Estruturar formulários principais produtivos em aplicações condicionadas por modelo
Criar experiências onde as tarefas podem ser concluídas de forma rápida e eficaz é crucial para a satisfação do utilizador.
As aplicações condicionadas por modelo oferecem muitas opções para criar boas experiências de utilizador, incluindo:
- Opções ao nível da aplicação.
- Opções de organização do mapa do site.
- Opções de criação de muitos formulários.
Este artigo mostra como estruturar formulários altamente eficientes e produtivos numa aplicação condicionada por modelo, incluindo como trabalhar com:
- Formulários principais.
- Diálogos Formulário principal.
- Controlos Form component.
- Formulários de Criação rápida.
- Formulários de Vista rápida.
O esquema e a estrutura do formulário são importantes para a criação de melhores formulários. No entanto, também é importante criar formulários que são carregados rapidamente e permitem uma navegação rápida dentro do formulário e entre separadores.
Recomendamos também uma compreensão das melhores práticas para otimizar o desempenho de formulários e de como fazer com que formulários carreguem rapidamente na sua aplicação condicionada por modelo. Mais informações: Estruturar formulários para desempenho em aplicações condicionadas por modelo
Trabalhar com formulários principais
Os formulários principais são utilizados numa aplicação condicionada por modelos ao trabalhar e editar dados de um registo específico para uma tabela para garantir que os utilizadores que interagem com esse registo permanecem dentro das restrições da estrutura da tabela.
Criar em torno da tabela de dados
Um formulário permite que um criador de aplicações crie em torno dos dados da tabela e, muitas vezes, requer que trabalhe e interaja com registos relacionados de outras tabelas. Uma consideração importante é a forma como um formulário condicionado por modelo está vinculado aos dados. Os controlos prontos a usar para um formulário estão vinculados aos campos a partir da tabela. Estes controlos permitem o rápido desenvolvimento de um formulário para criação e edição de dados, mas sem mais personalização não são tão flexíveis quando utiliza um formulário para múltiplas tarefas que precisam de entrada do utilizador ou onde são necessárias ações adicionais antes de guardar informações.
Utilização de dados relacionados
Um dos pontos fortes dos formulários condicionados por modelo é a facilidade de utilização com controlos padrão (prontos a utilizar), tais como pesquisas, subgrelhas e painéis de referência para ver ou editar rapidamente os registos relacionados. Os formulários também suportam controlos do Power Apps component framework para expandir a funcionalidade para além dos controlos padrão. Os formulários suportam sobretudo relações de dados subordinados ou secundários para um registo; não suportam facilmente relações terciárias ou de ordem superior. Por exemplo, se houver um registo de conta que tenha uma relação de um-para-um ou de um-para-muitos com os contactos, as interações com os dados principais e subordinados podem ser rapidamente adicionadas a um formulário utilizando pesquisas que interagem com outros formulários, incluindo um diálogo de formulário principal ou formulários incorporados como uma vista rápida ou controlo de componentes de formulários. Cada um destes tipos de formulário será coberto em maior detalhe mais tarde neste artigo.
Trabalhar com dados relacionados requer configuração, incluindo usar um diálogo de formulário principal para trabalhar com registos relacionados do diálogo de formulário principal ou usar uma página de tela personalizada. Os formulários de várias entidades podem ser criados utilizando diálogos de formulário principal ou controlos de componentes de formulários. No entanto, um formulário principal não suporta diretamente registos relacionados com terceiros no formulário principal.
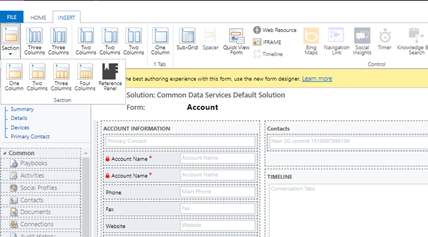
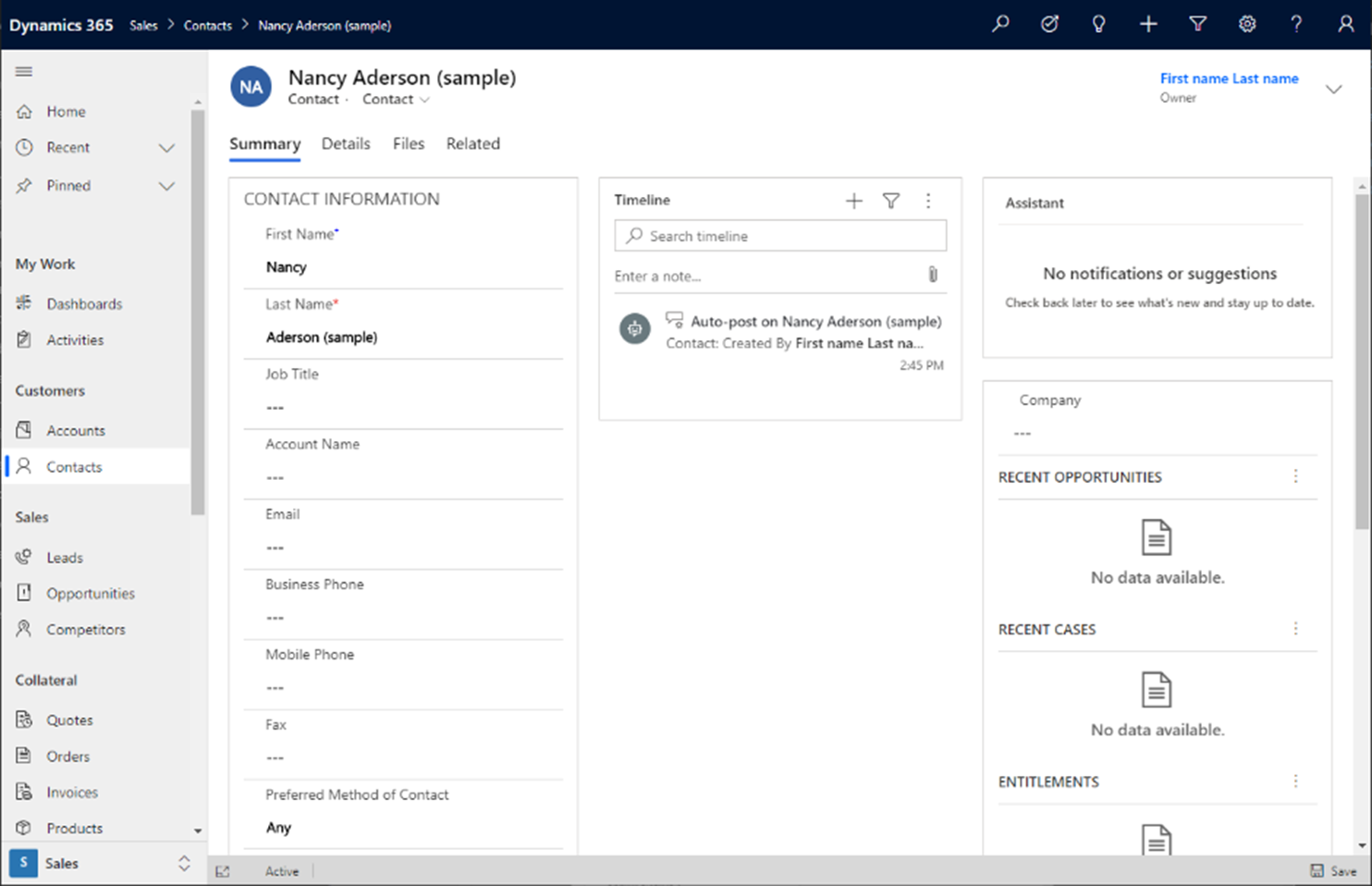
Compreender o esquema de formulário principal
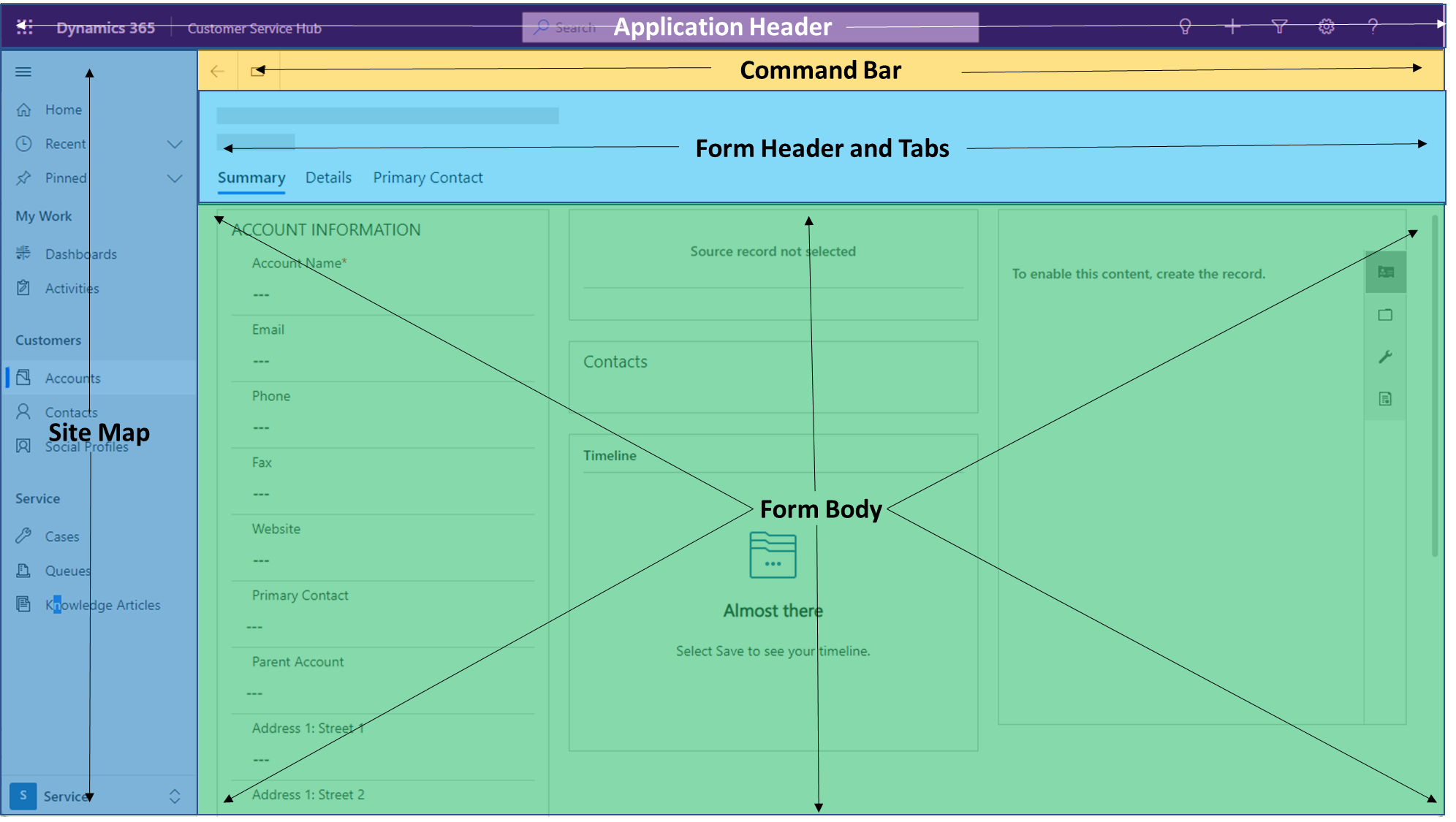
A imagem seguinte mostra o esquema de uma aplicação Interface Unificada.

Elementos visuais que não fazem parte do formulário
- O cabeçalho da aplicação faz parte da estrutura geral da página de uma aplicação condicionada por modelo. O cabeçalho da aplicação contém o nome da aplicação e as ações de nível da aplicação, que incluem pesquisa, ajuda, assistência, criação rápida de formulários, definições (nível pessoal e de aplicação para administradores), etc.
- O mapa do site da aplicação contém navegação através da aplicação para páginas que estão incluídas na sua aplicação. A experiência de navegação fornecida pelo mapa do site oferece uma forma rápida de aceder a outras áreas da sua aplicação.
- A barra de comando do formulário também não faz parte do formulário principal. Pode ser configurado e instalado utilizando o plug-in da comunidade Ribbon Workbench para XrmToolBox. A navegação e a interação no formulário podem ser personalizadas. Várias opções prontas a utilizar incluem guardar, criar um novo registo, partilhar, intercalar, editar vários registos, etc.
Nota
Os recursos criados pela comunidade não são suportados pela Microsoft. Se tiver perguntas ou problemas com os recursos da comunidade, contacte o fabricante do recurso.
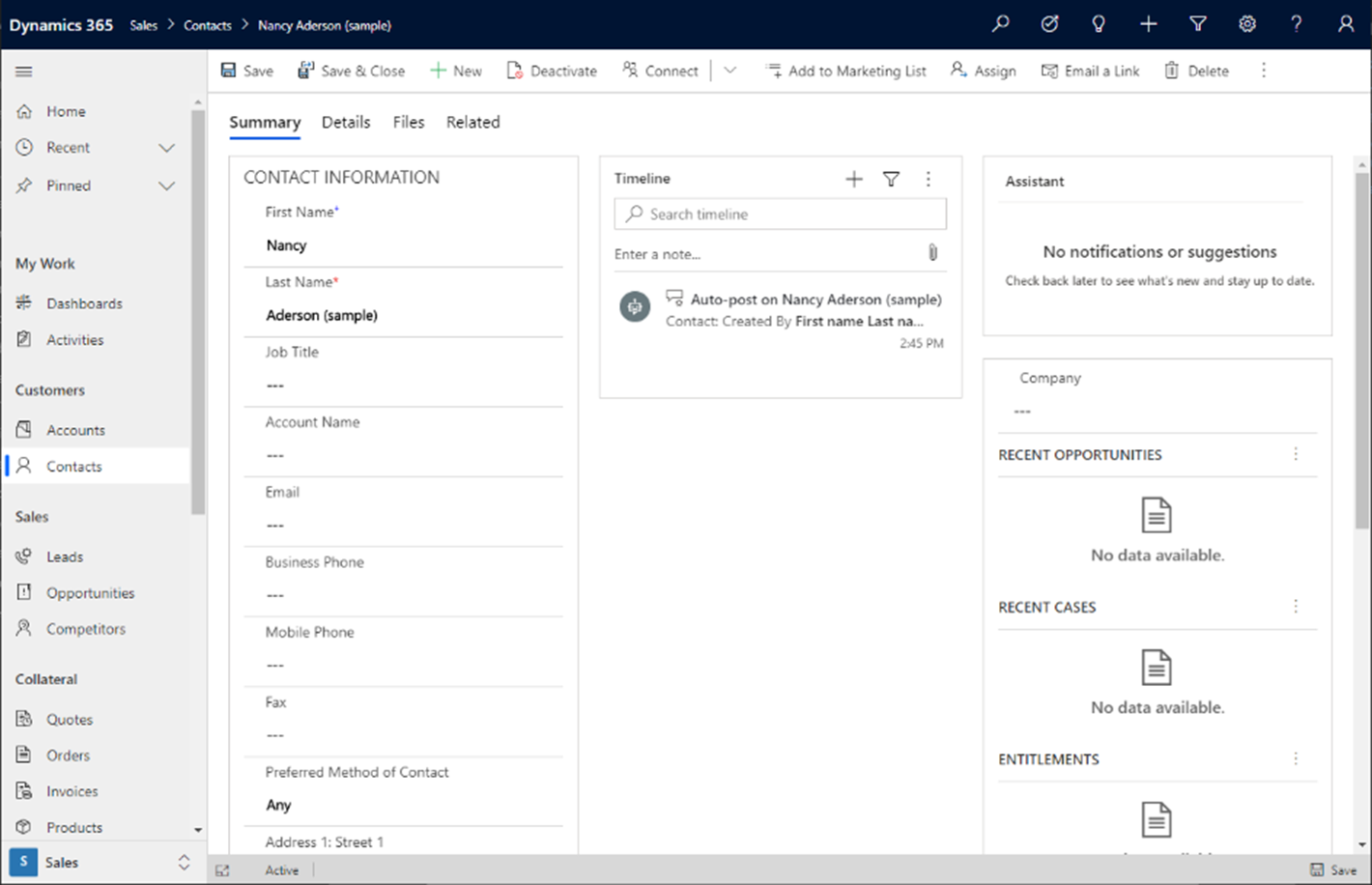
Elementos visuais que fazem parte do formulário
- O cabeçalho do formulário faz parte do formulário. Inclui a tabela e o nome de registo, a capacidade de mudar para formulários adicionais para a tabela, quatro campos só de leitura do registo e os separadores incluídos no formulário. Os formulários só aparecem no seletor de formulários se tiverem sido ativados e adicionados à aplicação. Mais informações: Criar e estruturar formulários de aplicações condicionadas por modelo.
- Os cabeçalhos de formulário também têm um modo onde mais do que quatro campos podem ser adicionados e fornecem uma simples navegação para editar os campos no cabeçalho e qualquer campo adicional que pretenda que um utilizador aceda facilmente a partir do cabeçalho do formulário. Os separadores adicionais devem ser usados para aceder a informações que não são principais para tarefa em questão, ou para focar o utilizador em dados ou informações específicas de uma determinada tarefa, mas não é principal para o trabalho. As informação que são necessárias e primárias para trabalhar com dados devem estar no primeiro separador e não devem ser ocultadas.
- O corpo do formulário é a área no formulário que deve ser usada para interagir com os dados do registo e quaisquer registos relacionados que sejam essenciais para completar uma tarefa. Recomendamos que limite os dados às tarefas principais que precisam de ser feitas no primeiro separador e mover as tarefas secundárias para os separadores adicionais. Criar formulários com base em necessidades do negócio e funções específicas também devem ser consideradas ao estruturar a sua aplicação.
Se alguns dados forem usados raramente, deve considerar construir outro formulário que possa ser acedido quando um utilizador necessita de consultar esses dados ou informações.
Importante
Os rodapés do formulário são preteridos com a onda 2 da versão de 2021 (Pré-visualização de agosto de 2021/ Disponibilidade geral em outubro de 2021). Remova do rodapé quaisquer controlos que tenha adicionado.
Cenário de exemplo de conceção de formulários produtivos
O seguinte cenário demonstra a melhor utilização de um formulário principal condicionado por modelo sobre os dados que utilizam os controlos disponíveis.
Imagine um cenário em que um vendedor precise de manter os dados para uma conta que também tenha os seguintes componentes de formulário:
- Um contacto primário (procura).
- Contactos adicionais (subgrelha).
- Um painel de referência em que um utilizador pode selecionar para ver as listas de registos relacionados com acesso a vistas só de leitura (vista rápida) no painel de referência. O painel de referência inclui um controlo de linha cronológica que é usado para aceder e criar rapidamente atividades para esse registo.
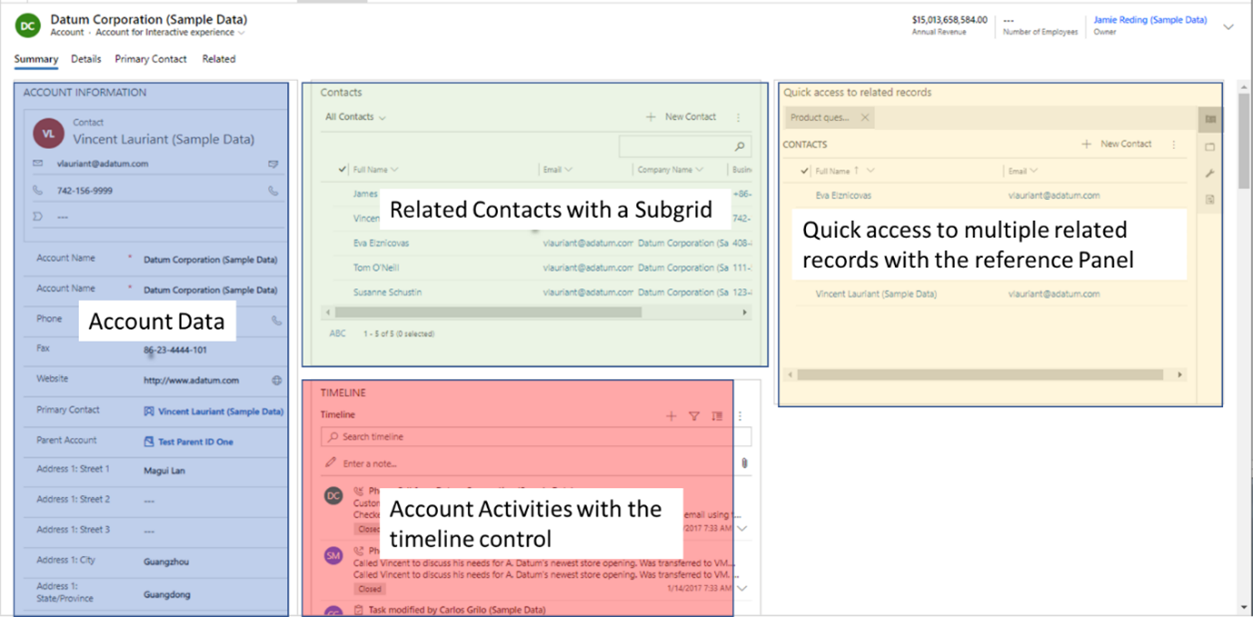
Este formulário está em utilização regular, por isso, vale a pena despender tempo no esquema para garantir que é simples e eficiente de operar.

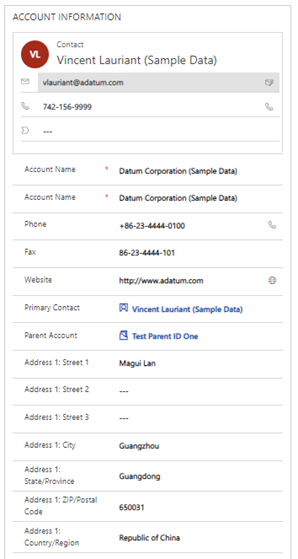
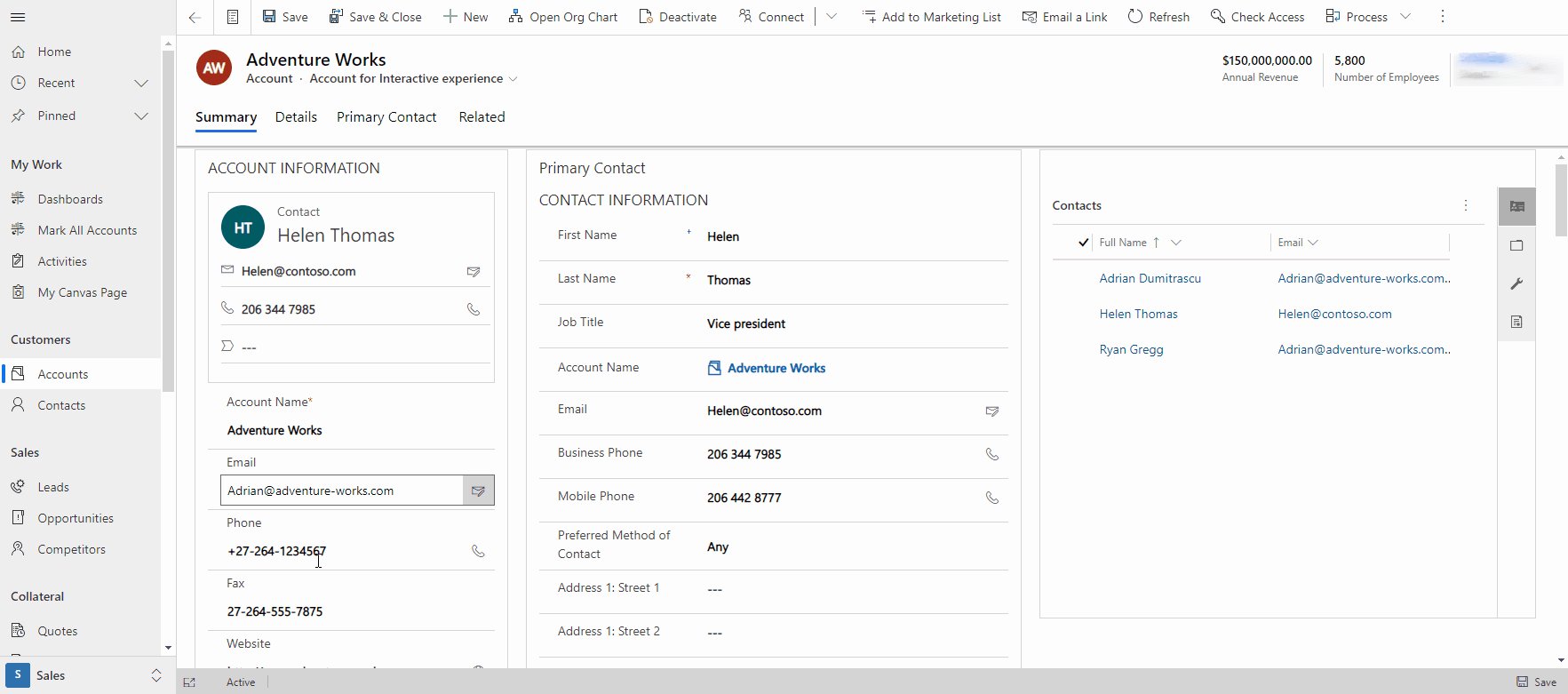
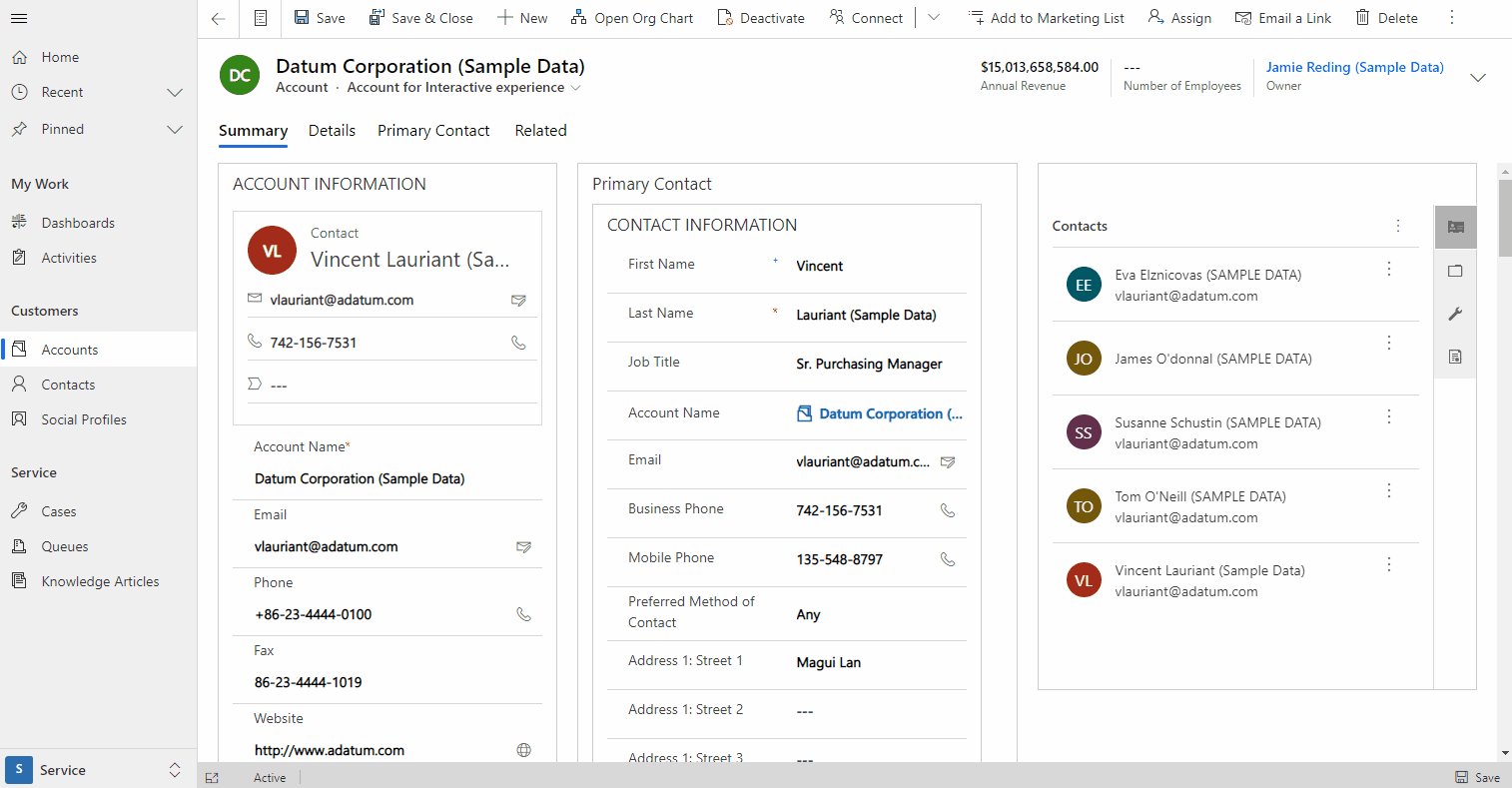
Dados da conta
A primeira secção no formulário contém os campos que são utilizados para gerir os dados e informações para esse registo. Aqui, um utilizador pode rever e editar rapidamente a informação que utiliza durante todo o dia de trabalho. Pontos a ter em conta:
- Os campos obrigatórios e os campos mais utilizados estão no topo desta secção.
- Um formulário de vista rápida do contacto principal é adicionado no topo para que os utilizadores possam ver e usar rapidamente as informações para contactar o indivíduo que é importante para as suas tarefas diárias.

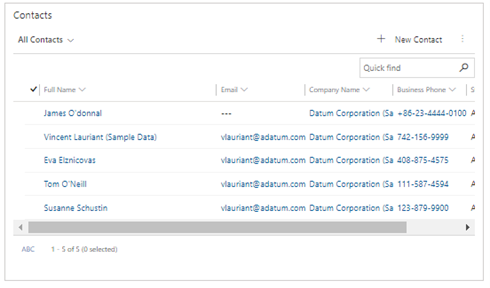
Contactos relacionados com uma subgrelha
À direita da secção de informações da conta encontra a subgrelha da tabela de contactos. Mostra todos os registos de contacto que estão relacionados com o registo principal. Isto permite ao utilizador uma rápida interação com o registo de contacto relacionado com a conta.

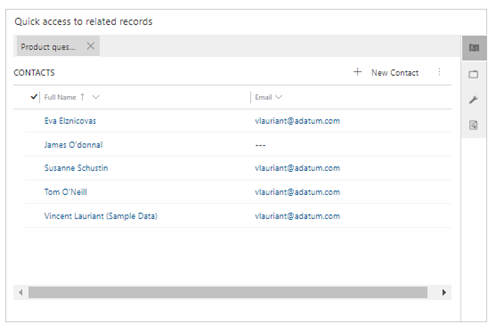
Acesso rápido a vários registos relacionados com o painel de referência
Junto à subgrelha do contacto está o painel de referência. Este controlo pode dar ainda mais acesso aos registos relacionados que vão além de apenas os contactos. Um subgrelha ajuda a fomentar a densidade de dados e as eficiências ao trabalhar em todos os registos relacionados do formulário principal. Neste exemplo, o painel de referência inclui contactos, oportunidades, oportunidades potenciais e produtos. Uma limitação do painel de referência é a de só fornecer vistas só de leitura dos registos. Não suporta um formulário principal de um registo relacionado, como um diálogo de forma principal ou um componente de formulário suporta. Os painéis de referência são melhor utilizados quando pretende ver rapidamente informações de um registo relacionado.

Atualmente, adicione um controlo de painel de referência através do estruturador de formulários clássico. No separador Inserir, expanda Secções e, em seguida, selecione Painel de referência.

