Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Neste início rápido, você criará um sinalizador de recurso na Configuração do Aplicativo do Azure e o usará para controlar dinamicamente a disponibilidade de uma nova página da Web em um aplicativo ASP.NET Core sem reinicializá-lo ou reimplantá-lo.
O suporte ao gerenciamento de recursos estende o recurso de configuração dinâmica na Configuração do aplicativo. O exemplo neste início rápido baseia-se no aplicativo ASP.NET Core introduzido no tutorial de configuração dinâmica. Antes de continuar, conclua primeiro o início rápido e o tutorial para criar um aplicativo ASP.NET Core com configuração dinâmica.
Pré-requisitos
Siga os documentos para criar um aplicativo ASP.NET Core com configuração dinâmica.
- Guia de início rápido: criar um aplicativo ASP.NET Core com a Configuração do Aplicativo
- Tutorial: Usar a configuração dinâmica em um aplicativo ASP.NET Core
Criar um sinalizador de recurso
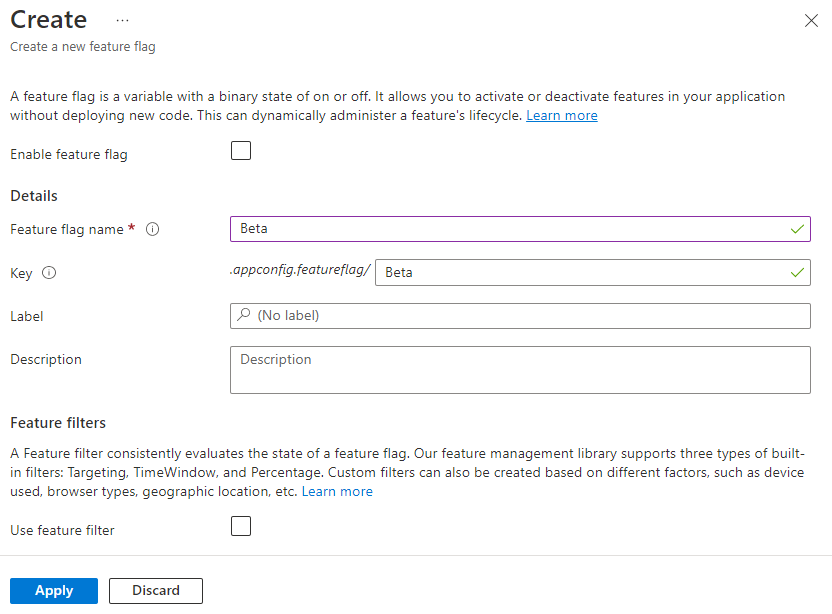
Adicione um sinalizador de recurso chamado Beta à loja de Configuração do Aplicativo (criado nas etapas de Pré-requisitos ) e deixe Rótulo e Descrição com seus valores padrão. Para obter mais informações sobre como adicionar sinalizadores de recursos a uma loja usando o portal do Azure ou a CLI, vá para Criar um sinalizador de recurso.

Usar um sinalizador de recurso
Navegue até o diretório do projeto (criado nas etapas Pré-requisitos) e execute o seguinte comando para adicionar uma referência ao pacote NuGet Microsoft.FeatureManagement.AspNetCore.
dotnet add package Microsoft.FeatureManagement.AspNetCoreAbra Program.cs e adicione uma chamada ao
UseFeatureFlagsmétodo dentro daAddAzureAppConfigurationchamada. Você pode se conectar à Configuração do Aplicativo usando o ID do Microsoft Entra (recomendado) ou uma cadeia de conexão. O trecho de código a seguir demonstra o uso do Microsoft Entra ID.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Gorjeta
Quando nenhum parâmetro é passado para o
UseFeatureFlagsmétodo, ele carrega todos os sinalizadores de recursos sem rótulo em sua loja de configuração de aplicativos. O intervalo de atualização padrão dos sinalizadores de recursos é de 30 segundos. Você pode personalizar esse comportamento por meio doFeatureFlagOptionsparâmetro. Por exemplo, o trecho de código a seguir carrega apenas sinalizadores de recursos que começam com TestApp: em seu nome de chave e tem o rótulo dev. O código também altera o tempo do intervalo de atualização para 5 minutos. Observe que esse tempo de intervalo de atualização é separado daquele para valores de chave regulares.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Adicione o gerenciamento de recursos à coleção de serviços do seu aplicativo chamando
AddFeatureManagement.Atualize Program.cs com o código a seguir.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Adicione
using Microsoft.FeatureManagement;na parte superior do arquivo se ele não estiver presente.Nota
Para aplicativos Blazor, consulte instruções para habilitar o gerenciamento de recursos como serviços com escopo.
Adicione uma nova página vazia do Razor chamada Beta no diretório Pages . Ele inclui dois arquivos Beta.cshtml e Beta.cshtml.cs.
Abra Beta.cshtml e atualize-o com a seguinte marcação:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Abra Beta.cshtml.cs e adicione
FeatureGateatributoBetaModelà classe. OFeatureGateatributo garante que a página Beta esteja acessível somente quando o sinalizador de recurso Beta estiver habilitado. Se o sinalizador do recurso Beta não estiver habilitado, a página retornará 404 Não encontrado.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Abra Pages/_ViewImports.cshtml e registre o gerenciador de recursos Tag Helper usando uma
@addTagHelperdiretiva.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreO código anterior permite que o
<feature>Tag Helper seja usado nos arquivos .cshtml do projeto.Abra _Layout.cshtml no diretório Pages/Share . Insira uma nova
<feature>etiqueta entre os itens da barra de navegação Início e Privacidade, conforme mostrado nas linhas realçadas abaixo.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>A
<feature>tag garante que o item de menu Beta seja exibido somente quando o sinalizador de recurso Beta estiver ativado.
Crie e execute o aplicativo localmente
Para criar o aplicativo usando a CLI do .NET Core, execute o seguinte comando no shell de comando:
dotnet buildDepois que a compilação for concluída com êxito, execute o seguinte comando para executar o aplicativo Web localmente:
dotnet runAbra uma janela do
dotnet runnavegador e vá para o URL mostrado na saída. Seu navegador deve exibir uma página semelhante à imagem abaixo.
Inicie sessão no portal do Azure. Selecione Todos os recursos e selecione a App Configuration store que criou anteriormente.
Selecione Gerenciador de recursos e localize o sinalizador de recursos Beta . Habilite o sinalizador marcando a caixa de seleção em Habilitado.
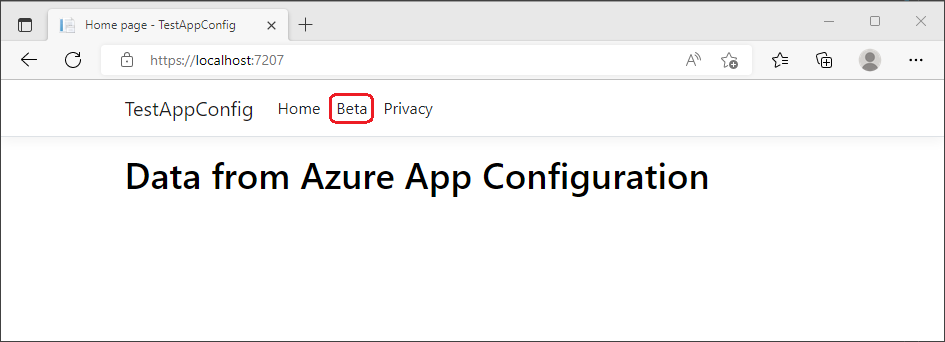
Atualize o navegador algumas vezes. Quando a janela de tempo do intervalo de atualização passar, a página será exibida com conteúdo atualizado.

Selecione o menu Beta . Ele irá levá-lo para o site beta que você ativou dinamicamente.

Clean up resources (Limpar recursos)
Se não quiser continuar a utilizar os recursos criados neste artigo, elimine o grupo de recursos que criou aqui para evitar cobranças.
Importante
A eliminação de um grupo de recursos é irreversível. O grupo de recursos e todos os recursos nele contidos são excluídos permanentemente. Certifique-se de não excluir acidentalmente o grupo de recursos ou recursos errados. Se você criou os recursos para este artigo dentro de um grupo de recursos que contém outros recursos que deseja manter, exclua cada recurso individualmente de seu respetivo painel em vez de excluir o grupo de recursos.
- Entre no portal do Azure e selecione Grupos de recursos.
- Na caixa Filtrar por nome, introduza o nome do seu grupo de recursos.
- Na lista de resultados, selecione o nome do grupo de recursos para ver uma visão geral.
- Selecione Eliminar grupo de recursos.
- É-lhe pedido que confirme a eliminação do grupo de recursos. Insira o nome do grupo de recursos a ser confirmado e selecione Excluir.
Após alguns momentos, o grupo de recursos e todos os seus recursos são excluídos.
Próximos passos
Neste início rápido, você adicionou o recurso de gerenciamento de recursos a um aplicativo ASP.NET Core além da configuração dinâmica. A biblioteca Microsoft.FeatureManagement.AspNetCore oferece integração avançada para aplicativos ASP.NET Core, incluindo gerenciamento de recursos em ações do controlador MVC, páginas de barbear, exibições, rotas e middleware. Para obter o resumo completo dos recursos da biblioteca de gerenciamento de recursos do .NET, continue para o documento a seguir.
Embora um sinalizador de recurso permita que você ative ou desative a funcionalidade em seu aplicativo, convém personalizar um sinalizador de recurso com base na lógica do seu aplicativo. Os filtros de recursos permitem que você habilite um sinalizador de recurso condicionalmente. Para obter mais informações, continue para o tutorial a seguir.
A Configuração de Aplicativo do Azure oferece filtros de recursos internos que permitem ativar um sinalizador de recurso somente durante um período específico ou para um público-alvo específico do seu aplicativo. Para obter mais informações, continue para o tutorial a seguir.
Para habilitar o recurso de gerenciamento de recursos para outros tipos de aplicativos, continue para os tutoriais a seguir.
Para saber mais sobre como gerenciar sinalizadores de recursos na Configuração do Aplicativo do Azure, continue para o tutorial a seguir.