HoloLens (1. generacji) i Azure 302: przetwarzanie obrazów
Uwaga
Samouczki akademii rzeczywistości mieszanej zostały zaprojektowane z myślą o urządzeniach HoloLens (1. generacji) i zestawach słuchawkowych immersyjnych rzeczywistości mieszanej. W związku z tym uważamy, że ważne jest pozostawienie tych samouczków na miejscu dla deweloperów, którzy nadal szukają wskazówek dotyczących opracowywania tych urządzeń. Te samouczki nie zostaną zaktualizowane przy użyciu najnowszych zestawów narzędzi ani interakcji używanych dla urządzenia HoloLens 2. Będą one utrzymywane w celu kontynuowania pracy na obsługiwanych urządzeniach. W przyszłości zostanie opublikowana nowa seria samouczków, które pokażą, jak opracowywać urządzenia HoloLens 2. To powiadomienie zostanie zaktualizowane za pomocą linku do tych samouczków po ich opublikowaniu.
W tym kursie dowiesz się, jak rozpoznawać zawartość wizualną na podanym obrazie przy użyciu funkcji usługi Azure przetwarzanie obrazów w aplikacji rzeczywistości mieszanej.
Wyniki rozpoznawania będą wyświetlane jako tagi opisowe. Tej usługi można używać bez konieczności trenowania modelu uczenia maszynowego. Jeśli implementacja wymaga trenowania modelu uczenia maszynowego, zobacz MR i Azure 302b.

Microsoft przetwarzanie obrazów to zestaw interfejsów API zaprojektowanych w celu zapewnienia deweloperom przetwarzania i analizy obrazów (z informacjami zwrotnymi), przy użyciu zaawansowanych algorytmów— wszystkich z chmury. Deweloperzy przekazują adres URL obrazu lub obrazu, a algorytmy interfejsu API przetwarzanie obrazów firmy Microsoft analizują zawartość wizualizacji na podstawie danych wejściowych wybranych przez użytkownika, które następnie mogą zwracać informacje, w tym identyfikowanie typu i jakości obrazu, wykrywanie ludzkich twarzy (zwracanie ich współrzędnych) oraz tagowanie lub kategoryzowanie obrazów. Aby uzyskać więcej informacji, odwiedź stronę interfejsu API usługi Azure przetwarzanie obrazów.
Po ukończeniu tego kursu będziesz mieć aplikację HoloLens rzeczywistości mieszanej, która będzie mogła wykonać następujące czynności:
- Za pomocą gestu Tap aparat urządzenia HoloLens przechwytuje obraz.
- Obraz zostanie wysłany do usługi azure przetwarzanie obrazów API.
- Rozpoznane obiekty zostaną wyświetlone w prostej grupie interfejsu użytkownika umieszczonej w scenie aparatu Unity.
W aplikacji należy do Ciebie, jak zintegrować wyniki z projektem. Ten kurs został zaprojektowany, aby nauczyć cię, jak zintegrować usługę platformy Azure z projektem aparatu Unity. Twoim zadaniem jest wykorzystanie wiedzy uzyskanych z tego kursu w celu ulepszenia aplikacji rzeczywistości mieszanej.
Obsługa urządzeń
| Kurs | HoloLens | Immersyjne zestawy nagłowne |
|---|---|---|
| MR i Azure 302: przetwarzanie obrazów | ✔️ | ✔️ |
Uwaga
Chociaż ten kurs koncentruje się głównie na urządzeniu HoloLens, możesz również zastosować to, czego nauczysz się w tym kursie, do zestawów słuchawkowych immersywnych (VR) systemu Windows Mixed Reality. Ponieważ immersyjne zestawy nagłowne (VR) nie mają dostępnych kamer, potrzebny jest zewnętrzny aparat podłączony do komputera. Wraz z kursem zobaczysz notatki dotyczące wszelkich zmian, które mogą być potrzebne do obsługi immersywnych zestawów słuchawkowych (VR).
Wymagania wstępne
Uwaga
Ten samouczek jest przeznaczony dla deweloperów, którzy mają podstawowe doświadczenie w językach Unity i C#. Należy również pamiętać, że wymagania wstępne i pisemne instrukcje zawarte w tym dokumencie reprezentują to, co zostało przetestowane i zweryfikowane w momencie pisania (maj 2018 r.). Możesz bezpłatnie korzystać z najnowszego oprogramowania, jak wymieniono w artykule dotyczącym instalacji narzędzi , choć nie należy zakładać, że informacje zawarte w tym kursie doskonale pasują do tego, co znajdziesz w nowszym oprogramowaniu niż wymienione poniżej.
Na potrzeby tego kursu zalecamy następujące oprogramowanie i sprzęt:
- Komputer deweloperzy zgodny z windows Mixed Reality na potrzeby programowania immersyjnego zestawu słuchawkowego (VR)
- Windows 10 Fall Creators Update (lub nowszy) z włączonym trybem dewelopera
- Najnowszy zestaw SDK systemu Windows 10
- Unity 2017.4
- Visual Studio 2017
- Zestaw słuchawkowy windows Mixed Reality immersywny (VR) lub Microsoft HoloLens z włączonym trybem dewelopera
- Kamera podłączona do komputera (w celu programowania immersyjnego zestawu słuchawkowego)
- Dostęp do Internetu dla konfiguracji i pobierania interfejsu API przetwarzanie obrazów platformy Azure
Przed rozpoczęciem
- Aby uniknąć problemów podczas tworzenia tego projektu, zdecydowanie zaleca się utworzenie projektu wymienionego w tym samouczku w folderze głównym lub niemal głównym (długie ścieżki folderów mogą powodować problemy w czasie kompilacji).
- Skonfiguruj i przetestuj urządzenie HoloLens. Jeśli potrzebujesz pomocy technicznej dotyczącej konfigurowania urządzenia HoloLens, zapoznaj się z artykułem dotyczącym konfiguracji urządzenia HoloLens.
- Dobrym pomysłem jest przeprowadzenie kalibracji i dostrajania czujników podczas tworzenia nowej aplikacji HoloLens (czasami może to pomóc w wykonywaniu tych zadań dla każdego użytkownika).
Aby uzyskać pomoc dotyczącą kalibracji, skorzystaj z tego linku do artykułu Kalibracja urządzenia HoloLens.
Aby uzyskać pomoc dotyczącą dostrajania czujników, skorzystaj z tego linku do artykułu Dostrajanie czujników HoloLens.
Rozdział 1 — witryna Azure Portal
Aby użyć usługi interfejsu API przetwarzanie obrazów na platformie Azure, należy skonfigurować wystąpienie usługi, które ma zostać udostępnione aplikacji.
Najpierw zaloguj się do witryny Azure Portal.
Uwaga
Jeśli nie masz jeszcze konta platformy Azure, musisz je utworzyć. Jeśli obserwujesz ten samouczek w sytuacji w klasie lub laboratorium, poproś instruktora lub jednego z opiekunów o pomoc przy konfigurowaniu nowego konta.
Po zalogowaniu kliknij pozycję Nowy w lewym górnym rogu i wyszukaj interfejs API przetwarzanie obrazów, a następnie kliknij Enter.

