Область применения:  арендаторы рабочей силы
арендаторы рабочей силы  внешние арендаторы (узнать больше)
внешние арендаторы (узнать больше)
В этом кратком руководстве вы используете пример веб-приложения, чтобы показать, как войти в учетные записи пользователей и вызвать API Microsoft Graph в подписке вашей организации. Пример приложения использует библиотеку проверки подлинности Майкрософт для обработки проверки подлинности.
Прежде чем начать, воспользуйтесь селектором Выберите тип арендатора в верхней части этой страницы, чтобы выбрать тип арендатора. Идентификатор Microsoft Entra предоставляет две конфигурации арендатора: рабочие и внешние. Конфигурация тенанта рабочей среды предназначена для ваших сотрудников, внутренних приложений и других организационных ресурсов. Внешний клиент предназначен для ваших клиентских приложений.
Необходимые условия
- Учетная запись Azure с активной подпиской. Если у вас еще нет учетной записи, пожалуйста, зарегистрируйтесь бесплатно.
- Эта учетная запись Azure должна иметь разрешения на управление приложениями. Любые из следующих ролей Microsoft Entra включают необходимые разрешения:
- Администратор приложений
- Разработчик приложений
- Арендатор рабочей силы. Вы можете использовать каталог по умолчанию или настроить новый клиент.
-
Visual Studio Code или другой редактор кода.
- Зарегистрируйте новое приложение в Центре администрирования Microsoft Entra, настроенное только для учетных записей в этом каталоге организации. Дополнительные сведения см. в статье "Регистрация приложения ". Запишите следующие значения на странице обзора приложения для последующего использования:
- Идентификатор приложения (клиента)
- Идентификатор каталога (арендатора)
- Добавьте следующие URI перенаправления с помощью конфигурации веб-платформы . Дополнительные сведения см. в статье о добавлении URI перенаправления в приложение .
-
URI перенаправления:
http://localhost:3000/auth/redirect
-
URL-адрес выхода фронтального канала:
https://localhost:5001/signout-callback-oidc
- Добавьте секрет клиента в регистрацию приложения.
Не используйте секреты клиента в рабочих приложениях. Вместо этого используйте сертификаты или федеративные учетные данные. Дополнительные сведения см. в статье о добавлении учетных данных в приложение.
-
Node.js
- Зарегистрируйте новое приложение в Центре администрирования Microsoft Entra, настроенное только для учетных записей в этом каталоге организации. Дополнительные сведения см. в статье "Регистрация приложения ". Запишите следующие значения на странице обзора приложения для последующего использования:
- Идентификатор приложения (клиента)
- Идентификатор каталога (арендатора)
- Добавьте следующие URI перенаправления с помощью конфигурации веб-платформы . Дополнительные сведения см. в статье о добавлении URI перенаправления в приложение .
-
URI перенаправления:
http://localhost:5000/getAToken
-
Python 3 +
- Добавьте секрет клиента в регистрацию приложения.
Не используйте секреты клиента в рабочих приложениях. Вместо этого используйте сертификаты или федеративные учетные данные. Дополнительные сведения см. в статье о добавлении учетных данных в приложение.
Клонирование или скачивание примера веб-приложения
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Скачайте файл .zip, затем распакуйте его в папку с именем, содержащим менее 260 символов, или клонируйте репозиторий:
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-node.git
Скачайте файл .zip, затем распакуйте его в папку с именем, содержащим менее 260 символов, или клонируйте репозиторий:
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-dotnet.git
Скачайте пример кода Python затем извлеките его в путь к файлу, где длина имени меньше 260 символов или клонируйте репозиторий:
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-python/
Для входа пользователей в демонстрационном приложении, необходимо обновить его, добавив сведения о вашем приложении и арендаторе.
В папке ms-identity-node откройте файл App/.env и замените следующие заполнители:
| Переменная |
Описание |
Примеры |
Enter_the_Cloud_Instance_Id_Here |
Облачный экземпляр Azure, в котором зарегистрировано приложение |
https://login.microsoftonline.com/ (добавьте конечную косую черту) |
Enter_the_Tenant_Info_here |
Идентификатор клиента или основной домен |
contoso.microsoft.com или aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
Идентификатор клиента зарегистрированного приложения |
00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Секрет клиента приложения, которое вы зарегистрировали |
A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
Экземпляр облачной API Microsoft Graph, на который ссылается ваше приложение |
https://graph.microsoft.com/ (добавьте конечную косую черту) |
Enter_the_Express_Session_Secret_Here |
Случайная строка символов, используемая для подписывания файла cookie сеанса Express |
A1b-C2d_E3f.H4... |
После внесения изменений файл должен выглядеть следующим фрагментом кода:
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
В интегрированной среде разработки откройте папку проекта, ms-identity-docs-code-dotnet\web-app-aspnet, содержащую пример.
Откройте appsettings.json и замените содержимое файла следующим фрагментом кода;
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com/",
"TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center",
"ClientId": "Enter the client ID obtained from the Microsoft Entra admin center",
"ClientCredentials": [
{
"SourceType": "StoreWithThumbprint",
"CertificateStorePath": "CurrentUser/My",
"CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center"
}
],
"CallbackPath": "/signin-oidc"
},
"DownstreamApis": {
"MicrosoftGraph" :{
"BaseUrl": "https://graph.microsoft.com/v1.0/",
"RelativePath": "me",
"Scopes": [
"user.read"
]
}
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
-
TenantId — идентификатор клиента, в котором зарегистрировано приложение. Замените текст в кавычках на Directory (tenant) ID, записанный ранее на странице обзора зарегистрированного приложения.
-
ClientId — идентификатор приложения, который также называется клиентом. Замените текст в кавычках значением Application (client) ID, записанным ранее на странице обзора зарегистрированного приложения.
-
ClientCertificates . Самозаверяющий сертификат используется для проверки подлинности в приложении. Замените текст из CertificateThumbprint отпечатком сертификата, записанного заранее.
Откройте приложение, скачаемое в интегрированной среде разработки, и перейдите в корневую папку примера приложения.
cd flask-web-app
Создайте файл .env в корневой папке проекта с помощью .env.sample.entra-id в качестве руководства.
# The following variables are required for the app to run.
CLIENT_ID=<Enter_your_client_id>
CLIENT_SECRET=<Enter_your_client_secret>
AUTHORITY=<Enter_your_authority_url>
- Установите значение
CLIENT_ID как идентификатор приложения (клиента) для зарегистрированного приложения, который доступен на странице обзора.
- Установите значение
CLIENT_SECRET в ключ клиента, созданный в разделе Сертификаты и секреты для зарегистрированного приложения.
- Установите значение
AUTHORITY на https://login.microsoftonline.com/<TENANT_GUID>. Идентификатор каталога (клиента) с ID доступен на странице обзора регистрации приложения.
Переменные среды упоминаются в app_config.pyи хранятся в отдельном .env файле, чтобы они не попадали в систему управления версиями. Предоставленный файл .gitignore предотвращает добавление файла .env в репозиторий.
Запуск и тестирование примера веб-приложения
Вы настроили тестовое приложение. Вы можете запустить это и протестировать.
Чтобы запустить сервер, выполните следующие команды из каталога проекта:
cd App
npm install
npm start
Перейдите к http://localhost:3000/.
Выберите войти, чтобы запустить процесс входа.
При первом входе в систему вам будет предложено предоставить согласие, чтобы разрешить приложению входить в систему и получать доступ к вашему профилю. После успешного входа вы будете перенаправлены обратно на домашнюю страницу приложения.
Как работает приложение
В примере размещен веб-сервер на локальном узле, порт 3000. Когда веб-браузер обращается к этому адресу, приложение отображает домашнюю страницу. После того как пользователь выберет Войти, приложение перенаправит браузер на экран входа в Microsoft Entra по URL-адресу, созданному библиотекой MSAL Node. После согласия пользователя браузер перенаправляет пользователя обратно на домашнюю страницу приложения вместе с идентификатором и маркером доступа.
В каталоге проекта используйте терминал, чтобы ввести следующие команды:
cd ms-identity-docs-code-dotnet/web-app-aspnet
dotnet run
Скопируйте URL-адрес https, который отображается в терминале, например https://localhost:5001, и вставьте его в браузер. Рекомендуется использовать частный или инкогнито браузерный сеанс.
Выполните действия и введите необходимые сведения для входа с помощью учетной записи Майкрософт. Вам предлагается указать адрес электронной почты, чтобы один раз был отправлен секретный код. Введите код при появлении запроса.
Приложение запрашивает разрешение на сохранение доступа к предоставленным данным, а также на вход и чтение вашего профиля. Выберите Принять. Откроется следующий снимок экрана. Он указывает, что вы вошли в приложение и просматриваете сведения о профиле из API Microsoft Graph.

Выход из приложения
- Найдите ссылку "Выйти из системы" в правом верхнем углу страницы и выберите её.
- Вас просят выбрать учетную запись для выхода. Выберите учетную запись, используемую для входа.
- Появится сообщение, указывающее, что вы выполнили выход. Теперь вы можете закрыть окно браузера.
Создайте виртуальную среду для приложения:
- Для Windowsвыполните следующие команды:
py -m venv .venv
.venv\scripts\activate
- Для macOS/Linuxвыполните следующие команды:
python3 -m venv .venv
source .venv/bin/activate
Установите требования с помощью pip:
pip install -r requirements.txt
Запустите приложение из командной строки. Убедитесь, что приложение работает на том же порту, что и URI перенаправления, настроенный ранее.
flask run --debug --host=localhost --port=5000
Скопируйте URL-адрес https, отображаемый в терминале, например, https://localhost:5000, и вставьте его в браузер. Рекомендуется использовать частный или инкогнито браузерный сеанс.
Выполните действия и введите необходимые сведения для входа с помощью учетной записи Майкрософт. Вам предлагается указать адрес электронной почты и пароль для входа.
Приложение запрашивает разрешение на поддержание доступа к данным, к которым вы предоставили доступ, а также разрешение войти в ваш аккаунт и прочитать ваш профиль, как показано на снимке экрана. Выберите Принять.

Откроется следующий снимок экрана, указывающий, что вы успешно вошли в приложение.

Как работает приложение
На следующей схеме показано, как работает пример приложения:

Приложение использует пакет identity для получения токена доступа на платформе идентификаций Microsoft. Этот пакет основан на библиотеке проверки подлинности Майкрософт (MSAL) для Python для упрощения проверки подлинности и авторизации в веб-приложениях.
Маркер доступа, получаемый на предыдущем шаге, используется в качестве маркера носителя для проверки подлинности пользователя при вызове API Microsoft Graph.
Связанное содержимое
В этом быстром начале вы используете пример веб-приложения, чтобы помочь вам зарегистрировать пользователей в вашем внешнем клиенте. Пример приложения использует библиотеку проверки подлинности Майкрософт для обработки проверки подлинности.
Прежде чем начать, воспользуйтесь селектором Выберите тип арендатора в верхней части этой страницы, чтобы выбрать тип арендатора. Идентификатор Microsoft Entra предоставляет две конфигурации арендатора: рабочие и внешние. Конфигурация тенанта рабочей среды предназначена для ваших сотрудников, внутренних приложений и других организационных ресурсов. Внешний клиент предназначен для ваших клиентских приложений.
Необходимые условия
- Зарегистрируйте новое приложение в Центре администрирования Microsoft Entra, настроенное только для учетных записей в этом каталоге организации. Дополнительные сведения см. в статье "Регистрация приложения ". Запишите следующие значения на странице обзора приложения для последующего использования:
- Идентификатор приложения (клиента)
- Идентификатор каталога (арендатора)
- Добавьте следующие URI перенаправления с помощью конфигурации веб-платформы . Дополнительные сведения см. в статье о добавлении URI перенаправления в приложение .
-
URI перенаправления:
https://localhost:5001/signin-oidc
-
URL-адрес выхода фронтального канала:
https://localhost:5001/signout-callback-oidc
- Добавьте секрет клиента в регистрацию приложения.
Не используйте секреты клиента в рабочих приложениях. Вместо этого используйте сертификаты или федеративные учетные данные. Дополнительные сведения см. в статье о добавлении учетных данных в приложение.
-
Добавление приложения в поток пользователя
- Минимальная версия пакета SDK для .NET 8.0 .
Клонирование или скачивание примера веб-приложения
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip:
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git
Или скачать образец файла .zipи затем извлечь его в путь к файлу, где длина имени меньше 260 символов.
Установка зависимостей проекта
Откройте окно консоли и перейдите в каталог, содержащий пример приложения Node.js:
cd 1-Authentication\5-sign-in-express\App
Выполните следующие команды, чтобы установить зависимости приложений:
npm install
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-ciam-dotnet-tutorial.git
Скачайтефайл .zip. Извлеките его в каталог, где длина названия файла меньше 260 символов.
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-python.git
Скачайтефайл .zip. Извлеките его в каталог, где длина названия файла меньше 260 символов.
Установка зависимостей проекта
Откройте окно консоли и перейдите в каталог, содержащий пример веб-приложения Flask:
cd django-web-app
Настройка виртуальной среды:
- Для Windowsвыполните следующие команды:
py -m venv .venv
.venv\scripts\activate
- Для macOS/Linuxвыполните следующие команды:
python3 -m venv .venv
source .venv/bin/activate
Чтобы установить зависимости приложений, выполните следующие команды:
python3 -m pip install -r requirements.txt
Чтобы получить пример приложения, можно клонировать его из GitHub или скачать его в виде файла .zip.
Чтобы клонировать пример, откройте командную строку и перейдите к месту создания проекта и введите следующую команду:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-python.git
Скачайтефайл .zip. Извлеките его в каталог, где длина названия файла меньше 260 символов.
Установка зависимостей проекта
Откройте окно консоли и перейдите в каталог, содержащий пример веб-приложения Flask:
cd flask-web-app
Настройка виртуальной среды:
- Для Windowsвыполните следующие команды:
py -m venv .venv
.venv\scripts\activate
- Для macOS/Linuxвыполните следующие команды:
python3 -m venv .venv
source .venv/bin/activate
Чтобы установить зависимости приложений, выполните следующие команды:
python3 -m pip install -r requirements.txt
Для входа пользователей в демонстрационном приложении, необходимо обновить его, добавив сведения о вашем приложении и арендаторе.
В редакторе кода откройте файл приложения\authConfig.js.
Найдите плейсхолдер:
-
Enter_the_Application_Id_Here и замените его идентификатором приложения (клиента), зарегистрированного ранее.
-
Enter_the_Tenant_Subdomain_Here и замените его на поддомен каталога (домен клиента). Например, если основной домен клиента contoso.onmicrosoft.com, используйте contoso. Если у вас нет имени арендатора, узнайте, как можно узнать сведения об арендаторе.
-
Enter_the_Client_Secret_Here и замените его значением секрета приложения, скопированным ранее.
Перейдите в корневой каталог, содержащий пример приложения ASP.NET Core:
cd 1-Authentication\1-sign-in-aspnet-core-mvc
Откройте файл appsettings.json.
В Управлениенайдите Enter_the_Tenant_Subdomain_Here и замените его поддоменом вашего арендатора. Например, если основной домен клиента caseyjensen@onmicrosoft.com, то введите значение casyjensen.
Найдите значение Enter_the_Application_Id_Here и замените его идентификатором приложения (clientId) приложения, зарегистрированного в Центре администрирования Microsoft Entra.
Замените Enter_the_Client_Secret_Here настроенным значением секрета клиента.
Откройте файлы проекта в Visual Studio Code или редакторе, который вы используете.
Создайте файл .env в корневой папке проекта, используя файл .env.sample.external-id в качестве руководства.
В файле .env укажите следующие переменные среды:
-
CLIENT_ID, который является идентификатором клиента приложения, зарегистрированного ранее.
-
CLIENT_SECRET, которое является значением секрета приложения, которое вы скопировали ранее.
-
AUTHORITY, который является URL-адресом, определяющим центр авторизации токена. Он должен иметь формат https://{поддомен}.ciamlogin.com/{поддомен}.onmicrosoft.com. Замените поддомен на поддомен каталога (арендатора). Например, если основной домен клиента contoso.onmicrosoft.com, используйте contoso. Если у вас нет поддомена арендатора, узнайте, как просматривать сведения о вашем арендаторе.
-
REDIRECT_URI, URI перенаправления, аналогичный зарегистрированному ранее, должен соответствовать вашей конфигурации.
Откройте файлы проекта в Visual Studio Code или редакторе, который вы используете.
Создайте файл .env в корневой папке проекта, используя файл .env.sample.external-id в качестве руководства.
В файле .env укажите следующие переменные среды:
-
CLIENT_ID, который является идентификатором клиента приложения, зарегистрированного ранее.
-
CLIENT_SECRET, которое является значением секрета приложения, которое вы скопировали ранее.
-
AUTHORITY, который является URL-адресом, определяющим центр авторизации токена. Он должен иметь формат https://{поддомен}.ciamlogin.com/{поддомен}.onmicrosoft.com. Замените поддомен на поддомен каталога (арендатора). Например, если основной домен клиента contoso.onmicrosoft.com, используйте contoso. Если у вас нет поддомена арендатора, узнайте, как просматривать сведения о вашем арендаторе.
Убедитесь, что URI перенаправления правильно настроен. URI перенаправления, зарегистрированный ранее, должен соответствовать конфигурации. По умолчанию в этом примере путь перенаправления URI установлен на /getAToken. Эта конфигурация находится в файле app_config.py в виде REDIRECT_PATH.
Запуск и тестирование примера веб-приложения
Теперь можно протестировать пример веб-приложения Node.js. Необходимо запустить сервер Node.js и получить доступ к нему через браузер в http://localhost:3000.
В терминале выполните следующую команду:
npm start
Откройте браузер, а затем перейдите к http://localhost:3000. Вы увидите страницу, аналогичную следующему снимку экрана:

После завершения загрузки страницы выберите Войти при появлении запроса.
На странице входа в систему введите адрес электронной почты, выберите Далее, введите пароль, а затем выберите Войти. Если у вас нет учетной записи, выберите Нет учетной записи? Создайте одну ссылку, которая запускает поток регистрации.
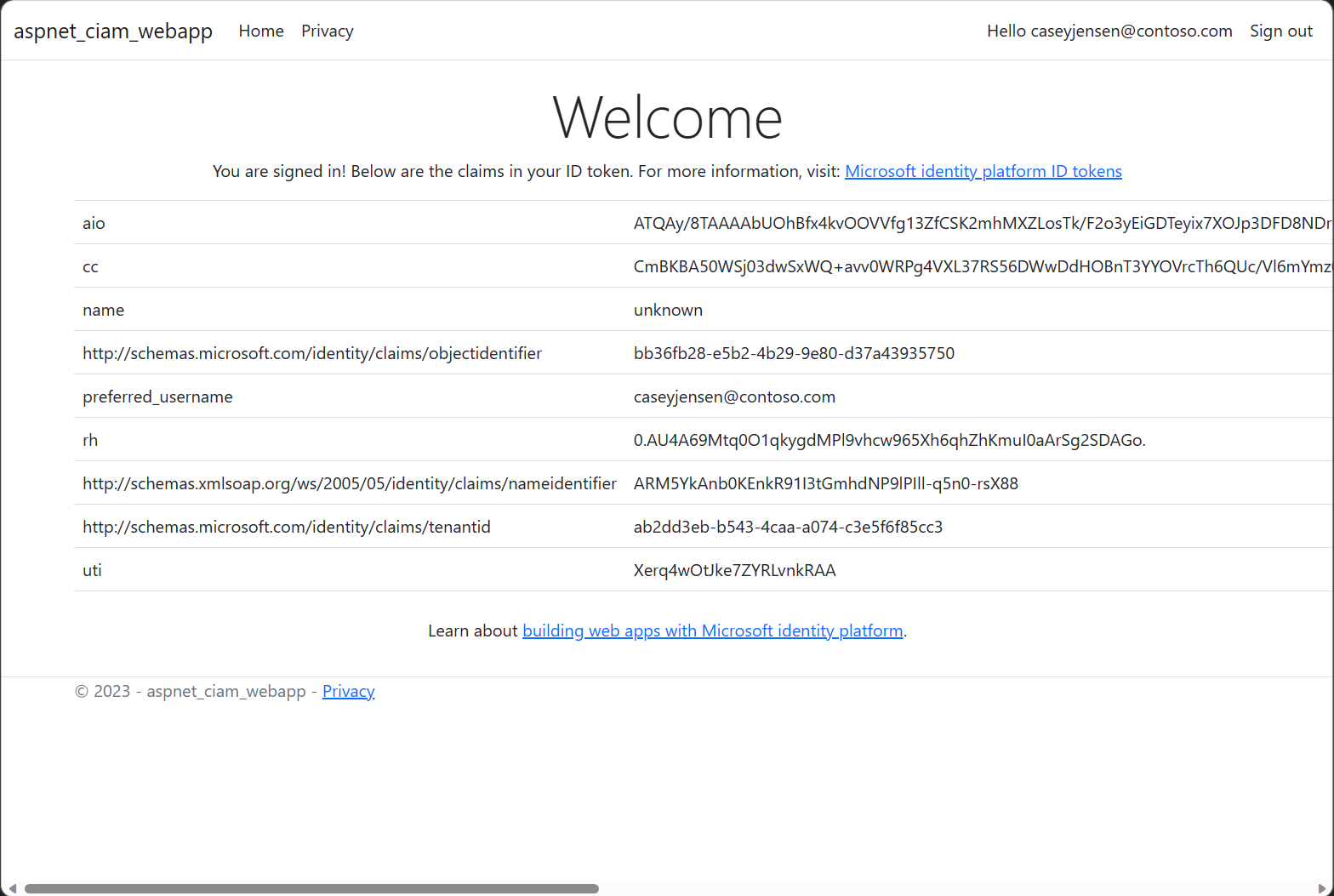
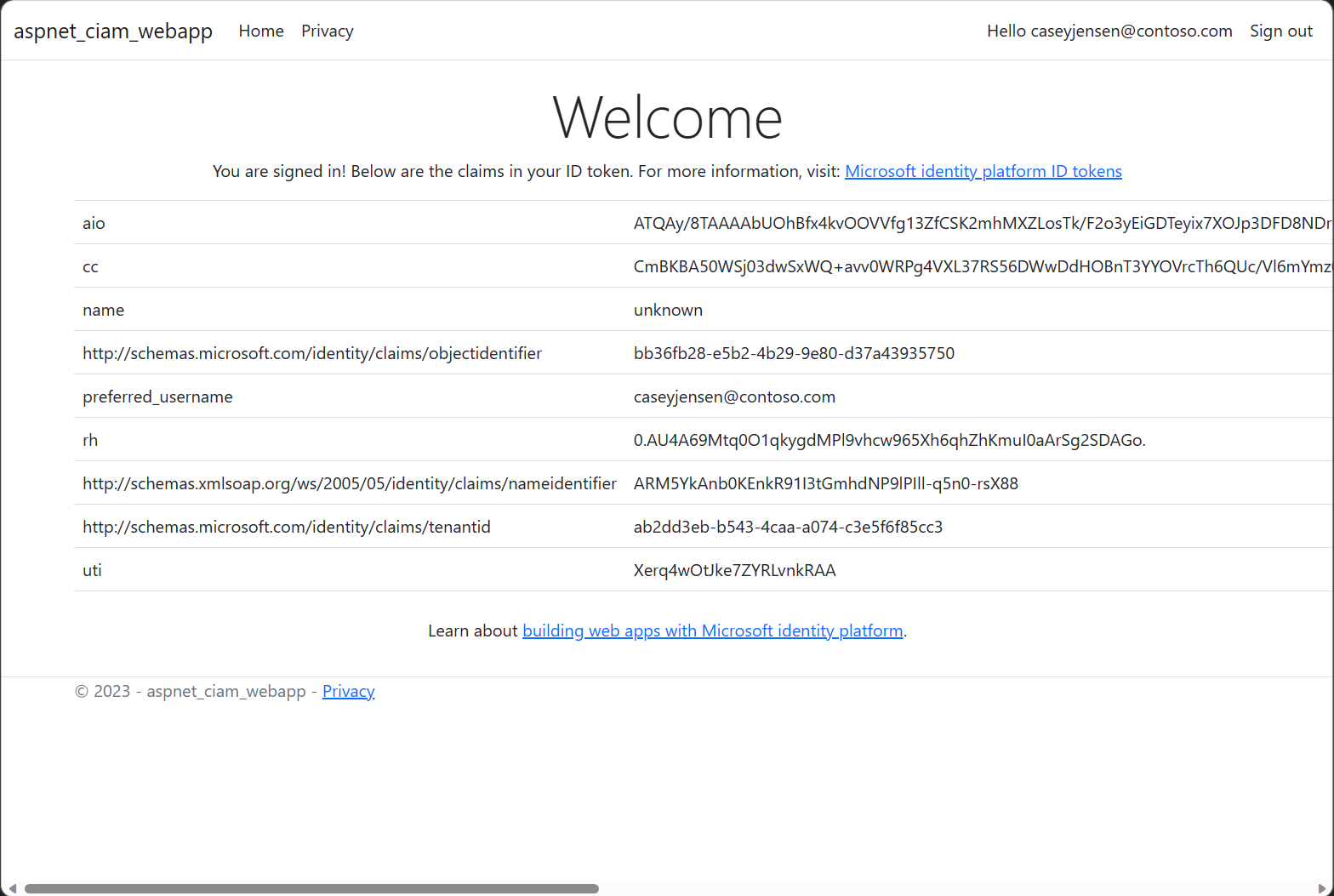
Если выбрать вариант регистрации, заполнив сообщение электронной почты, одноразовый секретный код, новый пароль и дополнительные сведения о учетной записи, вы завершите весь поток регистрации. Вы увидите страницу, аналогичную следующему снимку экрана. Вы увидите аналогичную страницу при выборе параметра входа.

Выберите Выйти, чтобы выйти пользователя из веб-приложения, или выберите Просмотреть утверждения токена идентификатора, чтобы увидеть утверждения, возвращаемые Microsoft Entra.
Принцип работы
Когда пользователи выбирают ссылку Войти, приложение инициирует запрос проверки подлинности и перенаправляет пользователей на Microsoft Entra External ID. На появившейся странице входа или регистрации после успешного входа пользователя или создания учетной записи Microsoft Entra External ID возвращает маркер идентификатора приложению. Приложение проверяет маркер идентификатора, считывает утверждения и возвращает безопасную страницу пользователям.
Когда пользователи выбирают ссылку "Выйти из аккаунта", приложение очищает сеанс, а затем перенаправляет пользователя на конечную точку выхода Microsoft Entra External ID, чтобы уведомить, что пользователь вышел из системы.
Если вы хотите создать приложение, аналогичное примеру, выполните шаги, описанные в статье Авторизация пользователей в вашем веб-приложении Node.js.
В оболочке или командной строке выполните следующие команды:
dotnet run
Откройте веб-браузер и перейдите к https://localhost:7274.
Войдите с учетной записью, зарегистрированной у внешнего арендатора.
После входа отображаемое имя показывается рядом с кнопкой Выход, как показано на следующем снимке экрана.

Чтобы выйти из приложения, нажмите кнопку Выйти.
Запустите приложение, чтобы просмотреть интерфейс входа во время игры.
В терминале выполните следующую команду:
python manage.py runserver localhost:5000
Вы можете использовать нужный номер порта.
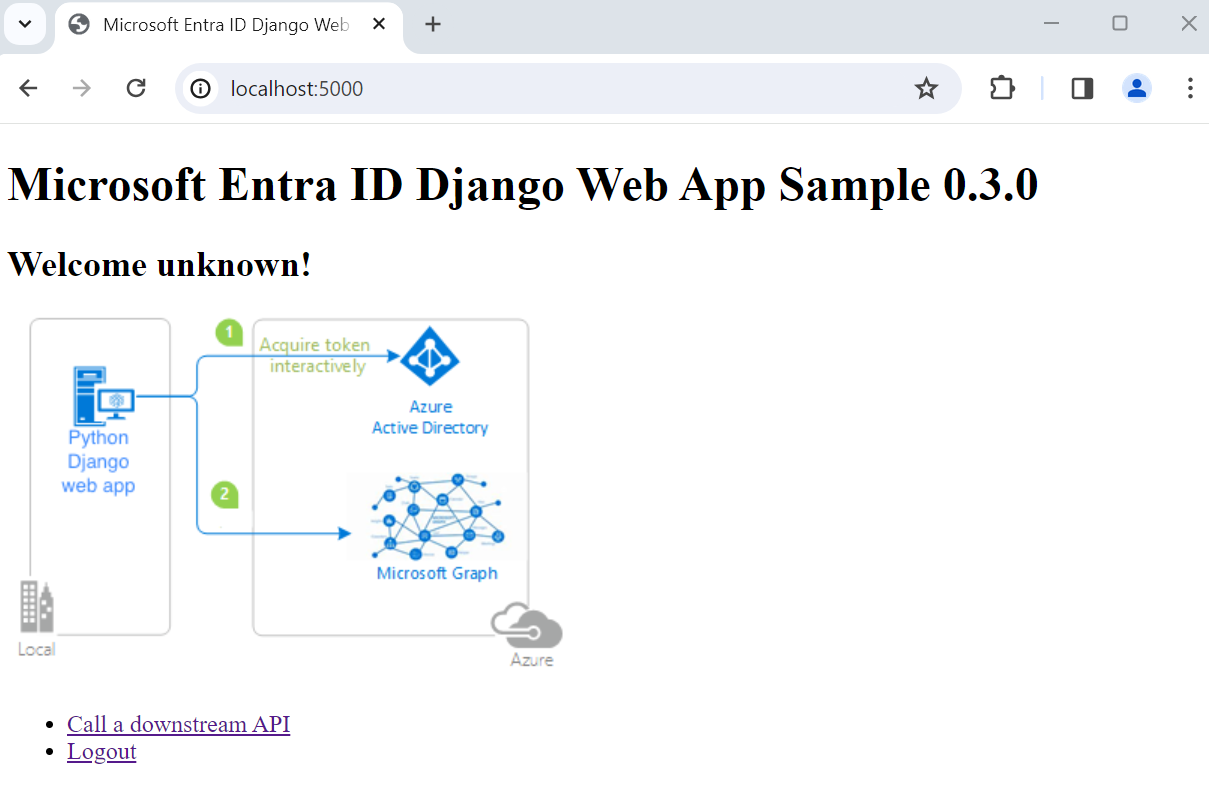
Откройте браузер, а затем перейдите к http://localhost:5000. Вы увидите страницу, аналогичную следующему снимку экрана:

После завершения загрузки страницы выберите ссылку Войти. Вам будет предложено войти.
На странице входа в систему введите адрес электронной почты, выберите Далее, введите пароль, а затем выберите Войти. Если у вас нет учетной записи, выберите Нет учетной записи? Создайте одну ссылку, которая запускает поток регистрации.
Если выбрать вариант регистрации, вы пройдете процесс регистрации. Заполните электронную почту, одноразовый секретный код, новый пароль и дополнительные сведения об учетной записи, чтобы завершить весь поток регистрации.
После входа или регистрации вы перенаправляетесь обратно в веб-приложение. Вы увидите страницу, похожую на следующий снимок экрана:

Выберите выход, чтобы выйти из учетной записи пользователя в веб-приложении, или выберите Обратиться к нижестоящему API, чтобы выполнить вызов конечной точки Microsoft Graph.
Принцип работы
Когда пользователи выбирают ссылку Войти, приложение инициирует запрос проверки подлинности и перенаправляет пользователей на Microsoft Entra External ID. Затем пользователь войдёт или зарегистрируется на появившейся странице. После предоставления необходимых учетных данных и согласия на необходимые области внешний идентификатор Microsoft Entra перенаправляет пользователя обратно в веб-приложение с кодом авторизации. Затем веб-приложение использует этот код авторизации для получения токена из Microsoft Entra External ID.
Когда пользователи выбирают ссылку Выход, приложение очищает свой сеанс и перенаправляет пользователя на конечную точку выхода Microsoft Entra External ID, чтобы уведомить об этом систему. Затем пользователь перенаправляется обратно в веб-приложение.
Запустите приложение, чтобы просмотреть интерфейс входа во время игры.
В терминале выполните следующую команду:
python3 -m flask run --debug --host=localhost --port=3000
Вы можете использовать нужный порт. Это должно быть похоже на порт URI перенаправления, зарегистрированного ранее.
Откройте браузер, а затем перейдите к http://localhost:3000. Вы увидите страницу, аналогичную следующему снимку экрана:

После завершения загрузки страницы выберите ссылку Войти. Вам будет предложено войти.
На странице входа в систему введите адрес электронной почты, выберите Далее, введите пароль, а затем выберите Войти. Если у вас нет учетной записи, выберите Нет учетной записи? Создайте одну ссылку, которая запускает поток регистрации.
Если выбрать вариант регистрации, вы пройдете процесс регистрации. Заполните электронную почту, одноразовый секретный код, новый пароль и дополнительные сведения об учетной записи, чтобы завершить весь поток регистрации.
После входа или регистрации вы перенаправляетесь обратно в веб-приложение. Вы увидите страницу, похожую на следующий снимок экрана:

Выберите выход, чтобы выйти из учетной записи пользователя в веб-приложении, или выберите Обратиться к нижестоящему API, чтобы выполнить вызов конечной точки Microsoft Graph.
Принцип работы
Когда пользователи выбирают ссылку Войти, приложение инициирует запрос проверки подлинности и перенаправляет пользователей на Microsoft Entra External ID. Затем пользователь войдёт или зарегистрируется на появившейся странице. После предоставления необходимых учетных данных и согласия на необходимые области внешний идентификатор Microsoft Entra перенаправляет пользователя обратно в веб-приложение с кодом авторизации. Затем веб-приложение использует этот код авторизации для получения токена из Microsoft Entra External ID.
Когда пользователи выбирают ссылку Выход, приложение очищает свой сеанс и перенаправляет пользователя на конечную точку выхода Microsoft Entra External ID, чтобы уведомить об этом систему. Затем пользователь перенаправляется обратно в веб-приложение.
Связанное содержимое
 арендаторы рабочей силы
арендаторы рабочей силы  внешние арендаторы (узнать больше)
внешние арендаторы (узнать больше)