Adicionar notificações por push ao seu aplicativo Apache Cordova
Visão geral
Neste tutorial, você adicionará notificações por push ao projeto Início rápido do Apache Cordova para que uma notificação por push seja enviada para o dispositivo sempre que um registro for inserido.
Se você não usar o projeto baixado do início rápido do servidor, você precisará do pacote de extensão de notificação por push. Para saber mais, consulte Trabalhar com o SDK do servidor de back-end do .NET para Aplicativos Móveis.
Pré-requisitos
Este tutorial assume que você possui um aplicativo Apache Cordova que foi desenvolvido com o Visual Studio 2015. Esse dispositivo deve ser executado no Emulador do Google Android, um dispositivo Android, um dispositivo Windows ou um dispositivo iOS.
Para concluir este tutorial, você precisará:
- Um computador com o Visual Studio Community 2015 ou mais recente
- Ferramentas do Visual Studio para Apache Cordova
- Uma conta ativa do Azure
- Um projeto de Início rápido do Apache Cordova concluído
- (Android) Uma conta do Google com um endereço de email verificado
- (iOS) Uma associação ao Programa de Desenvolvedor da Apple e um dispositivo iOS (o simulador iOS não dá suporte a notificações por push)
- (Windows) Uma Conta de desenvolvedor de armazenamento do Microsoft e um dispositivo Windows 10
Configurar um hub de notificação
O recurso Aplicativos Móveis do Serviço de Aplicativo do Azure usa Hubs de Notificação para enviar por push e, portanto, você deve configurar um hub de notificação para seu aplicativo móvel.
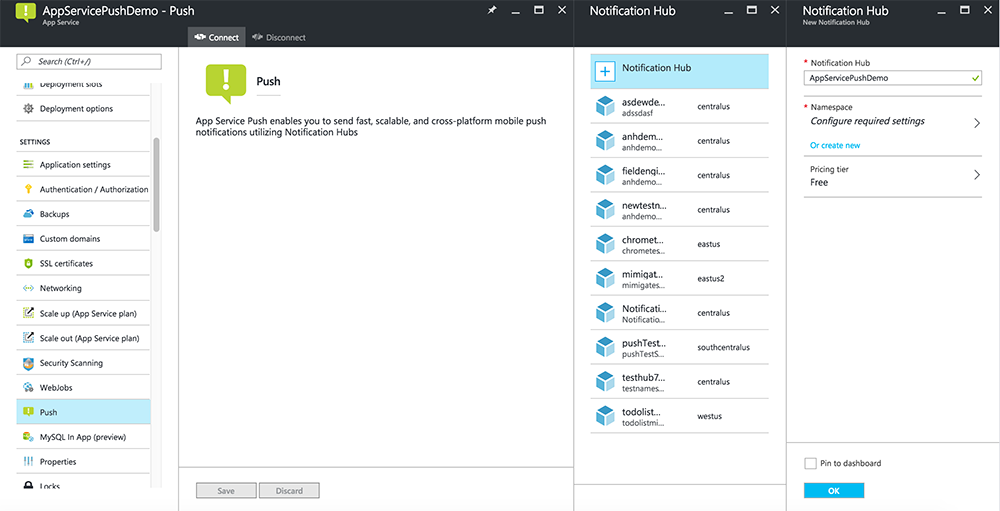
No Portal do Azure, vá para Serviços de Aplicativos e, em seguida, selecione o back-end do aplicativo. Em Configurações, selecione Push.
Para adicionar um recurso do hub de notificação ao aplicativo, selecione Conectar. Você pode criar um hub ou conectar-se a um existente.

Agora você se conectou a um hub de notificação para o projeto de back-end dos Aplicativos Móveis. Posteriormente, você configura esse hub de notificação para conectar um PNS (Sistema de Notificação de Plataforma) a fim de enviar por push para dispositivos.
Assista a um vídeo mostrando as etapas nesta seção.
Atualizar o projeto de servidor
Nesta seção, você aprenderá a atualizar o código em seu projeto de back-end de Aplicativos Móveis para enviar uma notificação por push sempre que um novo item for adicionado. Esse processo é alimentado pelo recurso modelo dos Hubs de Notificações do Microsoft Azure, que permite pushes de plataforma cruzada. Os vários clientes são registrados para notificações por push usando modelos, e um único envio por push universal pode chegar a todas as plataformas clientes.
Escolha um dos procedimentos a seguir que correspondam ao tipo de projeto de back-end: back-end do .NET ou Node.js back-end.
Projeto de back-end do .NET
No Visual Studio, clique com o botão direito do mouse no projeto do servidor. Em seguida, selecione Gerenciar Pacotes do NuGet. Pesquise
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Esse processo instala a biblioteca dos Hubs de Notificação para enviar notificações do back-end.No projeto do servidor, abra Controllers>TodoItemController.cs. Em seguida, adicione as seguintes instruções usando:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem, adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Esse processo envia uma notificação de modelo que contém o item.Texto quando um novo item é inserido.
Republicar o projeto de servidor.
Projeto de back-end do Node.js
Configure seu projeto de back-end.
Substitua o código existente em todoitem.js pelo código a seguir:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Esse processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Ao editar o arquivo no computador local, publique o projeto do servidor.
Modificar seu aplicativo Cordova
Para garantir que seu projeto de aplicativo do Apache Cordova esteja pronto para lidar com notificações por push, instale o plug-in de push do Cordova e todos os serviços de push específicos da plataforma.
Atualize a versão do Cordova em seu projeto.