Uwaga
Wyraz Nowy mógł zostać zastąpiony ciągiem Create a resource (Utwórz zasób) w nowszych portalach.
Nowa strona zawiera opis usługi interfejsu API przetwarzanie obrazów. W lewym dolnym rogu tej strony wybierz przycisk Utwórz , aby utworzyć skojarzenie z tą usługą.

Po kliknięciu pozycji Utwórz:
Wstaw żądaną nazwę dla tego wystąpienia usługi.
Wybierz subskrypcję.
Wybierz odpowiednią warstwę cenową, jeśli po raz pierwszy utworzysz usługę interfejsu API przetwarzanie obrazów, powinna być dostępna warstwa bezpłatna (o nazwie F0).
Wybierz grupę zasobów lub utwórz nową. Grupa zasobów umożliwia monitorowanie, kontrolowanie dostępu, aprowizowania i zarządzania rozliczeniami dla kolekcji zasobów platformy Azure. Zaleca się zachowanie wszystkich usług platformy Azure skojarzonych z jednym projektem (np. takich jak te laboratoria) w ramach wspólnej grupy zasobów.
Jeśli chcesz dowiedzieć się więcej na temat grup zasobów platformy Azure, odwiedź artykuł grupy zasobów.
Określ lokalizację dla grupy zasobów (jeśli tworzysz nową grupę zasobów). Lokalizacja najlepiej znajdować się w regionie, w którym aplikacja będzie uruchamiana. Niektóre zasoby platformy Azure są dostępne tylko w niektórych regionach.
Musisz również potwierdzić, że rozumiesz warunki i postanowienia zastosowane do tej usługi.
Kliknij przycisk Utwórz.

Po kliknięciu pozycji Utwórz trzeba będzie poczekać na utworzenie usługi. Może to potrwać minutę.
Po utworzeniu wystąpienia usługi w portalu zostanie wyświetlone powiadomienie.

Kliknij powiadomienie, aby zapoznać się z nowym wystąpieniem usługi.

Kliknij przycisk Przejdź do zasobu w powiadomieniu, aby zapoznać się z nowym wystąpieniem usługi. Nastąpi przekierowanie do nowego wystąpienia usługi interfejsu API przetwarzanie obrazów.

W ramach tego samouczka aplikacja będzie musiała wykonywać wywołania usługi, co odbywa się za pomocą klucza subskrypcji usługi.
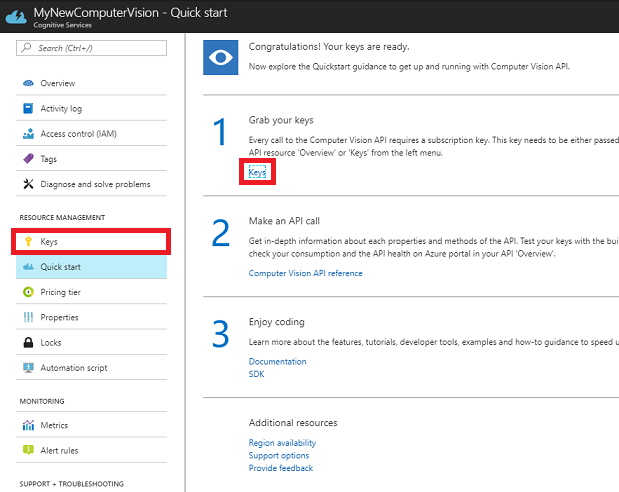
Na stronie Szybki start usługi interfejsu API przetwarzanie obrazów przejdź do pierwszego kroku, pobierz klucze i kliknij pozycję Klucze (możesz to również osiągnąć, klikając niebieskie klucze hiperłącza, znajdujące się w menu nawigacji usług, oznaczone ikoną klucza). Spowoduje to wyświetlenie kluczy usługi.
Wykonaj kopię jednego z wyświetlonych kluczy, ponieważ będzie to potrzebne w dalszej części projektu.
Wróć do strony Szybki start , a następnie pobierz punkt końcowy. Należy pamiętać, że Twoje dane mogą się różnić w zależności od regionu (jeśli tak jest, musisz później wprowadzić zmianę w kodzie). Wykonaj kopię tego punktu końcowego do późniejszego użycia:

Napiwek
Możesz sprawdzić, jakie punkty końcowe znajdują się tutaj.
Rozdział 2 — Konfigurowanie projektu aparatu Unity
Poniżej przedstawiono typową konfigurację do opracowywania za pomocą rzeczywistości mieszanej, a w związku z tym jest to dobry szablon dla innych projektów.
Otwórz aparat Unity i kliknij pozycję Nowy.

Teraz musisz podać nazwę projektu aparatu Unity. Wstaw MR_ComputerVision. Upewnij się, że typ projektu jest ustawiony na wartość 3D. Ustaw lokalizację na odpowiednią dla Ciebie (pamiętaj, że bliżej katalogów głównych jest lepiej). Następnie kliknij pozycję Utwórz projekt.

Po otwarciu aparatu Unity warto sprawdzić, czy domyślny edytor skryptów jest ustawiony na program Visual Studio. Przejdź do pozycji Edytuj > preferencje , a następnie w nowym oknie przejdź do pozycji Narzędzia zewnętrzne. Zmień edytor skryptów zewnętrznych na Visual Studio 2017. Zamknij okno Preferencje.

Następnie przejdź do pozycji Ustawienia kompilacji pliku > i wybierz pozycję platforma uniwersalna systemu Windows, a następnie kliknij przycisk Przełącz platformę, aby zastosować wybór.

Nadal w obszarze Ustawienia kompilacji pliku > i upewnij się, że:
Urządzenie docelowe jest ustawione na urządzenie HoloLens
W przypadku immersyjnych zestawów słuchawkowych ustaw opcję Urządzenie docelowe na dowolne urządzenie.
Typ kompilacji jest ustawiony na D3D
Zestaw SDK jest ustawiony na najnowszą zainstalowaną
Dla wersji programu Visual Studio jest ustawiona wartość Najnowsza zainstalowana
Kompilowanie i uruchamianie jest ustawione na komputer lokalny
Zapisz scenę i dodaj ją do kompilacji.
W tym celu wybierz pozycję Dodaj otwarte sceny. Zostanie wyświetlone okno zapisywania.

Utwórz nowy folder dla tego i dowolnej przyszłości sceny, a następnie wybierz przycisk Nowy folder , aby utworzyć nowy folder, nadaj mu nazwę Sceny.

Otwórz nowo utworzony folder Sceny , a następnie w polu Nazwa pliku: tekst wpisz MR_ComputerVisionScene, a następnie kliknij przycisk Zapisz.

Pamiętaj, że musisz zapisać sceny aparatu Unity w folderze Assets , ponieważ muszą być skojarzone z projektem aparatu Unity. Tworzenie folderu scen (i innych podobnych folderów) to typowy sposób tworzenia struktury projektu aparatu Unity.
Pozostałe ustawienia w obszarze Ustawienia kompilacji powinny być pozostawione jako domyślne na razie.
W oknie Ustawienia kompilacji kliknij przycisk Ustawienia odtwarzacza, spowoduje to otwarcie powiązanego panelu w obszarze, w którym znajduje się inspektor.

