Направляющая навигации
Большой экран Android устройства имеют больше места для навигационных элементов, чем форм-фактор телефона. Группа по проектированию материалов недавно добавила компонент Navigation Rail для использования на больших экранах и складных устройствах.
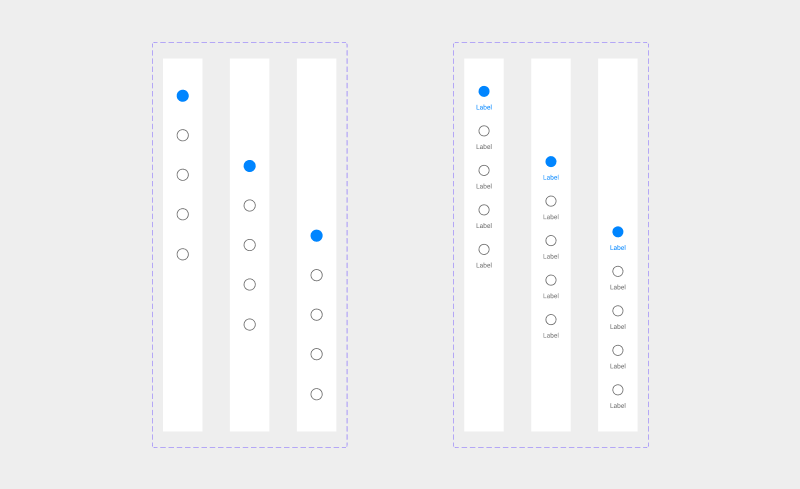
Этот компонент предоставляет удобный способ навигации по большим экранам и поддерживает три разных выравнивания : сверху, центр и вниз. Навигационный рельс должен иметь не более восьми вариантов.

Пример приложения, использующего компонент Navigation Rail, показан ниже, запущенный в Surface Duo. В двойной книжной ориентации навигационная направляющие прилипает к левой части экрана, обеспечивая удобный доступ к элементам навигации, когда экран находится в открытом состоянии положения. Это поведение также применяется к большим устройствам с экрана, таким как планшеты.

Так как свертываемые элементы обычно также предоставляют возможность представления меньшей области экрана (при полном сложении или закрытии в зависимости от устройства) приложение должно переключиться на параметр навигации, соответствующий размеру экрана, например нижней области навигации:

Ниже показан полный пример нижней навигации:

Существующие Android телефонные приложения с нижней навигацией следует рассмотреть возможность добавления Navigation Rail при адаптации к большим экранам и складным устройствам.
Используйте навигационную направляющую на складных и больших экранах для основных параметров навигации, следуя приведенным ниже рекомендациям.
- Назначения верхнего уровня, которые должны быть доступны в любом месте приложения
- Три-восемь основных назначений в приложении
Navigation Rail не следует использовать для:
- Меньшие размеры экрана (вместо этого рекомендуется использовать навигацию по нижнему краю)
- Действия с одной задачей, например просмотр списка или потока
- Вторичная навигация
Существуют примеры приложений Navigation Rail, доступные с помощью Kotlin с макетами XML , а также Jetpack Compose:

Ознакомьтесь с визуальным руководством по макетам навигационной направляющей в комплекте конструкторов :