Назначение нескольких платформ из одного проекта .NET MAUI
Единый проект .NET Multi-platform App UI (.NET MAUI) принимает возможности разработки для конкретной платформы, которые обычно возникают при разработке приложений и абстрагируют их в один общий проект, предназначенный для Android, iOS, macOS и Windows.
Единый проект .NET MAUI обеспечивает упрощенную и согласованную кроссплатформенную разработку независимо от целевых платформ. Единый проект .NET MAUI предоставляет следующие возможности:
- Один общий проект, предназначенный для Android, iOS, macOS, Tizen и Windows.
- Упрощенный выбор целевого объекта отладки для запуска приложений .NET MAUI.
- Общие файлы ресурсов в одном проекте.
- Один манифест приложения, указывающий название приложения, идентификатор и версию.
- Доступ к api-интерфейсам и средствам для конкретной платформы при необходимости.
- Одна кроссплатформенная точка входа приложения.
Единый проект .NET MAUI включен с помощью многоцелевой и использования проектов в стиле SDK.
Файлы ресурсов
Управление ресурсами для разработки кроссплатформенных приложений традиционно является проблематичным, так как каждая платформа имеет собственный подход к управлению ресурсами. Например, каждая платформа имеет разные требования к изображениям, которые обычно включают создание нескольких версий каждого образа в разных разрешениях. Таким образом, один образ обычно должен повторяться несколько раз в разных разрешениях, при этом результирующие изображения должны использовать разные соглашения о имени файла и папке на каждой платформе.
Один проект .NET MAUI позволяет хранить файлы ресурсов в одном расположении при использовании на каждой платформе. К ним относятся шрифты, изображения, значок приложения, экран-заставка, необработанные ресурсы и CSS-файлы для стилизации приложений MAUI .NET. Каждый файл ресурса образа используется в качестве исходного образа, из которого создаются изображения необходимых разрешений для каждой платформы во время сборки.
Примечание.
Каталоги активов iOS в настоящее время не поддерживаются в отдельных проектах .NET MAUI.
Файлы ресурсов обычно помещаются в папку "Ресурсы " проекта приложения .NET MAUI или дочерние папки папки "Ресурсы " и должны иметь правильный набор действий сборки. В следующей таблице показаны действия сборки для каждого типа файла ресурсов:
| Ресурс | Действие сборки |
|---|---|
| Значок приложения | MauiIcon |
| Fonts | MauiFont |
| изображения; | MauiImage |
| Экран-заставка | MauiSplashScreen |
| Необработанные ресурсы | MauiAsset |
| Файлы CSS | MauiCss |
Примечание.
XAML-файлы также хранятся в проекте приложения .NET MAUI и автоматически назначаются действие сборки MauiXaml при создании шаблонов проектов и элементов. Однако в папку "Ресурсы " проекта приложения обычно помещаются только словари ресурсов XAML.
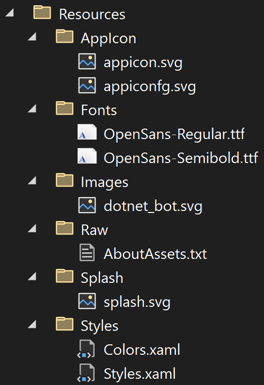
При добавлении файла ресурсов в проект приложения .NET MAUI соответствующая запись для ресурса создается в файле проекта, за исключением CSS-файлов. На следующем снимка экрана показана типичная папка Resources, содержащая дочерние папки для каждого типа ресурса:

Действие сборки для файла ресурсов будет правильно задано, если ресурс был добавлен в правильную дочернюю папку Resources .
Дочерние папки папки ресурсов можно указать для каждого типа ресурса, изменив файл проекта для приложения:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
Дикий карта символ (*) указывает, что все файлы в папке будут рассматриваться как указанный тип ресурса. Кроме того, можно включить все файлы из дочерних папок:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
В этом примере двойный дикий карта символ ('**') указывает, что папка "Изображения" может содержать дочерние папки. Поэтому указывает, <MauiImage Include="Resources\Images\**\*" /> что все файлы в папке Resources\Images или все дочерние папки папки "Изображения" будут использоваться в качестве исходных образов, из которых создаются образы требуемого разрешения для каждой платформы.
Ресурсы, зависящие от платформы, переопределяют своих коллег общих ресурсов. Например, если у вас есть изображение, определенное для Android\Platform\Android\Resources\drawable-xhdpi\logo.png, и вы также предоставляете общий образ Resources\Images\logo.svg, масштабируемая векторная графика (SVG ) будет использоваться для создания необходимых образов Android, за исключением образа XHDPI, который уже существует в качестве образа для конкретной платформы.
Значки приложения
Значок приложения можно добавить в проект приложения, перетащив изображение в папку Resources\AppIcon проекта, где его действие сборки автоматически будет установлено на MauiIcon. При этом создается соответствующая запись в файле проекта:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
Во время сборки значок приложения изменится на правильный размер целевой платформы и устройства. Затем в пакет приложения добавляются значки с изменением размера. Значки приложений изменяются до нескольких разрешений, так как они используют несколько вариантов использования, включая использование для представления приложения на устройстве и в магазине приложений.
Дополнительные сведения см. в разделе "Добавление значка приложения" в проект приложения .NET MAUI.
изображения;
Изображение можно добавить в проект приложения, перетащив его в папку Resources\Images проекта, где его действие сборки автоматически будет установлено на MauiImage. При этом создается соответствующая запись в файле проекта:
<MauiImage Include="Resources\Images\logo.svg" />
Во время сборки изображения можно изменить на правильные разрешения для целевой платформы и устройства. Затем полученные изображения добавляются в пакет приложения.
Дополнительные сведения см. в разделе "Добавление изображений в проект приложения .NET MAUI".
Fonts
Шрифт типа true (TTF) или шрифт открытого типа (OTF) можно добавить в проект приложения, перетащив его в папку Resources\Fonts проекта, где его действие сборки автоматически будет установлено на MauiFont. При этом создается соответствующая запись для каждого шрифта в файле проекта:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
Во время сборки шрифты копируются в пакет приложения.
Дополнительные сведения см. в разделе "Шрифты".
Экран-заставка
Экран-заставка можно добавить в проект приложения, перетащив изображение в папку Resources\Splash проекта, где его действие сборки автоматически будет установлено на MauiSplashScreen. При этом создается соответствующая запись в файле проекта:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Во время сборки изображение экрана-заставки изменяется на правильный размер целевой платформы и устройства. Затем в пакет приложения добавляется измененный экран-заставка.
Дополнительные сведения см. в разделе "Добавление экрана-заставки" в проект приложения .NET MAUI.
Необработанные ресурсы
Необработанный файл ресурса, например HTML, JSON и видео, можно добавить в проект приложения, перетащив его в папку Resources\Raw проекта, где его действие сборки автоматически будет установлено на MauiAsset. При этом создается соответствующая запись для каждого ресурса в файле проекта:
<MauiAsset Include="Resources\Raw\index.html" />
Затем необработанные ресурсы можно использовать элементами управления по мере необходимости:
<WebView Source="index.html" />
Во время сборки необработанные ресурсы копируются в пакет приложения. Сведения об отключении упаковки ресурсов см. в разделе "Отключение упаковки файлов ресурсов".
Файлы CSS
Приложения .NET MAUI могут быть частично стилизуются с помощью каскадных файлов таблицы стилей (CSS). CSS-файлы можно добавить в проект приложения, перетащив их в любую папку проекта и установив действие MauiCss сборки в окне свойств .
Css-файлы должны загружаться классом StyleSheet перед добавлением в ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Дополнительные сведения см. в статье "Стили приложений с помощью CSS".
Манифест приложения
Каждая платформа использует собственный файл манифеста приложения для указания таких сведений, как название приложения, идентификатор, версия и многое другое. Один проект .NET MAUI позволяет указать эти общие данные приложения в одном расположении в файле проекта.
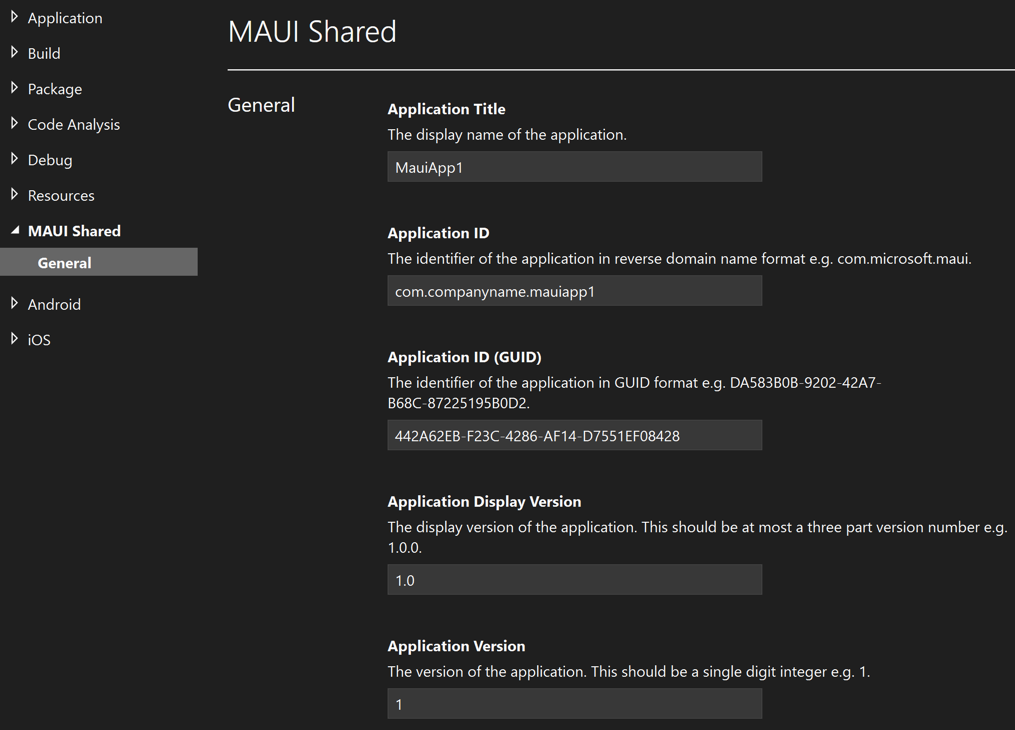
Чтобы указать данные манифеста общего приложения для проекта, откройте контекстное меню проекта в Обозреватель решений, а затем выберите "Свойства". Затем название, идентификатор и версия приложения можно указать в общем общем файле MAUI>:

Во время сборки данные манифеста общего приложения объединяются с данными, зависящими от платформы, в файле манифеста собственного приложения, чтобы создать файл манифеста для пакета приложения. Дополнительные сведения см. в разделе "Конфигурация проекта" в .NET MAUI — общий доступ к MAUI.
Код для конкретной платформы
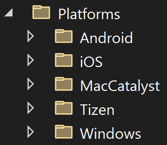
Проект приложения .NET MAUI содержит папку "Платформы" с каждой дочерней папкой, представляющей платформу, предназначенную для .NET MAUI:

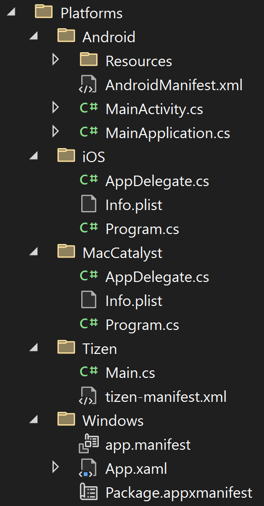
Папки для каждой платформы содержат ресурсы для конкретной платформы и код, который запускает приложение на каждой платформе:

Во время сборки система содержит только код из каждой папки при сборке для этой конкретной платформы. Например, при сборке для Android файлы в папке Platform\Android будут встроены в пакет приложения, но файлы в других папках платформ не будут. Этот подход использует мультинацеливание для целевых платформ из одного проекта. Многонацеленная обработка может сочетаться с частичными классами и частичными методами для вызова функций собственной платформы из кроссплатформенного кода. Дополнительные сведения см. в разделе "Вызов кода платформы".
Помимо этого подхода с несколькими целевыми объектами по умолчанию приложения .NET MAUI также могут быть многонацелыми на основе собственных критериев имени файла и папок. Это позволяет структурировать проект приложения .NET MAUI, чтобы не помещать код платформы в дочерние папки папки "Платформы ". Дополнительные сведения см. в разделе "Настройка многонацеливания".
Многонацелие также можно объединить с условной компиляцией, чтобы код предназначен для определенных платформ:
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
Дополнительные сведения об условной компиляции см. в разделе "Условная компиляция".
Точка входа приложения
Хотя папки Платформ содержат код для конкретной платформы, который запускает приложение на каждой платформе, приложения .NET MAUI имеют одну кроссплатформенную точку входа приложения. Каждая точка входа платформы вызывает CreateMauiApp метод статического MauiProgram класса в проекте приложения и возвращает MauiAppточку входа для приложения.
Класс MauiProgram должен как минимум предоставить приложению для запуска:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
Класс App является производным Application от класса:
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
В предыдущем примере MainPage свойство имеет значение AppShell объекта. AppShell — это подклассовый Shell класс, описывающий визуальную иерархию приложения. Дополнительные сведения см. в разделе "Создание приложения оболочки .NET MAUI Shell".
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