W tym panelu należy zweryfikować kilka ustawień:
Na karcie Inne ustawienia:
Wersja środowiska uruchomieniowego skryptów powinna być stabilna (odpowiednik platformy.NET 3.5).
Zaplecze skryptów powinno mieć wartość .NET
Poziom zgodności interfejsu API powinien mieć wartość .NET 4.6

Na karcie Ustawienia publikowania w obszarze Możliwości sprawdź:
InternetClient
Kamera internetowa

W dalszej części panelu w obszarze Ustawienia XR (znajdujące się poniżej ustawienia publikowania) zaznacz pole Virtual Reality Supported (Obsługiwane w rzeczywistości wirtualnej), upewnij się, że dodano zestaw WINDOWS Mixed Reality SDK .

Po powrocie do ustawień kompilacji Projekty języka C# środowiska Unity nie są już wyszarzone; zaznacz pole wyboru obok tego.
Zamknij okno Build Settings (Ustawienia kompilacji).
Zapisz scenę i projekt (PLIK > ZAPISZ SCENĘ / PLIK > ZAPISZ PROJEKT).
Rozdział 3 — Konfiguracja kamery głównej
Ważne
Jeśli chcesz pominąć składnik Konfiguracji aparatu Unity tego kursu i kontynuować bezpośrednio w kodzie, możesz pobrać ten pakiet unitypackage, zaimportować go do projektu jako pakiet niestandardowy, a następnie kontynuować z rozdziału 5.
W panelu hierarchii wybierz kamerę główną.
Po wybraniu tej opcji będzie można zobaczyć wszystkie składniki głównego aparatu w Panelu inspektora.
Obiekt Aparatu musi mieć nazwę Main Camera (zanotuj pisownię!)
Główny tag aparatu musi być ustawiony na MainCamera (zanotuj pisownię!)
Upewnij się, że pozycja przekształcania jest ustawiona na 0, 0, 0
Ustaw opcję Wyczyść flagi na Solid Color (ignoruj tę opcję dla immersywnych zestawów słuchawkowych).
Ustaw kolor tła składnika aparatu na , Alfa 0 (kod szesnastkowy: #00000000) (zignoruj to w przypadku immersyjnego zestawu słuchawkowego).

Następnie należy utworzyć prosty obiekt "Kursor" dołączony do kamery głównej, co ułatwi pozycjonowanie danych wyjściowych analizy obrazu po uruchomieniu aplikacji. Ten kursor określi środkowy punkt ostrości aparatu.
Aby utworzyć kursor:
W panelu hierarchii kliknij prawym przyciskiem myszy aparat główny. W obszarze Obiekt 3D kliknij pozycję Sphere.

Zmień nazwę sphere na Cursor (kliknij dwukrotnie obiekt Kursor lub naciśnij przycisk klawiatury "F2" z zaznaczonym obiektem) i upewnij się, że znajduje się on jako element podrzędny aparatu głównego.
W panelu hierarchii kliknij kursor po lewej stronie. Po wybraniu kursora dostosuj następujące zmienne w Panelu inspektora:
Ustaw pozycję przekształcania na 0, 0, 5
Ustaw opcję Skalowanie na 0.02, 0.02, 0.02

Rozdział 4 — Konfigurowanie systemu etykiet
Po przechwyceniu obrazu z aparatem HoloLens ten obraz zostanie wysłany do wystąpienia usługi AZURE przetwarzanie obrazów API Service na potrzeby analizy.
Wyniki tej analizy będą listą rozpoznanych obiektów o nazwie Tagi.
Użyjesz etykiet (jako tekstu 3D w przestrzeni światowej), aby wyświetlić te tagi w lokalizacji, na której zostało zrobione zdjęcie.
W poniższych krokach pokazano, jak skonfigurować obiekt Label .
Kliknij prawym przyciskiem myszy w dowolnym miejscu w panelu hierarchii (lokalizacja nie ma znaczenia w tym momencie), w obszarze Obiekt 3D dodaj tekst 3D. Nadaj jej nazwę LabelText.

W panelu hierarchii kliknij lewym przyciskiem myszy etykietęTekst. Po wybraniu kontrolki LabelText dostosuj następujące zmienne w Panelu inspektora:
- Ustaw pozycję na 0,0,0
- Ustaw opcję Skala na 0.01, 0.01, 0.01
- W składniku Text Mesh:
- Zastąp cały tekst w tekście ciągiem "..."
- Ustawianie zakotwiczenia na środkowe centrum
- Ustawianie wyrównania do środka
- Ustaw rozmiar karty na 4
- Ustaw rozmiar czcionki na 50
- Ustaw kolor na #FFFFFFFF

Przeciągnij etykietęTekst z panelu hierarchii do folderu elementów zawartości w panelu projektu. Spowoduje to utworzenie wystąpienia elementu LabelText jako prefab, aby można było utworzyć wystąpienie w kodzie.

Należy usunąć właściwość LabelText z panelu hierarchii, aby nie była wyświetlana w scenie otwierającej. Ponieważ jest to teraz prefab, który będzie wywoływany dla poszczególnych wystąpień z folderu Assets, nie ma potrzeby przechowywania go w scenie.
Ostateczna struktura obiektów w panelu hierarchii powinna być podobna do tej przedstawionej na poniższej ilustracji:

Rozdział 5 — tworzenie klasy ResultsLabel
Pierwszym skryptem, który należy utworzyć, jest klasa ResultsLabel , która jest odpowiedzialna za następujące kwestie:
- Tworzenie etykiet w odpowiedniej przestrzeni świata względem położenia aparatu.
- Wyświetlanie tagów z analizy obrazu.
Aby utworzyć tę klasę:
Kliknij prawym przyciskiem myszy w panelu projektu, a następnie utwórz > folder. Nadaj folderowi nazwę Scripts( Skrypty).

Po utworzeniu folderu Scripts kliknij go dwukrotnie, aby go otworzyć. Następnie w tym folderze kliknij prawym przyciskiem myszy i wybierz polecenie Utwórz>, a następnie pozycję Skrypt języka C#. Nadaj skryptowi nazwę ResultsLabel.
Kliknij dwukrotnie nowy skrypt ResultsLabel , aby otworzyć go za pomocą programu Visual Studio.
Wewnątrz klasy wstaw następujący kod w klasie ResultsLabel :
using System.Collections.Generic; using UnityEngine; public class ResultsLabel : MonoBehaviour { public static ResultsLabel instance; public GameObject cursor; public Transform labelPrefab; [HideInInspector] public Transform lastLabelPlaced; [HideInInspector] public TextMesh lastLabelPlacedText; private void Awake() { // allows this instance to behave like a singleton instance = this; } /// <summary> /// Instantiate a Label in the appropriate location relative to the Main Camera. /// </summary> public void CreateLabel() { lastLabelPlaced = Instantiate(labelPrefab, cursor.transform.position, transform.rotation); lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // Change the text of the label to show that has been placed // The final text will be set at a later stage lastLabelPlacedText.text = "Analysing..."; } /// <summary> /// Set the Tags as Text of the last Label created. /// </summary> public void SetTagsToLastLabel(Dictionary<string, float> tagsDictionary) { lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // At this point we go through all the tags received and set them as text of the label lastLabelPlacedText.text = "I see: \n"; foreach (KeyValuePair<string, float> tag in tagsDictionary) { lastLabelPlacedText.text += tag.Key + ", Confidence: " + tag.Value.ToString("0.00 \n"); } } }Przed powrotem do aparatu Unity pamiętaj o zapisaniu zmian w programie Visual Studio.
Wróć do Edytora aparatu Unity, kliknij i przeciągnij klasę ResultsLabel z folderu Scripts do obiektu Main Camera w panelu hierarchii.
Kliknij kamerę główną i spójrz na Panel inspektora.
Zauważysz, że z skryptu, który właśnie przeciągnął się do aparatu, istnieją dwa pola: Kursor i Prefab etykiety.
Przeciągnij obiekt o nazwie Cursor z panelu hierarchii do miejsca o nazwie Cursor, jak pokazano na poniższej ilustracji.
Przeciągnij obiekt o nazwie LabelText z folderu Assets w panelu projektu do miejsca o nazwie Label Prefab, jak pokazano na poniższej ilustracji.