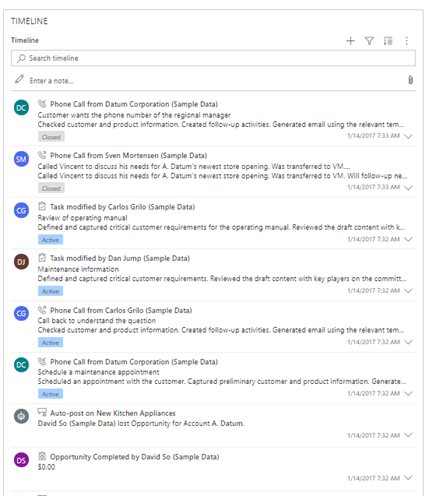
Atividades da conta com o controlo de linha cronológica
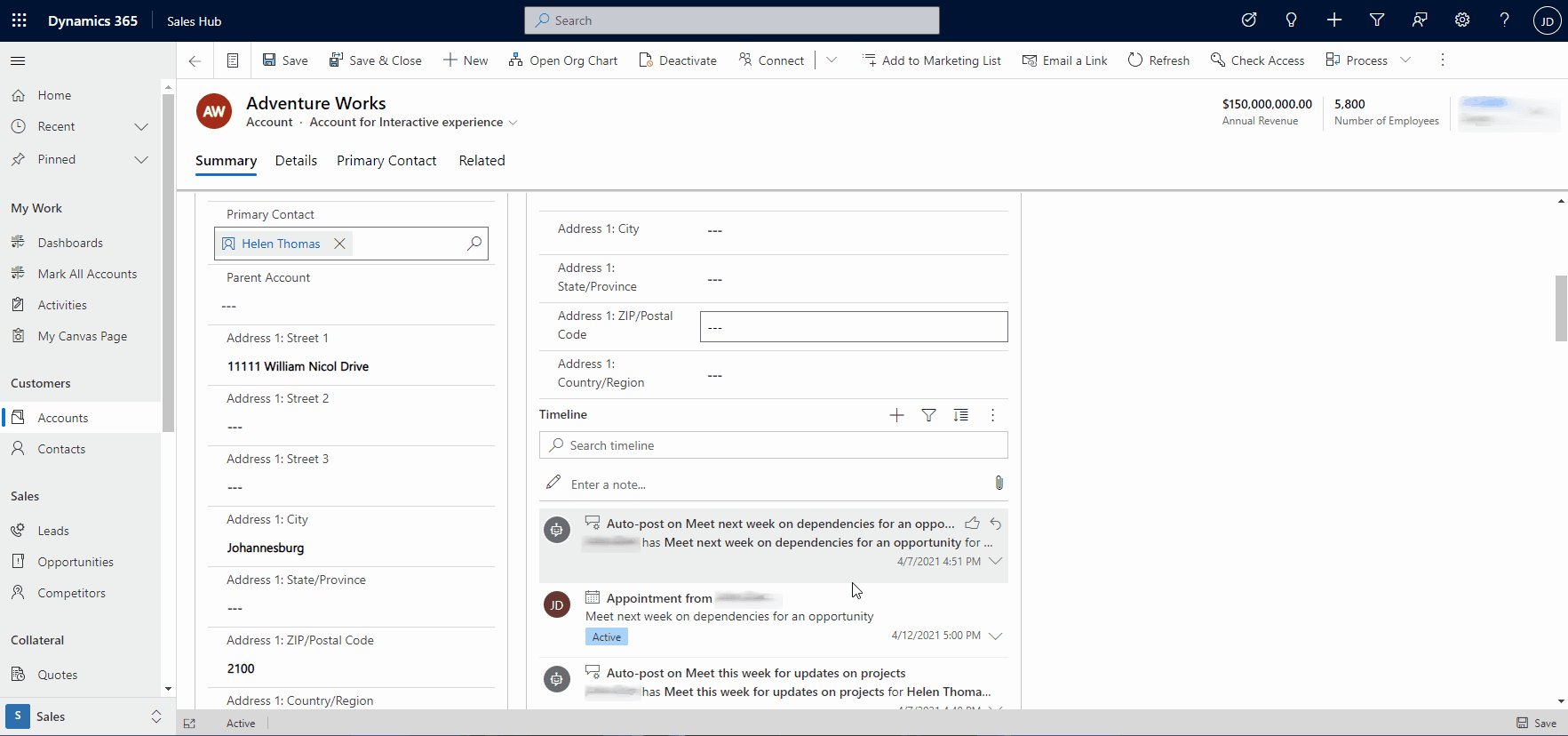
Abaixo da subgrelha de contactos está o mural da linha cronológica das atividades. O controlo da linha cronológica permite a um utilizador ver rapidamente as informações recentes sobre as atividades que tenham um registo de atividade associado à conta. As atividades disponíveis encontradas numa linha cronológica são e-mails, chamadas telefónicas, notas, compromissos e tarefas. Os utilizadores também podem enviar novos e-mails, registar novas chamadas telefónicas e adicionar notas de forma rápida e fácil a partir do controlo. Mais informações: Configurar o controlo de linha cronológica

Melhores práticas para trabalhar com dados num formulário principal
Se forem adicionados requisitos adicionais aos dados do formulário que não está configurado na tabela, é importante garantir que os dados necessários são sempre visíveis e editáveis—, por exemplo, um campo obrigatório para um utilizador que se baseia numa regra de negócio. Se um campo for necessário e tornado só de leitura, irá impedir os utilizadores de completar tarefas e pode criar frustração e insatisfação. Apesar de serem suportados componentes ocultos e só de leitura pela plataforma Power Apps, é importante saber que, se um utilizador guardar dados num formulário que inclua um campo obrigatório que não seja editável, o processo para guardar será processado. Isto garante que um utilizador nunca é impedido de concluir uma tarefa com base num mau padrão de estrutura.
Os campos ocultos podem ser usados, como os campos só de leitura, e são práticos ao criar formulários com muitos dados. No entanto, a mesma cautela aplica-se ao trabalhar com os campos obrigatórios: um campo obrigatório não pode ser ocultado se puder ser nulo ao editar um registo. Regras de negócio ou eventos podem ser usados para ocultar ou mostrar campos num formulário; no entanto, o formulário irá comportar-se da mesma forma que um campo só de leitura quando estiver a ser guardado. Os formulários condicionados por modelo permitirão sempre guardar se um campo for obrigatório, mas será oculto no formulário.
Se os dados precisarem de estar sempre disponíveis, independentemente do separador em que um utilizador está, é vital adicionar esses dados ao cabeçalho. É importante saber que os cabeçalhos de alta densidade na Interface Unificada só irão apresentar até quatro campos só de leitura. No entanto, poderá utilizar os cabeçalhos de alta densidade com uma lista de opções para adicionar campos adicionais que também permitam aos utilizadores editar campos. Isto simplifica a experiência para aceder e editar rapidamente informações que pretende disponibilizar sempre sem vários cliques ou navegação adicional.
Criar de formulários de várias entidades
A secção anterior forneceu bons exemplos sobre como trabalhar com os dados que estão relacionados diretamente com um registo. No entanto, o que pode impulsionar ainda mais as eficiências é trabalhar com dados relacionados diretamente a partir do formulário principal, sem sair. Isto mantém o utilizador em contexto, e reduz o atrito e melhora a satisfação ao simplificar as experiências através de um diálogo de formulário principal ou um controlo de componentes de formulário.
As secções seguintes descrevem vários cenários que mostram como criar formas de várias entidades de alto desempenho. O objetivo é simplificar as experiências de utilizador que reduzem os cliques e a navegação desnecessária, e acelerar as tarefas diárias que muitas vezes exigem que um utilizador interaja com os registos relacionados num formulário principal. Os componentes de formulário utilizados para a eficiência descrita aqui incluem:
- Diálogo do formulário principal.
- Controlo main form component
- Formulário de criação rápida.
- Formulário de vista rápida.
Utilizar um diálogo de formulário principal
A utilização de um diálogo de formulário principal é muito poderosa quando é necessário ter acesso aos utilizadores e, mais importante ainda, interagir com toda a informação de um registo relacionado. Isto inclui quando os utilizadores precisam de trabalhar com um fluxo do processo de negócio, aceder a todos os separadores ou aceder a todos os registos relacionados no formulário. Isto é importante quando existem processos de negócio que fomentam os requisitos num registo relacionado que precisam de ser seguidos para assegurar a integridade dos dados. Os utilizadores precisam de acesso às atividades da linha cronológica ou aos registos relacionados do registo subordinado sem navegação adicional. Note que um diálogo de formulário principal pode ser configurado diretamente a partir do controlo de pesquisa e pode ser usado nas barras de comandos, ou com JavaScript usando a API de navigateTo. O diálogo pode ser posicionado no lado esquerdo, no meio ou no lado direito da página como uma sobreposição de diálogo modal. Mais informações: Abrir o formulário principal num diálogo utilizando a API de cliente
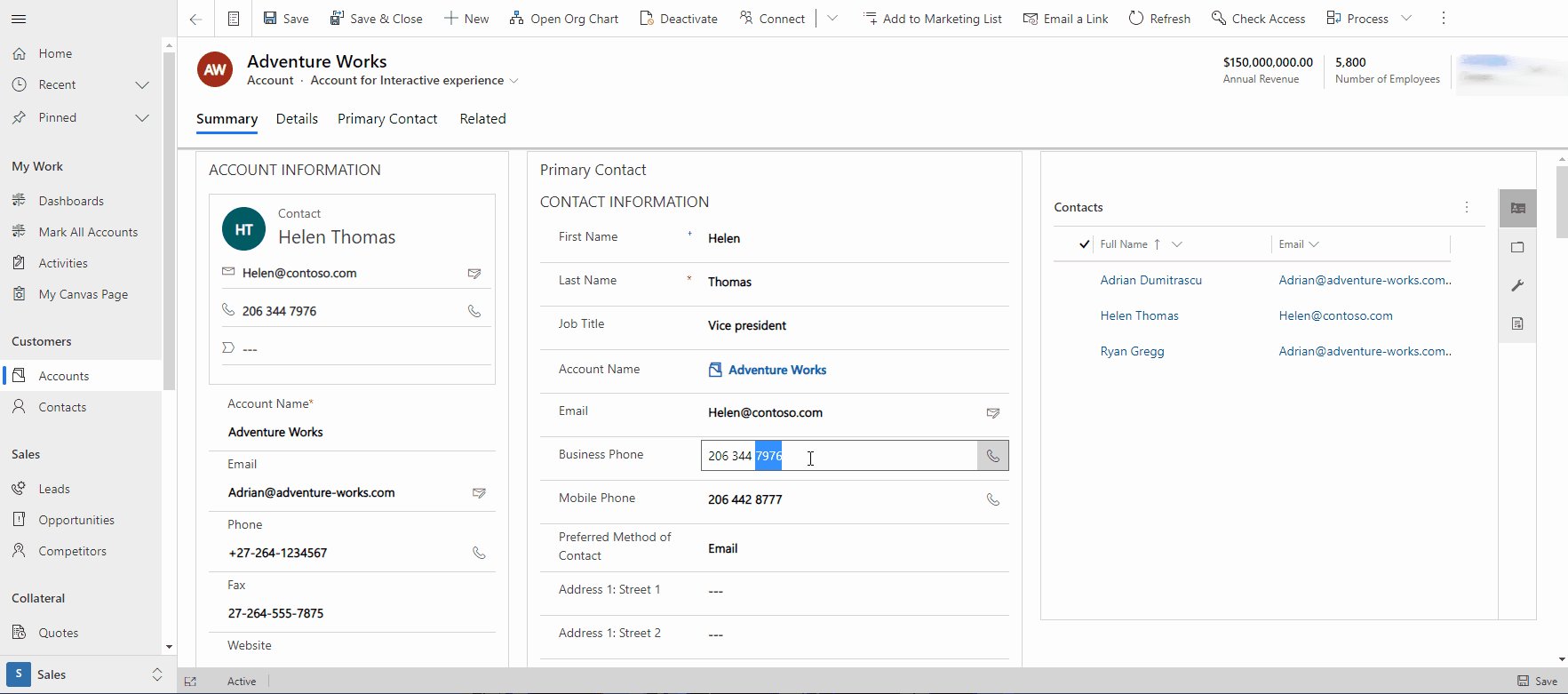
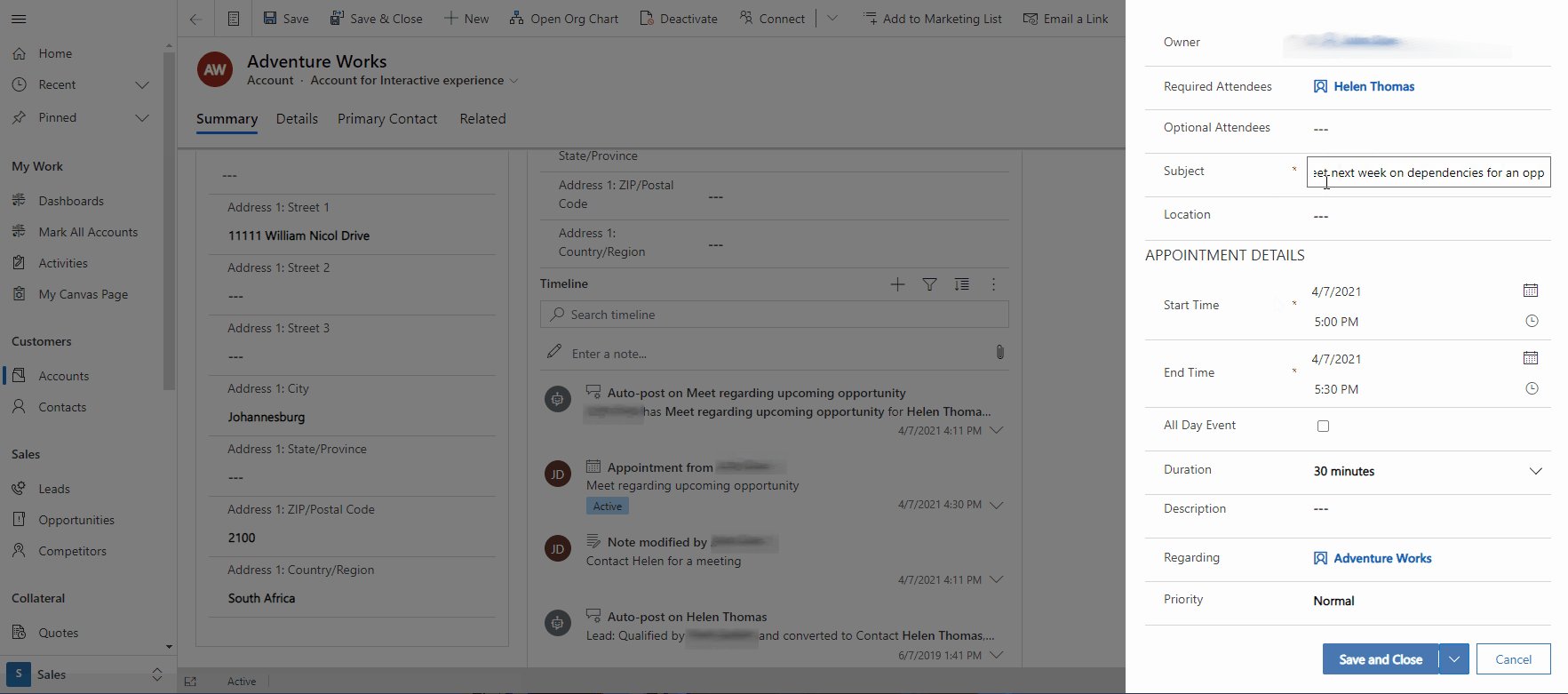
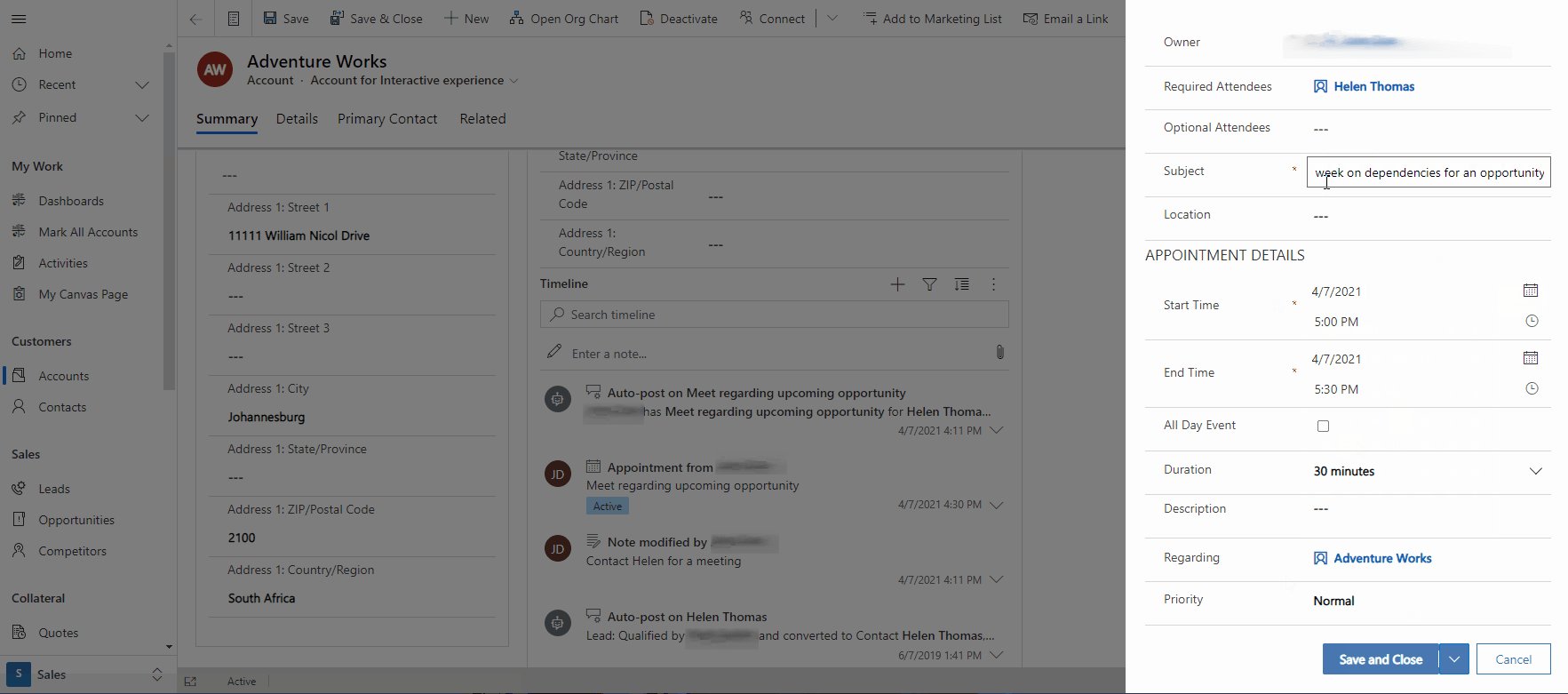
Neste exemplo, um utilizador precisa de acesso ao registo de contacto primário, atualizar o número de telefone, adicionar uma nota na linha cronológica das atividades e criar um novo compromisso a partir do formulário do contacto. Para simplificar esta experiência reduzindo os cliques e a navegação desnecessária, o controlo de pesquisa está configurado para abrir o formulário principal do contacto como um diálogo. Este exemplo mostra como o diálogo de formulário principal pode usar formulários de criação rápida a partir do registo relacionado, incorporar registos duplicados e permitir ao utilizador interagir totalmente com os dados no registo relacionado.

Utilizar o controlo de componente de formulário
Muitas vezes, basta editar as informações num registo relacionado que não exija que o utilizador interaja com todo o formulário e que não exija um fluxo do processo de negócio adicional, mas não quer dar aos utilizadores a capacidade para navegar para o formulário relacionado. Para concretizar este cenário e simplificar a gestão de dados inline no formulário principal, pode utilizar um controlo de componentes de formulário. O controlo de componentes de formulário fornece ao utilizador acesso ao registo relacionado, incluindo todas as secções, controlos e campos no formulário de registo relacionado. Os componentes do formulário também podem ser utilizados para ações específicas com formulários concebidos apenas para essa tarefa. Um exemplo disto é a experiência do Microsoft Dynamics Field Service Mobile. Os componentes do formulário são utilizados para gerir as origens de intervenção e as tarefas relacionadas com essas ordens de intervenção num processo simplificado e mais eficiente.
Note que um controlo de componentes de formulário utilizará qualquer formulário que tenha criado para esse registo e honrará qualquer evento, incluindo carregar um formulário, guardar dados ou alterar informações. Também honrará quaisquer regras de negócio e ações no formulário, incluindo a abertura de um diálogo de formulário principal a partir de uma pesquisa (se configurou o formulário para trabalhar dessa forma). Também incluirá quaisquer regras de deteção de duplicados e relações principal/subordinado ao trabalhar com dados no componente do formulário de registo relacionado. O componente de controlo de formulário promove as alterações não guardadas para o formulário principal e notifica os utilizadores quando um campo é obrigatório, e se existirem erros de entrada de dados no componente de formulário relacionado. Mais informações: Editar registos de tabelas relacionados diretamente a partir do formulário principal de outra tabela
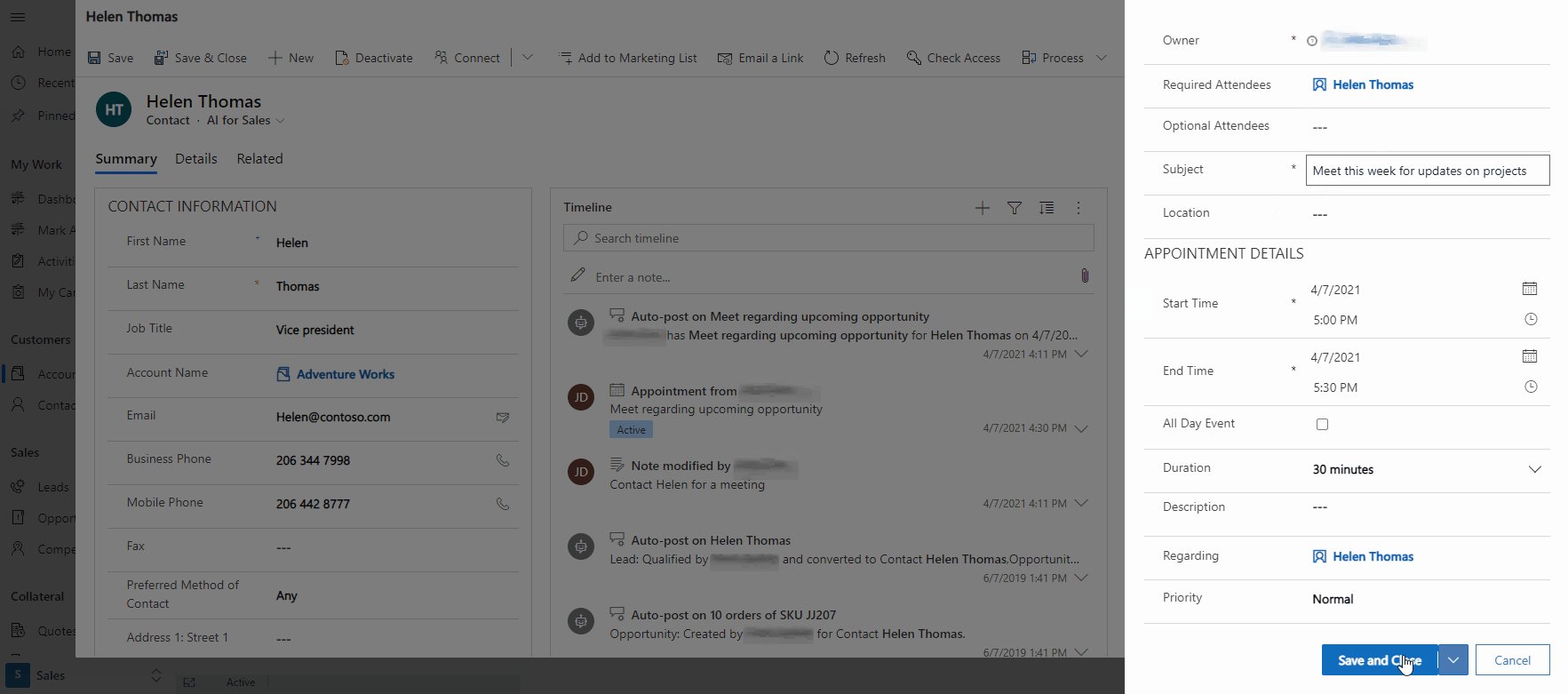
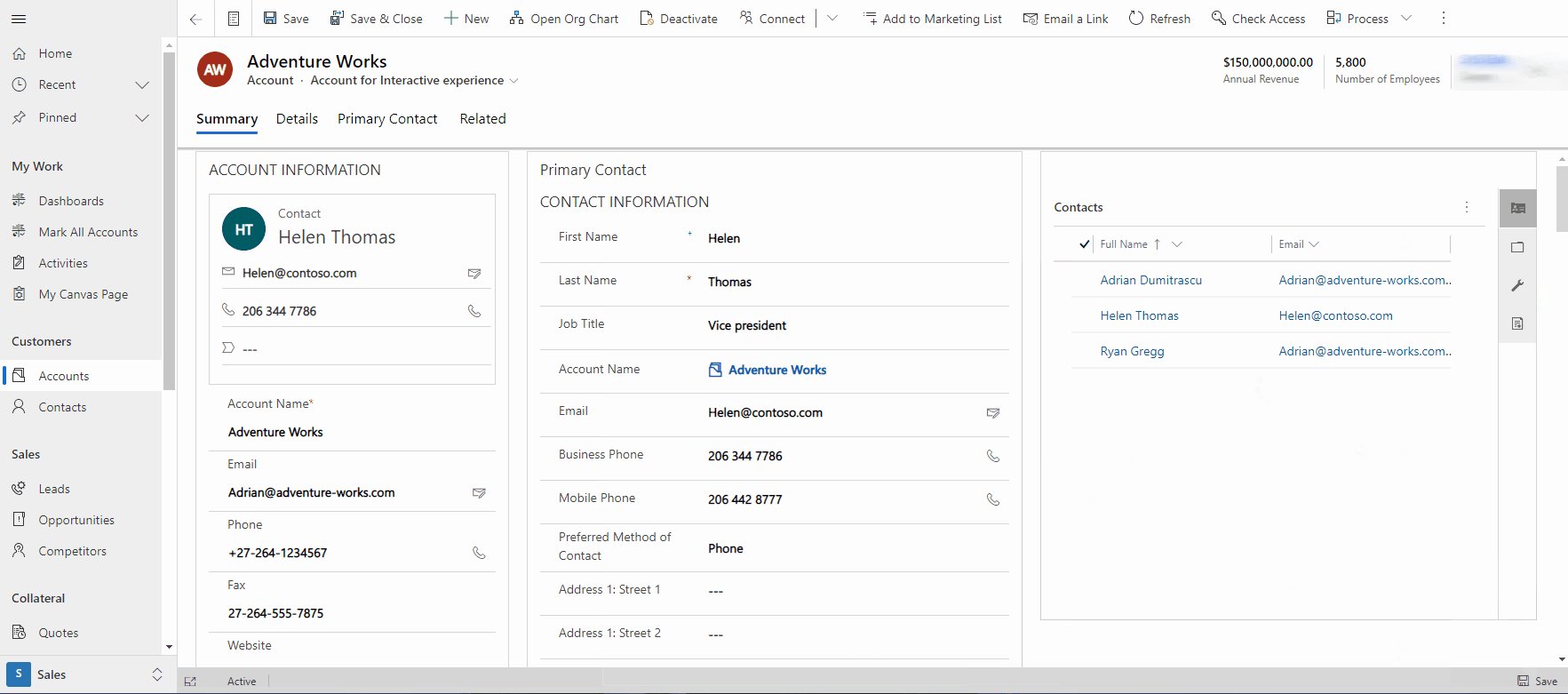
Neste exemplo, um utilizador está a editar as informações de contacto primárias diretamente no formulário principal da conta e desloca-se para baixo no formulário para criar um novo compromisso nomeação para o contacto primário sem sair do formulário da conta.

