Criar aplicações JavaScript com o Microsoft Graph
Este tutorial ensina-o a criar uma aplicação de consola JavaScript que utiliza a Microsoft Graph API para aceder a dados em nome de um utilizador.
Observação
Para saber como utilizar o Microsoft Graph para aceder a dados através da autenticação apenas de aplicações, veja este tutorial de autenticação apenas de aplicações.
Neste tutorial, você vai:
- Obter o utilizador com sessão iniciada
- Listar as mensagens da caixa de entrada do utilizador
- Enviar um email
Dica
Como alternativa a seguir este tutorial, pode transferir o código concluído através da ferramenta de início rápido , que automatiza o registo e a configuração de aplicações. O código transferido funciona sem quaisquer modificações necessárias.
Também pode transferir ou clonar o repositório do GitHub e seguir as instruções no README para registar uma aplicação e configurar o projeto.
Pré-requisitos
Antes de iniciar este tutorial, deve ter Node.js instalado no seu computador de desenvolvimento.
Também deve ter uma conta escolar ou profissional da Microsoft com uma caixa de correio do Exchange Online. Se não tiver um inquilino do Microsoft 365, poderá qualificar-se para um através do Programa para Programadores do Microsoft 365; para obter detalhes, veja as FAQ. Em alternativa, pode inscrever-se numa avaliação gratuita de um mês ou comprar um plano do Microsoft 365.
Observação
Este tutorial foi escrito com Node.js versão 16.14.2. Os passos neste guia podem funcionar com outras versões, mas isso não foi testado.
Registrar o aplicativo no portal
Neste exercício, irá registar uma nova aplicação no Azure Active Directory para ativar a autenticação de utilizadores. Pode registar uma aplicação através do centro de administração do Microsoft Entra ou através do SDK do PowerShell do Microsoft Graph.
Registar aplicação para autenticação de utilizador
Nesta secção, irá registar uma aplicação que suporta a autenticação de utilizador através do fluxo de código do dispositivo.
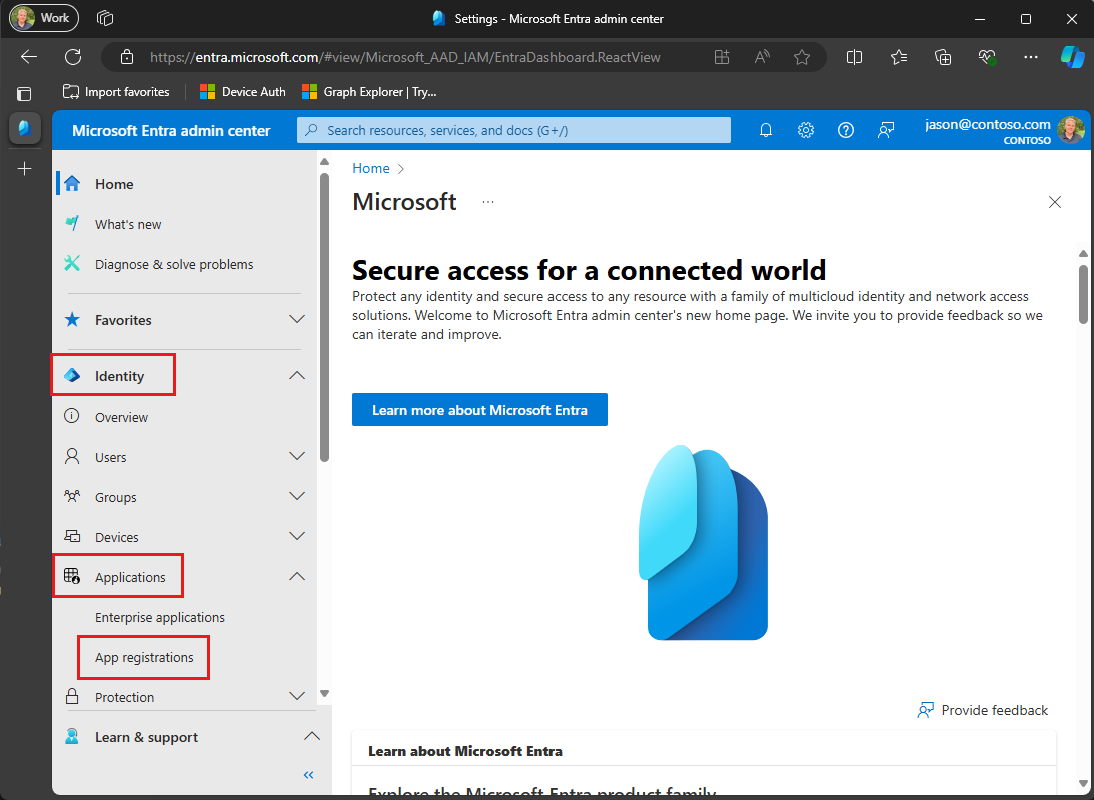
Abra um browser e navegue para o centro de administração do Microsoft Entra e inicie sessão com uma conta de Administrador global.
Selecione Microsoft Entra ID no painel de navegação esquerdo, expanda Identidade, expanda Aplicações e, em seguida, selecione Registos de aplicações.

Selecione Novo registro. Introduza um nome para a sua aplicação, por exemplo,
Graph User Auth Tutorial.Defina Tipos de conta suportados conforme pretendido. As opções são:
Opção Quem pode iniciar sessão? Contas apenas neste diretório organizacional Apenas utilizadores na sua organização do Microsoft 365 Contas em qualquer diretório organizacional Utilizadores em qualquer organização do Microsoft 365 (contas escolares ou profissionais) Contas em qualquer diretório organizacional... e contas Microsoft pessoais Utilizadores em qualquer organização do Microsoft 365 (contas escolares ou profissionais) e contas Microsoft pessoais Deixe o URI de Redirecionamento vazio.
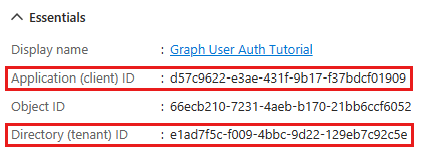
Selecione Registrar. Na página Descrição Geral da aplicação, copie o valor do ID da Aplicação (cliente) e guarde-o, irá precisar dele no próximo passo. Se escolheu Contas neste diretório organizacional apenas para Tipos de conta suportados, copie também o ID do Diretório (inquilino) e guarde-o.

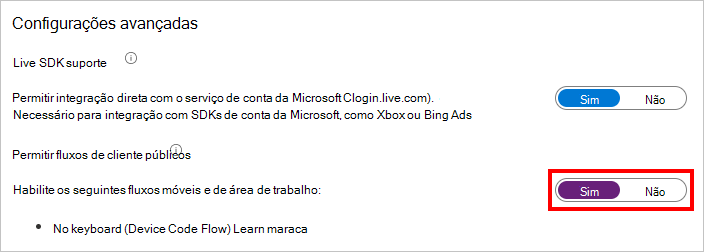
Selecione Autenticação em Gerenciar. Localize a secção Definições avançadas e altere o botão de alternar Permitir fluxos de cliente públicos para Sim e, em seguida, selecione Guardar.

Observação
Repare que não configurou quaisquer permissões do Microsoft Graph no registo de aplicações. Isto deve-se ao facto de o exemplo utilizar o consentimento dinâmico para pedir permissões específicas para a autenticação do utilizador.
Criar uma aplicação de consola JavaScript
Comece por criar um novo projeto Node.js. Abra a interface de linha de comandos (CLI) num diretório onde pretende criar o projeto. Execute o seguinte comando:
npm init
Responda aos pedidos ao fornecer os seus próprios valores ou ao aceitar as predefinições.
Instalar dependências
Antes de continuar, adicione algumas dependências adicionais que irá utilizar mais tarde.
- Biblioteca de cliente da Identidade do Azure para JavaScript para autenticar o utilizador e adquirir tokens de acesso.
- Biblioteca de cliente JavaScript do Microsoft Graph para fazer chamadas para o Microsoft Graph.
-
isomorphic-fetch para adicionar
fetcha API a Node.js. Esta é uma dependência da biblioteca de cliente JavaScript do Microsoft Graph. - readline-sync para pedir entrada ao utilizador.
Execute os seguintes comandos na CLI para instalar as dependências.
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
Carregar as definições da aplicação
Nesta secção, irá adicionar os detalhes do registo da aplicação ao projeto.
Crie um ficheiro na raiz do projeto com o nome appSettings.js e adicione o seguinte código.
const settings = { clientId: 'YOUR_CLIENT_ID_HERE', tenantId: 'common', graphUserScopes: ['user.read', 'mail.read', 'mail.send'], }; export default settings;Atualize os valores em de
settingsacordo com a tabela seguinte.Configuração Valor clientIdO ID de cliente do registo de aplicações tenantIdSe escolheu a opção para permitir que apenas os utilizadores na sua organização iniciem sessão, altere este valor para o ID de inquilino. Caso contrário, deixe como common.
Design do aplicativo
Nesta secção, irá criar um menu simples baseado na consola.
Crie um ficheiro na raiz do projeto com o nome graphHelper.js e adicione o seguinte código de marcador de posição. Irá adicionar mais código a este ficheiro em passos posteriores.
module.exports = {};Crie um ficheiro na raiz do projeto com o nome index.js e adicione o seguinte código.
import { keyInSelect } from 'readline-sync'; import settings from './appSettings.js'; import { initializeGraphForUserAuth, getUserAsync, getUserTokenAsync, getInboxAsync, sendMailAsync, makeGraphCallAsync, } from './graphHelper.js'; async function main() { console.log('JavaScript Graph Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); // Greet the user by name await greetUserAsync(); const choices = [ 'Display access token', 'List my inbox', 'Send mail', 'Make a Graph call', ]; while (choice != -1) { choice = keyInSelect(choices, 'Select an option', { cancel: 'Exit' }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listInboxAsync(); break; case 2: // Send an email message await sendMailToSelfAsync(); break; case 3: // Run any Graph code await doGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();Adicione os seguintes métodos de marcador de posição no final do ficheiro. Irá implementá-los em passos posteriores.
function initializeGraph(settings) { // TODO } async function greetUserAsync() { // TODO } async function displayAccessTokenAsync() { // TODO } async function listInboxAsync() { // TODO } async function sendMailToSelfAsync() { // TODO } async function doGraphCallAsync() { // TODO }
Esta ação implementa um menu básico e lê a escolha do utilizador a partir da linha de comandos.
Adicionar autenticação de utilizador
Nesta secção, irá expandir a aplicação do exercício anterior para suportar a autenticação com o Azure AD. Isto é necessário para obter o token de acesso OAuth necessário para chamar o Microsoft Graph. Neste passo, irá integrar a biblioteca de cliente da Identidade do Azure para JavaScript na aplicação e configurar a autenticação para a biblioteca de cliente JavaScript do Microsoft Graph.
A biblioteca de Identidade do Azure fornece várias classes que implementam fluxos de TokenCredential tokens OAuth2. A biblioteca de cliente do Microsoft Graph utiliza essas classes para autenticar chamadas para o Microsoft Graph.
Configurar o cliente do Graph para autenticação de utilizador
Nesta secção, irá utilizar a DeviceCodeCredential classe para pedir um token de acesso através do fluxo de código do dispositivo.
Abra graphHelper.js e substitua o respetivo conteúdo pelo seguinte.
import 'isomorphic-fetch'; import { DeviceCodeCredential } from '@azure/identity'; import { Client } from '@microsoft/microsoft-graph-client'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials/index.js'; let _settings = undefined; let _deviceCodeCredential = undefined; let _userClient = undefined; export function initializeGraphForUserAuth(settings, deviceCodePrompt) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; _deviceCodeCredential = new DeviceCodeCredential({ clientId: settings.clientId, tenantId: settings.tenantId, userPromptCallback: deviceCodePrompt, }); const authProvider = new TokenCredentialAuthenticationProvider( _deviceCodeCredential, { scopes: settings.graphUserScopes, }, ); _userClient = Client.initWithMiddleware({ authProvider: authProvider, }); }Substitua a função empty
initializeGraphno index.js pelo seguinte.function initializeGraph(settings) { initializeGraphForUserAuth(settings, (info) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. console.log(info.message); }); }
Este código declara duas propriedades privadas, um DeviceCodeCredential objeto e um Client objeto. A initializeGraphForUserAuth função cria uma nova instância de DeviceCodeCredentiale, em seguida, utiliza essa instância para criar uma nova instância de Client. Sempre que for efetuada uma chamada à API para o Microsoft Graph através do _userClient, utilizará a credencial fornecida para obter um token de acesso.
Testar o DeviceCodeCredential
Em seguida, adicione código para obter um token de acesso a DeviceCodeCredentialpartir do .
Adicione a seguinte função a graphHelper.js.
export async function getUserTokenAsync() { // Ensure credential isn't undefined if (!_deviceCodeCredential) { throw new Error('Graph has not been initialized for user auth'); } // Ensure scopes isn't undefined if (!_settings?.graphUserScopes) { throw new Error('Setting "scopes" cannot be undefined'); } // Request token with given scopes const response = await _deviceCodeCredential.getToken( _settings?.graphUserScopes, ); return response.token; }Substitua a função empty
displayAccessTokenAsyncno index.js pelo seguinte.async function displayAccessTokenAsync() { try { const userToken = await getUserTokenAsync(); console.log(`User token: ${userToken}`); } catch (err) { console.log(`Error getting user access token: ${err}`); } }Execute o seguinte comando na CLI na raiz do projeto.
node index.jsIntroduza
1quando lhe for pedida uma opção. A aplicação apresenta um URL e um código de dispositivo.JavaScript Graph Tutorial [1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RK987NX32 to authenticate.Abra um browser e navegue para o URL apresentado. Introduza o código fornecido e inicie sessão.
Importante
Tenha em atenção todas as contas existentes do Microsoft 365 com sessão iniciada no browser ao navegar para
https://microsoft.com/devicelogino . Utilize funcionalidades do browser, como perfis, modo de convidado ou modo privado para garantir que se autentica como a conta que pretende utilizar para testes.Depois de concluído, regresse à aplicação para ver o token de acesso.
Dica
Apenas para fins de validação e depuração, pode descodificar tokens de acesso de utilizador (apenas para contas escolares ou profissionais) com o analisador de tokens online da Microsoft em https://jwt.ms. Isto pode ser útil se encontrar erros de token ao chamar o Microsoft Graph. Por exemplo, verificar se a
scpafirmação no token contém os âmbitos de permissão esperados do Microsoft Graph.
Obter usuário
Nesta secção, irá incorporar o Microsoft Graph na aplicação. Irá utilizar a biblioteca de cliente JavaScript do Microsoft Graph para fazer chamadas para o Microsoft Graph.
Abra graphHelper.js e adicione a seguinte função.
export async function getUserAsync() { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Only request specific properties with .select() return _userClient .api('/me') .select(['displayName', 'mail', 'userPrincipalName']) .get(); }Substitua a função empty
greetUserAsyncno index.js pelo seguinte.async function greetUserAsync() { try { const user = await getUserAsync(); console.log(`Hello, ${user?.displayName}!`); // For Work/school accounts, email is in mail property // Personal accounts, email is in userPrincipalName console.log(`Email: ${user?.mail ?? user?.userPrincipalName ?? ''}`); } catch (err) { console.log(`Error getting user: ${err}`); } }
Se executar a aplicação agora, depois de iniciar sessão na aplicação dá-lhe as boas-vindas pelo nome.
Hello, Megan Bowen!
Email: MeganB@contoso.com
Código explicado
Considere o código na getUserAsync função . São apenas algumas linhas, mas há alguns detalhes importantes a notar.
Aceder a 'eu'
A função passa /me para o _userClient.api construtor de pedidos, que cria um pedido para a API Obter utilizador . Esta API está acessível de duas formas:
GET /me
GET /users/{user-id}
Neste caso, o código chamará o ponto final da GET /me API. Este é um método de atalho para obter o utilizador autenticado sem saber o respetivo ID de utilizador.
Observação
Uma vez que o ponto final da GET /me API obtém o utilizador autenticado, só está disponível para aplicações que utilizem a autenticação de utilizador. As aplicações de autenticação apenas de aplicações não podem aceder a este ponto final.
Pedir propriedades específicas
A função utiliza o select método no pedido para especificar o conjunto de propriedades de que precisa. Esta ação adiciona o parâmetro de consulta $select à chamada à API.
Tipo de retorno fortemente escrito
A função devolve um User objeto serializado da resposta JSON da API. Uma vez que o código utiliza select, apenas as propriedades pedidas terão valores no objeto devolvido User . Todas as outras propriedades terão valores predefinidos.
Listar caixa de entrada
Nesta secção, irá adicionar a capacidade de listar mensagens na caixa de entrada do e-mail do utilizador.
Abra graphHelper.js e adicione a seguinte função.
export async function getInboxAsync() { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } return _userClient .api('/me/mailFolders/inbox/messages') .select(['from', 'isRead', 'receivedDateTime', 'subject']) .top(25) .orderby('receivedDateTime DESC') .get(); }Substitua a função empty
ListInboxAsyncno index.js pelo seguinte.async function listInboxAsync() { try { const messagePage = await getInboxAsync(); const messages = messagePage.value; // Output each message's details for (const message of messages) { console.log(`Message: ${message.subject ?? 'NO SUBJECT'}`); console.log(` From: ${message.from?.emailAddress?.name ?? 'UNKNOWN'}`); console.log(` Status: ${message.isRead ? 'Read' : 'Unread'}`); console.log(` Received: ${message.receivedDateTime}`); } // If @odata.nextLink is not undefined, there are more messages // available on the server const moreAvailable = messagePage['@odata.nextLink'] != undefined; console.log(`\nMore messages available? ${moreAvailable}`); } catch (err) { console.log(`Error getting user's inbox: ${err}`); } }Execute a aplicação, inicie sessão e selecione a opção 2 para listar a sua caixa de entrada.
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? true
Código explicado
Considere o código na getInboxAsync função .
Aceder a pastas de correio conhecidas
A função passa /me/mailFolders/inbox/messages para o _userClient.api construtor de pedidos, que cria um pedido para a API Listar mensagens . Uma vez que inclui a /mailFolders/inbox parte do ponto final da API, a API só devolverá mensagens na pasta de correio pedida. Neste caso, uma vez que a caixa de entrada é uma pasta predefinida e conhecida dentro da caixa de correio de um utilizador, é acessível através do nome conhecido. As pastas não predefinidas são acedidas da mesma forma ao substituir o nome conhecido pela propriedade ID da pasta de correio. Para obter detalhes sobre os nomes de pastas conhecidos disponíveis, consulte mailFolder resource type (Tipo de recurso mailFolder).
Aceder a uma coleção
Ao contrário da getUserAsync função da secção anterior, que devolve um único objeto, este método devolve uma coleção de mensagens. A maioria das APIs no Microsoft Graph que devolvem uma coleção não devolvem todos os resultados disponíveis numa única resposta. Em vez disso, utilizam a paginação para devolver uma parte dos resultados, ao mesmo tempo que fornecem um método para os clientes solicitarem a "página" seguinte.
Tamanhos de página predefinidos
As APIs que utilizam a paginação implementam um tamanho de página predefinido. Para mensagens, o valor predefinido é 10. Os clientes podem pedir mais (ou menos) através do parâmetro de consulta $top . No getInboxAsync, isto é conseguido com o .top(25) método .
Observação
O valor transmitido a .top() é um limite superior e não um número explícito. A API devolve um número de mensagens até ao valor especificado.
Obter páginas subsequentes
Se existirem mais resultados disponíveis no servidor, as respostas da coleção incluem uma @odata.nextLink propriedade com um URL de API para aceder à página seguinte. A biblioteca de cliente JavaScript expõe esta propriedade em PageCollection objetos. Se esta propriedade não for indefinida, existem mais resultados disponíveis.
O valor de @odata.nextLink pode ser transmitido para _userClient.api para obter a página seguinte dos resultados. Em alternativa, pode utilizar o PageIterator objeto da biblioteca de cliente para iterar em todas as páginas disponíveis.
Classificando coleções
A função utiliza o orderby método no pedido para pedir resultados ordenados quando a mensagem é recebida (receivedDateTime propriedade). Inclui a palavra-chave para que as DESC mensagens recebidas mais recentemente sejam listadas primeiro. Esta ação adiciona o parâmetro de consulta $orderby à chamada à API.
Enviar email
Nesta secção, irá adicionar a capacidade de enviar uma mensagem de e-mail como utilizador autenticado.
Abra graphHelper.js e adicione a seguinte função.
export async function sendMailAsync(subject, body, recipient) { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Create a new message const message = { subject: subject, body: { content: body, contentType: 'text', }, toRecipients: [ { emailAddress: { address: recipient, }, }, ], }; // Send the message return _userClient.api('me/sendMail').post({ message: message, }); }Substitua a função empty
sendMailAsyncno index.js pelo seguinte.async function sendMailToSelfAsync() { try { // Send mail to the signed-in user // Get the user for their email address const user = await getUserAsync(); const userEmail = user?.mail ?? user?.userPrincipalName; if (!userEmail) { console.log("Couldn't get your email address, canceling..."); return; } await sendMailAsync('Testing Microsoft Graph', 'Hello world!', userEmail); console.log('Mail sent.'); } catch (err) { console.log(`Error sending mail: ${err}`); } }Execute a aplicação, inicie sessão e selecione a opção 3 para enviar um e-mail para si próprio.
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 3 Mail sent.Observação
Se estiver a testar com um inquilino de programador do Programa para Programadores do Microsoft 365, o e-mail que enviar poderá não ser entregue e poderá receber um relatório de entrega sem fins lucrativos. Se isto lhe acontecer, contacte o suporte através do centro de administração do Microsoft 365.
Para verificar se a mensagem foi recebida, selecione a opção 2 para listar a sua caixa de entrada.
Código explicado
Considere o código na sendMailAsync função .
Enviar correio
A função passa /me/sendMail para o _userClient.api construtor de pedidos, que cria um pedido para a API enviar correio . O construtor de pedidos utiliza um Message objeto que representa a mensagem a enviar.
Criar objetos
Ao contrário das chamadas anteriores para o Microsoft Graph que só leem dados, esta chamada cria dados. Para o fazer com a biblioteca de cliente, crie uma instância da classe que representa os dados (neste caso, Message), defina as propriedades pretendidas e, em seguida, envie-as na chamada à API. Uma vez que a chamada está a enviar dados, o post método é utilizado em vez de get.
Opcional: adicionar o seu próprio código
Nesta secção, irá adicionar as suas próprias capacidades do Microsoft Graph à aplicação. Pode ser um fragmento de código da documentação do Microsoft Graph ou do Graph Explorer ou código que criou. Esta secção é opcional.
Atualizar o aplicativo
Abra graphHelper.js e adicione a seguinte função.
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }Substitua a função empty
makeGraphCallAsyncno index.js pelo seguinte.async function doGraphCallAsync() { try { await makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
Escolher uma API
Localize uma API no Microsoft Graph que gostaria de experimentar. Por exemplo, a API Criar evento . Pode utilizar um dos exemplos na documentação da API ou personalizar um pedido de API no Graph Explorer e utilizar o fragmento gerado.
Configurar as permissões
Verifique a secção Permissões da documentação de referência da API escolhida para ver que métodos de autenticação são suportados. Algumas APIs não suportam apenas aplicações ou contas Microsoft pessoais, por exemplo.
- Para chamar uma API com autenticação de utilizador (se a API suportar a autenticação de utilizador (delegado), adicione o âmbito de permissão necessário no appSettings.js.
- Para chamar uma API com autenticação apenas de aplicação, veja o tutorial de autenticação apenas de aplicação .
Adicionar o código
Copie o código para a makeGraphCallAsync função no graphHelper.js. Se estiver a copiar um fragmento da documentação ou do Graph Explorer, certifique-se de que muda o client nome para _userClient.
Parabéns!
Concluiu o tutorial javaScript do Microsoft Graph. Agora que tem uma aplicação de trabalho que chama o Microsoft Graph, pode experimentar e adicionar novas funcionalidades.
- Saiba como utilizar a autenticação apenas de aplicação com o SDK JavaScript do Microsoft Graph.
- Visite a Descrição Geral do Microsoft Graph para ver todos os dados a que pode aceder com o Microsoft Graph.
Kit de ferramentas do Microsoft Graph
Se estiver a criar aplicações JavaScript com IU, o Microsoft Graph Toolkit oferece uma coleção de componentes que podem simplificar o desenvolvimento.
TypeScript/JavaScript samples (Exemplos de TypeScript/JavaScript)
Tem algum problema com essa seção? Se tiver, envie seus comentários para que possamos melhorar esta seção.