Utilizar um mosaico markdown nos dashboards do Azure para mostrar conteúdo personalizado
Pode adicionar um mosaico markdown aos dashboards do Azure para apresentar conteúdo estático personalizado. Por exemplo, pode mostrar instruções básicas, uma imagem ou um conjunto de hiperligações num mosaico markdown.
Adicionar um mosaico markdown ao dashboard
Selecione Dashboard no menu portal do Azure.
Na vista do dashboard, selecione o dashboard onde o mosaico markdown personalizado deve aparecer e, em seguida, selecione Editar.

Na Galeria de Mosaicos, localize o mosaico denominado Markdown e selecione Adicionar. O mosaico é adicionado ao dashboard e o painel Editar Markdown é aberto.
Introduza valores para Título e Subtítulo, que são apresentados no mosaico depois de mudar para outro campo.

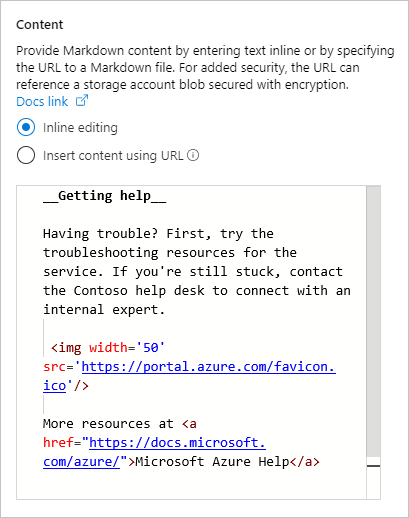
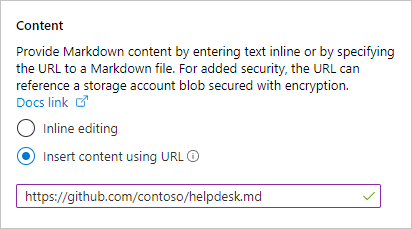
Selecione uma das opções para incluir conteúdo markdown: Edição inline ou Inserir conteúdo com URL.
Selecione Edição inline se quiser introduzir markdown diretamente.

Selecione Inserir conteúdo com URL se quiser utilizar conteúdo markdown existente alojado online.

Nota
Para maior segurança, crie um ficheiro markdown e armazene-o num blob de conta de armazenamento do Azure onde a encriptação está ativada. Para controlo adicional, configure a encriptação com chaves geridas pelo cliente armazenadas no Azure Key Vault. Em seguida, pode apontar para o ficheiro com a opção Inserir conteúdo com URL . Apenas os utilizadores com permissões para o ficheiro podem ver o conteúdo de markdown no dashboard. Poderá ter de definir uma regra de partilha de recursos entre origens (CORS) na conta de armazenamento para que o portal do Azure (
https://portal.azure.com/) possa aceder ao ficheiro markdown no blob.
Selecione Concluído para dispensar o painel Editar Markdown . O conteúdo é apresentado no mosaico Markdown, que pode redimensionar ao arrastar a alça no canto inferior direito.

Capacidades e limitações de conteúdo de Markdown
Pode utilizar qualquer combinação de texto simples, sintaxe markdown e conteúdo HTML no mosaico markdown. O portal do Azure utiliza uma biblioteca open source chamada marcada para transformar o seu conteúdo em HTML que é apresentado no mosaico. O HTML produzido por marcado é pré-processado pelo portal antes de ser composto. Este passo ajuda a garantir que a personalização não afeta a segurança ou o esquema do portal. Durante esse pré-processamento, qualquer parte do HTML que represente uma potencial ameaça é removida. Os seguintes tipos de conteúdo não são permitidos pelo portal:
- JavaScript –
<script>as etiquetas e as avaliações de JavaScript inline são removidas. - iframes –
<iframe>as etiquetas são removidas. - Estilo –
<style>as etiquetas são removidas. Os atributos de estilo inline em elementos HTML não são oficialmente suportados. Poderá constatar que alguns elementos de estilo inline funcionam para si, mas se interferirem com o esquema do portal, poderão deixar de funcionar em qualquer altura. O mosaico Markdown destina-se a conteúdos estáticos básicos que utilizam os estilos predefinidos do portal.
Passos seguintes
- Saiba mais sobre como criar dashboards no portal do Azure.
- Saiba como partilhar um dashboard com o controlo de acesso baseado em funções do Azure.
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários