Заметка
Доступ к этой странице требует авторизации. Вы можете попробовать войти в систему или изменить каталог.
Доступ к этой странице требует авторизации. Вы можете попробовать сменить директорию.
Чтобы создать приложение оболочки Xamarin.Forms, сделайте следующее:
- Создайте приложение Xamarin.Forms или загрузите существующее приложение, которое вы можете преобразовать в приложение оболочки.
- В проект с общим кодом добавьте XAML-файл, в котором создается производный класс
Shell. Дополнительные сведения см. в разделе Создание производного класса оболочки. - Задайте свойство
MainPageклассуAppприложения для подкласса объектаShell. Дополнительные сведения см. в разделе Начальная загрузка приложения оболочки. - Опишите визуальную иерархию приложения в подклассе
Shell. Дополнительные сведения см. в разделе Описание визуальной иерархии приложения.
Пошаговое руководство по созданию приложения оболочки см. в разделе Краткое руководство по созданию приложения Xamarin.Forms.
Создание производного класса оболочки
Чтобы создать приложение оболочки Xamarin.Forms, нужно сначала добавить XAML-файл в проект с общим кодом, который создает производный класс Shell. Файл можно назвать произвольно, но рекомендуется использовать имя AppShell. В следующем примере кода показан только что созданный файл AppShell.xaml:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
В следующем примере показан файл кода программной части AppShell.xaml.cs:
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Начальная загрузка приложения оболочки
После создания XAML-файла, в котором создается подкласс объекта Shell, необходимо задать свойство MainPage класса App для подкласса объекта Shell:
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
В этом примере класс AppShell — это XAML-файл, который является производным от класса Shell.
Предупреждение
Будет создано пустое приложение оболочки. Попытка запустить его приведет к созданию исключения InvalidOperationException.
Описания визуальной иерархии приложения
Последним шагом при создании приложения оболочки Xamarin.Forms является описание визуальной иерархии приложения в подклассе Shell. Производный класс Shell состоит из трех основных объектов иерархии:
FlyoutItemилиTabBar. ОбъектFlyoutItemпредставляет один или несколько элементов всплывающего меню. Он требуется, если шаблон навигации требует использования всплывающего меню. ОбъектTabBarпредставляет нижнюю панель вкладок. Он требуется, если навигация в приложении начинается с нижней панели вкладок (когда всплывающее меню не требуется). Каждый объектFlyoutItemилиTabBarявляется дочерним для объектаShell.Tabпредставляет сгруппированное содержимое с навигацией по нижним вкладкам. Каждый объектTabявляется дочерним для объектаFlyoutItemилиTabBar.ShellContent— представляет объекты для каждойContentPageвкладки. КаждыйShellContentобъект является дочернимTabобъектом объекта. ЕслиTabсодержит более одного объектаShellContent, перемещение по ним осуществляется с помощью верхней панели вкладок.
Эти объекты не представляют собой какие-либо элементы пользовательского интерфейса, они служат лишь для организации визуальной структуры приложения. Оболочка принимает эти объекты и создает пользовательский интерфейс навигации для содержимого.
Ниже представлен простой пример XAML для производного класса Shell:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
Этот XAML при выполнении отображает CatsPage, то есть первый элемент содержимого, объявленный в производном классе Shell:
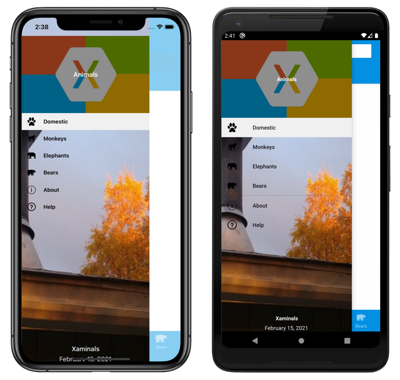
Если нажать значок из трех полосок или провести пальцем от левого края, отобразится всплывающий элемент:
Во всплывающем окне отображается несколько элементов, так как для свойства FlyoutDisplayOptions задано значение AsMultipleItems. Дополнительные сведения см. в разделе Параметры всплывающего меню.
Внимание
В приложении оболочки страницы создаются по запросу в ответ на навигацию. Это достигается с помощью расширения разметки DataTemplate для задания свойства ContentTemplate каждого объекта ShellContent в соответствии с объектом ContentPage.