Focar com a cabeça e esperar
Quando as mãos estão ocupadas com ferramentas e peças, os gestos podem ser entediantes ou impossíveis. Os comandos de voz, assim como os gestos, podem não ser confiáveis em determinados contextos (por exemplo, em ambientes excessivamente barulhentos). Além disso, usar a voz para controlar computadores não é universalmente comum, mas certamente está ganhando força! O modelo de focar com a cabeça e esperar oferece o mecanismo mais familiar e fácil de dominar para trabalhar sem utilizar as mãos no HoloLens. Além disso, esse modelo é 100% confiável, independentemente da interferência de ruído e das restrições de silêncio do ambiente operacional.
Cenários
O foco e a visão da cabeça são ótimos em cenários em que as mãos de uma pessoa estão ocupadas com outras tarefas. O recurso também é útil quando a voz não é 100% confiável ou disponível devido a restrições ambientais ou sociais. Um bom exemplo é uma pessoa que usa o HoloLens para sobrepor informações de referência ao realizar reparos no motor de um carro. Suas mãos estão ocupadas com ferramentas ou para apoiar o corpo conforme acessa o compartimento do motor. O ambiente da garagem é barulhento, com estrondos e zumbidos constantes de ferramentas, o que dificulta os comandos de voz. O foco e o foco na cabeça permitem que a pessoa que usa o HoloLens navegue com confiança em seu material de referência sem interromper o fluxo de trabalho.
Suporte a dispositivos
| Modelo de entrada | HoloLens (1ª geração) | HoloLens 2 | Headsets imersivos |
| Focar com a cabeça e esperar | ✔️ Recomendado | ✔️ Recomendado | ✔️ Recomendado |
Princípios de design
Evitar "Mirar como uma arma"
A ação de focar com a cabeça e esperar exige que o retorno visual seja intuitivo, mas seu excesso pode induzir a ansiedade. Os comentários devem ajudar um usuário a saber o que está direcionando, mas não o selecionar automaticamente em relação à sua intenção. Ao ler texto, ícones e rótulos, você precisa fornecer aos usuários tempo para absorver as informações antes de selecionar.
Buscar a velocidade ideal
As interações de espera podem ter tempos diferentes com base no impacto na navegação: as funções usadas com mais frequência geralmente se beneficiam de tempos de preenchimento mais rápidos, enquanto que as funções mais consequentes podem se beneficiar de tempos de preenchimento mais longos. Ao usar um efeito de preenchimento para mostrar esses tempos, curvas de animação da cor de preenchimento podem influenciar positivamente uma sensação de tempo mais rápido. Consideração deve ser tomada para permitir a decisão do usuário a partir de substituições das velocidades de preenchimento rápidas/médias/lentas.
Acabar com o efeito ioiô
O efeito ioiô é um padrão desconfortável de movimento da cabeça que acontece quando o posicionamento de conteúdo e os controles de foco/habitação da cabeça forçam as pessoas a olhar para cima e para baixo repetidamente. Por exemplo, uma navegação de lista com o botão de foco e de habitação na parte inferior induz um loop de - olhe para baixo para habitar, examine os resultados, olhe para baixo para habitar e assim por diante. O padrão resultante é desconfortável, portanto, recomendamos colocar controles de navegação em um local centralizado que requer menos idas e vindas. O posicionamento de botões de habitação com base em seus efeitos torna-se importante para o conforto.
s
Diretrizes e práticas recomendadas para a experiência do usuário
Tamanhos do alvo
Para serem facilmente acessíveis, os alvos de foco e de habitação precisam ser grandes o suficiente para olhar confortavelmente, e manter a cabeça estável no alvo para o tempo prescrito. Recomendamos um tamanho mínimo de destino de 2 graus para alcançar a experiência mais confortável.
Feedback visual
Ao usar um preenchimento radial para representar o tempo de espera, comece do centro do botão. Uma resposta consistente é menos confusa que diferentes direções em botões diferentes.
- Essa regra pode ser quebrada porém para interações direcionais (por exemplo, navegação para cima/para baixo/esquerda/direita e assim por diante). Por exemplo, os Guias do Microsoft Dynamics 365 fazem uma exceção a essa regra nos botões AVANÇAR/VOLTAR, que são preenchidos da esquerda para a direita.
- Considere inverter o preenchimento radial de fora para cenários como alternar um botão. A sensação inversa de apertar um botão é um padrão visual adequado para manter.
Divulgação progressiva
A divulgação progressiva significa mostrar apenas a quantidade de detalhes relevante em cada estágio de uma interação. Para habitação, isso significa que o destino de habitação é revelado no realce (por exemplo, em um controle de lista).
Alvos muito grandes
A região de espera pode ser maior do que o ícone inativo para facilitar o uso, como o botão Voltar nos Guias do Microsoft Dynamics 365.
Evite a cintilação usando retornos atrasados
Aplique um pequeno atraso antes de iniciar o retorno visual para evitar cintilação ao passar sobre um alvo de espera.
- Para botões interagidos com frequência, mantenha o atraso curto para que o aplicativo se sinta reativo.
- Para botões que interagem com pouca frequência, um atraso mais longo pode ser apropriado para evitar que a interface se sinta contraída.
Padrões da interface do usuário
Botões de alta frequência
Botões de alta frequência são botões que são usados normalmente em um aplicativo. Um bom exemplo são os botões Voltar e Avançar nos Guias do Microsoft Dynamics 365.
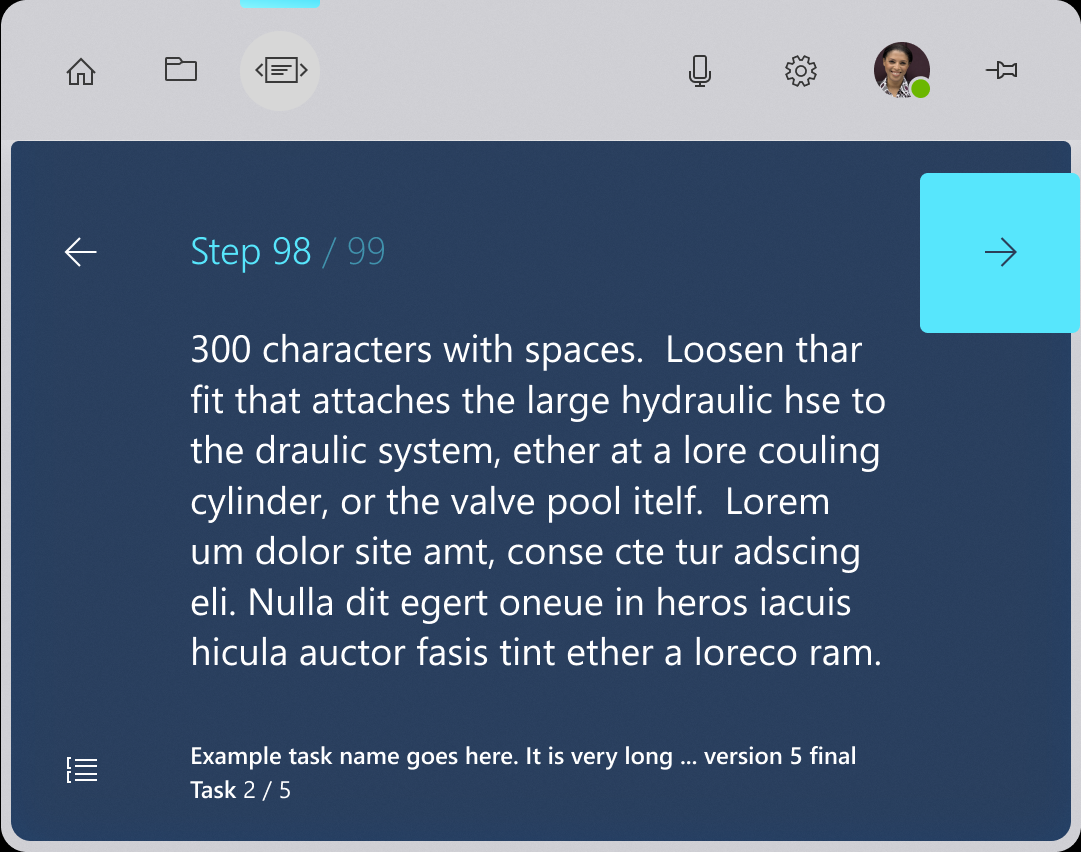
Recomendações
- Botões de alta frequência devem ser grandes, mais fáceis de bater com foco na cabeça
- Fique perto da altura dos olhos para evitar o esforço ergonômico.
Imagem: próximo botão Guias do Microsoft Dynamics 365

Botões de baixa frequência
Botões de baixa frequência são botões que não interagem com como regularmente em todo o aplicativo. Um bom exemplo é um botão para acessar o menu de configurações ou um botão para limpar toda a tarefa.
- Tente manter esses botões longe dos caminhos de ações frequentes de focar com a cabeça para evitar ativação acidental.
Confirmações
Quando uma ação tem um impacto significativo, como cobrar dinheiro, excluir trabalho ou iniciar um processo longo, é útil confirmar que uma pessoa pretendia selecionar um botão.
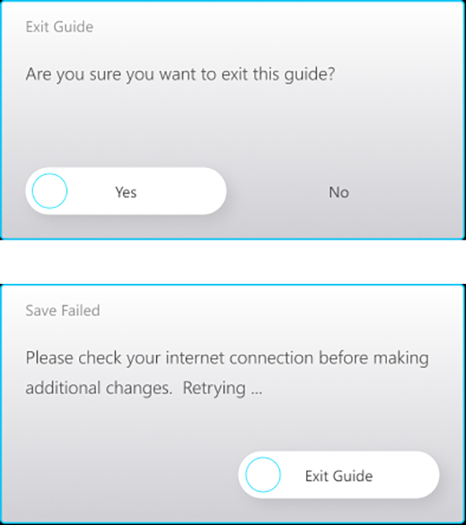
Recomendações
- Mostre o realce de seleção no botão principal.
- Revele o alvo da espera ao mesmo tempo que o realce da seleção.
- Para o botão secundário, revele o alvo da espera ao focar com a cabeça.
Imagem: Caixa de diálogo de confirmação dos Guias do Microsoft Dynamics 365

Botões de alternância
Botões de alternância exigem uma lógica sutil para funcionarem corretamente. Quando uma pessoa habita em um botão de alternância e o ativa, ela precisa sair do botão e, em seguida, retornar para reiniciar a lógica de habitação. É importante que os botões retomáveis tenham um estado claro ativo versus inativo.
Modos de exibição de lista
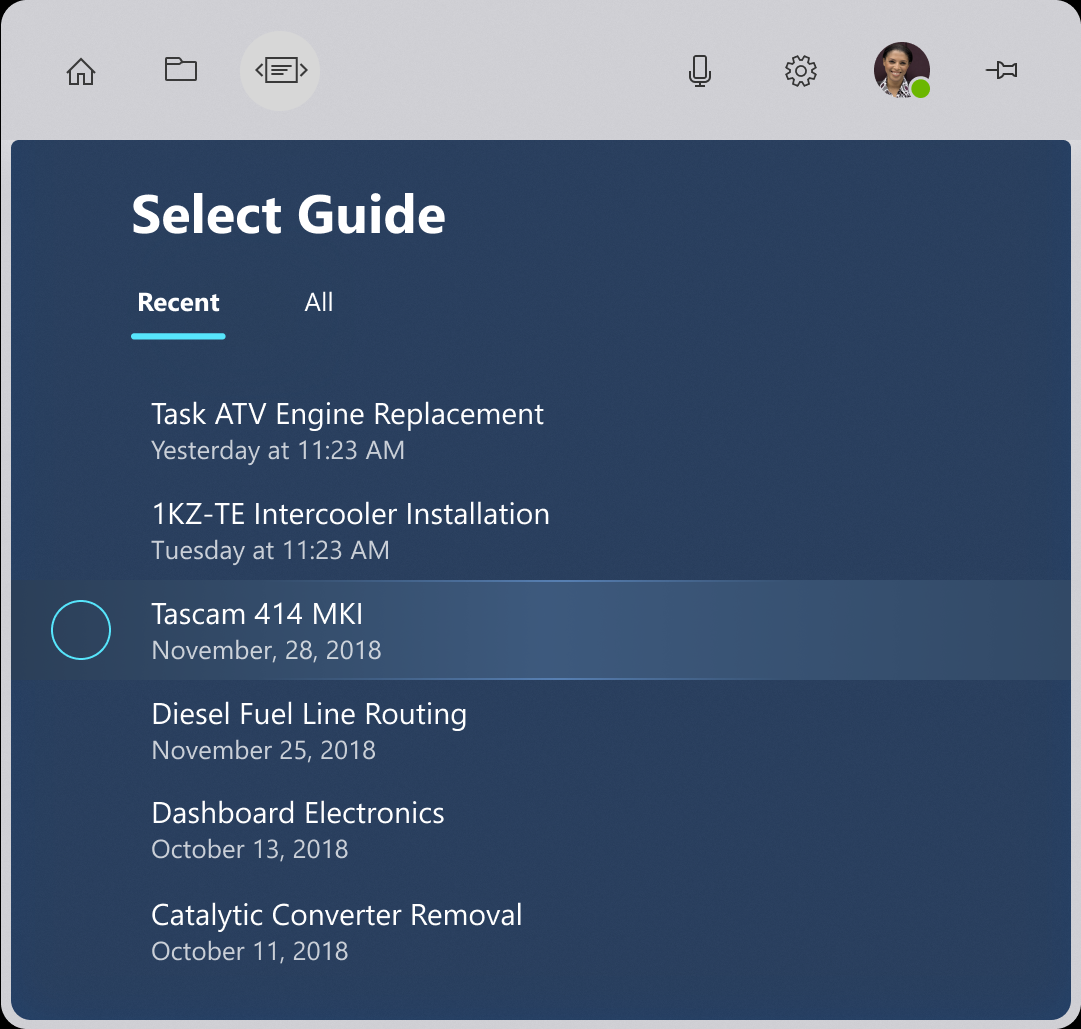
As exibições de lista apresentam um desafio específico para a entrada de foco e de foco. Pessoas pode examinar o conteúdo sem sentir que tem que ficar na ponta dos pontas dos alvos.
Recomendações
- Tenha a linha inteira realçada quando estiver voltada para a cabeça, mas não comece a se debruçar, a menos que o foco de cabeça esteja no destino de foco específico.
- Mostre apenas o destino de habitação quando a linha estiver realçada para reduzir o ruído visual.
- Seja claro e consistente com a posição dos destinos de habitação.
- Não mostre todos os destinos de base ao mesmo tempo para evitar interface do usuário repetitiva.
- Reutilize o mesmo padrão o mais frequentemente possível para estabelecer a familiaridade da experiência de usuário.
Imagem: Lista de Guias do Microsoft Dynamics 365