Uwaga
Dostęp do tej strony wymaga autoryzacji. Może spróbować zalogować się lub zmienić katalogi.
Dostęp do tej strony wymaga autoryzacji. Możesz spróbować zmienić katalogi.
W tym przewodniku użyjemy programu Visual Studio 2022, WinUI i zestawu SDK aplikacji systemu Windows do utworzenia aplikacji klasycznej systemu Windows, która wyświetla komunikat "Hello world!" po uruchomieniu:

Ten przewodnik jest przeznaczony dla początkujących i nie ma żadnych założeń dotyczących znajomości tworzenia aplikacji na pulpit systemu Windows.
Warunki wstępne
W tym samouczku jest używany program Visual Studio i jest oparty na szablonie pustej aplikacji WinUI. Aby skonfigurować usługę , postępuj zgodnie z instrukcjami w Rozpoczynanie pracy z usługą WinUI. Zainstalujesz program Visual Studio, skonfigurujesz go do tworzenia aplikacji za pomocą interfejsu WinUI, utworzysz projekt Hello World i upewnij się, że masz najnowszą wersję interfejsu WinUI.
Po wykonaniu tej czynności wróć tutaj, aby dowiedzieć się więcej o projekcie Hello World i wprowadzić w nim pewne aktualizacje.
Przeglądanie pustego projektu aplikacji
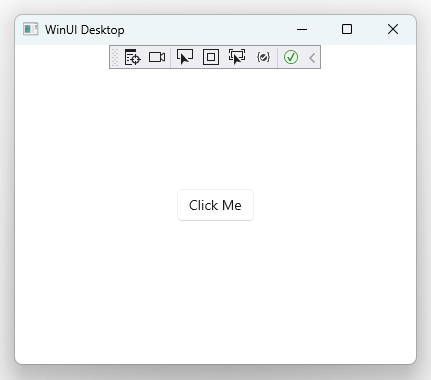
Szablony projektów WinUI w programie Visual Studio zawierają wszystkie elementy potrzebne do skompilowania i uruchomienia aplikacji. Szablon Pusta Aplikacja tworzy okno z interaktywnym przyciskiem, który wygląda w ten sposób po uruchomieniu w trybie debugowania.

Kliknij przycisk Click Me, aby zobaczyć demonstrację obsługi zdarzeń .

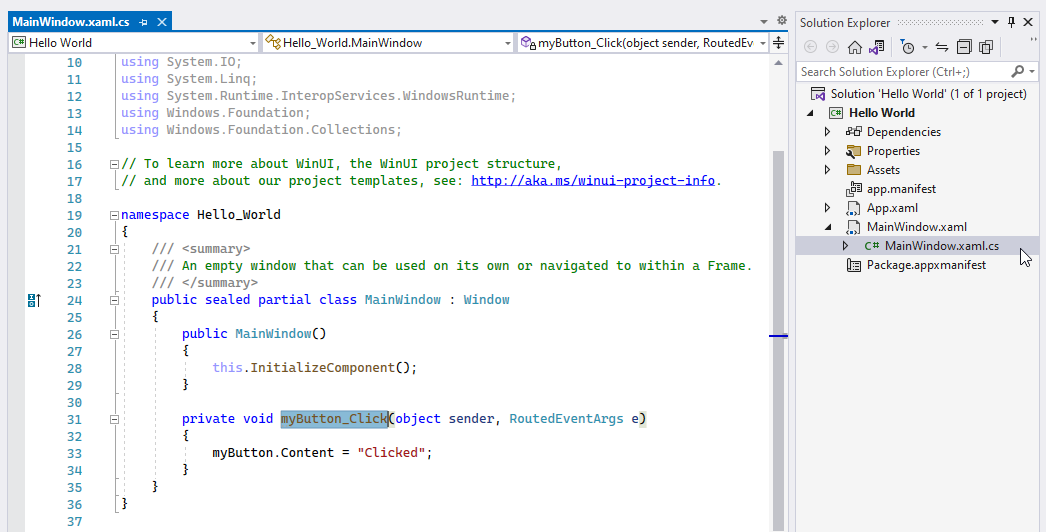
pl-PL: W takim przypadku zdarzenie ButtonClick jest powiązane z procedurą obsługi zdarzeń myButton_Click znajdującej się w MainWindow.xaml.cs:

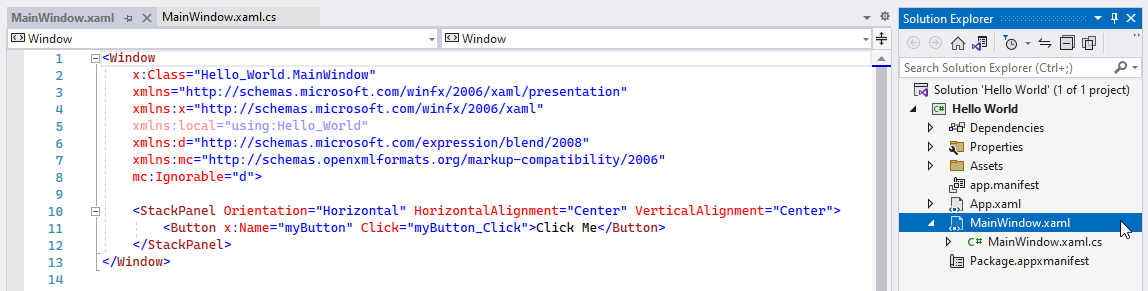
Chociaż MainWindow.xaml.cs zawiera główne okno logiki biznesowej obawy w postaci pliku opartego na kodzie, jego prezentacja dotyczy MainWindow.xaml:

Ta separacja aspektów logiki biznesowej i prezentacji pozwala na powiązanie danych i zdarzeń z interfejsem użytkownika aplikacji, korzystając ze spójnego wzorca tworzenia aplikacji.
Struktura plików projektu
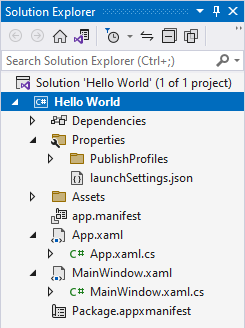
Przejrzyjmy strukturę plików projektu przed wprowadzeniem zmian w kodzie. Znajduje się on w Eksploratorze rozwiązań .
Napiwek
Aby zlokalizować funkcje, takie jak Eksplorator rozwiązań, kliknij pozycję Wyszukaj na pasku nawigacyjnym i użyj opcji Wyszukiwanie funkcji.

Struktura plików projektu wygląda obecnie następująco:

W tej tabeli opisano pliki, zaczynając od góry i pracując w dół:
| Nazwa pliku i Numer referencyjny obrazu |
Opis |
|---|---|
Solution 'Hello World'1. |
Jest to plik rozwiązania , kontener logiczny dla projektów . Projekty są często aplikacjami, ale mogą również obsługiwać biblioteki klas. |
Hello World 2. |
Jest to plik projektu , kontener logiczny dla plików aplikacji. |
Dependencies 3 |
Aplikacja zależy od platform (takich jak .NET i zestawów Windows SDK) oraz pakietów (takich jak zestaw SDK aplikacji systemu Windows ). W miarę wprowadzania bardziej zaawansowanych funkcji i bibliotek innych firm do aplikacji pojawią się dodatkowe zależności. |
Properties 4. |
Zgodnie z konwencją projekty WinUI umieszczają profile publikowania i uruchamiają pliki konfiguracji w tym folderze. |
PublishProfiles 5 |
Profile publikowania określają konfigurację publikowania aplikacji na różnych platformach. |
launchSettings.json 6. |
Ten plik umożliwia skonfigurowanie uruchamiania profilów, które mogą być używane podczas uruchamiania aplikacji za pośrednictwem dotnet run. |
Assets 7. |
Ten folder zawiera logo aplikacji, obrazy i inne zasoby multimedialne. |
app.manifest 8. |
Ten plik manifestu aplikacji zawiera konfigurację powiązaną ze sposobem wyświetlania aplikacji przez system Windows podczas instalacji na urządzeniach użytkowników. |
App.xaml 9. |
Ten plik znaczników określa współużytkowane, globalnie dostępne zasoby, od których zależy Aplikacja. |
App.xaml.cs 10. |
Ten plik code-behind reprezentuje punkt wejścia do logiki biznesowej Twojej aplikacji. Jest on odpowiedzialny za tworzenie i aktywowanie wystąpienia MainWindow. |
MainWindow.xaml 11. |
Ten plik znaczników zawiera kwestie dotyczące prezentacji dla głównego okna aplikacji. |
MainWindow.xaml.cs 12. |
Ten plik zaplecza kodu zawiera logikę biznesową skojarzoną z głównym oknem aplikacji. |
Package.appxmanifest 13. |
Ten plik manifestu pakietu umożliwia skonfigurowanie informacji o wydawcy, logo, architektury procesora i innych szczegółów określających sposób wyświetlania aplikacji w Sklepie Windows. |
Wyświetl komunikat "Hello world!"
Aby wyświetlić przycisk "Hello world!" zamiast przycisku "Kliknij mnie", przejdź do MainWindow.xaml. Powinien być widoczny znacznik XAML kontrolki StackPanel.
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
Napiwek
Podczas tworzenia aplikacji systemu Windows często będziesz odwoływać się do dokumentacji interfejsu API .
Dokumentacja referencyjna dla StackPanel mówi więcej o kontrolce StackPanel oraz jak go dostosować.
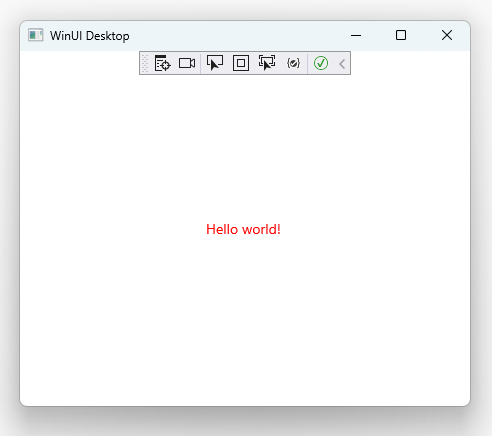
Zaktualizujmy kontrolkę StackPanel, aby wyświetlić Hello world! z czerwonym tekstem:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
Jeśli spróbujesz teraz uruchomić aplikację, program Visual Studio zgłosi błąd coś w rodzaju The name 'myButton' does not exist in the current context. Dzieje się tak, ponieważ zaktualizowaliśmy warstwę prezentacji za pomocą nowej kontrolki, ale nie zaktualizowaliśmy logiki biznesowej starej kontrolki w pliku code-behind.
Przejdź do MainWindow.xaml.cs i usuń program obsługi zdarzeń myButton_Click. Możemy to zrobić, ponieważ zamieniliśmy przycisk interaktywny Click me na statyczny tekst Hello world!. Logika biznesowa naszego okna głównego powinna teraz wyglądać następująco:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
Zresetuj aplikację, wybierając pozycję Kompiluj > Skompiluj rozwiązanie z menu lub naciskając Ctrl + Shift + B. Następnie ponownie uruchom aplikację, klikając przycisk "Uruchom" na pasku narzędzi programu Visual Studio lub naciskając F5.
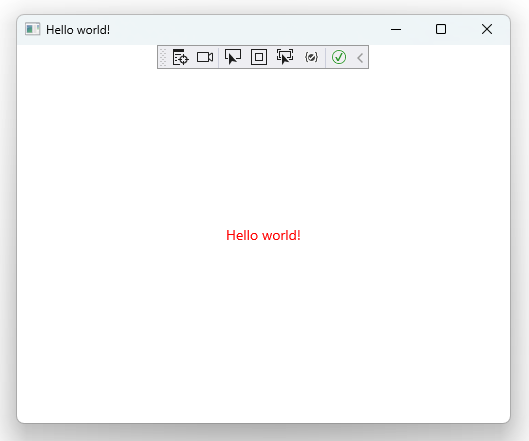
Aplikacja zostanie zaktualizowana i powinna zostać wyświetlona czerwona Hello world!:

Aktualizowanie paska tytułu aplikacji
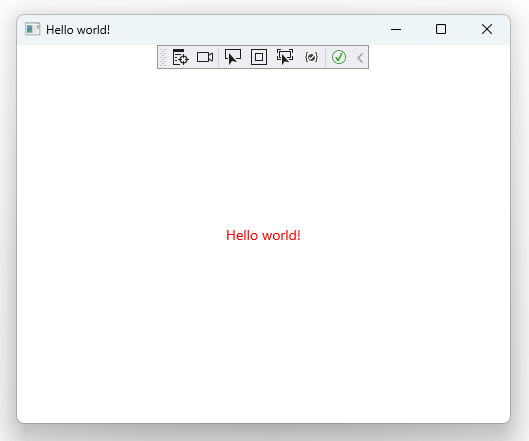
Dodaj this.Title = "Hello world!"; do pliku zaplecza kodu MainWindow.xaml.cs.
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
Jeśli ponownie uruchomisz aplikację, powinna zostać wyświetlona Hello world! na pasku treści i tytułu:

Gratulacje! Utworzono pierwszą aplikację WinUI przy użyciu zestawu SDK aplikacji systemu Windows i języka C#.
Podsumowanie
Oto, co osiągnąłeś w tej instrukcji:
- Rozpocząłeś pracę z szablonem projektu w programie Visual Studio.
- Doświadczyłeś obsługi zdarzeń , która połączyła zdarzenie kontrolki
ButtonClickz aktualizacją interfejsu użytkownika. - Zapoznaliśmy się z konwencją oddzielenia kwestii prezentacji od logiki biznesowej przy użyciu ściśle powiązanych plików znaczników XAML i plikówkodu w języku C#.
- Sprawdzono domyślną strukturę pliku projektu WinUI.
- Zmodyfikowano zarówno warstwę prezentacji (adiustację XAML), jak i logikę biznesową (kod za pomocą kodu), aby obsługiwać nowe
TextBlockkontroli w ramachStackPanel. - Przejrzano dokumentację referencyjną , aby lepiej zrozumieć właściwości kontrolki
StackPanel. - Zaktualizowałeś pasek tytułu w oknie głównym.
Pełne pliki kodu
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
Często zadawane pytania
Jaka jest różnica między WinUI a WinUI 3?
W kontekście tego artykułu winUI i WinUI 3 są takie same. Termin "WinUI 3" był używany do odwoływania się do najnowszej wersji biblioteki interfejsu użytkownika systemu Windows, która jest częścią zestawu SDK aplikacji systemu Windows. Te aplikacje są teraz po prostu nazywane aplikacjami "WinUI". WinUI 2 to poprzednia wersja biblioteki interfejsu użytkownika systemu Windows, która jest nadal obsługiwana w przypadku tworzenia aplikacji platformy UWP, ale nie jest zalecana w przypadku nowych projektów.
Q: Co oznacza "spakowane"?
Aplikacje systemu Windows można dostarczać użytkownikom końcowym przy użyciu różnych formatów tworzenia pakietów aplikacji. Podczas pracy z zestawem WinUI i zestawem SDK aplikacji systemu Windows spakowane aplikacje używać pliku MSIX do tworzenia pakietów aplikacji w sposób zapewniający wygodną instalację i aktualizacje dla użytkowników końcowych. Odwiedź stronę Architektura wdrażania i omówienie aplikacji zależnych od platformy, aby dowiedzieć się więcej.
Q: Czy mogę używać programu VS Code do tworzenia aplikacji WinUI?
Chociaż technicznie jest to możliwe, zdecydowanie zalecamy używanie programu Visual Studio 2022 do tworzenia aplikacji klasycznych przy użyciu interfejsu WinUI i zestawu SDK aplikacji systemu Windows. Aby uzyskać więcej informacji, zobacz często zadawane pytania dla deweloperów systemu Windows.
Q: Czy mogę używać języka C++ do tworzenia aplikacji WinUI?
Tak! Aby uzyskać więcej informacji, zobacz Introduction to C++/WinRT.
.: Czy można używać języka Visual Basic do tworzenia aplikacji WinUI?
Nie, język Visual Basic (VB) nie jest obsługiwany w przypadku tworzenia aplikacji WinUI. Obsługiwane języki programowania winUI to C# i C++. Język VB jest obsługiwany w przypadku tworzenia aplikacji klasycznych za pomocą formularzy systemu Windows i WPF, ale nie w przypadku aplikacji WinUI.
