Примечание.
Для доступа к этой странице требуется авторизация. Вы можете попробовать войти или изменить каталоги.
Для доступа к этой странице требуется авторизация. Вы можете попробовать изменить каталоги.
В этом разделе описывается команда в приложениях Windows. В частности, мы обсудим, как использовать классы XamlUICommand и StandardUICommand (вместе с интерфейсом ICommand) для совместного использования команд в различных типах элементов управления, независимо от используемого устройства и типа ввода.

Совместное использование команд между различными элементами управления независимо от типа устройства и ввода
Важные API
Обзор
Команды можно вызывать непосредственно с помощью взаимодействий пользовательского интерфейса, таких как нажатие кнопки или выбор элемента из контекстного меню. Они также могут вызываться косвенно с помощью устройства ввода, например акселератора клавиатуры, жеста, распознавания речи или средства автоматизации или специальных возможностей. После вызова команда может обрабатываться элементом управления (текстовой навигацией в элементе управления редактированием), окном (обратной навигацией) или приложением (выходом).
Команды могут работать с определенным контекстом в приложении, например удаление текста или отмена действия, или их можно использовать без контекста, например отключение звука или настройку яркости.
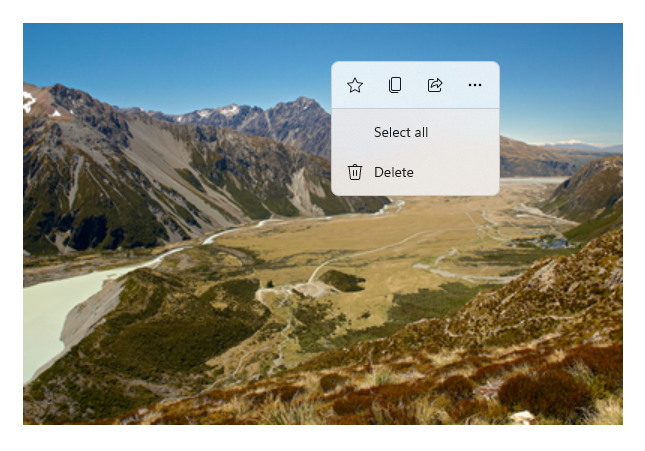
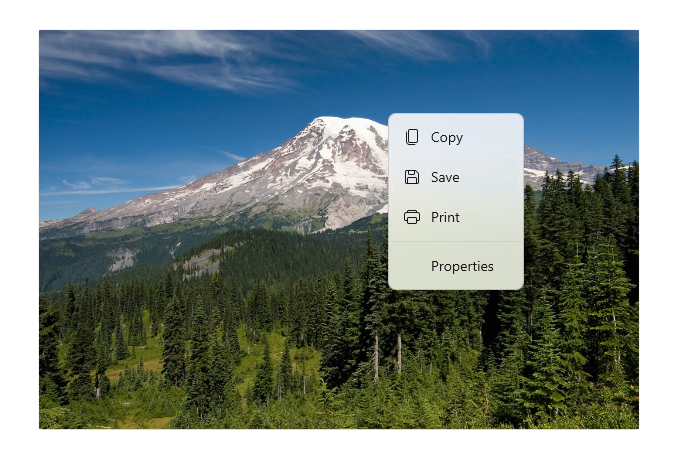
На следующем рисунке показаны два интерфейса команд ( CommandBar и с плавающей контекстной командой CommandBarFlyout), которые используют некоторые из одних и той же команды.

Панель команд

Контекстное меню в коллекции Microsoft Photos
Взаимодействие с командами
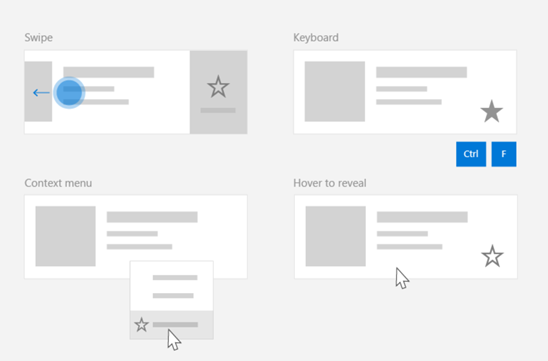
Из-за различных устройств, типов входных данных и поверхностей пользовательского интерфейса, которые могут повлиять на способ вызова команды, рекомендуется предоставлять команды с помощью максимально возможного количества поверхностей команд. Они могут включать сочетание Свайп, MenuBar, CommandBar, CommandBarFlyout и традиционного контекстного меню.
Для критических команд используйте акселераторы, относящиеся к входным данным. Ускорители ввода позволяют пользователю выполнять действия быстрее в зависимости от используемого устройства ввода.
Ниже приведены некоторые распространенные акселераторы ввода для различных типов входных данных:
- Указатель — кнопки наведения мыши и пера
- Клавиатура — сочетания клавиш (клавиши доступа и клавиши акселератора)
- Касание — проведите пальцем
- Потяните — потяните вниз для обновления данных
Необходимо учитывать тип входных данных и интерфейсы пользователей, чтобы сделать функциональные возможности приложения универсальными. Например, коллекции (особенно редактируемые пользователем) обычно включают различные команды, которые выполняются совершенно по-разному в зависимости от устройства ввода.
В следующей таблице показаны некоторые типичные коллекционные команды и способы их использования.
| Command | независимый от входных данных | Акселератор мыши | Акселератор клавиатуры | Акселератор сенсорного ввода |
|---|---|---|---|---|
| Удаление элемента | Контекстное меню | Кнопка наведения указателя мыши | Клавиша DEL | Проводите пальцем, чтобы удалить |
| Элемент флага | Контекстное меню | Кнопка наведения указателя мыши | Ctrl+Shift+G | Проводите пальцем к флагу |
| Обновление данных | Контекстное меню | N/A | Клавиша F5 | Потяните, чтобы обновить |
| Добавить элемент в избранное | Контекстное меню | Кнопка наведения указателя мыши | F, Ctrl+S | Проводите пальцем в избранное |
Всегда укажите контекстное меню Рекомендуется включить все соответствующие контекстные команды в традиционное контекстное меню или CommandBarFlyout, так как оба поддерживаются для всех типов входных данных. Например, если команда предоставляется только во время события наведения указателя, его нельзя использовать на устройстве, доступном только для сенсорного ввода.
Команды в приложениях Windows
Существует несколько способов совместного использования команд и управления ими в приложении Windows. Можно определить обработчики событий для стандартных взаимодействий, таких как Click, в коде программной части (это может быть довольно неэффективно в зависимости от сложности пользовательского интерфейса), можно привязать прослушиватель событий для стандартного взаимодействия с общим обработчиком или привязать свойство command элемента управления к реализации ICommand, описывающей логику команды.
Чтобы обеспечить широкий и комплексный пользовательский интерфейс в различных средах команд эффективно и с минимальным дублированием кода, рекомендуется использовать функции привязки команд, описанные в этом разделе(для стандартной обработки событий см. отдельные разделы о событиях).
Чтобы привязать элемент управления к общему ресурсу команд, можно реализовать интерфейсы ICommand самостоятельно или создать команду из базового класса XamlUICommand или одной из команд платформы, определенных производным классом StandardUICommand .
- Интерфейс ICommand (Windows.UI.Xaml.Input.ICommand или System.Windows.Input.ICommand) позволяет создавать полностью настраиваемые и повторно используемые команды в приложении.
- XamlUICommand также предоставляет эту возможность, но упрощает разработку, предоставляя набор встроенных свойств команд, таких как поведение команды, сочетания клавиш (ключ доступа и клавиша акселератора), значок, метка и описание.
- StandardUICommand упрощает работу, позволяя выбирать из набора стандартных команд платформы с предопределенными свойствами.
Это важно
В приложениях UWP команды являются реализацией интерфейса Windows.UI.Xaml.Input.ICommand (C++) или интерфейса System.Windows.Input.ICommand (C#) в зависимости от выбранной языковой платформы.
Опыт работы с командами с помощью класса StandardUICommand
Производный от XamlUICommand (производный от Windows.UI.Xaml.Input.ICommand для C++ или System.Windows.Input.ICommand для C#), класс StandardUICommand предоставляет набор стандартных команд платформы с предварительно определенными свойствами, такими как значок, акселератор клавиатуры и описание.
StandardUICommand предоставляет быстрый и согласованный способ определения общих команд, таких как Save илиDelete. Все, что необходимо сделать, — это предоставить функции execute и canExecute.
Example

StandardUICommandSample
| Скачайте код для этого примера |
|---|
| Пример команд UWP (StandardUICommand) |
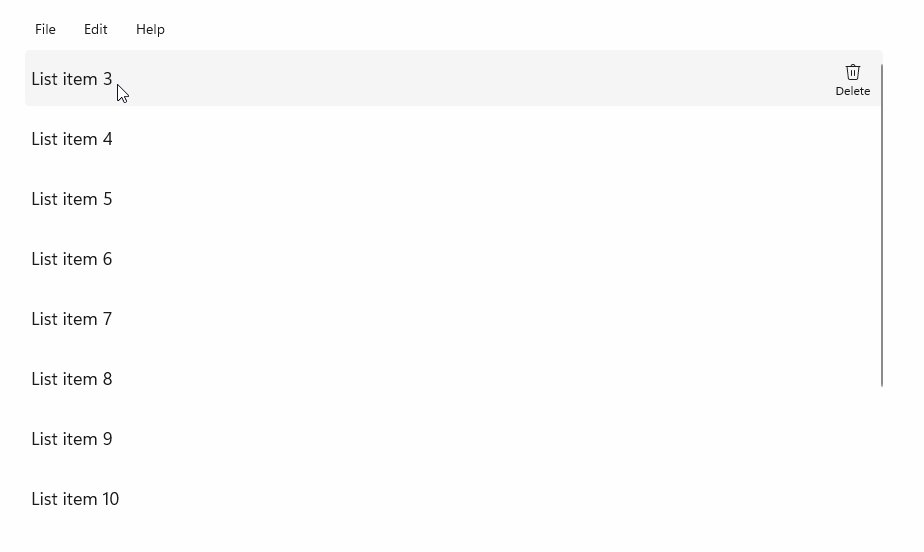
В этом примере показано, как улучшить базовое представление ListView с помощью команды delete item, реализованной с помощью класса StandardUICommand , а также оптимизировать взаимодействие с пользователем для различных типов входных данных с помощью меню MenuBar, управления пальцем , кнопок наведения указателя мыши и контекстного меню.
Замечание
Для данного примера необходим пакет NuGet Microsoft.UI.Xaml.Controls, который является частью WinUI 2.
Xaml:
Пример пользовательского интерфейса включает ListView из пяти элементов. Delete StandardUICommand привязан к MenuBarItem, SwipeItem, AppBarButton и ContextFlyout.
<Page
x:Class="StandardUICommandSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:StandardUICommandSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxcontrols="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<Style x:Key="HorizontalSwipe"
TargetType="ListViewItem"
BasedOn="{StaticResource ListViewItemRevealStyle}">
<Setter Property="Height" Value="60"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderThickness" Value="0"/>
</Style>
</Page.Resources>
<Grid Loaded="ControlExample_Loaded">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0"
Padding="10"
BorderThickness="0,0,0,1"
BorderBrush="LightBlue"
Background="AliceBlue">
<TextBlock Style="{StaticResource HeaderTextBlockStyle}">
StandardUICommand sample
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,10">
This sample shows how to use the StandardUICommand class to
share a platform command and consistent user experiences
across various controls.
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,0">
Specifically, we define a standard delete command and add it
to a variety of command surfaces, all of which share a common
icon, label, keyboard accelerator, and description.
</TextBlock>
</StackPanel>
<muxcontrols:MenuBar Grid.Row="1" Padding="10">
<muxcontrols:MenuBarItem Title="File">
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Edit">
<MenuFlyoutItem x:Name="DeleteFlyoutItem"/>
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Help">
</muxcontrols:MenuBarItem>
</muxcontrols:MenuBar>
<ListView x:Name="ListViewRight" Grid.Row="2"
Loaded="ListView_Loaded"
IsItemClickEnabled="True"
SelectionMode="Single"
SelectionChanged="ListView_SelectionChanged"
ItemContainerStyle="{StaticResource HorizontalSwipe}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:ListItemData">
<UserControl PointerEntered="ListViewSwipeContainer_PointerEntered"
PointerExited="ListViewSwipeContainer_PointerExited">
<UserControl.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}" />
</MenuFlyout>
</UserControl.ContextFlyout>
<Grid AutomationProperties.Name="{x:Bind Text}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsHidden" />
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="HoverButton.Visibility"
Value="Visible" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<SwipeControl x:Name="ListViewSwipeContainer" >
<SwipeControl.RightItems>
<SwipeItems Mode="Execute">
<SwipeItem x:Name="DeleteSwipeItem"
Background="Red"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</SwipeItems>
</SwipeControl.RightItems>
<Grid VerticalAlignment="Center">
<TextBlock Text="{x:Bind Text}"
Margin="10"
FontSize="18"
HorizontalAlignment="Left"
VerticalAlignment="Center"/>
<AppBarButton x:Name="HoverButton"
IsTabStop="False"
HorizontalAlignment="Right"
Visibility="Collapsed"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</Grid>
</SwipeControl>
</Grid>
</UserControl>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
Код за кадром
- Во-первых, мы определяем класс, содержащий текстовую
ListItemDataстроку и ICommand для каждого Объекта ListViewItem в нашем ListView.
public class ListItemData
{
public String Text { get; set; }
public ICommand Command { get; set; }
}
- В классе MainPage мы определяем коллекцию
ListItemDataобъектов для DataTemplate элемента ListViewItemTemplate. Затем мы заполняем ее начальной коллекцией из пяти элементов (текстом и связанным с StandardUICommand Delete).
/// <summary>
/// ListView item collection.
/// </summary>
ObservableCollection<ListItemData> collection =
new ObservableCollection<ListItemData>();
/// <summary>
/// Handler for the layout Grid control load event.
/// </summary>
/// <param name="sender">Source of the control loaded event</param>
/// <param name="e">Event args for the loaded event</param>
private void ControlExample_Loaded(object sender, RoutedEventArgs e)
{
// Create the standard Delete command.
var deleteCommand = new StandardUICommand(StandardUICommandKind.Delete);
deleteCommand.ExecuteRequested += DeleteCommand_ExecuteRequested;
DeleteFlyoutItem.Command = deleteCommand;
for (var i = 0; i < 5; i++)
{
collection.Add(
new ListItemData {
Text = "List item " + i.ToString(),
Command = deleteCommand });
}
}
/// <summary>
/// Handler for the ListView control load event.
/// </summary>
/// <param name="sender">Source of the control loaded event</param>
/// <param name="e">Event args for the loaded event</param>
private void ListView_Loaded(object sender, RoutedEventArgs e)
{
var listView = (ListView)sender;
// Populate the ListView with the item collection.
listView.ItemsSource = collection;
}
- Затем мы определим обработчик ICommand ExecuteRequested, в котором мы реализуем команду удаления элемента.
/// <summary>
/// Handler for the Delete command.
/// </summary>
/// <param name="sender">Source of the command event</param>
/// <param name="e">Event args for the command event</param>
private void DeleteCommand_ExecuteRequested(
XamlUICommand sender, ExecuteRequestedEventArgs args)
{
// If possible, remove specified item from collection.
if (args.Parameter != null)
{
foreach (var i in collection)
{
if (i.Text == (args.Parameter as string))
{
collection.Remove(i);
return;
}
}
}
if (ListViewRight.SelectedIndex != -1)
{
collection.RemoveAt(ListViewRight.SelectedIndex);
}
}
- Наконец, мы определяем обработчики для различных событий ListView, включая PointerEntered, PointerExited и SelectionChanged. Обработчики событий указателя используются для отображения или скрытия кнопки "Удалить" для каждого элемента.
/// <summary>
/// Handler for the ListView selection changed event.
/// </summary>
/// <param name="sender">Source of the selection changed event</param>
/// <param name="e">Event args for the selection changed event</param>
private void ListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ListViewRight.SelectedIndex != -1)
{
var item = collection[ListViewRight.SelectedIndex];
}
}
/// <summary>
/// Handler for the pointer entered event.
/// Displays the delete item "hover" buttons.
/// </summary>
/// <param name="sender">Source of the pointer entered event</param>
/// <param name="e">Event args for the pointer entered event</param>
private void ListViewSwipeContainer_PointerEntered(
object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType ==
Windows.Devices.Input.PointerDeviceType.Mouse ||
e.Pointer.PointerDeviceType ==
Windows.Devices.Input.PointerDeviceType.Pen)
{
VisualStateManager.GoToState(
sender as Control, "HoverButtonsShown", true);
}
}
/// <summary>
/// Handler for the pointer exited event.
/// Hides the delete item "hover" buttons.
/// </summary>
/// <param name="sender">Source of the pointer exited event</param>
/// <param name="e">Event args for the pointer exited event</param>
private void ListViewSwipeContainer_PointerExited(
object sender, PointerRoutedEventArgs e)
{
VisualStateManager.GoToState(
sender as Control, "HoverButtonsHidden", true);
}
Опыт работы с командами, используя класс XamlUICommand
Если вам нужно создать команду, которая не определена классом StandardUICommand , или вы хотите более контролировать внешний вид команды, класс XamlUICommand является производным от интерфейса ICommand , добавляя различные свойства пользовательского интерфейса (например, значок, метку, описание и сочетания клавиш), методы и события для быстрого определения пользовательского интерфейса и поведения пользовательской команды.
XamlUICommand позволяет указать пользовательский интерфейс с помощью привязки элемента управления, например значка, метки, описания и сочетаний клавиш (как клавиши доступа, так и акселератора клавиатуры), без настройки отдельных свойств.
Example

XamlUICommandSample
| Скачайте код для этого примера |
|---|
| Пример команды UWP (XamlUICommand) |
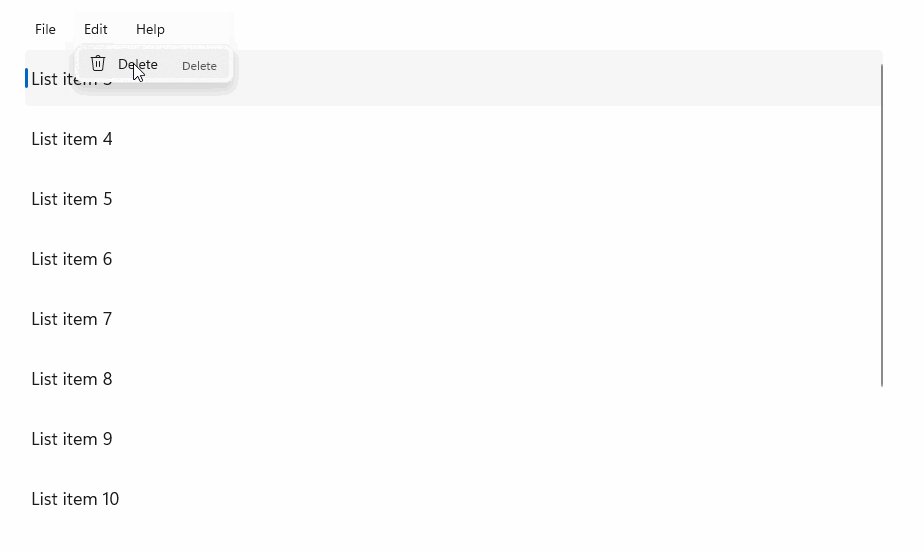
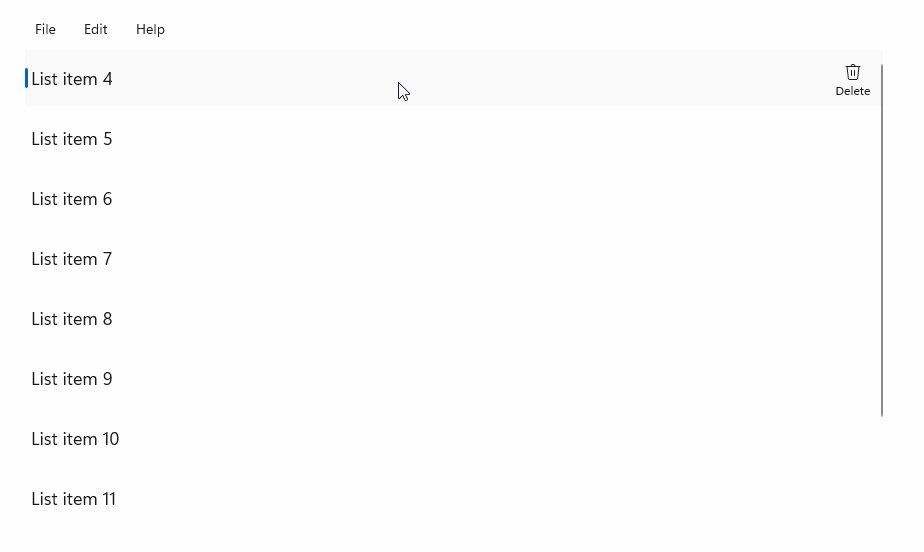
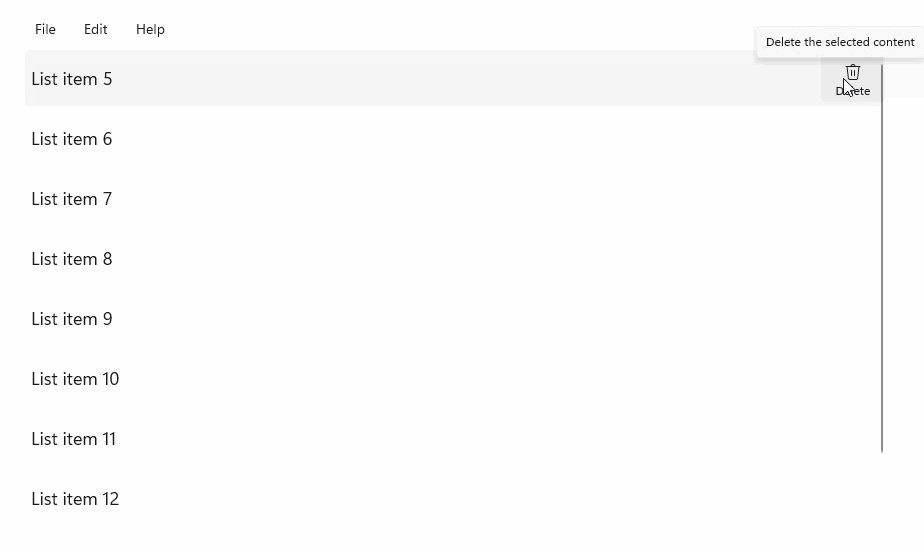
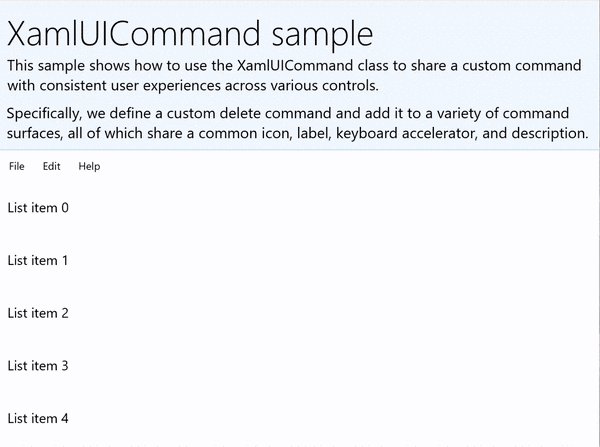
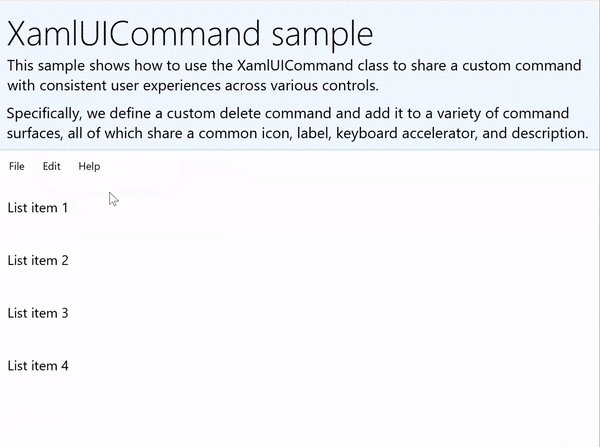
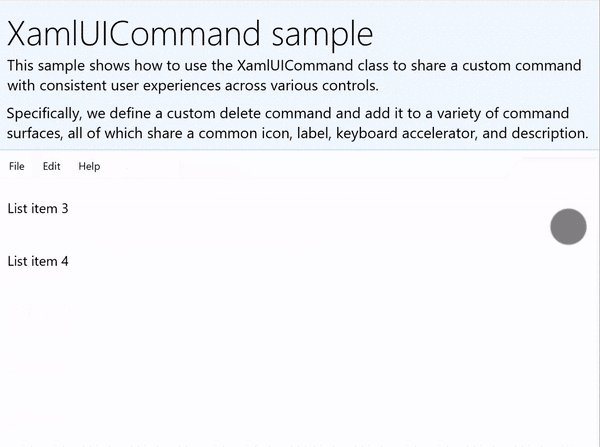
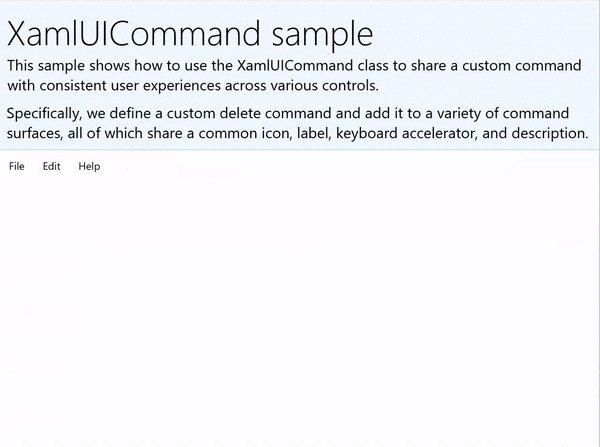
В этом примере используется функция Delete предыдущего примера StandardUICommand , но показано, как класс XamlUICommand позволяет определить настраиваемую команду удаления с помощью собственного значка шрифта, метки, акселератора клавиатуры и описания. Как и в примере StandardUICommand, мы расширим базовый ListView с помощью команды delete item, реализованной с помощью класса XamlUICommand, оптимизируя взаимодействие с пользователем для различных типов входных данных с помощью панели меню, элемента управления Пальцем, кнопок наведения указателя мыши и контекстного меню.
Многие элементы управления платформой используют свойства XamlUICommand внутренне, так же, как и пример использования StandardUICommand в предыдущем разделе.
Замечание
Для данного примера требуется пакет NuGet от Microsoft UI Xaml Controls, являющийся частью WinUI 2.
Xaml:
Пример пользовательского интерфейса включает ListView из пяти элементов. Настраиваемый CustomXamlUICommand привязан к MenuBarItem, SwipeItem, AppBarButton и ContextFlyout menu.
<Page
x:Class="XamlUICommand_Sample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:XamlUICommand_Sample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxcontrols="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<XamlUICommand x:Name="CustomXamlUICommand"
ExecuteRequested="DeleteCommand_ExecuteRequested"
Description="Custom XamlUICommand"
Label="Custom XamlUICommand">
<XamlUICommand.IconSource>
<FontIconSource FontFamily="Wingdings" Glyph="M"/>
</XamlUICommand.IconSource>
<XamlUICommand.KeyboardAccelerators>
<KeyboardAccelerator Key="D" Modifiers="Control"/>
</XamlUICommand.KeyboardAccelerators>
</XamlUICommand>
<Style x:Key="HorizontalSwipe"
TargetType="ListViewItem"
BasedOn="{StaticResource ListViewItemRevealStyle}">
<Setter Property="Height" Value="70"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderThickness" Value="0"/>
</Style>
</Page.Resources>
<Grid Loaded="ControlExample_Loaded" Name="MainGrid">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0"
Padding="10"
BorderThickness="0,0,0,1"
BorderBrush="LightBlue"
Background="AliceBlue">
<TextBlock Style="{StaticResource HeaderTextBlockStyle}">
XamlUICommand sample
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,10">
This sample shows how to use the XamlUICommand class to
share a custom command with consistent user experiences
across various controls.
</TextBlock>
<TextBlock Style="{StaticResource SubtitleTextBlockStyle}" Margin="0,0,0,0">
Specifically, we define a custom delete command and add it
to a variety of command surfaces, all of which share a common
icon, label, keyboard accelerator, and description.
</TextBlock>
</StackPanel>
<muxcontrols:MenuBar Grid.Row="1">
<muxcontrols:MenuBarItem Title="File">
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Edit">
<MenuFlyoutItem x:Name="DeleteFlyoutItem"
Command="{StaticResource CustomXamlUICommand}"/>
</muxcontrols:MenuBarItem>
<muxcontrols:MenuBarItem Title="Help">
</muxcontrols:MenuBarItem>
</muxcontrols:MenuBar>
<ListView x:Name="ListViewRight" Grid.Row="2"
Loaded="ListView_Loaded"
IsItemClickEnabled="True"
SelectionMode="Single"
SelectionChanged="ListView_SelectionChanged"
ItemContainerStyle="{StaticResource HorizontalSwipe}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:ListItemData">
<UserControl PointerEntered="ListViewSwipeContainer_PointerEntered"
PointerExited="ListViewSwipeContainer_PointerExited">
<UserControl.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}" />
</MenuFlyout>
</UserControl.ContextFlyout>
<Grid AutomationProperties.Name="{x:Bind Text}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="HoveringStates">
<VisualState x:Name="HoverButtonsHidden" />
<VisualState x:Name="HoverButtonsShown">
<VisualState.Setters>
<Setter Target="HoverButton.Visibility"
Value="Visible" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<SwipeControl x:Name="ListViewSwipeContainer">
<SwipeControl.RightItems>
<SwipeItems Mode="Execute">
<SwipeItem x:Name="DeleteSwipeItem"
Background="Red"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</SwipeItems>
</SwipeControl.RightItems>
<Grid VerticalAlignment="Center">
<TextBlock Text="{x:Bind Text}"
Margin="10"
FontSize="18"
HorizontalAlignment="Left"
VerticalAlignment="Center"/>
<AppBarButton x:Name="HoverButton"
IsTabStop="False"
HorizontalAlignment="Right"
Visibility="Collapsed"
Command="{x:Bind Command}"
CommandParameter="{x:Bind Text}"/>
</Grid>
</SwipeControl>
</Grid>
</UserControl>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
Code-behind
- Во-первых, мы определяем класс, содержащий текстовую
ListItemDataстроку и ICommand для каждого Объекта ListViewItem в нашем ListView.
public class ListItemData
{
public String Text { get; set; }
public ICommand Command { get; set; }
}
- В классе MainPage мы определяем коллекцию
ListItemDataобъектов для DataTemplate элемента ListViewItemTemplate. Затем мы заполняем ее начальной коллекцией из пяти элементов (текстом и связанным xamlUICommand).
ObservableCollection<ListItemData> collection = new ObservableCollection<ListItemData>();
private void ControlExample_Loaded(object sender, RoutedEventArgs e)
{
for (var i = 0; i < 5; i++)
{
collection.Add(
new ListItemData { Text = "List item " + i.ToString(), Command = CustomXamlUICommand });
}
}
private void ListView_Loaded(object sender, RoutedEventArgs e)
{
var listView = (ListView)sender;
listView.ItemsSource = collection;
}
- Затем мы определим обработчик ICommand ExecuteRequested, в котором мы реализуем команду удаления элемента.
private void DeleteCommand_ExecuteRequested(
XamlUICommand sender, ExecuteRequestedEventArgs args)
{
if (args.Parameter != null)
{
foreach (var i in collection)
{
if (i.Text == (args.Parameter as string))
{
collection.Remove(i);
return;
}
}
}
if (ListViewRight.SelectedIndex != -1)
{
collection.RemoveAt(ListViewRight.SelectedIndex);
}
}
- Наконец, мы определяем обработчики для различных событий ListView, включая PointerEntered, PointerExited и SelectionChanged событий. Обработчики событий указателя используются для отображения или скрытия кнопки "Удалить" для каждого элемента.
private void ListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ListViewRight.SelectedIndex != -1)
{
var item = collection[ListViewRight.SelectedIndex];
}
}
private void ListViewSwipeContainer_PointerEntered(object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType ==
Windows.Devices.Input.PointerDeviceType.Mouse ||
e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Pen)
{
VisualStateManager.GoToState(sender as Control, "HoverButtonsShown", true);
}
}
private void ListViewSwipeContainer_PointerExited(object sender, PointerRoutedEventArgs e)
{
VisualStateManager.GoToState(sender as Control, "HoverButtonsHidden", true);
}
Интерфейс команд с помощью интерфейса ICommand
Стандартные элементы управления UWP (кнопка, список, выделение, календарь, прогнозный текст) предоставляют основу для многих распространенных команд. Полный список типов элементов управления см. в разделе "Элементы управления" и "шаблоны" для приложений Windows.
Самый простой способ поддержки структурированного интерфейса команд — определить реализацию интерфейса ICommand (Windows.UI.Xaml.Input.ICommand для C++ или System.Windows.Input.ICommand для C#). Затем этот экземпляр ICommand можно привязать к элементам управления, таким как кнопки.
Замечание
В некоторых случаях может быть столь же эффективно привязать метод к событию Click и привязать свойство к свойству IsEnabled.
Example

Пример ICommand
| Скачайте код для этого примера |
|---|
| Пример команд UWP (ICommand) |
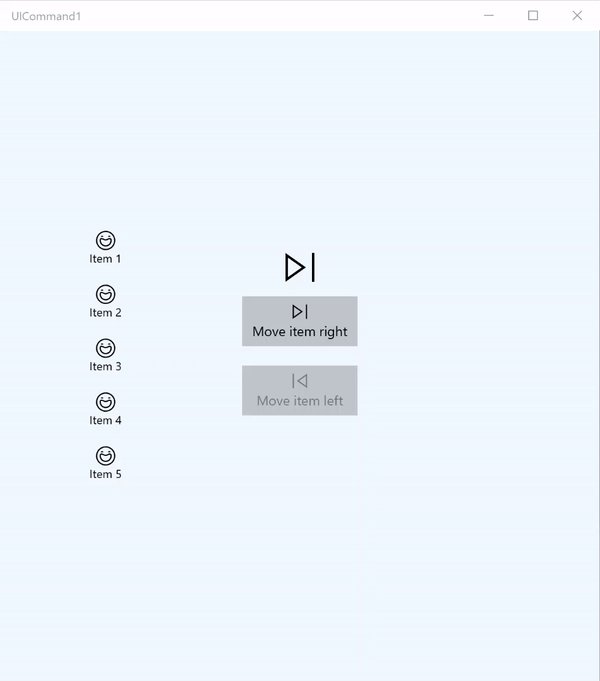
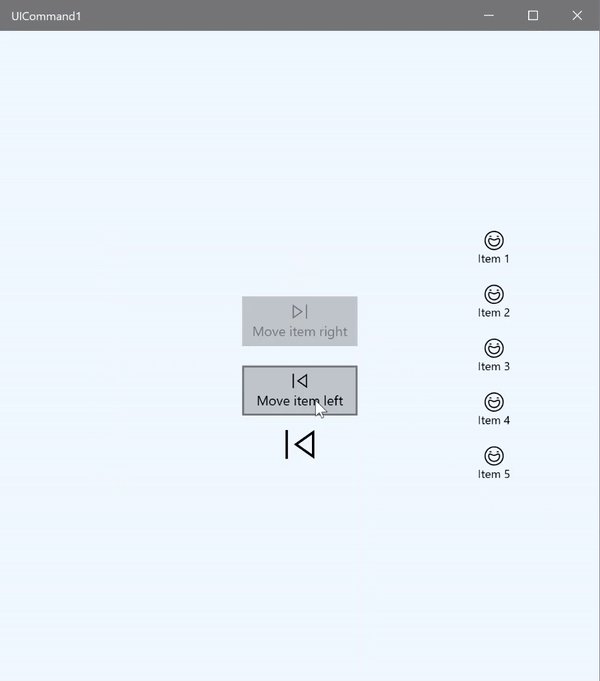
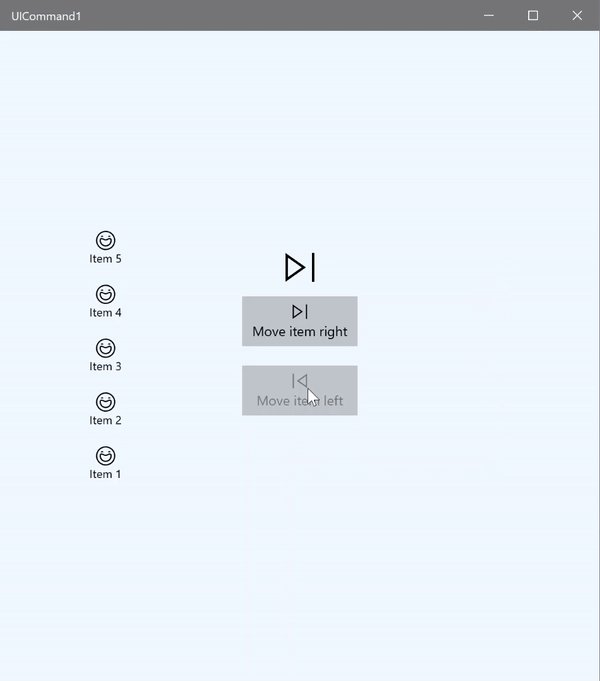
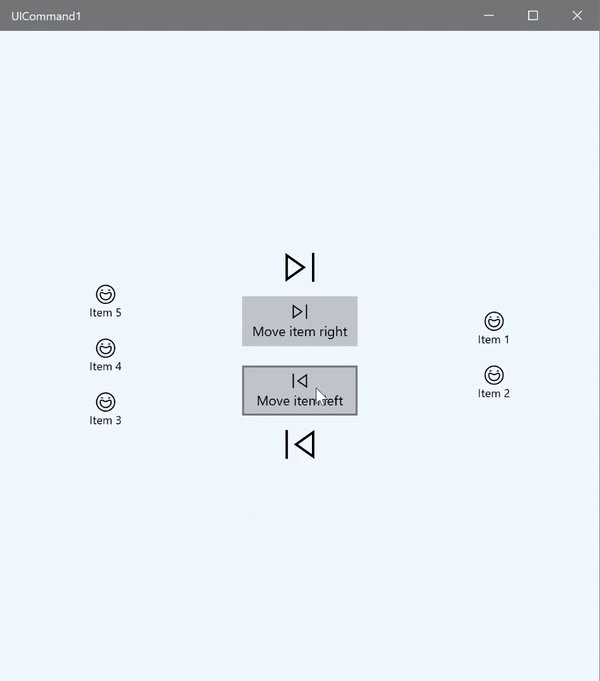
В этом базовом примере показано, как можно вызвать одну команду с помощью нажатия кнопки, акселератора клавиатуры и поворота колесика мыши.
Мы используем два элемента ListView: один заполнен пятью элементами, а другой пустой. К ним прикреплены две кнопки: одна для перемещения элементов из ListView слева в ListView справа, а другая — для перемещения элементов справа налево. Каждая кнопка привязана к соответствующей команде (ViewModel.MoveRightCommand и ViewModel.MoveLeftCommand соответственно) и включена и отключена автоматически на основе количества элементов в связанном списке ListView.
Следующий код XAML определяет пользовательский интерфейс для нашего примера.
<Page
x:Class="UICommand1.View.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:UICommand1.ViewModel"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<vm:OpacityConverter x:Key="opaque" />
</Page.Resources>
<Grid Name="ItemGrid"
Background="AliceBlue"
PointerWheelChanged="Page_PointerWheelChanged">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ListView Grid.Column="0" VerticalAlignment="Center"
x:Name="CommandListView"
ItemsSource="{x:Bind Path=ViewModel.ListItemLeft}"
SelectionMode="None" IsItemClickEnabled="False"
HorizontalAlignment="Right">
<ListView.ItemTemplate>
<DataTemplate x:DataType="vm:ListItemData">
<Grid VerticalAlignment="Center">
<AppBarButton Label="{x:Bind ListItemText}">
<AppBarButton.Icon>
<SymbolIcon Symbol="{x:Bind ListItemIcon}"/>
</AppBarButton.Icon>
</AppBarButton>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Grid Grid.Column="1" Margin="0,0,0,0"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="1">
<FontIcon FontFamily="{StaticResource SymbolThemeFontFamily}"
FontSize="40" Glyph=""
Opacity="{x:Bind Path=ViewModel.ListItemLeft.Count,
Mode=OneWay, Converter={StaticResource opaque}}"/>
<Button Name="MoveItemRightButton"
Margin="0,10,0,10" Width="120" HorizontalAlignment="Center"
Command="{x:Bind Path=ViewModel.MoveRightCommand}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="Add" />
</Button.KeyboardAccelerators>
<StackPanel>
<SymbolIcon Symbol="Next"/>
<TextBlock>Move item right</TextBlock>
</StackPanel>
</Button>
<Button Name="MoveItemLeftButton"
Margin="0,10,0,10" Width="120" HorizontalAlignment="Center"
Command="{x:Bind Path=ViewModel.MoveLeftCommand}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="Subtract" />
</Button.KeyboardAccelerators>
<StackPanel>
<SymbolIcon Symbol="Previous"/>
<TextBlock>Move item left</TextBlock>
</StackPanel>
</Button>
<FontIcon FontFamily="{StaticResource SymbolThemeFontFamily}"
FontSize="40" Glyph=""
Opacity="{x:Bind Path=ViewModel.ListItemRight.Count,
Mode=OneWay, Converter={StaticResource opaque}}"/>
</StackPanel>
</Grid>
<ListView Grid.Column="2"
x:Name="CommandListViewRight"
VerticalAlignment="Center"
IsItemClickEnabled="False"
SelectionMode="None"
ItemsSource="{x:Bind Path=ViewModel.ListItemRight}"
HorizontalAlignment="Left">
<ListView.ItemTemplate>
<DataTemplate x:DataType="vm:ListItemData">
<Grid VerticalAlignment="Center">
<AppBarButton Label="{x:Bind ListItemText}">
<AppBarButton.Icon>
<SymbolIcon Symbol="{x:Bind ListItemIcon}"/>
</AppBarButton.Icon>
</AppBarButton>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
Ниже приведен код для предыдущего пользовательского интерфейса.
В коде 'за кадром' мы подключаемся к модели представлений, содержащей код команды. Кроме того, мы определяем обработчик входных данных с колесика мыши, который также подключает код команды.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Controls;
using UICommand1.ViewModel;
using Windows.System;
using Windows.UI.Core;
namespace UICommand1.View
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
// Reference to our view model.
public UICommand1ViewModel ViewModel { get; set; }
// Initialize our view and view model.
public MainPage()
{
this.InitializeComponent();
ViewModel = new UICommand1ViewModel();
}
/// <summary>
/// Handle mouse wheel input and assign our
/// commands to appropriate direction of rotation.
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Page_PointerWheelChanged(object sender, PointerRoutedEventArgs e)
{
var props = e.GetCurrentPoint(sender as UIElement).Properties;
// Require CTRL key and accept only vertical mouse wheel movement
// to eliminate accidental wheel input.
if ((Window.Current.CoreWindow.GetKeyState(VirtualKey.Control) !=
CoreVirtualKeyStates.None) && !props.IsHorizontalMouseWheel)
{
bool delta = props.MouseWheelDelta < 0 ? true : false;
switch (delta)
{
case true:
ViewModel.MoveRight();
break;
case false:
ViewModel.MoveLeft();
break;
default:
break;
}
}
}
}
}
Ниже приведен код из модели представления
Наша модель представления — это то, где мы определяем сведения о выполнении двух команд в нашем приложении, заполняем один ListView и предоставляем преобразователь непрозрачности для скрытия или отображения дополнительного пользовательского интерфейса на основе количества элементов каждого ListView.
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Data;
namespace UICommand1.ViewModel
{
/// <summary>
/// UI properties for our list items.
/// </summary>
public class ListItemData
{
/// <summary>
/// Gets and sets the list item content string.
/// </summary>
public string ListItemText { get; set; }
/// <summary>
/// Gets and sets the list item icon.
/// </summary>
public Symbol ListItemIcon { get; set; }
}
/// <summary>
/// View Model that sets up a command to handle invoking the move item buttons.
/// </summary>
public class UICommand1ViewModel
{
/// <summary>
/// The command to invoke when the Move item left button is pressed.
/// </summary>
public RelayCommand MoveLeftCommand { get; private set; }
/// <summary>
/// The command to invoke when the Move item right button is pressed.
/// </summary>
public RelayCommand MoveRightCommand { get; private set; }
// Item collections
public ObservableCollection<ListItemData> ListItemLeft { get; } =
new ObservableCollection<ListItemData>();
public ObservableCollection<ListItemData> ListItemRight { get; } =
new ObservableCollection<ListItemData>();
public ListItemData listItem;
/// <summary>
/// Sets up a command to handle invoking the move item buttons.
/// </summary>
public UICommand1ViewModel()
{
MoveLeftCommand =
new RelayCommand(new Action(MoveLeft), CanExecuteMoveLeftCommand);
MoveRightCommand =
new RelayCommand(new Action(MoveRight), CanExecuteMoveRightCommand);
LoadItems();
}
/// <summary>
/// Populate our list of items.
/// </summary>
public void LoadItems()
{
for (var x = 0; x <= 4; x++)
{
listItem = new ListItemData();
listItem.ListItemText = "Item " + (ListItemLeft.Count + 1).ToString();
listItem.ListItemIcon = Symbol.Emoji;
ListItemLeft.Add(listItem);
}
}
/// <summary>
/// Move left command valid when items present in the list on right.
/// </summary>
/// <returns>True, if count is greater than 0.</returns>
private bool CanExecuteMoveLeftCommand()
{
return ListItemRight.Count > 0;
}
/// <summary>
/// Move right command valid when items present in the list on left.
/// </summary>
/// <returns>True, if count is greater than 0.</returns>
private bool CanExecuteMoveRightCommand()
{
return ListItemLeft.Count > 0;
}
/// <summary>
/// The command implementation to execute when the Move item right button is pressed.
/// </summary>
public void MoveRight()
{
if (ListItemLeft.Count > 0)
{
listItem = new ListItemData();
ListItemRight.Add(listItem);
listItem.ListItemText = "Item " + ListItemRight.Count.ToString();
listItem.ListItemIcon = Symbol.Emoji;
ListItemLeft.RemoveAt(ListItemLeft.Count - 1);
MoveRightCommand.RaiseCanExecuteChanged();
MoveLeftCommand.RaiseCanExecuteChanged();
}
}
/// <summary>
/// The command implementation to execute when the Move item left button is pressed.
/// </summary>
public void MoveLeft()
{
if (ListItemRight.Count > 0)
{
listItem = new ListItemData();
ListItemLeft.Add(listItem);
listItem.ListItemText = "Item " + ListItemLeft.Count.ToString();
listItem.ListItemIcon = Symbol.Emoji;
ListItemRight.RemoveAt(ListItemRight.Count - 1);
MoveRightCommand.RaiseCanExecuteChanged();
MoveLeftCommand.RaiseCanExecuteChanged();
}
}
/// <summary>
/// Views subscribe to this event to get notified of property updates.
/// </summary>
public event PropertyChangedEventHandler PropertyChanged;
/// <summary>
/// Notify subscribers of updates to the named property
/// </summary>
/// <param name="propertyName">The full, case-sensitive, name of a property.</param>
protected void NotifyPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
{
PropertyChangedEventArgs args = new PropertyChangedEventArgs(propertyName);
handler(this, args);
}
}
}
/// <summary>
/// Convert a collection count to an opacity value of 0.0 or 1.0.
/// </summary>
public class OpacityConverter : IValueConverter
{
/// <summary>
/// Converts a collection count to an opacity value of 0.0 or 1.0.
/// </summary>
/// <param name="value">The count passed in</param>
/// <param name="targetType">Ignored.</param>
/// <param name="parameter">Ignored</param>
/// <param name="language">Ignored</param>
/// <returns>1.0 if count > 0, otherwise returns 0.0</returns>
public object Convert(object value, Type targetType, object parameter, string language)
{
return ((int)value > 0 ? 1.0 : 0.0);
}
/// <summary>
/// Not used, converter is not intended for two-way binding.
/// </summary>
/// <param name="value">Ignored</param>
/// <param name="targetType">Ignored</param>
/// <param name="parameter">Ignored</param>
/// <param name="language">Ignored</param>
/// <returns></returns>
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
}
Наконец, вот наша реализация интерфейса ICommand
Здесь мы определяем команду, которая реализует интерфейс ICommand и просто передает свою функциональность другим объектам.
using System;
using System.Windows.Input;
namespace UICommand1
{
/// <summary>
/// A command whose sole purpose is to relay its functionality
/// to other objects by invoking delegates.
/// The default return value for the CanExecute method is 'true'.
/// <see cref="RaiseCanExecuteChanged"/> needs to be called whenever
/// <see cref="CanExecute"/> is expected to return a different value.
/// </summary>
public class RelayCommand : ICommand
{
private readonly Action _execute;
private readonly Func<bool> _canExecute;
/// <summary>
/// Raised when RaiseCanExecuteChanged is called.
/// </summary>
public event EventHandler CanExecuteChanged;
/// <summary>
/// Creates a new command that can always execute.
/// </summary>
/// <param name="execute">The execution logic.</param>
public RelayCommand(Action execute)
: this(execute, null)
{
}
/// <summary>
/// Creates a new command.
/// </summary>
/// <param name="execute">The execution logic.</param>
/// <param name="canExecute">The execution status logic.</param>
public RelayCommand(Action execute, Func<bool> canExecute)
{
if (execute == null)
throw new ArgumentNullException("execute");
_execute = execute;
_canExecute = canExecute;
}
/// <summary>
/// Determines whether this <see cref="RelayCommand"/> can execute in its current state.
/// </summary>
/// <param name="parameter">
/// Data used by the command. If the command does not require
/// data to be passed, this object can be set to null.
/// </param>
/// <returns>true if this command can be executed; otherwise, false.</returns>
public bool CanExecute(object parameter)
{
return _canExecute == null ? true : _canExecute();
}
/// <summary>
/// Executes the <see cref="RelayCommand"/> on the current command target.
/// </summary>
/// <param name="parameter">
/// Data used by the command. If the command does not require
/// data to be passed, this object can be set to null.
/// </param>
public void Execute(object parameter)
{
_execute();
}
/// <summary>
/// Method used to raise the <see cref="CanExecuteChanged"/> event
/// to indicate that the return value of the <see cref="CanExecute"/>
/// method has changed.
/// </summary>
public void RaiseCanExecuteChanged()
{
var handler = CanExecuteChanged;
if (handler != null)
{
handler(this, EventArgs.Empty);
}
}
}
}
Сводка
Универсальная платформа Windows предоставляет надежную и гибкую систему управления, которая позволяет создавать приложения, которые совместно используют команды для различных типов элементов управления, устройств и типов входных данных.
Используйте следующие подходы при создании команд для приложений Windows:
- Прослушивание и обработка событий в XAML/code-behind
- Привязка к методу обработки событий, например Click
- Определите собственную реализацию ICommand
- Создание объектов XamlUICommand с собственными значениями для предварительно определенного набора свойств
- Создание объектов StandardUICommand с набором предопределенных свойств и значений платформы
Дальнейшие шаги
Полный пример, демонстрирующий реализацию XamlUICommand и StandardUICommand, смотрите в коллекции примеров WinUI 2 Gallery.
См. также
Элементы управления и шаблоны для приложений Windows
Samples
Примеры тем
- Пример команд UWP (StandardUICommand)
- Пример команды UWP (XamlUICommand)
- Пример команд UWP (ICommand)
Другие примеры
Windows developer
