lub wybierz istniejący zasób.Po aprowizacji aplikacji interfejsu API przejdź do tego zasobu.
Zanotuj właściwość adresu URL
w podsumowaniu Essentials w górnej częściPrzegląd . Ten adres URL to punkt końcowy zaplecza, który będzie używany w dalszej części tego samouczka. Nuta
Adres URL używa określonej wcześniej nazwy aplikacji interfejsu API z formatem
https://<app_name>.azurewebsites.net.Wybierz pozycję Configuration z listy (w obszarze Settings).
Dla każdego z poniższych ustawień kliknij nowe ustawienie aplikacji, aby wprowadzić Nazwa i wartość , a następnie kliknij przycisk OK.
Nazwa Wartość Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Nuta
Są to te same ustawienia zdefiniowane wcześniej w ustawieniach użytkownika. Powinno być możliwe skopiowanie tych kopii. Ustawienie Authentication:ApiKey jest wymagane tylko w przypadku wybrania opcji ukończenia Uwierzytelnianie klientów przy użyciu klucza interfejsu API. W przypadku scenariuszy produkcyjnych można zapoznać się z opcjami, takimi jak azure KeyVault. Zostały one dodane jako ustawienia aplikacji dla uproszczenia w tym przypadku.
Po dodaniu wszystkich ustawień aplikacji kliknij pozycję Zapisz, a następnie Kontynuuj.
Publikowanie usługi zaplecza
Następnie wdrożysz aplikację w aplikacji interfejsu API, aby była dostępna ze wszystkich urządzeń.
Nuta
Poniższe kroki są specyficzne dla programu Visual Studio dla komputerów Mac. Jeśli korzystasz z Visual Studio 2019 w systemie Windows, przepływ publikowania będzie inny. Zobacz Publikowanie w usłudze Azure App Service w systemie Windows.
Zmień konfigurację z Debugowanie na Release, jeśli jeszcze tego nie zrobiono.
Control Kliknij projektuPushDemoApi , a następnie wybierz pozycjęPublikuj na platformie Azure... z menu Publikowanie. Jeśli zostanie wyświetlony monit, postępuj zgodnie z przepływem uwierzytelniania. Użyj konta użytego w poprzedniej utworzyć sekcję App interfejsu API.
Wybierz aplikację interfejsu API usługi Azure App Service
utworzoną wcześniej z listy jako element docelowy publikowania, a następnie kliknij pozycję Publikuj .
Po zakończeniu pracy kreatora publikuje ona aplikację na platformie Azure, a następnie otwiera aplikację. Zanotuj adres URL , jeśli jeszcze tego nie zrobiono. Ten adres URL to punkt końcowy zaplecza używany w dalszej części tego samouczka.
Weryfikowanie opublikowanego interfejsu API
W Postman otwórz nową kartę, ustaw żądanie na PUT i wprowadź poniższy adres. Zastąp symbol zastępczy adresem podstawowym zanotowanymi w poprzedniej opublikować sekcję usługi zaplecza.
https://<app_name>.azurewebsites.net/api/notifications/installationsNuta
Adres podstawowy powinien mieć format
https://<app_name>.azurewebsites.net/Jeśli wybrano opcję ukończenia Uwierzytelnianie klientów przy użyciu klucza interfejsu API, pamiętaj, aby skonfigurować nagłówki żądań tak, aby zawierały wartość apikey.
Klucz Wartość apikey <your_api_key> Wybierz opcję raw dla Body, a następnie wybierz JSON z listy opcji formatowania, a następnie dołącz symbol zastępczy zawartości JSON:
{}Kliknij pozycję Wyślij.
Nuta
Z usługi powinien zostać wyświetlony stan 422 UnprocessableEntity.
Wykonaj ponownie kroki 1–4, ale tym razem określając punkt końcowy żądań w celu zweryfikowania, czy otrzymasz odpowiedź 400 Nieprawidłowe żądanie.
https://<app_name>.azurewebsites.net/api/notifications/requests
Nuta
Nie można jeszcze przetestować interfejsu API przy użyciu prawidłowych danych żądania, ponieważ będzie to wymagać informacji specyficznych dla platformy z aplikacji mobilnej klienta.