Se o seu projeto usa uma versão do Apache Cordova anterior à versão 6.1.1, atualize o projeto do cliente. Para atualizar o projeto, execute as etapas a seguir:
- Para abrir o designer de configuração, clique com o botão direito do mouse em
config.xml. - Selecione a guia Plataformas .
- Na caixa de texto Cordova CLI, selecione 6.1.1.
- Para atualizar o projeto, selecione Compilar e, em seguida, Compilar Solução.
Instalar o plug-in de push
Os aplicativos Apache Cordova não manipulam recursos de rede ou do dispositivo de forma nativa. Essas funcionalidades são fornecidas por plug-ins publicados no npm ou no GitHub. O plug-in phonegap-plugin-push manipula as notificações por push de rede.
É possível instalar o plug-in de push com uma das seguintes maneiras:
No prompt de comando:
Execute o comando a seguir:
cordova plugin add phonegap-plugin-push
No Visual Studio:
No Gerenciador de Soluções, abra o arquivo
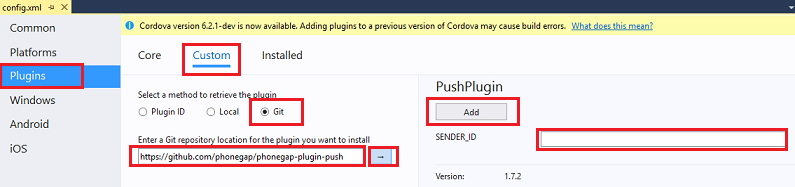
config.xml. Em seguida, selecione Plug-ins>Personalizado. Em seguida, selecione Git como a origem da instalação.Insira
https://github.com/phonegap/phonegap-plugin-pushcomo a origem.
Selecione a seta próxima à origem de instalação.
Em SENDER_ID, se você já tiver uma ID numérica do projeto para o projeto de Console de Desenvolvedor do Google, poderá adicioná-la aqui. Caso contrário, insira um valor de espaço reservado, como 777777. Se você estiver destinando ao Android, será possível atualizar esse valor no arquivo config.xml posteriormente.
Observação
A partir da versão 2.0.0, o google-services.json precisa ser instalado no diretório raiz do seu projeto para configurar a ID do remetente. Para obter mais informações, consulte a documentação de instalação.
Selecione Adicionar.
O plug-in de push agora está instalado.
Instalar o plug-in do dispositivo
Siga o mesmo procedimento usado para instalar o plug-in de push. Adicione o plug-in do Dispositivo da lista de plug-ins do Núcleo. (Para encontrá-lo, selecione Plug-ins>Core.) Você precisa desse plug-in para obter o nome da plataforma.
Registrar o dispositivo quando o aplicativo iniciar
Inicialmente, incluiremos alguns códigos mínimos para o Android. Posteriormente, você poderá modificar o aplicativo para executar em iOS ou Windows 10.
Adicione uma chamada para registerForPushNotifications durante o retorno de chamada para o processo de entrada. Como alternativa, é possível adicioná-la na parte inferior do método onDeviceReady:
// Log in to the service. client.login('google') .then(function () { // Create a table reference. todoItemTable = client.getTable('todoitem'); // Refresh the todoItems. refreshDisplay(); // Wire up the UI Event Handler for the Add Item. $('#add-item').submit(addItemHandler); $('#refresh').on('click', refreshDisplay); // Added to register for push notifications. registerForPushNotifications(); }, handleError);Este exemplo mostra a chamada registerForPushNotifications após a autenticação bem-sucedida. Você pode chamar
registerForPushNotifications()sempre que precisar.Adicione o novo método registerForPushNotifications da seguinte maneira:
// Register for push notifications. Requires that phonegap-plugin-push be installed. var pushRegistration = null; function registerForPushNotifications() { pushRegistration = PushNotification.init({ android: { senderID: 'Your_Project_ID' }, ios: { alert: 'true', badge: 'true', sound: 'true' }, wns: {} }); // Handle the registration event. pushRegistration.on('registration', function (data) { // Get the native platform of the device. var platform = device.platform; // Get the handle returned during registration. var handle = data.registrationId; // Set the device-specific message template. if (platform == 'android' || platform == 'Android') { // Register for GCM notifications. client.push.register('gcm', handle, { mytemplate: { body: { data: { message: "{$(messageParam)}" } } } }); } else if (device.platform === 'iOS') { // Register for notifications. client.push.register('apns', handle, { mytemplate: { body: { aps: { alert: "{$(messageParam)}" } } } }); } else if (device.platform === 'windows') { // Register for WNS notifications. client.push.register('wns', handle, { myTemplate: { body: '<toast><visual><binding template="ToastText01"><text id="1">$(messageParam)</text></binding></visual></toast>', headers: { 'X-WNS-Type': 'wns/toast' } } }); } }); pushRegistration.on('notification', function (data, d2) { alert('Push Received: ' + data.message); }); pushRegistration.on('error', handleError); }(Android) No código anterior, substitua
Your_Project_IDpela ID numérica do projeto de seu aplicativo no Console do Desenvolvedor do Google.
(Opcional) Configurar e executar o aplicativo no Android
Conclua esta seção para habilitar notificações por push para o Android.
Habilitar o Firebase Cloud Messaging
Como você está destinando à plataforma Google Android inicialmente, será necessário habilitar o Firebase Cloud Messaging.
