Nuta
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym temacie przedstawiono funkcje platformy Xamarin.Android Projektant, wyjaśniono, jak uruchomić Projektant, opisano powierzchnię projektową i szczegółowo opisano sposób używania okienka Właściwości do edytowania właściwości widżetu.
Uruchamianie Projektant
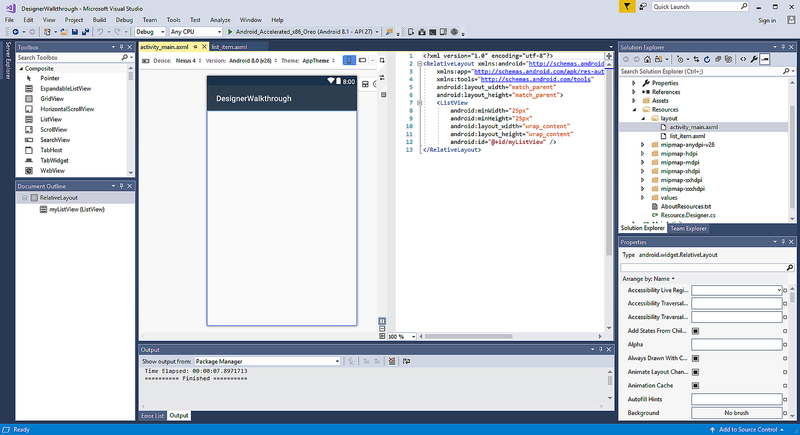
Projektant jest uruchamiany automatycznie po utworzeniu układu lub można go uruchomić, klikając dwukrotnie istniejący plik układu. Na przykład dwukrotne kliknięcie activity_main.axml w folderze Układ zasobów > spowoduje załadowanie Projektant, jak pokazano na tym zrzucie ekranu:
Podobnie możesz dodać nowy układ, klikając prawym przyciskiem myszy folder layout w Eksplorator rozwiązań i wybierając polecenie Dodaj > nowy element... > Układ systemu Android:
Spowoduje to utworzenie nowego pliku układu axml i załadowanie go do Projektant.
Napiwek
Nowsze wersje programu Visual Studio obsługują otwieranie plików .xml wewnątrz Projektant systemu Android.
Pliki .axml i .xml są obsługiwane w Projektant systemu Android.
funkcje Projektant
Projektant składa się z kilku sekcji, które obsługują różne funkcje, jak pokazano na poniższym zrzucie ekranu:
Podczas edytowania układu w Projektant do tworzenia i kształtowania projektu służą następujące funkcje:
Powierzchnia projektowa — ułatwia wizualną konstrukcję interfejsu użytkownika, zapewniając edytowalną reprezentację sposobu wyświetlania układu na urządzeniu. Powierzchnia projektowa jest wyświetlana w okienku projektowania (z Projektant pasek narzędzi umieszczony nad nim).
Okienko źródła — udostępnia widok bazowego źródła XML odpowiadającego projektowi przedstawionemu na powierzchni projektowej.
Projektant Pasek narzędzi — wyświetla listę selektorów: Urządzenie, Wersja, Motyw, Konfiguracja układu i Pasek akcji. Pasek narzędzi Projektant zawiera również ikony uruchamiania Edytora motywów i włączania siatki projektowania materiału.
Przybornik — zawiera listę widżetów i układów, które można przeciągać i upuszczać na powierzchnię projektową.
Okno właściwości — wyświetla właściwości wybranego widżetu do wyświetlania i edytowania.
Konspekt dokumentu — wyświetla drzewo widżetów tworzących układ. Możesz kliknąć element w drzewie, aby go wybrać na powierzchni projektowej. Ponadto kliknięcie elementu w drzewie powoduje załadowanie właściwości elementu do okna Właściwości .
Powierzchnia projektowa
Projektant umożliwia przeciąganie i upuszczanie widżetów z przybornika na powierzchnię projektową. W przypadku interakcji z widżetami w Projektant (przez dodanie nowych widżetów lub zmiana położenia istniejących) zostaną wyświetlone linie pionowe i poziome, aby oznaczyć dostępne punkty wstawiania. W poniższym przykładzie nowy Button widżet jest przeciągany do powierzchni projektowej:
Ponadto widżety można kopiować: możesz użyć kopiowania i wklejania w celu skopiowania widżetu lub przeciągnąć i upuścić istniejący widżet przy naciśnięciu klawisza CTRL .
Pasek narzędzi Projektant
Pasek narzędzi Projektant (umieszczony nad powierzchnią projektową) przedstawia selektory konfiguracji i menu narzędzi:
Pasek narzędzi Projektant zapewnia dostęp do następujących funkcji:
Selektor układu alternatywnego — umożliwia wybór spośród różnych wersji układu.
Selektor urządzeń — definiuje zestaw kwalifikatorów (takich jak rozmiar ekranu, rozdzielczość i dostępność klawiatury) skojarzony z określonym urządzeniem. Możesz również dodawać i usuwać nowe urządzenia.
Selektor wersji systemu Android — wersja systemu Android przeznaczona dla układu. Projektant będzie renderować układ zgodnie z wybraną wersją systemu Android.
Selektor motywu — wybiera motyw interfejsu użytkownika dla układu.
Selektor konfiguracji — wybiera konfigurację urządzenia, na przykład pionową lub poziomą.