Tworzenie międzyplatformowej aplikacji React Native
W tej sekcji utworzysz react native aplikacji mobilnej implementowania powiadomień wypychanych w sposób międzyplatformowy.
Umożliwia ona rejestrowanie i wyrejestrowanie z centrum powiadomień za pośrednictwem utworzonej usługi zaplecza.
Alert jest wyświetlany po określeniu akcji, a aplikacja znajduje się na pierwszym planie. W przeciwnym razie powiadomienia są wyświetlane w centrum powiadomień.
Nuta
Zazwyczaj wykonuje się akcje rejestracji (i wyrejestrowania) w odpowiednim punkcie cyklu życia aplikacji (lub w ramach środowiska pierwszego uruchomienia) bez jawnego rejestrowania/wyrejestrowania danych wejściowych użytkownika. Jednak w tym przykładzie wymagane będą jawne dane wejściowe użytkownika, aby umożliwić łatwiejsze eksplorowanie i przetestowanie tej funkcji.
Tworzenie rozwiązania React Native
W
Terminalzaktualizuj narzędzia środowiska wymagane do pracy z platformą React Native przy użyciu następujących poleceń:# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapodsW
Terminaluruchom następujące polecenie, jeśli zainstalowano interfejs wiersza poleceniaReact Native, aby go odinstalować. Użyjnpx, aby automatycznie uzyskać dostęp do najnowszej dostępnej wersji interfejsu wiersza polecenia platformy React:npm uninstall -g react-native-cliNuta
Platforma React Native ma wbudowany interfejs wiersza polecenia. Zamiast instalować określoną wersję interfejsu wiersza polecenia i zarządzać nią globalnie, zalecamy uzyskanie dostępu do bieżącej wersji w czasie wykonywania przy użyciu
npx, która jest dostarczana z Node.js. W przypadkunpx react-native <command>bieżąca stabilna wersja interfejsu wiersza polecenia zostanie pobrana i wykonana w momencie uruchomienia polecenia.Przejdź do folderu projektów, w którym chcesz utworzyć nową aplikację. Użyj szablonu opartego na języku Typescript, określając parametr
--template:# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptUruchom serwer metro, który kompiluje pakiety JavaScript i monitoruje wszystkie aktualizacje kodu w celu odświeżenia pakietów w czasie rzeczywistym:
cd PushDemo npx react-native startUruchom aplikację systemu iOS, aby zweryfikować konfigurację. Przed wykonaniem następującego polecenia upewnij się, że uruchomiono symulator systemu iOS lub połączono urządzenie z systemem iOS:
npx react-native run-iosUruchom aplikację systemu Android, aby zweryfikować konfigurację. Wymaga to wykonania kilku dodatkowych kroków w celu skonfigurowania emulatora systemu Android lub urządzenia w celu uzyskania dostępu do serwera metra React Native. Następujące polecenia generują początkowy pakiet JavaScript dla systemu Android i umieszczają go w folderze zasobów.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081Ten skrypt zostanie wstępnie wdrożony z początkową wersją aplikacji. Po wdrożeniu skonfiguruj emulator lub urządzenie, aby uzyskać dostęp do serwera metra, określając adres IP serwera. Wykonaj następujące polecenie, aby skompilować i uruchomić aplikację systemu Android:
npx react-native run-androidPo przejściu do aplikacji naciśnij pozycję
CMD+M(emulator) lub potrząśnij urządzeniem, aby wypełnić ustawienia dewelopera, przejdź doSettings>Change Bundle Locationi określ adres IP serwera metra z domyślnym portem:<metro-server-ip-address>:8081.W pliku
App.tsxzastosuj dowolną zmianę w układzie strony, zapisz ją i wprowadź zmianę automatycznie odzwierciedlonych w aplikacjach dla systemów iOS i Android.
