Модуль верхнего колонтитула
В этой статье описываются модули заголовка, а также описывается, как создавать заголовки страниц в Microsoft Dynamics 365 Commerce.
В Dynamics 365 Commerce заголовок страницы настраивается как фрагмент страницы, включающий заголовок, рекламный баннер и модули согласия на файлы cookie.
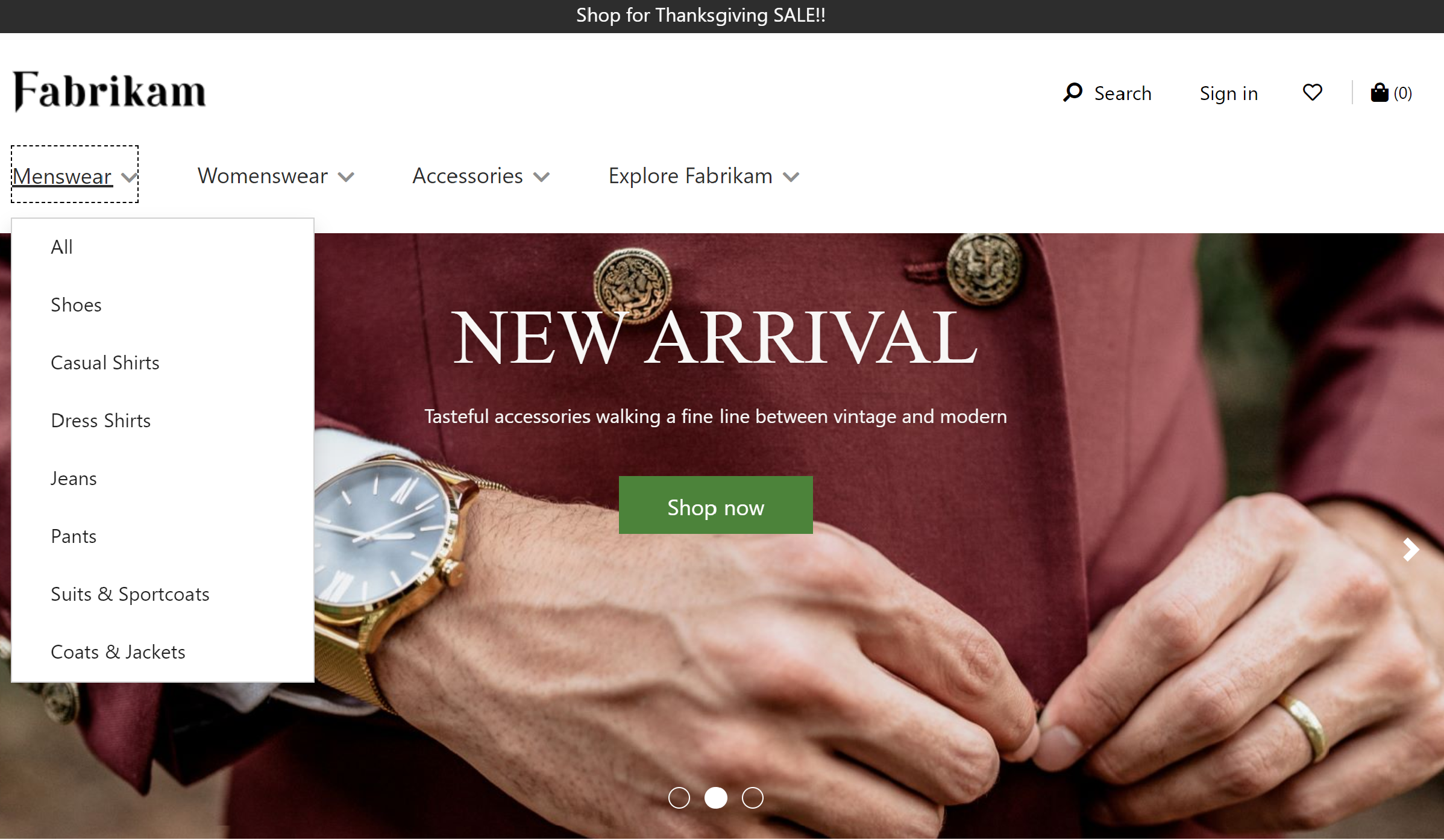
Модуль заголовка включает логотип сайта, ссылки на иерархию навигации, ссылки на другие страницы сайта, модуль значка корзины, список желаемого, параметры входа и панель поиска. Модуль заголовка автоматически оптимизируется для устройства, на котором просматривается сайт (другими словами, для настольного устройства или мобильного устройства). Например, на мобильном устройстве панель навигации свернута в кнопку Меню (которая иногда называется меню гамбургер)
На следующем рисунке показан пример модуля заголовка на главной странице.

Свойства модуля заголовка
Модуль заголовка поддерживает свойства Изображение логотипа, Ссылка на логотип и Ссылки на мою учетную запись.
Свойства Изображение логотипа и Ссылка на логотип используются для определения логотипа на странице. Дополнительные сведения см. в разделе Добавление логотипа.
Свойство Ссылки на мою учетную запись можно использовать для определения страниц учетной записи, для которых владелец сайта хочет показывать быстрые ссылки в заголовке.
Модули, доступные в модуле заголовка
Следующие модули, которые могут быть использованы в модуле заголовка:
Меню навигации — меню навигации представляет собой иерархию навигации по каналам и другие статические навигационные ссылки. Дополнительные сведения см в разделе Модуль меню навигации.
Поиск — модуль поиска позволяет пользователям вводить искомые термины для поиска продуктов. URL-адрес страницы поиска по умолчанию и параметры запроса поиска должны быть указаны в Параметры сайта > Расширения. В модуле поиска есть свойства, позволяющие запретить кнопку поиска или метку при необходимости. В модуле поиска также поддерживаются параметры автоматического предложения, такие как продукт, ключевое слово и результаты поиска категорий.
Значок корзины — модуль "значок корзины" представляет значок корзины, который отображает количество номенклатур в корзине в любой момент времени. Дополнительные сведения см. в разделе Модуль значка корзины.
Выбор сайта — модуль выбора сайта позволяет пользователям просматривать несколько заранее определенных сайтов на основе рынка, регионов и языковых стандартов. Дополнительные сведения см в разделе Модуль выбора сайтов.
Выбора магазина — модуль выбора магазина может быть включен в ячейку выбора магазина модуля заголовка. Он позволяет пользователям просматривать и находить ближайшие магазины. Пользователи также могут указать предпочтительный магазин. Этот магазин будет затем отображаться в заголовке. Когда модуль выбора магазина включен в модуль заголовка, его свойство Режим должно быть настроено на Поиск магазинов. Дополнительные сведения см в разделе Модуль выбора магазина.
Примечание
- Поддержка использования модуля значка корзины в модулях заголовков доступна в выпуске Dynamics 365 Commerce версии 10.0.11.
- Поддержка использования модуля выбора сайта в модулях заголовков доступна в выпуске Dynamics 365 Commerce версии 10.0.14.
- Поддержка использования модуля выбора магазина в модулях заголовков доступна в выпуске Dynamics 365 Commerce версии 10.0.15.
Модуль заголовка в теме Adventure Works
В теме Adventure Works модуль заголовка поддерживает свойство Логотип для мобильного устройства. Это свойство позволяет указать логотип для мобильных устройств. Свойство Логотип для мобильного устройства доступно в качестве расширения определения модуля.
Важно
Тема Adventure Works доступна в выпуске Dynamics 365 Commerce версии 10.0.20.
Создание фрагмента заголовка для страницы
Чтобы создать фрагмент заголовка, выполните следующие действия.
- Перейдите к разделу Фрагменты, выберите Создать, чтобы создать фрагмент.
- В диалоговом окне Выбор фрагмента выберите модуль Контейнер, введите имя для фрагмента, затем выберите ОК.
- Выберите ячейку Контейнер по умолчанию, а затем в области свойств справа задайте значение свойства Ширина как Заполнить экран.
- В ячейке Контейнер по умолчанию выберите многоточие (...), затем выберите Добавить модуль.
- В диалоговом окне Выбор модуля выберите модули Согласие на файлы cookie, Заголовок и Рекламный баннер, затем выберите ОК.
- В области свойства модуля Рекламный баннер выберите Добавить сообщение, затем выберите Сообщение.
- В диалоговом окне Сообщение добавьте текст и ссылки для рекламного содержимого, затем выберите ОК.
- В области свойств модуля Согласие на файлы cookie добавьте и настройте текст и ссылку на страницу конфиденциальности сайта.
- В ячейке Меню навигации модуля поля заголовка нажмите многоточие (…), а затем выберите Добавить модуль.
- В диалоговом окне Выбор модуля выберите модуль Меню навигации, затем выберите ОК.
- В области свойств модуля меню навигация в области Источник для меню навигации выберите Retail Server.
- В области свойств модуля меню навигации в разделе Статические пункты меню выберите Добавить пункт меню, затем выберите Пункт меню.
- В диалоговом окне Пункт меню в поле Текст пункта меню введите "Контакты".
- В диалоговом окне Пункт меню в поле Цель ссылки пункта меню выберите Добавить ссылку.
- В диалоговом окне Добавление ссылки выберите URL-адрес страницы "Контакты" сайта, затем выберите ОК.
- В диалоговом окне Пункт меню выберите ОК.
- В ячейке Поиск модуля поля заголовка нажмите многоточие (…), а затем выберите Добавить модуль.
- В диалоговом окне Выбор модуля выберите модуль Поиск, затем выберите ОК.
- В области свойств модуля поиска настройте свойства.
- В ячейке Значок корзины модуля поля заголовка нажмите многоточие (…), а затем выберите Добавить модуль.
- В диалоговом окне Выбрать модуль выберите модуль Значок корзины, затем выберите ОК.
- В области свойств модуля значка корзины настройте свойства. Если необходимо, чтобы значок корзины отображал сводку корзины (также называемую мини-корзиной), когда пользователь наводит на него указатель мыши, установите флажок Показывать мини-корзину.
- Выберите Сохранить, выберите Завершить редактирование для возврата фрагмента, затем нажмите кнопку Опубликовать, чтобы опубликовать его.
Чтобы обеспечить, что заголовок появляется на каждой странице, выполните следующие действия в каждом шаблоне страниц, созданном для сайта.
- В слоте Заголовок модуля Страница по умолчанию добавьте созданный фрагмент нижнего колонтитула.
- Выберите Сохранить, выберите Завершить редактирование для возврата шаблона, затем нажмите кнопку Опубликовать, чтобы опубликовать его.