Rozdział 6 — Tworzenie klasy ImageCapture
Następną klasą , którą utworzysz, jest klasa ImageCapture . Ta klasa jest odpowiedzialna za:
- Przechwytywanie obrazu przy użyciu aparatu HoloLens i przechowywanie go w folderze aplikacji.
- Przechwytywanie gestów naciśnięcia od użytkownika.
Aby utworzyć tę klasę:
Przejdź do utworzonego wcześniej folderu Skrypty .
Kliknij prawym przyciskiem myszy wewnątrz folderu Utwórz > skrypt języka C#. Wywołaj skrypt ImageCapture.
Kliknij dwukrotnie nowy skrypt ImageCapture , aby otworzyć go za pomocą programu Visual Studio.
Dodaj następujące przestrzenie nazw na początku pliku:
using System.IO; using System.Linq; using UnityEngine; using UnityEngine.XR.WSA.Input; using UnityEngine.XR.WSA.WebCam;Następnie dodaj następujące zmienne wewnątrz klasy ImageCapture powyżej metody Start():
public static ImageCapture instance; public int tapsCount; private PhotoCapture photoCaptureObject = null; private GestureRecognizer recognizer; private bool currentlyCapturing = false;
Zmienna tapsCount będzie przechowywać liczbę gestów naciśnięcia przechwyconych od użytkownika. Ta liczba jest używana w nazewnictwie przechwyconych obrazów.
Teraz należy dodać kod dla metod Awake() i Start(). Będą one wywoływane, gdy klasa inicjuje:
private void Awake() { // Allows this instance to behave like a singleton instance = this; } void Start() { // subscribing to the HoloLens API gesture recognizer to track user gestures recognizer = new GestureRecognizer(); recognizer.SetRecognizableGestures(GestureSettings.Tap); recognizer.Tapped += TapHandler; recognizer.StartCapturingGestures(); }Zaimplementuj procedurę obsługi, która będzie wywoływana po wystąpieniu gestu Naciśnięcie.
/// <summary> /// Respond to Tap Input. /// </summary> private void TapHandler(TappedEventArgs obj) { // Only allow capturing, if not currently processing a request. if(currentlyCapturing == false) { currentlyCapturing = true; // increment taps count, used to name images when saving tapsCount++; // Create a label in world space using the ResultsLabel class ResultsLabel.instance.CreateLabel(); // Begins the image capture and analysis procedure ExecuteImageCaptureAndAnalysis(); } }
Metoda TapHandler() zwiększa liczbę naciśnięć przechwyconych od użytkownika i używa bieżącego położenia kursora, aby określić, gdzie umieścić nową etykietę.
Następnie ta metoda wywołuje metodę ExecuteImageCaptureAndAnalysis(), aby rozpocząć podstawowe funkcje tej aplikacji.
Po przechwyceniu i zapisie obrazu zostaną wywołane następujące procedury obsługi. Jeśli proces zakończy się pomyślnie, wynik zostanie przekazany do narzędzia VisionManager (który jeszcze został utworzony) na potrzeby analizy.
/// <summary> /// Register the full execution of the Photo Capture. If successful, it will begin /// the Image Analysis process. /// </summary> void OnCapturedPhotoToDisk(PhotoCapture.PhotoCaptureResult result) { // Call StopPhotoMode once the image has successfully captured photoCaptureObject.StopPhotoModeAsync(OnStoppedPhotoMode); } void OnStoppedPhotoMode(PhotoCapture.PhotoCaptureResult result) { // Dispose from the object in memory and request the image analysis // to the VisionManager class photoCaptureObject.Dispose(); photoCaptureObject = null; StartCoroutine(VisionManager.instance.AnalyseLastImageCaptured()); }Następnie dodaj metodę używaną przez aplikację do uruchomienia procesu przechwytywania obrazów i zapisania obrazu.
/// <summary> /// Begin process of Image Capturing and send To Azure /// Computer Vision service. /// </summary> private void ExecuteImageCaptureAndAnalysis() { // Set the camera resolution to be the highest possible Resolution cameraResolution = PhotoCapture.SupportedResolutions.OrderByDescending((res) => res.width * res.height).First(); Texture2D targetTexture = new Texture2D(cameraResolution.width, cameraResolution.height); // Begin capture process, set the image format PhotoCapture.CreateAsync(false, delegate (PhotoCapture captureObject) { photoCaptureObject = captureObject; CameraParameters camParameters = new CameraParameters(); camParameters.hologramOpacity = 0.0f; camParameters.cameraResolutionWidth = targetTexture.width; camParameters.cameraResolutionHeight = targetTexture.height; camParameters.pixelFormat = CapturePixelFormat.BGRA32; // Capture the image from the camera and save it in the App internal folder captureObject.StartPhotoModeAsync(camParameters, delegate (PhotoCapture.PhotoCaptureResult result) { string filename = string.Format(@"CapturedImage{0}.jpg", tapsCount); string filePath = Path.Combine(Application.persistentDataPath, filename); VisionManager.instance.imagePath = filePath; photoCaptureObject.TakePhotoAsync(filePath, PhotoCaptureFileOutputFormat.JPG, OnCapturedPhotoToDisk); currentlyCapturing = false; }); }); }
Ostrzeżenie
W tym momencie w Panelu konsoli edytora aparatu Unity zostanie wyświetlony błąd. Jest to spowodowane tym, że kod odwołuje się do klasy VisionManager , która zostanie utworzona w następnym rozdziale.
Rozdział 7 — wywoływanie platformy Azure i analiza obrazów
Ostatnim skryptem, który należy utworzyć, jest klasa VisionManager .
Ta klasa jest odpowiedzialna za:
- Ładowanie najnowszego obrazu przechwyconego jako tablica bajtów.
- Wysyłanie tablicy bajtów do wystąpienia usługi API usługi Azure przetwarzanie obrazów na potrzeby analizy.
- Odbieranie odpowiedzi jako ciągu JSON.
- Deserializowanie odpowiedzi i przekazanie wynikowych tagów do klasy ResultsLabel .
Aby utworzyć tę klasę:
Kliknij dwukrotnie folder Skrypty, aby go otworzyć.
Kliknij prawym przyciskiem myszy wewnątrz folderu Scripts (Skrypty ), kliknij polecenie Create C# Script (Utwórz > skrypt języka C#). Nadaj skryptowi nazwę VisionManager.
Kliknij dwukrotnie nowy skrypt, aby otworzyć go za pomocą programu Visual Studio.
Zaktualizuj przestrzenie nazw tak samo jak w przypadku następujących elementów w górnej części klasy VisionManager :
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;W górnej części skryptu wewnątrz klasy VisionManager (powyżej metody Start() należy teraz utworzyć dwie klasy, które będą reprezentować deserializowaną odpowiedź JSON z platformy Azure:
[System.Serializable] public class TagData { public string name; public float confidence; } [System.Serializable] public class AnalysedObject { public TagData[] tags; public string requestId; public object metadata; }Uwaga
Klasy TagData i AnalysedObject muszą mieć dodany atrybut [System.Serializable] przed deklaracją, aby można było wykonać deserializacji przy użyciu bibliotek aparatu Unity.
W klasie VisionManager należy dodać następujące zmienne:
public static VisionManager instance; // you must insert your service key here! private string authorizationKey = "- Insert your key here -"; private const string ocpApimSubscriptionKeyHeader = "Ocp-Apim-Subscription-Key"; private string visionAnalysisEndpoint = "https://westus.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags"; // This is where you need to update your endpoint, if you set your location to something other than west-us. internal byte[] imageBytes; internal string imagePath;Ostrzeżenie
Upewnij się, że wstawisz klucz uwierzytelniania do zmiennej authorizationKey . Klucz uwierzytelniania został zanotowany na początku tego kursu, rozdział 1.
Ostrzeżenie
Zmienna visionAnalysisEndpoint może się różnić od zmiennej określonej w tym przykładzie. Zachodnie stany USA ściśle odnoszą się do wystąpień usługi utworzonych dla regionu Zachodnie stany USA. Zaktualizuj go przy użyciu adresu URL punktu końcowego. Oto kilka przykładów tego, co może wyglądać następująco:
- Europa Zachodnia:
https://westeurope.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Azja Południowo-Wschodnia:
https://southeastasia.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Australia Wschodnia:
https://australiaeast.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags
- Europa Zachodnia:
Teraz należy dodać kod dla aplikacji Awake.
private void Awake() { // allows this instance to behave like a singleton instance = this; }Następnie dodaj metodę coroutine (przy użyciu metody strumienia statycznego poniżej), która uzyska wyniki analizy obrazu przechwyconego przez klasę ImageCapture .
/// <summary> /// Call the Computer Vision Service to submit the image. /// </summary> public IEnumerator AnalyseLastImageCaptured() { WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(visionAnalysisEndpoint, webForm)) { // gets a byte array out of the saved image imageBytes = GetImageAsByteArray(imagePath); unityWebRequest.SetRequestHeader("Content-Type", "application/octet-stream"); unityWebRequest.SetRequestHeader(ocpApimSubscriptionKeyHeader, authorizationKey); // the download handler will help receiving the analysis from Azure unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); // the upload handler will help uploading the byte array with the request unityWebRequest.uploadHandler = new UploadHandlerRaw(imageBytes); unityWebRequest.uploadHandler.contentType = "application/octet-stream"; yield return unityWebRequest.SendWebRequest(); long responseCode = unityWebRequest.responseCode; try { string jsonResponse = null; jsonResponse = unityWebRequest.downloadHandler.text; // The response will be in Json format // therefore it needs to be deserialized into the classes AnalysedObject and TagData AnalysedObject analysedObject = new AnalysedObject(); analysedObject = JsonUtility.FromJson<AnalysedObject>(jsonResponse); if (analysedObject.tags == null) { Debug.Log("analysedObject.tagData is null"); } else { Dictionary<string, float> tagsDictionary = new Dictionary<string, float>(); foreach (TagData td in analysedObject.tags) { TagData tag = td as TagData; tagsDictionary.Add(tag.name, tag.confidence); } ResultsLabel.instance.SetTagsToLastLabel(tagsDictionary); } } catch (Exception exception) { Debug.Log("Json exception.Message: " + exception.Message); } yield return null; } }/// <summary> /// Returns the contents of the specified file as a byte array. /// </summary> private static byte[] GetImageAsByteArray(string imageFilePath) { FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read); BinaryReader binaryReader = new BinaryReader(fileStream); return binaryReader.ReadBytes((int)fileStream.Length); }Przed powrotem do aparatu Unity pamiętaj o zapisaniu zmian w programie Visual Studio.
Wróć do Edytora aparatu Unity, kliknij i przeciągnij klasy VisionManager i ImageCapture z folderu Scripts do obiektu Main Camera w panelu hierarchii.
Rozdział 8 – Przed budynkiem
Aby przeprowadzić dokładny test aplikacji, należy załadować ją bezpośrednio na urządzenie HoloLens. Przed wykonaniem upewnij się, że:
- Wszystkie ustawienia wymienione w rozdziale 2 są poprawnie ustawione.
- Wszystkie skrypty są dołączone do obiektu Main Camera .
- Wszystkie pola w panelu Główny inspektor kamery są prawidłowo przypisywane.
- Upewnij się, że wstawisz klucz uwierzytelniania do zmiennej authorizationKey .
- Upewnij się, że punkt końcowy został również sprawdzony w skrypcie usługi VisionManager i że jest on zgodny z regionem (ten dokument domyślnie używa regionu west-us ).
Rozdział 9 — tworzenie rozwiązania platformy UWP i ładowanie bezpośrednie aplikacji
Wszystko, co jest potrzebne w sekcji aparatu Unity tego projektu, zostało ukończone, więc nadszedł czas, aby skompilować go z poziomu aparatu Unity.
Przejdź do ustawień - kompilacji pliku > ustawień kompilacji...
W oknie Ustawienia kompilacji kliknij pozycję Kompiluj.