Instalowanie wymaganych pakietów
Do działania tego przykładu potrzebne są następujące trzy pakiety:
natywne powiadomienia wypychane react dla systemu iOS - Project GitHub
Ten pakiet został utworzony, gdy element PushNotificationIOS został podzielony z rdzenia oprogramowania React Native. Pakiet natywnie implementuje powiadomienia wypychane dla systemu iOS i udostępnia interfejs React Native, aby uzyskać do niego dostęp. Uruchom następujące polecenie, aby zainstalować pakiet:
yarn add @react-native-community/push-notification-iosnatywne powiadomienia wypychane react na wielu platformach
Ten pakiet implementuje lokalne i zdalne powiadomienia w systemach iOS i Android w sposób międzyplatformowy. Uruchom następujące polecenie, aby zainstalować pakiet:
yarn add react-native-push-notificationPakiet informacji o urządzeniu Pakiet zawiera informacje o urządzeniu w czasie wykonywania. Służy do definiowania identyfikatora urządzenia, który służy do rejestrowania w celu otrzymywania powiadomień wypychanych. Uruchom następujące polecenie, aby zainstalować pakiet:
yarn add react-native-device-info
Implementowanie składników międzyplatformowych
Utwórz i zaimplementuj
DemoNotificationHandler:import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;Utwórz i zaimplementuj
DemoNotificationService:import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }Utwórz i zaimplementuj
DemoNotificationRegistrationService:export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }Skonfiguruj aplikację. Otwórz
package.jsoni dodaj następującą definicję skryptu:"configure": "cp .app.config.tsx src/config/AppConfig.tsx"Następnie wykonaj ten skrypt, który skopiuje domyślną konfigurację do folderu
config.yarn configureOstatnim krokiem jest zaktualizowanie pliku konfiguracji skopiowanego w poprzednim kroku przy użyciu informacji o dostępie do interfejsu API. Określ parametry
apiKeyiapiUrl:module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
Implementowanie międzyplatformowego interfejsu użytkownika
Definiowanie układu strony
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>Stosowanie stylów
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });Inicjowanie składnika strony
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }Definiowanie procedur obsługi kliknięcia przycisku
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }Obsługa rejestracji odebranych tokenów i powiadomień wypychanych
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
Konfigurowanie natywnego projektu systemu Android na potrzeby powiadomień wypychanych
Konfigurowanie wymaganych pakietów systemu Android
Pakiet jest automatycznie połączony podczas kompilowania aplikacji. Aby ukończyć proces konfiguracji, wykonaj kilka dodatkowych kroków poniżej.
Konfigurowanie manifestu systemu Android
W pliku "android/app/src/main/AndroidManifest.xml", sprawdź nazwę pakietu, uprawnienia i wymagane usługi. Upewnij się, że zarejestrowano odbiorniki RNPushNotificationPublisher i RNPushNotificationBootEventReceiver oraz zarejestrowano usługę RNPushNotificationListenerService. Metadane powiadomień mogą służyć do dostosowywania wyglądu powiadomień wypychanych.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Konfigurowanie usług Google
W obszarze "android/app/build.gradle" zarejestruj usługi Google:
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
Skopiuj plik "google-services.json" pobrany podczas instalacji usługi FCM do folderu projektu "android/app/".
Obsługa powiadomień wypychanych dla systemu Android
Skonfigurowano istniejącą usługę RNPushNotificationListenerService do obsługi przychodzących powiadomień wypychanych systemu Android. Ta usługa została zarejestrowana wcześniej w manifeście aplikacji. Przetwarza przychodzące powiadomienia i serwery proxy do międzyplatformowej części React Native. Nie są wymagane żadne dodatkowe kroki.
Konfigurowanie natywnego projektu systemu iOS na potrzeby powiadomień wypychanych
Konfigurowanie wymaganych pakietów systemu iOS
Pakiet jest automatycznie połączony podczas kompilowania aplikacji. Wystarczy zainstalować zasobniki natywne:
npx pod-install
Konfigurowanie pliku Info.plist i Entitlements.plist
Przejdź do folderu "PushDemo/ios" i otwórz obszar roboczy "PushDemo.xcworkspace", wybierz górny projekt "PushDemo" i wybierz kartę "Podpisywanie & Możliwości".
Zaktualizuj identyfikator pakietu, aby był zgodny z wartością używaną w profilu aprowizacji.
Dodaj dwie nowe możliwości za pomocą przycisku - "+":
- Możliwość trybu tła i zaznaczanie powiadomień zdalnych.
- Możliwość powiadomień wypychanych
Obsługa powiadomień wypychanych dla systemu iOS
Otwórz plik "AppDelegate.h" i dodaj następujący import:
#import <UserNotifications/UNUserNotificationCenter.h>Zaktualizuj listę protokołów obsługiwanych przez element "AppDelegate", dodając
UNUserNotificationCenterDelegate:@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>Otwórz plik "AppDelegate.m" i skonfiguruj wszystkie wymagane wywołania zwrotne systemu iOS:
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
Testowanie rozwiązania
Teraz możesz przetestować wysyłanie powiadomień za pośrednictwem usługi zaplecza.
Wysyłanie powiadomienia testowego
Otwórz nową kartę w programie Postman.
Ustaw żądanie na POST, a następnie wprowadź następujący adres:
https://<app_name>.azurewebsites.net/api/notifications/requestsJeśli wybrano opcję ukończenia Uwierzytelnianie klientów przy użyciu klucza interfejsu API, pamiętaj, aby skonfigurować nagłówki żądań tak, aby zawierały wartość apikey.
Klucz Wartość apikey <your_api_key> Wybierz opcję raw dla Body, a następnie wybierz JSON z listy opcji formatowania, a następnie dołącz symbol zastępczy zawartości JSON:
{ "text": "Message from Postman!", "action": "action_a" }Wybierz przycisk kod
, który znajduje się pod przyciskiem Zapisz w prawym górnym rogu okna. Żądanie powinno wyglądać podobnie do poniższego przykładu wyświetlanego dla HTML (w zależności od tego, czy dołączono nagłówek apikey):POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Uruchom aplikację
PushDemo na jednej lub obu platformach docelowych (Android i iOS). Nuta
Jeśli testujesz android upewnij się, że nie działasz w Debugowanielub jeśli aplikacja została wdrożona, uruchamiając aplikację, wymuś zamknięcie aplikacji i uruchom ją ponownie z poziomu modułu uruchamiania.
W aplikacji
PushDemo naciśnij przycisk Zarejestruj .Po powrocie Postmanzamknij okno Generuj fragmenty kodu (jeśli jeszcze tego nie zrobiono), a następnie kliknij przycisk Wyślij.
Sprawdź, czy otrzymasz odpowiedź 200 OK w Postman, a alert zostanie wyświetlony w aplikacji z akcję ActionA odebraną.
Zamknij aplikację
PushDemo, a następnie ponownie kliknij przycisk Wyślij w Postman Sprawdź, czy ponownie 200 OK odpowiedzi w Postman. Sprawdź, czy powiadomienie jest wyświetlane w obszarze powiadomień dla aplikacji PushDemo z poprawnym komunikatem.
Naciśnij powiadomienie, aby potwierdzić otwarcie aplikacji i wyświetlenie akcji ActionA odebranych alertu.
Wróć
Postman action_b zamiastaction_a dla wartości akcji. { "action": "action_b", "silent": true }Po otwarciu aplikacji kliknij przycisk Wyślij w Postman.
Sprawdź, czy otrzymasz odpowiedź
200 OK w Postman akcję ActionB odebraną zamiast odebranej akcjiActionA .Zamknij aplikację
PushDemo, a następnie ponownie kliknij przycisk Wyślij w Postman Sprawdź, czy otrzymasz odpowiedź 200 OK w Postman i że powiadomienie dyskretne nie jest wyświetlane w obszarze powiadomień.
Rozwiązywanie problemów
Brak odpowiedzi z usługi zaplecza
Podczas testowania lokalnego upewnij się, że usługa zaplecza jest uruchomiona i używa poprawnego portu.
Jeśli testowanie pod kątem aplikacji interfejsu API platformy Azure, sprawdź, czy usługa jest uruchomiona i została wdrożona i została uruchomiona bez błędów.
Upewnij się, że adres podstawowy został poprawnie określony w postman lub w konfiguracji aplikacji mobilnej podczas testowania za pośrednictwem klienta. Adres podstawowy powinien wskazywać https://<api_name>.azurewebsites.net/ lub https://localhost:5001/ podczas testowania lokalnego.
Nie otrzymuję powiadomień w systemie Android po uruchomieniu lub zatrzymaniu sesji debugowania
Upewnij się, że zarejestrujesz się ponownie po uruchomieniu lub zatrzymaniu sesji debugowania. Debuger spowoduje wygenerowanie nowego tokenu Firebase. Należy również zaktualizować instalację centrum powiadomień.
Odbieranie kodu stanu 401 z usługi zaplecza
Sprawdź, czy ustawiasz nagłówek żądania apikey, a ta wartość jest zgodna z wartością skonfigurowaną dla usługi zaplecza.
Jeśli ten błąd występuje podczas testowania lokalnego, upewnij się, że wartość klucza zdefiniowana w konfiguracji klienta jest zgodna z wartością Authentication:ApiKey wartością ustawienia użytkownika używaną przez interfejs API .
Jeśli testujesz przy użyciuaplikacji interfejsu API
Nuta
Jeśli to ustawienie zostało utworzone lub zmienione po wdrożeniu usługi zaplecza, musisz ponownie uruchomić usługę w celu jej zastosowania.
Jeśli nie chcesz ukończyć uwierzytelniać klientów przy użyciu klucza interfejsu API, upewnij się, że nie zastosowano atrybutu Authorize do klasy NotificationsController.
Odbieranie kodu stanu 404 z usługi zaplecza
Sprawdź, czy punkt końcowy i metoda żądania HTTP są poprawne. Na przykład punkty końcowe powinny wskazywać na:
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Lub podczas testowania lokalnego:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
Podczas określania adresu podstawowego w aplikacji klienckiej upewnij się, że kończy się /. Adres podstawowy powinien wskazywać https://<api_name>.azurewebsites.net/ lub https://localhost:5001/ podczas testowania lokalnego.
Nie można zarejestrować i zostanie wyświetlony komunikat o błędzie centrum powiadomień
Sprawdź, czy urządzenie testowe ma łączność sieciową. Następnie określ kod stanu odpowiedzi Http, ustawiając punkt przerwania w celu sprawdzenia wartości właściwości
Przejrzyj poprzednie sugestie dotyczące rozwiązywania problemów, jeśli mają zastosowanie na podstawie kodu stanu.
Ustaw punkt przerwania w wierszach, które zwracają te określone kody stanu dla odpowiedniego interfejsu API. Następnie spróbuj wywołać usługę zaplecza podczas lokalnego debugowania.
Sprawdź, czy usługa zaplecza działa zgodnie z oczekiwaniami za pośrednictwem Postman przy użyciu odpowiedniego ładunku. Użyj rzeczywistego ładunku utworzonego przez kod klienta dla danej platformy.
Przejrzyj sekcje konfiguracji specyficzne dla platformy, aby upewnić się, że nie pominięto żadnych kroków. Sprawdź, czy odpowiednie wartości są rozpoznawane dla zmiennych installation id i token dla odpowiedniej platformy.
Nie można rozpoznać identyfikatora komunikatu o błędzie urządzenia
Przejrzyj sekcje konfiguracji specyficzne dla platformy, aby upewnić się, że nie pominięto żadnych kroków.
Powiązane linki
- omówienie usługi Azure Notification Hubs
- Instalowanie programu Visual Studio dla komputerów Mac
- instalowanie programu Visual Studio Code
- Konfigurowanie środowiska deweloperskiego React Native
- zestaw SDK usługi Notification Hubs na potrzeby operacji zaplecza
- zestaw SDK usługi Notification Hubs w usłudze GitHub
- Rejestrowanie przy użyciu zaplecza aplikacji
- zarządzanie rejestracją
- Praca z tagami
- Praca z szablonami niestandardowymi
Następne kroki
Teraz powinna istnieć podstawowa aplikacja React Native połączona z centrum powiadomień za pośrednictwem usługi zaplecza i może wysyłać i odbierać powiadomienia.
Prawdopodobnie musisz dostosować przykład użyty w tym samouczku, aby dopasować go do własnego scenariusza. Zalecane jest również zaimplementowanie bardziej niezawodnej obsługi błędów, logiki ponawiania prób i rejestrowania.
programu Visual Studio App Center można szybko włączyć do aplikacji mobilnych, zapewniając analizy i diagnostyki, aby ułatwić rozwiązywanie problemów.
 Pobierz przykładową
Pobierz przykładową