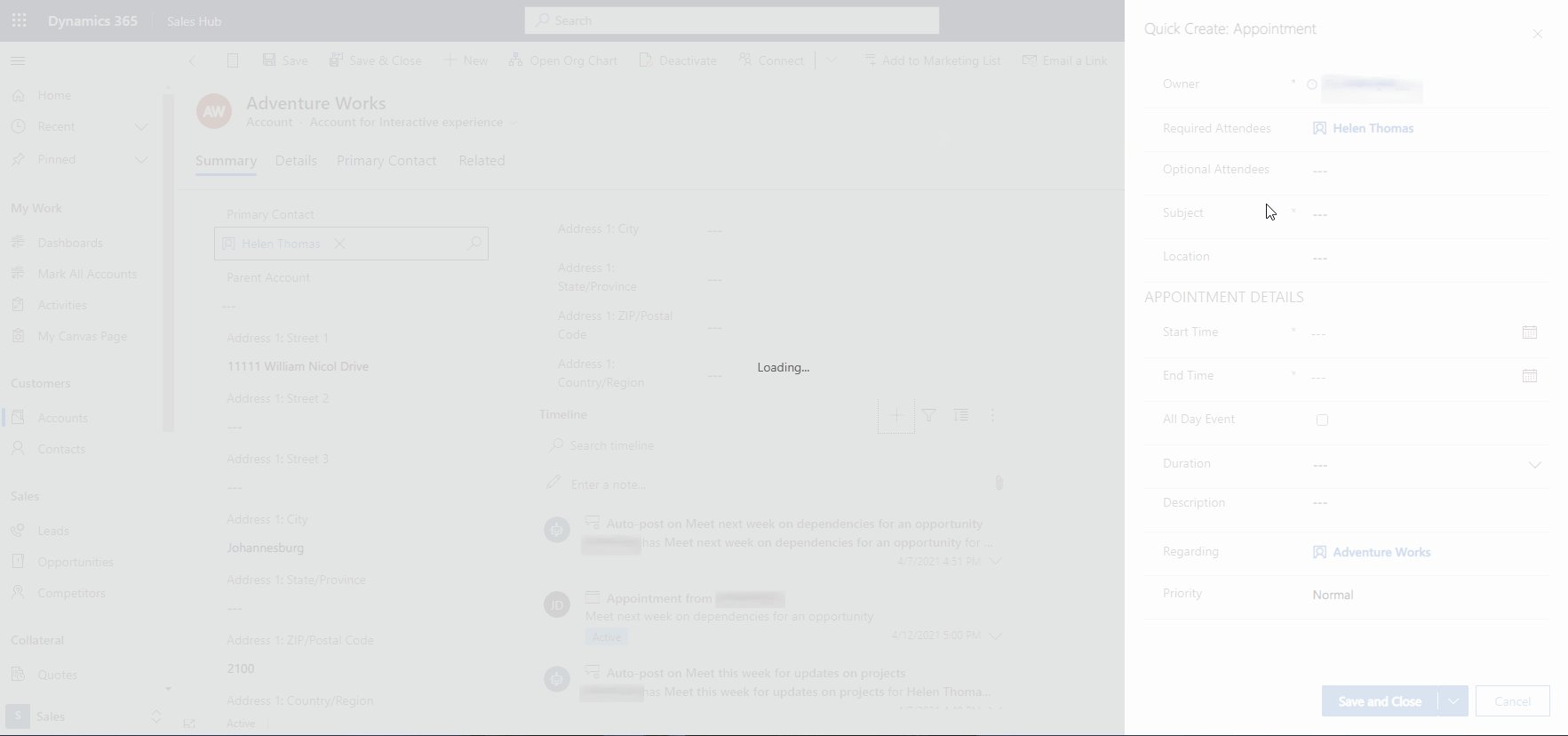
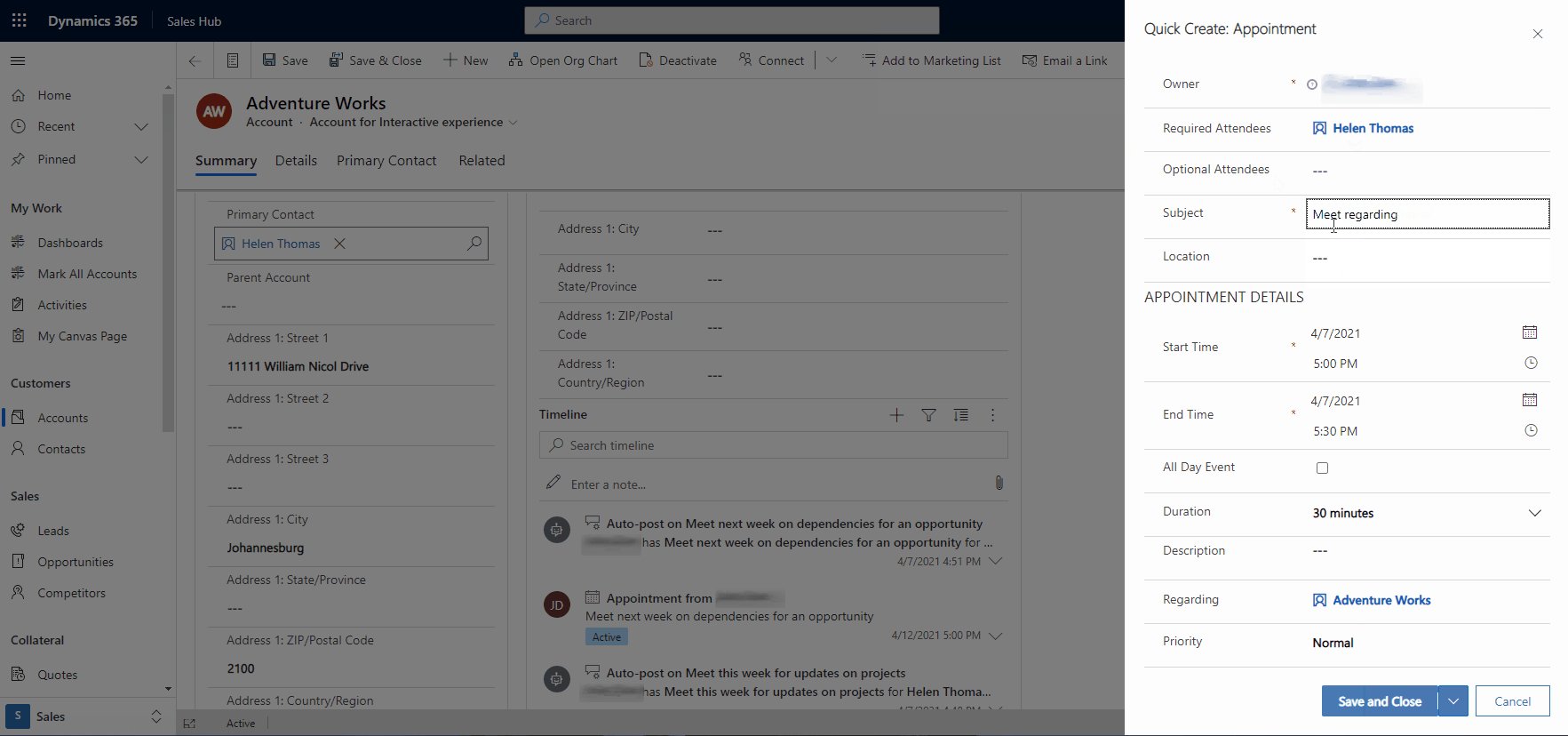
Utilizar formulários de criação rápida
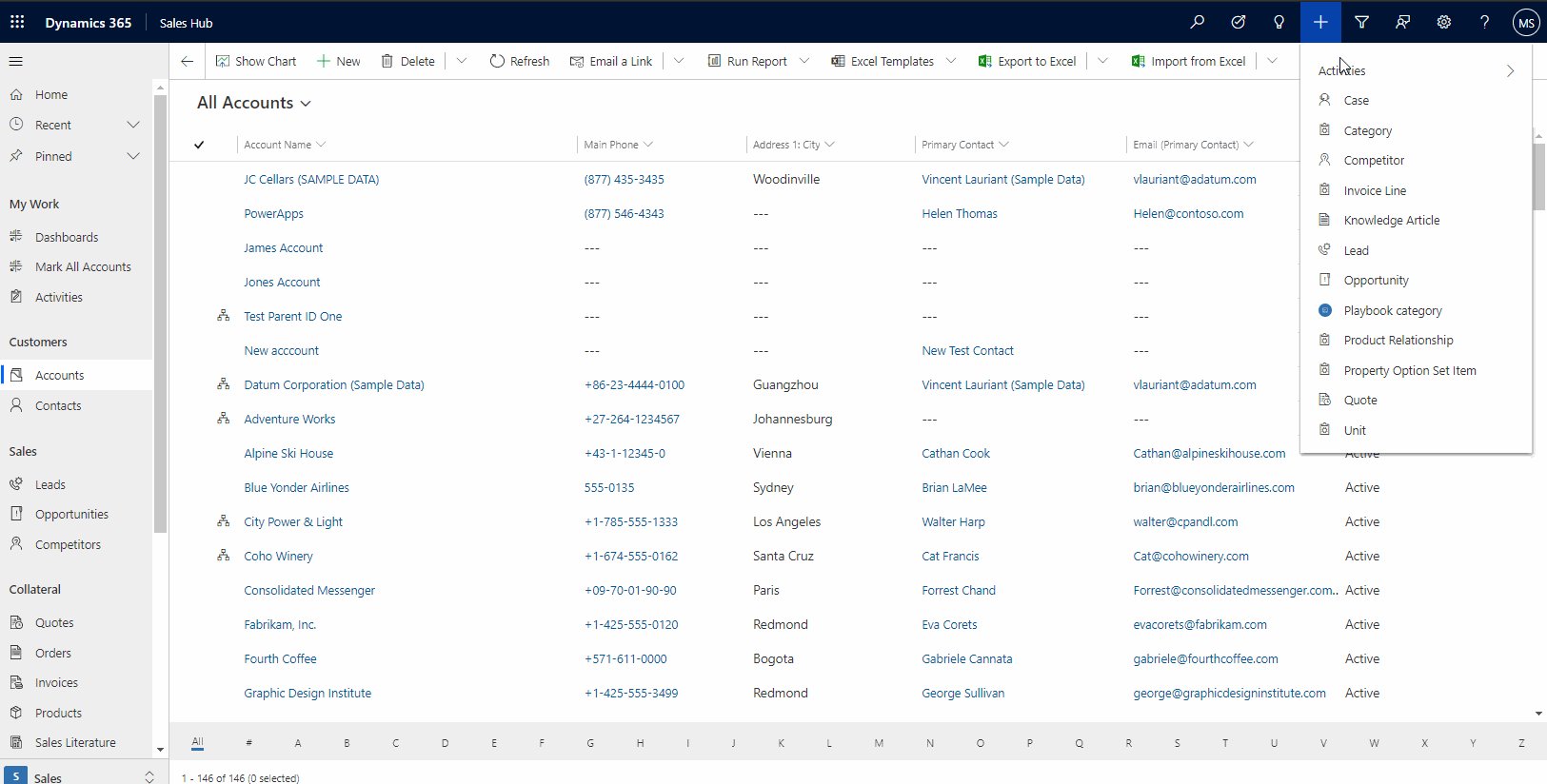
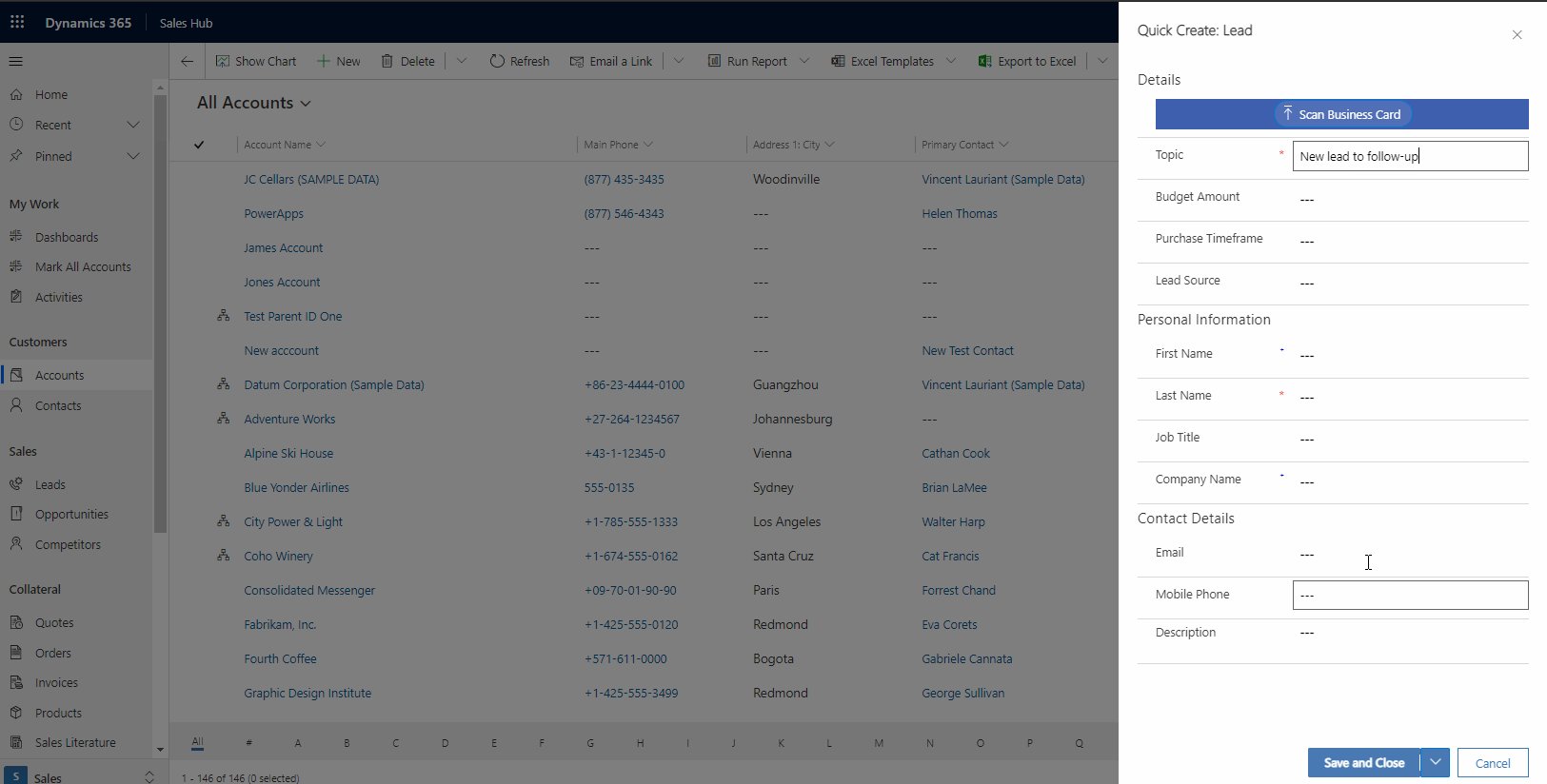
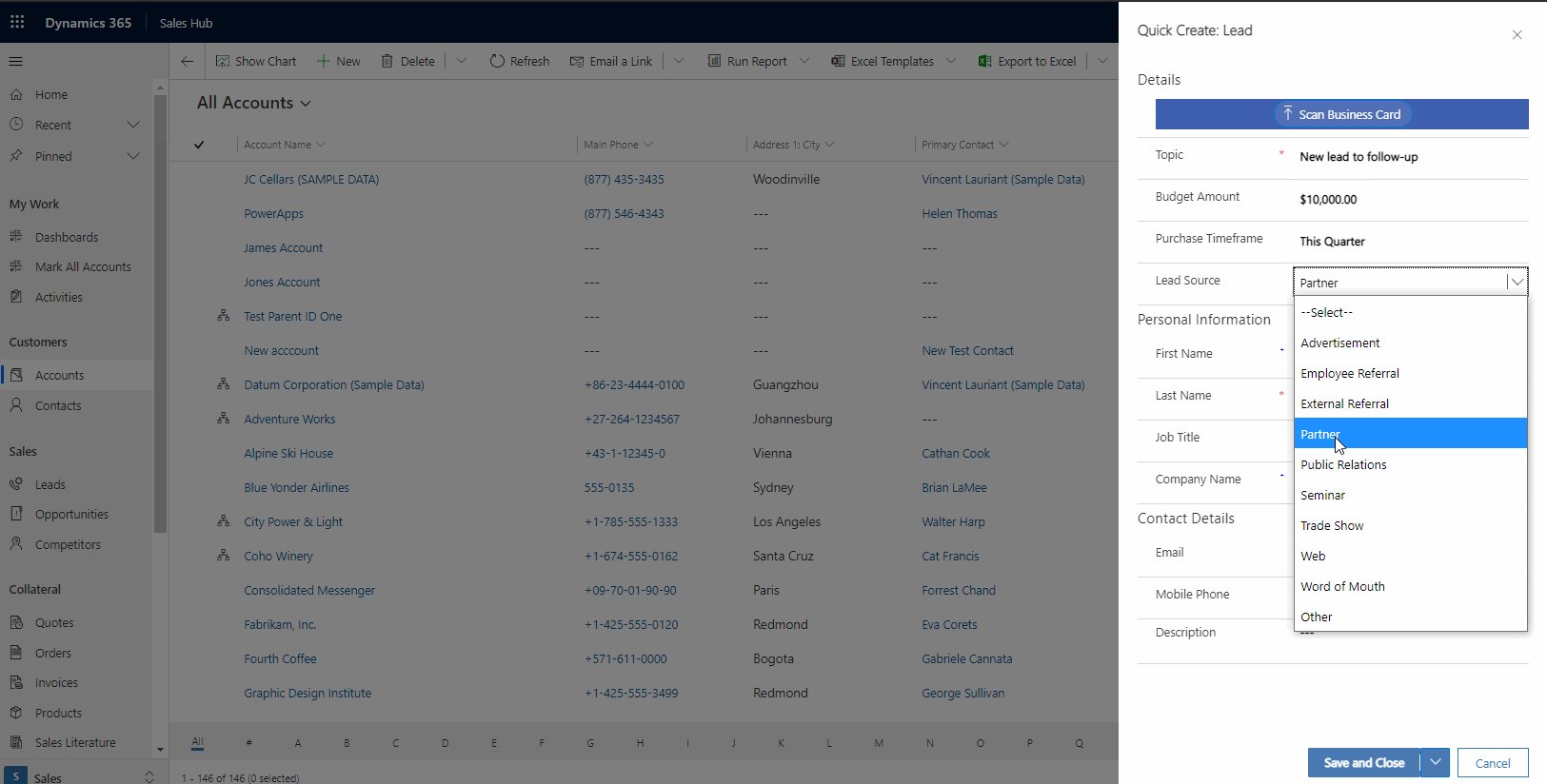
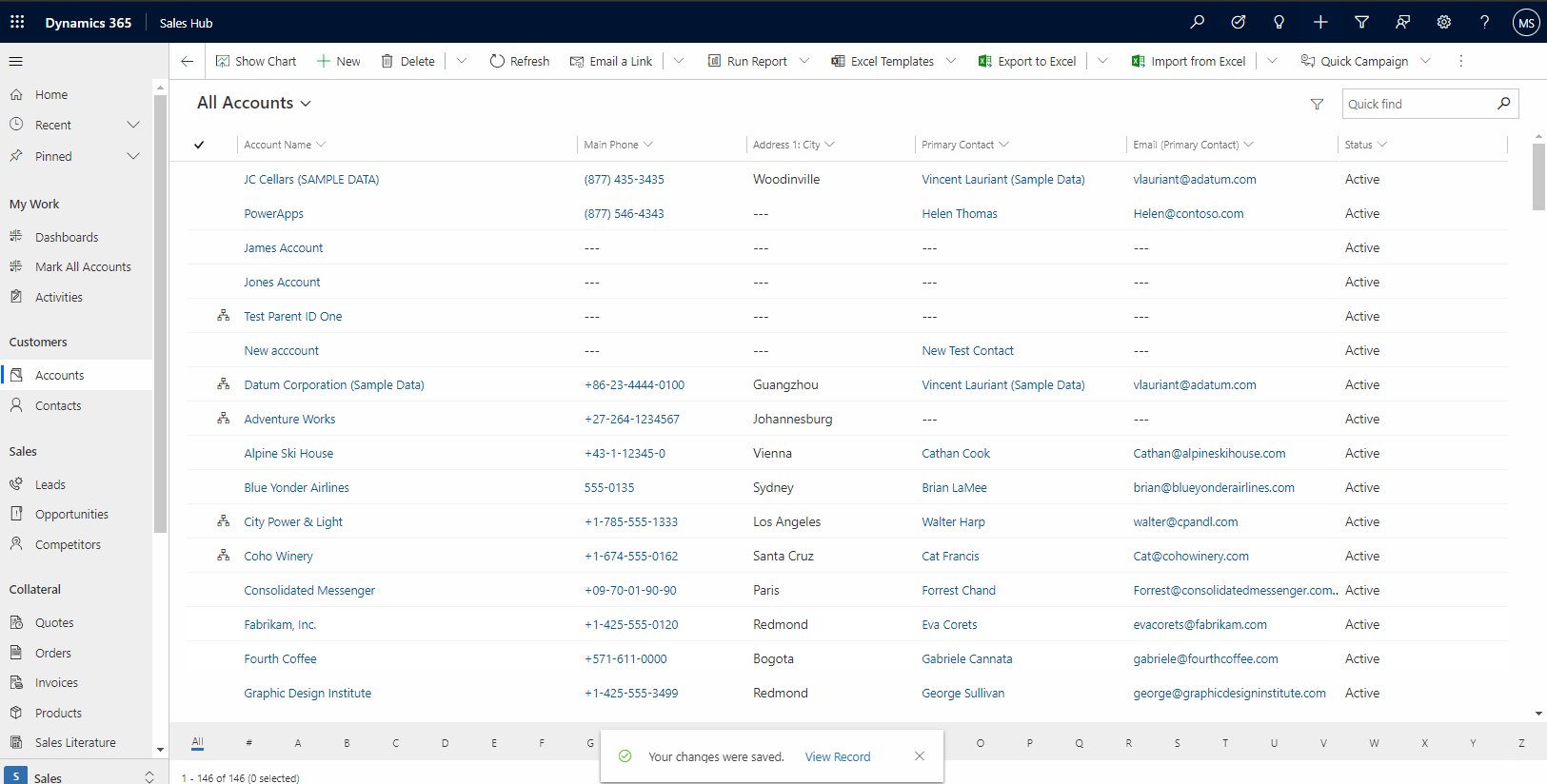
Haverá momentos em que pretende criar uma experiência em que os utilizadores podem criar rapidamente registos sem navegação ou cliques adicionais. Um formulário de criação rápida é uma boa solução para isto. Pode ser usado em vários cenários, que incluem a criação de compromissos a partir de um mural de linha cronológica da atividade, a criação de um contacto a partir de uma pesquisa se não for necessário um diálogo de formulário principal ou a criação rápida de um registo, como uma conta ou contacto que não exija relações adicionais para a integridade dos dados, a partir de uma página de visualização (opção + no menu da aplicação). Mais informações: Criar ou editar formulários de criação rápida de aplicação orientada por modelos para uma experiência de entrada de dados simplificada
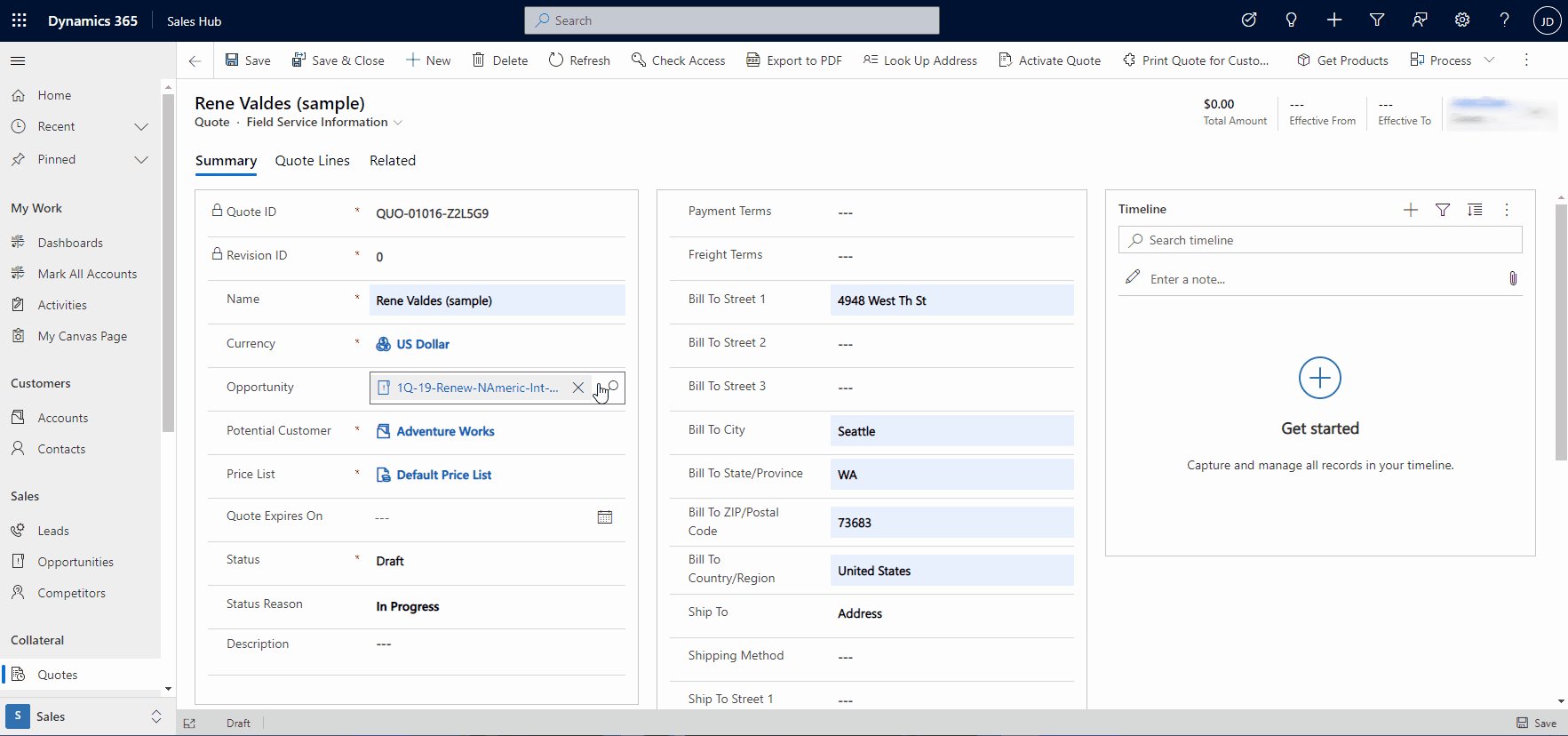
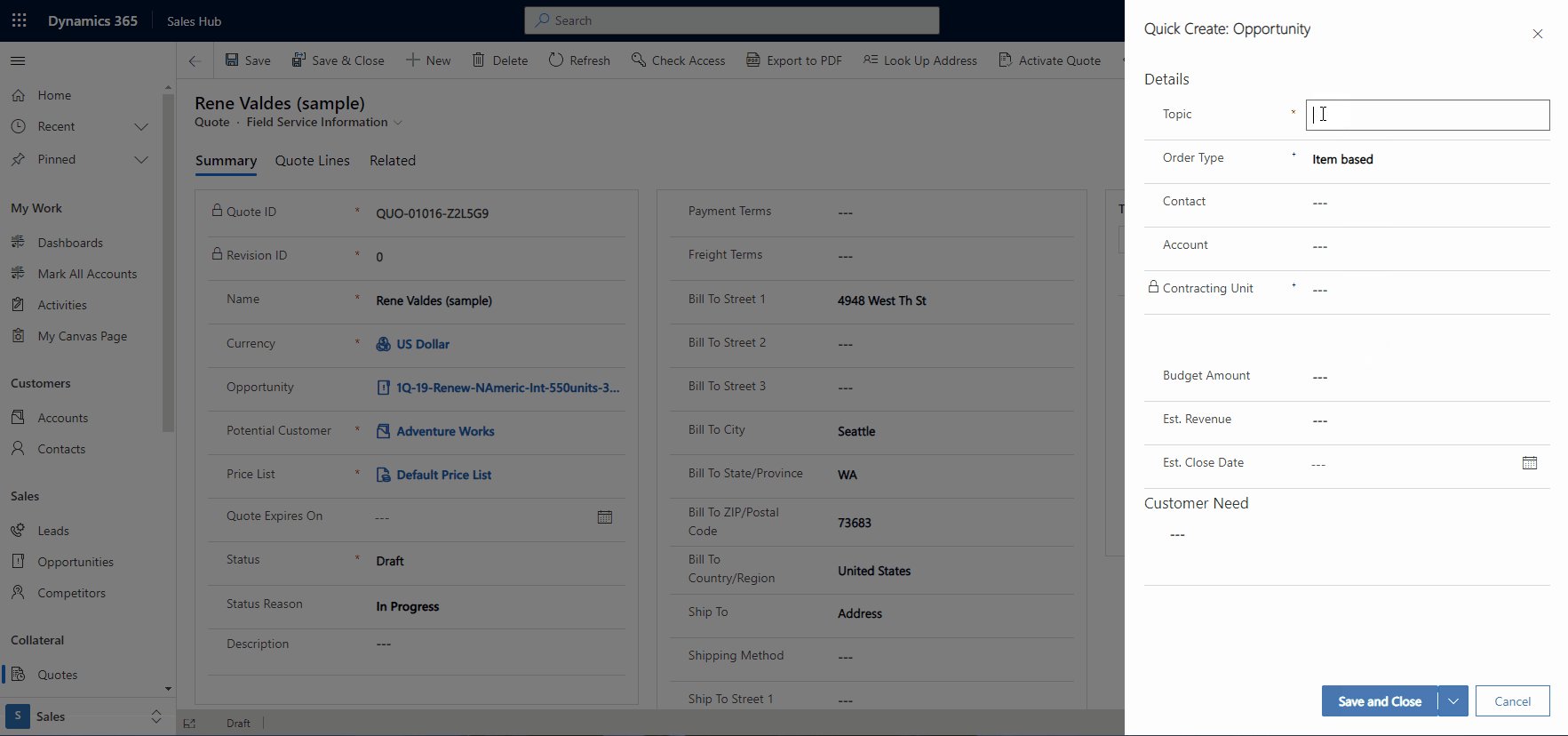
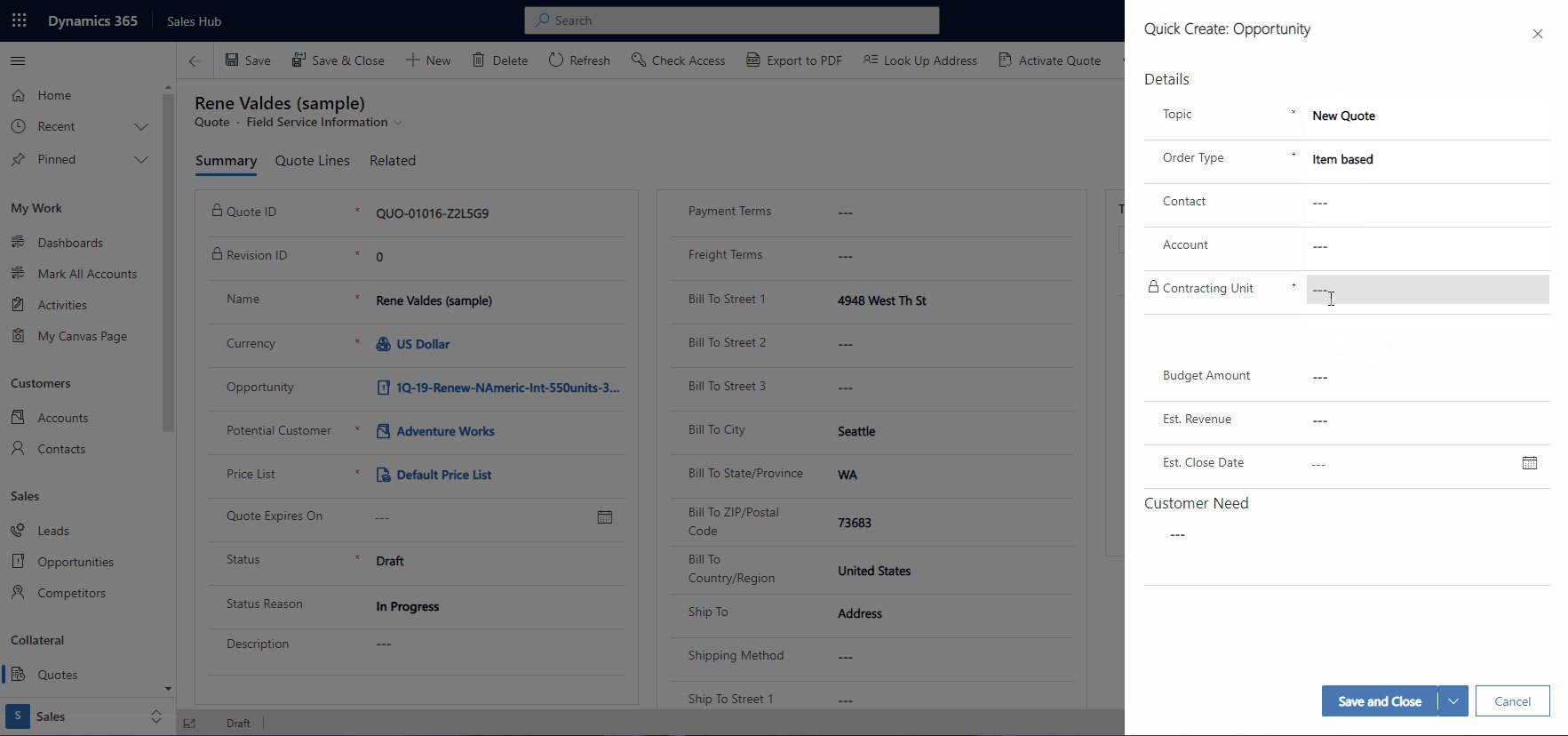
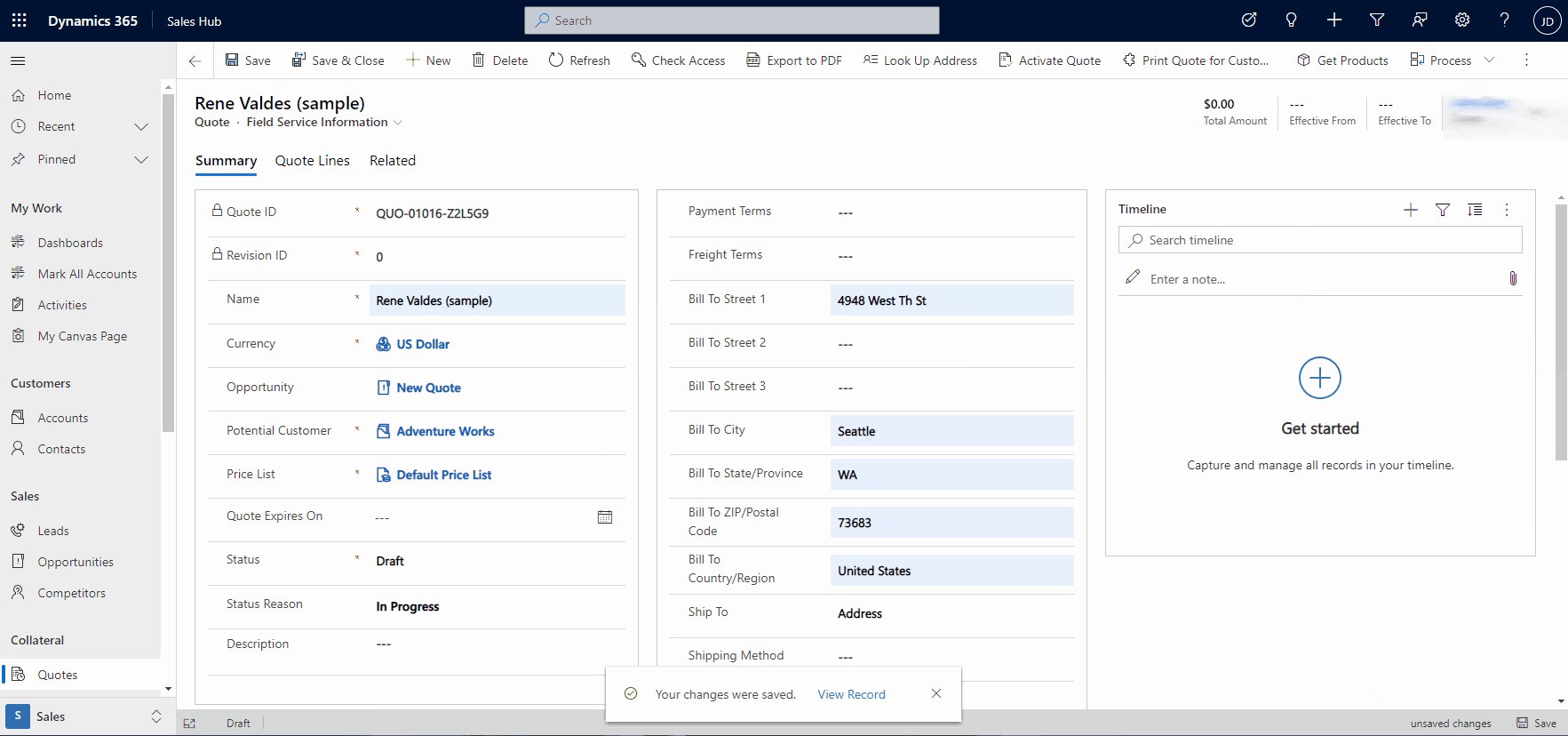
No exemplo seguinte, um utilizador precisa de criar rapidamente uma oportunidade potencial através da opção de menu + no cabeçalho da aplicação.

