Notă
Accesul la această pagină necesită autorizare. Puteți încerca să vă conectați sau să modificați directoarele.
Accesul la această pagină necesită autorizare. Puteți încerca să modificați directoarele.
Puteți integra chestionarul într-o pagină web prin adăugarea codului de încorporare al anchetei în codul sursă al paginii dvs. web. Puteți alege unul dintre următoarele stiluri de încorporare pentru chestionarul dvs.:
Inline: afișează sondajul static pe pagina web.
Fereastra pop-up: Afișează sondajul într-o fereastră pop-up pe baza acțiunii respondentului.
Buton: afișează sondajul când este selectat un buton. În mod implicit, numele butonului este Oferă feedback.
Notă
Când încorporați un sondaj într-o pagină web, asigurați-vă că Numai persoanele din organizația mea pot răspunde setarea este dezactivată în setările de distribuție a sondajului.
Dacă ați creat variabile, acestea vor fi folosite pentru a captura informațiile respondentului și contextul în care a fost furnizat răspunsul, și să stocați aceste date în răspunsul la chestionar. De asemenea, puteți crea noi variabile, dacă aveți nevoie. Dacă valorile corespunzătoare nu sunt transmise la variabile din codul de încorporare, vor fi utilizate valorile implicite.
Valorile variabilelor dintr-un răspuns sunt afișate în fila Date personalizate într-un sondaj răspuns.

Pentru a încorpora sondajul dvs
Deschideți sondajul pe care doriți să îl încorporați și accesați fila Trimite .
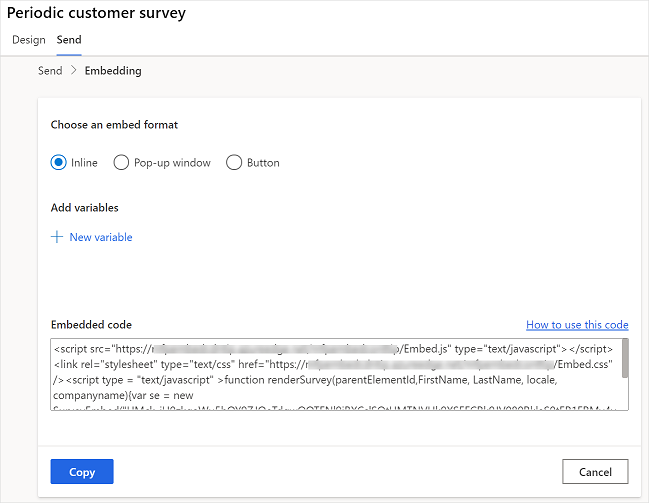
Selectați Codul de încorporare.
Sub Alegeți un format de încorporare, selectați una dintre următoarele opțiuni:
În linie
Fereastră pop-up
Nasture
Opțional, sub Adăugați variabile, selectați Variabilă nouă pentru a crea o variabilă nouă.
Codul de încorporare este generat în conformitate cu opțiunile selectate.
Selectați Copiați, apoi inserați codul de încorporare într-o pagină web pentru a încorpora sondajul. Apoi, trebuie să actualizați codul sursă al paginii web pentru a efectua chestionarul pe pagina web. Pentru informații despre cum să actualizați codul sursă, consultați Actualizarea codului sursă al unei pagini web.

Actualizați codul sursă al unei pagini web
După generarea codului de încorporare, trebuie să îl adăugați la codul sursă al paginii dvs. web și să creați o metodă care apelează funcția renderSurvey pentru a reda sondajul pe pagina web. Trebuie să vă asigurați că valorile din funcția renderSurvey sunt transmise în aceeași ordine ca variabilele sondajului care sunt definite în renderSurvey funcția în codul de încorporare.
Pentru un sondaj inline, trebuie definit un părinte div container cu ID surveyDiv pentru ca sondajul să fie afișat. Lățimea și înălțimea minime ale containerului părinte div trebuie să fie de 350 de pixeli, respectiv 480 de pixeli.
Scenariul pentru a încorpora un chestionar în linie
Să presupunem că ați creat un sondaj cu două variabile suplimentare (E-mail și PageTitle). Doriți să încorporați sondajul în linie în pagina dvs. Web și să încărcați sondajul imediat ce se încarcă pagina. Codul de încorporare este generat după cum urmează:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
În codul de încorporare precedent, funcția renderSurvey conține parametrul parentElementId în plus față de variabilele sondajului. Parametrul parentElementId primește div ID-ul de container atunci când este apelat.
Trebuie să creați un div container cu ID surveyDiv pe pagina web pe care doriți să afișați sondajul. Acest div container afișează sondajul static într-o zonă desemnată a paginii web. Întrucât doriți să încărcați chestionarul când se încarcă pagina, creați o metodă după cum urmează:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Metoda precedentă apelează funcția renderSurvey și transmite valorile necesare în consecință. În această metodă sunt transmise detaliile statice ale utilizatorului, dar puteți oferi o funcție care preia detaliile utilizatorilor conectați.
Notă
Fragmentele de cod de mai sus sunt furnizate ca exemplu. Trebuie să generați codul de încorporare efectiv din Customer Voice și să creați metode conform cerințelor dvs.
Consultați și
Lucrați cu setările de distribuție a sondajului
Trimiteți un sondaj utilizând compozitorul de e-mail încorporat
Trimiteți un sondaj utilizând Power Automate
Trimiteți un link pentru sondaj altora
Trimiteți un sondaj folosind codul QR