Lista de controles disponíveis para aplicativos baseados em modelo
Os controles permitem que os usuários do aplicativo visualizem dados nas colunas da tabela, além de permitir a interação com eles.
Os controles existem para fornecer uma experiência mais amigável ao toque com aplicativos baseados em modelo. Isso inclui alternância, classificação por estrelas, calendário, entrada de números e outros controles.
A maioria dos controles é configurada para uma coluna da tabela, mas alguns deles, como os de grade, podem ser configurados para a tabela toda.
Usar controles no designer de formulários
Para usar os controles no designer de formulários:
Entre no Power Apps.
Selecione Tabelas no painel de navegação à esquerda. Se o item não estiver no painel lateral, selecione …Mais e selecione o item desejado.
Selecione a tabela necessária e, depois, a área Formulários.
Selecione o formulário principal a ser editado.
Escolha a coluna ou seção à qual você deseja adicionar o controle.
No painel de propriedades direito, selecione + Componente para exibir os controles disponíveis e selecione o controle desejado.
Observação
Dependendo do tipo de coluna ou grade, diferentes controles estarão disponíveis. Por exemplo, os controles de avaliação por estrelas estão disponíveis apenas para colunas de números inteiros.
Selecione os dispositivos (Web, telefone e tablet) em que você deseja que o controle apareça.
Configure os valores de cada propriedade.
Clique em Concluído quando terminar de configurar o controle.
Veja a seguir descrições de cada controle a ser usado em formulários.
Controles de grade
Os controles de grade podem ser configurados nos seguintes níveis:
- Tabela. Quando um controle de grade é configurado para uma tabela, todas as exibições da tabela usarão o controle de grade. Mais informações: Configurar um controle de grade para uma tabela
- Formulário. As subgrades adicionadas a um formulário usam um controle de grade para controlar o comportamento da subgrade.
Subgrade
A subgrade somente leitura permite que você apresente uma exibição de dados relacionada ao registro atual, onde os usuários podem exibir e abrir o registro de dentro da grade. Mais informações: Adicionar e configurar um componente de subgrade em um formulário
Grade editável
Com grades editáveis, os usuários podem fazer edições embutidas de registros avançadas diretamente em exibições e subgrades, podendo usar um aplicativo Web, tablet ou telefone. Mais informações: Tornar editáveis as grades (listas) de aplicativos baseados em modelo usando o controle editable grid
Controle de grade do Power Apps (versão preliminar)
O controle de grade do Power Apps representa a próxima evolução do controle de grade do Power Apps, permitindo que os usuários exibam, abram e editem registros de exibições e subgrades. Por padrão, o controle de grade do Power Apps é somente leitura, mas você pode configurá-lo para ser editável.
Importante
Este é um recurso em versão preliminar.
Atualmente, o controle de grade do Power Apps só pode ser configurado para uma tabela.
Mais informações: Controle de grade do Power Apps
Configurar um controle de grade para uma tabela
- Entre no Power Apps.
- Abra o gerenciador de soluções, expanda a guia Entidades e selecione a tabela que você quer usar, como a tabela da conta.
- Selecione a guia Controles e a grade que você quer adicionar para a tabela.
- Dependendo do controle de grade, especifique os valores desejados, Salve e Publique a personalização.
Controles de exibição
Calendário
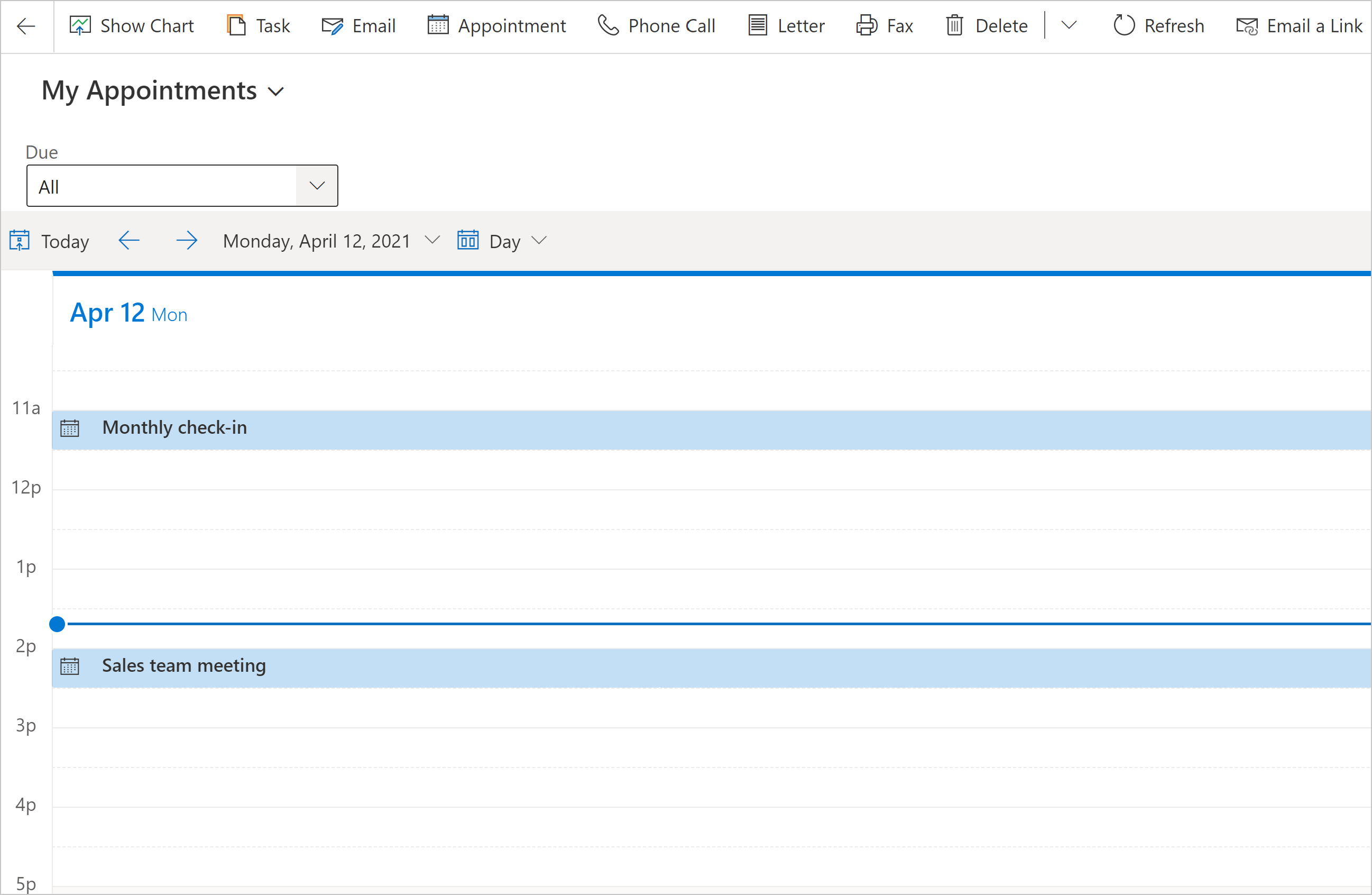
O controle Calendar exibe atividades agendadas e os detalhes associados em um calendário. Você pode visualizar, criar e excluir suas atividades em uma exibição de dia, semana ou mês. Mais informações: Adicionar o controle de calendário às tabelas

Aplicativo de tela
Um aplicativo de tela incorporado inclui recursos avançados de integração de dados que combinam dados contextuais do formulário baseado em modelo de host com o aplicativo de tela incorporado. Exiba os dados que você quer de uma variedade de fontes ao lado dos dados do Microsoft Dataverse. Mais informações: Adicionar um aplicativo de tela incorporado em um formulário baseado em modelo
Site externo
Adicione quadros em linha (iframes) a um formulário para integrar o conteúdo de outro site no formulário. Mais informações: Adicionar um iframe a um formulário principal de aplicativo baseado em modelo
HTML e recurso da Web de imagem
Exiba uma página HTML ou um arquivo de imagem em um formulário por meio de um recurso da Web. Mais informações: Exibir e editar um recurso da Web em um formulário
Pesquisa de conhecimento
Requer o aplicativo Dynamics 365 Customer Service. Adicione um controle Knowledge Base Search a um formulário para que os usuários da organização encontrem artigos de conhecimento com facilidade, de forma que eles possam responder às perguntas comuns do cliente e resolver os problemas diretamente dos registros, sem precisar alternar para um aplicativo diferente. Mais informações: Adicionar o controle Knowledge Base Search a formulários
Visualização rápida
O controle quick view exibe dados de uma linha selecionada em uma pesquisa no formulário. Os dados exibidos no controle são definidos usando um formulário de exibição rápida. Os dados exibidos não são editáveis, mas quando a coluna principal for incluída no formulário de exibição rápida, se tornará um link para abrir a linha relacionada. Mais informações: Propriedades do controle quick view de aplicativos baseados em modelo
Controle Timeline
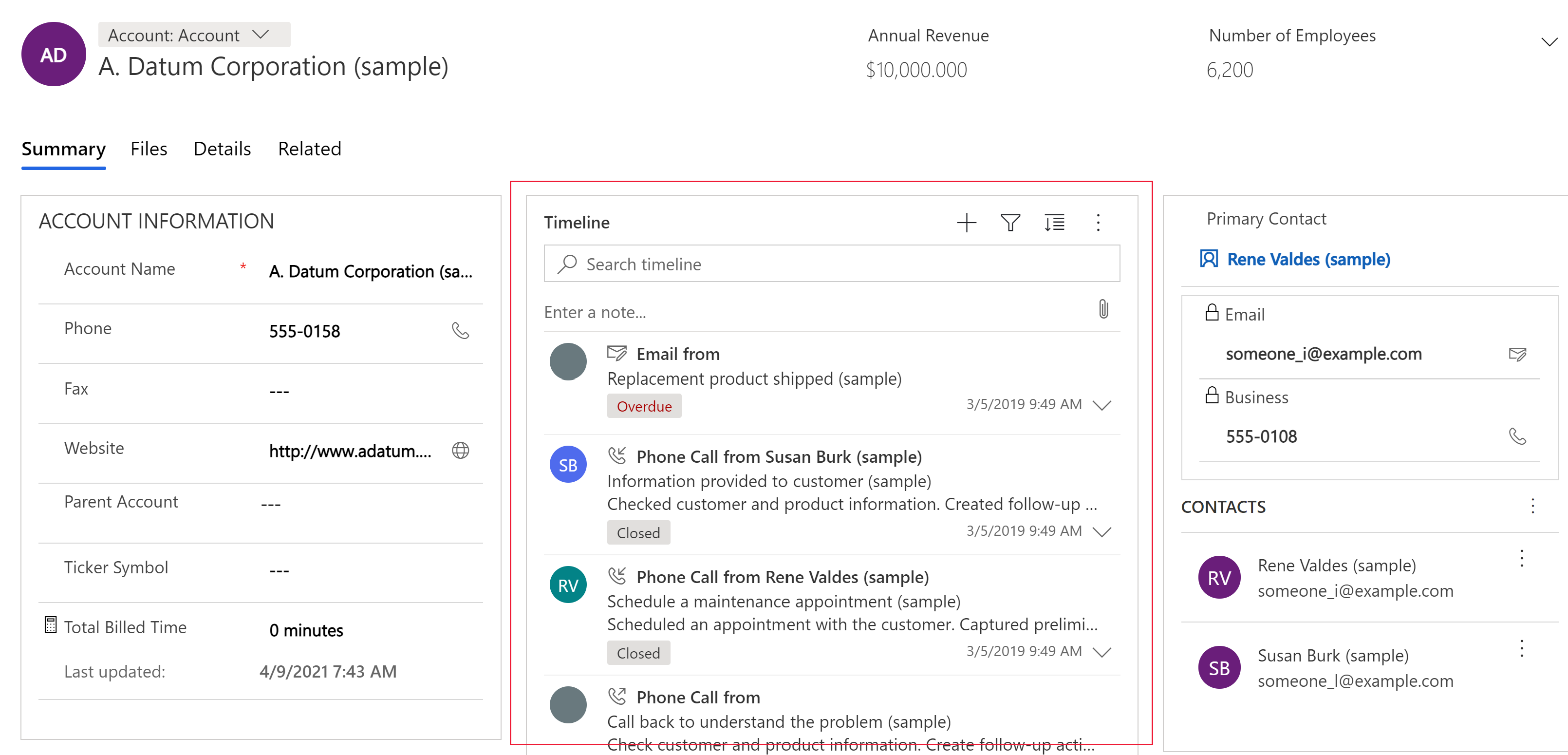
Forneça uma linha do tempo de artigos recentes, relevantes e atualizados e de tweets do Twitter para uma conta. Mais informações: Configurar o controle de linha do tempo

| Propriedade | Descrição |
|---|---|
| CC_Timeline_Title | Propriedade a ser mapeada para o título de cada item da linha do tempo. |
| CC_Timeline_Title_Desc | Descrição do Título. |
| CC_Timeline_Label1 | Coluna a ser exibida abaixo do título do item da linha do tempo. |
| CC_Timeline_Label1_Desc | Descrição do Rótulo 1. |
| CC_Timeline_Label2 | Coluna a ser exibida depois do Rótulo 1. |
| CC_Timeline_Label2_Desc | Descrição do Rótulo 2. |
| CC_Timeline_Label3 | Coluna a ser exibida depois do Rótulo 2. |
| CC_Timeline_Label3_Desc | Descrição do Rótulo 3. |
| CC_Timeline_Label4 | Coluna a ser exibida depois do Rótulo 3. |
| CC_Timeline_Label4_Desc | Descrição do Rótulo 4. |
| CC_Timeline_Label5 | Coluna a ser exibida depois do Rótulo 4. |
| CC_Timeline_Label5_Desc | Descrição do Rótulo 5. |
| CC_Timeline_Timestamp | Coluna a ser usada para classificar a linha do tempo em ordem cronológica reversa. |
| CC_Timeline_Timestamp_Desc | Descrição do Carimbo de Data/Hora |
| CC_Timeline_Group | Coluna a ser mapeada para agrupar a linha do tempo. |
| CC_Timeline_Group_Desc | Descrição da coluna Grupo. |
| CC_Timeline_GroupOrder | A ordem do grupo ao qual o item pertence em relação a outros grupos (atribua os valores 1, 2, 3 e assim por diante aos grupos a serem exibidos.) O grupo será exibido no valor ascendente dos valores de grupo atribuídos. |
| CC_Timeline_GroupOrder_Desc | Descrição da coluna Ordem do Grupo. |
| CC_Timeline_URL | Coluna URL a ser mapeada para exibir a URL de cada item da linha do tempo. |
| CC_Timeline_URL_Desc | Descrição da coluna URL. |
| CC_Timeline_ThumbnailURL | Coluna a ser mapeada para a miniatura de imagem/ícone a ser exibida para cada item. |
| CC_Timeline_ThumbnailURL_Desc | Descrição da coluna ThumbnailURL. |
| CC_Timeline_Filter | Coluna a ser mapeada para o filtro na linha do tempo. |
| CC_Timeline_Filter_Desc | Descrição do Filtro. |
| CC_Timeline_Footer | Recurso da Web a ser exibido como rodapé da linha do tempo |
| CC_Timeline_Footer_Desc | Descrição da coluna Rodapé. |
Controles de entrada
Caixa de seleção
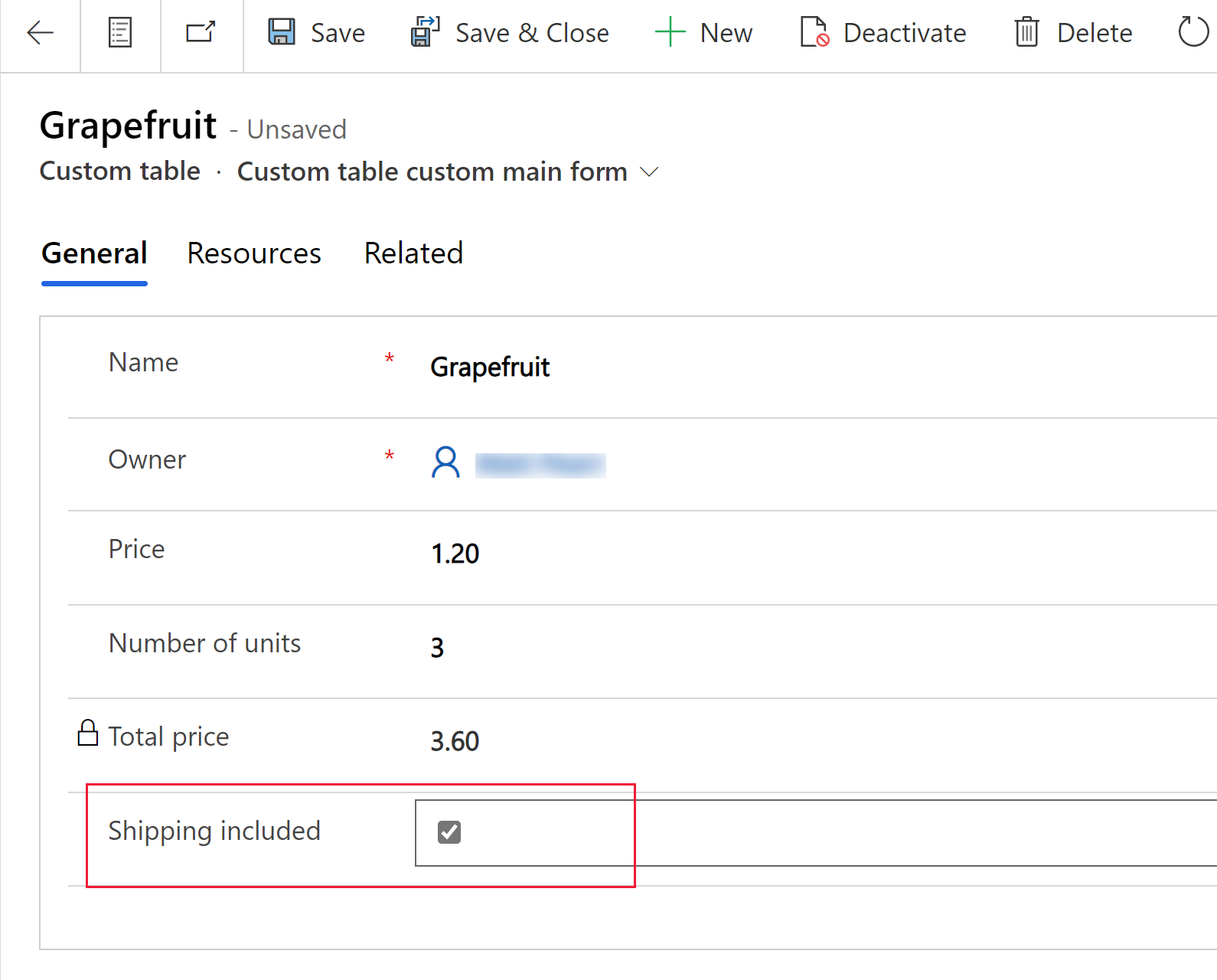
Deixe o usuário escolher entre valores binários marcando ou desmarcando uma caixa de seleção. A configuração pode ser feita com colunas de escolha sim/não.

Entrada de número
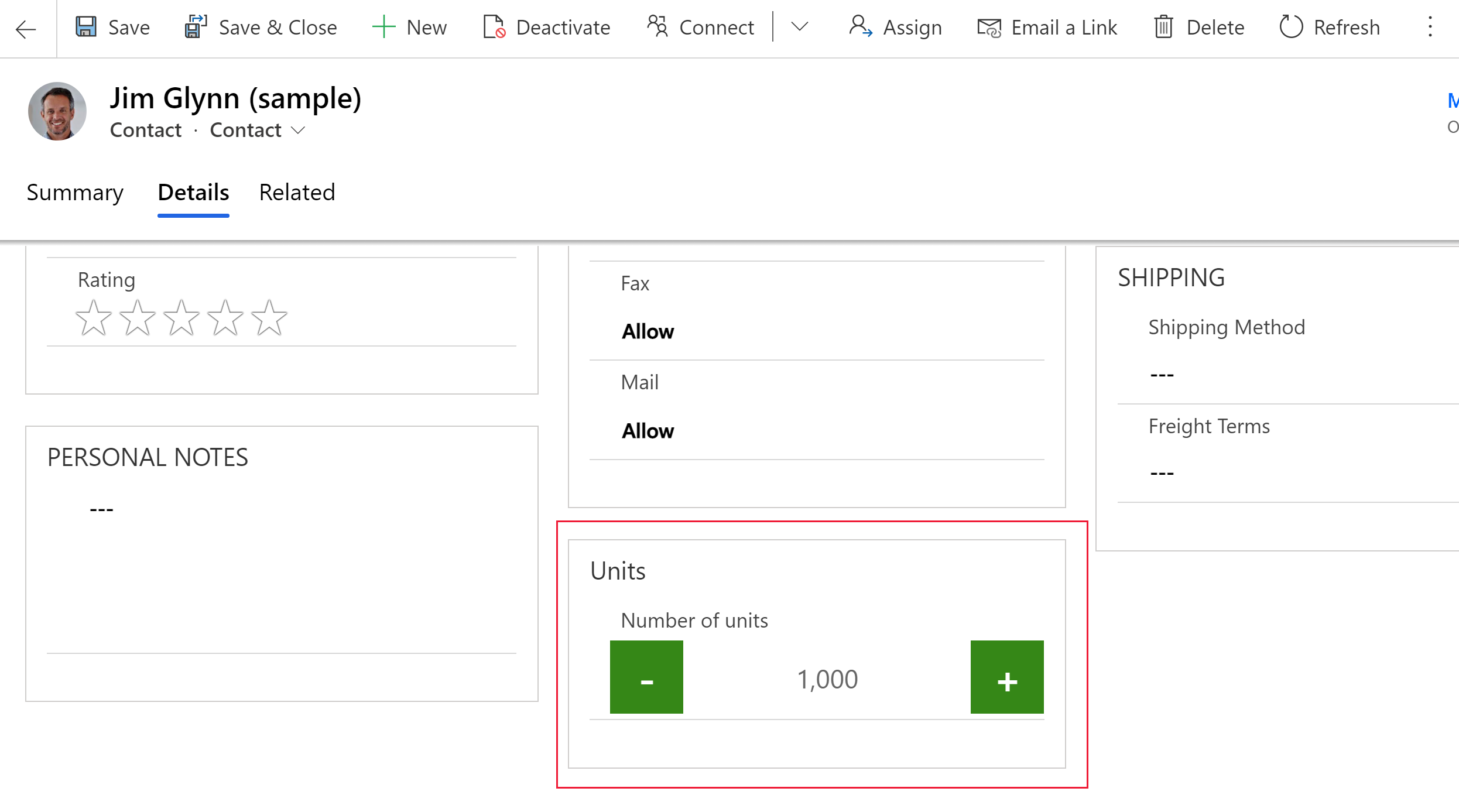
Use o controle de entrada de número para ajudar os usuários a inserirem dados rapidamente. Os usuários só têm que tocar nos botões de mais e menos para alterar um valor numérico em incrementos definidos por você. Use este controle para qualquer coluna numérica ou de dinheiro. Os usuários também podem digitar um número diretamente na coluna. Essa coluna só tem suporte no modo de edição.

| Propriedade | Descrição |
|---|---|
| Etapa | Defina o valor que deve ser adicionado ou subtraído do valor atual ao inserir dados com este controle. |
| Coluna | Mostra a coluna para a qual o controle está mapeado. |
Conjunto de opções
O controle option set apresenta um conjunto de opções para escolha dos usuários ao inserir dados. Ele é disponibilizado por padrão ao apresentar uma coluna de opções em um formulário. Mais informações: Opções
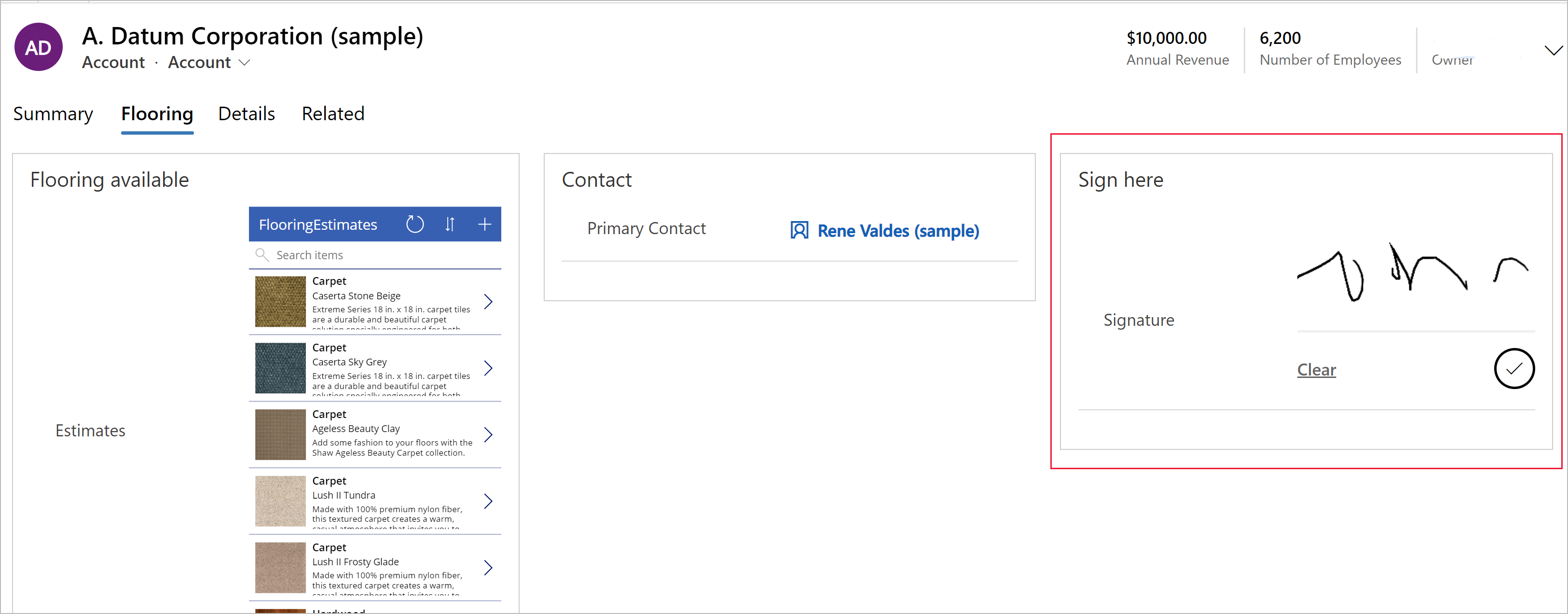
Entrada à caneta
Use o controle Entrada à caneta para capturar a entrada escrita como assinaturas. O controle Entrada à caneta pode ser configurado para colunas de texto de várias linhas para uso com clientes da Web, tablet e telefone.

Importante
O Comprimento Máximo mínimo recomendado para a coluna ao qual este controle está mapeado é 15000.
| Propriedade | Descrição |
|---|---|
| PenMode | Especifique PenMode!Draw, PenMode!Erase ou PenMode!Select para determinar o que acontece quando um usuário arrasta um dispositivo apontador em um controle pen. |
Editor de rich text
O controle Editor de rich text oferece ao usuário do aplicativo uma área de edição WYSIWYG para formatar texto. O formato de entrada e de saída do controle é HTML. O controle permite que um rich text copiado, por exemplo, de um navegador da Web ou do Word, seja colado nele. A configuração pode ser feita com colunas de texto. Mais informações: Adicionar o controle Editor de rich text a um aplicativo baseado em modelo
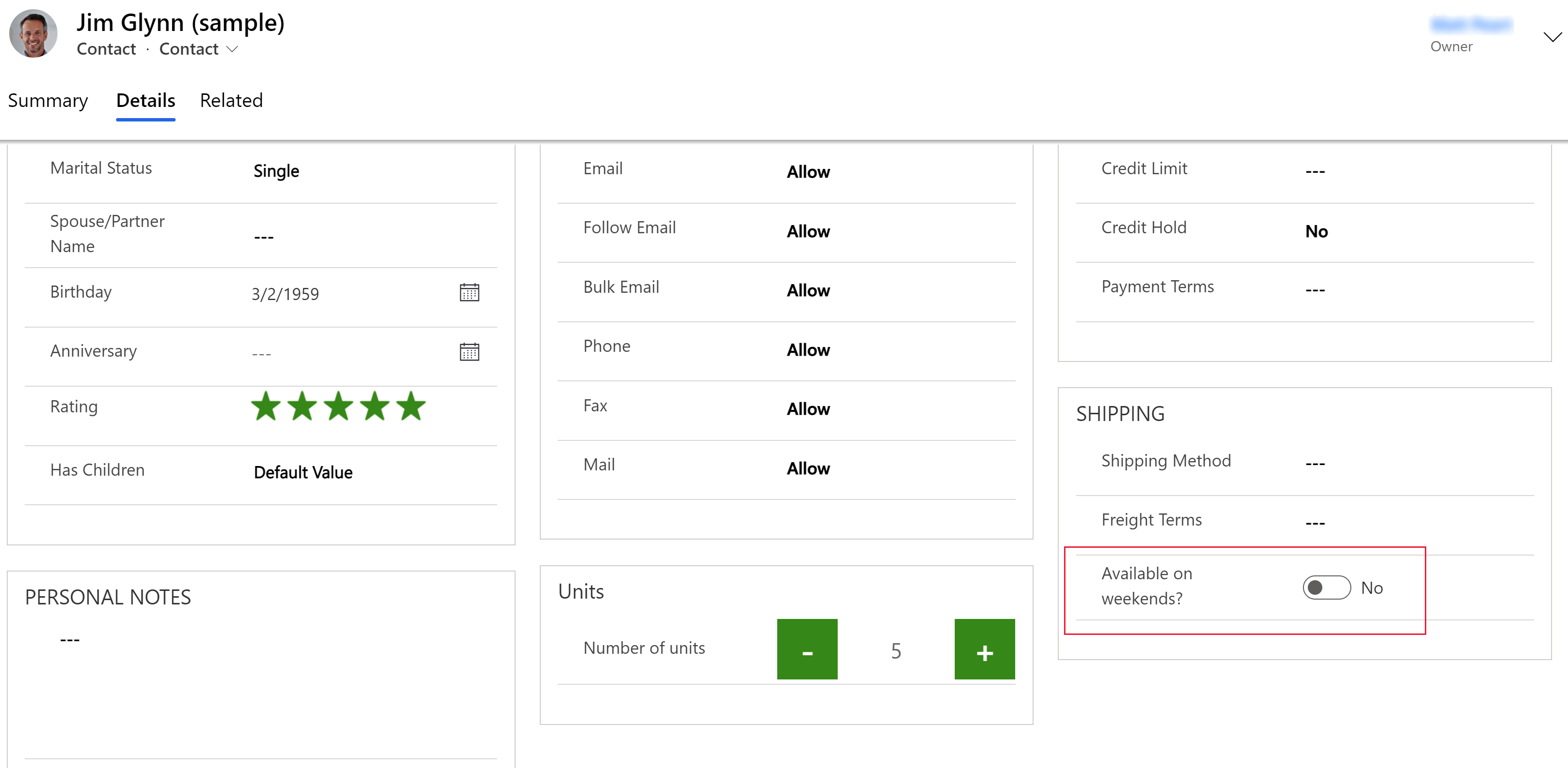
Alternar
O controle Alternância permite que os usuários escolham entre valores binários, como ligar/desligar e sim/não, alternando o botão. A configuração pode ser feita com colunas de escolha sim/não.

AI Builder
Leitor de cartão de visita
Use o controle Leitor de cartão de visita do AI Builder para detectar cartões de visita e extrair as informações deles. Você pode tirar fotos diretamente no componente ou carregar imagens que você capturou. Mais informações: usar o componente leitor de cartão de visita em aplicativos baseados em modelo
Power BI
Relatório do Power BI
Use o controle de relatório do Power BI para adicionar um relatório do Power BI ao formulário. Mais informações: Usar o controle de relatório do Power BI para adicionar um relatório
Mais controles de componentes
Alguns componentes não são exibidos na lista padrão Componentes no designer de formulários, mas podem ser adicionados à lista selecionando Obter mais componentes.
Form component
O controle form component permite que os usuários editem informações de um registro de tabela relacionado diretamente de outro formulário de tabela. Por exemplo, este é o componente de formulário em uma guia separada no formulário de conta principal, que permite ao usuário editar um registro de contato sem sair do formulário de conta. Mais informações: Editar os registros da tabela relacionada diretamente no formulário principal de outra tabela
Controles de colaboração
Os controles de colaboração oferecem a você o poder de simplificar a colaboração do fluxo de trabalho do usuário. Crie aplicativos baseados em modelos que permitem que os usuários trabalhem com aprovações, arquivos, reuniões, notas e tarefas do Microsoft 365 e Microsoft Teams sem mudar o contexto de aplicativo para aplicativo. Mais informações: Controles de colaboração
Controles herdados
Preenchimento automático
Disponível apenas em clássico.
Os controle auto-complete filtra uma lista de itens conforme você digita e permite selecionar um valor na lista suspensa. Por exemplo, você pode usar esse controle para permitir que os usuários escolham em uma lista suspensa de estados ou países/regiões. Esse controle é mapeado para uma coluna do tipo Linha Única de Texto.
| Propriedade | Descrição |
|---|---|
| Coluna | Mostra a coluna para a qual o controle está mapeado. |
| Origem | Defina a fonte para os dados (Opções Agrupadas, Opções ou Exibição). |
| Opção | Selecione o conjunto de opções para esta coluna. |
| Exibir | Selecione a tabela e a exibição para esta coluna. |
| Coluna | Selecione a coluna da tabela principal da exibição para usar como fonte de dados. |
Inverter
A inversão de chave é como uma chave liga/desliga, permitindo escolher entre dois valores.
Multimídia
Disponível apenas em clássico.
Você pode inserir vídeos para fornecer uma experiência mais interessante ao cliente para profissionais de vendas e pessoas em qualquer lugar. Use este controle para mapear para uma coluna de URL contendo o link de áudio ou vídeo a ser executado no controle.
Observação
Há suporte para esse controle nas versões do Android 4.4 e posteriores.
Vídeos do YouTube atualmente não têm suporte no Windows 8 e Windows 8.1 para telefones e tablets. No Windows 10, somente há suporte para vídeos HTTPS (incluindo o YouTube).
Tipos de mídia com suporte:
Streaming de arquivos MP4
Vídeos do YouTube
Mídia do Azure
Fluxos de áudio
| Propriedade | Descrição |
|---|---|
| Mídia | Insira a URL da mídia a ser reproduzida neste controle. |
Medidor linear
Disponível apenas em clássico.
O medidor linear permite que os usuários insiram valores numéricos arrastando um controle deslizante, em vez de digitar a quantidade exata. O controle deslizante fornece uma entrada e exibição de número somente. Use este controle para quaisquer colunas numéricas e de dinheiro.
Importante
Esse controle será preterido em abril de 2021. Mais informações: Desativação de controles para aplicativos baseados em modelo
| Propriedade | Descrição |
|---|---|
| Máx | Defina o valor máximo a ser exibido no medidor. |
| Mín. | Defina o valor mínimo a ser exibido no medidor. |
| Valor | Obtenha ou defina o valor a ser exibido no medidor. |
| Etapa | Defina o valor que deve ser adicionado ou subtraído do valor atual ao inserir dados com este controle. |
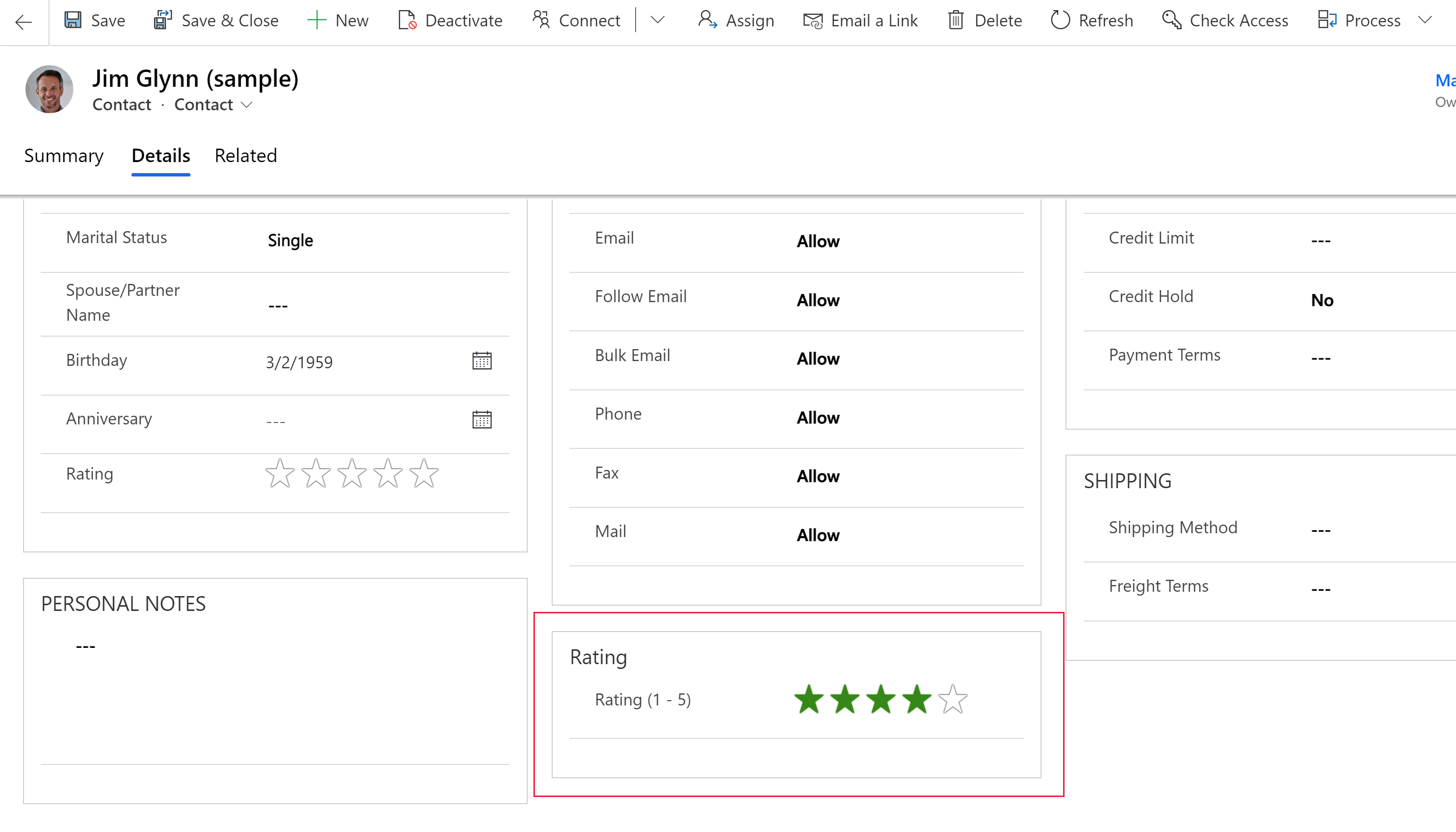
Classificação por estrelas
Use a classificação por estrelas para fornecer uma representação visual de uma classificação. O número máximo de estrelas que você pode definir é cinco. Você pode usar esse controle com colunas de número inteiro. Não pode ser usado com colunas decimais.

Importante
- Esse controle será preterido em abril de 2021. Mais informações: Desativação de controles para aplicativos baseados em modelo
- Não se esqueça de marcar a opção Ocultar na Web para este controle.
| Propriedade | Descrição |
|---|---|
| Máx. | Selecione o número máximo de estrelas para o controle na lista suspensa. |
Arc knob
Disponível apenas em clássico.
O arc knob fornece uma maneira para os usuários inserirem dados deslizando o botão, que é exibido na tela como um arco. O controle arc knob fornece uma entrada de número inteiro e é somente para exibição. Use este controle para quaisquer colunas numéricas e de dinheiro. Você pode usar o toque para alterar o valor ou pode focalizar o número e editá-lo usando o teclado.
Importante
- Esse controle será preterido em abril de 2021. Mais informações: Desativação de controles para aplicativos baseados em modelo
- Não há suporte para esse controle em dispositivos Android 4.2 e 4.3. Isso afeta a experiência de rolagem nessas versões.
| Propriedade | Descrição |
|---|---|
| Máx. | Defina o valor máximo a ser exibido no medidor. |
| Mín. | Defina o valor mínimo a ser exibido no medidor. |
| Valor | Obtenha ou defina o valor a ser exibido no medidor. |
| Etapa | Defina o valor que deve ser adicionado ou subtraído do valor atual ao inserir dados com este controle. |
Controle de timer
O controle de timer mostra aos usuários quanto tempo está disponível para concluir uma ação na resolução de uma linha ativa ou quanto tempo foi transcorrido desde a hora de conclusão da ação. Mais informações: Visão geral do controle de timer para aplicativos baseados em modelo
Controle de notícias
Disponível apenas em clássico.
Obtenha insights valiosos das notícias mais recentes sobre clientes, concorrentes e contatos. O controle de notícias oferece notícias relevantes do Bing Notícias. Para obter mais informações, consulte Configurar e usar o controle de notícias
Próximas etapas
Tutorial: usar controles personalizados para visualizações de dados
Observação
Você pode nos falar mais sobre suas preferências de idioma para documentação? Faça uma pesquisa rápida. (Observe que esta pesquisa está em inglês)
A pesquisa levará cerca de sete minutos. Nenhum dado pessoal é coletado (política de privacidade).