Adicionar notificações por push a seu aplicativo Xamarin.iOS
Visão geral
Neste tutorial, você adicionará notificações por push ao projeto de início rápido do Xamarin.iOS de forma que sempre que um registro for inserido, uma notificação por push seja enviada.
Se você não usar o projeto baixado do início rápido do servidor, deve adicionar o pacote de extensão de notificação por push ao seu projeto. Confira Trabalhar com o servidor back-end SDK do .NET para os Aplicativos Móveis do Azure para obter mais informações.
Pré-requisitos
- Conclua o tutorial Criar um aplicativo Xamarin.iOS .
- Um dispositivo físico iOS. Não há suporte para notificações por push pelo simulador do iOS.
Registrar o aplicativo nas notificações por push no portal do desenvolvedor da Apple
- Registrar uma ID para seu aplicativo. Crie uma ID de aplicativo explícita (não uma ID de aplicativo de caractere curinga) e, para ID do Pacote, use a ID do pacote exata em seu projeto de início rápido do Xcode. É também crucial que você marque a opção Notificações por Push .
- Em seguida, para se preparar para configurar notificações por push, crie um certificado SSL de "Desenvolvimento" ou "Distribuição".
Configurar o seu aplicativo móvel para enviar notificações por push
- Em seu Mac, inicie Acesso ao Conjunto de Chaves. Na barra de navegação à esquerda, em Categoria, abra Meus Certificados. Localize o certificado SSL que você baixou na seção anterior e, em seguida, divulgue seus conteúdos. Selecione apenas o certificado (não selecione a chave privada). Em seguida, exporte-o.
- No Portal do Azure, selecione Procurar todos os>Serviços de Aplicativos. Em seguida, selecione o back-end dos Aplicativos Móveis.
- Em Configurações, selecione Push do Serviço de Aplicativo. Em seguida, selecione o nome do hub de notificação.
- Acesse Apple Push Notification Services>Upload Certificate. Carregue o arquivo .p12 selecionando o Modo correto (dependendo do certificado de cliente SSL anterior ser de produção ou de área restrita). Salve as alterações.
Agora, seu serviço móvel está configurado para funcionar com notificações por push no iOS.
Atualizar o projeto de servidor para enviar notificações por push
Nesta seção, você aprenderá a atualizar o código em seu projeto de back-end de Aplicativos Móveis para enviar uma notificação por push sempre que um novo item for adicionado. Esse processo é alimentado pelo recurso modelo dos Hubs de Notificações do Microsoft Azure, que permite pushes de plataforma cruzada. Os vários clientes são registrados para notificações por push usando modelos, e um único envio por push universal pode chegar a todas as plataformas clientes.
Escolha um dos procedimentos a seguir que corresponde ao tipo de projeto de back-end : back-end do .NET ouNode.js back-end.
Projeto de back-end do .NET
No Visual Studio, clique com o botão direito do mouse no projeto do servidor. Em seguida, selecione Gerenciar Pacotes do NuGet. Pesquise
Microsoft.Azure.NotificationHubse, em seguida, selecione Instalar. Esse processo instala a biblioteca dos Hubs de Notificação para enviar notificações do back-end.No projeto do servidor, abra ControllersTodoItemController.cs>. Em seguida, adicione as seguintes instruções usando:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;No método PostTodoItem, adicione o seguinte código após a chamada para InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the mobile app. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Send the message so that all template registrations that contain "messageParam" // receive the notifications. This includes APNS, GCM, WNS, and MPNS template registrations. Dictionary<string,string> templateParams = new Dictionary<string,string>(); templateParams["messageParam"] = item.Text + " was added to the list."; try { // Send the push notification and log the results. var result = await hub.SendTemplateNotificationAsync(templateParams); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Esse processo envia uma notificação de modelo que contém o item.Texto quando um novo item é inserido.
Republicar o projeto de servidor.
Projeto de back-end do Node.js
Configurar seu projeto de back-end.
Substitua o código existente em todoitem.js pelo código a seguir:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs. logger.info('Running TodoItem.insert'); // Define the template payload. var payload = '{"messageParam": "' + context.item.text + '" }'; // Execute the insert. The insert returns the results as a promise. // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured. if (context.push) { // Send a template notification. context.push.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute(). return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Esse processo envia uma notificação de modelo que contém o item.text quando um novo item é inserido.
Ao editar o arquivo no computador local, publique o projeto do servidor.
Configure seu projeto do Xamarin.iOS
Configurar o projeto iOS no Xamarin Studio
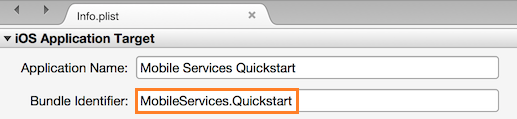
No Xamarin.Studio, abra Info.plist e atualize o Identificador de Pacote com a ID de Pacote criada anteriormente com a nova ID do Aplicativo.

Role para baixo até Modos em Segundo Plano. Selecione a caixa Habilitar Modos em Segundo Plano e a caixa Notificações remotas.

Clique duas vezes em seu projeto no Painel de Solução para abrir Opções de Projeto.
Em Build, escolha Assinatura do Pacote iOS e selecione a identidade e o perfil de provisionamento correspondentes que você acabou de configurar para este projeto.

Isso garantirá que o projeto use o novo perfil para a assinatura de código. Para obter a documentação oficial de provisionamento do dispositivo Xamarin, consulte Provisionamento do dispositivo Xamarin.
Configurar o projeto iOS no Visual Studio
No Visual Studio, clique com o botão direito do mouse no projeto e clique em Propriedades.
Nas páginas de propriedades, clique na guia Aplicativo iOS e atualize o Identificador com a ID que você criou anteriormente.

Na guia Assinatura do Pacote iOS, selecione a identidade e o perfil de provisionamento correspondentes que você acabou de configurar para este projeto.

Isso garantirá que o projeto use o novo perfil para a assinatura de código. Para obter a documentação oficial de provisionamento do dispositivo Xamarin, consulte Provisionamento do dispositivo Xamarin.
Clique duas vezes em Info.plist para abri-lo e habilite RemoteNotifications em Modos de Segundo Plano.
Adicionar notificações de push para seu aplicativo
Em QSTodoService, adicione a seguinte propriedade para que o AppDelegate possa adquirir o cliente móvel:
public MobileServiceClient GetClient { get { return client; } private set { client = value; } }Adicione a seguinte declaração
usingao topo do arquivo AppDelegate.cs .using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json.Linq;Em AppDelegate, substitua o evento FinishedLaunching:
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { // registers for push for iOS8 var settings = UIUserNotificationSettings.GetSettingsForTypes( UIUserNotificationType.Alert | UIUserNotificationType.Badge | UIUserNotificationType.Sound, new NSSet()); UIApplication.SharedApplication.RegisterUserNotificationSettings(settings); UIApplication.SharedApplication.RegisterForRemoteNotifications(); return true; }No mesmo arquivo, substitua o evento
RegisteredForRemoteNotifications. Nesse código, você está se registrando para uma notificação de modelo simples que será enviada em todas as plataformas com suporte do servidor.Para saber mais sobre modelos com os Hubs de Notificação, confira Modelos.
public override void RegisteredForRemoteNotifications(UIApplication application, NSData deviceToken) { MobileServiceClient client = QSTodoService.DefaultService.GetClient; const string templateBodyAPNS = "{\"aps\":{\"alert\":\"$(messageParam)\"}}"; JObject templates = new JObject(); templates["genericMessage"] = new JObject { {"body", templateBodyAPNS} }; // Register for push with your mobile app var push = client.GetPush(); push.RegisterAsync(deviceToken, templates); }Então substitua o evento DidReceivedRemoteNotification :
public override void DidReceiveRemoteNotification (UIApplication application, NSDictionary userInfo, Action<UIBackgroundFetchResult> completionHandler) { NSDictionary aps = userInfo.ObjectForKey(new NSString("aps")) as NSDictionary; string alert = string.Empty; if (aps.ContainsKey(new NSString("alert"))) alert = (aps [new NSString("alert")] as NSString).ToString(); //show alert if (!string.IsNullOrEmpty(alert)) { UIAlertView avAlert = new UIAlertView("Notification", alert, null, "OK", null); avAlert.Show(); } }
Seu aplicativo foi atualizado para dar suporte a notificações por push.
Testar notificações por push no seu aplicativo
Pressione o botão Executar para compilar o projeto e iniciar o aplicativo em um dispositivo compatível com iOS; em seguida, clique em OK para aceitar as notificações por push.
Observação
Você deve aceitar explicitamente as notificações por push do seu aplicativo. Essa solicitação ocorrerá apenas na primeira vez que o aplicativo for executado.
No aplicativo, digite uma tarefa e clique no ícone de a mais (+).
Verifique se uma notificação foi recebida e clique em OK para descartar a notificação.
Repita a etapa 2 e imediatamente feche o aplicativo e verifique se uma notificação é exibida.
Este tutorial foi concluído com êxito.