Mostrar direções de A para B
Este artigo mostra como fazer uma solicitação de rota e mostrar a rota no mapa.
Há duas maneiras de fazer isso. A primeira maneira é consultar a API Obter Direções de Rota usando o SDK REST do TypeScript @azure-rest/maps-route. A segunda maneira é usar uma API de Fetch para fazer uma solicitação de pesquisa para a API Obter Trajetos de Roteiros. Ambas as abordagens são descritas neste artigo.
Consultar a rota por meio do SDK REST
import * as atlas from "azure-maps-control";
import MapsRoute, { toColonDelimitedLatLonString } from "@azure-rest/maps-route";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Route client.
const client = MapsRoute(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Get the coordinates of the start and end points.
const coordinates = [
[startPoint.geometry.coordinates[1], startPoint.geometry.coordinates[0]],
[endPoint.geometry.coordinates[1], endPoint.geometry.coordinates[0]]
];
// Get the route directions between the start and end points.
const response = await client.path("/route/directions/{format}", "json").get({
queryParameters: {
query: toColonDelimitedLatLonString(coordinates)
}
});
// Get the GeoJSON feature collection of the route.
const data = getFeatures(response.body.routes);
// Add the route data to the data source.
dataSource.add(data);
// Update the map view to center over the route.
map.setCamera({
bounds: data.bbox,
padding: 40
});
});
};
/**
* Helper function to convert a route response into a GeoJSON FeatureCollection.
*/
const getFeatures = (routes) => {
const bounds = [];
const features = routes.map((route, index) => {
const multiLineCoords = route.legs.map((leg) => {
return leg.points.map((coord) => {
const position = [coord.longitude, coord.latitude];
bounds.push(position);
return position;
});
});
// Include all properties on the route object except legs.
// Legs is used to create the MultiLineString, so we only need the summaries.
// The legSummaries property replaces the legs property with just summary data.
const props = {
...route,
legSummaries: route.legs.map((leg) => leg.summary),
resultIndex: index
};
delete props.legs;
return {
type: "Feature",
geometry: {
type: "MultiLineString",
coordinates: multiLineCoords
},
properties: props
};
});
return {
type: "FeatureCollection",
features: features,
bbox: new atlas.data.BoundingBox.fromLatLngs(bounds)
};
};
document.body.onload = onload;
No exemplo de código anterior, o primeiro bloco constrói um objeto de mapa e define o mecanismo de autenticação para usar o Microsoft Entra ID. Você pode ver Criar um mapa para obter instruções.
O segundo bloco de código cria um objeto que implementa a interface TokenCredential para autenticar solicitações HTTP ao Azure Mapas com o token de acesso. Em seguida, ele passa o objeto da credencial para MapsRoute e cria uma instância do cliente.
O terceiro bloco de código cria e adiciona um objeto DataSource ao mapa.
O quarto bloco de código cria o objeto inicial e final pontos e adiciona-os ao objeto dataSource.
Uma linha é um Recurso para LineString. Um LineLayer renderiza objetos de linha agrupados no DataSource como linhas no mapa. O quarto bloco de código cria e adiciona uma camada de linha ao mapa. Consulte as propriedades de uma camada de linhas em LinestringLayerOptions.
Uma camada de símbolo usa texto ou ícones para renderizar dados com base em ponto encapsulados na DataSource. Os textos ou os ícones são renderizados como símbolos no mapa. O quinto bloco de código cria e adiciona uma camada de símbolo ao mapa.
O sexto bloco de código consulta o serviço de roteamento do Azure Mapas, que faz parte do cliente MapsRoute. Uma solicitação GET é usada para obter uma rota entre os pontos inicial e final. Uma coleção de recursos GeoJSON da resposta é então extraída usando uma função auxiliar getFeatures() e adicionada à fonte de dados. Em seguida, renderiza a resposta como uma rota no mapa. Para mais informações sobre como adicionar uma linha ao mapa, consulte Adicionar uma linha no mapa.
O último bloco de código define os limites do mapa usando a propriedade setCamera do Map.
A consulta de rota, as fonte de dados, o símbolo, as camadas de linha e os limites da câmera são criados dentro do ouvinte de eventos. Essa estrutura de código garante que os resultados sejam exibidos somente depois que o mapa for totalmente carregado.
Consultar a rota por meio da API de busca
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Send a request to the route API
let url = "https://atlas.microsoft.com/route/directions/json?";
url += "&api-version=1.0";
url +=
"&query=" +
startPoint.geometry.coordinates[1] +
"," +
startPoint.geometry.coordinates[0] +
":" +
endPoint.geometry.coordinates[1] +
"," +
endPoint.geometry.coordinates[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const bounds = [];
const route = response.routes[0];
// Create an array to store the coordinates of each turn
let routeCoordinates = [];
route.legs.forEach((leg) => {
const legCoordinates = leg.points.map((point) => {
const position = [point.longitude, point.latitude];
bounds.push(position);
return position;
});
// Add each turn coordinate to the array
routeCoordinates = routeCoordinates.concat(legCoordinates);
});
// Add route line to the dataSource
dataSource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates)));
// Update the map view to center over the route.
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
No exemplo de código anterior, o primeiro bloco de código constrói um objeto de mapa e define o mecanismo de autenticação para usar o Microsoft Entra ID. Você pode ver Criar um mapa para obter instruções.
O segundo bloco de código cria e adiciona um objeto DataSource ao mapa.
O terceiro bloco de código cria os pontos de início e destino para a rota. Em seguida, ele os adiciona à fonte de dados. Para obter mais informações, confira Adicionar uma marca no mapa.
Um LineLayer renderiza objetos de linha agrupados no DataSource como linhas no mapa. O quarto bloco de código cria e adiciona uma camada de linha ao mapa. Consulte as propriedades de uma camada de linha em LineLayerOptions.
Uma camada de símbolo usa texto ou ícones para renderizar dados com base em ponto encapsulados na DataSource como símbolos no mapa. O quinto bloco de código cria e adiciona uma camada de símbolo ao mapa. Veja as propriedades de uma camada de símbolo em SymbolLayerOptions.
O próximo bloco de código usa a API de Fetch para fazer uma solicitação de pesquisa para Obter Trajetos de Roteiros. A resposta então é analisada. Se a resposta foi bem-sucedida, as informações de latitude e longitude serão usadas para criar uma matriz uma linha conectando esses pontos. Os dados de linha são então adicionados à fonte de dados para renderizar a rota no mapa. Para obter mais informações, confira Adicionar uma linha no mapa.
O último bloco de código define os limites do mapa usando a propriedade setCamera do Map.
A consulta de rota, as fonte de dados, o símbolo, as camadas de linha e os limites da câmera são criados dentro do ouvinte de eventos. Novamente, queremos garantir que os resultados sejam exibidos depois que o mapa for totalmente carregado.
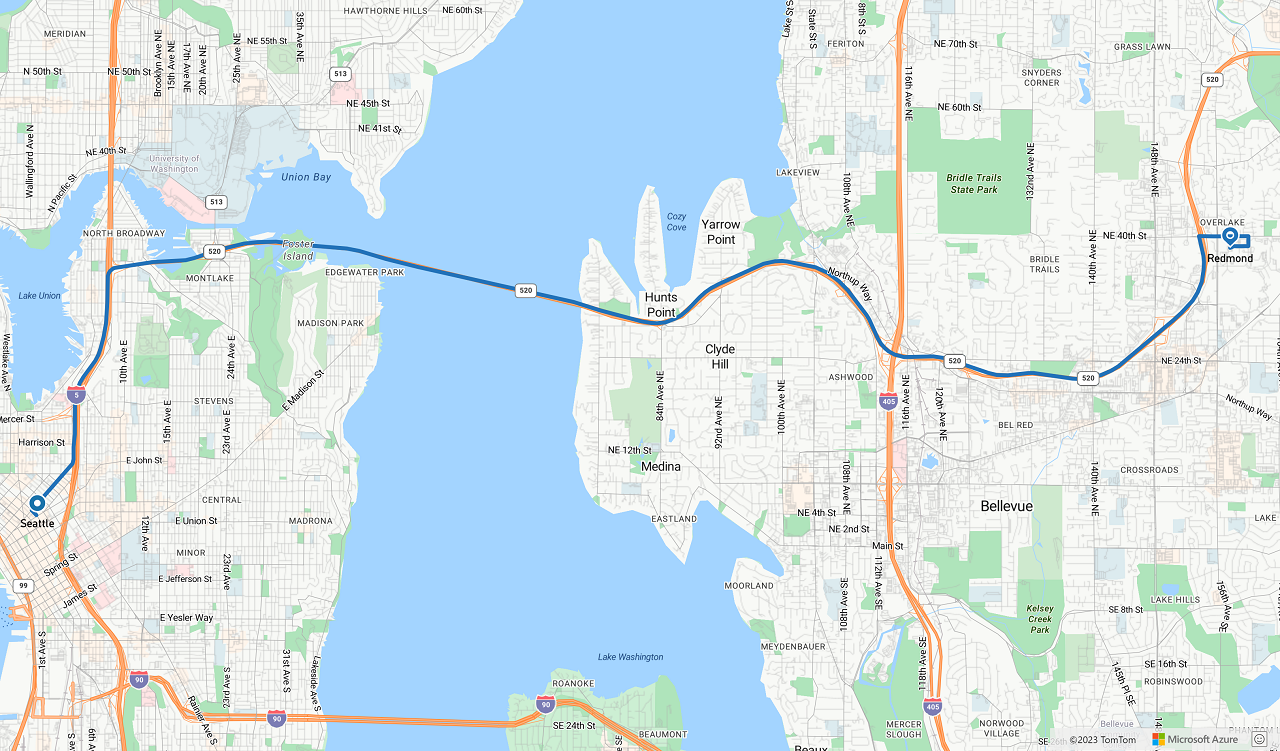
A imagem a seguir é uma captura de tela que mostra os resultados dos dois exemplos de código.

Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter exemplos de código completo: