Criar conectores para Grupos do Microsoft 365
Com as aplicações do Microsoft Teams, pode adicionar o conector existente para os Grupos do Microsoft 365 ou criar um novo no Teams. Para saber mais, veja compilar seu próprio conector.
Veja o seguinte vídeo para saber como criar conectores para grupos do Microsoft 365:
Observação
Este tópico reflete a versão 2.0.x da biblioteca de cliente JavaScript do Microsoft Teams (TeamsJS). Se estiver a utilizar uma versão anterior, consulte a descrição geral da biblioteca do TeamsJS para obter orientações sobre as diferenças entre as versões mais recentes do TeamsJS e versões anteriores.
Adicionar um conector ao aplicativo Teams
Você pode criar um pacote e publicar seu conector como parte do envio do AppSource. Você pode distribuir seu conector registrado como parte do pacote de aplicativos do Teams. Para obter informações sobre pontos de entrada para o aplicativo Teams, consulte capacidades. Também pode fornecer o pacote diretamente aos utilizadores para carregamento no Teams.
Para distribuir o conector, registre-o no Painel do Desenvolvedor de Conectores.
Para que um conector funcione apenas no Teams, siga as instruções para submeter o conector no artigo Publicar a sua aplicação na Microsoft Teams Store . Caso contrário, um conector registado funciona em todos os produtos do Microsoft 365 que suportam aplicações, incluindo o Outlook e o Teams.
Importante
Seu conector é registrado depois que você seleciona Salvar no Painel do Desenvolvedor de Conectores. Se você quiser publicar seu conector no AppSource, siga as instruções em publique seu aplicativo Microsoft Teams no AppSource. Se você não quiser publicar seu aplicativo no AppSource, distribua-o diretamente para a organização. Após publicar os conectores para sua organização, nenhuma ação adicional será necessária no Painel do Conector.
Integrar a experiência de configuração
Os usuários podem concluir toda a experiência de configuração do conector sem precisar sair do cliente do Teams. Para obter a experiência, o Teams pode inserir sua página de configuração diretamente em um iframe. A sequência de operações é a seguinte:
O usuário seleciona o conector para iniciar o processo de configuração.
O usuário interage com a experiência da Web para concluir a configuração.
O usuário seleciona Salvar, que dispara um retorno de chamada no código.
Observação
- O código pode processar o evento de salvamento recuperando as configurações do webhook. Seu código armazena o webhook para postar eventos mais tarde.
- A experiência de configuração é carregada embutida no Teams.
Você pode reutilizar sua experiência de configuração da Web existente ou criar uma versão separada para ser hospedada especificamente no Teams. O seu código tem de incluir a biblioteca do TeamsJS. Isto dá ao seu código acesso às APIs para realizar operações comuns, tais como obter o contexto de utilizador, canal ou equipa, e iniciar fluxos de autenticação.
Para integrar a experiência de configuração:
Observação
A partir da biblioteca do TeamsJS v.2.0.0, as APIs no espaço de nomes de definições foram preteridas a favor de APIs equivalentes no espaço de nomes de páginas , incluindo pages.getConfig() e outras APIs no pages.config sub-espaço de nomes. Para obter mais informações, consulte Novidades no TeamsJS versão 2.x.x.
Inicialize o TeamsJS ao chamar
app.initialize().Chame
pages.config.setValidityState(true)para habilitar Salvar.Observação
Você deve chamar
microsoftTeams.pages.config.setValidityState(true)como uma resposta à seleção do usuário ou à atualização de campo.Registar
microsoftTeams.pages.config.registerOnSaveHandler()processador de eventos, que é chamado quando o utilizador seleciona Guardar.Chame
microsoftTeams.pages.config.setConfig()para salvar as configurações do conector. As configurações salvas também serão mostradas na caixa de diálogo de configuração se o usuário tentar atualizar uma configuração existente para o conector.Chame
microsoftTeams.pages.getConfig()para buscar propriedades de webhook, incluindo a URL.Observação
Você deve chamar
microsoftTeams.pages.getConfig()quando a página for carregada pela primeira vez em caso de reconfiguração.Registre
microsoftTeams.pages.config.registerOnRemoveHandler()manipulador de eventos, que é chamado quando o usuário remove o conector.
Esse evento oferece ao seu serviço a oportunidade de executar qualquer ação de limpeza.
O código a seguir fornece um HTML de exemplo para criar uma página de configuração de conector sem o atendimento ao cliente e suporte:
<h2>Send notifications when tasks are:</h2>
<div class="col-md-8">
<section id="configSection">
<form id="configForm">
<input type="radio" name="notificationType" value="Create" onclick="onClick()"> Created
<br>
<br>
<input type="radio" name="notificationType" value="Update" onclick="onClick()"> Updated
</form>
</section>
</div>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384-Q2Z9S56exI6Oz/ThvYaV0SUn8j4HwS8BveGPmuwLXe4CvCUEGlL80qSzHMnvGqee" crossorigin="anonymous"></script>
<script src="/Scripts/jquery-1.10.2.js"></script>
<script>
function onClick() {
pages.config.setValidityState(true);
}
await microsoftTeams.app.initialize();
pages.config.registerOnSaveHandler(function (saveEvent) {
var radios = document.getElementsByName('notificationType');
var eventType = '';
if (radios[0].checked) {
eventType = radios[0].value;
} else {
eventType = radios[1].value;
}
await pages.config.setConfig({
entityId: eventType,
contentUrl: "https://YourSite/Connector/Setup",
removeUrl:"https://YourSite/Connector/Setup",
configName: eventType
});
pages.getConfig().then(async (config) {
// We get the Webhook URL from config.webhookUrl which needs to be saved.
// This can be used later to send notification.
});
saveEvent.notifySuccess();
});
pages.config.registerOnRemoveHandler(function (removeEvent) {
alert("Removed" + JSON.stringify(removeEvent));
});
</script>
Para autenticar o usuário como parte do carregamento de sua página, consulte fluxo de autenticação para guias para integrar a entrada quando sua página for inserida.
Observação
Antes do TeamsJS v.2.0.0, o código tem de chamar microsoftTeams.authentication.registerAuthenticationHandlers() com o URL e os métodos de chamada de retorno com êxito ou falha antes de efetuar a chamada authenticate() devido a razões de compatibilidade entre clientes. A partir do TeamsJS v.2.0.0, registerAuthenticationHandlers foi preterido a favor de chamar diretamente authenticate() com os parâmetros de autenticação necessários.
getConfig propriedades de resposta
Observação
Os parâmetros devolvidos pela getConfig chamada são diferentes quando invoca este método a partir de um separador e diferem dos documentados na referência.
A tabela a seguir fornece os parâmetros e os detalhes de getConfig propriedades de resposta:
| Parâmetros | Detalhes |
|---|---|
entityId |
A ID da entidade, conforme definido pelo código ao chamar setConfig(). |
configName |
O nome da configuração, conforme definido pelo código ao chamar setConfig(). |
contentUrl |
A URL da página de configuração, conforme definido pelo código ao chamar setConfig(). |
webhookUrl |
O URL do webhook criado para o conector. Utilize o URL do webhook para POST estruturado JSON para enviar cartões para o canal. O webhookUrl é devolvido apenas quando a aplicação devolve dados com êxito. |
appType |
Os valores devolvidos podem ser mail, groupsou teams correspondentes ao Microsoft 365 Mail, Grupos do Microsoft 365 ou Teams. respetivamente. |
userObjectId |
O ID exclusivo correspondente ao utilizador do Microsoft 365 que iniciou a configuração do conector. Tem de estar protegido. Este valor pode ser utilizado para associar o utilizador no Microsoft 365, que configurou a configuração no seu serviço. |
Manipular edições
Seu código deve lidar com usuários que retornam para editar uma configuração de conector existente. Para fazer isso, chame microsoftTeams.pages.config.setConfig() durante a configuração inicial com os seguintes parâmetros:
entityIdé a ID personalizada que representa o que o usuário configurou e entendeu pelo seu serviço.configNameé um nome que o código de configuração pode recuperar.contentUrlé uma URL personalizada que é carregada quando um usuário edita uma configuração de conector existente.
Essa chamada é feita como parte do manipulador de eventos de salvamento. Em seguida, quando o é carregado, o contentUrl código tem de chamar getConfig() para pré-preencher quaisquer definições ou formulários na interface de utilizador de configuração.
Lidar com remoções
Você pode executar um manipulador de eventos quando o usuário remove uma configuração de conector existente. Registre esse manipulador chamando microsoftTeams.pages.config.registerOnRemoveHandler(). Esse manipulador é usado para executar operações de limpeza, como a remoção de entradas de um banco de dados.
Incluir o conector no manifesto da aplicação
Transfira o manifesto de aplicação gerado automaticamente (anteriormente denominado manifesto de aplicação do Teams) a partir do Portal do Programador. Execute as seguintes etapas antes de testar ou publicar o aplicativo:
- Incluir dois ícones.
- Modifique a
iconsparte no ficheiro de manifesto da aplicação para incluir os nomes de ficheiro dos ícones em vez de URLs.
O exemplo de manifest.json seguinte contém os elementos necessários para testar e submeter a aplicação:
Observação
Substitua id e connectorId no exemplo a seguir com o GUID do conector.
Exemplo de manifest.json com conector
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
"id": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"version": "1.0",
"developer": {
"name": "Publisher",
"websiteUrl": "https://www.microsoft.com",
"privacyUrl": "https://www.microsoft.com",
"termsOfUseUrl": "https://www.microsoft.com"
},
"description": {
"full": "This is a small sample app we made for you! This app has samples of all capabilities Microsoft Teams supports.",
"short": "This is a small sample app we made for you!"
},
"icons": {
"outline": "sampleapp-outline.png",
"color": "sampleapp-color.png"
},
"connectors": [
{
"connectorId": "e9343a03-0a5e-4c1f-95a8-263a565505a5",
"scopes": [
"team"
]
}
],
"name": {
"short": "Sample App",
"full": "Sample App"
},
"accentColor": "#FFFFFF",
"needsIdentity": "true"
}
Testar seu conector
Para testar seu conector, carregue-o em uma equipe com qualquer outro aplicativo. Pode criar um pacote de .zip com o ficheiro de manifesto da aplicação a partir dos dois ficheiros de ícone e do Dashboard do Programador de Conectores, modificado conforme indicado em Incluir o conector no manifesto da aplicação.
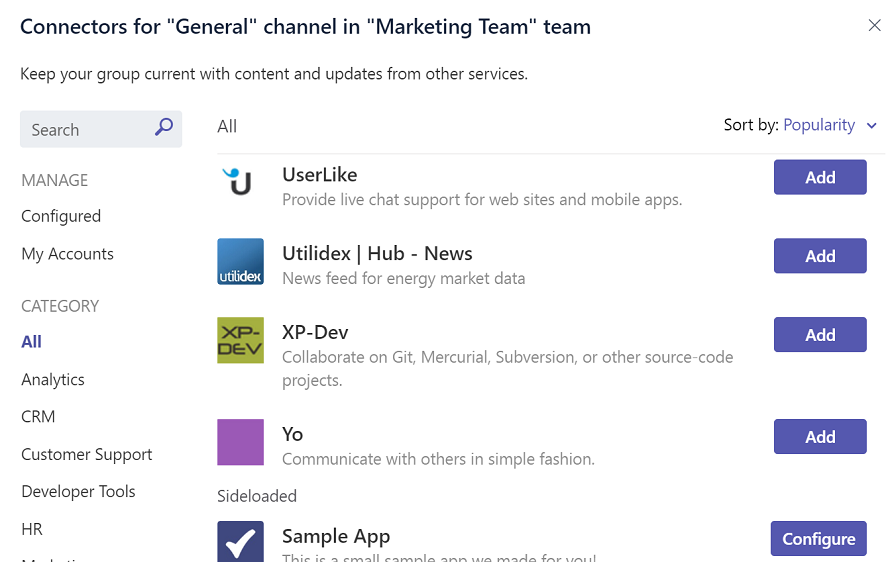
Depois de carregar o aplicativo, abra a lista de conectores de qualquer canal. Role até a parte inferior para ver o aplicativo na seção Carregado.

Observação
O fluxo ocorre inteiramente no Teams como uma experiência alojada.
Para verificar se a ação HttpPOST está funcionando corretamente, envie mensagens ao conector.
Siga o guia passo a passo para criar e testar os conectores no teams.
Distribuir webhook e conector
Crie Webhooks recebidos diretamente para a sua equipa.
Adicione uma página de configuração e publique o webhook recebido num conector para grupos do Microsoft 365.
Empacote e publique seu conector como parte do sua entrega AppSource.
Exemplo de código
A tabela a seguir fornece o nome do exemplo e sua descrição:
| Nome de exemplo | Descrição | .NET | Node.js |
|---|---|---|---|
| Notificação DE TODO do Conector | Este exemplo mostra um conector para os Grupos do Microsoft 365, que gera e envia notificações para o canal do Teams. | View | Exibir |
| Exemplo de conectores genéricos | Este exemplo mostra um conector genérico que é fácil de personalizar para qualquer sistema que suporte webhooks. | NA | View |
Guias passo a passo
Siga o a guia passo a passo para criar e testar o conector no Teams.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de