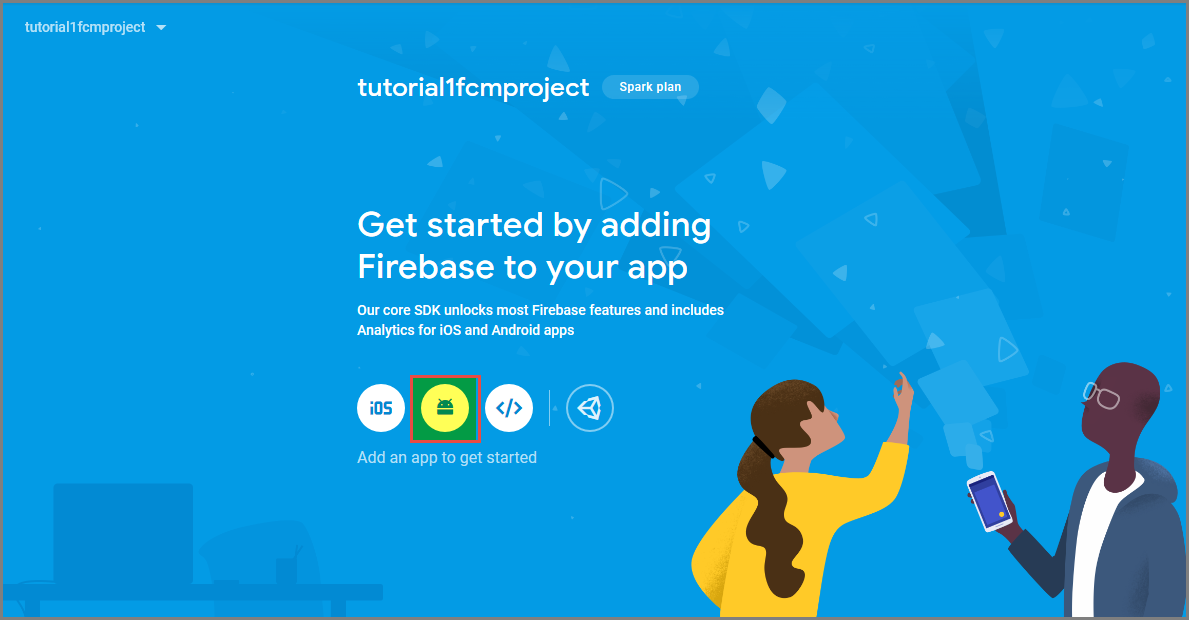
Faça logon no console do Firebase. Crie um novo projeto do Firebase se você ainda não tiver um.
Depois de criar seu projeto, selecione Adicionar Firebase ao seu aplicativo Android.

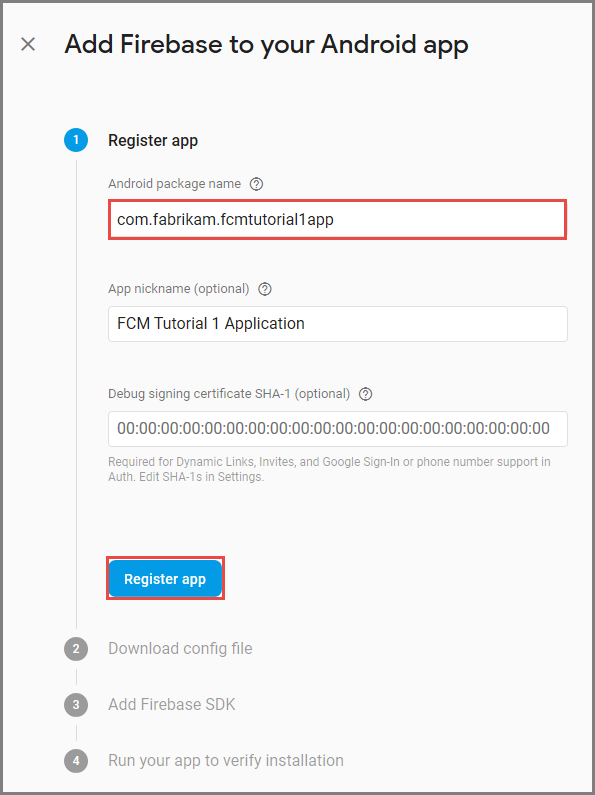
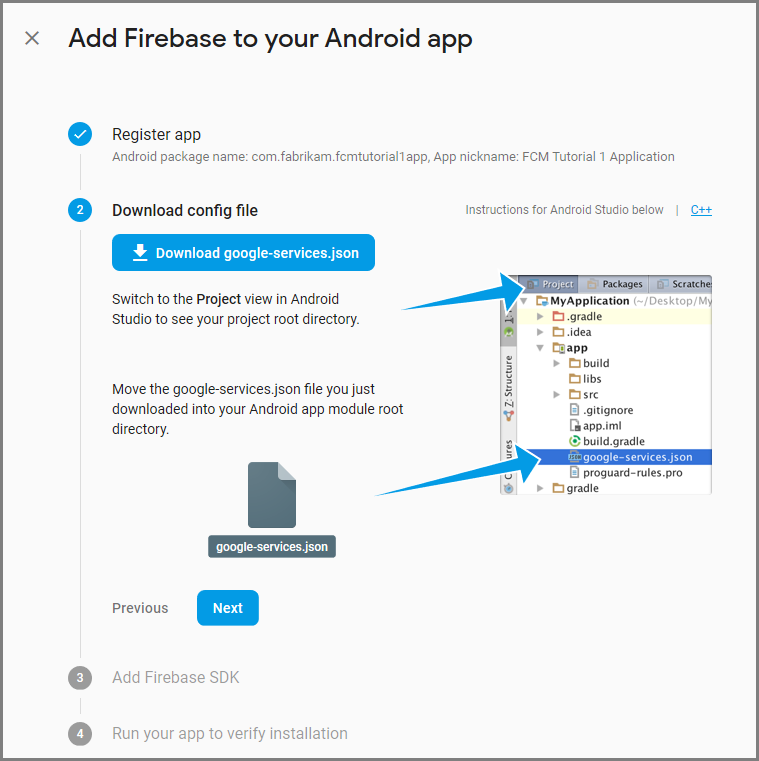
Siga estas etapas na página Adicionar Firebase ao seu aplicativo Android:
Para Nome do pacote Android, copie o valor de applicationId no arquivo build.gradle do aplicativo. Neste exemplo, é
com.fabrikam.fcmtutorial1app.
