Xamarin.Forms Szczegółowe omówienie przewodnika Szybki start
W przewodniku Xamarin.Forms Szybki start utworzono aplikację Notes. W tym artykule opisano, co zostało opracowane, aby zrozumieć podstawy Xamarin.Forms działania aplikacji powłoki.
Wprowadzenie do programu Visual Studio
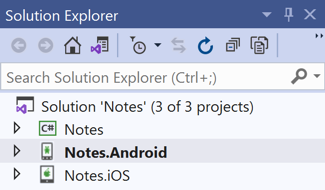
Program Visual Studio organizuje kod w rozwiązania i projekty. Rozwiązanie to kontener, który może przechowywać co najmniej jeden projekt. Projekt może być aplikacją, biblioteką pomocniczą, aplikacją testową i nie tylko. Aplikacja Notes składa się z jednego rozwiązania zawierającego trzy projekty, jak pokazano na poniższym zrzucie ekranu:

Projekty to:
- Uwagi — ten projekt jest projektem biblioteki .NET Standard, który zawiera cały udostępniony kod i udostępniony interfejs użytkownika.
- Notes.Android — ten projekt zawiera kod specyficzny dla systemu Android i jest punktem wejścia dla aplikacji systemu Android.
- Notes.iOS — ten projekt przechowuje kod specyficzny dla systemu iOS i jest punktem wejścia dla aplikacji systemu iOS.
Anatomia Xamarin.Forms aplikacji
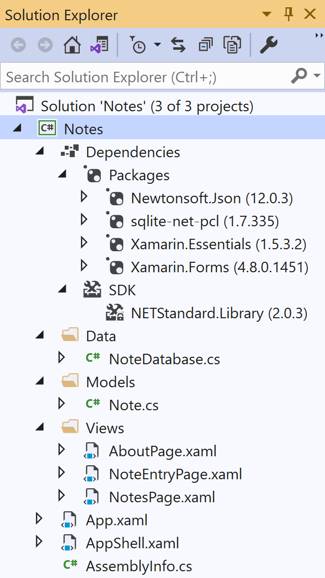
Poniższy zrzut ekranu przedstawia zawartość projektu biblioteki Notes .NET Standard w programie Visual Studio:

Projekt ma węzeł Zależności , który zawiera węzły NuGet i SDK :
- NuGet — Xamarin.Formspakiety NuGet , , Xamarin.EssentialsNewtonsoft.Json i sqlite-net-pcl NuGet, które zostały dodane do projektu.
- SDK —
NETStandard.Librarymetapakiet odwołujący się do kompletnego zestawu pakietów NuGet definiujących platformę .NET Standard.
Wprowadzenie do Visual Studio dla komputerów Mac
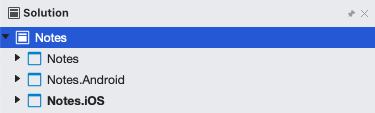
Visual Studio dla komputerów Mac jest zgodna z praktyką programu Visual Studio organizowania kodu w rozwiązania i projekty. Rozwiązanie to kontener, który może przechowywać co najmniej jeden projekt. Projekt może być aplikacją, biblioteką pomocniczą, aplikacją testową i nie tylko. Aplikacja Notes składa się z jednego rozwiązania zawierającego trzy projekty, jak pokazano na poniższym zrzucie ekranu:

Projekty to:
- Uwagi — ten projekt jest projektem biblioteki .NET Standard, który zawiera cały udostępniony kod i udostępniony interfejs użytkownika.
- Notes.Android — ten projekt zawiera kod specyficzny dla systemu Android i jest punktem wejścia dla aplikacji systemu Android.
- Notes.iOS — ten projekt przechowuje kod specyficzny dla systemu iOS i jest punktem wejścia dla aplikacji systemu iOS.
Anatomia Xamarin.Forms aplikacji
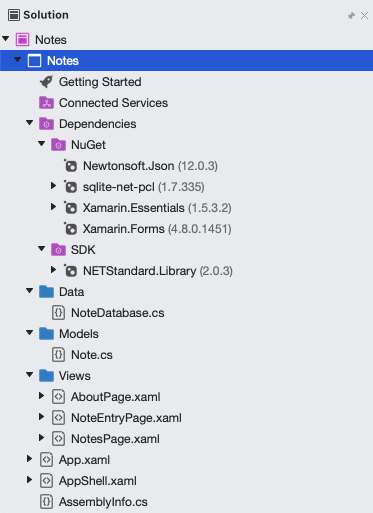
Poniższy zrzut ekranu przedstawia zawartość projektu biblioteki Notes .NET Standard w Visual Studio dla komputerów Mac:

Projekt ma węzeł Zależności , który zawiera węzły NuGet i SDK :
- NuGet — Xamarin.Formspakiety NuGet , , Xamarin.EssentialsNewtonsoft.Json i sqlite-net-pcl NuGet, które zostały dodane do projektu.
- SDK —
NETStandard.Librarymetapakiet odwołujący się do kompletnego zestawu pakietów NuGet definiujących platformę .NET Standard.
Projekt składa się również z wielu plików:
- Data\NoteDatabase.cs — ta klasa zawiera kod umożliwiający utworzenie bazy danych, odczyt danych z niej, zapisanie danych i usunięcie z niej danych.
- Models\Note.cs — ta klasa definiuje model, którego wystąpienia przechowują
Notedane dotyczące każdej notatki w aplikacji. - Views\AboutPage.xaml — znacznik XAML dla
AboutPageklasy, który definiuje interfejs użytkownika dla strony about. - Views\AboutPage.xaml.cs — kod za klasą
AboutPagezawierającą logikę biznesową wykonywaną podczas interakcji użytkownika ze stroną. - Views\NotesPage.xaml — znacznik XAML dla
NotesPageklasy, który definiuje interfejs użytkownika strony wyświetlanej podczas uruchamiania aplikacji. - Views\NotesPage.xaml.cs — kod za klasą
NotesPagezawierającą logikę biznesową wykonywaną podczas interakcji użytkownika ze stroną. - Views\NoteEntryPage.xaml — znacznik XAML dla
NoteEntryPageklasy, który definiuje interfejs użytkownika strony wyświetlanej po wprowadzeniu notatki przez użytkownika. - Views\NoteEntryPage.xaml.cs — kod za klasą
NoteEntryPagezawierającą logikę biznesową wykonywaną podczas interakcji użytkownika ze stroną. - App.xaml — znacznik XAML dla
Appklasy, który definiuje słownik zasobów dla aplikacji. - App.xaml.cs — kod związany
Appz klasą, która jest odpowiedzialna za utworzenie wystąpienia aplikacji shell i obsługę zdarzeń cyklu życia aplikacji. - AppShell.xaml — znacznik XAML dla
AppShellklasy, który definiuje hierarchię wizualną aplikacji. - AppShell.xaml.cs — kod za
AppShellklasą, która tworzy trasę dlaNoteEntryPageelementu , aby można było przejść do niej programowo. - AssemblyInfo.cs — ten plik zawiera atrybut aplikacji dotyczący projektu, który jest stosowany na poziomie zestawu.
Aby uzyskać więcej informacji na temat anatomii aplikacji platformy Xamarin.iOS, zobacz Anatomia aplikacji platformy Xamarin.iOS. Aby uzyskać więcej informacji na temat anatomii aplikacji platformy Xamarin.Android, zobacz Anatomia aplikacji platformy Xamarin.Android.
Podstawy architektury i aplikacji
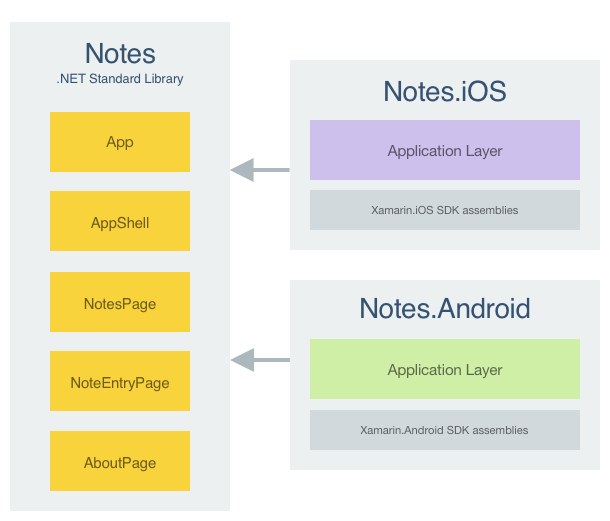
Aplikacja Xamarin.Forms jest zaprojektowana w taki sam sposób jak tradycyjna aplikacja międzyplatformowa. Kod udostępniony jest zwykle umieszczany w bibliotece .NET Standard, a aplikacje specyficzne dla platformy używają udostępnionego kodu. Na poniższym diagramie przedstawiono przegląd tej relacji dla aplikacji Notes:

Aby zmaksymalizować ponowne użycie kodu startowego, Xamarin.Forms aplikacje mają pojedynczą klasę o nazwie App odpowiedzialnej za utworzenie wystąpienia aplikacji na każdej platformie, jak pokazano w poniższym przykładzie kodu:
using Xamarin.Forms;
namespace Notes
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
// ...
}
}
Ten kod ustawia MainPage właściwość App klasy na AppShell obiekt . Klasa AppShell definiuje hierarchię wizualną aplikacji. Powłoka pobiera tę hierarchię wizualizacji i tworzy dla niej interfejs użytkownika. Aby uzyskać więcej informacji na temat definiowania hierarchii wizualnej aplikacji, zobacz Hierarchia wizualizacji aplikacji.
Ponadto plik AssemblyInfo.cs zawiera jeden atrybut aplikacji, który jest stosowany na poziomie zestawu:
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
Atrybut XamlCompilation włącza kompilator XAML, aby kod XAML został skompilowany bezpośrednio w języku pośrednim. Aby uzyskać więcej informacji, zobacz Kompilacja XAML.
Uruchamianie aplikacji na każdej platformie
Sposób uruchamiania aplikacji na każdej platformie jest specyficzny dla platformy.
iOS
Aby uruchomić stronę początkową Xamarin.Forms w systemie iOS, projekt Notes.iOS definiuje klasę dziedziczą AppDelegate po FormsApplicationDelegate klasie:
namespace Notes.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
Przesłonięć FinishedLaunching inicjuje Xamarin.Forms strukturę przez wywołanie Init metody . Powoduje to załadowanie implementacji specyficznej Xamarin.Forms dla systemu iOS w aplikacji przed ustawieniem kontrolera widoku głównego przez wywołanie LoadApplication metody .
Android
Aby uruchomić początkową Xamarin.Forms stronę w systemie Android, projekt Notes.Android zawiera kod, który tworzy element Activity z atrybutem MainLauncher , z działaniem dziedziczącym z FormsAppCompatActivity klasy:
namespace Notes.Droid
{
[Activity(Label = "Notes",
Icon = "@mipmap/icon",
Theme = "@style/MainTheme",
MainLauncher = true,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
}
}
Przesłonięć OnCreate inicjuje Xamarin.Forms strukturę przez wywołanie Init metody . Powoduje to załadowanie implementacji specyficznej Xamarin.Forms dla systemu Android w aplikacji przed załadowaniem Xamarin.Forms aplikacji.
Hierarchia wizualizacji aplikacji
Xamarin.Forms Aplikacje powłoki definiują hierarchię wizualną aplikacji w klasie, która podklasuje klasę Shell . W aplikacji Notes jest Appshell to klasa:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Notes.Views"
x:Class="Notes.AppShell">
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Ten kod XAML składa się z dwóch głównych obiektów:
TabBar. ReprezentujeTabBardolny pasek karty i powinien być używany, gdy wzorzec nawigacji dla aplikacji używa kart dolnych. ObiektTabBarjest elementem podrzędnymShellobiektu.ShellContent, który reprezentujeContentPageobiekty dla każdej karty w obiekcieTabBar. KażdyShellContentobiekt jest elementem podrzędnymTabBarobiektu.
Te obiekty nie reprezentują żadnego interfejsu użytkownika, ale raczej organizacji hierarchii wizualnej aplikacji. Powłoka przejmie te obiekty i utworzy interfejs użytkownika nawigacji dla zawartości. W związku z tym AppShell klasa definiuje dwie strony, które można nawigowalne z dolnych kart. Strony są tworzone na żądanie w odpowiedzi na nawigację.
Aby uzyskać więcej informacji o aplikacjach powłoki, zobacz Xamarin.Forms Powłoka.
Interfejs użytkownika
Istnieje kilka grup kontrolek używanych do tworzenia interfejsu Xamarin.Forms użytkownika aplikacji:
- Pages — Xamarin.Forms strony reprezentują wieloplatformowe ekrany aplikacji mobilnych. Aplikacja Notes używa klasy do wyświetlania
ContentPagepojedynczych ekranów. Aby uzyskać więcej informacji na temat stron, zobacz Xamarin.Forms Strony. - Widoki — Xamarin.Forms widoki to kontrolki wyświetlane w interfejsie użytkownika, takie jak etykiety, przyciski i pola wprowadzania tekstu. Zakończona aplikacja Notatki używa widoków
CollectionView,EditoriButton. Aby uzyskać więcej informacji na temat widoków, zobacz Xamarin.Forms Widoki. - Układy — Xamarin.Forms układy są kontenerami używanymi do tworzenia widoków w struktury logiczne. Aplikacja Notatki używa
StackLayoutklasy do rozmieszczania widoków w stosie pionowym iGridklasy w celu rozmieszczania przycisków w poziomie. Aby uzyskać więcej informacji na temat układów, zobacz Xamarin.Forms Układy.
W czasie wykonywania każda kontrolka zostanie zamapowana na jej natywny odpowiednik, co będzie renderowane.
Układ
Aplikacja Notes używa StackLayout klasy , aby uprościć tworzenie aplikacji międzyplatformowych przez automatyczne rozmieszczanie widoków na ekranie niezależnie od rozmiaru ekranu. Każdy element podrzędny jest umieszczony jeden po drugim, w poziomie lub w pionie w kolejności, w której zostały dodane. Ilość miejsca StackLayout , z których będzie korzystać, zależy od tego, jak HorizontalOptions ustawiono właściwości i VerticalOptions , ale domyślnie StackLayout program spróbuje użyć całego ekranu.
Poniższy kod XAML przedstawia przykład użycia elementu StackLayout w celu układu elementu NoteEntryPage:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
...
<StackLayout Margin="{StaticResource PageMargin}">
<Editor Placeholder="Enter your note"
Text="{Binding Text}"
HeightRequest="100" />
<Grid>
...
</Grid>
</StackLayout>
</ContentPage>
Domyślnie zakłada StackLayout się orientację pionową. Można go jednak zmienić na orientację poziomą, ustawiając StackLayout.Orientation właściwość na element StackOrientation.Horizontal członkowski wyliczenia.
Uwaga
Rozmiar widoków można ustawić za pomocą HeightRequest właściwości i WidthRequest .
Aby uzyskać więcej informacji na temat StackLayout klasy, zobacz Xamarin.Forms StackLayout.
Reagowanie na interakcję użytkownika
Obiekt zdefiniowany w języku XAML może wyzwalać zdarzenie obsługiwane w pliku za pomocą kodu. Poniższy przykład kodu przedstawia metodę OnSaveButtonClicked w kodzie dla NoteEntryPage klasy, która jest wykonywana w odpowiedzi na Clicked zdarzenie uruchamiane na przycisku Zapisz .
async void OnSaveButtonClicked(object sender, EventArgs e)
{
var note = (Note)BindingContext;
note.Date = DateTime.UtcNow;
if (!string.IsNullOrWhiteSpace(note.Text))
{
await App.Database.SaveNoteAsync(note);
}
await Shell.Current.GoToAsync("..");
}
Metoda OnSaveButtonClicked zapisuje notatkę w bazie danych i przechodzi z powrotem do poprzedniej strony. Aby uzyskać więcej informacji na temat nawigacji, zobacz Nawigacja.
Uwaga
Plik za kodem dla klasy XAML może uzyskać dostęp do obiektu zdefiniowanego w języku XAML przy użyciu nazwy przypisanej do niej z atrybutem x:Name . Wartość przypisana do tego atrybutu ma te same reguły co zmienne języka C#, ponieważ musi zaczynać się literą lub podkreśleniami i nie zawiera osadzonych spacji.
Okablowanie przycisku zapisywania w OnSaveButtonClicked metodzie występuje w adiustacji XAML dla NoteEntryPage klasy:
<Button Text="Save"
Clicked="OnSaveButtonClicked" />
Listy
Obiekt CollectionView jest odpowiedzialny za wyświetlanie kolekcji elementów na liście. Domyślnie elementy listy są wyświetlane w pionie, a każdy element jest wyświetlany w jednym wierszu.
Poniższy przykładowy kod przedstawia element CollectionView z pliku NotesPage:
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Układ każdego wiersza w elemecie CollectionView jest zdefiniowany w elemecie CollectionView.ItemTemplate i używa powiązania danych do wyświetlania wszelkich notatek pobranych przez aplikację. Właściwość jest ustawiona CollectionView.ItemsSource na źródło danych w NotesPage.xaml.cs:
protected override async void OnAppearing()
{
base.OnAppearing();
collectionView.ItemsSource = await App.Database.GetNotesAsync();
}
Ten kod wypełnia obiekt wszystkimi CollectionView notatkami przechowywanymi w bazie danych i jest wykonywany po wyświetleniu strony.
Gdy element zostanie wybrany w elemencie CollectionView, SelectionChanged zdarzenie zostanie wyzwolone. Program obsługi zdarzeń o nazwie OnSelectionChangedjest wykonywany, gdy zdarzenie jest uruchamiane:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// ...
}
}
Zdarzenie SelectionChanged może uzyskać dostęp do obiektu skojarzonego z elementem e.CurrentSelection za pośrednictwem właściwości .
Aby uzyskać więcej informacji na temat CollectionView klasy, zobacz Xamarin.Forms CollectionView.
Nawigacja
Nawigacja jest wykonywana w aplikacji powłoki, określając identyfikator URI do przejścia do. Identyfikatory URI nawigacji mają trzy składniki:
- Trasa, która definiuje ścieżkę do zawartości, która istnieje w ramach hierarchii wizualizacji powłoki.
- Strona. Strony, które nie istnieją w hierarchii wizualizacji powłoki, można wypchnąć do stosu nawigacji z dowolnego miejsca w aplikacji powłoki. Na przykład element
NoteEntryPagenie jest zdefiniowany w hierarchii wizualizacji powłoki, ale można go wypchnąć do stosu nawigacji zgodnie z potrzebami. - Co najmniej jeden parametr zapytania. Parametry zapytania to parametry, które można przekazać do strony docelowej podczas nawigowania.
Identyfikator URI nawigacji nie musi zawierać wszystkich trzech składników, ale gdy jest to struktura: //route/page?queryParameters
Uwaga
Trasy można definiować na elementach w hierarchii wizualizacji powłoki za pośrednictwem Route właściwości . Jeśli Route jednak właściwość nie jest ustawiona, na przykład w aplikacji Notes, trasa jest generowana w czasie wykonywania.
Aby uzyskać więcej informacji na temat nawigacji powłoki, zobacz Xamarin.Forms Nawigacja w powłoce.
Rejestrowanie tras
Aby przejść do strony, która nie istnieje w hierarchii wizualizacji powłoki, wymaga zarejestrowania jej w systemie routingu powłoki. Routing.RegisterRoute przy użyciu metody . W aplikacji Notes występuje to w konstruktorze AppShell :
public partial class AppShell : Shell
{
public AppShell()
{
// ...
Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage));
}
}
W tym przykładzie trasa o nazwie NoteEntryPage jest zarejestrowana NoteEntryPage względem typu. Następnie można przejść do tej strony przy użyciu nawigacji opartej na identyfikatorze URI z dowolnego miejsca w aplikacji.
Wykonywanie nawigacji
Nawigacja jest wykonywana przez metodę GoToAsync , która akceptuje argument reprezentujący trasę, do której ma przejść:
await Shell.Current.GoToAsync("NoteEntryPage");
W tym przykładzie NoteEntryPage element jest przechodziny do adresu .
Ważne
Stos nawigacji jest tworzony po przejściu do strony, która nie znajduje się w hierarchii wizualizacji powłoki.
Podczas przechodzenia do strony dane można przekazać do strony jako parametr zapytania:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// Navigate to the NoteEntryPage, passing the ID as a query parameter.
Note note = (Note)e.CurrentSelection.FirstOrDefault();
await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.ID.ToString()}");
}
}
Ten przykład pobiera aktualnie wybrany element w obiekcie CollectionView i przechodzi do NoteEntryPageobiektu , z wartością ID właściwości Note obiektu przekazywanego jako parametr zapytania do NoteEntryPage.ItemId właściwości.
Aby odbierać przekazane dane, NoteEntryPage klasa jest ozdobiona elementem QueryPropertyAttribute
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
}
// ...
}
Pierwszy argument dla parametru QueryPropertyAttribute określa, że ItemId właściwość będzie otrzymywać przekazane dane, a drugi argument określa identyfikator parametru zapytania. W związku z tym w QueryPropertyAttribute powyższym przykładzie określa, że ItemId właściwość będzie odbierać dane przekazane w parametrze ItemId zapytania z identyfikatora URI w wywołaniu GoToAsync metody. Następnie ItemId właściwość wywołuje metodę LoadNote , aby pobrać notatkę z urządzenia.
Nawigacja wsteczna jest wykonywana przez określenie "."." jako argument metody GoToAsync :
await Shell.Current.GoToAsync("..");
Aby uzyskać więcej informacji na temat nawigacji wstecz, zobacz Nawigacja wstecz.
Powiązanie danych
Powiązanie danych służy do uproszczenia sposobu wyświetlania Xamarin.Forms i interakcji aplikacji z danymi. Ustanawia połączenie między interfejsem użytkownika a podstawową aplikacją. Klasa BindableObject zawiera znaczną część infrastruktury do obsługi powiązania danych.
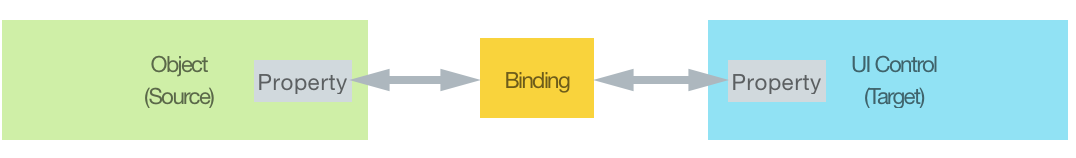
Powiązanie danych łączy dwa obiekty nazywane źródłem i obiektem docelowym. Obiekt źródłowy udostępnia dane. Obiekt docelowy będzie używać (i często wyświetlać) danych z obiektu źródłowego. Na przykład (obiekt docelowy Editor ) będzie często wiązać jego Text właściwość z właściwością publiczną string w obiekcie źródłowym. Na poniższym diagramie przedstawiono relację powiązania:

Główną zaletą powiązania danych jest to, że nie trzeba już martwić się o synchronizowanie danych między widokami a źródłem danych. Zmiany w obiekcie źródłowym są automatycznie wypychane do obiektu docelowego za kulisami przez platformę powiązania, a zmiany w obiekcie docelowym można opcjonalnie wypchnąć z powrotem do obiektu źródłowego.
Ustanawianie powiązania danych jest procesem dwuetapowym:
- Właściwość
BindingContextobiektu docelowego musi być ustawiona na źródło. - Należy ustanowić powiązanie między elementem docelowym a źródłem. W języku XAML jest to osiągane przy użyciu
Bindingrozszerzenia znaczników.
W aplikacji Notes element docelowy powiązania to Editor obiekt, który wyświetla notatkę, podczas gdy Note wystąpienie ustawione jako BindingContext NoteEntryPage źródło powiązania. Początkowo element BindingContext NoteEntryPage jest ustawiany, gdy konstruktor strony wykonuje:
public NoteEntryPage()
{
// ...
BindingContext = new Note();
}
W tym przykładzie strona BindingContext jest ustawiona na nową Note po utworzeniu NoteEntryPage . Obsługuje to scenariusz dodawania nowej notatki do aplikacji.
Ponadto można również ustawić strony BindingContext podczas nawigacji po wystąpieniu NoteEntryPage , pod warunkiem, że istniejąca notatka została wybrana w elemecie NotesPage:
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
async void LoadNote(string itemId)
{
try
{
int id = Convert.ToInt32(itemId);
// Retrieve the note and set it as the BindingContext of the page.
Note note = await App.Database.GetNoteAsync(id);
BindingContext = note;
}
catch (Exception)
{
Console.WriteLine("Failed to load note.");
}
}
// ...
}
}
W tym przykładzie, gdy nastąpi nawigacja BindingContext po stronie, strona jest ustawiona na wybrany Note obiekt po jego pobraniu z bazy danych.
Ważne
BindingContext Chociaż właściwość każdego obiektu docelowego może być ustawiona indywidualnie, nie jest to konieczne. BindingContext jest specjalną właściwością dziedziczona przez wszystkie jej elementy podrzędne. W związku z tym, gdy BindingContext właściwość on ContentPage jest ustawiona na Note wystąpienie, wszystkie elementy podrzędne obiektu ContentPage mają te same BindingContextwartości i mogą wiązać się z publicznymi Note właściwościami obiektu.
Właściwość Editor in NoteEntryPage następnie wiąże się z właściwością Text Note obiektu:
<Editor Placeholder="Enter your note"
Text="{Binding Text}" />
Zostanie ustanowione powiązanie między właściwością Editor.Text a właściwością Text obiektu źródłowego. Zmiany wprowadzone w obiekcie Editor zostaną automatycznie rozpropagowane do Note obiektu. Podobnie, jeśli zmiany zostaną wprowadzone we Note.Text właściwości, Xamarin.Forms aparat powiązania zaktualizuje również zawartość obiektu Editor. Jest to nazywane powiązaniem dwukierunkowym.
Aby uzyskać więcej informacji na temat powiązania danych, zobacz Xamarin.Forms Powiązanie danych.
Style
Xamarin.Forms aplikacje często zawierają wiele elementów wizualnych, które mają identyczny wygląd. Ustawianie wyglądu każdego elementu wizualizacji może być powtarzające się i podatne na błędy. Zamiast tego można utworzyć style definiujące wygląd, a następnie zastosowane do wymaganych elementów wizualizacji.
Klasa Style grupuje kolekcję wartości właściwości w jeden obiekt, który następnie można zastosować do wielu wystąpień elementów wizualnych. Style są przechowywane w obiekcie ResourceDictionaryna poziomie aplikacji, na poziomie strony lub na poziomie widoku. Wybieranie miejsca definiowania Style wpływu, w którym można go użyć:
Stylewystąpienia zdefiniowane na poziomie aplikacji można stosować w całej aplikacji.Stylewystąpienia zdefiniowane na poziomie strony można zastosować do strony i do jej elementów podrzędnych.Stylewystąpienia zdefiniowane na poziomie widoku można zastosować do widoku i do jego elementów podrzędnych.
Ważne
Wszystkie style używane w całej aplikacji są przechowywane w słowniku zasobów aplikacji, aby uniknąć duplikowania. Jednak kod XAML specyficzny dla strony nie powinien być uwzględniony w słowniku zasobów aplikacji, ponieważ zasoby będą następnie analizowane podczas uruchamiania aplikacji, a nie wtedy, gdy jest to wymagane przez stronę. Aby uzyskać więcej informacji, zobacz Zmniejszanie rozmiaru słownika zasobów aplikacji.
Każde Style wystąpienie zawiera kolekcję co najmniej jednego Setter obiektu, z których każda Setter ma obiekt Property i Value. Jest Property to nazwa właściwości możliwej do powiązania elementu, do którego jest stosowany styl, a Value wartość jest stosowana do właściwości . Poniższy przykład kodu przedstawia styl z pliku NoteEntryPage:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
<ContentPage.Resources>
<!-- Implicit styles -->
<Style TargetType="{x:Type Editor}">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
...
</ContentPage.Resources>
...
</ContentPage>
Ten styl jest stosowany do wszystkich Editor wystąpień na stronie.
Podczas tworzenia Styleobiektu właściwość jest zawsze wymagana TargetType .
Uwaga
Stylowanie Xamarin.Forms aplikacji jest tradycyjnie realizowane przy użyciu stylów XAML. Xamarin.Forms Obsługuje jednak również style elementów wizualnych przy użyciu kaskadowych arkuszy stylów (CSS). Aby uzyskać więcej informacji, zobacz Styleing Xamarin.Forms apps using Cascading Style Sheets (CSS)( Tworzenie stylów przy użyciu kaskadowych arkuszy stylów (CSS).
Aby uzyskać więcej informacji na temat stylów XAML, zobacz Styling Apps using XAML Styles (Stylowanie Xamarin.Forms aplikacji przy użyciu stylów XAML).
Testowanie i wdrażanie
Visual Studio dla komputerów Mac i Visual Studio zapewniają wiele opcji testowania i wdrażania aplikacji. Debugowanie aplikacji jest wspólną częścią cyklu tworzenia aplikacji i ułatwia diagnozowanie problemów z kodem. Aby uzyskać więcej informacji, zobacz Ustawianie punktu przerwania, przechodzenie przez kod i informacje wyjściowe do okna dziennika.
Symulatory to dobre miejsce do rozpoczęcia wdrażania i testowania aplikacji oraz funkcji przydatnych funkcji do testowania aplikacji. Jednak użytkownicy nie będą używać ostatecznej aplikacji w symulatorze, dlatego aplikacje powinny być testowane na rzeczywistych urządzeniach wcześnie i często. Aby uzyskać więcej informacji na temat aprowizacji urządzeń z systemem iOS, zobacz Device Provisioning(Aprowizowanie urządzeń). Aby uzyskać więcej informacji na temat aprowizacji urządzeń z systemem Android, zobacz Konfigurowanie urządzenia na potrzeby programowania.
Następne kroki
To szczegółowe omówienie zbadało podstawy tworzenia aplikacji przy użyciu powłoki Xamarin.Forms . Sugerowane następne kroki obejmują zapoznanie się z następującymi funkcjami:
- Xamarin.Forms Powłoka zmniejsza złożoność tworzenia aplikacji mobilnych, zapewniając podstawowe funkcje, których wymaga większość aplikacji mobilnych. Aby uzyskać więcej informacji, zobacz Xamarin.Forms Powłoka.
- Istnieje kilka grup kontrolek używanych do tworzenia interfejsu Xamarin.Forms użytkownika aplikacji. Aby uzyskać więcej informacji, zobacz Dokumentacja kontrolek.
- Powiązanie danych to technika łączenia właściwości dwóch obiektów w taki sposób, aby zmiany w jednej właściwości były automatycznie odzwierciedlane w drugiej. Aby uzyskać więcej informacji, zobacz Powiązanie danych.
- Xamarin.Forms Zapewnia wiele środowisk nawigacji stron w zależności od używanego typu strony. Aby uzyskać więcej informacji, zobacz Nawigacja.
- Style pozwalają ograniczyć konieczność pisania powtarzających się fragmentów kodu i umożliwiają łatwiejszą zmianę wyglądu aplikacji. Aby uzyskać więcej informacji, zobacz Styling Apps (Aplikacje do stylówXamarin.Forms).
- Szablony danych umożliwiają definiowanie prezentacji danych w obsługiwanych widokach. Aby uzyskać więcej informacji, zobacz Szablony danych.
- Efekty również umożliwiają dostosowywanie natywnych kontrolek na poszczególnych platformach. Efekty są tworzone w projektach specyficznych dla platformy przez podklasę
PlatformEffectklasy i są używane przez dołączenie ich do odpowiedniej Xamarin.Forms kontrolki. Aby uzyskać więcej informacji, zobacz Efekty. - Każda strona, układ i widok są renderowane na poszczególnych platformach w inny sposób przy użyciu klasy
Renderer, która z kolei tworzy natywną kontrolkę, umieszcza ją na ekranie i dodaje zachowanie określone w udostępnionym kodzie. Deweloperzy mogą implementować własne, niestandardowe klasyRenderer, aby dostosowywać wygląd i/lub zachowanie kontrolki. Aby uzyskać więcej informacji, zobacz Niestandardowe programy renderujące. - Udostępniony kod może uzyskać dostęp do funkcji natywnej za pośrednictwem klasy
DependencyService. Aby uzyskać więcej informacji, zobacz Uzyskiwanie dostępu do funkcji natywnych za pomocą klasy DependencyService.
Pokrewne łącza
- Xamarin.Forms Skorupa
- eXtensible Application Markup Language (XAML)
- Powiązanie danych
- Dokumentacja kontrolek
- Xamarin.Forms Dokumentacja interfejsu API
Powiązany film wideo
Więcej filmów na platformie Xamarin można znaleźć w witrynach Channel 9 i YouTube.