Realizați și încărcați de fotografii cu realitatea mixtă
În acest articol, vom crea o aplicație care poate face fotografii ale unei sesiuni de realitate mixtă și le vom încărca într-un folder pe OneDrive. Vom folosi comanda Vizualizați în RM în acest exemplu, dar comenzile Vizualizați forma în RM și Cameră de măsurare ar funcționa și ele.
Vom acoperi următoarele sarcini:
- Adăugarea unei comenzi Obiect 3D pentru a vizualiza și a manipula un obiect 3D eșantion
- Conectarea comenzii Obiect 3D la o comandă Vizualizați în RM pentru a vizualiza obiectul 3D în lumea reală
- Adăugarea unei comenzi a galeriei pentru a vizualiza fotografiile făcute cu comanda Vizualizați în RM
- Încărcarea fotografiilor în OneDrive cu fluxul Microsoft Power Automate
- Încărcarea fotografiilor captate în realitate mixtă la Dataverse
Cerințe preliminare
- Creați o aplicație proiectată pe pânză goală.
- Creați un folder numit MRPhotos pe OneDrive. Veți folosi acest folder pentru a stoca fotografiile încărcate.
Sfat
Comenzile de realitate mixtă (RM) funcționează cel mai bine în medii bine iluminate, cu suprafețe cu textură plană. Urmărirea este mai bună pe dispozitivele compatibile cu LIDAR.
Adăugați un buton pentru a face o fotografie a unui obiect 3D în realitate mixtă
Acest exemplu are trei părți. Mai întâi, vom adăuga un buton care le permite utilizatorilor să facă o fotografie a unui obiect 3D într-o experiență de realitate mixtă.
Inserați o comandă Obiect 3D
Cu aplicația dvs. deschideți pentru editare în Power Apps Studio:
Deschideți fila Inserați și extindeți Media.
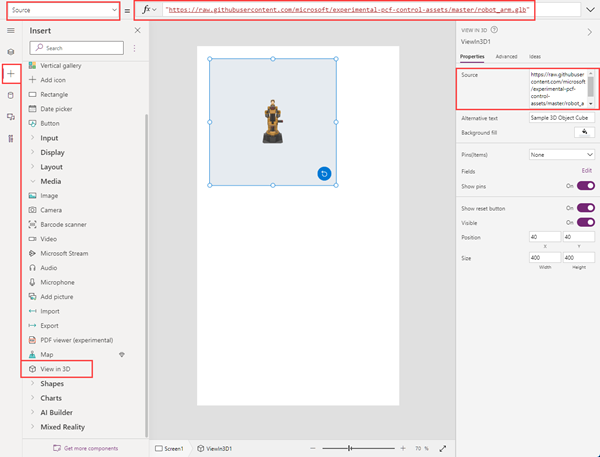
Selectați Obiect 3D pentru a plasa un obiect 3D pe ecranul aplicației. Trageți comanda pe ecran pentru a o poziționa mai precis.
Comanda vine cu o formă de cub transparent. Dacă doriți, schimbați proprietatea comenzii Sursă la încărcați un alt model 3D. În acest exemplu, vom folosi adresa URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Introduceți și conectați o comandă Vizualizați în RM
Deschideți fila Inserați și extindeți Realitate Mixtă.
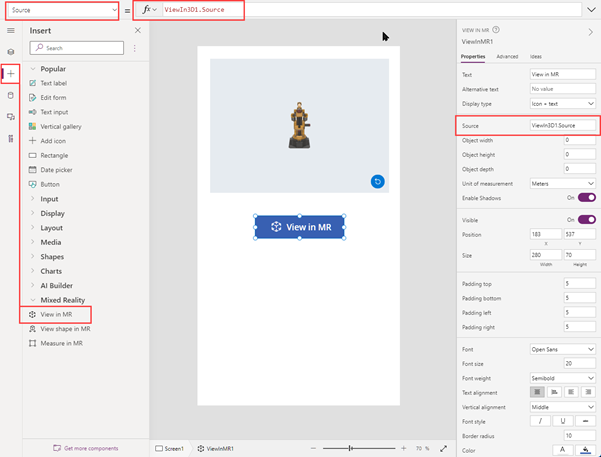
Selectați Vizualizați în RM pentru plasa comanda pe ecranul aplicației, sau trageți comanda pe ecran pentru a o poziționa mai exact.
Schimbați proprietatea comenzii Sursă la 3DObject1.Source. (3DObject1 este numele comenzii Obiect 3D am adăugat-o mai devreme.) Această expresie direcționează comanda Vizualizați în RM pentru a suprapune modelul 3D pe fluxul camerei dispozitivului.

Salvați și publicați aplicația și rulați-o pe dispozitivul dvs. mobil.
Selectați Vizualizați în RM pentru a vizualiza obiectul 3D în realitatea mixtă. Selectați pictograma camerei pentru a face o fotografie a vizualizării RM.
Introduceți o comandă a galeriei pentru a vizualiza fotografiile făcute în aplicație
În continuare, vom adăuga o galerie, astfel încât utilizatorii să poată vedea fotografiile pe care le-au făcut.
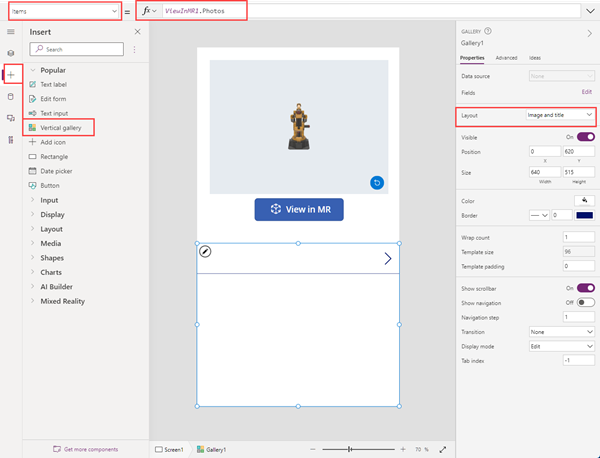
Editați din nou aplicația dvs. Deschideți fișa Inserați și plasați o comandă Galerie verticală pe ecran.
Schimbați proprietatea comenzii Articole la ViewInMR1.Photos. (ViewInMR1 este numele comenzii Vizualizați în RM pe care am adăugat-o mai devreme.)
Opțional, schimbați proprietatea galeriei Aspect la Imagine și titlu.

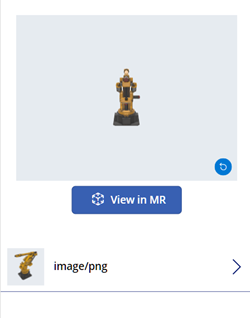
Previzualizați aplicația și selectați Vizualizați în RM pentru a genera un exemplu de fotografie. Galeria se populează cu un eșantion de imagine.

Notă
Dacă utilizatorii părăsesc vizualizarea RM pentru a vedea galeria, apoi intră din nou în vizualizarea RM și fac mai multe fotografii, noile fotografii le vor înlocui pe cele pe care le-au făcut anterior.
Adăugați o suprapunere mai mare la imaginile miniatură din galerie
Pentru a face fotografiile din galerie mai ușor de văzut, puteți adăuga o suprapunere la dimensiune completă care apare atunci când utilizatorul selectează o imagine în miniatură.
Editați din nou aplicația dvs. Deschideți fila Inserați și extindeți Media.
Selectați Imagine pentru a plasa o comandă de imagine pe ecran. Mutați-o și dimensionați-o în funcție de modul în care doriți să apară fotografia mai mare atunci când este selectată o imagine în miniatură.

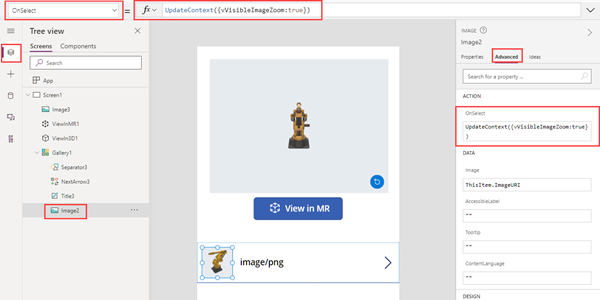
Modificați proprietățile comenzii imagine după cum urmează: | Proprietate | Valoare | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Imagine | Galerie1.Selectat.Imagine2 (presupunând că comanda galeriei este Galeria1 iar prima imagine în miniatură este Imaginea2) | Vizibilă | vVisibleImageZoom
Selectați prima imagine miniatură din comanda galeriei. Schimbați-i proprietatea OnSelect la UpdateContext({vVisibleImageZoom:true}).

Salvați și publicați aplicația și rulați-o pe dispozitivul dvs. mobil.
Selectați Vizualizați în RM și apoi selectați pictograma camerei pentru a face o fotografie. Selectați săgeata înapoi din partea de sus a ecranului pentru a ieși din vizualizarea RM.
Selectați miniatura din galerie pentru a afișa o versiune mai mare a fotografiei. Selectați imaginea pentru a o ascunde.
Încărcați fotografii pe OneDrive cu un flux Power Automate
În sfârșit, vom crea un flux de lucru folosind panoul Power Automate. Fluxul de lucru încarcă fotografii din aplicație într-un folder numit MRPhotos pe OneDrive.
Creați un flux în Power Automate
Editați aplicația dvs. În meniul de creare a aplicației, selectați Power Automate > Creați un flux nou.
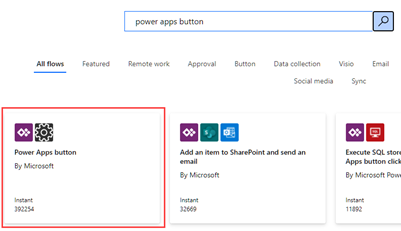
Căutați și selectați șablonul de buton Power Apps.

În fereastra Creeați-vă fluxul, selectați Editați în modul avansat.
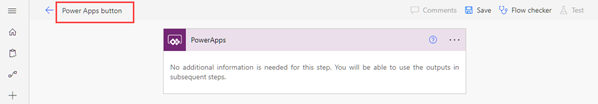
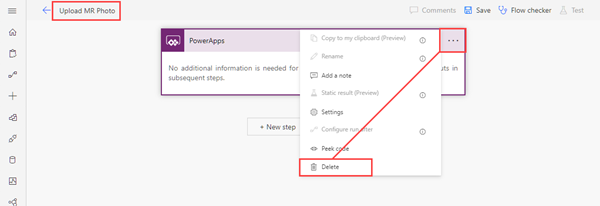
Selectați butonul Power Apps din partea de sus a ferestrei și introduceți un nume nou pentru fluxul dvs. În acest exemplu, vom numi fluxul Încărcați poză RM.

Selectați butonul Power Apps din partea de sus a ferestrei și introduceți un nume nou pentru fluxul dvs. În acest exemplu, vom numi fluxul Încărcați poză RM.

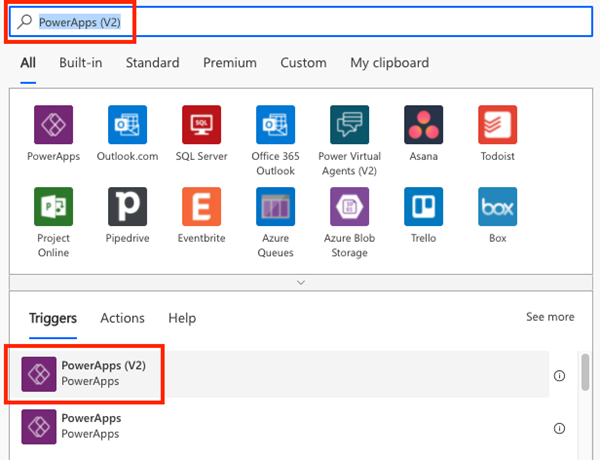
Căutați PowerApps (V2) și selectați declanșatorul PowerApps (V2).

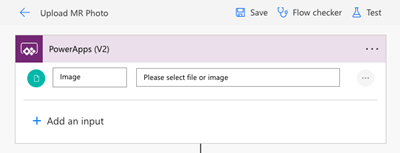
Selectați Adăugați o intrare și apoi selectați Fișier.
Schimbați eticheta Conținut fișier la Imagine.

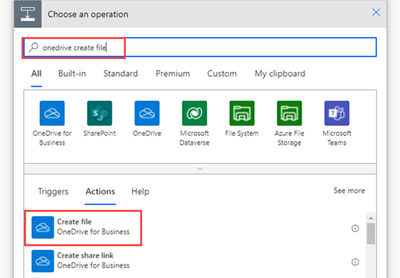
Selectați Pas nou. Căutați OneDrive Creați fișier și selectați acțiunea Creați fișier.

În Calea folderului, selectați pictograma folderului și navigați la folderul MRPhotos folderul pe care l-ați creat mai devreme.
În Nume de fișier, introduceți @{triggerBody()?['file']?['name']} (Textul se schimbă în „file.name.”)
În Conținut fișier, introduceți @{triggerBody()?['file']?['contentBytes']} (Textul se schimbă în „Image.”)
Salvați fluxul dvs.
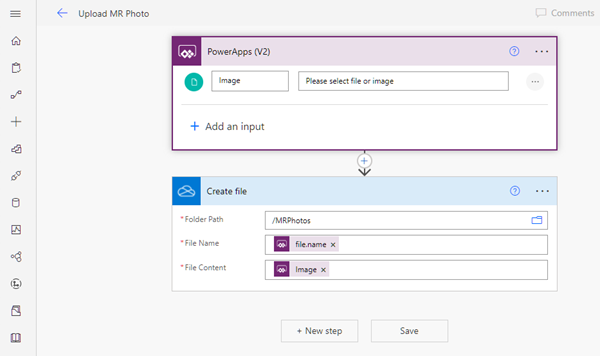
Fluxul dvs. complet ar trebui să arate astfel:

Conectați fluxul de lucru la un buton din aplicația dvs.
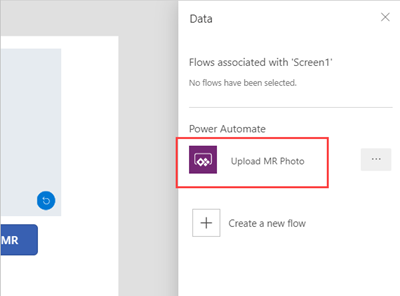
Reveniți la aplicația dvs. în Power Apps Studio. Fluxul dvs. este acum listat sub Fluxuri disponibile.

Deschideți fila Inserați și selectați Buton. Plasați comanda buton pe ecran și redimensionați-l după nevoi.
Schimbați proprietatea comenzii butonului Text la Încărcați poze.
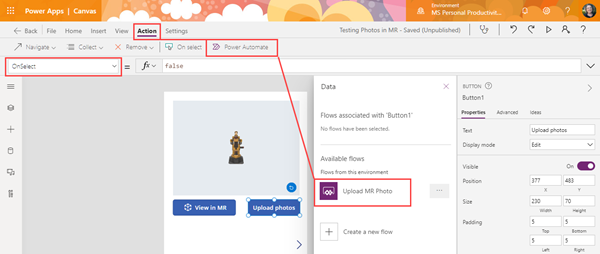
În bara de formule din partea de sus a ferestrei Power Apps, selectați proprietatea OnSelect. Selectați Acțiune > Power Automate > Încărcați poză RM.

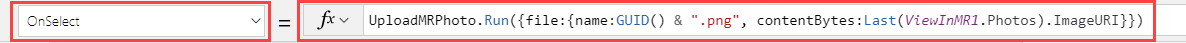
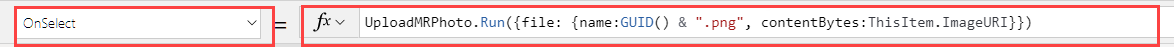
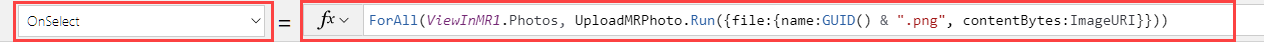
Proprietatea comenzii buton OnSelect se schimbă la UploadMRPhoto.Run(.
Pentru a încărca ultima fotografie făcută, lipiți următorul cod după paranteza de deschidere: {file:{name:GUID() & „.png”, contentBytes:Last(ViewInMR1.Photos).ImageURI}})

Dacă ați plasat comanda buton din interiorul galeriei, lipiți în schimb următorul cod: {file: {name:GUID() & „.png”, contentBytes:ThisItem.ImageURI}})

Pentru ca butonul să încarce toate fotografiile făcute, ștergeți UploadMRPhoto.Run( și lipiți următorul cod: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Previzualizați aplicația și selectați Vizualizați în RM, apoi selectați Încărcați fotografii. Verificați folderul MRPhotos din OneDrive și confirmați că exemplul de fotografie a fost încărcat.
Adăugați capacitate offline aplicației dvs.
Vă puteți folosi aplicația chiar și atunci când aveți o conexiune limitată sau nu aveți o conexiune la rețea folosind funcțiile SaveData și LoadData.
Încărcați fotografii captate în realitate mixtă la Dataverse
Puteți adăuga fotografii la tabelele Dataverse tabele printr-o coloană tip de date imagine. Coloane de imagine în Dataverse au două câmpuri obligatorii - Complet și Valoare - care pot fi setate la ieșirea ImageURI a comenzilor RM.
De exemplu, dacă doriți să încărcați prima fotografie captată prin comanda Marcaj în RM la o coloană Dataverse numită Imagine:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Consultați și
Notă
Ne puteți spune care preferințele dvs. lingvistice pentru documentație? Răspundeți la un chestionar scurt. (rețineți că acest chestionar este în limba engleză)
Chestionarul va dura aproximativ șapte minute. Nu sunt colectate date personale (angajament de respectare a confidențialității).
Feedback
În curând: Pe parcursul anului 2024, vom elimina treptat Probleme legate de GitHub ca mecanism de feedback pentru conținut și îl vom înlocui cu un nou sistem de feedback. Pentru mai multe informații, consultați: https://aka.ms/ContentUserFeedback.
Trimiteți și vizualizați feedback pentru