Selecione Registrar aplicativo.
Selecione Baixar google-services.json, salve o arquivo na pasta app do projeto e, em seguida, selecione Avançar.

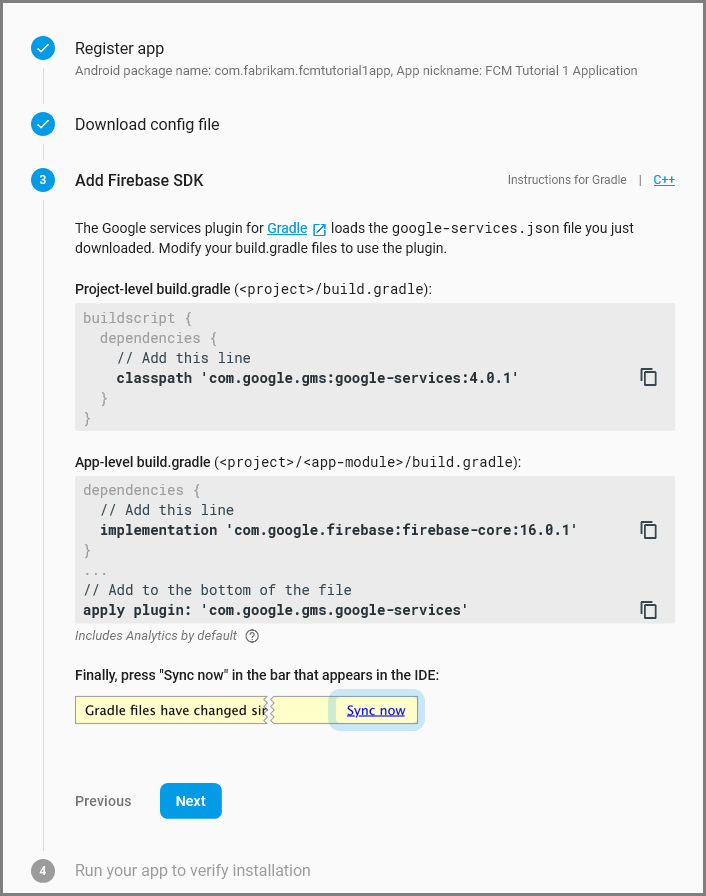
Faça as seguintes alterações na configuração do seu projeto no Android Studio.
No arquivo project-level build.gradle (<project>/build.gradle), adicione a seguinte instrução à seção de dependências.
classpath 'com.google.gms:google-services:4.0.1'No arquivo build.gradle no nível do aplicativo (<project>/<app-module>/build.gradle), adicione as instruções a seguir à seção de dependências.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Adicione a seguinte linha ao final do arquivo build.gradle no nível do aplicativo após a seção de dependências.
apply plugin: 'com.google.gms.google-services'Selecione Sincronizar agora na barra de ferramentas.

Selecione Avançar.
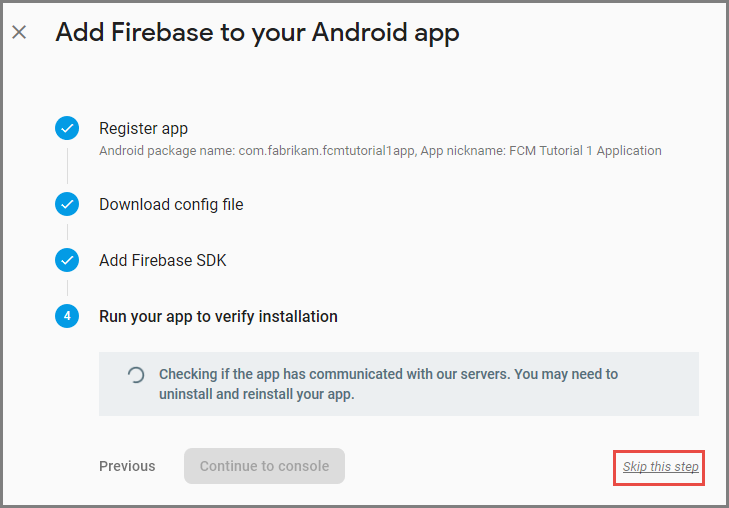
Selecione Ignorar esta etapa.

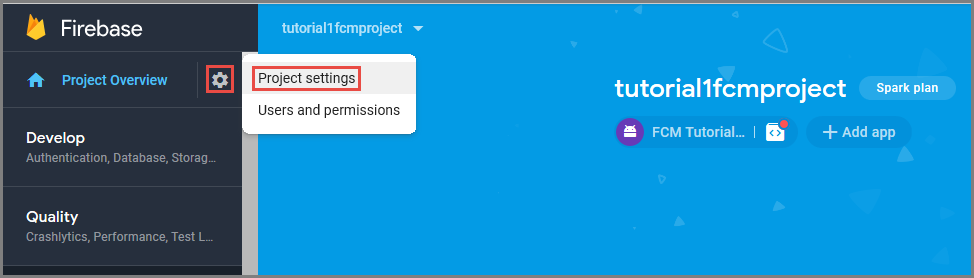
No console do Firebase, selecione a engrenagem para seu projeto. Em seguida, selecione Configurações do Projeto.

Se você não tiver baixado o arquivo google-services.json para a pasta aplicativo do projeto do Android Studio, será possível fazer isso nesta página.
Mude para a guia Mensagens de Nuvem na parte superior.
Copie e salve a Chave do servidor para uso posterior. Use esse valor para configurar o hub.
Configurar o back-end de Aplicativo Móvel para enviar solicitações por push usando FCM
- No Portal do Azure, selecione Procurar todos os>Serviços de Aplicativos. Em seguida, selecione o back-end dos Aplicativos Móveis.
- Em Configurações, selecione Push. E, seguida, selecione Configurar serviços de notificação por push.
- Acesse oGoogle (GCM). Insira a chave do servidor FCM herdada obtida do console Firebase e, em seguida, selecione Salvar.
O serviço agora está configurado para trabalhar com o Firebase Cloud Messaging.
Configurar seu aplicativo Cordova para Android
No seu aplicativo Cordova, abra config.xml. Em seguida, substitua Your_Project_ID pela ID do projeto numérico de seu aplicativo do Console de Desenvolvedor Google.
<plugin name="phonegap-plugin-push" version="1.7.1" src="https://github.com/phonegap/phonegap-plugin-push.git">
<variable name="SENDER_ID" value="Your_Project_ID" />
</plugin>
Abra index.js. Em seguida, atualize o código para usar a ID do projeto numérico.
pushRegistration = PushNotification.init({
android: { senderID: 'Your_Project_ID' },
ios: { alert: 'true', badge: 'true', sound: 'true' },
wns: {}
});
Configurar seu dispositivo Android para depuração USB
Antes de implantar o aplicativo em seu Dispositivo Android, será necessário habilitar depuração USB. Execute as seguintes etapas no seu telefone Android:
- Vá para o telefone Configurações>About. Em seguida, toque o Número de build até que o modo de desenvolvedor seja ativado (aproximadamente de sete vezes).
- De volta às opções Configurações>Developer, habilite a depuração USB. Em seguida, conecte seu telefone Android ao seu computador de desenvolvimento com um cabo USB.
Testamos isso usando um dispositivo Google Nexus 5X que executa o Android 6.0 (Marshmallow). No entanto, as técnicas são comuns em qualquer versão moderna do Android.
Instalar os Serviços do Google Play
O plug-in de push depende dos Serviços do Google Play no Android para enviar notificações por push.
Em Visual Studio, selecione Ferramentas>Android>Android Gerenciador de SDK. Em seguida, expanda a pasta Extras. Verifique as caixas apropriadas para garantir que cada um dos seguintes SDKs esteja instalado:
- Android 2.3 ou superior
- Google Repository revisão 27 ou superior
- Serviços do Google Play 9.0.2 ou superior
Selecione Instalar Pacotes. Em seguida, aguarde a conclusão da instalação.
As bibliotecas exigidas atualmente estão listadas na documentação de instalação do phonegap-plugin-push.
Testar notificações por push no aplicativo em Android
Agora é possível testar notificações por push executando o aplicativo e inserindo itens na tabela TodoItem. Você pode testar a partir do mesmo dispositivo ou de um segundo dispositivo, desde que esteja usando o mesmo back-end. Teste seu aplicativo Cordova na plataforma Android usando uma das seguintes maneiras:
Em um dispositivo físico: anexe seu dispositivo Android ao computador de desenvolvimento com um cabo USB. Em vez de Emulador do Google Android, selecione Dispositivo. O Visual Studio implanta o aplicativo no dispositivo e executa o aplicativo. Em seguida, você poderá interagir com o aplicativo no dispositivo.
Os aplicativos de compartilhamento de tela, como Mobizen pode ajudá-lo no desenvolvimento de aplicativos Android. O Mobizen projeta sua tela Android para um navegador da Web em seu computador.
Em um emulador do Android: há etapas de configuração adicionais que são exigidas quando você estiver usando um emulador.
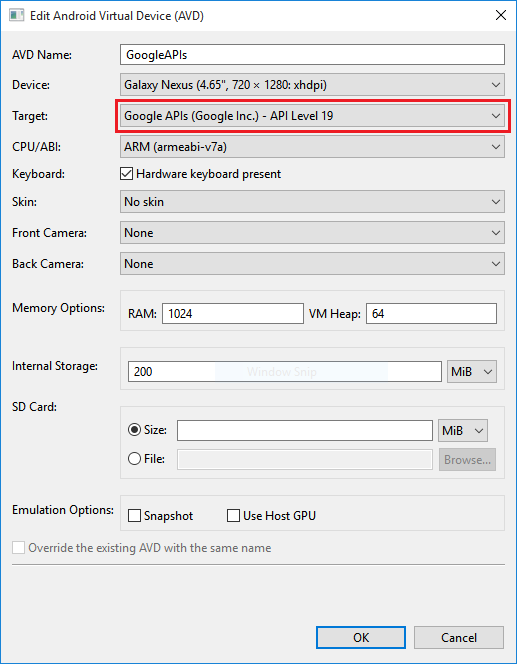
Verifique se você está implantando em um dispositivo virtual com as APIs do Google definidas como destino, conforme mostrado no Gerenciador de AVD (dispositivo virtual Android).

Se você quiser usar um emulador x86 mais rápido, instale o driver HAXM e, em seguida, configure o emulador para usá-lo.
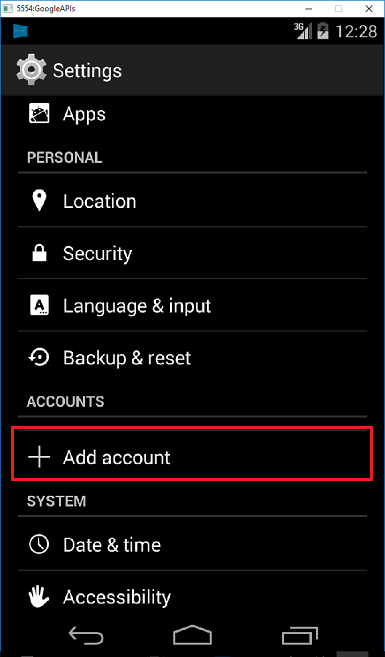
Adicione uma conta do Google ao dispositivo Android selecionando a conta Apps>Configurações>Add. Em seguida, siga os prompts.

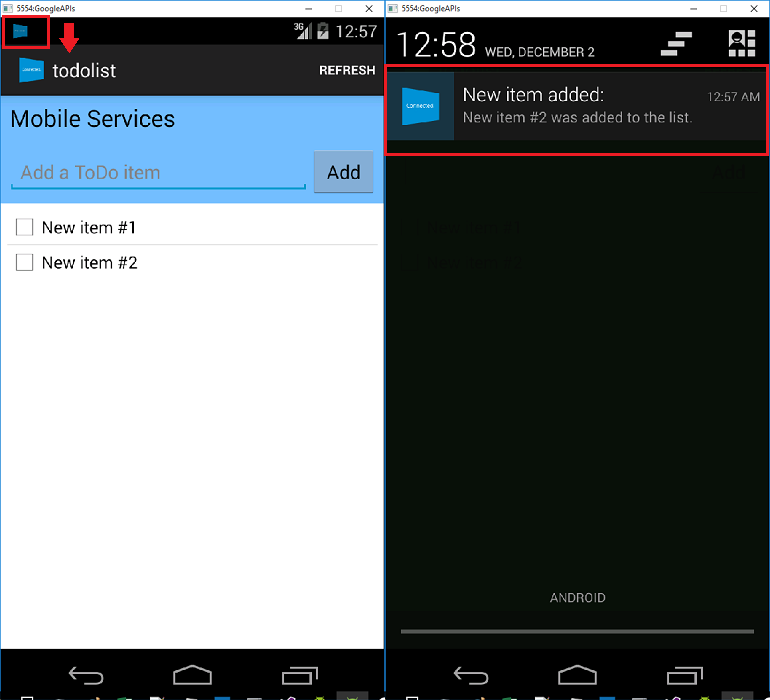
Execute o aplicativo todolist como feito anteriormente s e insira um novo item de tarefa pendente. Dessa vez, um ícone de notificação é exibido na área de notificação. Você pode abrir a gaveta de notificações para exibir o texto completo da notificação.

(Opcional) Configurar e executar no iOS
Esta seção é para executar o projeto Cordova em dispositivos iOS. Se você não estiver trabalhando com dispositivos iOS, poderá ignorar esta seção.
Instalar e executar o agente de build remoto do iOS em um Mac ou serviço de nuvem
Antes de executar um aplicativo Cordova no iOS usando Visual Studio, siga as etapas no guia de instalação iOS para instalar e executar o agente de build remoto.
Verifique se que você pode criar o aplicativo para iOS. As etapas no guia de instalação são necessárias para compilar o aplicativo para iOS do Visual Studio. Se você não tiver um Mac, poderá criar para iOS usando o agente de build remoto em um serviço como o MacInCloud. Para obter mais informações, consulte Executar seu aplicativo iOS na nuvem.
Observação
O Xcode 7 ou superior é necessário para usar o plug-in de push no iOS.
Localizar a ID a ser usada como a ID do aplicativo
Antes de registrar seu aplicativo para notificações por push, abra o config.xml em seu aplicativo Cordova, localize o valor do atributo id no elemento de widget e, em seguida, copie-o para uso posterior. No XML a seguir, a ID é io.cordova.myapp7777777.
<widget defaultlocale="en-US" id="io.cordova.myapp7777777"
version="1.0.0" windows-packageVersion="1.1.0.0" xmlns="https://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0" xmlns:vs="https://schemas.microsoft.com/appx/2014/htmlapps">
Depois, use esse identificador ao criar uma ID de aplicativo no portal do desenvolvedor da Apple. Se você criar uma ID do Aplicativo diferente no portal do desenvolvedor, deverá realizar algumas etapas adicionais posteriormente neste tutorial. A ID no elemento de widget deve corresponder à ID do Aplicativo no portal do desenvolvedor.
Registrar o aplicativo nas notificações por push no portal do desenvolvedor da Apple
- Registrar uma ID para seu aplicativo. Crie uma ID de aplicativo explícita (não uma ID de aplicativo de caractere curinga) e, para ID do Pacote, use a ID do pacote exata em seu projeto de início rápido do Xcode. É também crucial que você marque a opção Notificações por Push .
- Em seguida, para se preparar para configurar notificações por push, crie um certificado SSL de "Desenvolvimento" ou "Distribuição".
Assista a um vídeo que mostra etapas semelhantes
Configurar o Azure para enviar notificações por push
- Em seu Mac, inicie Acesso ao Conjunto de Chaves. Na barra de navegação à esquerda, em Categoria, abra Meus Certificados. Localize o certificado SSL que você baixou na seção anterior e, em seguida, divulgue seus conteúdos. Selecione apenas o certificado (não selecione a chave privada). Em seguida, exporte-o.
