Editar cabeçalho do site
Edite o cabeçalho do seu site para aplicar sua marca ao site do Power Pages. Você pode:
- Atualize o título do site e adicione o logotipo de sua organização.
- Forneça o texto alternativo para as imagens de logotipo.
- Altere cores e fontes.
- Visualizar o layout responsivo do site.
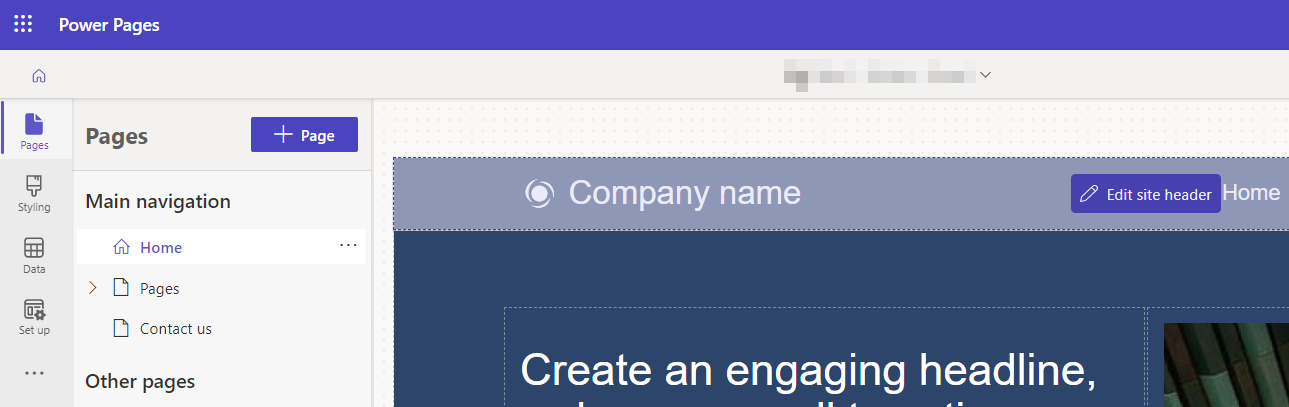
No espaço de trabalho Páginas, passe o mouse sobre o componente de cabeçalho e selecione Editar cabeçalho do site. As opções de edição serão exibidas em uma janela no espaço de trabalho Páginas.

Título e logotipo
Altere o título do site e altere ou remova o logotipo na seção Título + logotipo da janela de edição do cabeçalho. Você também pode personalizá-los usando o código Liquid.

- Insira o título do site na caixa em Título do site.
- Para usar um logotipo diferente, selecione Carregar imagem e siga as instruções para selecionar um arquivo de imagem.
- Insira o texto alternativo para a imagem do logotipo na caixa em Texto alternativo.
- Para remover completamente o logotipo do cabeçalho, desative o botão Logotipo do site.
Personalizar o título e o logotipo usando Liquid
O cabeçalho consiste em três trechos de conteúdo, que usam a linguagem de marcação Liquid.
| Trecho de conteúdo | Sintaxe do Liquid |
|---|---|
| Nome do site | {{ snippets['Site name'] }} |
| URL do logotipo | {{ snippets['Logo URL'] }} |
| Texto alternativo do logotipo | {{ snippets['Logo alt text'] }} |
Se o título e o logotipo forem alterados no código, essas alterações substituirão quaisquer alterações feitas na janela de edição do cabeçalho. Quando essas alterações impedem suas edições, a seguinte mensagem é exibida: Your updates may not show on the site because of customizations to the code made by someone in your org.
Modifique o cabeçalho no aplicativo Gerenciamento do Portal para fazer com que o código do cabeçalho corresponda às suas alterações na janela de edição do cabeçalho.
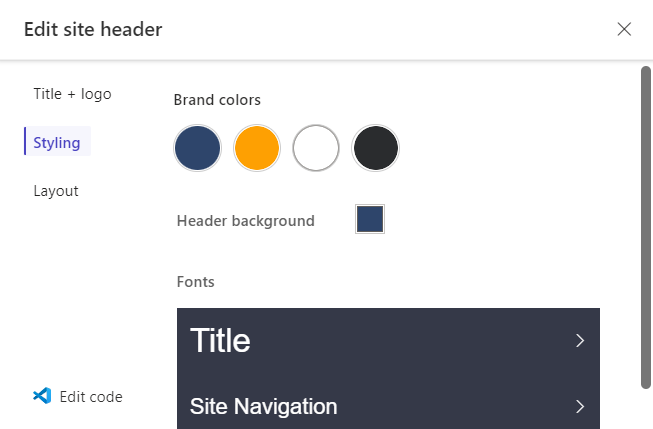
Aplicação de Estilo
Altere o estilo do cabeçalho na seção Aplicação de Estilo da janela de edição do cabeçalho.
Dica
Você também pode personalizar o estilo do cabeçalho editando os arquivos CSS do seu site.
Cores da marca

- Selecione os círculos em Cores da marca para alterar as cores que o cabeçalho do seu site usa.
- Selecione o quadrado à direita de Plano de fundo do cabeçalho para alterar a cor do plano de fundo do cabeçalho.
- Selecione > à direita de Título e Navegação do Site para alterar as características de tipo de título do site e os elementos de navegação.
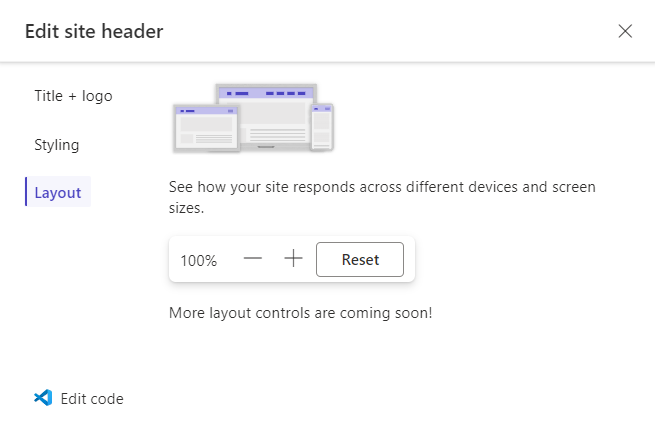
Layout
Visualize o layout responsivo do site na seção Layout da janela de edição do cabeçalho.

- Use os controles + e - para alterar o tamanho da exibição.
Confira também
Adicionar texto
Adicionar botão
Adicionar imagem
Adicionar vídeo
Adicionar espaçador
Adicionar o Power BI
Adicionar lista
Adicionar formulário
Adicionar iframe
Adicionar formulário de várias etapas
Editar código com o Visual Studio Code para a Web
Mapa de site de estrutura