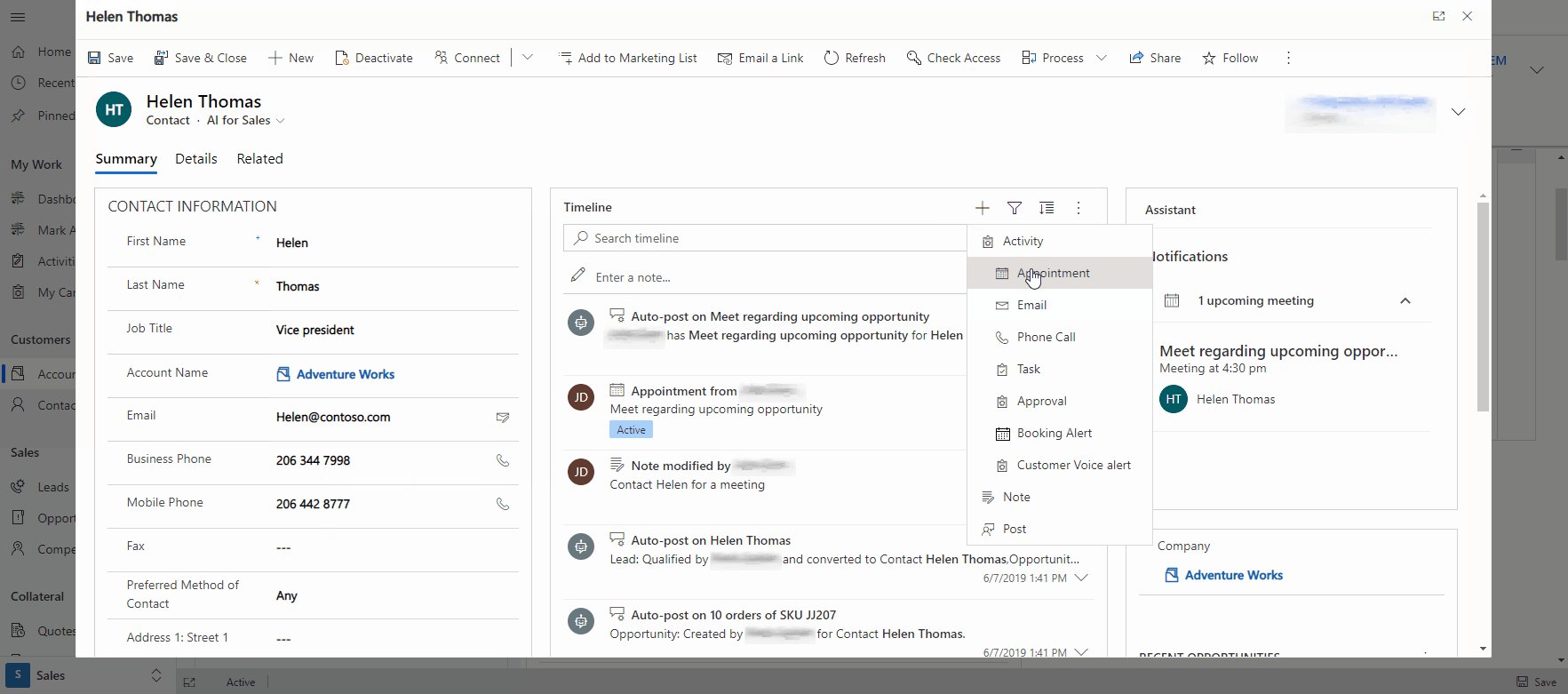
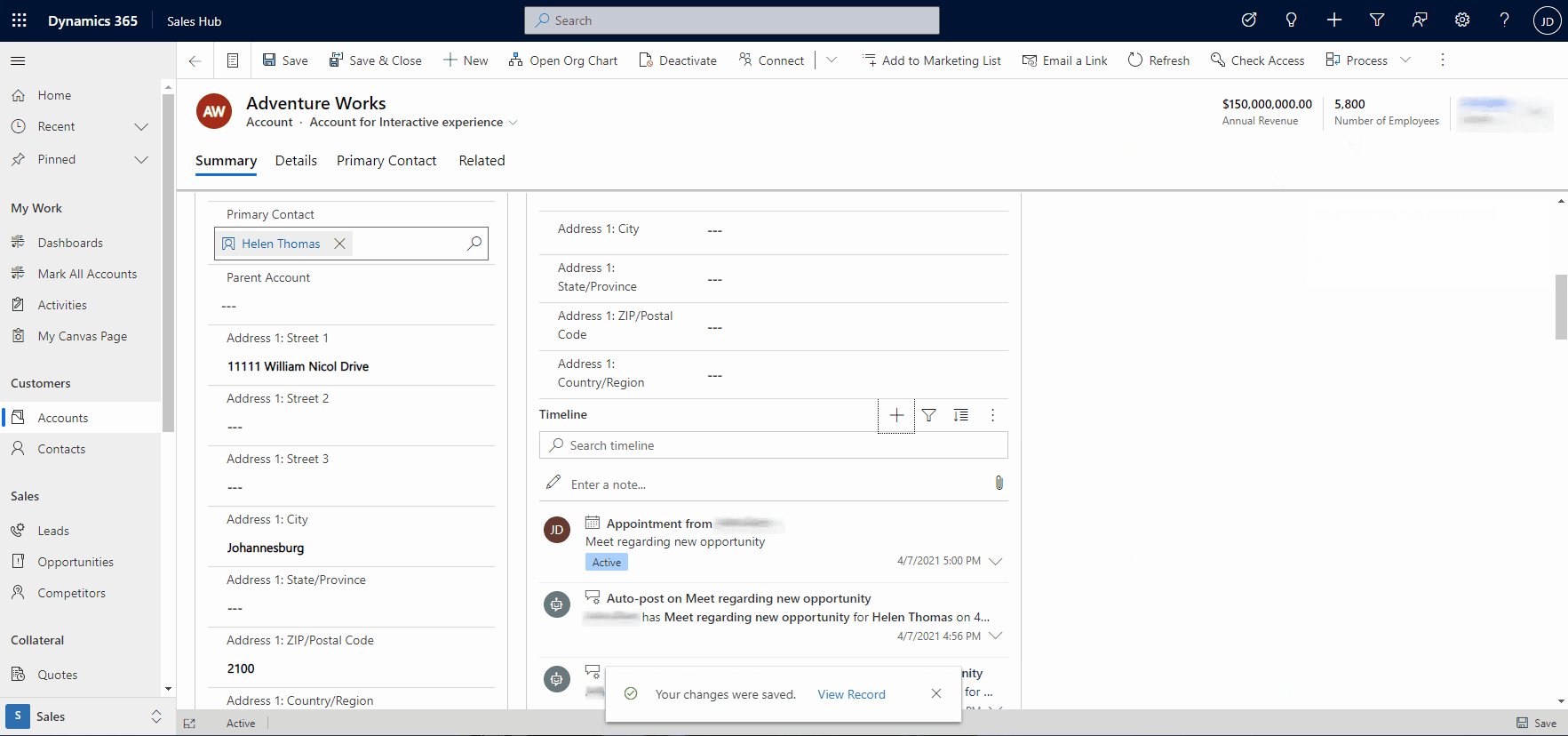
Neste exemplo, o formulário de criação rápida é usado para criar um compromisso para um contacto a partir do mural da linha cronológica.

Neste exemplo, um utilizador pode rapidamente criar uma oportunidade a partir de um formulário de registo de proposta utilizando um controlo de pesquisa.
Nota
As tabelas de oportunidade e proposta requerem uma aplicação Dynamics 365 Customer Engagement, como o Dynamics 365 Sales.

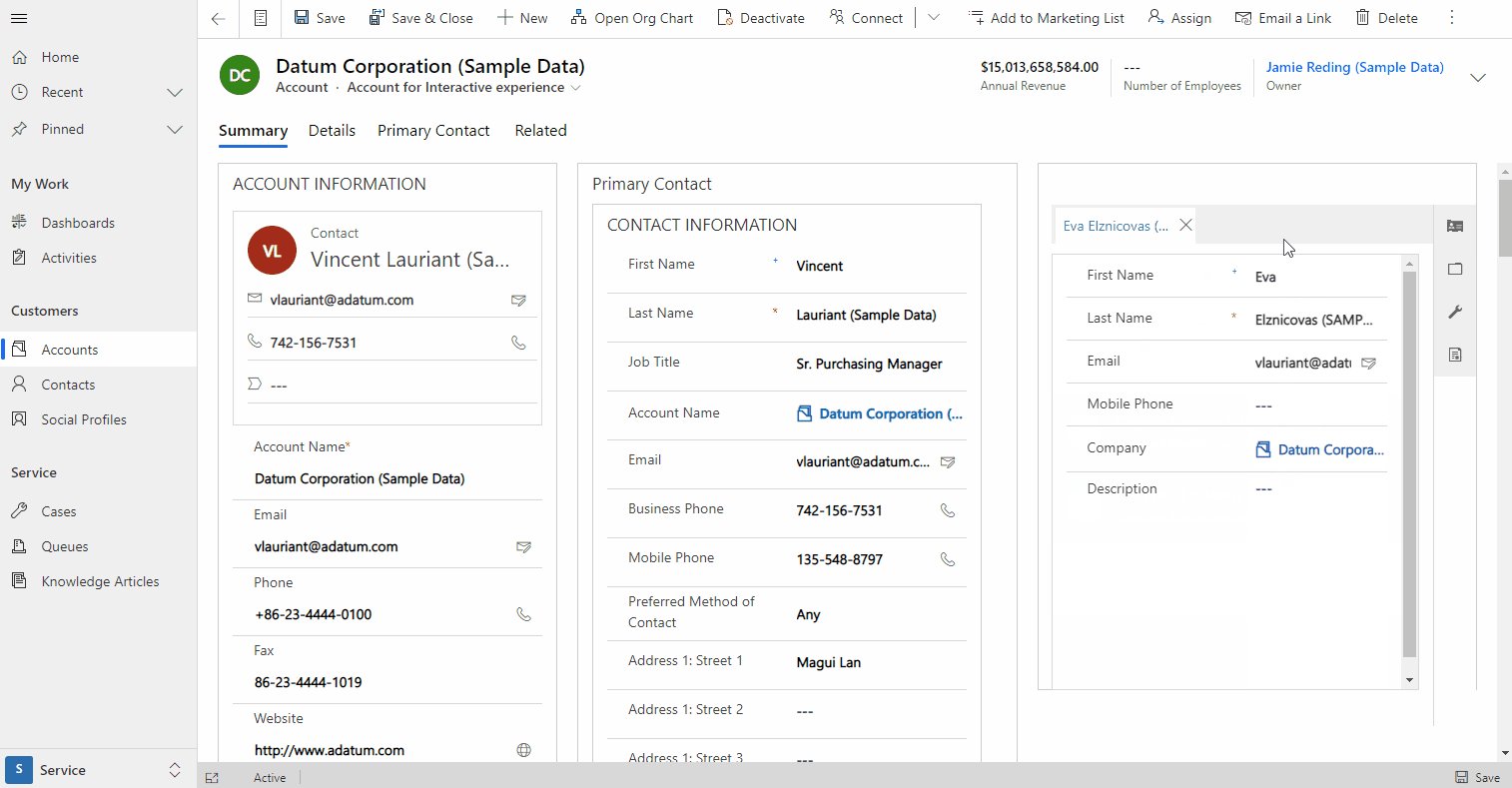
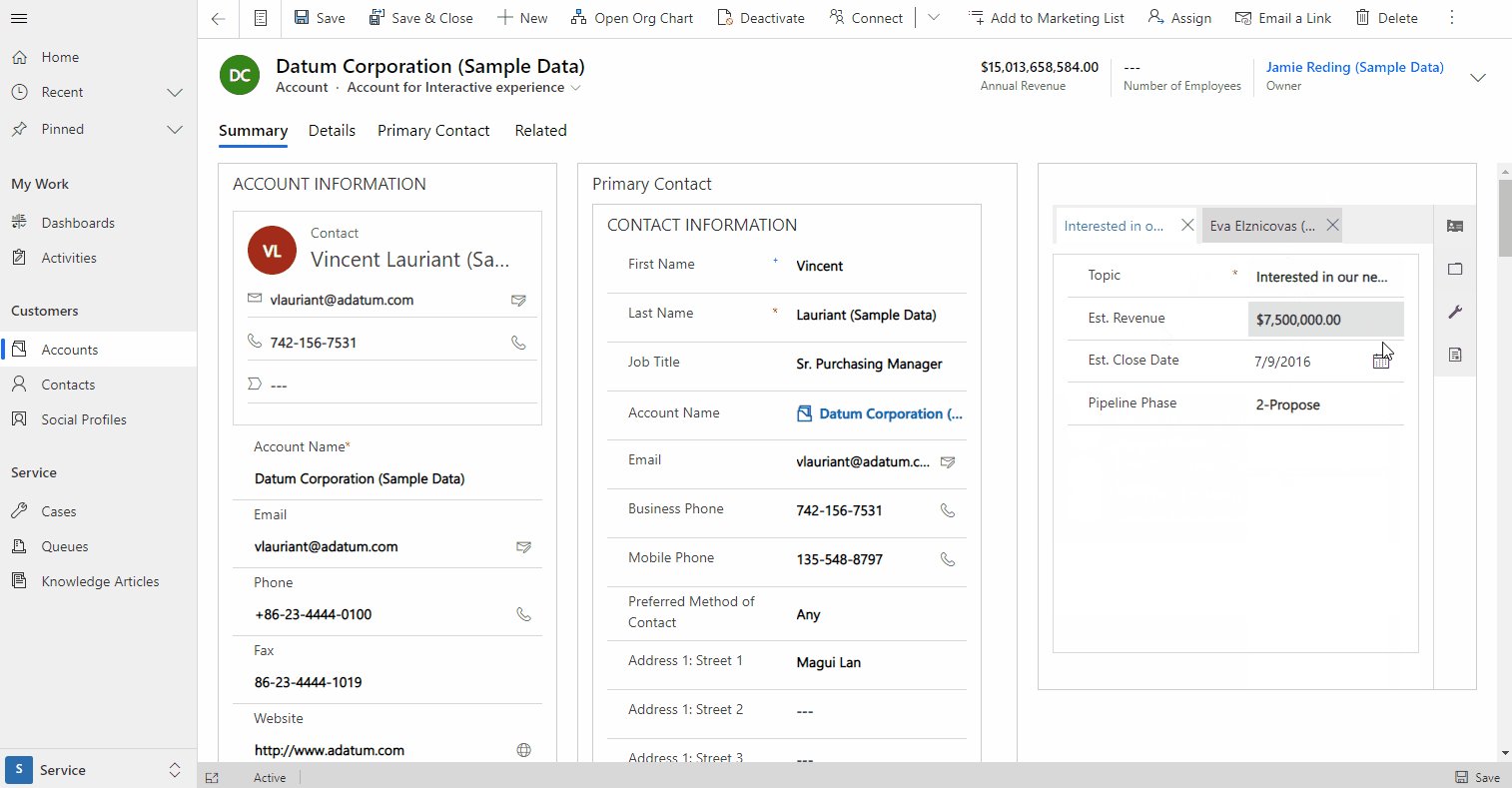
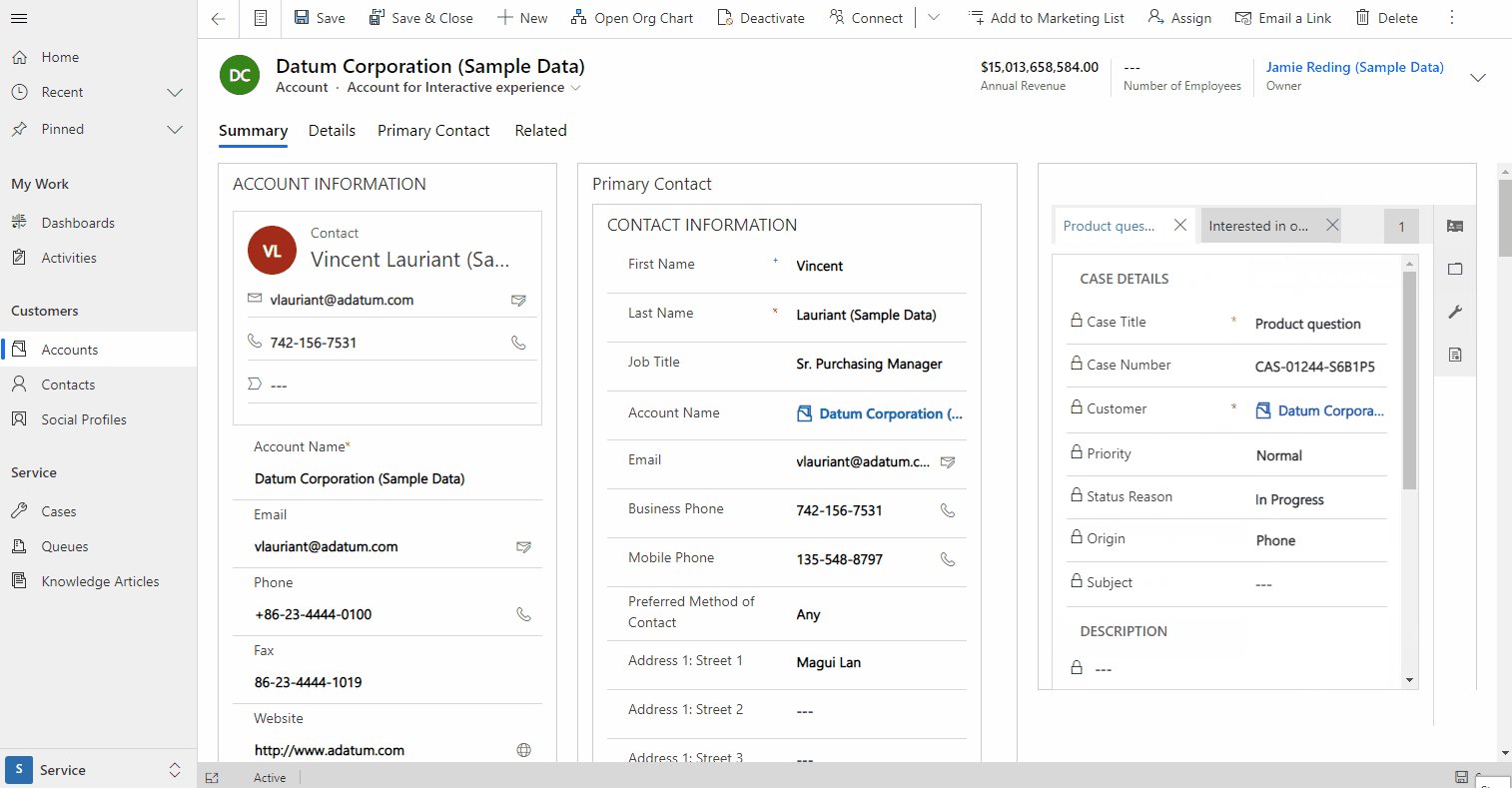
Utilizar formulários de vista rápida para ver dados de tabelas relacionadas
Em muitos cenários, um utilizador apenas precisa de ver rapidamente as informações de uma tabela relacionada sem ter de interagir com ela. Para facilitar estes cenários, pode utilizar formulários de vista rápida. Um exemplo de onde um formulário de vista rápida é usado está no painel de referência de um registo principal. Isto demonstra o poder de aceder a vários registos relacionados sem ter de navegar.
Nota
Embora seja chamado de formulário de vista rápida, é, em princípio, uma vista só de leitura dos dados. Os utilizadores não podem usar este controlo para editar dados.
Mais informações: Criar um formulário de vista rápida da aplicação condicionada por modelo para ver informações sobre uma tabela relacionada

Utilizar opções de apresentação de formulários para simplificar formulários
Muitas vezes é necessário criar uma experiência que foque o utilizador na tarefa em questão sem distrações adicionais que possam causar ineficiência. Isto é particularmente importante quando está a trabalhar com tabelas e registos que têm componentes globais, que são criados e adicionados automaticamente a formulários, independentemente da tarefa que está a tentar criar. Apesar de isto fornecer uma infraestrutura partilhável e fácil de criar que promove a consistência numa aplicação, por vezes causa distrações desnecessárias.
As opções de apresentação de formulários devem ser utilizadas quando pretende diminuir o número de ações, focar um utilizador para concluir uma tarefa e diminuir a desordem removendo componentes desnecessários. Os componentes que podem ser removidos de um formulário incluem a barra de comandos, o corpo do cabeçalho e os separadores do formulário.
Todos estes tipos de opções encontram-se apenas disponíveis através do API do cliente e das atualizações manuais formxml. Se feita incorretamente, a manipulação formxml manual pode causar problemas na importação de soluções. Remova cuidadosamente os componentes do formulário global ao estruturar o seu formulário.
Considerações de navegação
Quando certos componentes são ocultados, como a barra de comando ou a lista de separadores, isto pode remover a navegação que pode ser necessária para completar uma tarefa. Certifique-se de que prevê esses requisitos na estrutura do seu formulário utilizando controlos adicionais criados com o Power Apps component framework.
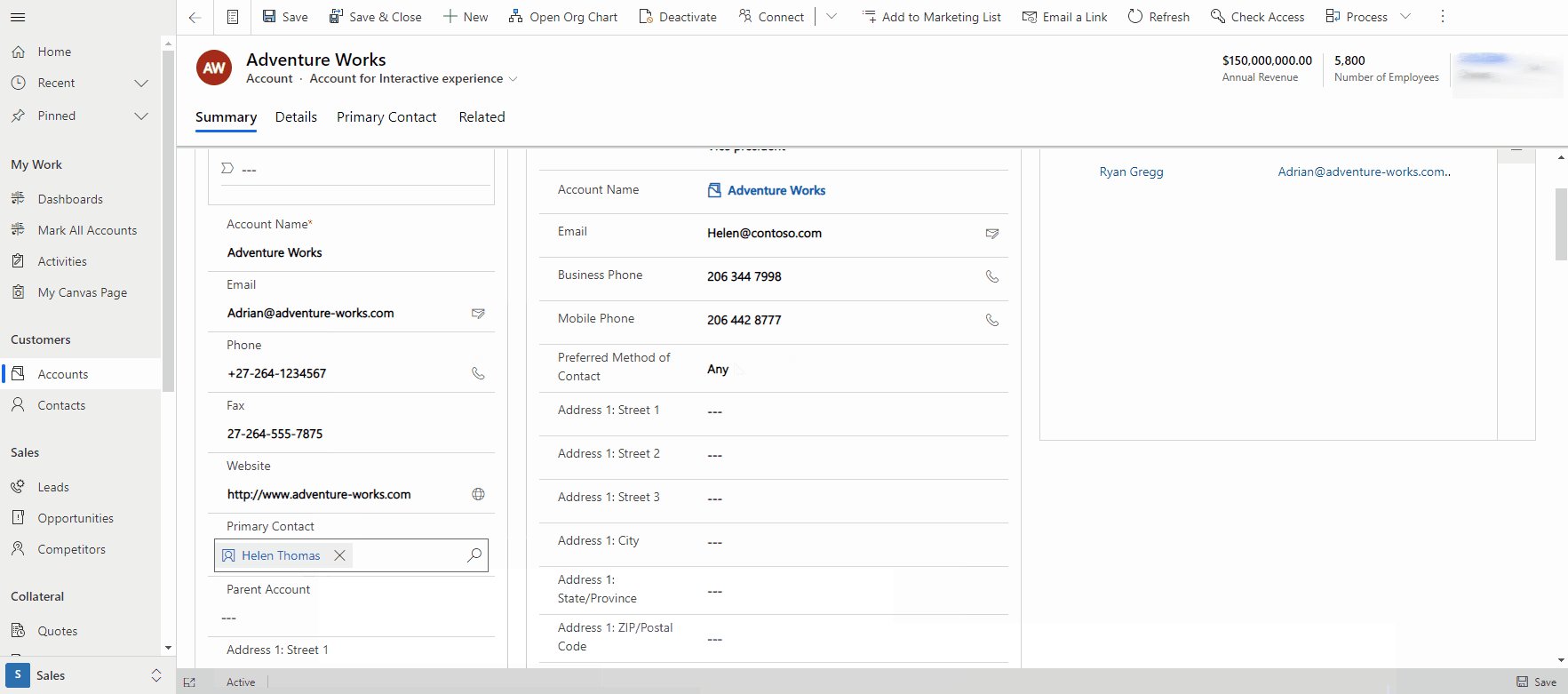
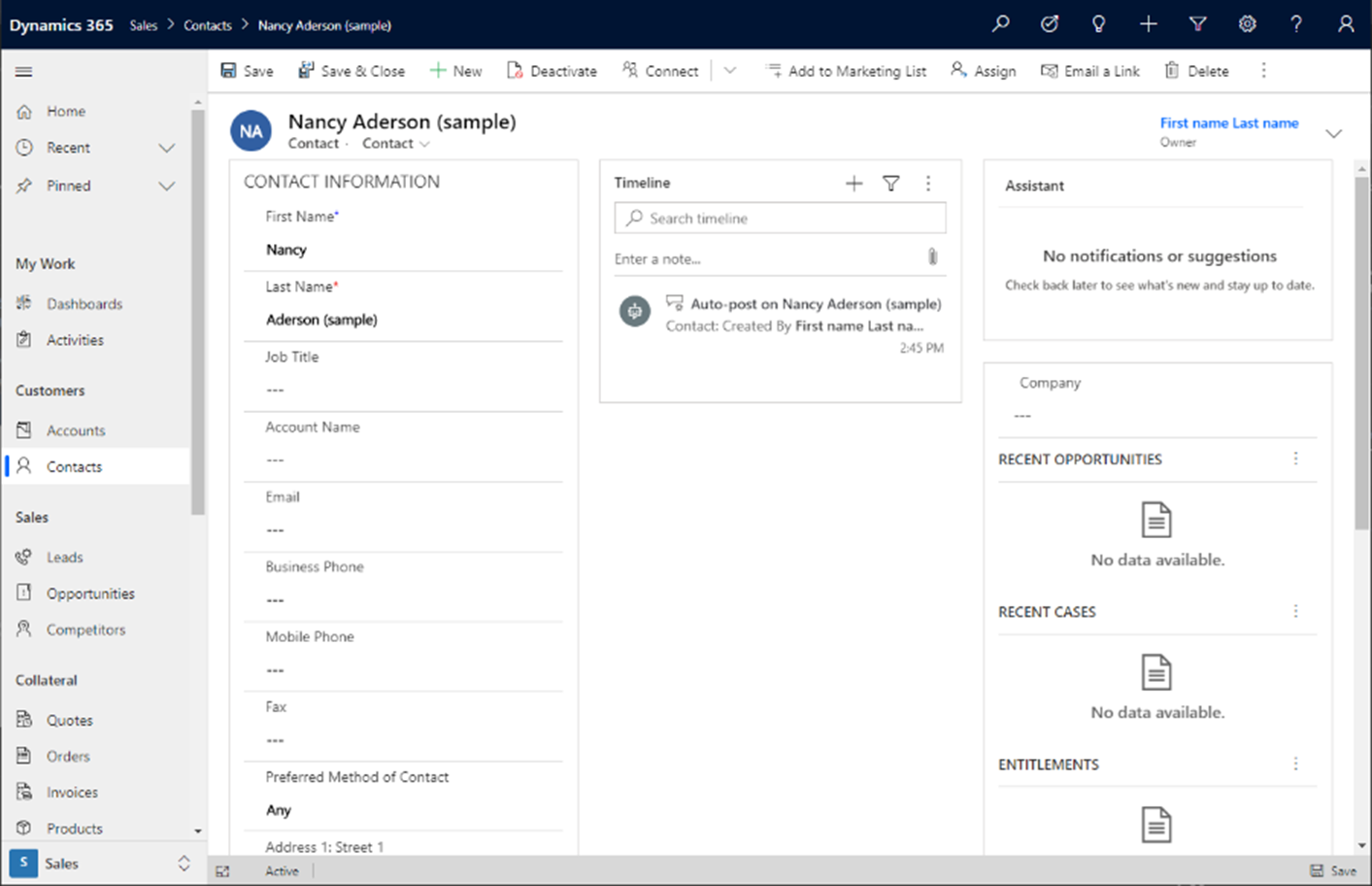
Neste exemplo, a barra de comando foi removida para reduzir quaisquer ações desnecessárias ao trabalhar com uma conta. A barra de comando seria, normalmente, mostrada da seguinte forma.

Este formulário foi concebido para não necessitar da barra de comando, pelo que o criador a removeu para manter o utilizador concentrado na tarefa. Mais informações: setCommandBarVisible (Referência da API do cliente)

Neste exemplo, o cabeçalho foi removido para promover um formulário denso que foca o utilizador nos detalhes do registo. Isto só deve ser utilizado se o cabeçalho não oferecer valor adicional ou apresentar informações que nem sempre precisam estar disponíveis para um utilizador. Mais informações: setBodyVisible (Referência da API do cliente)

Neste exemplo, os separadores foram removidos. Isto pode ser útil quando cria um formulário que tem apenas um único separador ou pretende focar o utilizador no primeiro separador de um formulário sem as distrações de separadores adicionais que levar à perda de produtividade numa tarefa específica. Para mais informações: setTabNavigatorVisible (referência do API do cliente)

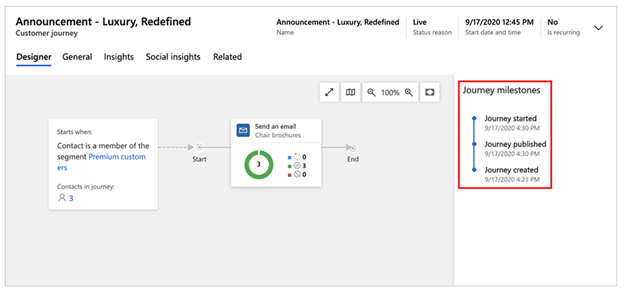
Opção de apresentação do formulário para usar o espaço inteiro de um separador
Em muitos cenários, pode existir um formulário com um separador e um único controlo, e quer que esse controlo tome todo o espaço disponível dentro do corpo do formulário nesse separador. Isto pode ser feito utilizando a opção de visualização do formulário, o que permite que o primeiro controlo numa página num separador se expanda para a altura e a largura total do formulário. Todas as composições de ajuste existentes em diferentes tamanhos de porta de visualização, de grande a pequeno, são honrados, e terão o comportamento de um formulário normal, exceto que o controlo utilizará todo o espaço. Neste exemplo, a aplicação Dynamics 365 Marketing suporta um esquema de separador inteiro para a experiência de percurso do cliente. A barra de comandos é removida para reduzir ainda mais a desordem e garantir que o utilizador está focado na tarefa de gerir os percursos dos clientes na aplicação. Mais informações: setContentType (Referência da API do cliente)