- No Portal do Azure, selecione Procurar todos os>Serviços de Aplicativos. Em seguida, selecione o back-end dos Aplicativos Móveis.
- Em Configurações, selecione Push do Serviço de Aplicativo. Em seguida, selecione o nome do hub de notificação.
- Acesse o Apple Push Notification Services>Upload Certificate. Carregue o arquivo .p12 selecionando o Modo correto (dependendo do certificado de cliente SSL anterior ser de produção ou de área restrita). Salve as alterações.
Agora, seu serviço móvel está configurado para funcionar com notificações por push no iOS.
Verifique se a ID do aplicativo corresponde ao aplicativo Cordova
Se a ID do Aplicativo que você criou na sua conta de Desenvolvedor Apple já corresponder à ID do elemento do widget no arquivo config.xml, você poderá ignorar esta etapa. No entanto, se as IDs não correspondem, siga estas etapas:
- Exclua a pasta plataformas do seu projeto.
- Exclua a pasta plugins do seu projeto.
- Exclua a pasta node_modules do seu projeto.
- Atualize o atributo de ID do elemento widget no arquivo config.xml para usar a ID do aplicativo que você criou em sua conta de desenvolvedor da Apple.
- Recompile o projeto.
Testar notificações por push em seu aplicativo iOS
No Visual Studio, certifique-se de que o iOS está selecionado como destino de implantação. Em seguida, selecione Dispositivo para executar as notificações por push no dispositivo iOS conectado.
É possível executar as notificações por push em um dispositivo iOS conectado ao seu computador com o iTunes. O simulador do iOS não dá suporte a notificações por push.
Selecione o botão Executar ou F5 no Visual Studio para compilar o projeto e iniciar o aplicativo em um dispositivo iOS. Em seguida, selecione OK para aceitar as notificações por push.
Observação
O aplicativo solicita confirmação para notificações por push durante a primeira execução.
No aplicativo, digite uma tarefa e, em seguida, selecione o ícone de adição (+).
Verifique se uma notificação foi recebida. Em seguida, selecione OK para ignorar a notificação.
(Opcional) Configurar e executar no Windows
Esta seção descreve como executar o projeto do aplicativo Apache Cordova em dispositivos Windows 10 (o plug-in de push do PhoneGap tem suporte no Windows 10). Se não estiver trabalhando com dispositivos Windows, você poderá ignorar esta seção.
Registrar seu aplicativo Windows para notificações por push com WNS
Para usar as opções Loja no Visual Studio, selecione um destino do Windows na lista Plataformas da Solução, como, por exemplo, Windows x64 ou Windows x86. (Evite o Windows AnyCPU para notificações por push.)
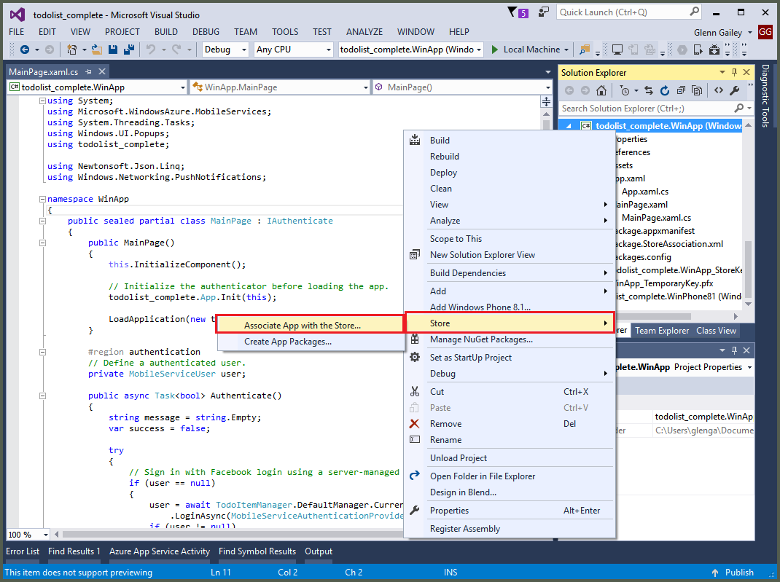
No Gerenciador de Soluções do Visual Studio, clique com o botão direito do mouse no projeto de aplicativo do Windows Store. Em seguida, selecione Store>Associate App with the Store.

No assistente, selecione Próximo. Entre com sua conta da Microsoft. Em Reservar um novo nome de aplicativo, digite um nome para o aplicativo e selecione Reservar.
Após o registro do aplicativo ser criado com êxito, selecione o novo nome do aplicativo. Selecione Próximo e, em seguida, selecione Associar. Esse processo adiciona as informações de registro do Windows Store necessárias ao manifesto do aplicativo.
Repita as etapas 1 e 3 para o projeto de aplicativo da Windows Phone Store usando o mesmo registro que você criou anteriormente para o aplicativo da Windows Store.
Navegue até Centro de Desenvolvimento do Windows e, em seguida, entre com sua conta da Microsoft. Em Meus aplicativos, selecione o novo registro do aplicativo. Em seguida, expandaas notificações por push dos Serviços>.