Jeśli jeszcze tego nie zrobiono, zaznacz pole Unity C# Projects (Projekty języka C# aparatu Unity).
Kliknij pozycję Kompiluj. Aparat Unity uruchomi okno Eksplorator plików, w którym należy utworzyć, a następnie wybierz folder do skompilowania aplikacji. Utwórz teraz ten folder i nadaj mu nazwę Aplikacja. Następnie po wybraniu folderu App naciśnij pozycję Wybierz folder.
Aparat Unity rozpocznie kompilowanie projektu w folderze App .
Po zakończeniu kompilowania środowiska Unity (może to zająć trochę czasu), zostanie otwarte okno Eksplorator plików w lokalizacji kompilacji (sprawdź pasek zadań, ponieważ może nie zawsze pojawiać się nad oknami, ale powiadomi o dodaniu nowego okna).
Rozdział 10 — Wdrażanie na urządzeniu HoloLens
Aby wdrożyć na urządzeniu HoloLens:
Będziesz potrzebować adresu IP urządzenia HoloLens (na potrzeby zdalnego wdrażania) i upewnij się, że urządzenie HoloLens jest w trybie dewelopera. Czynność:
- Podczas noszenia urządzenia HoloLens otwórz ustawienia.
- Przejdź do pozycji Sieć i Internetowe > opcje zaawansowane sieci Wi-Fi >
- Zanotuj adres IPv4 .
- Następnie przejdź z powrotem do pozycji Ustawienia, a następnie przejdź do pozycji Aktualizuj i zabezpieczenia > dla deweloperów
- Ustaw tryb dewelopera wł.
Przejdź do nowej kompilacji aparatu Unity ( folderu App ) i otwórz plik rozwiązania za pomocą programu Visual Studio.
W obszarze Konfiguracja rozwiązania wybierz pozycję Debuguj.
W polu Platforma rozwiązania wybierz pozycję x86, Maszyna zdalna.

Przejdź do menu Kompilacja i kliknij pozycję Wdróż rozwiązanie, aby załadować aplikację bezpośrednio do urządzenia HoloLens.
Aplikacja powinna teraz zostać wyświetlona na liście zainstalowanych aplikacji na urządzeniu HoloLens, które będą gotowe do uruchomienia.
Uwaga
Aby wdrożyć w immersywnym zestawie słuchawkowym, ustaw wartość Platforma rozwiązania na Komputer lokalny i ustaw wartość Konfiguracja na Debugowanie z wartością x86 jako platforma. Następnie wdróż na komputerze lokalnym, korzystając z menu Kompilacja, wybierając pozycję Wdróż rozwiązanie.
Zakończona aplikacja interfejsu API przetwarzanie obrazów
Gratulacje, utworzono aplikację rzeczywistości mieszanej, która wykorzystuje interfejs API usługi Azure przetwarzanie obrazów do rozpoznawania obiektów w świecie rzeczywistym i zapewnia pewność, co zostało zaobserwowane.

Ćwiczenia dodatkowe
Ćwiczenie 1
Podobnie jak w przypadku użycia parametru Tagi (jak pokazano w punkcie końcowym używanym w programie VisionManager), rozszerz aplikację, aby wykryć inne informacje; sprawdź, jakie inne parametry masz dostęp do elementu HERE.
Ćwiczenie 2
Wyświetl zwrócone dane platformy Azure w bardziej konwersacyjny i czytelny sposób, być może ukrywając liczby. Jakby bot mógł rozmawiać z użytkownikiem.