Caminhos (GDI+)
Os demarcadores são formados combinando linhas, retângulos e curvas simples. Lembre-se da Visão geral do Vector Graphics de que os seguintes blocos de construção básicos provaram ser os mais úteis para desenhar imagens.
- Linhas
- Retângulos
- Elipses
- Arcos
- Polígonos
- Splines cardinais
- Splines de Bézier
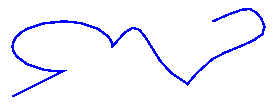
No Windows GDI+, o objeto GraphicsPath permite coletar uma sequência desses blocos de construção em uma única unidade. Toda a sequência de linhas, retângulos, polígonos e curvas pode ser desenhada com uma chamada para o método Graphics::D rawPath da classe Graphics . A ilustração a seguir mostra um demarcador criado pela combinação de uma linha, um arco, uma spline de Bézier e uma spline cardinal.

A classe GraphicsPath fornece os seguintes métodos para criar uma sequência de itens a serem desenhados: AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (para splines cardinal) e AddBezier. Cada um desses métodos está sobrecarregado; ou seja, cada método vem em várias variações com listas de parâmetros diferentes. Por exemplo, uma variação do método AddLine recebe quatro inteiros e outra variação do método AddLine recebe dois objetos Point .
Os métodos para adicionar linhas, retângulos e splines Bézier a um caminho têm métodos complementares plurais que adicionam vários itens ao caminho em uma única chamada: AddLines, AddRectangles e AddBeziers. Além disso, o método AddCurve tem um método complementar, AddClosedCurve, que adiciona uma curva fechada ao caminho.
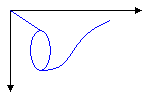
Para desenhar um caminho, você precisa de um objeto Graphics , um objeto Pen e um objeto GraphicsPath . O objeto Graphics fornece o método Graphics::D rawPath e o objeto Pen armazena atributos do caminho, como largura e cor da linha. O objeto GraphicsPath armazena a sequência de linhas, retângulos e curvas que compõem o caminho. Os endereços do objeto Pen e do objeto GraphicsPath são passados como argumentos para o método Graphics::D rawPath . O exemplo a seguir desenha um caminho que consiste em uma linha, uma elipse e uma spline Bézier.
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
A ilustração a seguir mostra o demarcador.

Além de adicionar linhas, retângulos e curvas a um demarcador, você pode adicionar demarcadores a um demarcador. Isso permite combinar os demarcadores existentes para formar demarcadores grandes e complexos. O código a seguir adiciona graphicsPath1 e graphicsPath2 ao myGraphicsPath. O segundo parâmetro do método GraphicsPath::AddPath especifica se o caminho adicionado está conectado ao caminho existente.
myGraphicsPath.AddPath(&graphicsPath1, FALSE);
myGraphicsPath.AddPath(&graphicsPath2, TRUE);
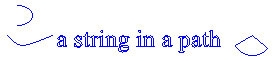
Há dois outros itens que você pode adicionar a um demarcador: cadeias de caracteres e pizzas. Uma pizza é uma parte do interior de uma elipse. O exemplo a seguir cria um caminho de um arco, um spline cardinal, uma cadeia de caracteres e uma pizza.
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray, 3);
myGraphicsPath.AddString(L"a string in a path", 18, &myFontFamily,
0, 24, myPointF, &myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
A ilustração a seguir mostra o demarcador. Observe que um demarcador não precisa estar conectado; o arco, spline cardinal, cadeia de caracteres e pizza são separados.