Novidades em DevTools (Microsoft Edge 101)
Para marcar os recursos mais recentes do Microsoft Edge DevTools e a extensão Microsoft Edge DevTools para Microsoft Visual Studio Code e Visual Studio, leia esses anúncios.
Para se manter atualizado e obter os recursos mais recentes do DevTools, baixe uma versão prévia do Insiders do Microsoft Edge. Se você estiver no Windows, Linux ou macOS, considere usar o Canary (ou outro canal de visualização) como seu navegador de desenvolvimento padrão. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicativos separados, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Canais internos do Microsoft Edge.
Para os últimos anúncios, siga a equipe do Microsoft Edge no Twitter. Para relatar um problema com o DevTools ou pedir um novo recurso, registre um problema no repositório MicrosoftEdge/DevTools .
A ferramenta Console agora está disponível no Visual Studio Code
O Console é uma das ferramentas mais populares em DevTools. Agora você pode acessar a ferramenta Console na extensão Ferramentas de Desenvolvedor do Microsoft Edge para Visual Studio Code. Este Console DevTools integrado permite que você veja suas mensagens de log ao lado do código. Usando o Console, você também pode:
- Experimente algumas instruções JavaScript.
- Acesse o objeto da janela.
- Chame os métodos do
Consoleobjeto, conforme descrito na Referência de API do objeto Console. - Use os utilitários console para acessar o DOM, conforme descrito em funções e seletores do utilitário de ferramenta de console.
Você pode usar o Console como a ferramenta main ou usá-lo junto com as ferramentas Elementos e Rede.
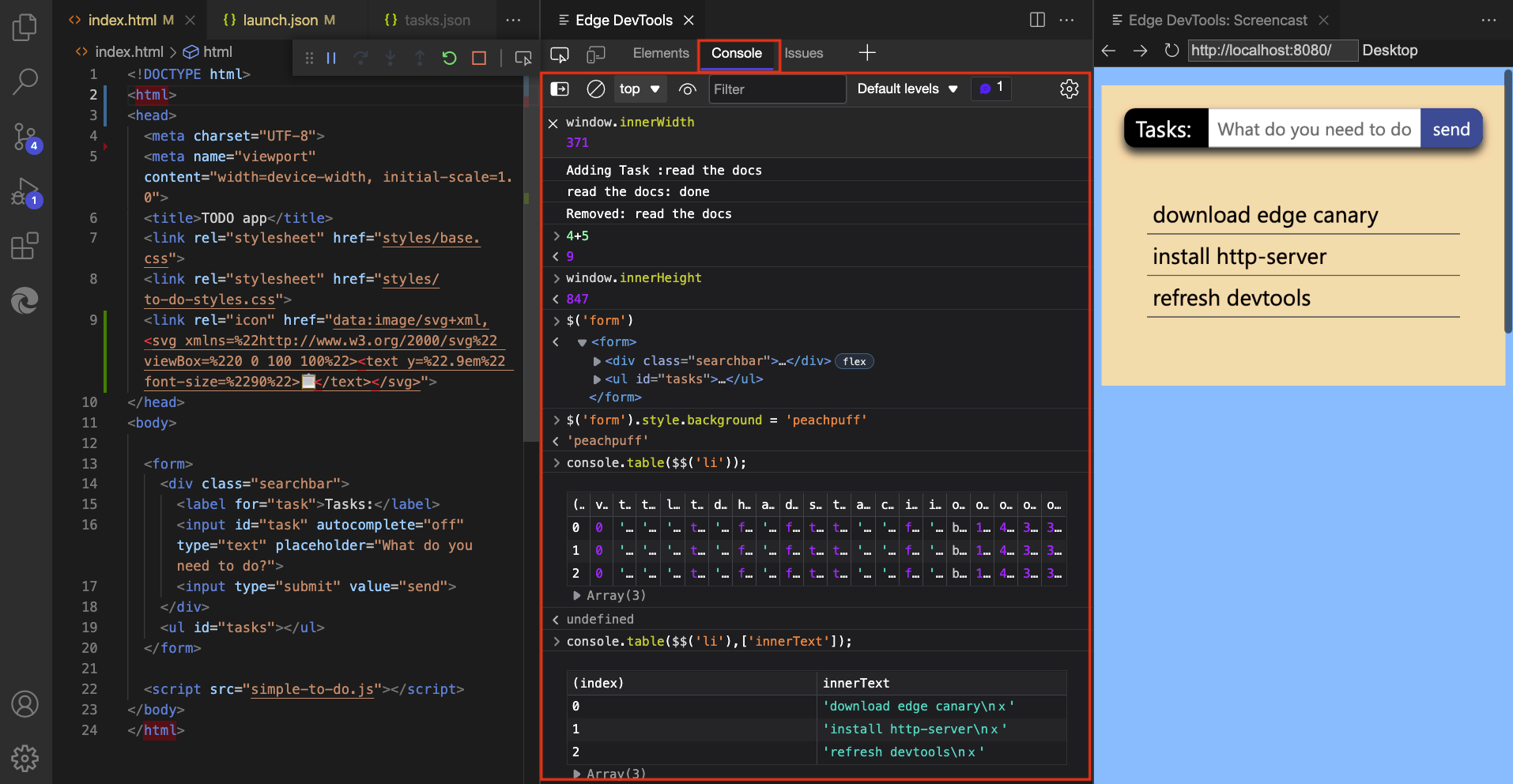
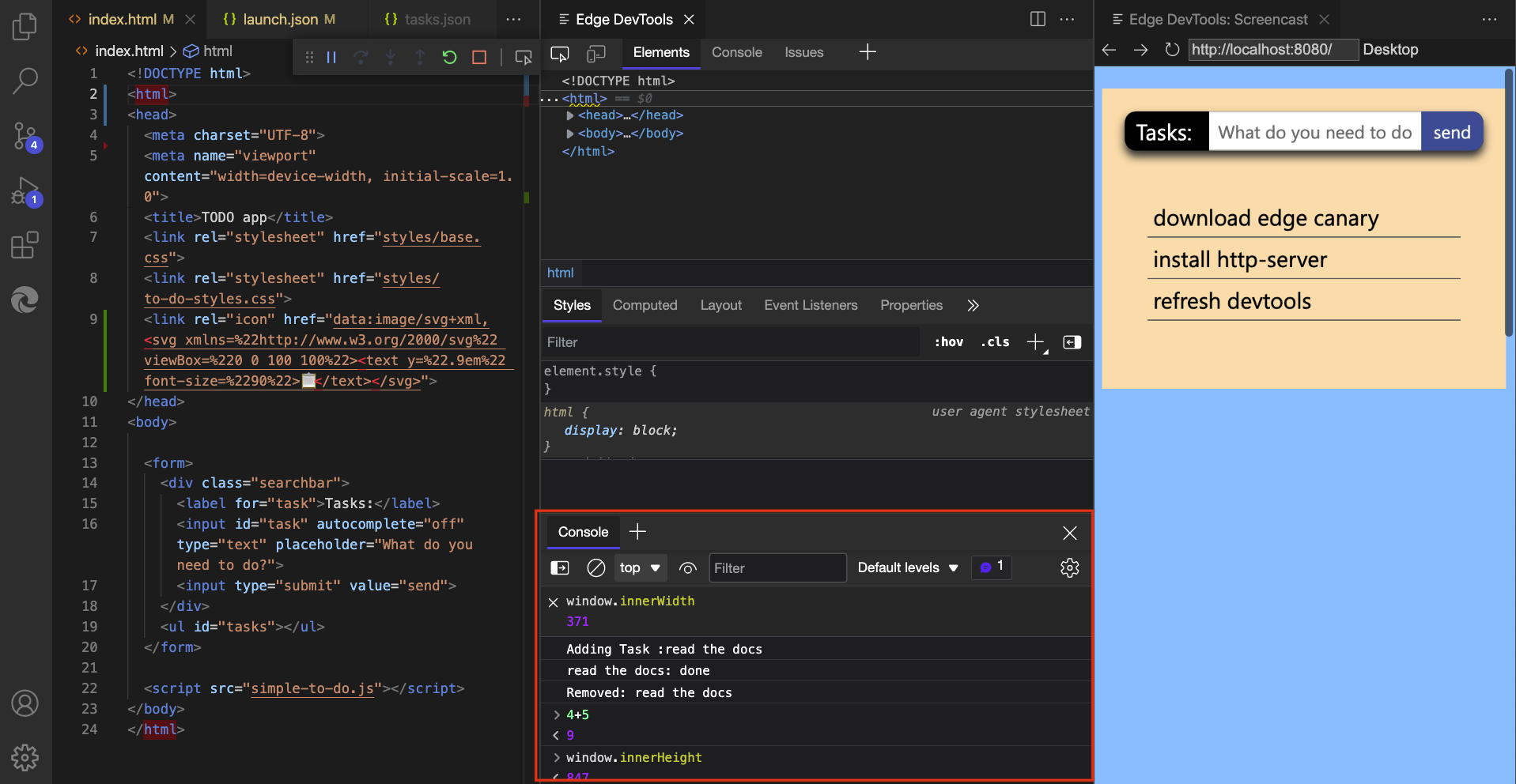
A ferramenta Console na barra de ferramentas main da extensão Microsoft Edge DevTools para Visual Studio Code:

A ferramenta Console na Gaveta da extensão Microsoft Edge DevTools para Visual Studio Code:

Para obter mais informações, confira Integração do console.
Os mapas de origem agora estão armazenados em cache com IndexedDB
Nas versões anteriores do Microsoft Edge, se você estivesse hospedando arquivos de mapa de origem grandes no servidor ou no servidor de símbolos do Azure Artifacts, o DevTools buscaria esses mapas de origem sempre que a página fosse atualizada. Buscar esses mapas de origem criou repetidamente mais solicitações de rede para DevTools e reduziu a depuração.
No Microsoft Edge 101, o DevTools armazena em cache mapas de origem usando IndexedDB. Quando você atualiza a página, os mapas de origem agora são servidos do cache IndexedDB , em vez de serem solicitados novamente do servidor ou do servidor de símbolos do Azure Artifacts. Use a coluna Load status na ferramenta Source Maps Monitor para verificar se os mapas de origem estão sendo carregados do cache. Para limpar o cache IndexedDB e forçar o DevTools a recarregar mapas de origem, execute o comando Limpar mapas de cache de origem no Menu de Comando.
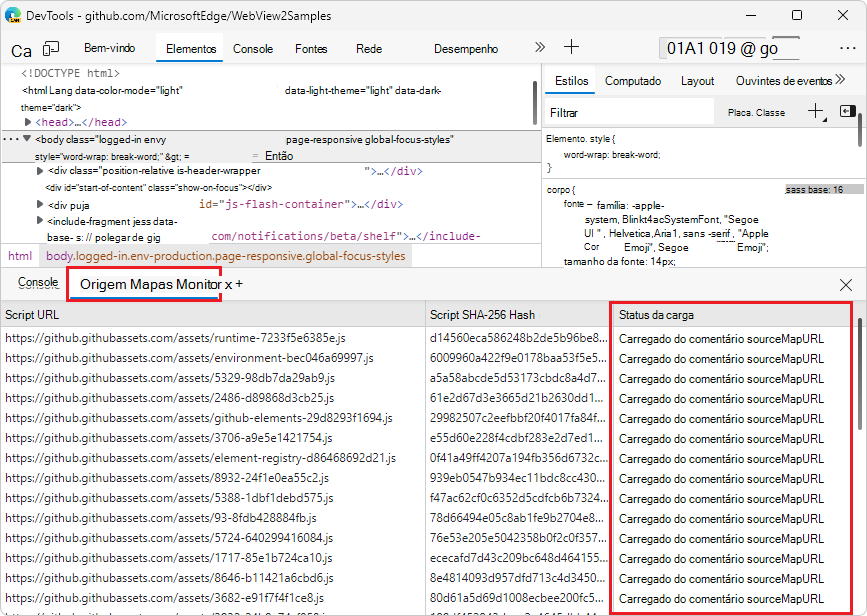
Quando você carrega pela primeira vez a página da Web, a ferramenta Source Maps Monitor mostra que os mapas de origem ainda não estão armazenados em cache:

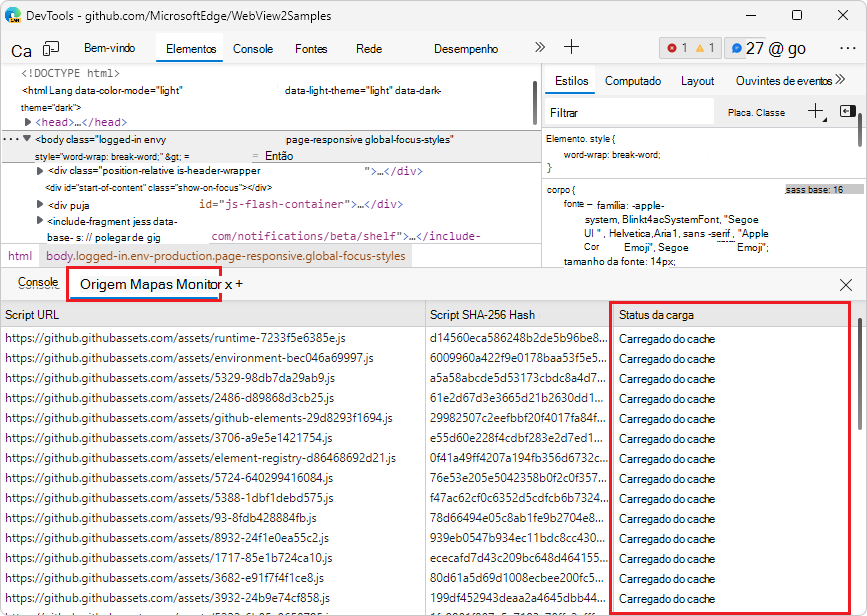
Quando você recarrega a página da Web, a ferramenta Source Maps Monitor mostra que os mapas de origem armazenados em cache são usados:

Acompanhamento de solicitações de rede pendentes ao exportar arquivos HAR
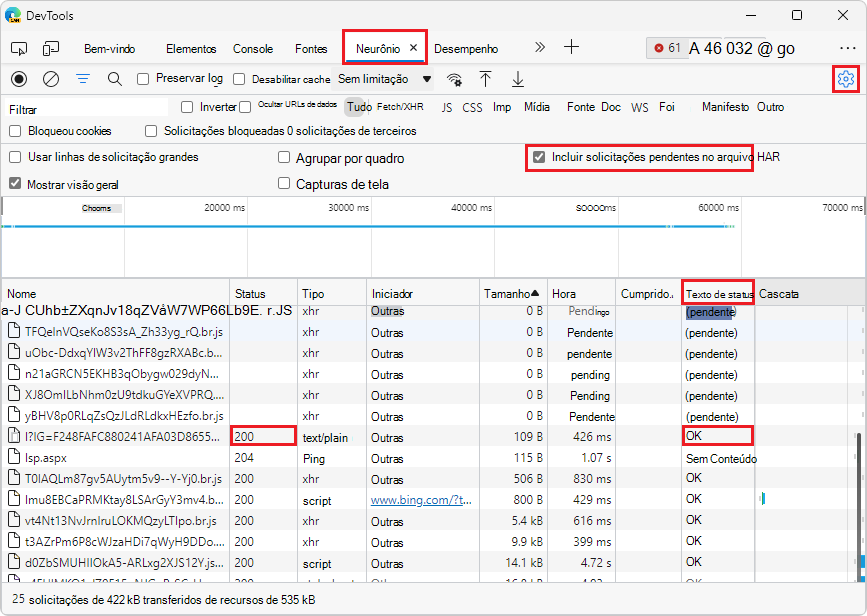
No Microsoft Edge 101, a nova coluna de texto Status foi adicionada à ferramenta Rede . A coluna de texto Status fornece mensagens equivalentes legíveis pelo homem para os códigos HTTP status que são relatados na coluna Status.
Além disso, uma nova configuração foi adicionada à ferramenta Rede: incluir solicitações pendentes no arquivo HAR. Se você precisar registrar solicitações de rede pendentes ao exportar um arquivo HAR na ferramenta Rede, ative a configuração Incluir solicitações pendentes na configuração de arquivo HAR . A coluna de texto Status agora incluirá o estado (pendente) para quaisquer solicitações de rede pendentes.

Para saber mais sobre as colunas disponíveis no log de solicitações, consulte Referência > de recursos de rede Adicionar ou remover colunas.
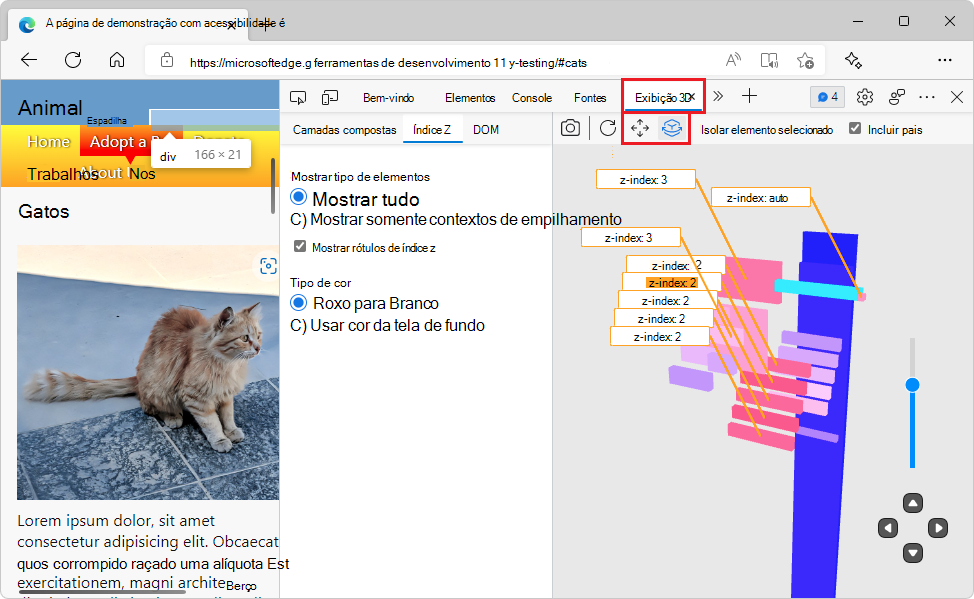
Controles de interface do usuário e câmera atualizados no Modo de Exibição 3D
No Microsoft Edge 101, a ferramenta Modo de Exibição 3D tem dois novos botões: exibição de painel (![]() ) e modo de exibição Girar (
) e modo de exibição Girar (![]() ). Use esses botões para alternar entre o painel ao redor da tela ou girar a tela. Clique no botão Modo de exibição do Painel ou Girar exibição e arraste na direção desejada com o mouse ou use as teclas de seta.
). Use esses botões para alternar entre o painel ao redor da tela ou girar a tela. Clique no botão Modo de exibição do Painel ou Girar exibição e arraste na direção desejada com o mouse ou use as teclas de seta.
A interface do usuário agora fornece uma experiência mais uniforme e intuitiva. Os painéis são organizados com mais clareza e os problemas de acessibilidade foram corrigidos.

Consulte Navegar por camadas de página da Web, índice z e DOM usando a ferramenta Modo de Exibição 3D.
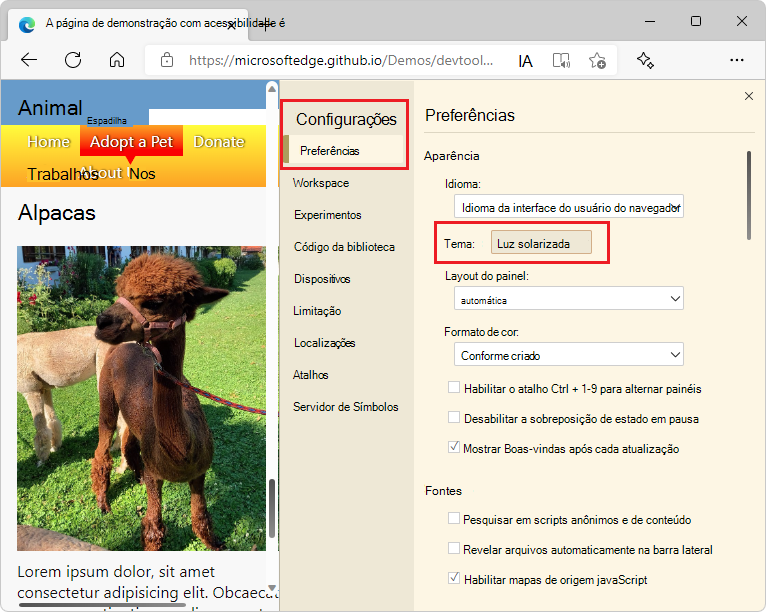
Alternar temas não requer mais o recarga de DevTools
Nas versões anteriores do Microsoft Edge, a comutação de temas no DevTools exigiu o recarga de DevTools para aplicar o novo tema. No Microsoft Edge 101, você pode experimentar rapidamente temas diferentes sem precisar recarregar DevTools.

Para obter mais informações sobre como usar temas de Visual Studio Code em DevTools, consulte Aplicar um tema de cor ao DevTools.
Anúncios do projeto Chromium
O Microsoft Edge 101 também inclui as seguintes atualizações do projeto Chromium: