Usar Markdown no Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Importante

Selecione a versão deste artigo que corresponde à sua plataforma e versão. O seletor de versão está acima do índice. pesquise sua plataforma e versão do Azure DevOps.
Neste artigo, encontre diretrizes básicas de sintaxe para usar o Markdown nos recursos do Azure DevOps e no wiki Markdown. Você pode usar convenções comuns de Markdown e extensões com sabor de GitHub.
Use o Markdown para adicionar formatação, tabelas, imagens e muito mais às páginas do projeto, arquivos README, painéis, solicitações de pull, wikis e assim por diante.
Nem toda a sintaxe Markdown tem suporte em todos os recursos do Azure DevOps. A tabela a seguir é vinculada a cada seção de sintaxe básica neste artigo e destaca quais recursos dão suporte a ela.
Para obter mais informações, consulte Definição de Concluído (quadro), widget Markdown, solicitação de pull, arquivos README e wiki.
Cabeçalhos
Estruture seu conteúdo usando cabeçalhos. Os cabeçalhos segmentam conteúdo mais longo, facilitando a leitura.
Para definir um título, inicie uma linha com um caractere #de hash . Organize suas observações com subtítulos iniciando uma linha com mais caracteres de hash, por exemplo, ####. Você pode usar até seis níveis de títulos.
Exemplo:
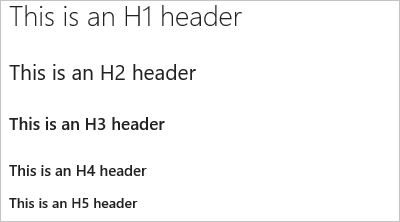
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Resultado:

Parágrafos e quebras de linha
Suportado em: Definição de Concluído | Widget Markdown | Solicitações de pull | Arquivos README | Wikis
Facilite a leitura do texto dividindo-o em parágrafos ou quebras de linha.
Solicitações de pull
Em comentários de solicitação de pull, selecione Enter para inserir uma quebra de linha e iniciar o texto em uma nova linha.
Exemplo - comentário de solicitação de pull:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Resultado:
Adicione linhas entre o texto com a tecla Enter .
Seu texto fica melhor espaçado e facilita a leitura.
Arquivos ou widgets Markdown
Em um arquivo Markdown ou widget, insira dois espaços antes da quebra de linha e selecione Enter para iniciar um novo parágrafo.
Exemplo - Arquivo ou widget Markdown:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Resultado:
Adicione dois espaços antes do final da linha e selecione Enter.
Um espaço é adicionado entre os parágrafos.
Blockquotes
Cite comentários ou textos anteriores para definir o contexto do seu comentário ou texto. Cite linhas únicas de texto antes > do texto. Use muitos > caracteres para aninhar o texto citado. Cite blocos de linhas de texto usando o mesmo nível de > em várias linhas.
Exemplo:
> Single line quote >> Nested quote >> multiple line >> quote
Resultado:

Regras horizontais
Para adicionar uma régua horizontal, adicione uma linha que seja uma série de traços ---. A linha acima da linha que contém o --- deve estar em branco.
Exemplo:
above ---- below
Resultado:
acima
abaixo
Ênfase (negrito, itálico, tachado)
Suportado em: Definição de Concluído | Widget Markdown | Solicitações de pull | Arquivos README | Wikis
Você pode enfatizar o texto aplicando negrito, itálico ou tachado aos caracteres:
- Para aplicar itálico: envolva o texto com um asterisco
*ou sublinhado_ - Para aplicar negrito: envolva o texto entre dois asteriscos
**. - Para aplicar tachado: envolva o texto com caracteres de duplo til
~~.
Combine esses elementos para dar ênfase ao texto.
Observação
Não há sintaxe Markdown que dê suporte a texto sublinhado. Em uma página wiki, você pode usar a tag HTML <u> para gerar texto sublinhado. Por exemplo, <u>underlined text</u> produz texto sublinhado.
Exemplo:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Resultado:
Use ênfase em comentários para expressar opiniões fortes e indicar correções
Textoem negrito e itálico Texto em negrito e tachado
Realce de código
Realce segmentos de código sugeridos usando blocos de realce de código.
Para indicar uma extensão de código, envolva-a com três aspas de acento grave (```) em uma nova linha no início e no final do bloco. Para indicar o código embutido, envolva-o com uma aspa de acento grave (`).
O realce de código inserido no widget Markdown renderiza o código como texto pré-formatado sem formatação.
Exemplo:
``` sudo npm install vsoagent-installer -g ```
Resultado:
sudo npm install vsoagent-installer -g
Exemplo:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Resultado:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Em um arquivo Markdown, o texto com quatro espaços no início da linha é convertido automaticamente em um bloco de código.
Defina um identificador de idioma para o bloco de código para habilitar o realce de sintaxe para qualquer um dos idiomas suportados em highlightjs.
