Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Nota
O Grupo de Interesse de Varejo do Dynamics 365 Commerce mudou do Yammer para o Viva Engage. Se você não tiver acesso à nova comunidade Viva Engage, preencha este formulário (https://aka.ms/JoinD365commerceVivaEngageCommunity) para ser adicionado e mantenha-se envolvido nas últimas discussões.
Este artigo descreve como e quando usar módulos no construtor de sites do Microsoft Dynamics 365 Commerce.
Os módulos são blocos modulares lógicos que compõem a estrutura da sua página e têm várias finalidades e âmbitos. Alguns módulos são contentores de alto nível, e sua única finalidade é manter e organizar outros módulos (módulos subordinados). Outros módulos, como um módulo de posicionamento de imagem simples, têm uma finalidade muito específica. Outros módulos, como um módulo carrossel, situam-se algures entre estas duas categorias.
Por predefinição, o seu site do Dynamics 365 Commerce inclui uma biblioteca de módulos que lhe permite obter os cenários mais básicos de comércio eletrónico. Deve ser capaz de construir um site de comércio eletrónico de ponto a ponto apenas usando estes módulos. No entanto, também pode querer personalizar estes módulos ou criar novos módulos personalizados para necessidades específicas. Se quiser criar módulos personalizados, um kit de desenvolvimento de software (SDK) de design de módulos está disponível para o ajudar a criar uma biblioteca de módulos personalizados.
Módulos e espaços de contentor
Como mencionado anteriormente, alguns módulos são projetados para armazenar módulos subordinados. Estes módulos são conhecidos como contentores e permitem hierarquias de módulos aninhados. Os módulos de contentor incluem espaços. Os espaços são utilizados para lidar com o esquema e a finalidade de módulos subordinados no contentor. Um exemplo é um módulo básico de contentor de página (um módulo de nível superior para qualquer página) que define vários espaços importantes:
- Um espaço de cabeçalho
- Um espaço de sub-cabeçalho
- Um espaço principal
- Um espaço de rodapé
- Um espaço de sub-rodapé
O programador do módulo define estes espaços e determina que módulos subordinados e quantos módulos subordinados podem ser colocados diretamente dentro dele. Por exemplo, o espaço de cabeçalho pode suportar apenas um módulo do tipo Módulo de Cabeçalho, enquanto o espaço de corpo pode suportar um número ilimitado de módulos de qualquer tipo (exceto outros módulos de contentor de página).
Nas ferramentas de criação, os autores de páginas não precisam de saber com antecedência que módulos podem ou não ser colocados em cada espaço. Quando os autores de páginas selecionam um espaço e tentam selecionar um módulo para o adicionar, veem uma vista filtrada dos tipos de módulos suportados para esse espaço.
Módulos de conteúdo
Os módulos de conteúdo contêm elementos de conteúdo e suporte de dados, como texto (por exemplo, títulos, parágrafos e ligações) ou referências de ativos (por exemplo, imagens, vídeos e PDFs). Os tipos típicos de módulos de conteúdo incluem bloco de conteúdo, bloco de texto e módulos de banner promocional. Módulos destes três tipos podem conter texto ou suporte de dados, e não requerem nenhum módulo subordinado para tornar algo visível numa página.
A maioria das atividades típicas diárias de criação de páginas e conteúdo envolve módulos de conteúdo, principalmente porque estes módulos definem o conteúdo real que é composto nos seus módulos principais de contentor. Muitos módulos de conteúdo estão disponíveis, e estes módulos são geralmente as últimas partes que adicionar à hierarquia de módulos aninhados de uma página.