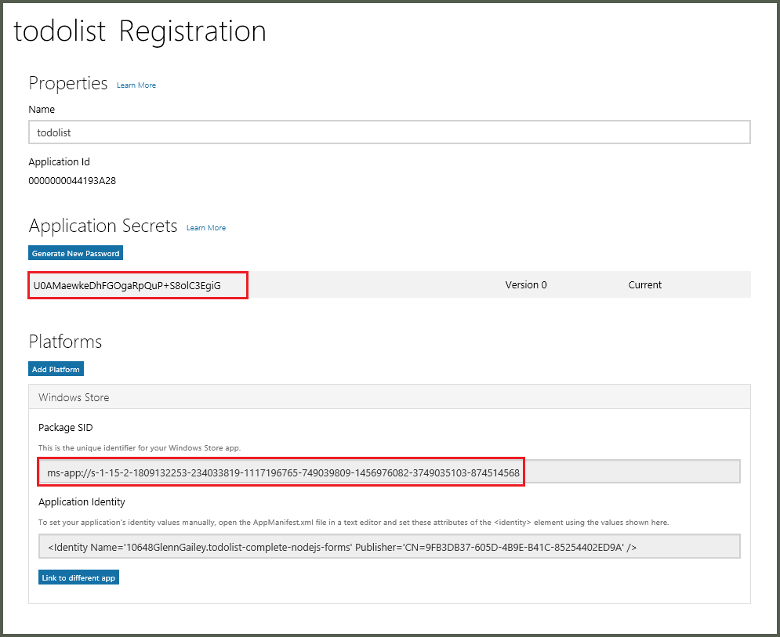
Na página de notificações por push, em Windows WNS (Serviços de Notificação por Push) e Microsoft Azure Aplicativos Móveis, selecione Live Services site. Anote os valores do SID do Pacote e o valor atual no Segredo do Aplicativo.

Importante
O segredo do aplicativo e o SID do pacote são credenciais de segurança importantes. Não compartilhe esses valores com ninguém nem distribua-os com seu aplicativo.
Assista a um vídeo que mostra etapas semelhantes
Configurar o hub de notificação para WNS
No Portal do Azure, selecione Procurar todos os>Serviços de Aplicativos. Em seguida, selecione o back-end dos Aplicativos Móveis. Em Configurações, selecione Push do Serviço de Aplicativo. Em seguida, selecione o nome do hub de notificação.
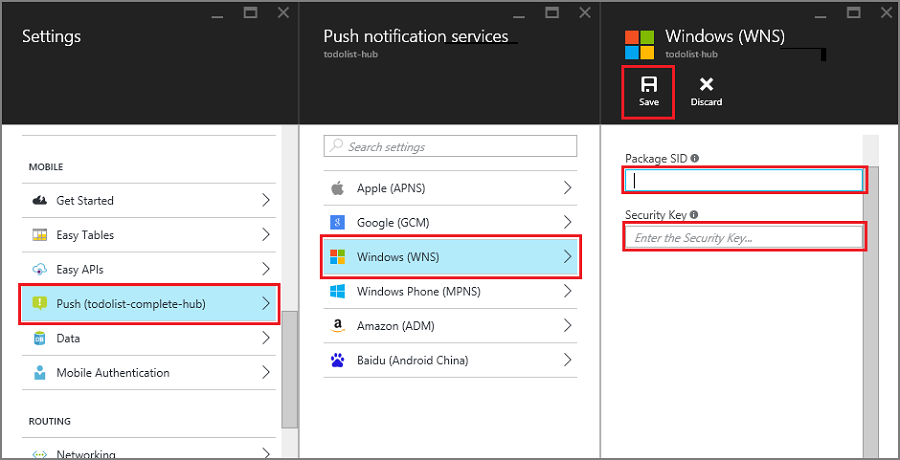
Vá para Windows (WNS). Em seguida, insira a Chave de segurança (segredo do cliente) e o SID do Pacote que você obteve do site dos Live Services. Em seguida, selecione Salvar.

O back-end agora está configurado para usar o WNS a fim de enviar notificações por push.
Configurar seu aplicativo Cordova para dar suporte a notificações por push do Windows
Abra o designer de configuração, clicando com o botão direito do mouse em config.xml. Em seguida, selecione Designer de Exibição. Em seguida, selecione a guia Windows e selecione Windows 10 na Versão de Destino do Windows.
Para dar suporte a notificações por push em seus builds padrão (depuração), abra o arquivo build.json. Em seguida, copie a configuração de "versão" na configuração de depuração.
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Após a atualização, o arquivo build.json deverá conter o código a seguir:
"windows": {
"release": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
},
"debug": {
"packageCertificateKeyFile": "res\\native\\windows\\CordovaApp.pfx",
"publisherId": "CN=yourpublisherID"
}
}
Compile o aplicativo e verifique se não há erros. Agora, você deve registrar o aplicativo cliente para as notificações do back-end de Aplicativos Móveis. Repita esta seção para cada projeto do Windows em sua solução.
Testar as notificações por push em seu aplicativo para Windows
No Visual Studio, verifique se uma plataforma Windows está selecionada como o destino de implantação, como Windows x64 ou Windows x86. Para executar o aplicativo em um computador com Windows 10 hospedando o Visual Studio, escolha Computador Local.
Selecione o botão Executar para compilar o projeto e iniciar o aplicativo.
No aplicativo, digite um nome para um novo todoitem e, em seguida, selecione o ícone de adição (+) para adicioná-lo.
Verifique se uma notificação é recebida quando o item é adicionado.
Próximas etapas
- Leia sobre os Hubs de Notificação para saber mais sobre notificações por push.
- Se você ainda não fez isso, continue o tutorial adicionando autenticação ao seu aplicativo Apache Cordova.
Saiba como usar os SDKs a seguir: