Controles de divulgação progressiva
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Com um controle de divulgação progressivo, os usuários podem mostrar ou ocultar informações adicionais, incluindo dados, opções ou comandos. A divulgação progressiva promove a simplicidade concentrando-se no detalhe essencial, mas revelando detalhes adicionais conforme necessário.

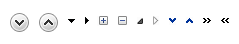
Exemplos de controles progressivos de divulgação.
Observação
Diretrizes relacionadas a layout, menus e barras de ferramentas são apresentadas em artigos separados.
Esse é o controle correto?
Para decidir, considere estas perguntas:
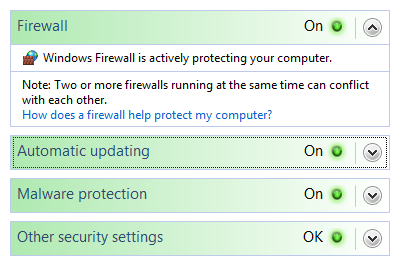
Os usuários precisam ver as informações em alguns, mas não em todos os cenários, ou alguns, mas não o tempo todo? Nesse caso, exibir as informações usando a divulgação progressiva simplifica a experiência de linha de base, mas permite que os usuários acessem as informações facilmente.

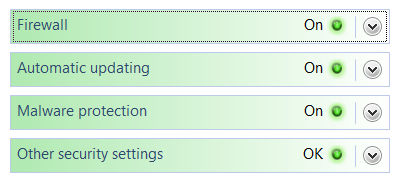
Neste exemplo, o aplicativo Segurança do Windows exibe a segurança importante status o tempo todo, mas usa a divulgação progressiva para exibir detalhes sob demanda.
Se as informações forem exibidas por padrão, é provável que os usuários optem por ocultá-la? Há cenários em que os usuários precisarão de mais espaço? Os usuários têm motivação suficiente para personalizar a interface do usuário? Caso contrário, exiba as informações sem usar a divulgação progressiva.
Incorreto:

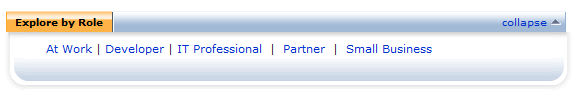
Neste exemplo, os usuários não serão motivados a ocultar as informações.
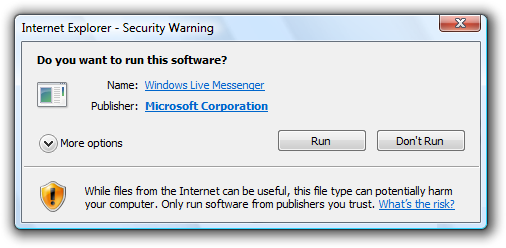
As informações adicionais são avançadas, substanciais, complexas ou relacionadas a uma subtarefa independente? Nesse caso, considere exibir as informações em uma janela separada usando botões de comando ou links em vez de usar um controle de divulgação progressiva. (Informações adicionais serão avançadas se forem destinadas a usuários avançados. É complexo se torna difícil ler ou expor outras informações.)

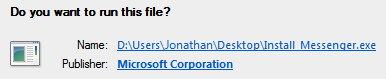
Neste exemplo, as informações sobre o nome e o editor do software são significativas principalmente para usuários avançados, portanto, links para janelas separadas são usados.
As informações adicionais são um fragmento de frase ou frase que descreve o que um item faz ou como ele pode ser usado? Nesse caso, considere usar uma dica de ferramenta ou dica de informações.
As informações adicionais estão relacionadas à tarefa atual, mas independentes das informações exibidas no momento? Nesse caso, considere usar guias . No entanto, listas recolhidas geralmente são preferíveis a guias porque são mais flexíveis e escalonáveis.
Mostrar ou ocultar as informações adicionais é essencialmente um filtro de dados? Nesse caso, considere usar uma lista suspensa ou caixas de marcar para aplicar o filtro à lista inteira.
Conceitos de design
Os objetivos da divulgação progressiva são:
- Simplifique uma interface do usuário concentrando-se no essencial, mas revelando detalhes adicionais conforme necessário.
- Simplifique a aparência de uma interface do usuário reduzindo a percepção de desordem.
Ambas as metas podem ser alcançadas usando controles progressivos de divulgação, em que os usuários clicam para ver mais detalhes. No entanto, você pode alcançar a segunda meta de simplificar a aparência sem usar controles explícitos de divulgação progressiva:
Mostrando detalhes contextuais somente no contexto. Por exemplo, você pode mostrar comandos contextuais ou barras de ferramentas automaticamente quando relevantes para o objeto ou modo selecionado.
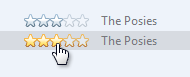
Reduzindo o peso das acessibilidades para a interface do usuário secundária.As acessibilidades são propriedades visuais que sugerem como os objetos são usados. A tendência é ter a interface do usuário com a qual os usuários possam interagir no local, mas ter toda essa interface do usuário desenhada para gritar "clique em mim!" leva a muita desordem visual. Para a interface do usuário secundária, geralmente é melhor usar recursos sutis e dar os efeitos completos sobre o mouse.

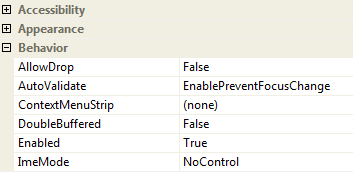
Neste exemplo, o campo Classificação é interativo, mas não aparece assim até que o mouse passe o mouse.
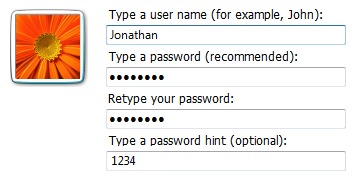
Mostrando as etapas de acompanhamento somente após a conclusão dos pré-requisitos. Essa abordagem é melhor usada com tarefas familiares em que os usuários podem dar as primeiras etapas com confiança.

Neste exemplo, a página nome de usuário e senha mostra inicialmente apenas o nome de usuário e as caixas de senha opcionais. As caixas de confirmação e dica são exibidas depois que o usuário insere uma senha.
Embora a divulgação progressiva seja uma ótima maneira de simplificar as interfaces do usuário, ela tem estes riscos:
- Falta de capacidade de descoberta. Os usuários podem pressupor que, se não puderem ver algo, ele não existirá. Os usuários podem não passar o mouse ou clicar se não virem o que estão procurando. Há sempre uma chance de que os usuários não cliquem em coisas como Mais opções.
- Falta de estabilidade. A divulgação progressiva deve ser esperada ou pelo menos parecer natural. Se os controles aparecerem e desaparecerem inesperadamente, a interface do usuário resultante poderá se sentir instável.
Controles progressivos de divulgação
Os controles de divulgação progressiva geralmente são exibidos sem rótulos diretos que descrevem seu comportamento, portanto, os usuários devem ser capazes de fazer o seguinte com base apenas na aparência visual do controle:
- Reconheça que o controle fornece divulgação progressiva.
- Determine se o estado atual foi expandido ou recolhido.
- Determine se informações, opções ou comandos adicionais são necessários para executar a tarefa.
- Determine como restaurar o estado original, se desejado.
Embora os usuários possam determinar o acima por tentativa e erro, você deve tentar tornar essa experimentação desnecessária.
Os controles de divulgação progressiva têm uma acessibilidade bastante fraca, o que significa que suas propriedades visuais sugerem como eles são usados, embora fracamente. A tabela a seguir compara a aparência dos controles comuns de divulgação progressiva:
| Control | Finalidade | Aparência | Glifo indica |
|---|---|---|---|
Divisas |
Mostrar tudo: Mostrar ou ocultar os itens restantes em conteúdo completamente ou parcialmente oculto. Os itens são mostrados no local (usando uma única divisa) ou em um menu pop-up (usando uma divisa dupla). |
As divisas apontam na direção em que a ação ocorrerá. |
Estado futuro |
Setas |
Mostrar opções: Mostrar um menu de comando pop-up. |
As setas apontam na direção em que a ação ocorrerá. |
Estado futuro |
Controles de adição e subtração |
Expandir contêineres: Expanda ou recolha o conteúdo do contêiner no local ao navegar por uma hierarquia. |
Símbolos de adição e subtração não apontam, mas a ação sempre ocorre à direita. |
Estado futuro |
Triângulos giratórios |
Mostrar detalhes: Mostrar ou ocultar informações adicionais em vigor para um item individual. Eles também são usados para expandir contêineres. |
Os triângulos giratórios se assemelham um pouco às alavancas giratórias, de modo que apontam para a direção em que a ação ocorreu. |
Estado presente |
Se você fizer apenas uma coisa...
Os usuários devem ser capazes de prever o comportamento de um controle de divulgação progressivo corretamente apenas pela inspeção. Para fazer isso, selecione os padrões de uso apropriados e aplique sua aparência, localização e comportamento de forma consistente.
Padrões de uso
Os controles de divulgação progressiva têm vários padrões de uso. Alguns deles são integrados a controles comuns.
Divisas
As divisas mostram ou ocultam os itens restantes em conteúdo completamente ou parcialmente oculto. Normalmente, os itens são mostrados no local, mas também podem ser mostrados em um menu pop-up. Quando estiver no local, o item permanecerá expandido até que o usuário o recolhe.
As divisas são usadas das seguintes maneiras:
| Uso | Exemplo |
|---|---|
| Interface do usuário in-loco o objeto associado recebe o foco de entrada e a divisa única é ativada com a barra de espaço. |
 Nestes exemplos, as divisas simples in-loco são posicionadas à direita de seu controle associado. |
| Botões de comando com rótulos externos o botão de comando recebe o foco de entrada e a divisa única é ativada com a barra de espaço. |
 Neste exemplo, o botão de divisa única é rotulado e posicionado à esquerda do rótulo. Com esse padrão, o botão seria difícil de entender sem seu rótulo. |
| Botões de comando com rótulos internos o botão de comando recebe o foco de entrada e é ativado com a barra de espaço. |
 Nesses exemplos, os botões de comando regulares têm a divisa dupla posicionada para sugerir seu significado. |
Setas
As setas mostram um menu de comando pop-up. O item permanece expandido até que o usuário faça uma seleção ou clique em qualquer lugar.
Se o botão de seta for um controle independente, ele receberá o foco de entrada e será ativado com a barra de espaço. Se o botão de seta tiver um controle pai, o pai receberá o foco de entrada e a seta será ativada com Alt+seta para baixo e Alt+seta para cima, como com o controle de lista suspensa.
As setas são usadas das seguintes maneiras:
| Uso | Exemplo |
|---|---|
| Botões separados a seta está em um controle de botão separado. |
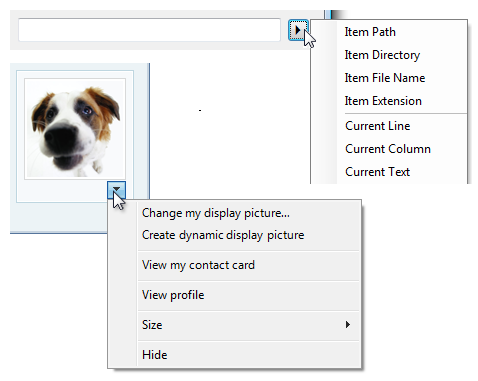
 Nestes exemplos, botões de seta separados posicionados à direita indicam um menu de comando. |
| Botões de comando a seta faz parte de um botão de comando. |
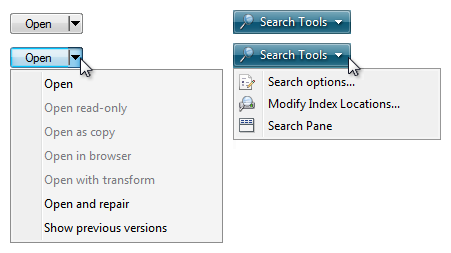
 Nestes exemplos, botões de menu e botões de divisão têm as setas posicionadas à direita do texto. |
Controles de adição e subtração
Os controles de adição e subtração expandem ou recolhem para mostrar o conteúdo do contêiner no local ao navegar por uma hierarquia. O item permanece expandido até que o usuário o recolha. Embora eles se pareçam com botões, seu comportamento é in-loco.
O objeto associado recebe o foco de entrada. A adição é ativada com a tecla de seta para a direita e a menos com a tecla de seta para a esquerda.
Os controles de adição e subtração são usados das seguintes maneiras:
| Uso | Exemplo |
|---|---|
| Árvores recolhíveis uma hierarquia de vários níveis para mostrar o conteúdo do contêiner. |
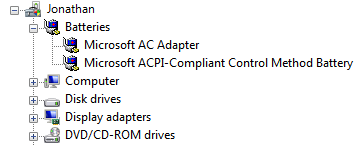
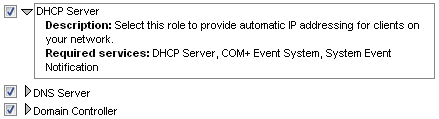
 Neste exemplo, os controles de adição e subtração são posicionados à esquerda do contêiner associado. |
| Listas recolhíveis uma hierarquia de dois níveis para mostrar o conteúdo do contêiner. |
 Neste exemplo, os controles de adição e subtração são posicionados à esquerda do cabeçalho da lista associada. |
Triângulos rotativos
Triângulos rotativos mostram ou ocultam informações adicionais em vigor para um item individual. Eles também são usados para expandir contêineres. O item permanece expandido até que o usuário o recolha.
O objeto associado recebe o foco de entrada. O triângulo recolhido (apontando para a direita) é ativado com a tecla de seta para a direita e o triângulo expandido (apontando para baixo) com a tecla de seta para a esquerda.
Os triângulos rotativos são usados das seguintes maneiras:
| Uso | Exemplo |
|---|---|
| Árvores recolhíveis uma hierarquia de vários níveis para mostrar o conteúdo do contêiner. |
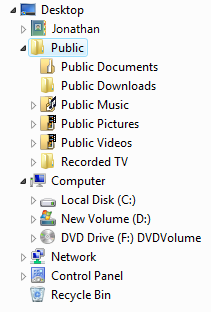
 Neste exemplo, os triângulos rotativos são posicionados à esquerda do contêiner associado. |
| Listas recolhíveis uma hierarquia de dois níveis para mostrar informações adicionais em vigor. |
 Neste exemplo, os triângulos rotativos são posicionados à esquerda de seus itens de lista associados. |
Setas de visualização
Assim como as divisas, informações adicionais são mostradas ou ocultadas no local. O item permanece expandido até que o usuário o recolha. Ao contrário das divisas, os glifos têm uma representação gráfica da ação, normalmente com uma seta indicando o que acontecerá.

Nestes exemplos do Microsoft Reprodutor Multimídia do Windows, os glifos têm setas que sugerem a ação que acontecerá.
As setas de visualização são mais reservadas para situações em que uma divisa padrão não comunica adequadamente o comportamento do controle, como quando a divulgação é complexa ou há mais de um tipo de divulgação.
Diretrizes
Geral
Selecione o padrão de divulgação progressiva com base em seu uso. Para obter uma descrição de cada padrão de uso, consulte a tabela anterior.
Não use links para controles progressivos de divulgação. Use apenas os controles de divulgação progressiva apresentados na seção Padrões de uso. No entanto, use links para navegar até os tópicos da Ajuda.
Correto:

Incorreto:

No exemplo incorreto, um link é usado para mostrar mais opções em vigor. Esse uso estaria correto se o link navegasse até outra página ou caixa de diálogo ou exibisse um tópico da Ajuda.
Interação
Para divisas e setas que não são rotuladas diretamente, use dicas de ferramenta para descrever o que elas fazem.

Neste exemplo, a dica de ferramenta indica o efeito de um controle de divisa sem rótulo.
Se um usuário expandir ou recolher um item, faça com que o estado persista para que ele entre em vigor na próxima vez que a janela for exibida, a menos que os usuários provavelmente prefiram iniciar no estado padrão. Faça com que o estado persista por janela, por usuário.
Verifique se todo o conteúdo expandido pode ser recolhido e vice-versa e se a operação inversa é óbvia. Isso incentiva a exploração e reduz a frustração. A melhor maneira de tornar a operação inversa óbvia é manter o controle no mesmo local fixo. Se você precisar mover o controle, mantenha-o no mesmo local relativo dentro de uma área visualmente distinta.
Incorreto:


Neste exemplo, clicar no botão Substituir pela divisa revela a caixa de texto Substituir por . Depois que isso é feito, o expansor Replace se torna o comando Substituir, portanto, não há como restaurar o estado original.
Use apenas as chaves de acesso apropriadas para o padrão de divulgação progressiva, conforme listado na seção Padrões de uso. Não use Enter para ativar a divulgação progressiva.
Apresentação
Não use pontas de seta em forma triangular para uma finalidade diferente da divulgação progressiva.
Incorreto:

Embora este exemplo não seja um padrão de divulgação progressiva, usar uma seta aqui sugere que os comandos serão mostrados em uma janela pop-up.
Correto:

Neste exemplo, um marcador é usado corretamente.
Remova (não desabilite) controles de divulgação progressiva que não se aplicam no contexto atual. Os controles progressivos de divulgação devem sempre cumprir sua promessa, portanto, remova-os quando não houver mais informações a serem fornecidas.
Incorreto:

Neste exemplo, um controle de divulgação progressiva que não se aplica está desabilitado incorretamente.
Divisas
Use divisas simples para mostrar ou ocultar no local. Use divisas duplas para mostrar ou ocultar usando um menu pop-up. No entanto, você sempre deve usar divisas duplas para botões de comando com rótulos internos.
Correto:

Incorreto:

No exemplo incorreto, uma divisa dupla é usada para divulgação progressiva in-loco.
Correto:

Neste exemplo, uma divisa dupla é usada para divulgação progressiva in-loco porque é um botão de comando com um rótulo interno.
Forneça uma relação visual entre a divisa e seu controle associado. Como as divisas in-loco são colocadas à direita de sua interface do usuário associada e alinhadas à direita, pode haver uma grande distância entre uma divisa e seu controle associado.
Correto:

Neste exemplo, há uma relação clara entre a divisa in-loco e sua interface do usuário associada.
Incorreto:

Neste exemplo, não há uma relação visual clara entre a divisa in-loco e sua interface do usuário associada, portanto, parece estar flutuando no espaço.
Setas
Não use gráficos de seta que possam ser confundidos com Back, Forward, Go ou Play. Use setas em forma triangular simples (setas sem hastes) em planos de fundo neutros.
Correto:

Essas setas são controles de divulgação claramente progressivos.
Incorreto (para divulgação progressiva):

Essas setas não parecem controles progressivos de divulgação.
Incorreto (para Voltar, Avançar):

Essas setas parecem controles progressivos de divulgação, mas não são.
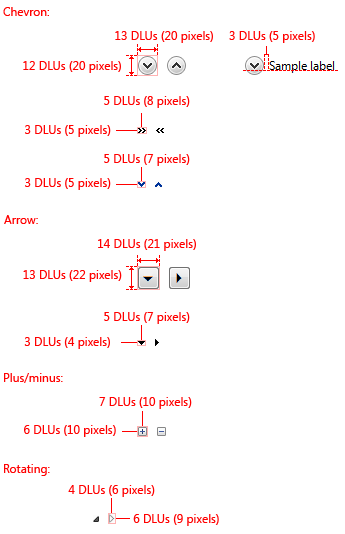
Dimensionamento e espaçamento recomendados

Dimensionamento e espaçamento recomendados para controles de divulgação progressiva.
Rótulos
- Para divisas em um botão de comando com um rótulo externo:
- Atribua uma chave de acesso exclusiva. Para obter diretrizes, consulte Teclado.
- Use maiúsculas no estilo de frase.
- Escreva o rótulo como uma frase e não use nenhuma pontuação final.
- Escreva o rótulo para que ele descreva o efeito de clicar no botão e altere o rótulo quando o estado for alterado.
- Se a superfície sempre exibir algumas opções, comandos ou detalhes, use os seguintes pares de rótulos:
- Mais/Menos opções. Use para opções ou uma combinação de opções, comandos e detalhes.
- Mais/Menos comandos. Use apenas para comandos.
- Mais/Menos detalhes. Use apenas para obter informações.
- Mais/Menos nome> de <objeto. Use para outros tipos de objeto, como pastas.
- Caso contrário:
- Mostrar/Ocultar opções. Use para opções ou uma combinação de opções, comandos e detalhes.
- Mostrar/Ocultar comandos. Use apenas para comandos.
- Mostrar/Ocultar detalhes. Use apenas para obter informações.
- Mostrar/Ocultar nome> do <objeto. Use para outros tipos de objeto, como pastas.
- Para divisas em um botão de comando com um rótulo interno, siga as diretrizes do botão de comando padrão.
Documentação
Ao se referir a controles progressivos de divulgação:
Se o controle tiver um rótulo fixo, consulte o controle somente pelo rótulo; não tente descrever o controle. Use o texto exato do rótulo, incluindo sua capitalização, mas não inclua o sublinhado da chave de acesso.
Se o controle não tiver rótulo ou não for corrigido, consulte o controle por seu tipo: chevron, seta, triângulo ou botão de mais/menos. Se necessário, descreva também a localização do controle. Se o controle aparecer dinamicamente, como o controle de espaço de página , inicie a referência descrevendo como fazer o controle aparecer.
Exemplo: Para exibir os arquivos em uma pasta, mova o ponteiro para o início do nome da pasta e clique no triângulo ao lado da pasta.
Não se refira ao controle como um botão, a menos que contraste com outros controles de divulgação progressiva que não são botões.
Para descrever a interação do usuário, use clique. Se necessário para maior clareza, use o clique... para expandir ou recolher.
Quando possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas somente se necessário para evitar confusão.
Exemplos:
- (Para uma divisa) Para determinar o tamanho do arquivo, clique em Detalhes.
- (Para uma seta) Para ver todas as opções, clique na seta ao lado da caixa Pesquisar .
- (Para mais/menos) Para exibir sua imagem, clique em Imagens.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de