Criar um suplemento do Outlook para um fornecedor de reunião online
Configurar uma reunião online é uma experiência fundamental para um utilizador do Outlook e é fácil criar uma reunião do Teams com o Outlook. No entanto, criar uma reunião online no Outlook com um serviço que não seja da Microsoft pode ser complicado. Ao implementar esta funcionalidade, os fornecedores de serviços podem simplificar a criação de reuniões online e a experiência de participação para os respetivos utilizadores de suplementos do Outlook.
Importante
Esta funcionalidade é suportada no Outlook na Web, Windows (clássico e novo (pré-visualização)), Mac, Android e iOS com uma subscrição do Microsoft 365.
Neste artigo, irá aprender a configurar o seu suplemento do Outlook para permitir que os utilizadores organizem e participem numa reunião através do seu serviço de reunião online. Ao longo deste artigo, vamos utilizar um fornecedor fictício de serviços de reunião online, "Contoso".
Configurar seu ambiente
Conclua o guia de introdução do Outlook no qual cria um projeto de suplemento com o gerador Yeoman para Suplementos do Office.
Configurar o manifesto
Os passos para configurar o manifesto dependem do tipo de manifesto que selecionou no início rápido.
Abra o ficheiro manifest.json .
Localize o primeiro objeto na matriz "authorization.permissions.resourceSpecific" e defina a respetiva propriedade "name" como "MailboxItem.ReadWrite.User". Deverá ter este aspeto quando terminar.
{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }Na matriz "validDomains", altere o URL para
"https://contoso.com", que é o URL do fornecedor fictício de reuniões online. Quando terminar, a matriz deverá ter o seguinte aspeto."validDomains": [ "https://contoso.com" ],Adicione o seguinte objeto à matriz "extensions.runtimes". Observe o seguinte sobre este código.
- A "minVersion" do conjunto de requisitos da Caixa de Correio está definida como "1.3", pelo que o runtime não será iniciado em plataformas e versões do Office onde esta funcionalidade não é suportada.
- O "ID" do runtime está definido como o nome descritivo "online_meeting_runtime".
- A propriedade "code.page" está definida como o URL do ficheiro HTML sem IU que irá carregar o comando da função.
- A propriedade "lifetime" está definida como "abreviada", o que significa que o runtime é iniciado quando o botão de comando da função é selecionado e é encerrado quando a função é concluída. (Em determinados casos raros, o runtime é encerrado antes de o processador ser concluído. Consulte Runtimes nos Suplementos do Office.)
- Existe uma ação para executar uma função chamada "insertContosoMeeting". Irá criar esta função num passo posterior.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "formFactors": [ "desktop" ] }, "id": "online_meeting_runtime", "type": "general", "code": { "page": "https://contoso.com/commands.html" }, "lifetime": "short", "actions": [ { "id": "insertContosoMeeting", "type": "executeFunction", "displayName": "insertContosoMeeting" } ] }Substitua a matriz "extensions.ribbons" pelo seguinte. Observe o seguinte sobre esta marcação.
- A "minVersion" do conjunto de requisitos da Caixa de Correio está definida como "1.3", pelo que as personalizações do friso não serão apresentadas em plataformas e versões do Office onde esta funcionalidade não é suportada.
- A matriz "contextos" especifica que o friso está disponível apenas na janela do organizador dos detalhes da reunião.
- Existirá um grupo de controlo personalizado no separador predefinido do friso (da janela do organizador dos detalhes da reunião) com o nome Reunião da Contoso.
- O grupo terá um botão denominado Adicionar reunião.
- O "actionId" do botão foi definido como "insertContosoMeeting", que corresponde ao "id" da ação que criou no passo anterior.
"ribbons": [ { "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "scopes": [ "mail" ], "formFactors": [ "desktop" ] }, "contexts": [ "meetingDetailsOrganizer" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptComposeGroup", "label": "Contoso meeting", "controls": [ { "id": "insertMeetingButton", "type": "button", "label": "Add meeting", "icons": [ { "size": 16, "url": "icon-16.png" }, { "size": 32, "url": "icon-32.png" }, { "size": 64, "url": "icon-64_02.png" }, { "size": 80, "url": "icon-80.png" } ], "supertip": { "title": "Add a Contoso meeting", "description": "Add a Contoso meeting to this appointment." }, "actionId": "insertContosoMeeting", } ] } ] } ] } ]
Adicionar suporte móvel
Abra o ficheiro manifest.json .
