События
Чемпионат мира Power BI DataViz
14 февр., 16 - 31 мар., 16
С 4 шансами войти, вы можете выиграть пакет конференции и сделать его в LIVE Grand Finale в Лас-Вегасе
ПодробнееЭтот браузер больше не поддерживается.
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой.
В этой статье сценария вы узнаете, как создать приложение с функциональной возможностью формы SharePoint с нуля. Приложение продемонстрирует, как просматривать, редактировать, добавлять и удалять элементы списка с помощью приложения на основе холста, не посещая сайт SharePoint.
Примечание
Подробнее о различных сценариях работы с формами SharePoint и дополнительные примеры можно найти в разделе Обзор сценариев SharePoint.
Цель этого сценария — продемонстрировать, как создать приложение на основе холста с нуля для работы со списком. В конце этого демонстрационного примера вы сможете выполнять следующие задачи из приложения на основе холста без необходимости доступа к списку или его элементу:
Сценарий является базовой иллюстрацией возможностей приложений на основе холста при интеграции с SharePoint. Чтобы улучшить макет с помощью улучшенного дизайна или дополнительных экранов, перейдите к следующим статьям:
Важно!
Пример в этом сценарии создает образец приложения для просмотра, редактирования, добавления и удаления элементов списка. Вы можете изменить подход, чтобы настроить приложение по-разному в зависимости от вашего выбора или бизнес-целей. Когда вы настраиваете свое приложение с пользовательскими именами для элементов управления, обязательно используйте правильные имена элементов управления в формуле, выполняя действия, описанные в этом примере.
Этот пример сценария проведет вас через шаги по созданию приложения и подключению его к списку для просмотра, редактирования, добавления и удаления элементов списка.
Создайте список со столбцами и элементами списка. В этом сценарии мы использовали список со следующими столбцами и элементами списка:

Примечание
Оба столбца имеют тип Одна строка текста.
Создайте приложение на основе холста с нуля.
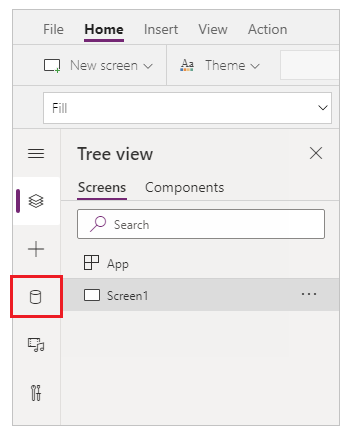
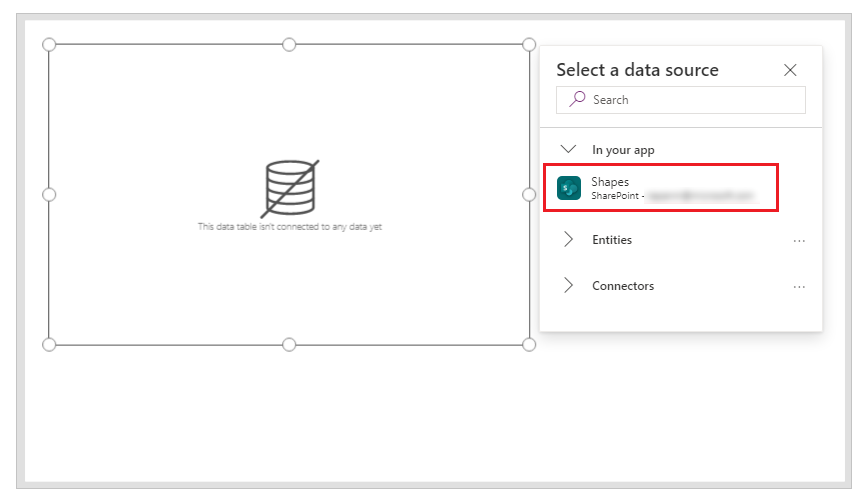
Выберите Источники данных из левой панели.

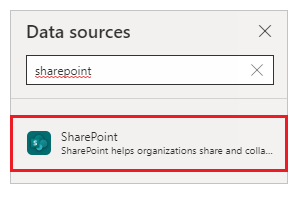
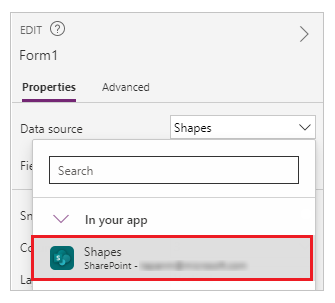
Выберите источник данных SharePoint. Вы также можете выполнить поиск по имени в поле поиска.

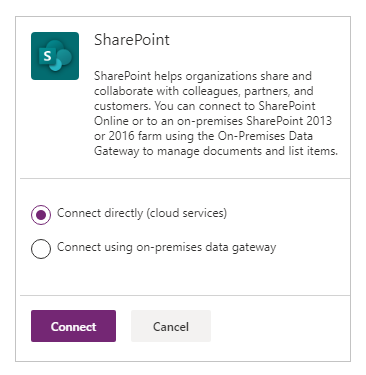
Выберите Добавить подключение.

Выберите тип подключения. Вы можете подключиться к сайту SharePoint Online или локальному сайту SharePoint со шлюзом данных, если он настроен. В этом сценарии используется подключение к сайту SharePoint Online.

