Novidades no DevTools (Microsoft Edge 112)
Para ver as funcionalidades mais recentes do Microsoft Edge DevTools e a extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Vídeo: Novidades no DevTools 112
A ferramenta de desempenho desminifica o JavaScript em execução em iframes fora do processo
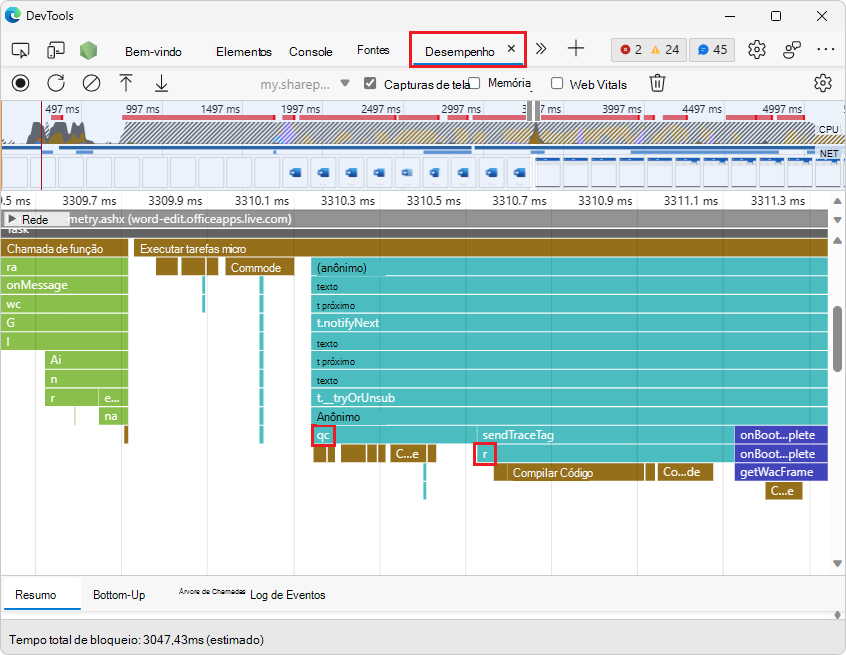
Em versões anteriores do Microsoft Edge, a execução de JavaScript num iframe fora do processo (OOPIF) foi isolada das DevTools. Como resultado, a ferramenta Desempenho não conseguiu aplicar os esquemas de origem a eventos de desempenho provenientes de um OOPIF. Ao gravar um perfil na ferramenta Desempenho , a ferramenta só pode apresentar os nomes de funções e ficheiros minimizados no gráfico de chama e não os nomes não identificados:

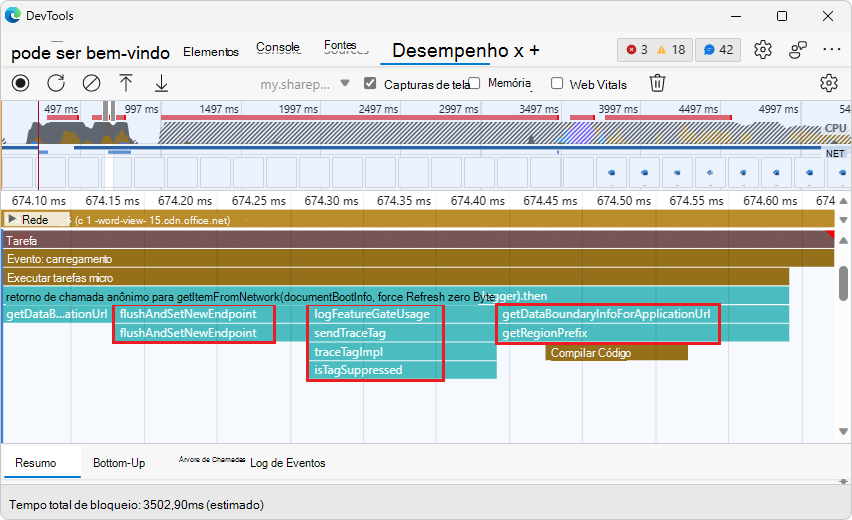
No Microsoft Edge 112, a ferramenta Desempenho carrega agora os esquemas de origem e aplica-os aos eventos de desempenho que são monitorizados em OOPIFs. Como resultado, depois de gravar um perfil na ferramenta Desempenho , agora pode ver nomes de funções e ficheiros não identificados para a execução de JavaScript que ocorre dentro de um OOPIF:

Veja também:
- A ferramenta de desempenho anula os nomes de ficheiros e funções ao criar perfis de código de produção em Novidades no DevTools (Microsoft Edge 111).
- Depurar código original de forma segura ao publicar mapas de origem no servidor de símbolos dos Artefactos do Azure
- Depurar de forma segura o código original com os mapas de origem do servidor de símbolos dos Artefactos do Azure
- Registar o desempenho na referência de Funcionalidades de desempenho.
A ferramenta de Descrição Geral do CSS apresenta seletores não simples para obter ganhos rápidos de desempenho
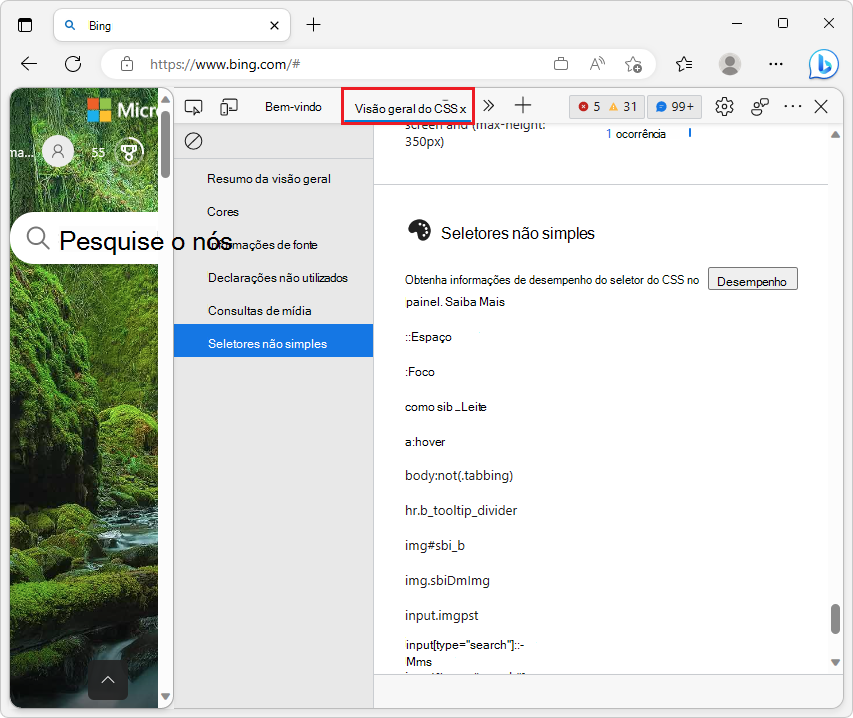
A ferramenta de Descrição Geral do CSS tem uma nova secção Seletores não simples , que apresenta uma lista de seletores CSS não simples quando tira um instantâneo de descrição geral do CSS da sua página Web. Esta lista de seletores CSS não simples na ferramenta Descrição Geral do CSS fornece uma forma rápida de identificar os culpados comuns que podem estar a causar eventos de Recalcular Estilos de execução prolongada:

Esta é uma lista de seletores que podem reduzir o desempenho. Para determinar se estes seletores estão realmente a reduzir o desempenho, utilize a funcionalidade Estatísticas do Seletor na ferramenta Desempenho .
Pode tentar alterar estes seletores para que sejam mais específicos e correspondam a menos elementos, reduzindo o tempo que o browser demora a calcular estilos nos seguintes casos:
- Quando os elementos são adicionados ou removidos do DOM.
- Quando os atributos de um elemento são alterados, como
classouid. - Quando ocorrem entradas de utilizadores, como um movimento do rato ou uma alteração de foco, o que pode afetar
:hoveras regras.
Para analisar o desempenho do seletor CSS individual e analisar o impacto das alterações, utilize a funcionalidade Estatísticas do Seletor na ferramenta Desempenho .
Veja também:
- Otimizar estilos de CSS com a ferramenta de Descrição Geral do CSS
- Analisar o desempenho do seletor CSS durante os eventos Recalcular Estilo
O Visualizador JSON no Microsoft Edge suporta a dobragem de código
A partir do Microsoft Edge 110, tem acesso a uma funcionalidade experimental para ver o JSON diretamente no browser: o Visualizador JSON. Anteriormente, pode ter utilizado extensões de browser ou editores de texto para visualizar JSON, mas agora pode inspecionar payloads JSON diretamente no Microsoft Edge, quer o JSON seja da rede ou do disco.
A partir do Microsoft Edge 112, o Visualizador JSON suporta agora a dobragem de código. O Visualizador JSON é uma funcionalidade experimental. Para ativar o Visualizador JSON e a dobragem de código de acesso:
Saiba mais em
edge://flags.No campo de texto Sinalizadores de pesquisa , comece a escrever Visualizador JSON.
No menu pendente Visualizador JSON , selecione Ativado. É apresentado um botão Reiniciar no canto inferior direito.
Clique no botão Reiniciar .
Aceda a um ficheiro JSON, como https://microsoftedge.github.io/Demos/json-dummy-data/256KB.json. Os números de linha aparecem à esquerda.
Clique no ícone de engrenagem (
 ) no canto superior direito e, em seguida, selecione a caixa de verificação Dobragem de código .
) no canto superior direito e, em seguida, selecione a caixa de verificação Dobragem de código .
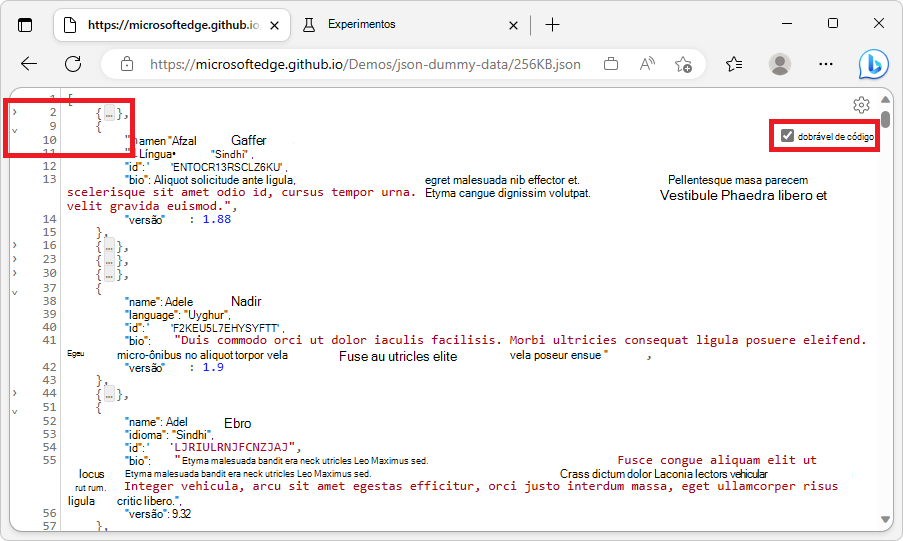
Com a dobragem de código ativada, agora pode expandir e fechar objetos e matrizes no JSON que está a inspecionar:

Envie-nos o seu feedback!
Veja também:
Melhoramentos do Modo de Detalhe
O Modo de Detalhe é uma nova interface de utilizador experimental para DevTools. O Modo de Detalhe simplifica e simplifica a IU do DevTools, proporcionando a máxima personalização sem comprometer o conjunto robusto de funcionalidades nas ferramentas. No Microsoft Edge 112, o Modo de Detalhe recebeu as seguintes melhorias:
Premir Esc mostra ou oculta totalmente a Vista Rápida
Nas versões anteriores do Microsoft Edge, no Modo de Detalhe, o painel Vista Rápida foi sempre apresentado, conforme fechado ou expandido. Premir Esc expandiu o painel Vista Rápida se tiver sido fechado e vice-versa. No entanto, quando a ferramenta Consola foi selecionada na Barra de Atividade, premir Esc quando o painel Vista Rápida foi fechado apresentou uma vista em branco. No Microsoft Edge 112, este problema foi corrigido.
Premir Esc agora mostra ou oculta totalmente o painel Vista Rápida . Se o painel Vista Rápida estiver atualmente oculto, premir Esc mostra o painel Vista Rápida , expandido:

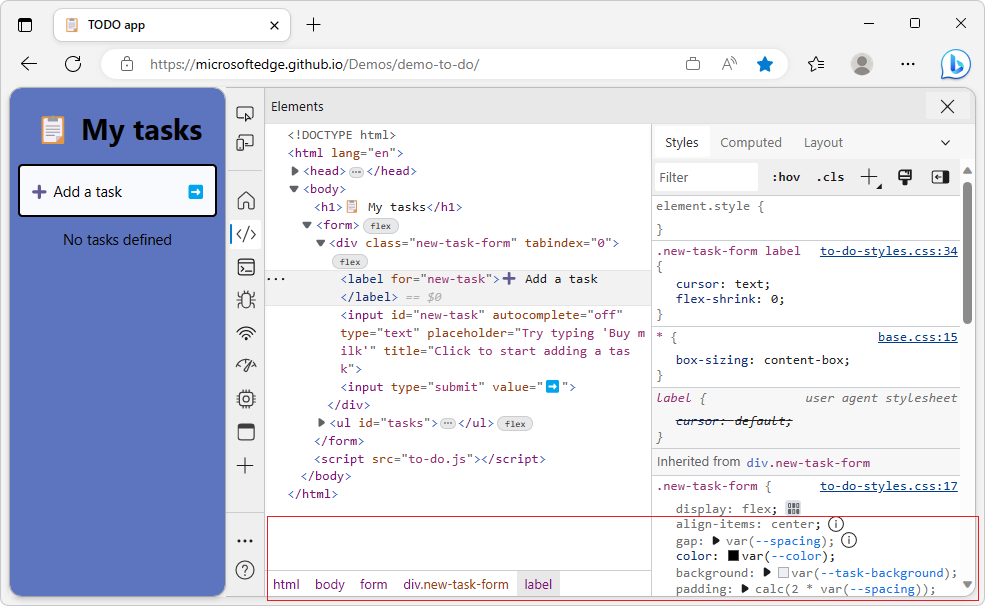
Se a barra de ferramentas vista rápida for atualmente apresentada (se o painel Vista Rápida estiver fechado ou expandido), premir Esc oculta totalmente a barra de ferramentas e o painel da Vista Rápida :

O ícone de Nó para DevTools dedicados já não se sobrepõe ao primeiro ícone na Barra de Atividade
No Modo de Detalhe, quando o DevTools deteta que um servidor Node.js está em execução, é apresentado o ícone Nó. Clicar neste ícone abre as DevTools dedicadas para Node.
Antes do Microsoft Edge 112, o ícone de Nó sobrepõe-se ao primeiro ícone de ferramenta quando a Barra de Atividade está na orientação vertical, dificultando a seleção da primeira ferramenta. Este problema foi agora corrigido; não existe sobreposição do ícone de Nó e do primeiro ícone de ferramenta quando a Barra de Atividade é vertical:
![]()
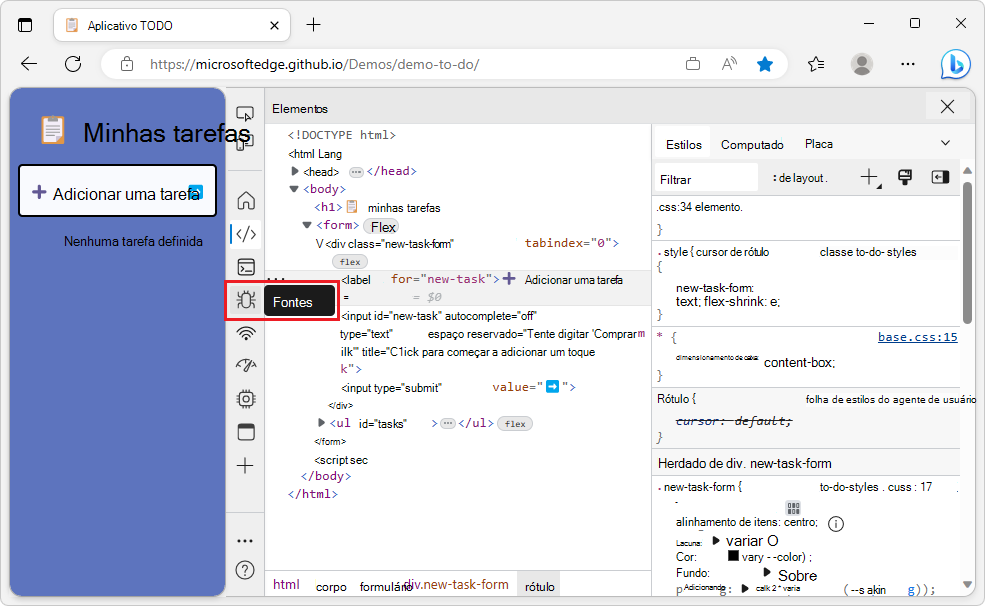
Com a Barra de Atividade vertical, só é apresentada uma etiqueta para cada ícone de ferramenta ao pairar o rato
No Modo de Detalhe, quando a Barra de Atividade está na orientação vertical, é apresentada uma etiqueta de nome de ferramenta quando paira o cursor sobre um ícone ou seleciona um ícone com o teclado. Estas etiquetas ajudam-no a aprender o ícone de cada ferramenta na Barra de Atividade.
Anteriormente, selecionar um ícone com o teclado ou pairar sobre um ícone com o rato era apresentado duas etiquetas em simultâneo. Este problema foi agora corrigido; É apresentada apenas uma etiqueta:

Anúncios do projeto Chromium
O Microsoft Edge 112 também inclui as seguintes atualizações do projeto Chromium:
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