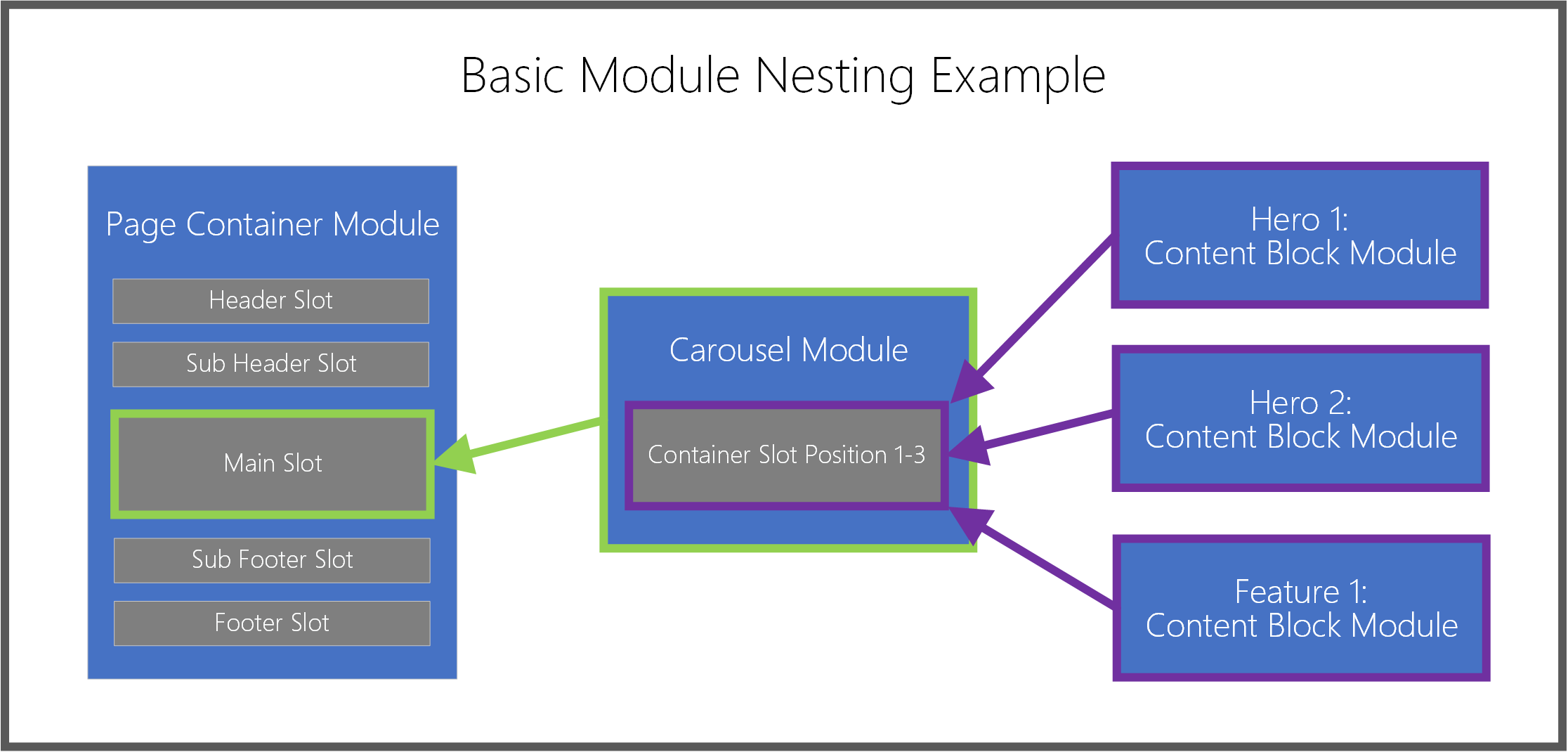
A ilustração seguinte mostra como os módulos são aninhados nos espaços de módulo de contentor principal.

Adicionar ou remover módulos
Os procedimentos seguintes descrevem como adicionar e remover módulos.
Adicionar um módulo
Para adicionar um módulo a uma ranhura ou contentor numa página, siga estes passos:
No painel de contorno à esquerda ou diretamente na tela principal, selecione um contentor ou espaço ao qual um módulo subordinado pode ser adicionado.
Nota
O estruturador de módulos define a lista de tipos de módulos que podem ser adicionados a um espaço de módulo específico. Os autores de modelos podem então refinar as opções de módulo permitidas para ajudar a garantir a otimização consistente do mecanismo de pesquisa (SEO) e a eficiência de criação para todas as páginas que são construídas a partir de um modelo específico. Ao adicionar um módulo a um espaço, a caixa de diálogo Adicionar módulo é filtrada automaticamente para mostrar apenas os módulos suportados no contentor ou espaço selecionado. Esta lista de módulos permitidos é determinada pelo modelo da página ou pela definição de módulo do contentor.
Se estiver a usar o painel de contorno, selecione as reticências (...) junto ao nome do módulo e, em seguida, selecione Adicionar módulo. Se estiver a usar os controlos diretamente na tela, selecione o símbolo de adição (+) num espaço vazio ou adjacente ao módulo selecionado no momento e, em seguida, selecione Adicionar Módulo.
Nota
Se um contentor ou espaço não suportar novos módulos subordinados, a opção Adicionar Módulo não estará disponível.
Na caixa de diálogo Adicionar Módulo, selecione um módulo para adicionar à sua página.
Sugestão
O bloco de conteúdo é um bom tipo de módulo para os iniciantes começarem a trabalhar.
Selecione OK para adicionar o módulo selecionado ao contentor ou espaço selecionado na sua página.
Remover um módulo
Para remover um módulo de uma ranhura ou contentor numa página, siga estes passos:
- No painel de contorno à esquerda, selecione as reticências (...) junto ao nome do módulo a remover e, em seguida, selecione o símbolo do lixo. Em alternativa, na tela principal, pode selecionar o símbolo de lixo na barra de ferramentas de um módulo selecionado.
- Quando lhe for pedido para confirmar que pretende remover o módulo, selecione OK.
Mover um módulo para uma nova posição
Para mover um módulo para uma nova posição na sua página, use qualquer um dos seguintes métodos.
Mover um módulo usando o painel de contorno
Para mover um módulo usando o painel de contorno, siga estes passos:
- Selecione e mantenha pressionado o módulo que deseja mover no painel de contorno e, em seguida, arraste o módulo para uma nova posição no contorno. A linha azul no contorno e na tela indica onde o módulo pode ser colocado.
- Solte o módulo para o colocar na nova posição.
Mover um módulo diretamente na tela
Para mover um módulo diretamente dentro da tela, siga estes passos:
- Selecione o módulo que deseja mover na tela.
- Selecione um símbolo de seta a apontar para cima ou para baixo na barra de ferramentas do módulo e arraste a seta para uma nova posição na página. A linha azul na tela e no contorno indica onde o módulo pode ser colocado. Se um módulo não puder ser movido para cima ou para baixo, esse símbolo de seta ficará a cinzento.
- Solte o módulo para o colocar na nova posição.
Mover um módulo usando o menu reticências
Para mover um módulo usando o menu de reticências, siga estas etapas:
- Selecione um módulo no contorno ou na tela.
- Selecione as reticências (...) junto do nome do módulo no painel de contorno ou na barra de ferramentas do módulo na tela.
- Se o módulo puder ser movido para cima ou para baixo no contentor ou espaço, verá opções para Mover para cima ou Mover para baixo. Selecione a opção de movimento desejada para mover o módulo para cima ou para baixo em relação aos seus semelhantes.
Configurar módulos
Os procedimentos seguintes descrevem como configurar módulos de conteúdo e contentor.
Configurar um módulo de conteúdo
Para configurar um módulo de conteúdo numa página, siga estes passos:
- No painel de contorno à esquerda, expanda a árvore e selecione qualquer módulo de conteúdo (por exemplo, Bloco de conteúdo). Em alternativa, pode selecionar o módulo na tela principal.
- No painel de propriedades do módulo à direita, introduza as propriedades para todos os controlos de módulo desejados.
- Na barra de comando, selecione Guardar. Isto também atualiza a tela de pré-visualização.
Editar propriedade de texto do módulo
As propriedades de texto do módulo que não são apenas de leitura podem ser editadas diretamente na tela.
Para editar as propriedades do texto do módulo, siga estes passos:
- Selecione o controlo de texto na tela e, em seguida, coloque o cursor onde deseja editar o texto.
- Introduza o conteúdo de texto.
- Selecione qualquer lugar fora do conteúdo de texto para continuar a editar outro conteúdo.
Seleção de imagens em linha
As imagens do módulo que não são apenas de leitura podem ser alteradas diretamente a partir da tela.
Para escolher uma nova imagem para um módulo de conteúdo, siga estes passos:
- Na tela, clique duas vezes na imagem. Isto abrirá a janela do seletor de suporte de dados.
- Localize e selecione uma nova imagem que pretende utilizar e, em seguida, selecione OK. A nova imagem é agora composta na tela.
Configurar um módulo de contentor
Para configurar um módulo contentor numa página, siga estes passos:
- Selecione um módulo de contentor na sua página (por exemplo, um módulo de contentor de carrossel ou fluido).
- No painel de propriedades à direita, expanda os controlos aninhados selecionando os cabeçalhos e defina os valores de controlo necessários.
- No painel de contorno à esquerda, selecione o botão das reticências junto do nome do contentor ou de quaisquer espaços no contentor e, em seguida, selecione Adicionar Módulo. De seguida, adicione módulos subordinados ao contentor selecionado. Para mais informações, consulte a secção Trabalhar com módulos mais atrás neste artigo.
- Se existirem vários módulos subordinados como semelhantes num contentor principal, pode alterar a sua ordem de apresentação no contentor principal. Selecione o botão de reticências de um módulo e use os botões de seta para cima e seta para baixo.
Recursos adicionais
Descrição geral de modelos e esquemas
Trabalhar com esquemas predefinidos