Na matriz "extensions.ribbons.requirements.formFactors", adicione "mobile" como um item. Quando tiver terminado, a matriz deverá ter o seguinte aspeto.
"formFactors": [
"desktop",
"mobile"
]
- Na matriz "extensions.ribbons.contexts", adicione
onlineMeetingDetailsOrganizercomo um item. Quando tiver terminado, a matriz deverá ter o seguinte aspeto.
"contexts": [
"meetingDetailsOrganizer",
"onlineMeetingDetailsOrganizer"
],
- Na matriz "extensions.ribbons.tabs", localize o separador com "builtInTabId" de "TabDefault". Adicione uma matriz "customMobileRibbonGroups" subordinada à mesma (como elemento da propriedade "grupos" existente). Quando tiver terminado, a matriz "separadores" deverá ter o seguinte aspeto:
"tabs": [
{
"builtInTabId": "TabDefault",
"groups": [
<-- non-mobile group objects omitted -->
],
"customMobileRibbonGroups": [
{
"id": "mobileApptComposeGroup",
"label": "Contoso Meeting",
"controls": [
{
"id": "mobileInsertMeetingButton",
"label": "Add meeting",
"buttonType": "MobileButton",
"actionId": "insertContosoMeeting",
"icons": [
{
"scale": 1,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 1,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 1,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 2,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 2,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 2,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 3,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 3,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 3,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
}
]
}
]
}
]
}
]
Dica
Para saber mais sobre manifestos para suplementos do Outlook, consulte Manifestos de suplementos do Office e Adicionar suporte para comandos de suplementos no Outlook em dispositivos móveis.
Implementar a adição de detalhes da reunião online
Nesta secção, saiba como o script do suplemento pode atualizar a reunião de um utilizador para incluir detalhes da reunião online. O seguinte aplica-se a todas as plataformas suportadas.
No mesmo projeto de início rápido, abra o ficheiro ./src/commands/commands.js no editor de código.
Substitua todo o conteúdo do ficheiro commands.js pelo seguinte JavaScript.
// 1. How to construct online meeting details. // Not shown: How to get the meeting organizer's ID and other details from your service. const newBody = '<br>' + '<a href="https://contoso.com/meeting?id=123456789" target="_blank">Join Contoso meeting</a>' + '<br><br>' + 'Phone Dial-in: +1(123)456-7890' + '<br><br>' + 'Meeting ID: 123 456 789' + '<br><br>' + 'Want to test your video connection?' + '<br><br>' + '<a href="https://contoso.com/testmeeting" target="_blank">Join test meeting</a>' + '<br><br>'; let mailboxItem; // Office is ready. Office.onReady(function () { mailboxItem = Office.context.mailbox.item; } ); // 2. How to define and register a function command named `insertContosoMeeting` (referenced in the manifest) // to update the meeting body with the online meeting details. function insertContosoMeeting(event) { // Get HTML body from the client. mailboxItem.body.getAsync("html", { asyncContext: event }, function (getBodyResult) { if (getBodyResult.status === Office.AsyncResultStatus.Succeeded) { updateBody(getBodyResult.asyncContext, getBodyResult.value); } else { console.error("Failed to get HTML body."); getBodyResult.asyncContext.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("insertContosoMeeting", insertContosoMeeting); // 3. How to implement a supporting function `updateBody` // that appends the online meeting details to the current body of the meeting. function updateBody(event, existingBody) { // Append new body to the existing body. mailboxItem.body.setAsync(existingBody + newBody, { asyncContext: event, coercionType: "html" }, function (setBodyResult) { if (setBodyResult.status === Office.AsyncResultStatus.Succeeded) { setBodyResult.asyncContext.completed({ allowEvent: true }); } else { console.error("Failed to set HTML body."); setBodyResult.asyncContext.completed({ allowEvent: false }); } } ); }
Teste e validação
Siga a documentação de orientação habitual para testar e validar o suplemento e, em seguida, carregar em sideload o manifesto no Outlook na Web, no Windows (clássico ou novo (pré-visualização)) ou no Mac. Se o seu suplemento também suportar dispositivos móveis, reinicie o Outlook no seu dispositivo Android ou iOS após o sideload. Assim que o suplemento for sideloaded, crie uma nova reunião e verifique se o botão de alternar Microsoft Teams ou Skype é substituído pelo seu.
Criar IU da reunião
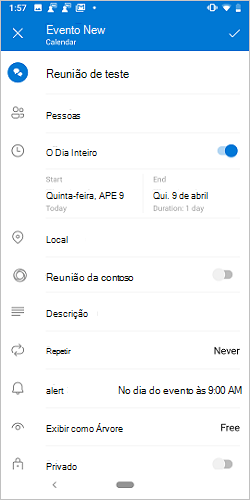
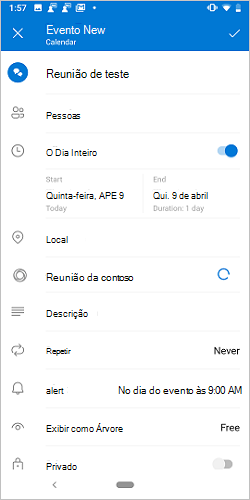
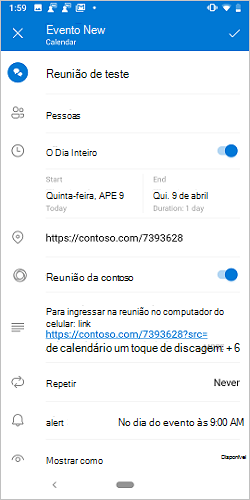
Enquanto organizador da reunião, deverá ver ecrãs semelhantes às três imagens seguintes ao criar uma reunião.
Participar na IU da reunião
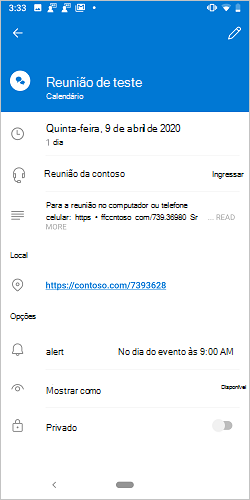
Enquanto participante da reunião, deverá ver um ecrã semelhante à imagem seguinte quando vir a reunião.
Importante
O botão Participar só é suportado no Outlook na Web, no Mac, no Android, no iOS e no novo Outlook no Windows (pré-visualização). Se vir apenas uma ligação de reunião, mas não vir o botão Participar num cliente suportado, poderá ser que o modelo de reunião online do seu serviço não esteja registado nos nossos servidores. Consulte a secção Registar o seu modelo de reunião online para obter detalhes.
Registar o seu modelo de reunião online
O registo do seu suplemento de reunião online é opcional. Só se aplica se quiser apresentar o botão Participar em reuniões, além da ligação da reunião. Depois de publicar o seu suplemento de reunião online e pretende registá-lo, crie um problema no GitHub com a seguinte documentação de orientação. Iremos contactá-lo para coordenar uma linha cronológica de registo.
Importante
- O botão Participar só é suportado no Outlook na Web, no Mac, no Android, no iOS e no novo Outlook no Windows (pré-visualização).
- Apenas os suplementos de reunião online publicados no AppSource podem ser registados. Os suplementos de linha de negócio não são suportados.
- O botão Associar baseia-se na tecnologia utilizada pelos suplementos contextuais do Outlook baseados em entidades. Uma vez que esta tecnologia será descontinuada até ao final de junho de 2024, está a ser desenvolvida uma implementação alternativa do botão Aderir . Durante a transição para esta implementação, o botão Participar pode não estar visível ao utilizar um suplemento de reunião online. Como solução, tem de selecionar a ligação da reunião no corpo do convite para reunião para participar diretamente na reunião. Para obter mais informações sobre a extinção de suplementos contextuais baseados em entidades, veja Descontinuação dos suplementos contextuais do Outlook baseados em entidades.
- Crie um novo problema do GitHub.
- Defina o Título do novo problema como "Outlook: Registar o modelo de reunião online para o meu serviço", substituindo
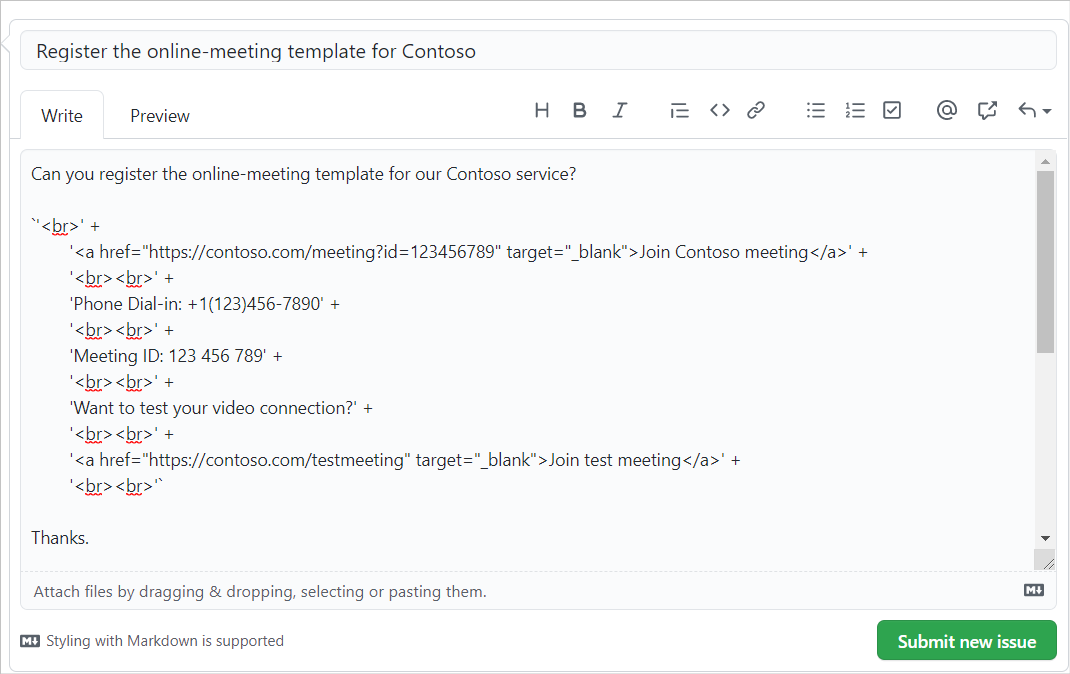
my-servicepelo seu nome de serviço. - No corpo do problema, substitua o texto existente pelo seguinte:
- O ID do recurso do suplemento publicado.
- A cadeia que definiu na
newBodyvariável ou semelhante da secção Implementar a adição de detalhes da reunião online anteriormente neste artigo.
- Clique em Submeter novo problema.

APIs disponíveis
As seguintes APIs estão disponíveis para esta funcionalidade.
- APIs do Organizador de Compromissos
- Office.context.mailbox.item.body (Body.getAsync, Body.setAsync)
- Office.context.mailbox.item.end (Hora)
- Office.context.mailbox.item.loadCustomPropertiesAsync (CustomProperties)
- Office.context.mailbox.item.location (Localização)
- Office.context.mailbox.item.optionalAttendees (Destinatários)
- Office.context.mailbox.item.requiredAttendees (Destinatários)
- Office.context.mailbox.item.start (Hora)
- Office.context.mailbox.item.subject (Assunto)
- Office.context.roamingSettings (RoamingSettings)
- Processar fluxo de autenticação
Restrições
Aplicam-se várias restrições.
- Aplicável apenas a fornecedores de serviços de reunião online.
- Apenas os suplementos instalados pelo administrador serão apresentados no ecrã de composição da reunião, substituindo a opção predefinida do Teams ou do Skype. Os suplementos instalados pelo utilizador não serão ativados.
- O ícone do suplemento deve estar em tons de cinzento com código
#919191hexadecima ou equivalente noutros formatos de cor. - Apenas um comando de função é suportado no modo Appointment Organizer (compose).
- O suplemento deve atualizar os detalhes da reunião no formulário de compromisso dentro do período de tempo limite de um minuto. No entanto, qualquer tempo despendido numa caixa de diálogo, o suplemento aberto para autenticação, por exemplo, é excluído do período de tempo limite.
Confira também
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de