Добавление отчета или панели мониторинга Power BI на веб-страницу
Совет
Эта статья объясняет, как добавить отчет Power BI или панель мониторинга с помощью Liquid-тега powerbi. Чтобы добавить Компонент Power BI на веб-страницу, используя студию дизайна, перейдите Добавить компонент Power BI для веб-страницы с использованием студии дизайна.
Чтобы добавить отчет или панель мониторинга Power BI на веб-страницу, используйте тег Liquid powerbi. Используйте тег powerbi в поле Копия на веб-странице или в поле Источник в веб-шаблоне.
Если вы добавляете отчет или панель мониторинга Power BI, созданную в новой рабочей области в Power BI, необходимо указать тип проверки подлинности powerbiembedded в Liquid-теге powerbi.
Заметка
- Если вы указали Microsoft Entra ID в качестве типа аутентификации в Liquid-теге powerbi, необходимо предоставить доступ к нему требуемым пользователям,прежде чем добавлять защищенный отчет или панель мониторинга Power BI на веб-страницу на портале. Дополнительные сведения: Предоставление общего доступа к рабочей области Power BI и предоставление панели мониторинга и отчета Power BI.
- powerbiembedded поддерживает панели мониторинга и отчеты Power BI, которые подключаются к службам Azure Analysis Services. Вы также можете использовать свойство customdata в Liquid-коде для передачи значения для свойства CustomData.
- Отчеты Power BI с разбивкой по страницам не поддерживаются.
Например:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Чтобы узнать о том, как получить путь панели мониторинга и идентификатор плитки панели мониторинга, обратитесь к разделам далее в этой статье.
Использование панели мониторинга или отчета, подключаемого к службам Azure Analysis Services
Вы можете добавить Liquid-тег powerbi с помощью панели мониторинга или отчета, который подключается к службам Azure Analysis Services.
Чтобы добавить панель мониторинга или отчет, подключаемый к Azure Analysis Services, используйте параметр CustomData в строке подключения.
Например:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
Необязательный тег customdata может быть настроен как строка или сгенерирован динамически на основе атрибута объекта, используя точку (".") или квадратные скобки ("[]"), чтобы отделить объект и атрибут, между двумя парами фигурных скобок.
Примеры:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Поскольку тег customdata возвращает строку, может возникнуть необходимость преобразовать эту строку в целое число в запросе DAX.
Внимание
- Порталы не поддерживают панель мониторинга или отчет Power BI, подключающийся к службам Azure Analysis Services, который использует шлюз данных для подключения к локальному источнику данных.
- Версия узла веб-сайта должна быть 9.3.4.x или позже для работы этой функции.
Службы Azure Analysis Services и Roles (RLS)
Тег roles не является обязательным для отчетов и панелей мониторинга, основанных на службах Azure Analysis Services. При он не используется, роль по умолчанию будет ролью, назначенной приложению в Azure Analysis Services.
Однако этот тег может потребоваться для того, чтобы указать определенную роль (или роли) среди нескольких доступных ролей, и все еще может потребоваться при использовании безопасности на уровне строки.
Роли содержатся в базе данных Azure Analysis Services, а не в самом отчете, в отличие от других типов отчетов Power BI.
Не предоставление никаких ролей в коде Liquid.
Если роль в коде Liquid не указана, роль Azure Analysis Services будет определяться ролями, к которые приложение имеет доступ, и будет фильтровать результаты на основе указанных пользовательских данных по отношению к запросу DAX в ролях. То есть, все доступные роли будут сочетать свои доступы, но будут по-прежнему фильтроваться, если предоставленные пользовательские данные релевантные. Этот сценарий чаще всего будет иметь место для отчетов Azure Analysis Services или панелей мониторинга с одной плиткой.
Предоставление ролей в коде Liquid.
Роли Azure Analysis Services могут быть предоставлены в коде Liquid, подобно ролям RLS. Использование этих ролей может потребоваться, если при наличии нескольких ролей вы хотите использовать определенные роли для страницы. При использовании любых ролей в строке подключения указание роли Azure Analysis Services является обязательным. Например, панели мониторинга с несколькими плитками, которые используют плитки Azure Analysis Services с плитками RLS.
При использовании плиток Azure Analysis Services в панели мониторинга применяются следующие соображения:
- Если плитка Azure Analysis Services используется в панели мониторинга с другими плитками, требующими ролей, роль Azure Analysis Services должна быть добавлена в список ролей.
- Можно использовать несколько плиток из разных источников Azure Analysis Services со своими собственными ролями, но пользовательские данные должны быть одинаковыми для каждой их них, и в коде Liquid нельзя использовать несколько пользовательских значений данных. Тег customdata и параметр customdata для EffectiveIdentity принимают только строковое значение.
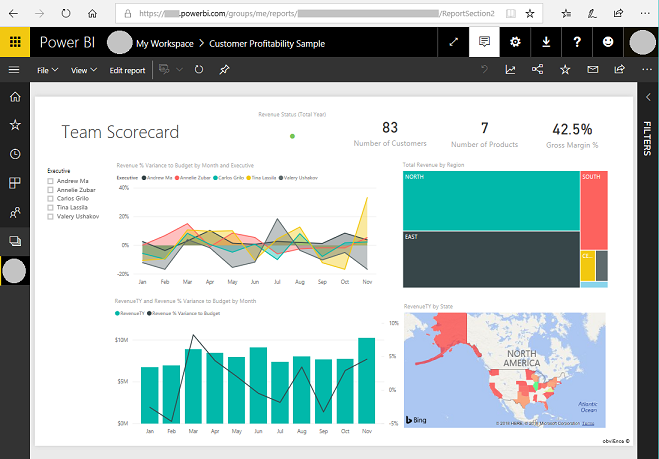
Получение пути к панели мониторинга или отчету
Выполните вход в Power BI.
Откройте панель мониторинга или отчет, который требуется встроить на портал.
Скопируйте URL-адрес из адресной строки.

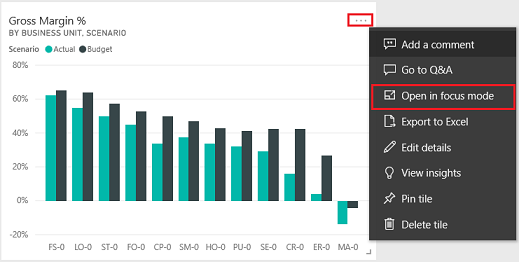
Плитка "Получить ИД панели мониторинга"
Выполните вход в Power BI.
Откройте панель мониторинга, из которой требуется встроить плитку на веб-сайт.
Наведите указатель мыши на плитку, выберите Дополнительные параметры и нажмите Открыть в режиме фокуса.

Скопируйте ИД плитки из URL-адреса в адресной строке. ИД плитки — это значение после /tiles/.

Как использовать библиотеку JavaScript powerbi-client в Power Pages
Библиотеку JavaScript powerbi-client можно использовать для встраивания на веб-сайт отчетов или панелей мониторинга Power BI Embedded. Для получения дополнительной информации о библиотеке JavaScript powerbi-client см. в разделе Википедия по JavaScript в Power BI.
Ниже приведен пример кода JavaScript для обновления настроек отчета или обработки событий. Этот образец отключает панель фильтров, отключает навигацию по страницам и включает событие dataSelected.
Внимание
- Используйте библиотеку JavaScript powerbi-client, чтобы отключить или включить панель фильтров. Однако, если вы хотите ограничить доступ к данным или настроить безопасность, используйте Безопасность на уровне строк (RLS) с Power BI. Отключение панели фильтров не ограничивает доступ к данным, и ее можно повторно включить с помощью кода библиотеки JavaScript.
- Библиотека JavaScript powerbi-client поддерживается только для потока PowerBI Embedded.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Чтобы добавить пользовательский JavaScript на веб-страницу:
- Откройте приложение Управление порталом.
- Выберите Веб-страницы на левой панели.
- Выберите веб-страницу, содержащую отчет или панель мониторинга Power BI.
- Выберите вкладку Расширенный.
- Скопируйте и вставьте JavaScript в раздел Пользовательский код JavaScript.
- Выберите Сохранить и закрыть.
Теперь давайте рассмотрим пример операций JavaScript и различные варианты.
Получите ссылку на встроенный отчет HTML
Получите ссылку на встроенный отчет HTML.
var embedContainer = $(".powerbi")[0];
Дополнительная информация: Получите ссылку на существующий Power BI компонент с учетом содержащего элемента
Получите ссылку на встроенный отчет HTML
var report = powerbi.get(embedContainer);
Работа с панелями Power BI
Вы можете использовать настройки для панелей для работы с панелями Power BI на веб-странице. Например, можно использовать настройки фильтров, чтобы скрыть или показать панели, или работать с настройками навигации по странице.
Ниже приведен пример для удаления панели фильтров:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Ниже приведен пример для работы как с навигацией по страницам, так и с фильтрами:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Дополнительная информация: Обновление настроек и Встраивание конфигурации — параметры
Обработка событий
Встроенный компонент может генерировать события после вызова завершения выполненной команды. Например, ниже приведен образец для события dataSelected.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Дополнительная информация: Обработка событий