``` language code ```
Mais exemplos:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
Sugira mudanças
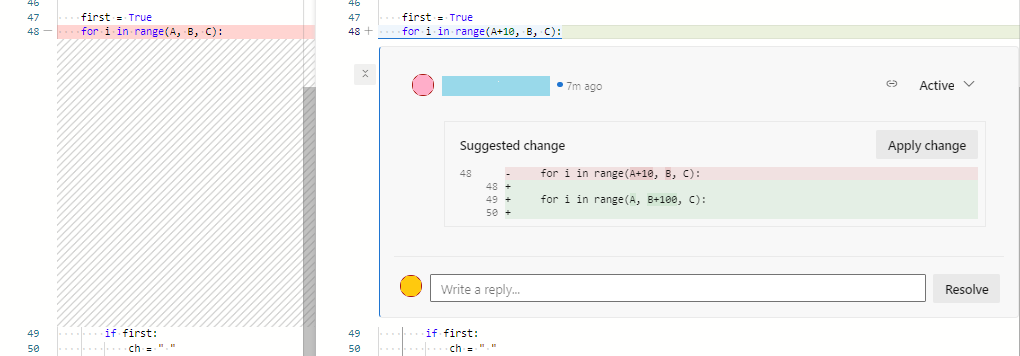
Em solicitações de pull, você pode usar comentários para sugerir texto de substituição para uma ou mais linhas em um arquivo. Os usuários podem aplicar facilmente a alteração sugerida selecionando Aplicar alteração. Essa ação resulta na confirmação da alteração na solicitação de pull.
O realce de código inserido no widget Markdown renderiza o código no formato diff com linha prefixada por '-' e '+'.
Exemplo:
```suggestion for i in range(A, B+100, C): ```

Para obter mais informações, consulte Sugerir alterações nos comentários.
Tabelas
Organize dados estruturados com tabelas. As tabelas são especialmente úteis para descrever parâmetros de função, métodos de objeto e outros dados com um nome claro para mapeamento de descrição.
- Coloque cada linha da tabela em sua própria linha.
- Separe as células da tabela usando o caractere
|de barra vertical . - Para usar um caractere de barra vertical em uma tabela, você deve escapar com uma barra
\|invertida . - As duas primeiras linhas de uma tabela definem os cabeçalhos das colunas e o alinhamento dos elementos na tabela.
- Use dois-pontos (
:) ao dividir o cabeçalho e o corpo das tabelas para especificar o alinhamento da coluna (esquerda, centro, direita). - Para iniciar uma nova linha, use a tag de quebra HTML (
<br/>) (funciona dentro de um Wiki, mas não em outro lugar). - Certifique-se de terminar cada linha com um retorno de carro (CR) ou avanço de linha (LF).
- Você deve inserir um espaço em branco antes e depois do item de trabalho ou PR (solicitação de pull) mencionado dentro de uma célula da tabela.
Exemplo:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Resultado:
| Título 1 | Título 2 | Título 3 |
|---|---|---|
| Célula A1 | Célula A2 | Célula A3 |
| Célula B1 | Célula B2 | Célula B3 segunda linha do texto |
Listas
Use listas para organizar itens relacionados. Você pode adicionar listas ordenadas com números ou listas não ordenadas apenas com marcadores. As listas ordenadas começam com um número seguido por um ponto para cada item da lista. As listas não ordenadas começam com um -.
Comece cada item de lista em uma nova linha. Em um arquivo ou widget Markdown, insira dois espaços antes da quebra de linha para iniciar um novo parágrafo ou insira duas quebras de linha consecutivamente para iniciar um novo parágrafo.
Listas numeradas ou ordenadas
Exemplo:
1. First item.
1. Second item.
1. Third item.
Resultado:
- Primeiro item.
- Segundo item.
- Terceiro item.
Listas com marcadores
Exemplo:
- Item 1
- Item 2
- Item 3
Resultado:
- Item 1
- Item 2
- Item 3
Listas aninhadas
Exemplo:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Resultado:
- Primeiro item.
- Item 1
- Item 2
- Item 3
- Segundo item.
- Item aninhado 1
- Item aninhado 1
- Item aninhado 2
- Item aninhado 3
- Item aninhado 2
- Item aninhado 3
- Item aninhado 1
Links
Em comentários de solicitação de pull e wikis, as URLs HTTP e HTTPS são formatadas automaticamente como links. Você pode vincular a itens de trabalho inserindo a # chave e uma ID de item de trabalho e, em seguida, escolhendo o item de trabalho na lista.
Evite sugestões automáticas para itens de trabalho prefixando # com uma barra invertida (\). Essa ação pode ser útil se você quiser usar # para códigos hexadecimais coloridos.
Em arquivos e widgets Markdown, você pode definir hiperlinks de texto para sua URL usando a sintaxe padrão do link Markdown:
[Link Text](Link URL)
Quando você vincula a outra página Markdown no mesmo repositório Git ou TFVC (Controle de Versão do Team Foundation), o destino do link pode ser um caminho relativo ou um caminho absoluto no repositório.
Links suportados para páginas de boas-vindas:
- Caminho relativo:
[text to display](target.md) - Caminho absoluto no Git:
[text to display](/folder/target.md) - Caminho absoluto no TFVC:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Links compatíveis com o widget Markdown:
- URL:
[text to display](http://address.com)
Links suportados para Wiki:
- Caminho absoluto das páginas Wiki:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Observação
- Não há suporte para links para documentos em compartilhamentos de arquivos usando
file://para fins de segurança. - Para obter informações sobre como especificar links relativos de uma página de boas-vindas ou widget Markdown, consulte Links relativos de controle do código-fonte.
Exemplo:
[C# language reference](/dotnet/csharp/language-reference/)
Resultado:
Links relativos de controle do código-fonte
Os links para arquivos de controle do código-fonte são interpretados de forma diferente, dependendo se você os especifica em uma página de boas-vindas ou em um widget Markdown. O sistema interpreta as ligações relativas da seguinte forma:
- Página de boas-vindas: relativa à raiz do repositório de controle do código-fonte no qual a página de boas-vindas existe
- Widget Markdown: em relação à base de URL da coleção de projetos de equipe
Por exemplo:
| Página de boas-vindas | Equivalente ao widget Markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/tfvc Bem-vindo/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/tfvc Bem-vindo/page-2.md |
Links de ancoragem
Nos arquivos Markdown, as IDs de âncora são atribuídas a todos os títulos quando renderizadas como HTML. Os links de âncora também suportam caracteres especiais. O ID é o texto do título, com os espaços substituídos por traços (-) e todas as letras minúsculas. As seguintes convenções se aplicam aos links âncora:
- Sinais de pontuação e espaços em branco à esquerda em um nome de arquivo são ignorados
- Letras maiúsculas convertem em letras minúsculas
- Espaços entre letras são convertidos em traços (-)
Exemplo:
###Link to a heading in the page
Resultado:
A sintaxe de um link âncora para uma seção...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
O ID é todo em minúsculas e o link diferencia maiúsculas de minúsculas, portanto, certifique-se de usar letras minúsculas, mesmo que o título use maiúsculas.
Você também pode fazer referência a títulos em outro arquivo Markdown:
[text to display](./target.md#heading-id)
No wiki, você também pode fazer referência ao título em outra página:
[text to display](/page-name#section-name)
Imagens
Para destacar problemas ou tornar as coisas mais interessantes, você pode adicionar imagens e GIFs animados aos seguintes aspectos de suas solicitações de pull.
- Comentários
- Arquivos Markdown
- Páginas wiki
Use a seguinte sintaxe para adicionar uma imagem:

Exemplo:

Resultado:
O caminho para o arquivo de imagem pode ser um caminho relativo ou o caminho absoluto no Git ou TFVC, assim como o caminho para outro arquivo Markdown em um link.
- Caminho relativo:
 - Caminho absoluto no Git:
 - Caminho absoluto no TFVC:
 - Redimensionar imagem:
IMAGE_URL =WIDTHxHEIGHTObservação
Certifique-se de incluir um espaço antes do sinal de igual.
- Exemplo:
 - Também é possível especificar apenas a LARGURA deixando de fora o valor da ALTURA:
IMAGE_URL =WIDTHx
- Exemplo:
Lista de verificação ou lista de tarefas
Listas de tarefas leves são ótimas maneiras de acompanhar o progresso em suas tarefas como criador ou revisor de pull request na descrição de PR ou em uma página wiki. Selecione a barra de ferramentas Markdown para começar ou aplique o formato ao texto selecionado.
Use [ ] ou [x] para apoiar listas de verificação. Preceda a lista de verificação com um ou -<space> 1.<space> (qualquer numeral).
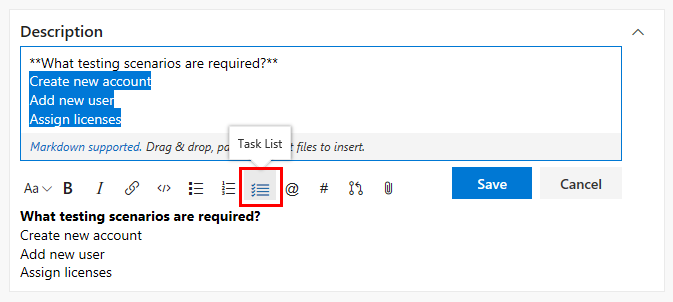
Exemplo - Aplicar o Markdown da lista de tarefas a uma lista realçada

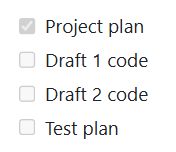
Para marcar itens como concluídos marcando as caixas, você precisa editar manualmente o markdown e modificar a sintaxe depois de adicionar uma lista de tarefas.

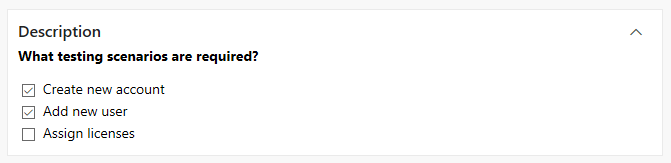
Exemplo - Formatar uma lista como uma lista de tarefas
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Resultado:

Observação
Não há suporte para uma lista de verificação em uma célula da tabela.
Emoji
Em comentários de solicitação de pull e páginas wiki, você pode usar emojis para adicionar caracteres e reagir aos comentários na solicitação. Digite o que você está sentindo cercado por : caracteres para obter um emoji correspondente em seu texto. Suportamos a maioria dos emojis.
Exemplo:
:smile: :angry:
Resultado:

Para escapar dos emojis, coloque-os entre eles usando o caractere '.
Exemplo:
`:smile:` `:)` `:angry:`
Resultado:
:smile: :) :angry:
Ignorar ou escapar da sintaxe Markdown para inserir caracteres específicos ou literais
Sintaxe
Exemplo/notas
Para inserir um dos seguintes caracteres, prefixe com uma \(barra invertida).
\barra invertida
`, acento grave
_enfatizar
{}, chaves
[]Colchetes
()parênteses
#, marca de hash
+, sinal -de mais , sinal de menos (hífen) ., ponto
!, ponto *de exclamação , asterisco
Alguns exemplos de inserção de caracteres especiais:
Digite \\ para obter \
Digite \_ para obter _
Entre \# para obter #
Digite \( para obter ( Digite \. para obter .
Entre \! para obter !
Digite \* para obter *
Anexos
Em comentários de solicitação de pull e páginas wiki, você pode anexar arquivos para ilustrar seu ponto de vista ou para fornecer um raciocínio mais detalhado por trás de suas sugestões. Para anexar um arquivo, arraste-o e solte-o no campo de comentário ou na experiência de edição da página wiki. Você também pode selecionar o clipe de papel no canto superior direito da caixa de comentários ou no painel de formatação em sua página wiki.

Se você tiver uma imagem na área de transferência, poderá colá-la na caixa de comentários ou na página wiki e ela será renderizada diretamente no comentário ou na página wiki.
Anexar arquivos que não são de imagem cria um link para o arquivo em seu comentário. Para alterar o texto exibido no link, atualize o texto de descrição entre os colchetes. Os arquivos de imagem anexados são renderizados diretamente em seu comentário ou páginas wiki. Salve ou atualize seu comentário ou página wiki com um anexo. Em seguida, você pode ver a imagem anexada e selecionar links para baixar os arquivos anexados.
Os anexos são compatíveis com os seguintes formatos de arquivo:
| Tipo | Formatos de arquivo |
|---|---|
| Código | CS (.cs), Linguagem de Marcação Extensível (.xml), Notação de Objeto JavaScript (.json), Linguagem de Marcação de Hipertexto (.html, .htm), Camada (.lyr), Script do Windows PowerShell (.ps1), Arquivo Roshal (.rar), Conexão de Área de Trabalho Remota (.rdp), Linguagem de Consulta Estruturada (.sql) – Observação: Anexos de código não são permitidos em comentários de PR |
| Arquivos compactados | ZIP (.zip) e GZIP (.gz) |
| Documentos | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc e .docx), Excel (.xls, .xlsx e .csv) e Powerpoint (.ppt e .pptx), arquivos de texto (.txt) e PDFs (.pdf) |
| Imagens | PNG (.png), GIF (.gif), JPEG (.jpeg e .jpg), Ícones (.ico) |
| Visio | VSD (.vsd e .vsdx) |
| Vídeo | MOV (.mov), MP4 (.mp4) |
Observação
Nem todos os formatos de arquivo têm suporte em solicitações de pull, como arquivos de Mensagem do Microsoft Office (.msg).
Notação matemática e caracteres
Oferecemos suporte à notação KaTeX embutida e em bloco em páginas wiki e solicitações pull. Consulte os seguintes elementos suportados:
- Símbolos
- Letras gregas
- Operadores matemáticos
- Potências e índices
- Frações e binômios
- Outros elementos suportados pelo KaTeX
Para incluir notação matemática, coloque a notação matemática em linha com um $ sinal para inline e $$ para block, conforme mostrado nos exemplos a seguir:
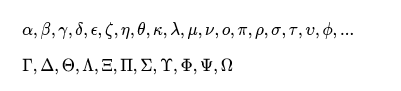
Exemplo: caracteres gregos
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Resultado:

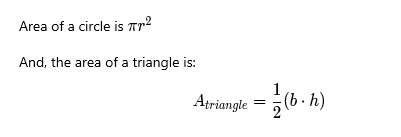
Exemplo: notação algébrica
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Resultado:

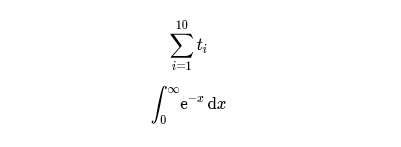
Exemplo: Somas e Integrais
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Resultado:

Usar Markdown em wikis
As diretrizes a seguir mostram a sintaxe Markdown para uso em wikis do Azure DevOps.
Adicionar diagramas do Mermaid a uma página wiki
O Mermaid permite criar diagramas e visualizações usando texto e código.
Observação
- Nem toda a sintaxe no conteúdo vinculado a seguir para tipos de diagrama funciona no Azure DevOps. Por exemplo, não há suporte para a maioria das marcas HTML, Font Awesome,
flowchartsintaxe (graphusada em vez disso) ou LongArrow---->. - Não há suporte para o Mermaid no navegador Internet Explorer.
- Se você tiver um "Tipo de diagrama sem suporte", a funcionalidade pode ainda não estar disponível em sua organização devido ao esquema de implantação usual.
O Wiki dá suporte aos seguintes tipos de diagrama do Mermaid:
- Diagramas de sequência
- Gráficos de Gantt
- Fluxogramas
- Diagrama de classe
- Diagrama de estado
- Jornada do usuário
- Gráfico de pizza
- Diagrama de requisitos
Para obter mais informações, consulte as notas sobre a versão do Mermaid e as solicitações ativas no Developer Community.
Para adicionar um diagrama do Mermaid a uma página wiki, use a seguinte sintaxe:
::: mermaid
<mermaid diagram syntax>
:::
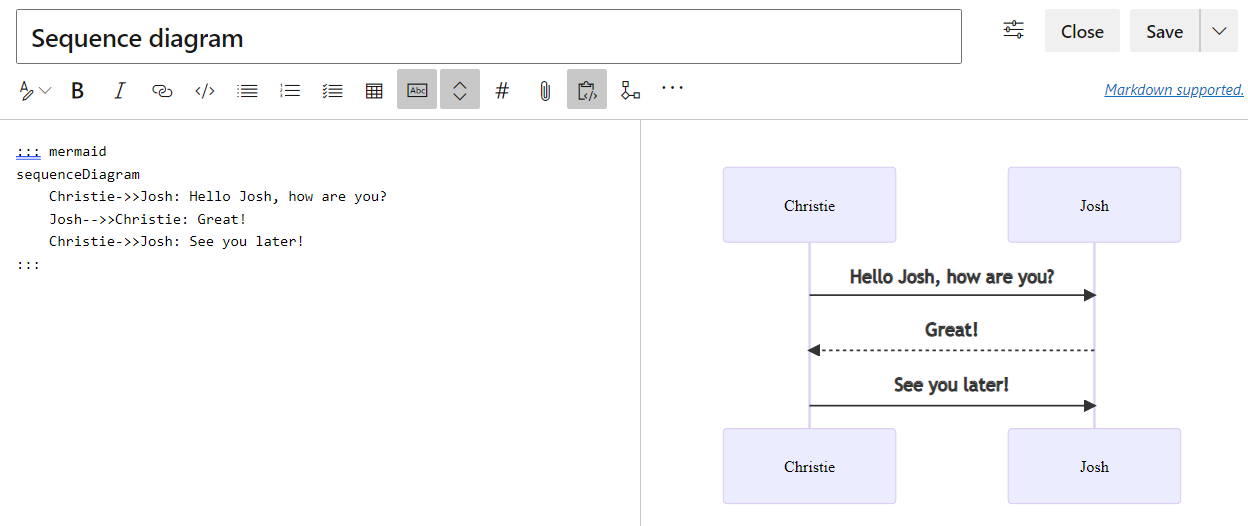
Exemplo de diagrama de sequência
Um diagrama de sequência é um diagrama de interação que mostra como os processos operam uns com os outros e em qual ordem.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

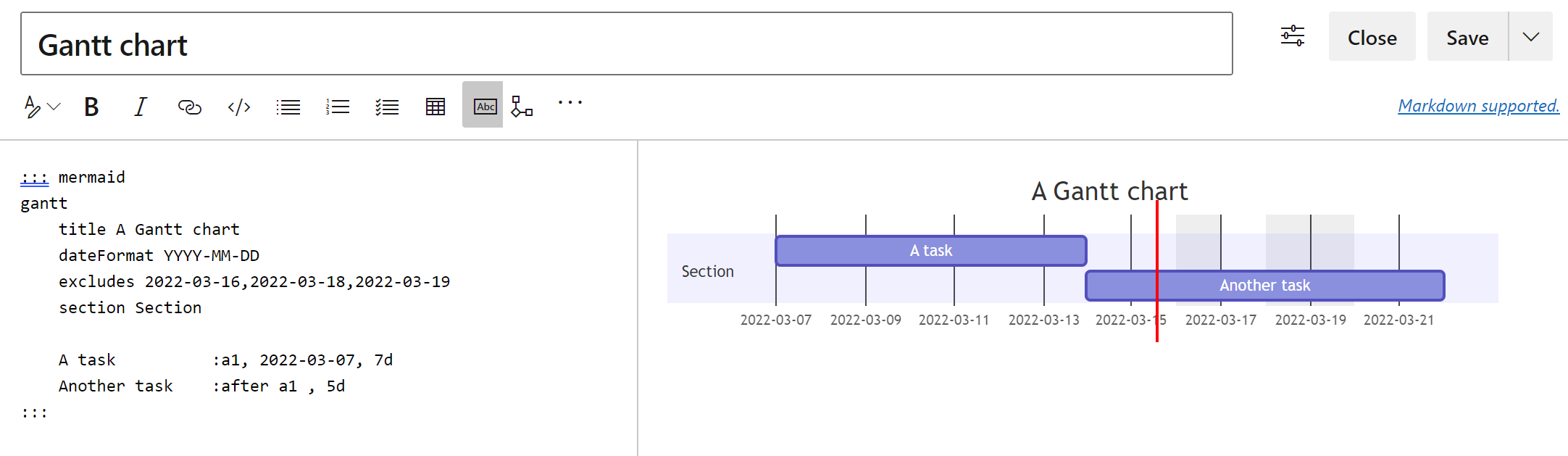
Exemplo de gráfico de Gantt
Um gráfico de Gantt registra cada tarefa agendada como uma barra contínua que se estende da esquerda para a direita. O x eixo representa o tempo e registra y as diferentes tarefas e a ordem em que devem ser concluídas.
Quando você exclui uma data, dia ou coleção de datas específicas de uma tarefa, o gráfico de Gantt acomoda essas alterações estendendo um número igual de dias para a direita, não criando uma lacuna dentro da tarefa.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

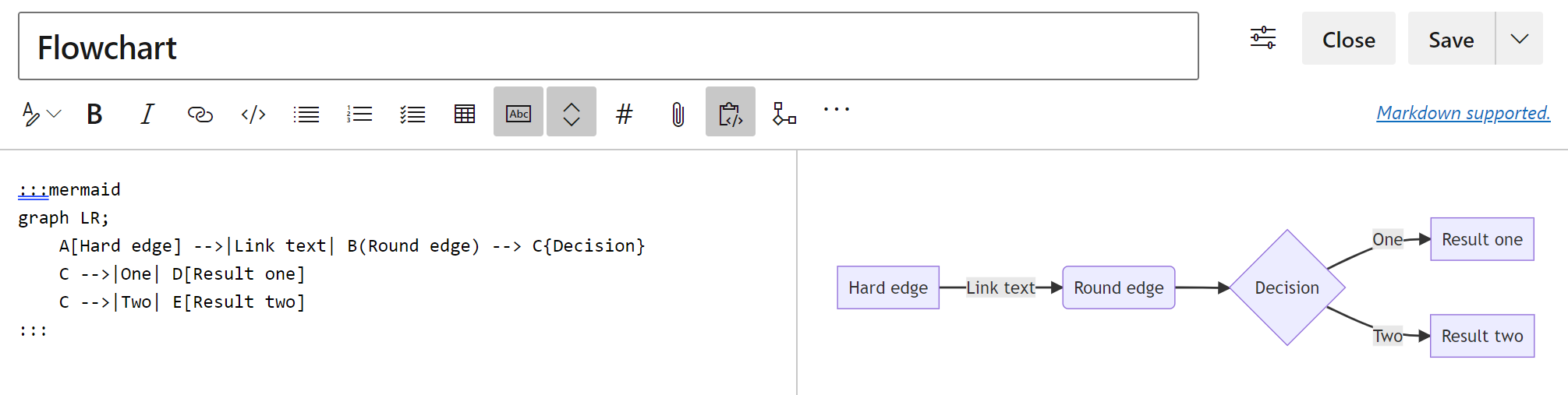
Exemplo de fluxograma
Um fluxograma é composto por nós, formas geométricas e bordas e setas ou linhas.
O exemplo a seguir mostra um fluxograma usando graph em vez de flowchart.
Observação
Não oferecemos suporte ----> ou flowchart sintaxe, nem links de e subgraphpara .
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

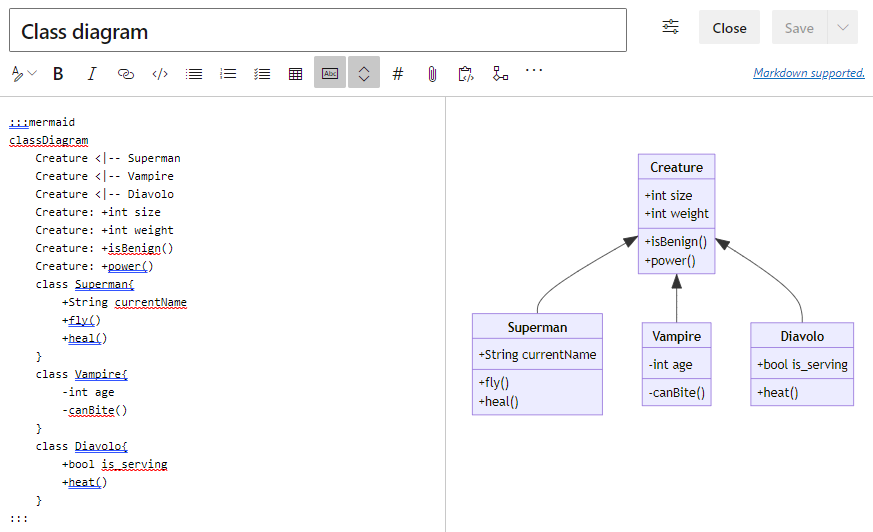
Exemplo de diagrama de classe
O diagrama de classe é a parte principal da modelagem orientada a objetos. O diagrama descreve objetos, seus atributos, métodos e herança entre eles.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Exemplo de diagrama de estado
O diagrama de estado é usado para descrever como os estados do sistema podem ser alterados de um para outro.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
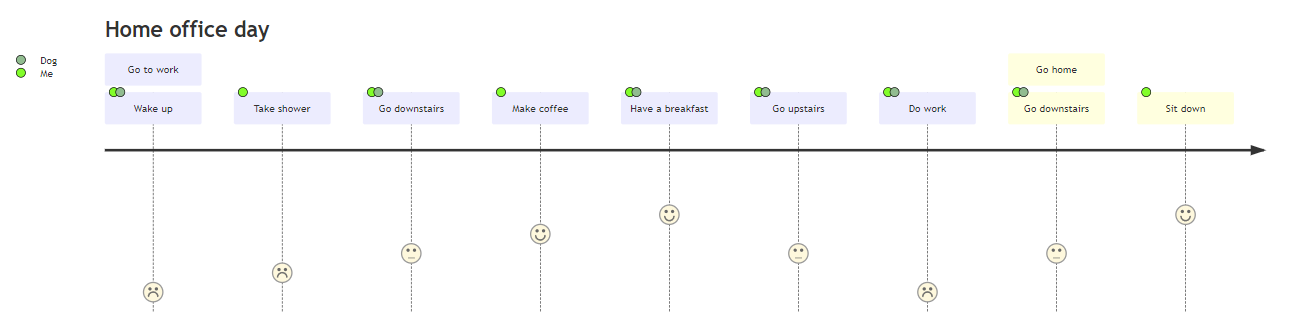
Exemplo de percurso do usuário
O diagrama de percurso do usuário descreve quais etapas são necessárias para concluir determinadas ações ou tarefas de nível superior.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Exemplo de gráfico de pizza
O diagrama do gráfico de pizza é usado para visualizar os percentuais em um grafo circulado.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Exemplo de diagrama de requisitos
O diagrama de requisitos visualiza os requisitos e suas conexões.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
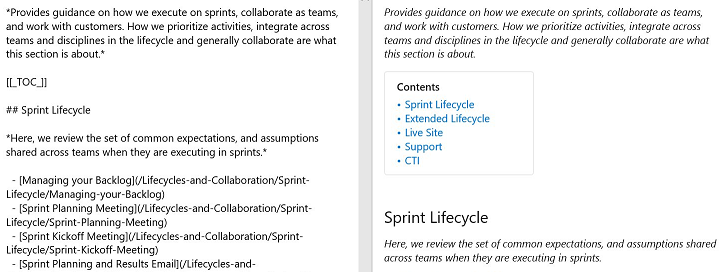
Criar um sumário (TOC) para páginas wiki
Para criar um sumário, adicione um [[_TOC_]. O TOC é gerado quando a marca é adicionada e há pelo menos um título na página.

O [[_TOC_]] pode ser colocado em qualquer lugar da página para renderizar o sumário. Somente títulos markdown são considerados para TOC (marcas de título HTML não são consideradas).
