Comece a usar os projetos do Azure AI Foundry no VS Code (Versão prévia)
Importante
Os itens marcados (versão prévia) neste artigo estão atualmente em versão prévia pública. Essa versão prévia é fornecida sem um contrato de nível de serviço e não recomendamos isso para cargas de trabalho de produção. Alguns recursos podem não ter suporte ou podem ter restrição de recursos. Para obter mais informações, consulte Termos de Uso Complementares de Versões Prévias do Microsoft Azure.
O Azure AI Foundry oferece suporte ao desenvolvimento no VS Code - Desktop e Web. Em cada cenário, a instância do VS Code é conectada remotamente a um contêiner personalizado predefinido em execução em uma máquina virtual, também conhecida como uma instância de computação.
Inicie o VS Code do Azure AI Foundry
Vá para o Azure AI Foundry.
Abra seu projeto no portal do Azure AI Foundry.
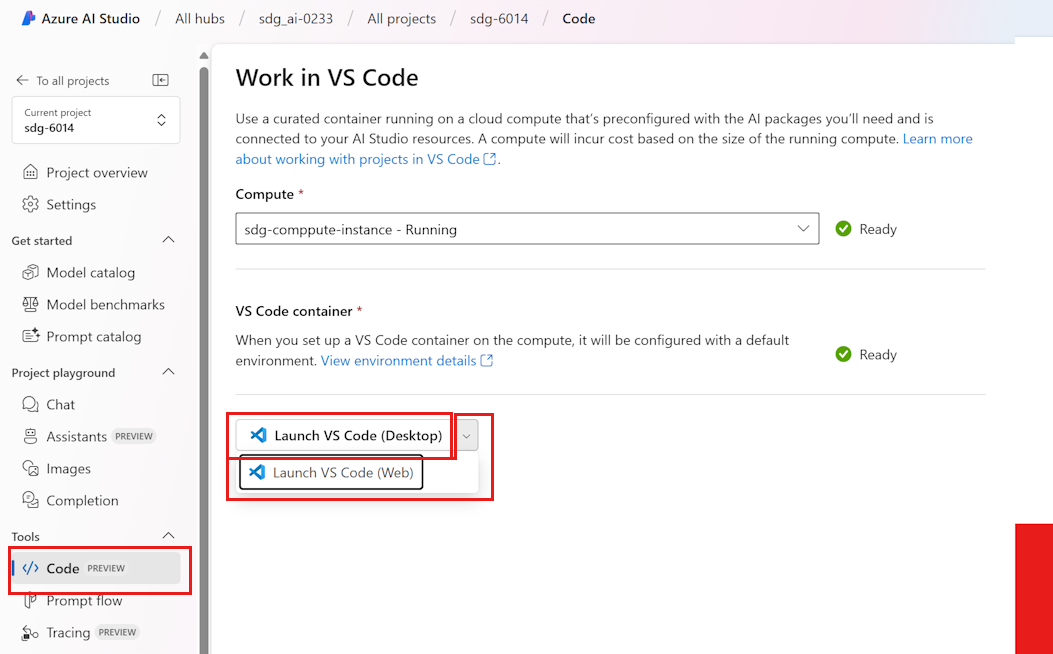
No menu à esquerda, selecione Código.
Selecione o contêiner do VS Code.
Em Computação, selecione uma instância de computação existente ou crie uma.
- Escolha uma instância de computação a ser usada. Se ela for interrompida, selecione Iniciar computação e aguarde até que ela mude para Em execução. Você verá o status Pronto quando a computação estiver pronta para uso.
- Se você não tem uma instância de computação, selecione Criar computação. Em seguida, insira um nome, os detalhes de computação e selecione Criar computação. Aguarde até que a instância de computação esteja pronta.
Em Contêiner do VS Code, selecione Configurar contêiner assim que o botão for habilitado. Isso vai configurar o contêiner na computação para você. A configuração do contêiner pode demorar alguns minutos para ser concluída. Depois de configurar o contêiner pela primeira vez, você poderá iniciá-lo diretamente nas próximas vezes. Talvez seja necessário autenticar sua computação quando solicitado. Quando a instalação for concluída, você verá o status Pronto.
Aviso
Mesmo se você habilitar o desligamento ocioso na instância de computação, o desligamento ocioso não ocorrerá para qualquer computação configurada com esse contêiner personalizado do VS Code. Isso é para garantir que a computação não seja desligada inesperadamente enquanto você estiver trabalhando dentro de um contêiner.
Quando o contêiner estiver pronto, inicie o VS Code:
- Se quiser trabalhar em sua instância local do VS Code, selecione Iniciar no VS Code (Desktop). Uma nova instância local do VS Code será aberta no computador local.
- Se, em vez disso, quiser trabalhar no navegador, selecione a seta suspensa e escolha Iniciar no VS Code (Web). Uma nova guia do navegador conectada ao vscode.dev é aberta.
A estrutura da pasta de contêiner personalizado
Nossos ambientes de desenvolvimento predefinidos são baseados em um contêiner do Docker que tem os SDKs de IA do Azure, o SDK de prompt flow e outras ferramentas. O ambiente é configurado para executar o Visual Studio Code remotamente dentro do contêiner. O contêiner é definido de maneira semelhante a esse Dockerfile e se baseia na Imagem de Contêiner de Desenvolvimento Python 3.10 da Microsoft.
O explorador de arquivos é aberto no diretório de projeto específico que você iniciou no portal do Azure AI Foundry.
O contêiner é configurado com a hierarquia de pastas da IA do Azure (diretório afh), que foi criado para orientar você dentro do contexto de desenvolvimento atual e ajudar a usar o código, os dados e os arquivos compartilhados com mais eficiência. Esse diretório afh abriga seus projetos do Azure AI Foundry, e cada projeto tem um diretório de projeto dedicado que inclui as pastas code, data, e shared.
Essa tabela resume a estrutura da pasta:
| Pasta | Descrição |
|---|---|
code |
Use para trabalhar com repositórios git ou arquivos de código local. A pasta code é um local de armazenamento diretamente na instância de computação e com desempenho para repositórios grandes. É o local ideal para clonar seus repositórios git ou, de outra forma, trazer ou criar seus arquivos de código. |
data |
Use para armazenar arquivos de dados locais. Recomendamos que você use a pasta data para armazenar e referenciar dados locais de forma consistente. |
shared |
Use para trabalhar com os arquivos e ativos compartilhados de um projeto, como prompt flows. Por exemplo, shared\Users\{user-name}\promptflow é onde você encontra os prompt flows do projeto. |
Importante
É recomendável que você trabalhe nesse diretório do projeto. Arquivos, pastas e repositórios incluídos no diretório do projeto persistem no computador host (sua instância de computação). Os arquivos armazenados no código e nas pastas de dados persistirão mesmo quando a instância de computação for interrompida ou reiniciada, mas serão perdidos se a computação for excluída. No entanto, os arquivos compartilhados são salvos na conta de armazenamento do hub e, portanto, não serão perdidos se a instância de computação for excluída.
Trabalhando com prompt flows
Você pode criar e referenciar prompt flows, além de trabalhar com eles.
Os prompt flows já criados no portal do Azure AI Foundry podem ser encontrados em shared\Users\{user-name}\promptflow. Você também pode criar fluxos na pasta code ou shared.
O prompt flow usa automaticamente as conexões do Azure AI Foundry às quais seu projeto tem acesso.
Você também pode trabalhar com a extensão do prompt flow no VS Code, que é pré-instalado nesse ambiente. Nesta extensão, você pode definir o provedor de conexão para o projeto. Consulte consumo de conexões de IA do Azure.
Para saber mais, confira funcionalidades do prompt flow.
Usar modelos de aplicativo de IA
Os modelos de aplicativo de IA são vinculados do lado direito da guia Código do projeto. Estes amostras explicam como usar os SDKs de IA do Azure para:
- Configurar seu ambiente de desenvolvimento e conectar-se aos recursos existentes
- Inserir seu código de aplicativo personalizado
- Executar avaliações
- Implantar o código
Para provisionar um conjunto totalmente novo de recursos, incluindo um novo hub e projeto, e implantar esses aplicativos de exemplo, use o Azure Developer CLI (AZD) no ambiente de desenvolvimento local.
Usar isolamento de rede
Se o seu projeto do Azure AI Foundry estiver configurado para o isolamento de rede, talvez você precise abrir portas para a internet. Para obter mais informações, acesse Como configurar o isolamento de rede.
Comentários
Se você planeja trabalhar em vários diretórios de código e de dados ou vários repositórios, poderá usar o recurso de explorador de arquivos raiz dividida no Visual Studio Code. Para testar esse recurso, siga essas etapas:
- Tecle Ctrl+Shift+P para abrir a paleta de comandos. Pesquise e selecione Workspaces: adicionar Pasta ao Workspace.
- Selecione a pasta do repositório que você deseja carregar. Você deverá ver uma nova seção no explorador de arquivos para a pasta que você abriu. Se isso for um repositório, agora você poderá trabalhar com o controle do código-fonte no Visual Studio Code.
- Se você quiser salvar essa configuração para sessões de desenvolvimento futuras, tecle novamente Ctrl+Shift+P e selecione Workspaces: salvar Workspace como. Essa ação salva um arquivo de configuração na pasta atual.
Para ver modelos de aplicativo e amostras do SDK na sua linguagem de programação preferida, confira Desenvolver aplicativos que usam os serviços de IA do Azure.