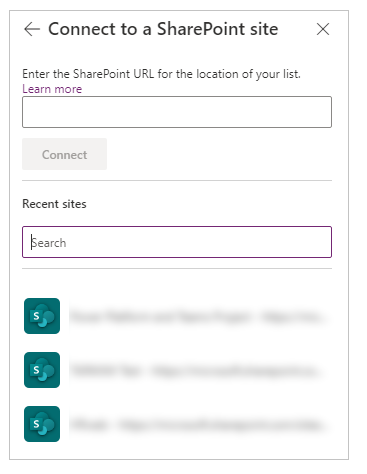
Выберите сайт SharePoint, содержащий список, созданный вами ранее.

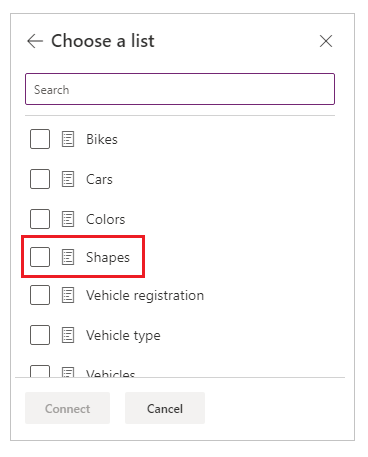
Выберите созданный вами список. В этом сценарии используется список с именем Фигуры.

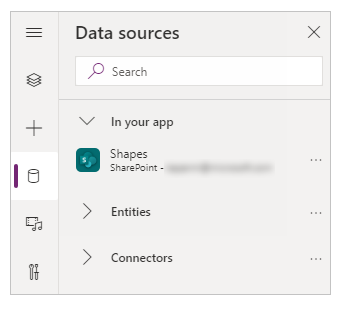
Нажмите Подключиться. Источник данных добавляется в приложение.

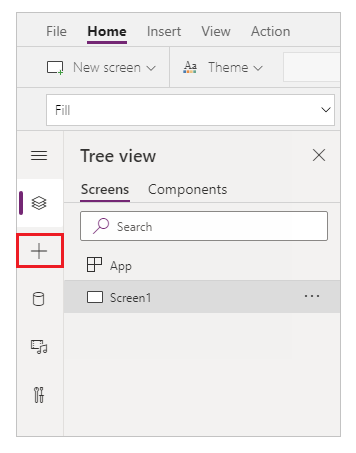
Выберите + (вставить) на левой панели.

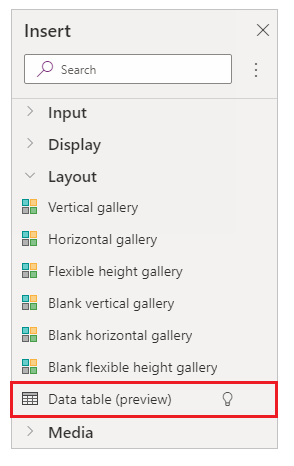
Разверните Макет.
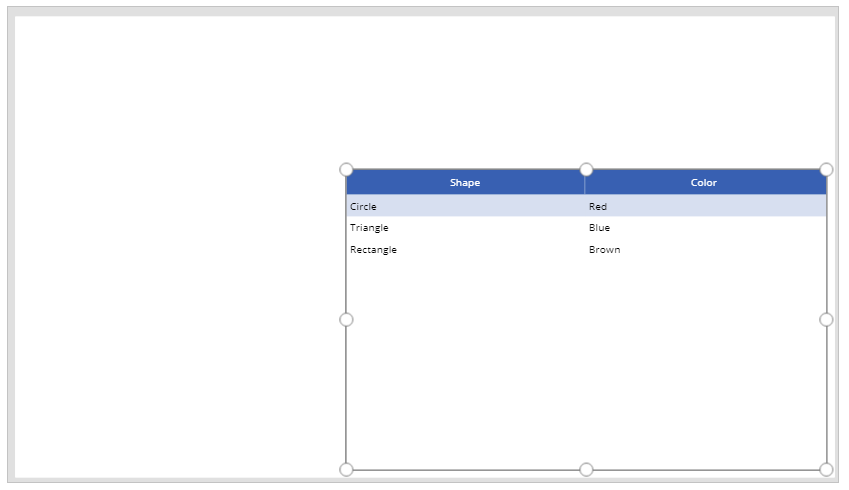
Выберите Таблица данных.

Выберите этот источник данных в качестве вашего подключения SharePoint.

Переместите таблицу данных в нижний правый угол внутри экрана, чтобы освободить место для дополнительных компонентов.

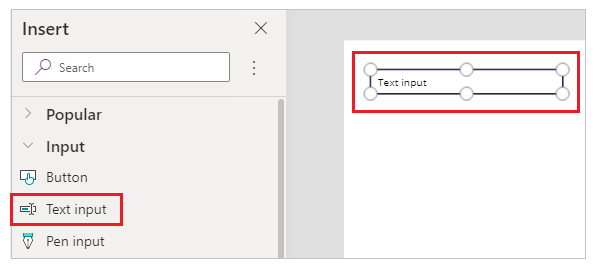
Вставьте элемент управления Ввод текста на холст и переместите его под раскрывающийся список.

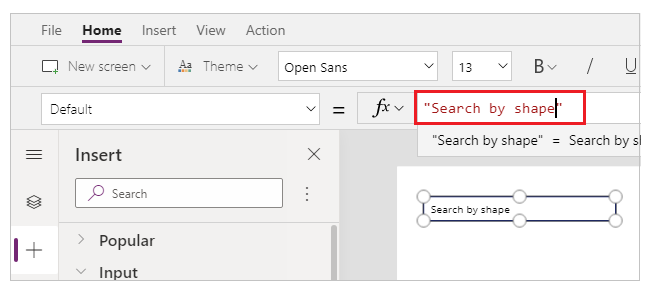
Обновите свойство По умолчанию поля поиска, задав значение Поиск по фигуре.

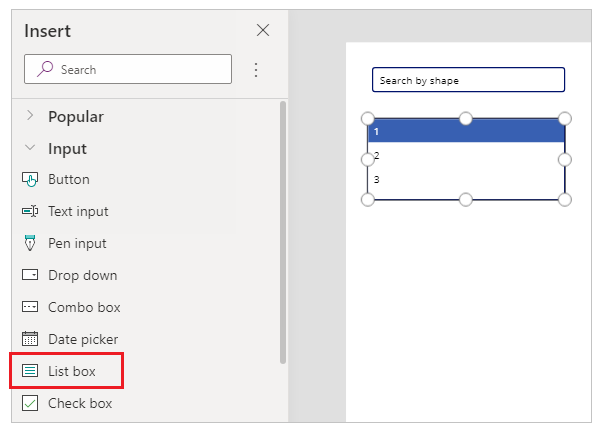
Вставьте элемент управления Список на холст и переместите его под элемент управления ввода текста, добавленный на предыдущем шаге.

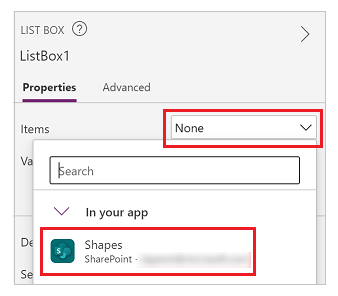
В правой части экрана студии установите для свойства Items элемента управления Список значение списка Фигуры для этого примера.

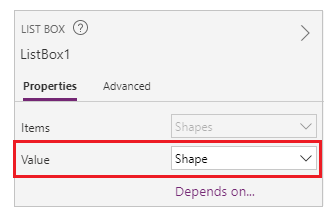
Задайте для свойства Значение для элемента управления списка значение Фигруа вместо Цвет для этого примера.

Обновите свойство Элементы списка, добавленное на предыдущем шаге, на следующую формулу:
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))

Формула содержит следующие функции:
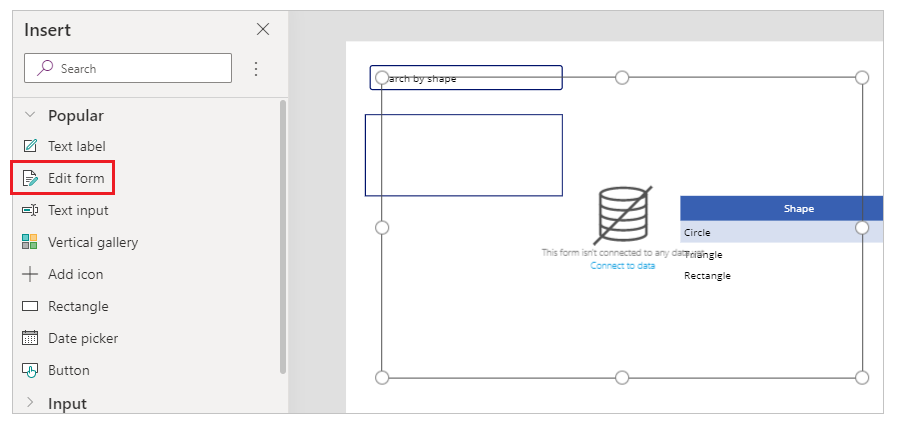
[@Shapes] в этой функции определяет, какой источник данных фильтровать.Вставьте элемент управления Форма редактирования.

В правой части экрана студии установите для свойства Источник данных для элемента управления формы редактирования значение Фигуры.

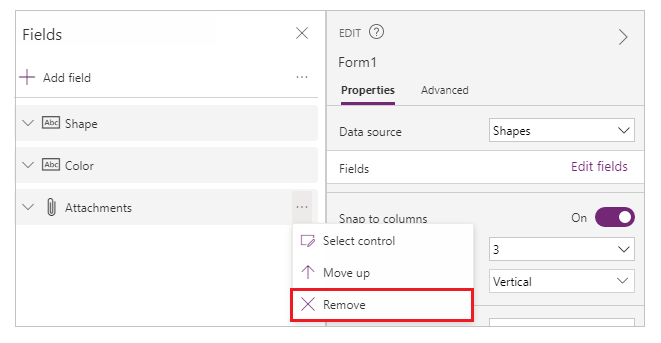
Выберите Редактировать поля для элемента управления формы редактирования и удалите все остальные поля, например Вложения, если имеются.

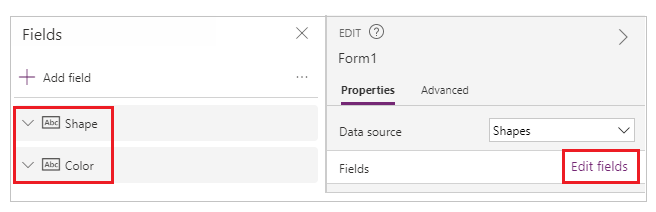
Убедитесь в наличии полей Фигура и Цвет. Если нет, добавьте их, используя Добавить поле.

Измените макет экрана, чтобы элемент управления Форма редактирования был виден и не перекрывался с другими элементами управления.

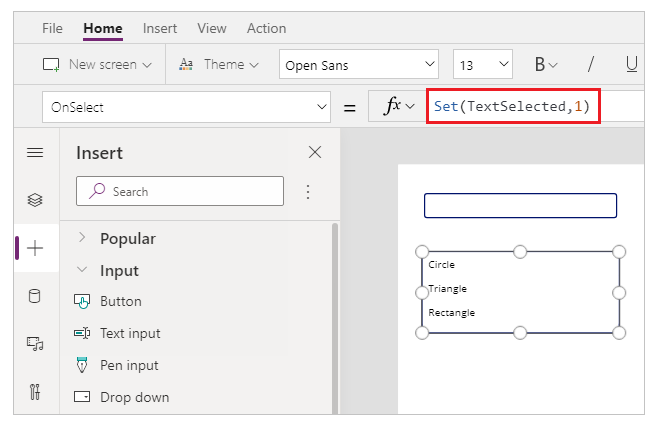
Задайте для свойства OnSelect элемента управления "Список" следующую функцию:
Set(TextSelected,1)

Функция Set() устанавливает для новой переменной с именем TextSelected значение 1, когда выбрано значение в списке. Переменная TextSelected используется в этом сценарии как флаг для управления действиями и поведением возможностей добавления, редактирования и удаления, как вы увидите в следующих разделах.
Задайте для свойства Элемент элемента управления "Форма редактирования" следующую формулу:
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)

Функция If() сначала проверяет, имеет ли переменная TextSelected значение 1. Если это так, в форме редактирования отображается выбранный элемент из списка. Если нет, в форме редактирования отображается выбранный элемент из таблицы данных.
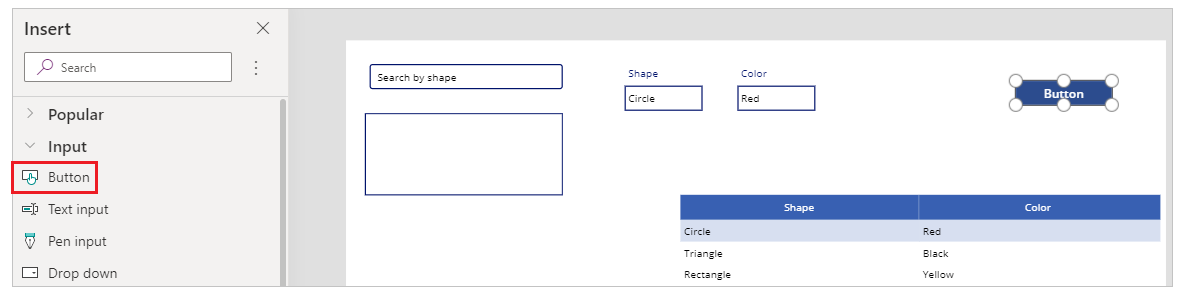
Вставьте кнопку.

В правой части экрана студии установите для свойства Текст кнопки, добавленной на предыдущем шаге, значение Сохранить.

Задайте для свойства OnSelect кнопки Сохранить следующую формулу:
SubmitForm(Form1);
Set(TextSelected,0)

Формула содержит следующие функции:
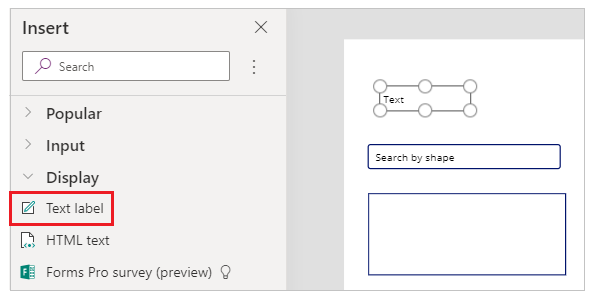
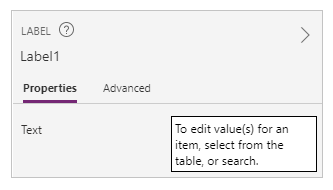
Вставьте элемент управления Текстовая подпись.

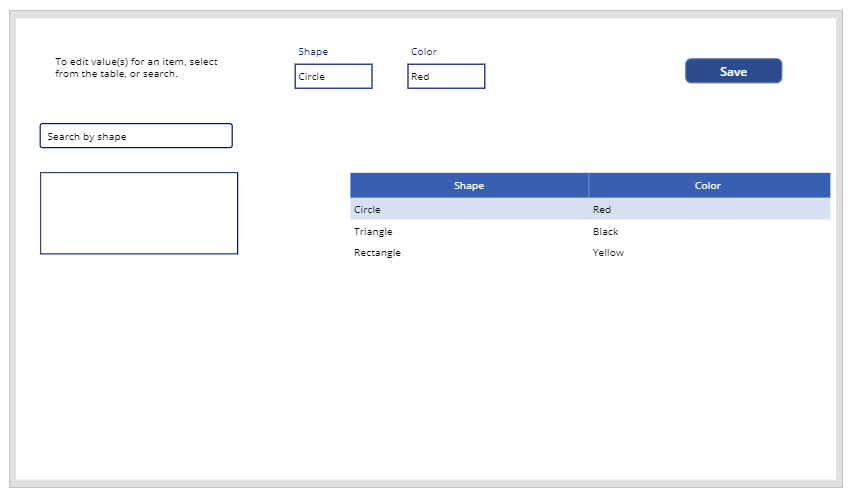
Обновите свойство Текст элемента управления Текстовая подпись, добавленного на предыдущем шаге, на текст Чтобы изменить значения для элемента, выберите его в таблице или выполните поиск.

Переставьте элементы управления на экране, чтобы упорядочить элементы управления редактированием.

Вставьте кнопку.
Переставьте элементы управления на экране, чтобы кнопка была видна.
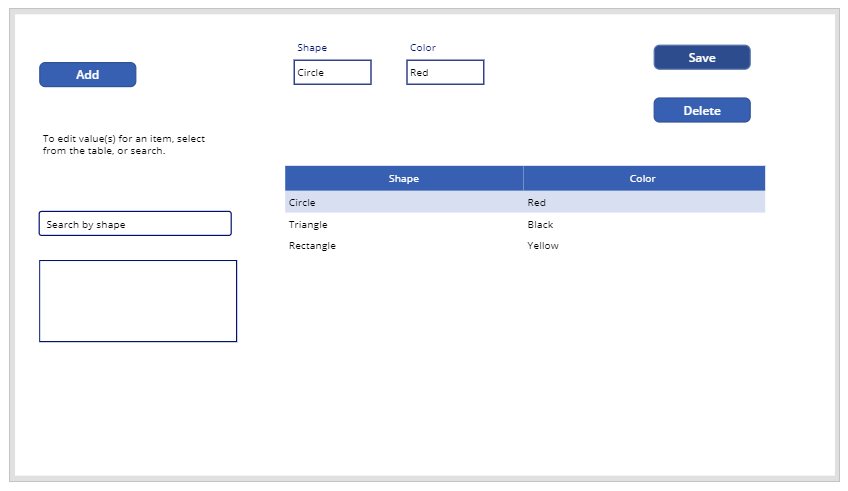
Обновите свойство Текст кнопки, добавленной на предыдущем шаге, на текст Добавить.
Задайте для свойства OnSelect кнопки Добавить следующую функцию:
NewForm(Form1)

Функция NewForm() очищает элемент управления Форма редактирования, добавленный в форму с именем Form1, чтобы можно было добавить новый элемент списка.
Вставьте кнопку.
Переместите кнопку, добавленную на предыдущем шаге, под кнопку Сохранить.
Обновите свойство Текст кнопки, добавленной на предыдущем шаге, на текст Удалить.
Задайте для свойства OnSelect кнопки Удалить следующую формулу:
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected));
Set(TextSelected,0)

Формула содержит следующие функции:
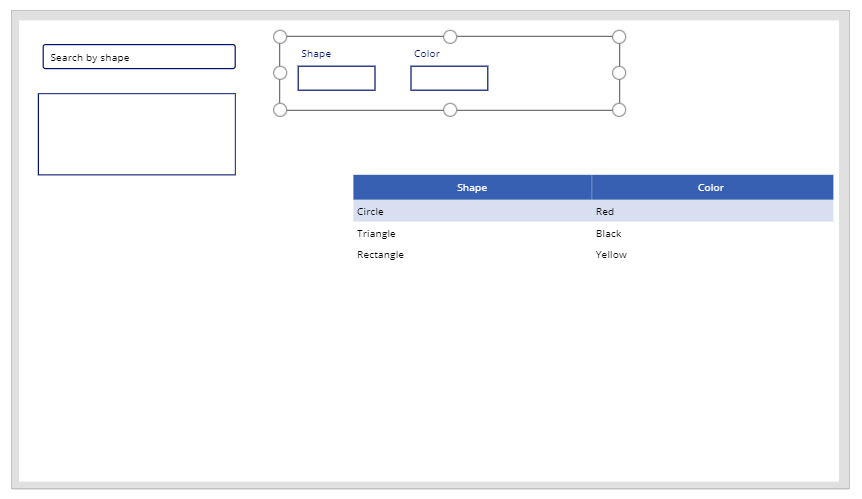
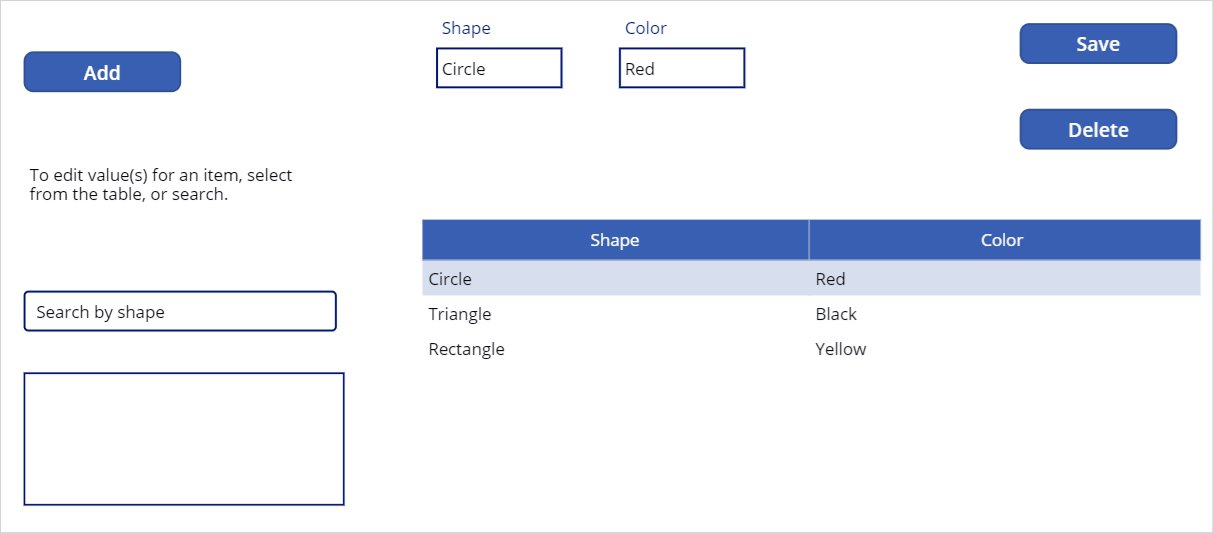
Теперь, когда у вас настроены все компоненты приложения, убедитесь, что экран выглядит так, как в следующем примере:

Теперь, когда в приложение добавлены возможности просмотра, редактирования, добавления и удаления, сохраните приложение.
Выберите меню Файл.
Выберите Сохранить.
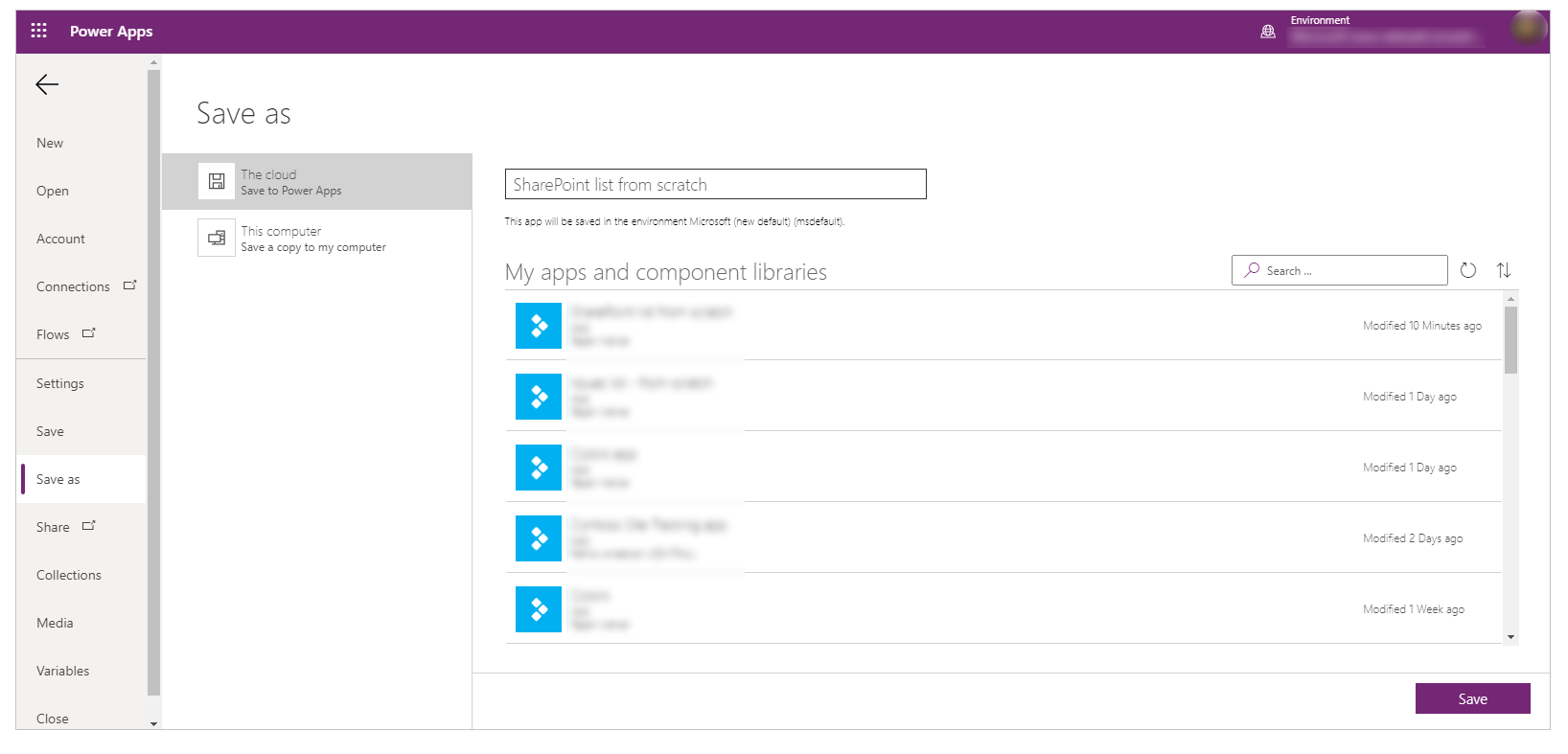
При первом сохранении параметр Сохранить приведет вас к функции Сохранить как. Выберите Сохранить, чтобы сохранить приложение в облаке.

Закройте Power Apps Studio.
Перейдите к Power Apps.
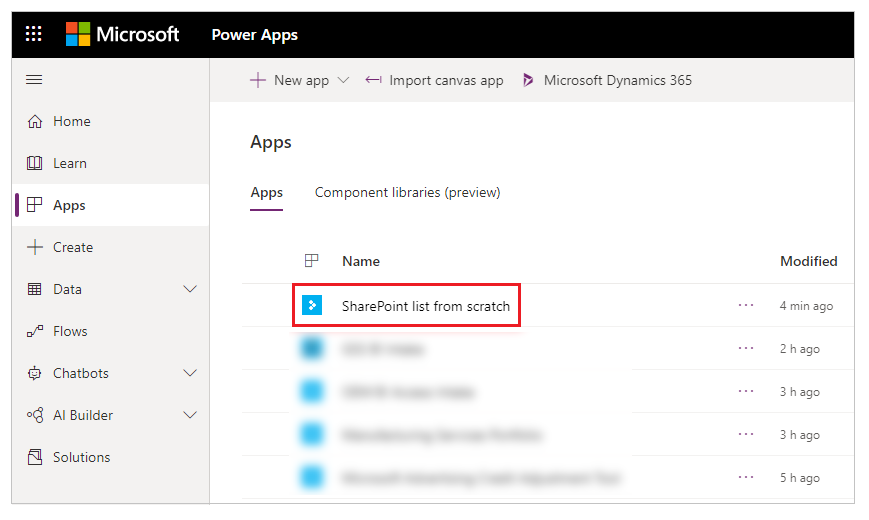
Выберите Приложения.
Выберите созданное приложение.

Протестируйте компоненты приложения.

Совет
Вы можете быстро просмотреть поведение компонента с помощью клавиши клавиатуры Alt и щелчка левой кнопкой мыши при редактировании приложения внутри Power Apps Studio.
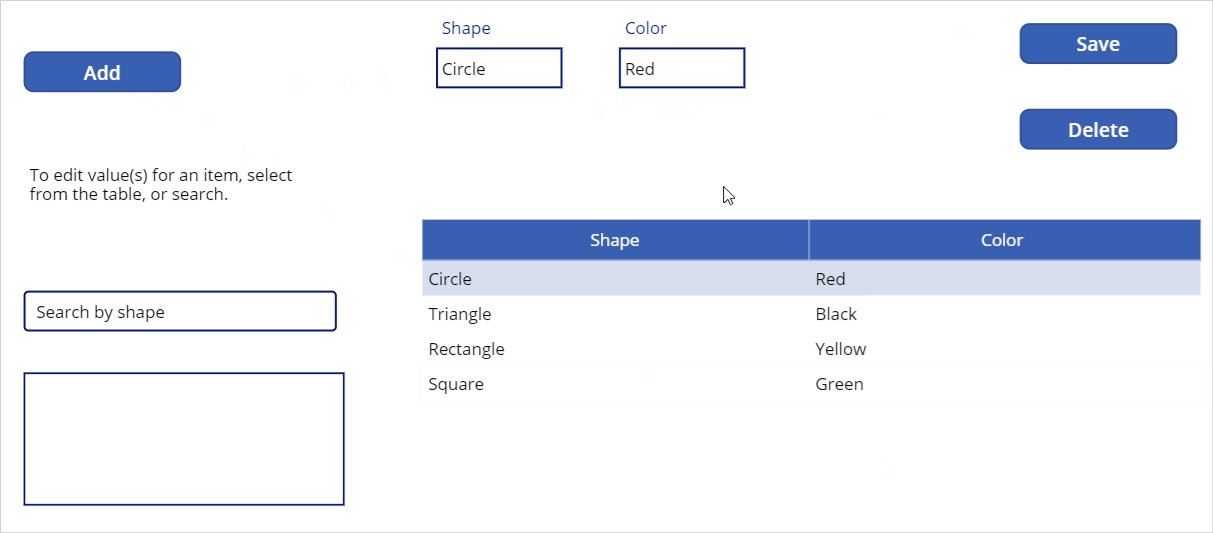
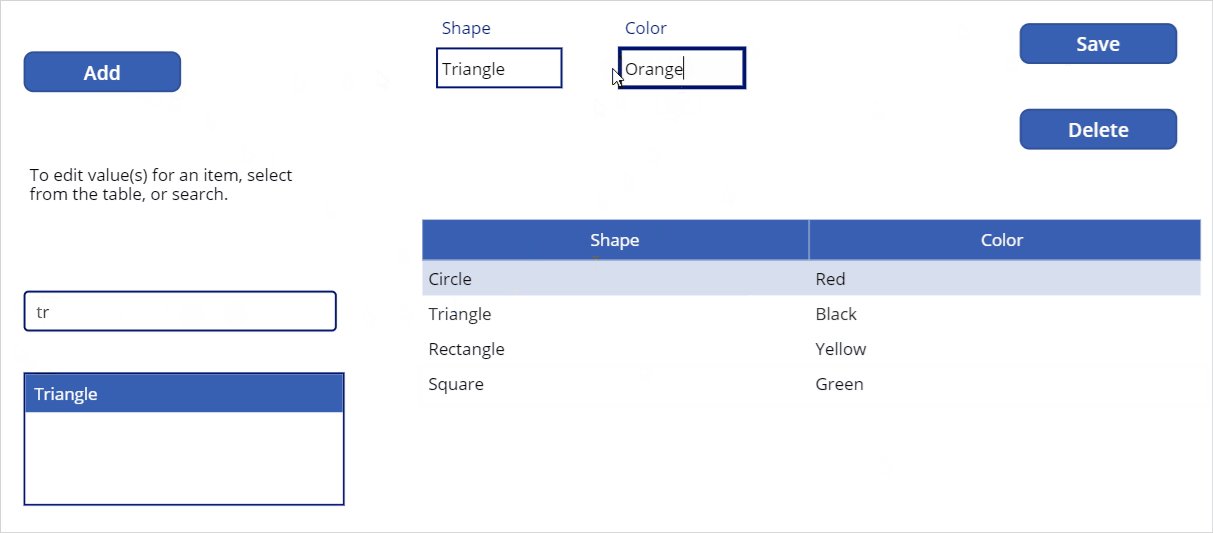
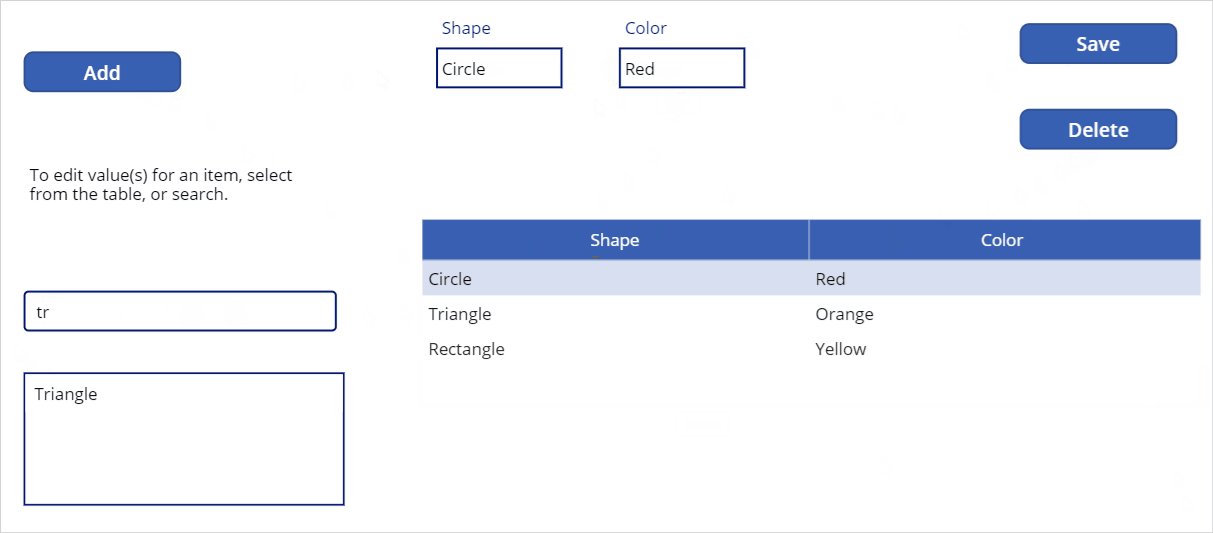
Например, вместо выбора Предварительный просмотр приложения сверху справа или клавиши F5 с клавиатуры, которые запускают приложение в режиме предварительного просмотра, удерживайте нажатой клавишу Alt на клавиатуре, затем выберите строку из таблицы данных, чтобы изменить элемент управления формы редактирования на выбранную строку, как если бы приложение было запущено в режиме предварительного просмотра.

Кроме того, удерживайте клавишу Alt нажатой на клавиатуре, и вы можете продолжить выполнять предварительный просмотр внутри Power Apps Studio. Например, выбор нескольких компонентов для разных действий или проверок.
Если вы вносите изменения в приложение, необходимо опубликовать изменения, чтобы они были видны другим пользователям.
Когда приложение будет готово к использованию, поделитесь приложением.
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
События
Чемпионат мира Power BI DataViz
14 февр., 16 - 31 мар., 16
С 4 шансами войти, вы можете выиграть пакет конференции и сделать его в LIVE Grand Finale в Лас-Вегасе
ПодробнееОбучение
Схема обучения
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Сертификация
Microsoft Certified: Power Platform Fundamentals - Certifications
Демонстрация возможностей бизнеса и продуктов Microsoft Power Platform, таких как Power Apps, подключения к данным с Dataverse и Power Automate.