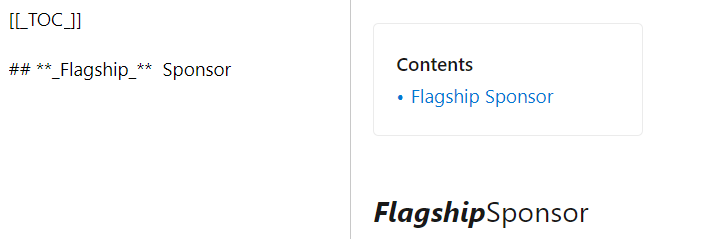
Todas as marcas HTML e Markdown são removidas dos títulos ao adicioná-la dentro do bloco TOC. Veja o exemplo a seguir de como o TOC é renderizado quando você adiciona negrito e itálico a um título.

A consistência é mantida na formatação do sumário.
Observação
A marca [[_TOC_]] diferencia maiúsculas de minúsculas. Por exemplo, [[_toc_]] pode não renderizar o TOC. Além disso, somente a primeira instância de [[_TOC_]] é renderizada e o restante é ignorado.
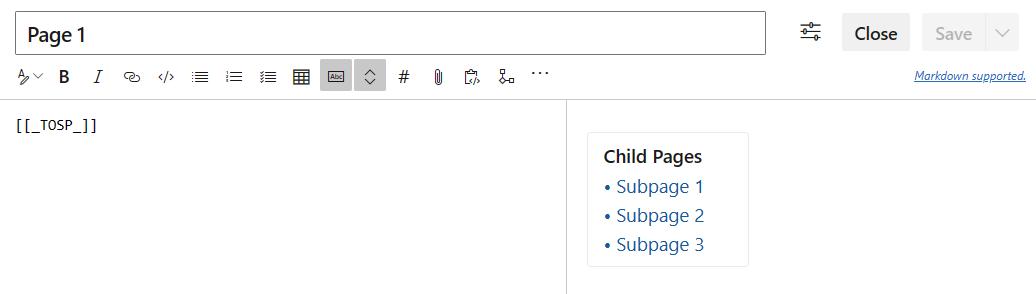
Adicionar uma tabela de subpáginas
Adicione um sumário para subpáginas (TOSP) às suas páginas wiki. Esta tabela tem links para todas as subpáginas localizadas na página em que a tabela de subpáginas é mostrada.
Você pode adicionar a tabela de subpáginas inserindo a marca [[_TOSP_]] especial manualmente ou selecionando no menu Mais opções . Somente a primeira [[_TOSP_]] marca é usada para criar a tabela de subpáginas.

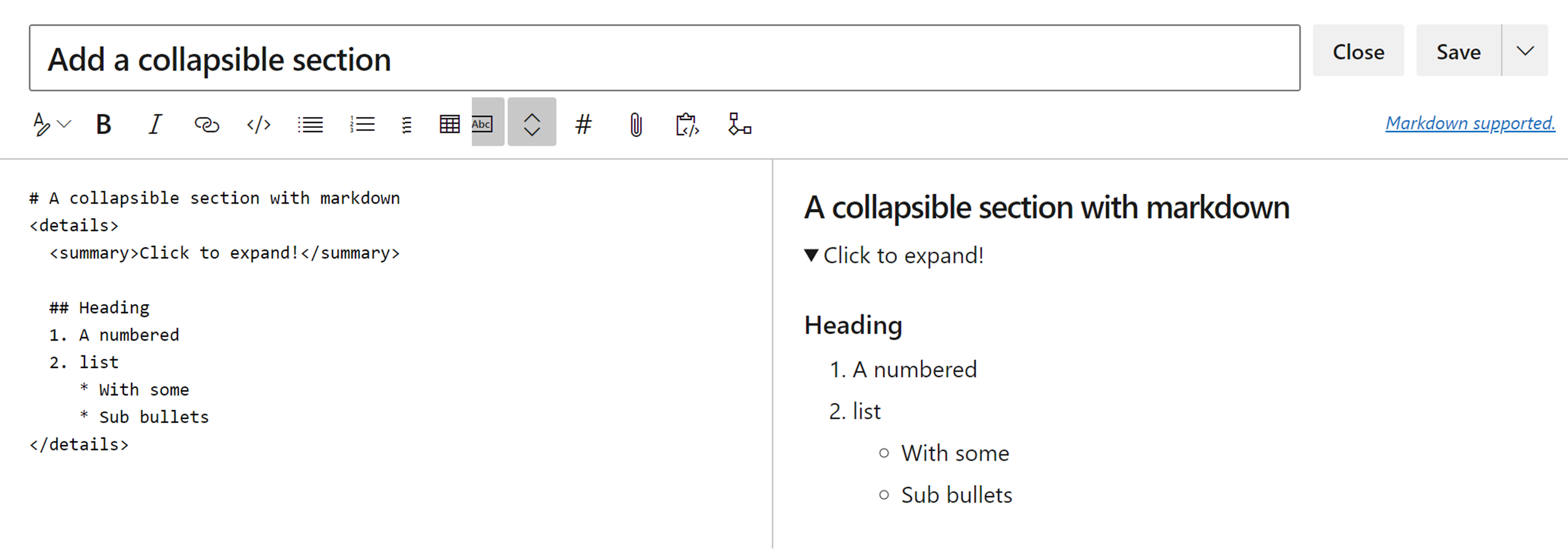
Adicionar uma seção recolhível
Para adicionar uma seção recolhível em uma página wiki, use a seguinte sintaxe:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Adicione uma linha vazia nas seguintes áreas:
- Após a tag de fechamento
</summary>, caso contrário, os blocos de markdown/código não serão exibidos corretamente - Após a tag de fechamento
</details>, se você tiver várias seções recolhíveis
Inserir vídeos em uma página wiki
Para inserir vídeos do YouTube e do Microsoft Streams em uma página wiki, use a seguinte sintaxe:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
O iframe corresponde ao bloco de iframe de inserção de um vídeo do YouTube ou do Microsoft Streams.
O final ":::" é necessário para evitar uma interrupção na página.
Inserir Azure Boards resultados da consulta no wiki
Para inserir Azure Boards query resulta em uma página wiki como uma tabela, use a seguinte sintaxe:
::: query-table <queryid>
:::
Por exemplo:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
Você também pode usar a barra de ferramentas e o seletor de consulta para inserir os resultados da consulta em uma página wiki.
![]()
Para obter mais informações sobre como copiar a URL de consulta, que fornece um GUID para a consulta, consulte Email itens de consulta ou compartilhamento de URL de consulta.
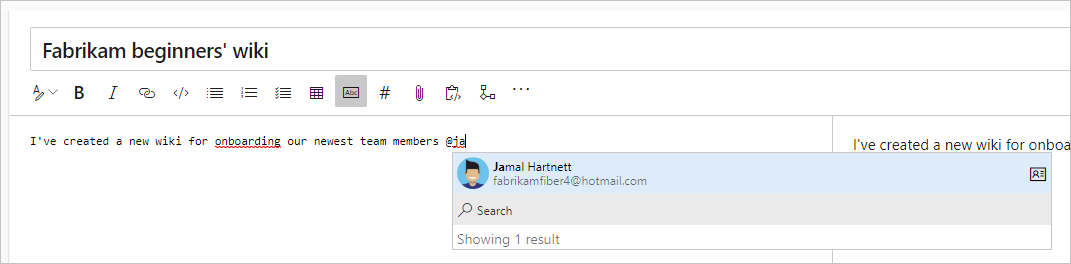
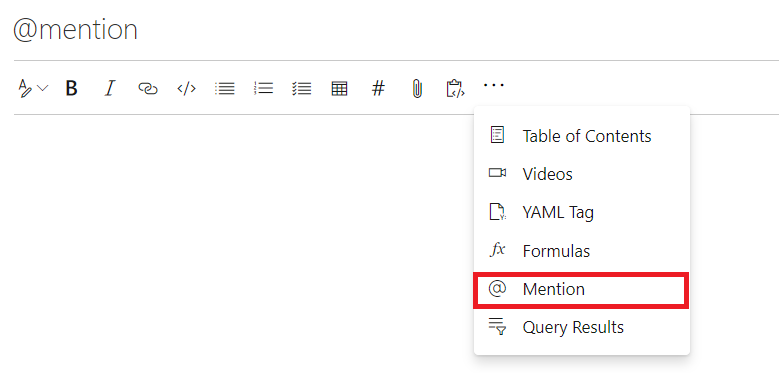
@mention usuários e grupos
Para @mention usuários ou grupos no wiki, chave em "@" no editor wiki. Isso @mention abre a sugestão automática da qual você pode mencionar usuários ou grupos para serem notificados por email.

Você também pode selecionar @mention na barra de ferramentas de edição.

Ao editar páginas diretamente no código, use o seguinte padrão, @<{identity-guid}>.
Exibir visitas à página para páginas wiki
Automaticamente, você vê uma contagem agregada de visitas à página nos últimos 30 dias em cada página. Definimos uma visita à página como uma visualização de página por um determinado usuário em um intervalo de 15 minutos.
Use a API pagesBatch do lote para ver a quantidade diária de visitas a todas as páginas de maneira paginada. No entanto, eles não são classificados pelo número de visitas. Para dados com mais de 30 dias, você pode obter todas as visitas à página usando a API rest. Classifique essas páginas com base no número de visitas para obter as 100 principais. Você pode armazenar essas visitas em um painel ou banco de dados.

Vincular a itens de trabalho de uma página wiki
Insira o sinal de libra (#) e insira uma ID do item de trabalho.
Usar tags HTML em páginas wiki
Nas páginas wiki, você também pode criar conteúdo avançado usando marcas HTML.
Dica
Você pode aninhar Markdown em seu HTML, mas deve incluir uma linha em branco entre o elemento HTML e o markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Observação
Há suporte para colar conteúdo avançado como HTML no Azure DevOps Server 2019.1 e versões posteriores.
Exemplo – Vídeo inserido
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
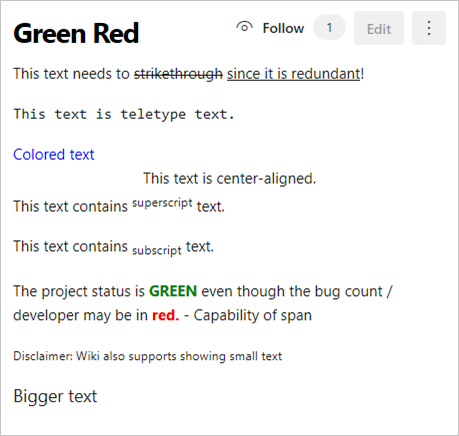
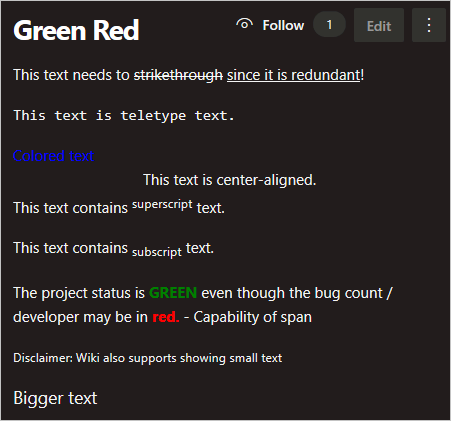
Exemplo – Formato rich text
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Resultado: