Novidades em DevTools (Microsoft Edge 83)
Seguindo a agenda de Chromium atualizada, estamos ajustando nossa agenda para versões futuras do Microsoft Edge e cancelando a versão do Microsoft Edge 82. Confira nossa postagem no blog para obter mais informações.
Para marcar os recursos mais recentes do Microsoft Edge DevTools e a extensão Microsoft Edge DevTools para Microsoft Visual Studio Code e Visual Studio, leia esses anúncios.
Para se manter atualizado e obter os recursos mais recentes do DevTools, baixe uma versão prévia do Insiders do Microsoft Edge. Se você estiver no Windows, Linux ou macOS, considere usar o Canary (ou outro canal de visualização) como seu navegador de desenvolvimento padrão. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicativos separados, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Canais internos do Microsoft Edge.
Para os últimos anúncios, siga a equipe do Microsoft Edge no Twitter. Para relatar um problema com o DevTools ou pedir um novo recurso, registre um problema no repositório MicrosoftEdge/DevTools .
Anúncios da equipe do Microsoft Edge DevTools
Depurar remotamente o Microsoft Edge em dispositivos Windows 10 ou posteriores
O aplicativo Ferramentas Remotas para Microsoft Edge (Beta) já está disponível na Microsoft Store. Este aplicativo estende o Portal de Dispositivos do Windows. Você pode se conectar do Microsoft Edge em execução em seu computador de desenvolvimento a um dispositivo remoto Windows 10 ou posterior e exibir uma lista de destinos. Esta lista de destinos inclui todas as guias no Microsoft Edge e PWAs abertas no dispositivo Windows. Use DevTools em seu computador de desenvolvimento em relação a um destino em execução no dispositivo Windows remoto.

Leia nosso guia para configurar seu dispositivo Windows 10 e seu computador de desenvolvimento para depuração remota: Depurar remotamente dispositivos Windows.
Informe-nos sobre sua experiência de depuração remota tuitando ou clicando no ícone Enviar Comentários .
Novas maneiras de acessar Configurações
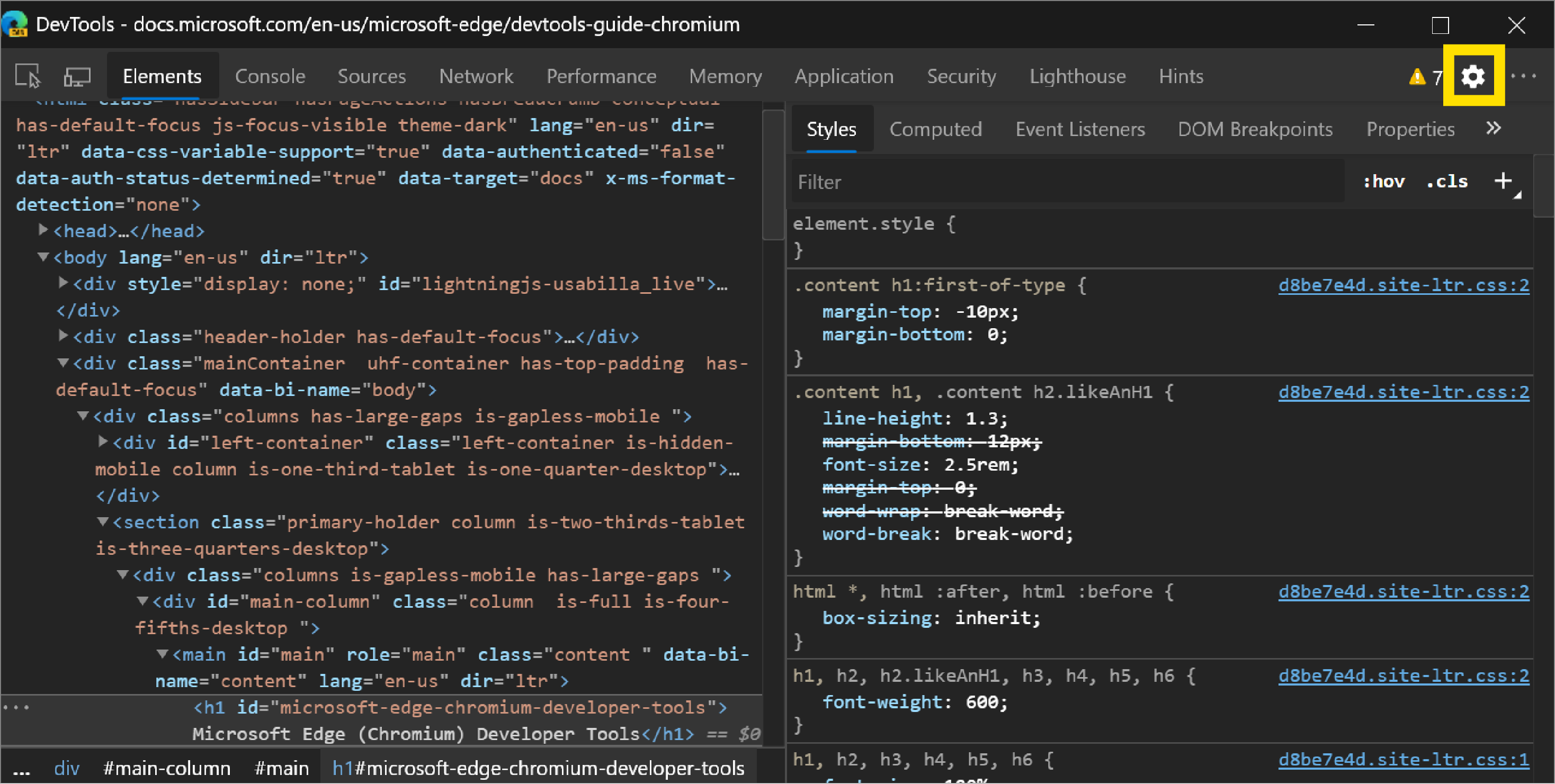
Há toneladas de configurações para DevTools que você pode personalizar para fazer o DevTools parecer, sentir e trabalhar da maneira que você precisa. No Microsoft Edge 83, acessar configurações no DevTools agora é muito mais fácil. Abra Configurações clicando no ícone de engrenagem ao lado dos alertas do Console e do menu main.

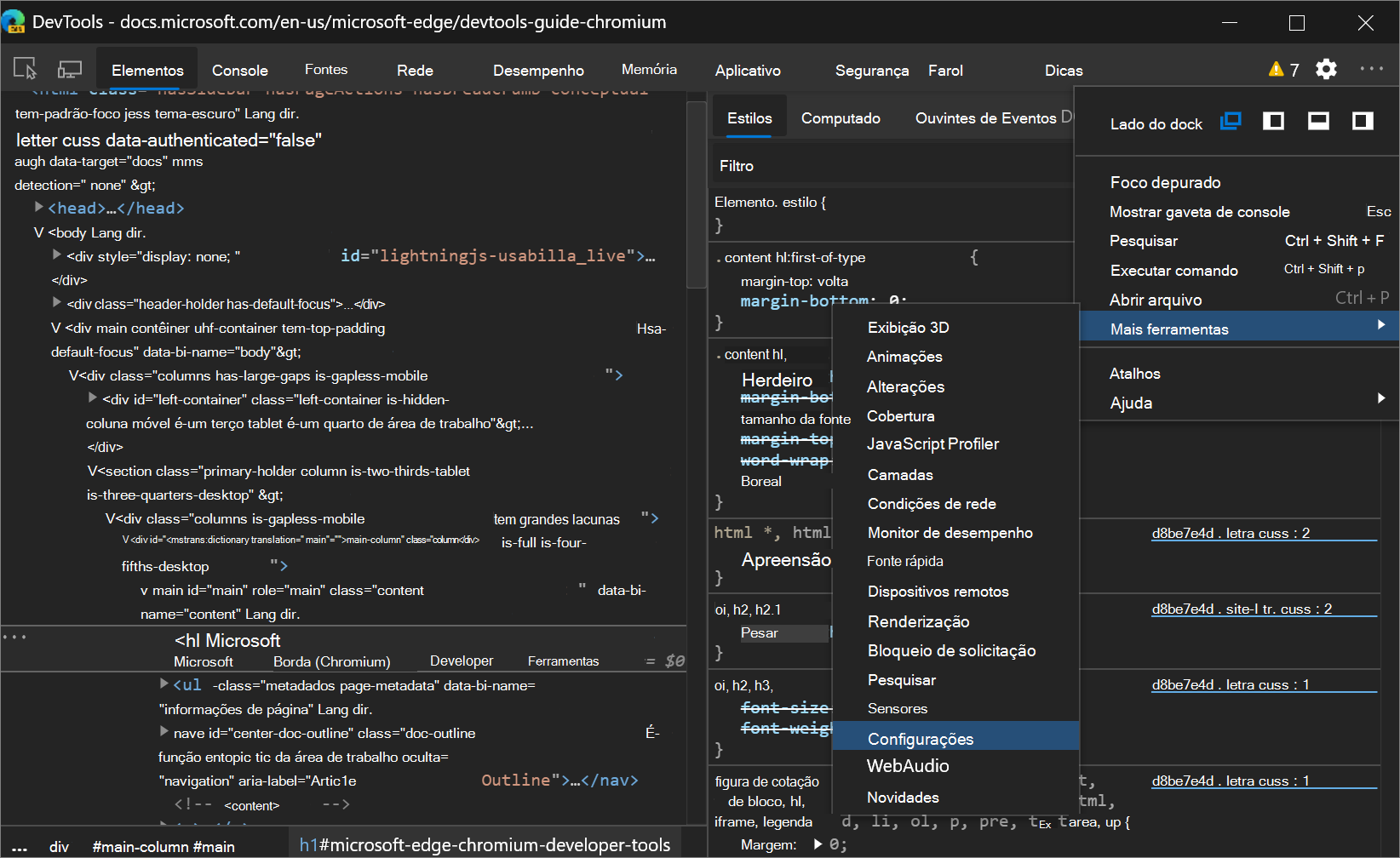
Você também pode abrir Configurações do Menu Principal em Mais ferramentas.

Chromium problema #1050855
Barras de informações novas e aprimoradas
As barras de notificação informativa (infobars) no DevTools agora têm uma aparência aprimorada e mais funcionalidades. No Microsoft Edge 83, as barras de informações são mais fáceis de ler e fornecer botões para que você possa tomar a ação relevante imediatamente.

Chromium problema #1056348
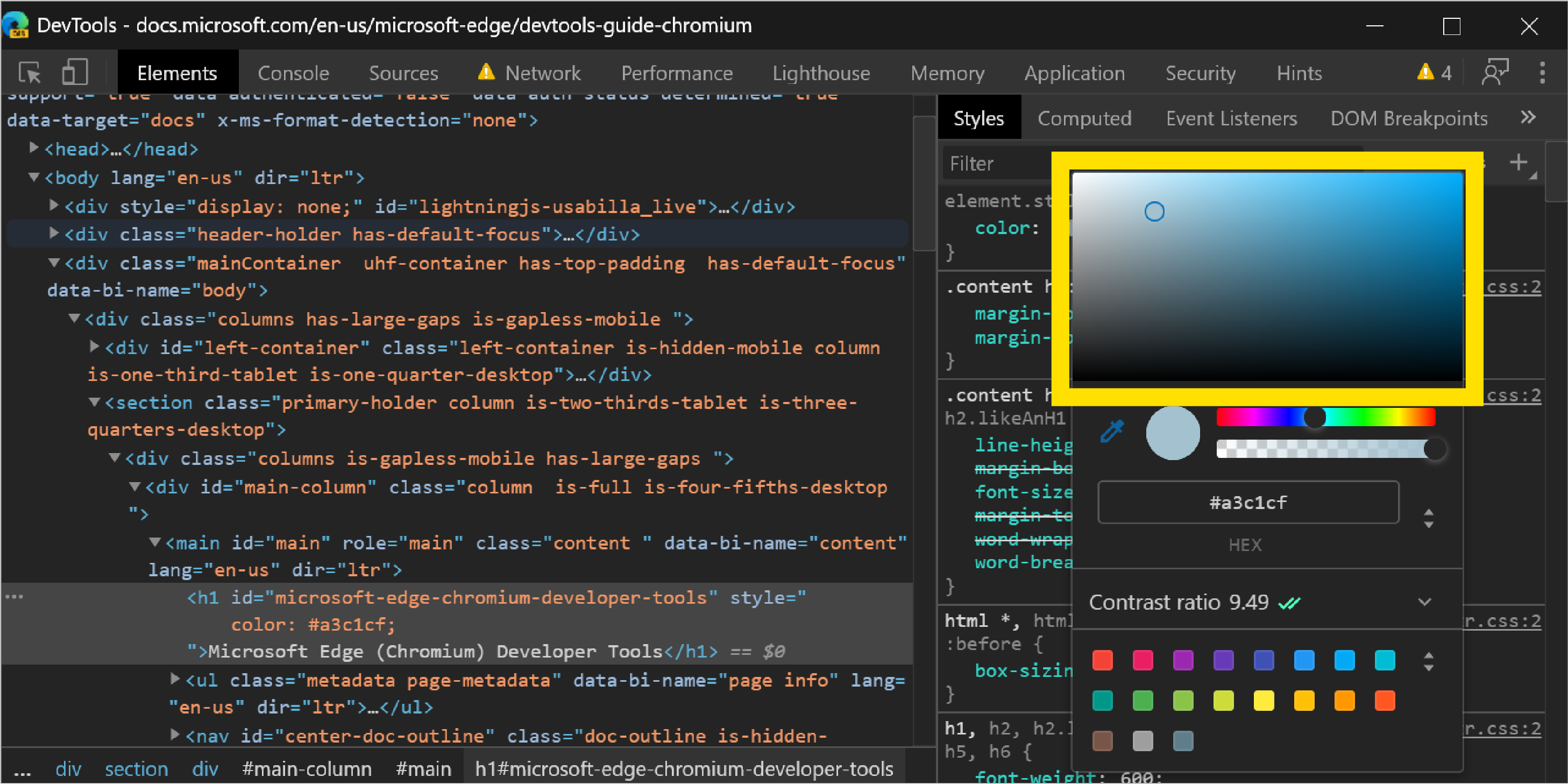
Navegue pelo Seletor de Cores com seu teclado
Nas versões anteriores do Microsoft Edge, você não pôde navegar pela seção Tons do Seletor de Cores com o teclado. No Microsoft Edge 83, agora você pode usar o teclado para mover o seletor na seção Tons do Seletor de Cores.
O Seletor de Cores é uma GUI no painel Elementos para alterações color e background-color declarações:

Chromium problema #963183
Veja também:
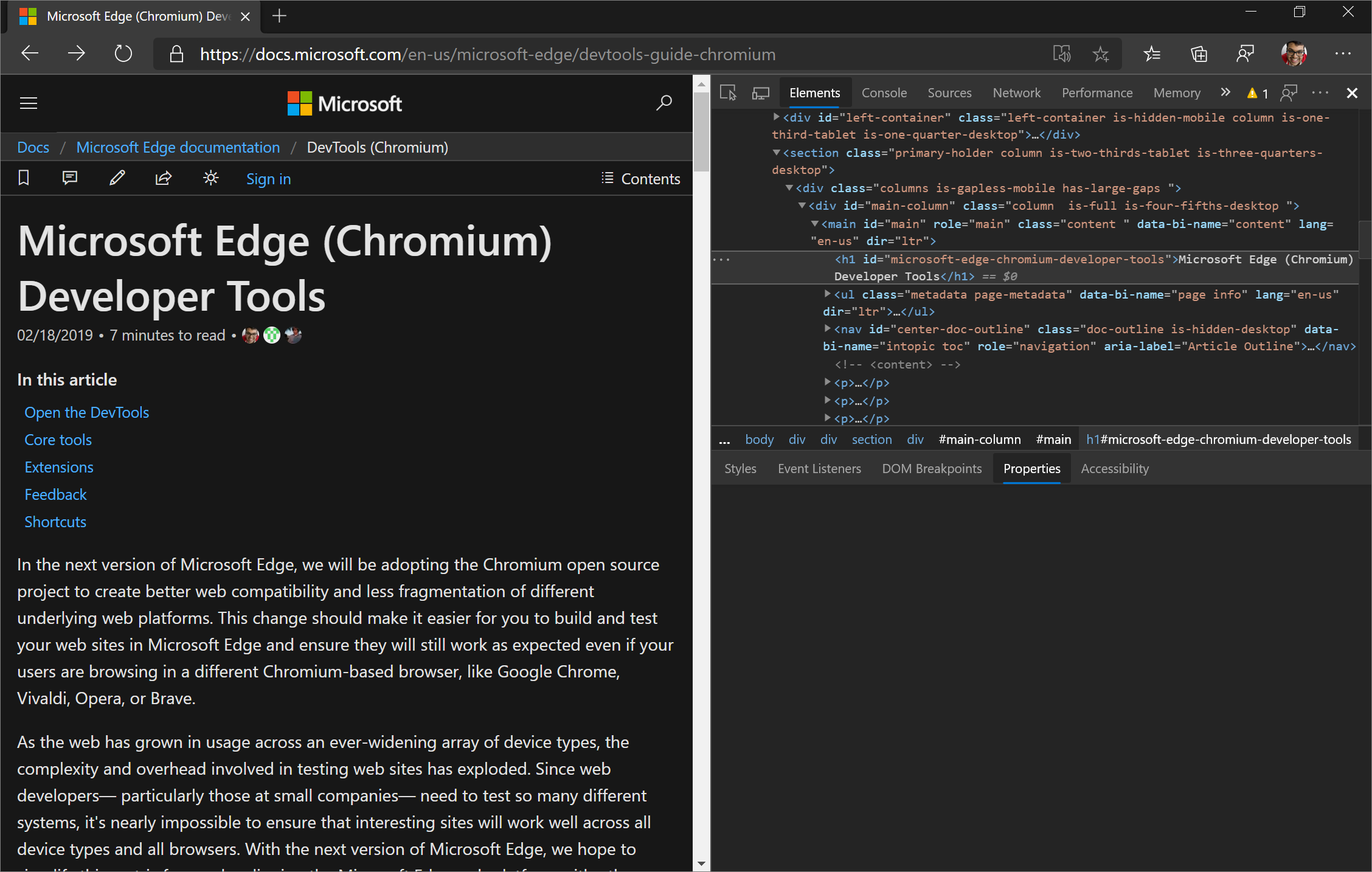
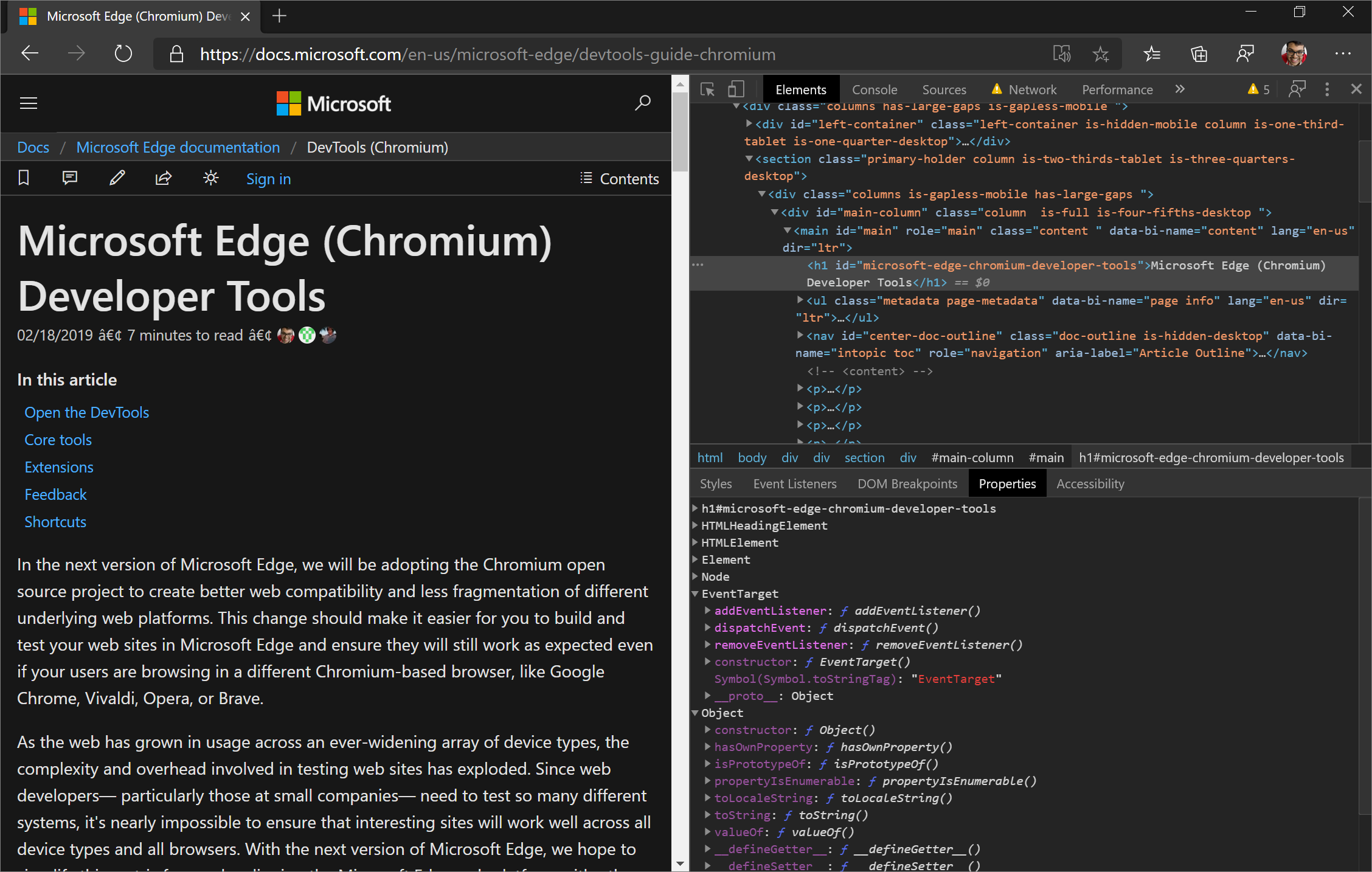
A guia Propriedades agora é preenchida após uma atualização de página
No Microsoft Edge 81 e anterior, a guia Propriedades no painel Elementos foi quebrada por atualizações de página. Quando você atualizou a página, a guia Propriedades não preencheu as propriedades do elemento selecionado no momento:

No Microsoft Edge 83, agora você pode exibir as propriedades do elemento selecionado no momento após uma atualização de página na guia Propriedades:

Chromium problema #1050999
Veja também:
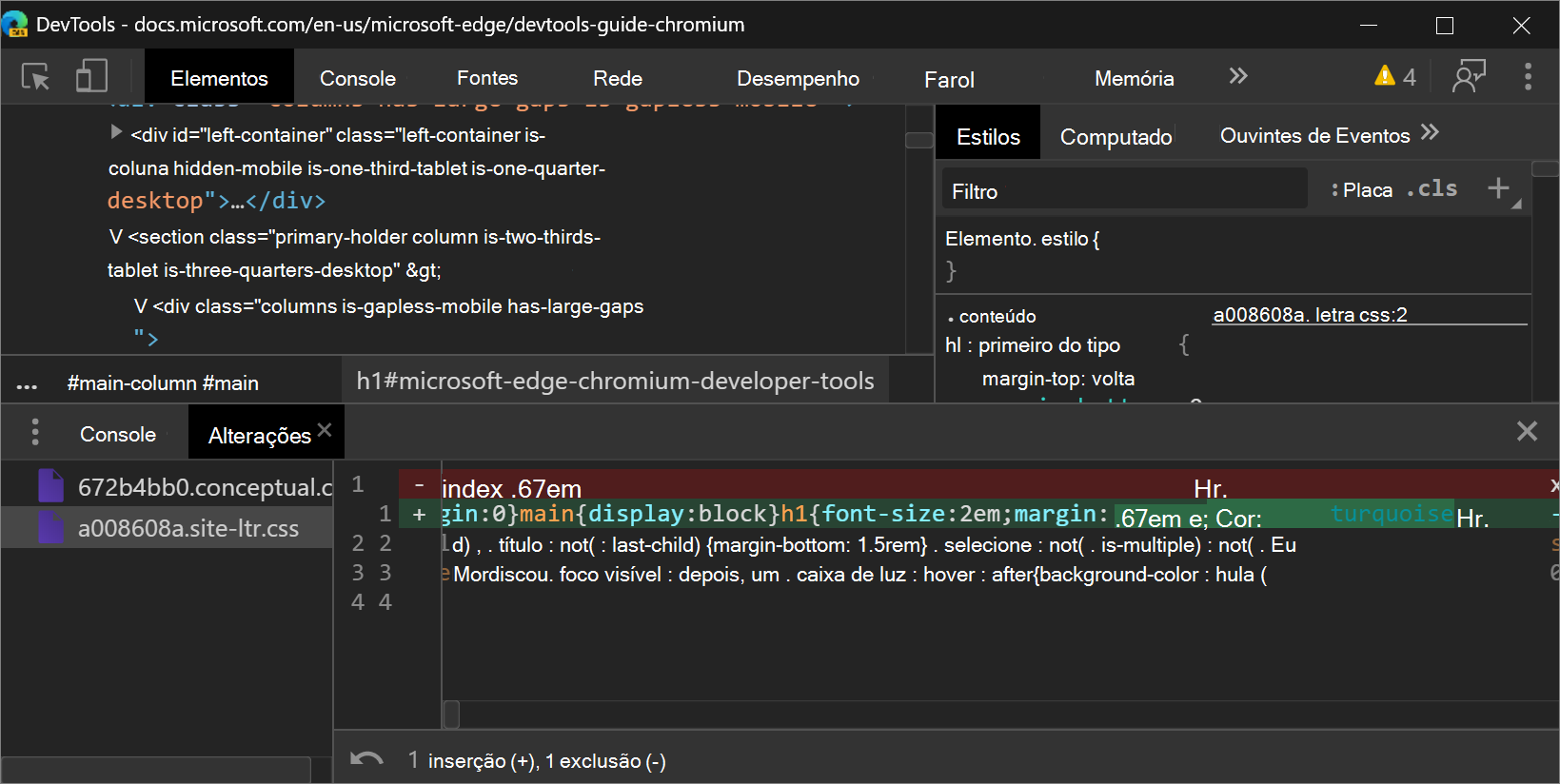
Use as teclas de seta para rolar na ferramenta Alterações
A ferramenta Alterações rastreia todas as alterações feitas em CSS ou JavaScript em DevTools. Você pode usar a ferramenta Alterações para exibir rapidamente todas as alterações e levá-las de volta ao seu editor/IDE.
Para abrir a ferramenta Alterações , em DevTools, pressione Ctrl+Shift+P (Windows/Linux) ou Command+Shift+P (macOS) para abrir o Menu de Comando e digite changes. Selecione o comando Mostrar Alterações e pressione Enter. A ferramenta Alterações é aberta na Gaveta.
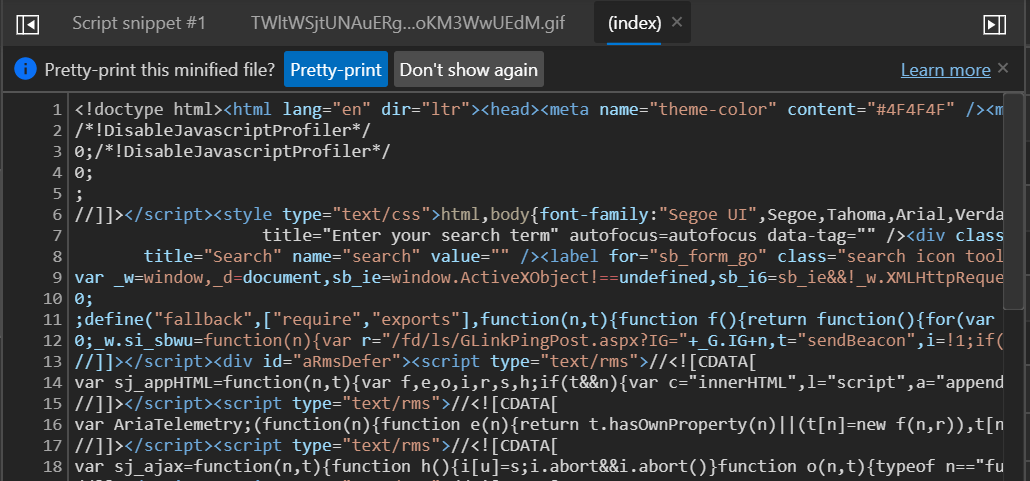
Quando você fez uma alteração em um arquivo minificado, a ferramenta Alterações permite que você role horizontalmente para exibir todo o código minificado. A partir do Microsoft Edge 83, agora você pode rolar horizontalmente usando as teclas de seta no teclado.

Se você usar leitores de tela ou o teclado para navegar por DevTools, envie-nos seus comentários twittando para nós ou clicando no ícone Enviar Comentários .
Chromium problema #963183
Veja também:
Anúncios do projeto Chromium
As seções a seguir anunciam recursos adicionais disponíveis no Microsoft Edge 83 que foram contribuídos para o projeto código aberto Chromium.
Emular deficiências de visão
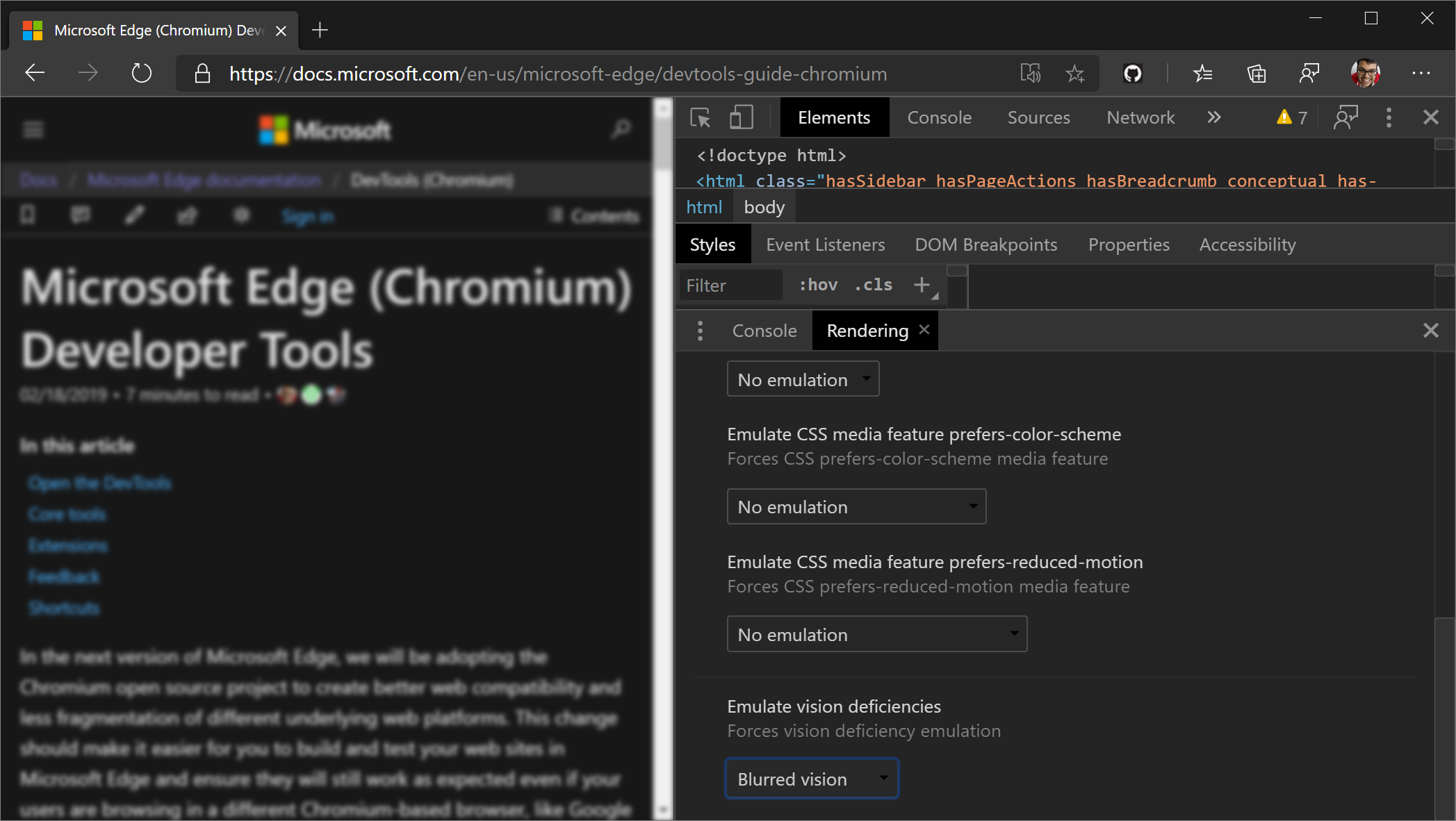
Na ferramenta Renderização , use o novo recurso Emular deficiências de visão para ter uma ideia melhor de como pessoas com diferentes tipos de deficiências de visão experimentam seu site:

O DevTools pode emular a visão desfocada e os seguintes tipos de deficiências de visão colorida:
| Deficiência de visão colorida | Detalhes |
|---|---|
| Protanopia | A incapacidade de perceber qualquer luz vermelha. |
| Deuteranopia | A incapacidade de perceber qualquer luz verde. |
| Tritanopia | A incapacidade de perceber qualquer luz azul. |
| Achromatopsia | A incapacidade de perceber qualquer cor, exceto para tons de cinza (extremamente raro). |
Versões menos extremas dessas deficiências de visão colorida existem e são mais comuns. Por exemplo, protanomaly é uma sensibilidade reduzida à luz vermelha (em oposição à protanopia, que é a completa incapacidade de perceber a luz vermelha). No entanto, essas deficiências de visão omaly não são tão claramente definidas: cada pessoa com tal deficiência visual é diferente, e pode ver as coisas de forma diferente (ser capaz de perceber mais ou menos as cores relevantes).
Ao projetar para as simulações mais extremas no DevTools, seus aplicativos Web também são acessíveis a pessoas com deficiências de visão.
Envie seus comentários twittando ou clicando no ícone Enviar Comentários .
Chromium problema nº 1003700
Veja também:
- Emular deficiências de visão
- Analisar o desempenho de renderização com a ferramenta renderização na referência de recursos de desempenho
- Tipos de Cegueira de Cores, em Colourblindawareness.org.
Emular localidades
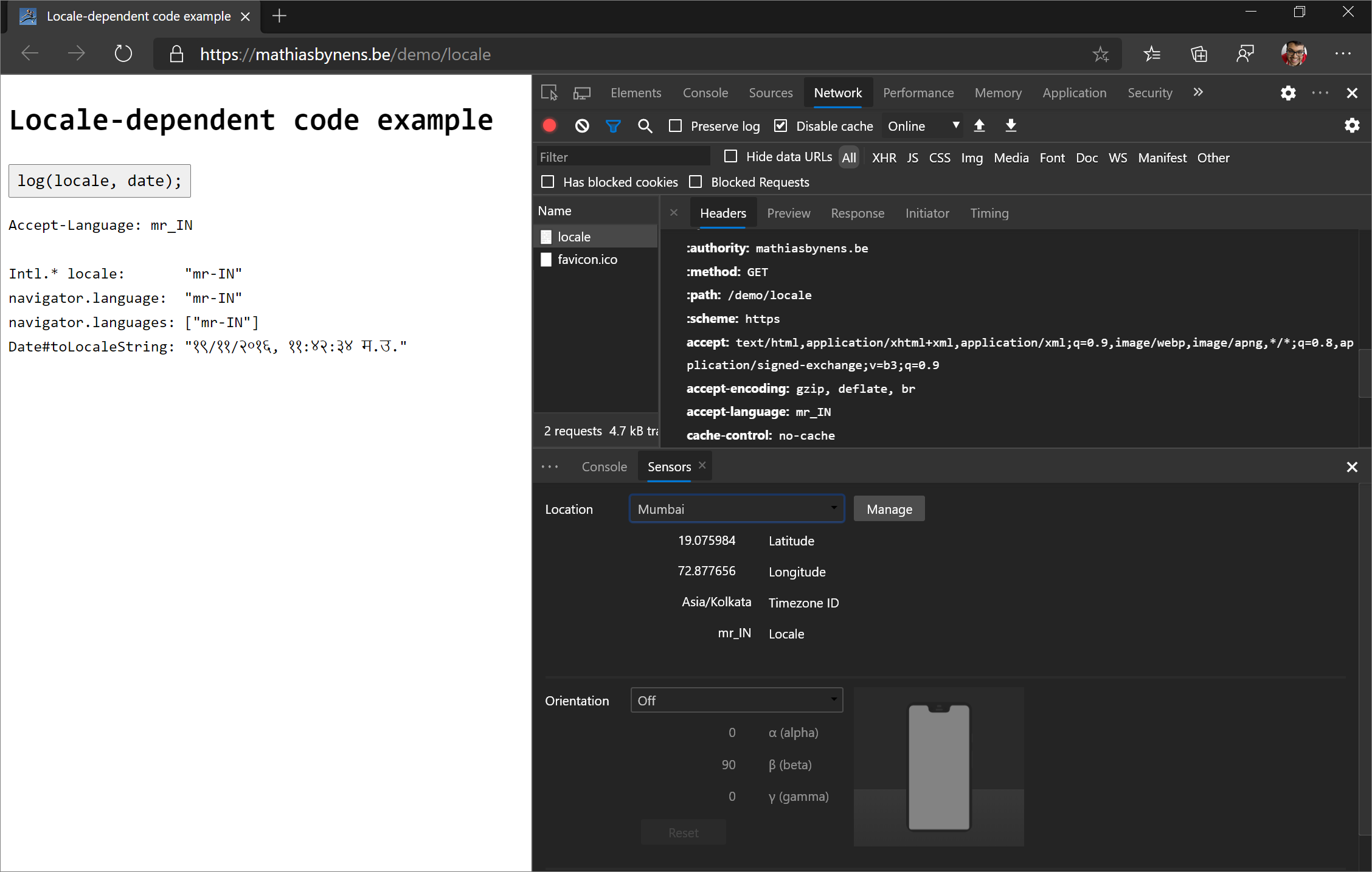
Para emular localidades, na ferramenta Sensores , selecione um local na lista suspensa Local . (Para acessar a ferramenta Sensores , abra o Menu de Comando e digite Sensors.) Depois de selecionar um local, o DevTools modifica a localidade padrão atual, que afeta o seguinte código:
Intl.*APIs, por exemplo:new Intl.NumberFormat().resolvedOptions().locale- Outras APIs JavaScript com reconhecimento local, como
String.prototype.localeComparee*.prototype.toLocaleString, por exemplo:123_456..toLocaleString() - APIs DOM como
navigator.languageenavigator.languages - O cabeçalho de solicitação HTTP de linguagem aceita
Observação
Atualizações e navigator.languagenavigator.languages não estão visíveis imediatamente, mas somente após a próxima navegação ou atualização de página. As alterações no Accept-Language cabeçalho HTTP só são refletidas para solicitações subsequentes.

Para tentar uma demonstração, consulte Exemplo de código dependente de localidade.
Chromium problema #1051822
Veja também:
Depuração de COEP (Política de Embedder de Origem Cruzada)
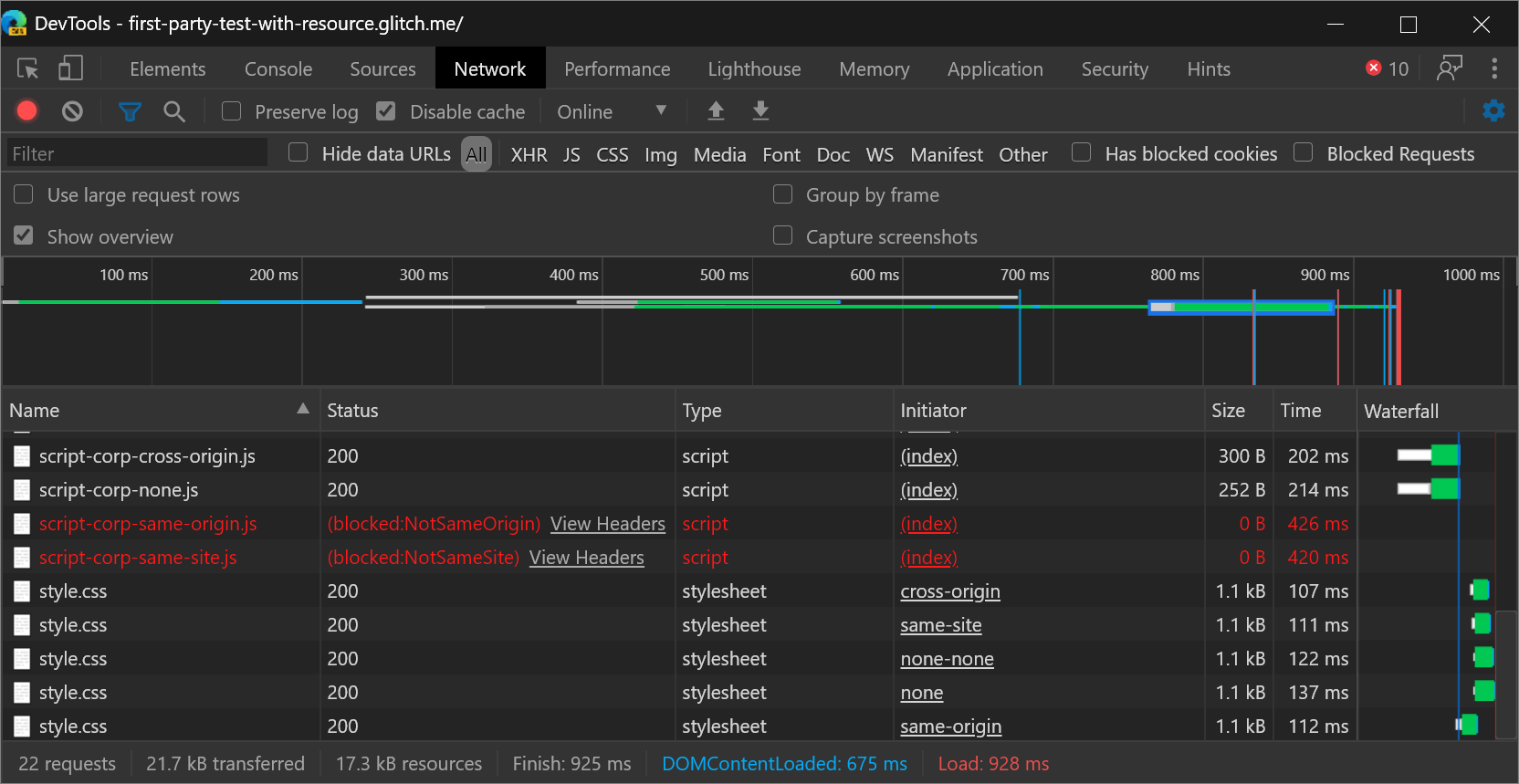
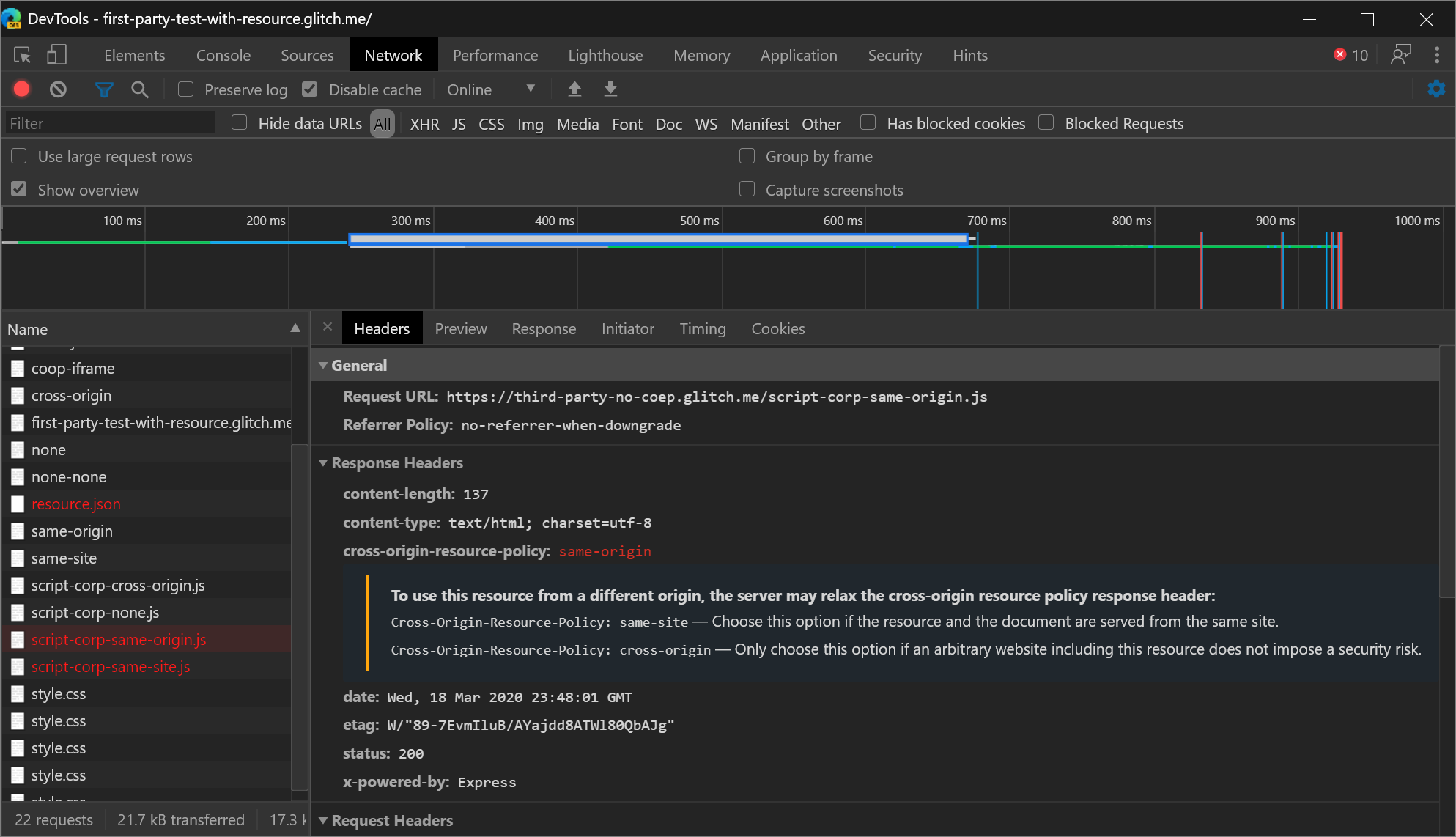
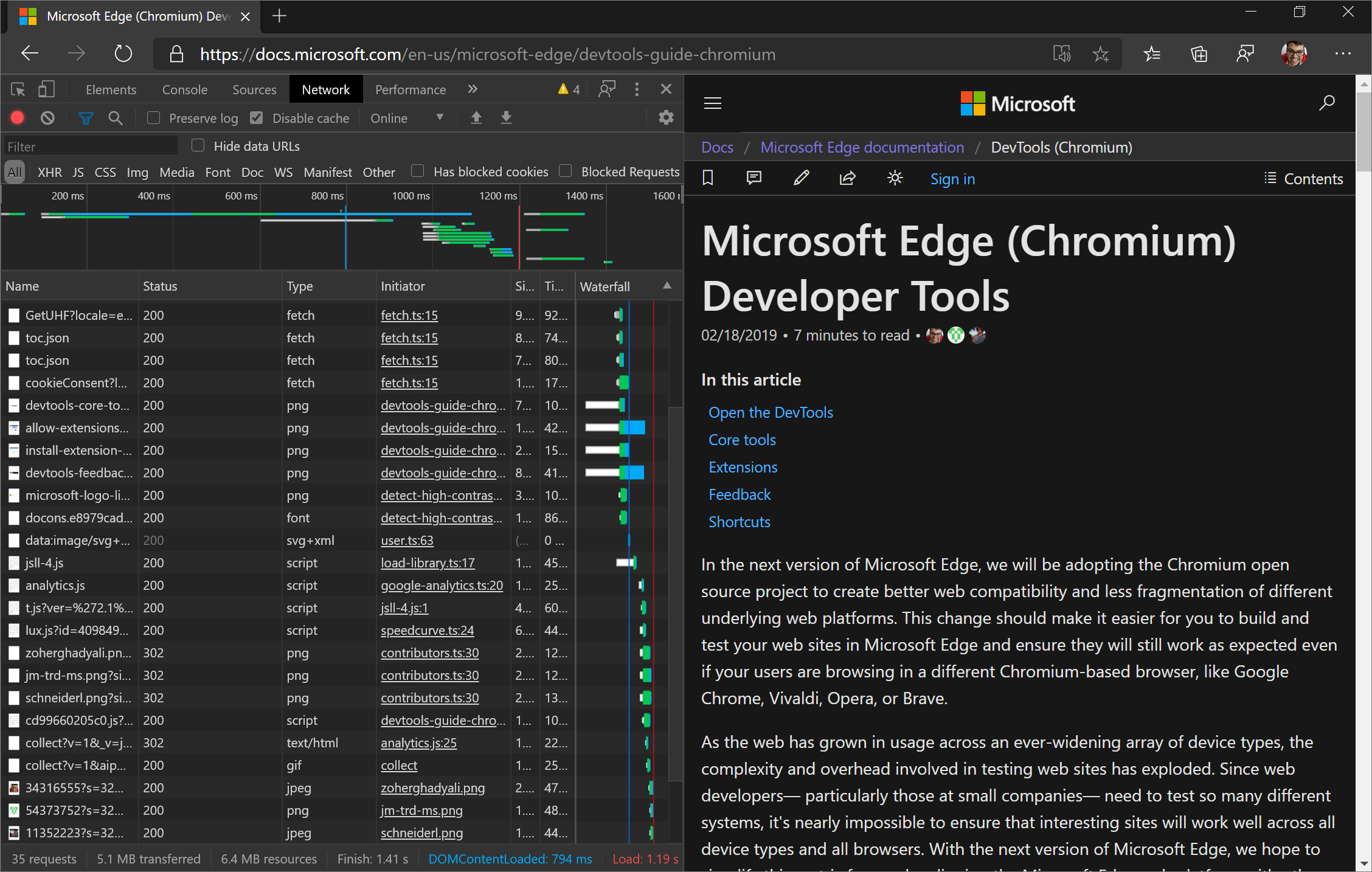
O painel Rede agora fornece informações de depuração da Política do Embedder de Origem Cruzada .
A coluna Status agora fornece uma explicação rápida de por que uma solicitação foi bloqueada, bem como um link para exibir os cabeçalhos dessa solicitação para depuração adicional:

A seção Cabeçalhos de Resposta da guia Cabeçalhos fornece mais diretrizes sobre como resolve os problemas:

Envie seus comentários twittando ou clicando no ícone Enviar Comentários .
Chromium problema #1051466
Veja também:
- Bloquear solicitações na atividade Inspecionar rede.
Novos ícones para pontos de interrupção, pontos de interrupção condicional e pontos de log
Atualização: a partir de 2022, os pontos de interrupção agora são indicados por um retângulo azul, em vez de um círculo vermelho.
O painel Fontes tem novos ícones para pontos de interrupção, pontos de interrupção condicional e pontos de log:
- Os pontos de interrupção (
 ) são representados por círculos vermelhos.
) são representados por círculos vermelhos. - Os pontos de interrupção condicional (
 ) são representados por círculos meio vermelhos meio brancos.
) são representados por círculos meio vermelhos meio brancos. - Os logpoints (
 ) são representados por círculos vermelhos com ícones do Console.
) são representados por círculos vermelhos com ícones do Console.
A motivação para os novos ícones foi tornar a interface do usuário mais consistente com outras ferramentas de depuração de GUI (que geralmente colorem pontos de interrupção vermelhos) e facilitar a distinção entre os três recursos rapidamente.
Chromium problema #1041830
Veja também:
Exibir solicitações de rede que definem um caminho de cookie específico
Use o novo cookie-path filtro palavra-chave na ferramenta Rede para se concentrar nas solicitações de rede que definem um caminho de cookie específico.
Para descobrir mais palavras-chave como cookie-path, consulte Filtrar solicitações por propriedades na referência de recursos de rede.
Encaixe para a esquerda no Menu de Comando
Para mover DevTools para a esquerda do viewport (página da Web renderizada), abra o Menu de Comando e execute o Dock to left comando. O recurso Dock to left está disponível desde o Microsoft Edge 75, mas anteriormente só estava acessível no menu main. Agora você também pode acessar o recurso Dock para a esquerda no Menu de Comando.
 "
"
Envie seus comentários twittando ou clicando no ícone Enviar Comentários .
Chromium problema #1011679
Veja também:
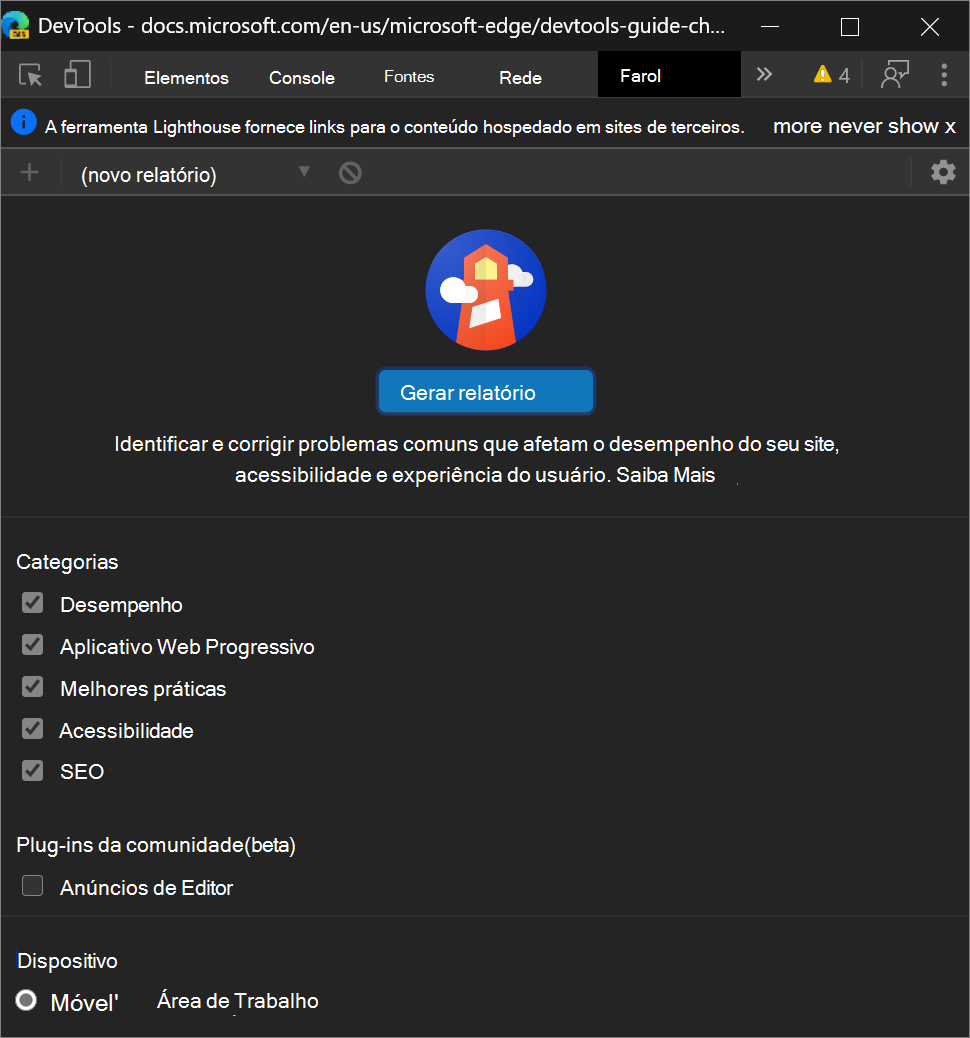
O painel Auditorias agora é o painel lighthouse
A equipe do DevTools frequentemente recebia comentários de desenvolvedores Web de que, embora fosse possível executar o Lighthouse do DevTools, quando eles experimentaram, eles não conseguiram encontrar um painel "Lighthouse". Portanto, o painel Auditorias agora é chamado de painel do Farol .

Observação: o painel do Lighthouse fornece links para o conteúdo hospedado em sites de terceiros. A Microsoft não é responsável e não tem controle sobre o conteúdo desses sites e quaisquer dados que possam coletar.
Veja também:
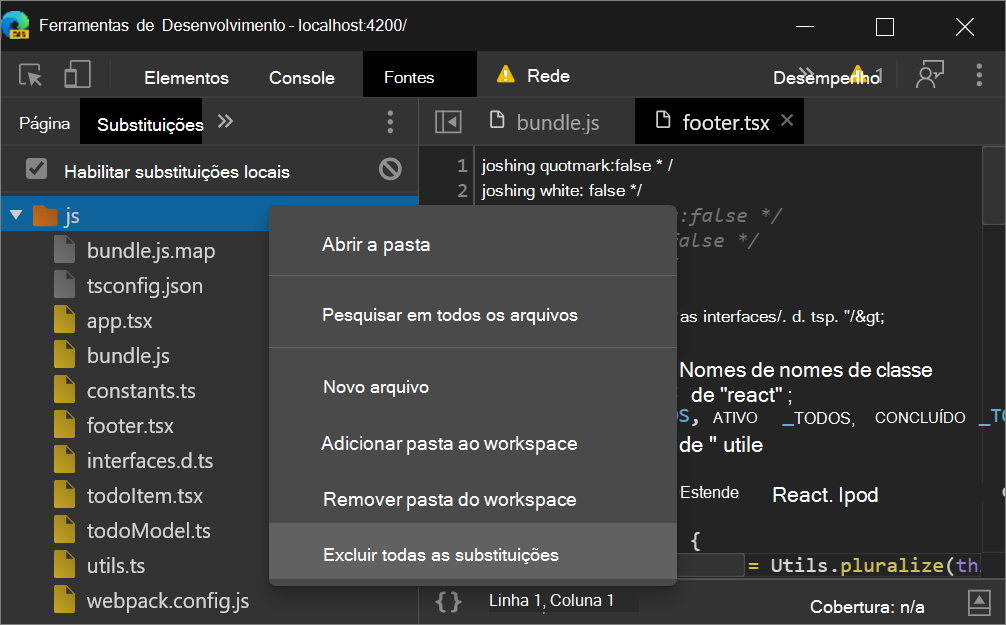
Excluir todas as Substituições Locais em uma pasta
Depois de configurar substituições locais, você pode clicar com o botão direito do mouse em um diretório e selecionar a nova opção Excluir todas as substituições para excluir todas as Substituições Locais nessa pasta.

Envie seus comentários twittando ou clicando no ícone Enviar Comentários .
Chromium problema #1016501
Veja também:
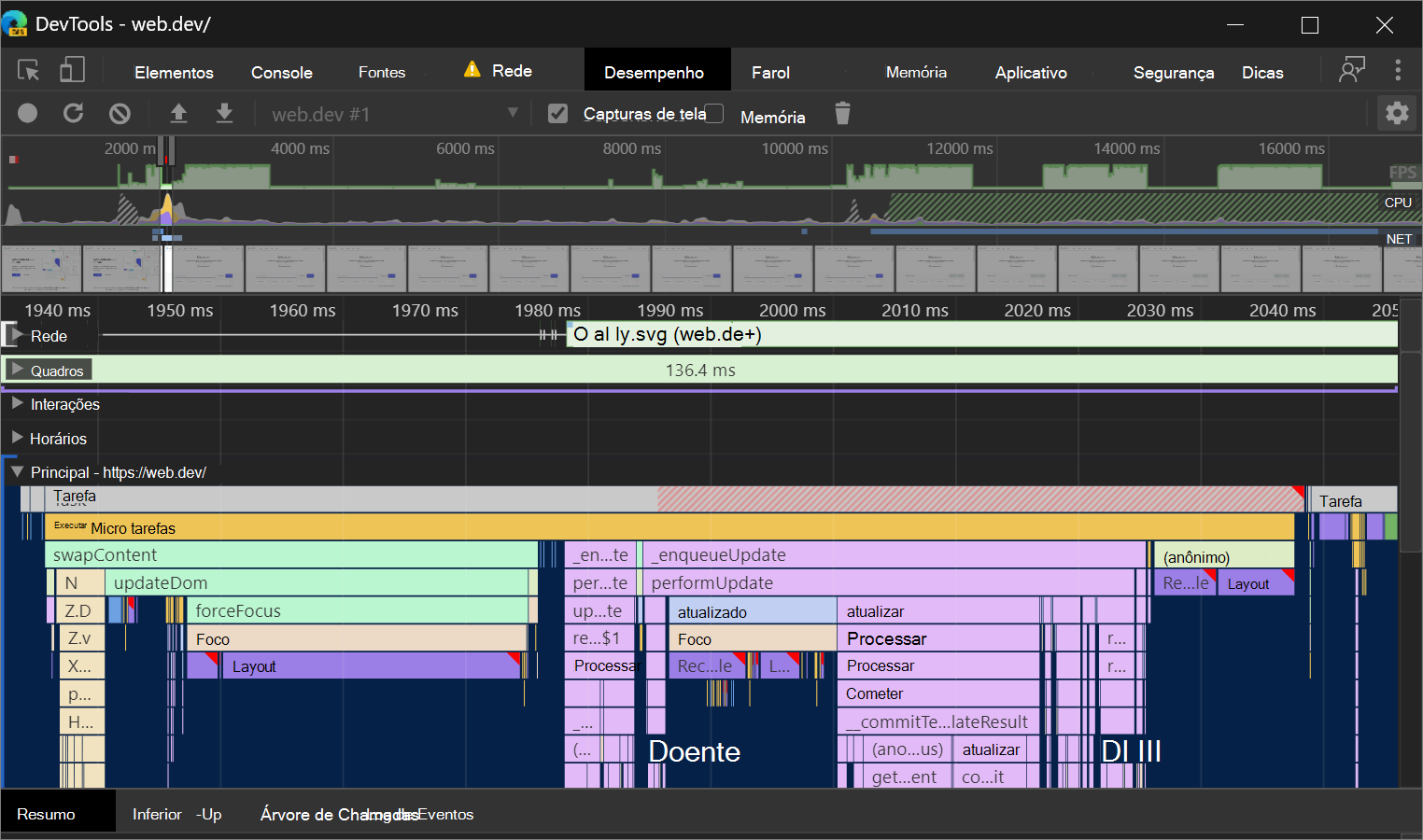
Interface do usuário de tarefas longas atualizadas
Uma Tarefa Longa é o código JavaScript que monopoliza o thread main por muito tempo, fazendo com que uma página da Web congele.
Você pode visualizar tarefas longas no painel Desempenho há algum tempo, mas no Microsoft Edge 83 a interface do usuário de visualização de tarefas longas no painel Desempenho foi atualizada. A parte tarefa longa de uma tarefa agora é colorida com um plano de fundo vermelho listrado:

Envie seus comentários twittando ou clicando no ícone Enviar Comentários .
Chromium problema #1054447
Suporte ao ícone mascarado no painel Manifesto
Há uma nova caixa de seleção, mostrar apenas a área de segurança mínima para ícones mascarados, no painel Manifesto da ferramenta Aplicativo .
O Android Oreo introduziu ícones adaptáveis, que exibem ícones de aplicativo em uma variedade de formas em diferentes modelos de dispositivo. Ícones mascarados são um novo formato de ícone que dá suporte a ícones adaptáveis, que permitem garantir que o ícone PWA fique bem em dispositivos que dão suporte ao padrão de ícones mascarados.
Para marcar que o ícone mascarado fique bem em dispositivos Android Oreo, no painel Manifesto da ferramenta Aplicativo, selecione a nova caixa de seleção Mostrar apenas a área de segurança mínima para ícones mascarados:
![]()
Esse recurso foi lançado no Microsoft Edge 81. As atualizações abordadas aqui no Microsoft Edge 83 não foram abordadas em Novidades em DevTools (Microsoft Edge 81).
Veja também:
- Exibir, editar e excluir cookies – Artigos sobre a ferramenta De aplicativo .
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Internacional de Atribuição do Creative Commons 4.0. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.