Opcje kwalifikatora zasobów — otwiera okno dialogowe z menu rozwijanych do wybierania opcji Język, Tryb interfejsu użytkownika, Tryb nocny i Ekran okrągły.
Pasek akcji Ustawienia — konfiguruje ustawienia paska akcji dla układu.
Edytor motywów — otwiera Edytor motywów, który umożliwia dostosowanie elementów wybranego motywu.
Siatka projektu materiału — włącza lub wyłącza siatkę projektu materiału. Element menu rozwijanego sąsiadujący z siatką projektu materiału otwiera okno dialogowe, które umożliwia dostosowanie siatki.
Każdą z tych funkcji wyjaśniono bardziej szczegółowo w następujących tematach:
Opcje kwalifikatorów zasobów i wizualizacji zawierają szczegółowe informacje na temat selektora urządzeń, selektora wersji systemu Android, selektora motywu, selektora konfiguracji, opcji kwalifikacji zasobów i paska akcji Ustawienia.
Widoki układu alternatywnego wyjaśnia, jak używać selektora układu alternatywnego.
Xamarin.Android Projektant Material Design Features (Funkcje projektowania materiałów) zawiera kompleksowe omówienie edytora motywów i siatki projektowania materiałów.
Polecenia menu kontekstowego
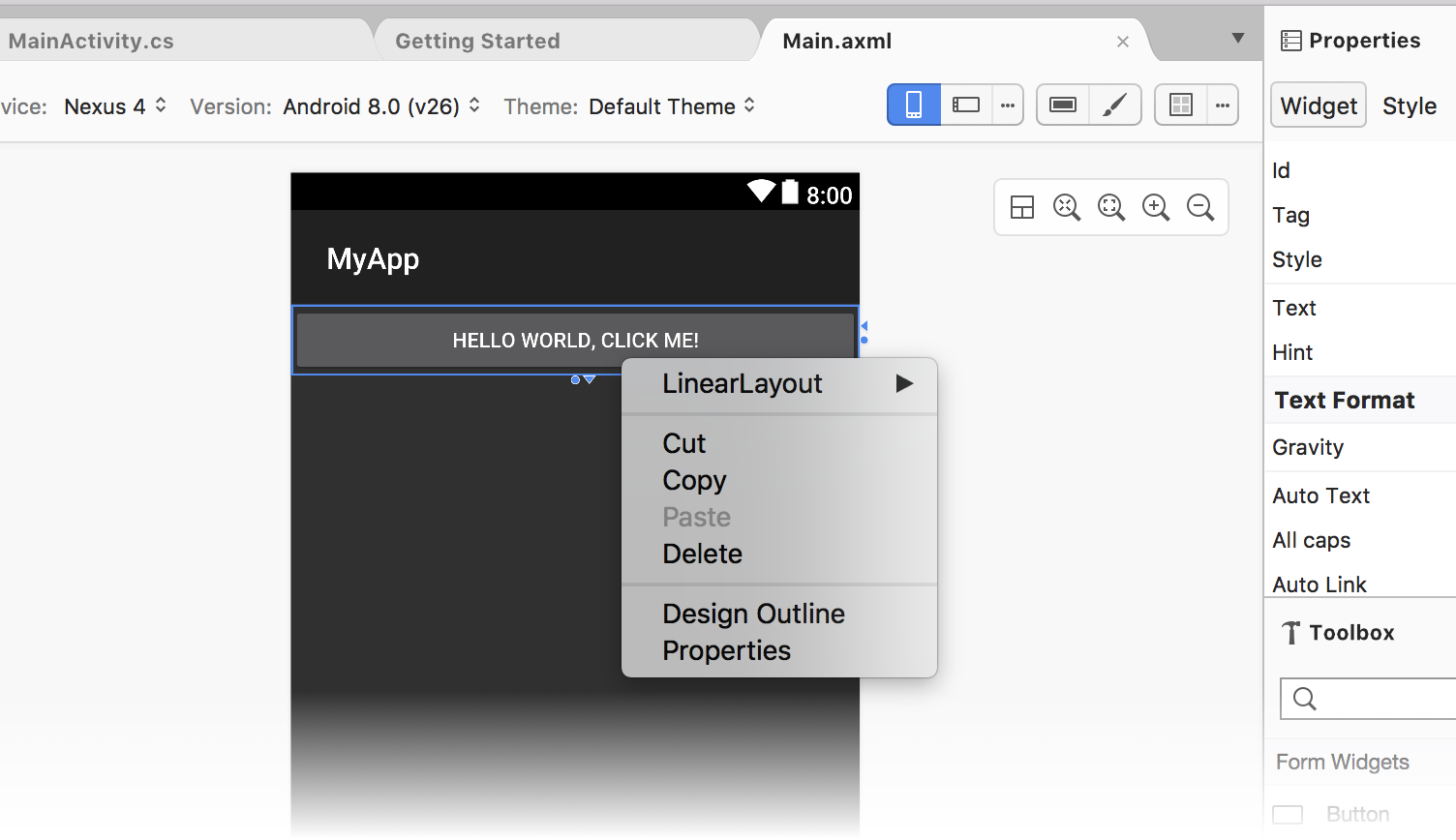
Menu kontekstowe jest dostępne zarówno na powierzchni projektowej, jak i w konspekcie dokumentu. W tym menu są wyświetlane polecenia dostępne dla wybranego widżetu i jego kontenera, co ułatwia wykonywanie operacji na kontenerach (które nie zawsze są łatwe do wybrania na powierzchni projektowej). Oto przykład menu kontekstowego:
W tym przykładzie kliknięcie prawym przyciskiem TextView myszy otwiera menu kontekstowe, które udostępnia kilka opcji:
LinearLayout — otwiera podmenu do edycji
LinearLayoutelementu nadrzędnego elementuTextView.Usuwanie, kopiowanie i wycinanie — operacje, które mają zastosowanie do klikniętego
TextViewprawym przyciskiem myszy.
Kontrolki powiększenia
Powierzchnia projektowa obsługuje powiększanie za pomocą kilku kontrolek, jak pokazano poniżej:
Te kontrolki ułatwiają wyświetlanie niektórych obszarów interfejsu użytkownika w Projektant:
Wyróżnianie kontenerów — wyróżnia kontenery na powierzchni projektowej, aby ułatwić ich lokalizowanie podczas powiększania i powiększania.
Normalny rozmiar — renderuje układ pixel-for-pixel, aby zobaczyć, jak układ będzie wyglądał na rozdzielczość wybranego urządzenia.
Dopasuj do okna — ustawia poziom powiększenia, tak aby cały układ był widoczny na powierzchni projektowej.
Zoom In — powiększa przyrostowo po każdym kliknięciu, powiększając układ.
Pomniejszanie — zmniejsza przyrostowo przy każdym kliknięciu, dzięki czemu układ jest mniejszy na powierzchni projektowej.
Należy pamiętać, że wybrane ustawienie powiększenia nie ma wpływu na interfejs użytkownika aplikacji w czasie wykonywania.
Przełączanie między okienkami Projekt i Źródło
Na środkowym pasku między okienkami Projekt i Źródło istnieje kilka przycisków, które służą do modyfikowania sposobu wyświetlania okienek Projekt i Źródło :
Te przyciski wykonują następujące czynności:
Projekt — ten najbardziej górny przycisk, Projekt, wybiera okienko Projekt. Po kliknięciu tego przycisku okienka Przybornik i właściwości są włączone, a pasek narzędzi edytora tekstu nie jest wyświetlany. Po kliknięciu przycisku Zwiń (patrz poniżej) okienko Projekt jest wyświetlane samodzielnie bez okienka Źródło .
Okienka zamiany — ten przycisk (przypominający dwie strzałki przeciwstawne) zamienia okienka Projekt i Źródło , tak aby okienko Źródło znajduje się po lewej stronie, a okienko Projekt znajduje się po prawej stronie. Kliknięcie go ponownie zamienia te okienka z powrotem na ich oryginalne lokalizacje.
Źródło — ten przycisk (przypominający dwa przeciwstawne nawiasy kątowe) wybiera okienko Źródło . Po kliknięciu tego przycisku okienka Przybornik i właściwości są wyłączone, a pasek narzędzi edytora tekstu jest widoczny w górnej części programu Visual Studio. Po kliknięciu przycisku Zwiń (patrz poniżej) kliknięcie przycisku Źródło powoduje wyświetlenie okienka Źródło zamiast okienka Projekt.
Podział pionowy — ten przycisk (przypominający pionowy pasek) wyświetla okienka Projektowanie i źródło obok siebie. Jest to domyślny układ.
Podział poziomy — ten przycisk (przypominający poziomy pasek) wyświetla okienko Projekt powyżej okienka Źródło . Okienka wymiany można kliknąć, aby umieścić okienko Źródło nad okienkem Projekt .
Zwiń okienko — ten przycisk (przypominający dwa nawiasy kątowe z prawej strony) "zwija się" z podwójnym okienkiem ekranu Design (Projekt ) i Source (Źródło ) w jednym widoku jednego z tych okienek. Ten przycisk staje się przyciskiem Rozwiń okienko (przypominającym dwa nawiasy kątowe po lewej stronie), który można kliknąć, aby przywrócić widok z powrotem do trybu wyświetlania Podwójne okienko (Projektowanie i źródło).
Po kliknięciu okienka zwijania zostanie wyświetlone tylko okienko Projekt . Możesz jednak kliknąć przycisk Źródło , aby zamiast tego wyświetlić tylko okienko Źródło . Kliknij ponownie przycisk Projekt, aby powrócić do okienka Projektowanie.
Okienko źródła
W okienku Źródło jest wyświetlane źródło XML bazowe projektu wyświetlanego na powierzchni projektowej. Ponieważ oba widoki są dostępne w tym samym czasie, można utworzyć projekt interfejsu użytkownika, przechodząc tam i z powrotem między wizualną reprezentacją projektu a bazowym źródłem XML dla projektu:
Zmiany wprowadzone w źródle XML są natychmiast renderowane na powierzchni projektowej. Zmiany wprowadzone na powierzchni projektowej powodują odpowiednie zaktualizowanie źródła XML wyświetlanego w okienku Źródło . Po wprowadzeniu zmian w kodzie XML w okienku Źródło funkcje autouzupełniania i funkcji IntelliSense są dostępne w celu przyspieszenia opracowywania interfejsu użytkownika opartego na formacie XML, jak wyjaśniono w dalszej części.
Aby ułatwić nawigację podczas pracy z długimi plikami XML, okienko Źródło obsługuje pasek przewijania programu Visual Studio (jak pokazano po prawej stronie poprzedniego zrzutu ekranu). Aby uzyskać więcej informacji na temat paska przewijania, zobacz How to Track Your Code by Customizing the Scrollbar (Jak śledzić kod przez dostosowywanie paska przewijania).
Autouzupełnianie
Po rozpoczęciu wpisywania nazwy atrybutu dla widżetu możesz nacisnąć klawisze CTRL+SPACJA , aby wyświetlić listę możliwych uzupełnień. Na przykład po wprowadzeniu android:lay w poniższym przykładzie (po wpisaniu klawiszy CTRL+SPACJa) zostanie wyświetlona następująca lista:
Naciśnij klawisz ENTER , aby zaakceptować pierwsze zakończenie na liście, lub użyj klawiszy strzałek, aby przewinąć do żądanego ukończenia i nacisnąć klawisz ENTER. Alternatywnie możesz użyć myszy, aby przewinąć i kliknąć żądane ukończenie.
IntelliSense
Po wprowadzeniu nowego atrybutu widżetu i rozpoczęciu przypisywania jej wartości funkcja IntelliSense pojawia się po wpisaniu znaku wyzwalacza i udostępnia listę prawidłowych wartości do użycia dla tego atrybutu. Na przykład po wprowadzeniu android:layout_width pierwszego podwójnego cudzysłowu w poniższym przykładzie zostanie wyświetlony selektor autouzupełniania, aby podać listę prawidłowych opcji dla tej szerokości:
W dolnej części tego okna podręcznego znajdują się dwa przyciski (jak opisano na czerwono na powyższym zrzucie ekranu). Kliknięcie przycisku Zasoby projektu po lewej stronie ogranicza listę do zasobów będących częścią projektu aplikacji, a następnie kliknięcie przycisku Zasoby struktury po prawej stronie ogranicza listę do wyświetlania zasobów dostępnych z platformy. Te przyciski przełączają się lub wyłączają: możesz kliknąć je ponownie, aby wyłączyć akcję filtrowania, którą udostępnia każda z nich.
Okienko właściwości
Projektant obsługuje edytowanie właściwości widżetu za pomocą okienka Właściwości:

Właściwości wymienione w okienku Właściwości zmieniają się w zależności od tego, który widżet jest wybrany na powierzchni projektowej.
Wartości domyślne
Właściwości większości widżetów będą puste w oknie Właściwości , ponieważ ich wartości dziedziczą z wybranego motywu systemu Android. W oknie Właściwości będą wyświetlane tylko wartości, które są jawnie ustawione dla wybranego widżetu; nie będą wyświetlane wartości dziedziczone z motywu.
Odwoływanie się do zasobów
Niektóre właściwości mogą odwoływać się do zasobów zdefiniowanych w plikach innych niż plik axml układu. Najczęstsze przypadki tego typu to string i drawable zasoby. Jednak odwołania mogą być również używane dla innych zasobów, takich jak Boolean wartości i wymiary. Gdy właściwość obsługuje odwołania do zasobów, obok wpisu tekstowego właściwości jest wyświetlana ikona przeglądania (kwadrat). Po kliknięciu tego przycisku zostanie otwarty selektor zasobów.
Na przykład poniższy zrzut ekranu przedstawia opcje dostępne po kliknięciu zaciemnionego kwadratu po prawej stronie pola Text tekstowego widżetu w oknie Właściwości :
Po kliknięciu pozycji Zasób zostanie wyświetlone okno dialogowe Wybieranie zasobu:
Z tej listy możesz wybrać zasób tekstowy do użycia dla tego widżetu zamiast trwale kodować tekst w okienku Właściwości . W następnym przykładzie przedstawiono selektor zasobów dla Src właściwości elementu ImageView:
Kliknięcie pustego kwadratu po prawej stronie Src właściwości spowoduje otwarcie okna dialogowego Wybieranie zasobu z listą zasobów, począwszy od kolorów (jak pokazano powyżej), aby rysować.
Odwołania do właściwości logicznych
Właściwości logiczne są zwykle wybierane jako znaczniki wyboru obok właściwości w okno Właściwości. Możesz wyznaczyć true wartość lub false , zaznaczając lub usuwając zaznaczenie tego pola wyboru, lub wybierając odwołanie do właściwości, klikając kwadrat wypełniony ciemny po prawej stronie właściwości. W poniższym przykładzie tekst jest zmieniany na wszystkie limity, klikając odwołanie właściwości logicznej Text All Caps skojarzone z zaznaczoną właściwością TextView:

Edytowanie właściwości w tekście
System Android Projektant obsługuje bezpośrednie edytowanie niektórych właściwości na powierzchni projektowej (więc nie trzeba wyszukiwać tych właściwości na liście właściwości). Właściwości, które można edytować bezpośrednio, obejmują tekst, margines i rozmiar.
Text
Właściwości tekstowe niektórych widżetów (takich jak Button i TextView) można edytować bezpośrednio na powierzchni projektowej. Dwukrotne kliknięcie widżetu spowoduje umieszczenie go w trybie edycji, jak pokazano poniżej:

Możesz wprowadzić nową wartość tekstową lub wprowadzić nowy ciąg zasobu. W poniższym przykładzie @string/hello zasób jest zastępowany tekstem : CLICK THIS BUTTON

Ta zmiana jest przechowywana we właściwości widżetu text ; nie modyfikuje wartości przypisanej @string/hello do zasobu.
Po naciśnięciu klawisza w nowym ciągu tekstowym możesz nacisnąć klawisz Shift +
Enter, aby automatycznie połączyć wprowadzony tekst z nowym zasobem.
Margin
Po wybraniu widżetu Projektant wyświetla uchwyty, które umożliwiają interaktywną zmianę rozmiaru lub marginesu widżetu. Kliknięcie widżetu, gdy jest zaznaczone, przełącza się między trybem edycji marginesu i trybem edycji rozmiaru.
Po kliknięciu widżetu po raz pierwszy zostaną wyświetlone uchwyty marginesu. Jeśli przeniesiesz mysz do jednego z uchwytów, Projektant wyświetli właściwość, którą uchwyt zmieni (jak pokazano poniżej dla layout_marginLeft właściwości):

Jeśli margines został już ustawiony, wyświetlane są wiersze kropkowane wskazujące miejsce zajmowane przez margines:

Rozmiar
Jak wspomniano wcześniej, możesz przełączyć się do trybu edycji rozmiaru, klikając widżet, gdy jest już wybrany. Kliknij trójkątny uchwyt, aby ustawić rozmiar wskazanego wymiaru na wrap_content:

Kliknięcie uchwytu Zawijanie zawartości zmniejsza widżet w tym wymiarze, aby nie było większe niż konieczne, aby opakowować ujętą zawartość. W tym przykładzie tekst przycisku zmniejsza się w poziomie, jak pokazano na następnym zrzucie ekranu.
Gdy wartość rozmiaru jest ustawiona na Zawijanie zawartości, Projektant wyświetla trójkątny uchwyt wskazujący w przeciwnym kierunku zmiany rozmiaru na match_parent:

Kliknięcie uchwytu Dopasowywanie elementu nadrzędnego spowoduje przywrócenie rozmiaru w tym wymiarze, tak aby był taki sam jak widżet nadrzędny.
Ponadto możesz przeciągnąć okrągły uchwyt zmiany rozmiaru (jak pokazano na powyższych zrzutach ekranu), aby zmienić rozmiar widżetu na dowolną dp wartość. Gdy to zrobisz, oba uchwyty zawijania zawartości i dopasowania nadrzędnego są prezentowane dla tego wymiaru:

Nie wszystkie kontenery zezwalają na edytowanie Size widżetu. Zwróć na przykład uwagę, że na poniższym zrzucie ekranu z LinearLayout wybranymi uchwytami zmiany rozmiaru nie są wyświetlane:

Konspekt dokumentu
W konspekcie dokumentu jest wyświetlana hierarchia widżetów układu.
W poniższym przykładzie zaznaczono element zawierający LinearLayout widżet:

Kontur wybranego widżetu (w tym przypadku ) LinearLayoutjest również wyróżniony na powierzchni projektowej. Wybrany widżet w konspekcie dokumentu pozostaje zsynchronizowany ze swoim odpowiednikiem na powierzchni projektowej. Jest to przydatne w przypadku wybierania grup widoków, które nie zawsze są łatwe do wybrania na powierzchni projektowej.
Konspekt dokumentu obsługuje kopiowanie i wklejanie lub można użyć przeciągania i upuszczania. Przeciąganie i upuszczanie jest obsługiwane z konturu dokumentu do powierzchni projektowej, a także z powierzchni projektowej do konspektu dokumentu. Ponadto kliknięcie prawym przyciskiem myszy elementu w konspekcie dokumentu powoduje wyświetlenie menu kontekstowego dla tego elementu (to samo menu kontekstowe wyświetlane po kliknięciu prawym przyciskiem myszy tego samego widżetu na powierzchni projektowej).