Всплывающий элемент панели команд
Всплывающее меню панели команд позволяет обеспечить пользователям удобный доступ к распространенным задачам, отображая команды в плавающей панели инструментов, связанной с элементом на холсте пользовательского интерфейса.

Как и элемент CommandBar, CommandBarFlyout содержит свойства PrimaryCommands и SecondaryCommands, которые можно использовать для добавления команд. Вы можете разместить команды в одной из коллекций или же в обеих. Условие и способ отображения основных и второстепенных команд зависит от режима отображения.
Для всплывающего меню панели команд доступно два режима отображения: свернутый и развернутый.
- В свернутом режиме отображаются только основные команды. Если всплывающий элемент панели команд содержит основные и вторичные команды, отображается кнопка "Просмотреть больше", которая представлена многоточием [...]. Нажав ее, пользователь может получить доступ к второстепенным командам путем перехода в развернутый режим.
- В развернутом режиме отображаются как основные, так и второстепенные команды. (Если элемент управления содержит только второстепенные элементы, они отображаются примерно так же, как в элементе управления MenuFlyout.)
Выбор правильного элемента управления
Используйте всплывающее меню панели команд, чтобы отобразить коллекцию команд пользователю, например кнопки и элементы меню, в контексте элемента на холсте приложения.
Всплывающее меню панели команд — это рекомендуемый элемент управления для создания контекстных меню. Это позволяет использовать распространенные команды (например, "Копировать", "Вырезать", "Удалить", "Поделиться", "Поделиться" или "Выделение текста"), которые наиболее контекстно относятся к сценарию контекстного меню, чтобы они отображались в виде одной горизонтальной строки во всплывающем элементе панели команд. TextCommandBarFlyout уже настроен для автоматического отображения текстовых команд в TextBox, TextBlock, RichEditBox, RichTextBlock и PasswordBox. CommandBarFlyout можно использовать для замены текстовых команд по умолчанию в текстовых элементах управления.
Чтобы отобразить контекстно-зависимые команды в элементах списка, выполните инструкции, приведенные в статье Контекстно-зависимые команды для коллекций и списков.
Упреждающий и реактивный вызов
Существует два способа вызвать всплывающее меню, связанное с элементом на холсте пользовательского интерфейса: упреждающий вызов и реактивный вызов.
При упреждающем вызове команды появляются автоматически, когда пользователь взаимодействует с элементом, с которым связаны команды. Например, команды форматирования текста могут появиться при выборе текста в текстовом поле. В этом случае всплывающее меню панели команд не имеет фокуса. Вместо этого в нем содержатся соответствующие команды рядом с элементом, с которым взаимодействует пользователь. Если пользователь не взаимодействует с командами, они отклоняются.
При реактивном вызове команды отображаются в ответ на явное действие пользователя для запроса команд, например щелчок правой кнопкой мыши. Этот способ соответствует традиционной концепции контекстного меню.
Вы можете использовать CommandBarFlyout одним из этих способов или же двумя.
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
Элемент управления CommandBarFlyout для приложений UWP входит в состав WinUI 2. Дополнительные сведения, включая инструкции по установке, см. в статье WinUI 2. API для этого элемента управления существуют в пространствах имен Windows.UI.Xaml.Controls (UWP) и Microsoft.UI.Xaml.Controls (WinUI).
- API UWP: класс CommandBarFlyout, класс TextCommandBarFlyout, класс AppBarButton, класс AppBarToggleButton, класс AppBarSeparator
- Apis WinUI 2: класс CommandBarFlyout, класс TextCommandBarFlyout
- Откройте приложение коллекции WinUI 2 и просмотрите commandBarFlyout в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления. WinUI 2.2 или более поздней версии содержит новый шаблон для этого элемента управления, использующего округленные углы. Дополнительные сведения см. в разделе о радиусе угла.
Чтобы использовать код в этой статье с WinUI 2, используйте псевдоним в XAML (мы используем muxc), чтобы представить API библиотеки пользовательского интерфейса Windows, включенные в проект. Дополнительные сведения см. в статье "Начало работы с WinUI 2 ".
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
Создание всплывающего меню панели команд
- Важные API: класс CommandBarFlyout, класс TextCommandBarFlyout, класс AppBarButton, класс AppBarToggleButton, класс AppBarSeparator
Приложение коллекции WinUI 3 включает интерактивные примеры большинства элементов управления, функций и функций WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
В этом примере показано создание всплывающего меню панели команд и его использование двумя способами: выполнение упреждающего и реактивного вызова. При касании изображения всплывающее меню отображается в свернутом режиме. При отображении в виде контекстного меню всплывающий элемент отображается в развернутом режиме. В любом случае пользователь может развернуть или свернуть всплывающее меню после открытия.
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Label="Favorite" Icon="OutlineStar" ToolTipService.ToolTip="Favorite"/>
<AppBarButton Label="Copy" Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Label="Share" Icon="Share" ToolTipService.ToolTip="Share"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Rotate" Icon="Rotate"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</Grid>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
var flyout = FlyoutBase.GetAttachedFlyout((FrameworkElement)sender);
var options = new FlyoutShowOptions()
{
// Position shows the flyout next to the pointer.
// "Transient" ShowMode makes the flyout open in its collapsed state.
Position = e.GetPosition((FrameworkElement)sender),
ShowMode = FlyoutShowMode.Transient
};
flyout?.ShowAt((FrameworkElement)sender, options);
}
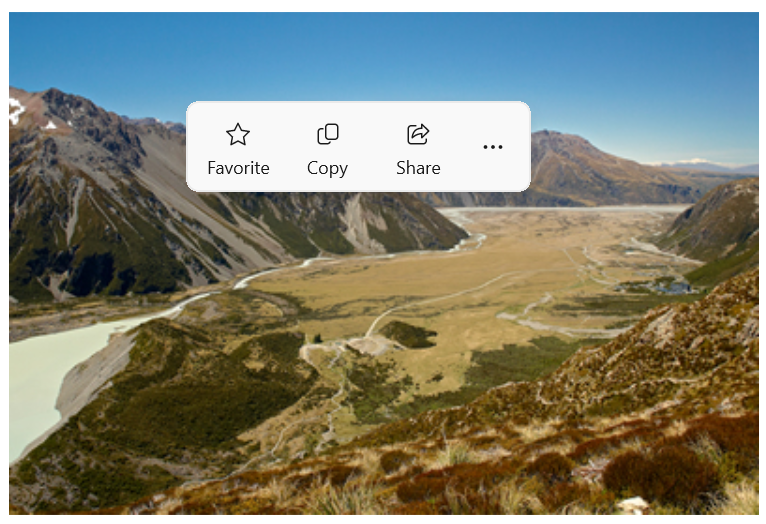
Вот всплывающее меню панели команд в его свернутом состоянии.

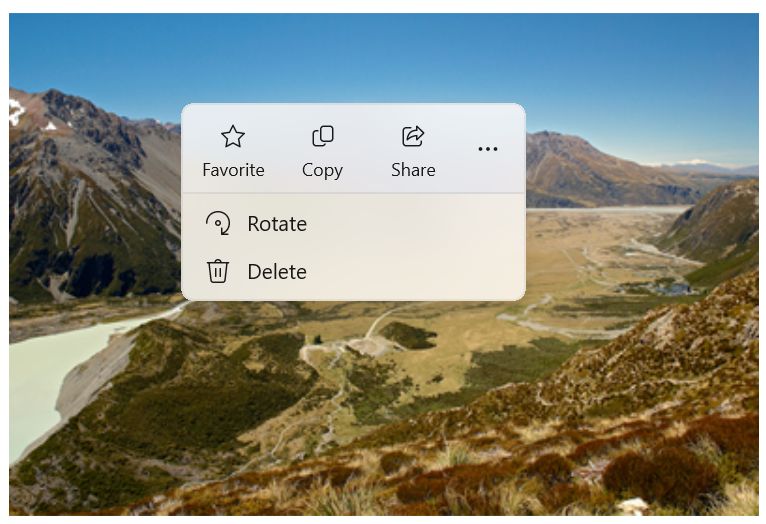
Вот тот же всплывающий элемент панели команд в развернутом состоянии, в котором показаны вторичные команды.

Упреждающее отображение команд
При упреждающем отображении контекстно-зависимых команд по умолчанию должны отображаться только основные команды (всплывающее меню панели команд должно быть свернуто). Поместите наиболее важные команды в коллекцию основных команд, а дополнительные команды, которые по умолчанию содержатся в контекстном меню, в коллекцию второстепенных команд.
Для упреждающего отображения команд обычно необходимо обработать событие Click или Tapped, чтобы отобразить всплывающее меню панели команд. Установите для параметра всплывающего меню ShowMode значение Transient или TransientWithDismissOnPointerMoveAway, чтобы открыть всплывающее меню в свернутом режиме без фокуса.
Элементы управления текстом имеют свойство SelectionFlyout . Если назначить всплывающее меню этому свойству, это меню будет автоматически отображаться при выделении текста.
Реактивное отображение команд
При реактивном отображении контекстно-зависимых команд второстепенные команды отображаются в виде контекстного меню по умолчанию (всплывающее меню панели команд должно быть развернуто). В этом случае всплывающее меню панели команд может содержать как основные, так и второстепенные команды или же только последние.
Чтобы отобразить команды в контекстном меню, обычно необходимо назначить всплывающему меню свойство ContextFlyout элемента пользовательского интерфейса. Таким образом, открытие всплывающего меню обрабатывается элементом, и вам не нужно выполнять дополнительных действий.
Если вы сами обрабатываете отображение всплывающего меню (например, в случае события RightTapped), укажите для параметра всплывающего элемента ShowMode значение Standard, чтобы открыть всплывающее меню в развернутом режиме и перевести на него фокус.
Совет
Дополнительные сведения о параметрах при отображении всплывающего меню и об управлении размещением всплывающего меню см. в этой статье.
Показать всегда развернутый CommandBarFlyout
Если у вас есть основные и вторичные команды в CommandBarFlyout, кнопка "просмотреть больше" [...] отображается по умолчанию и может использоваться для развертывания и свертывание вторичных команд. Если вы хотите сохранить commandBarFlyout в развернутом режиме и отобразить вторичные команды в любое время, вы можете использовать CommandBarFlyout.AlwaysExpanded это свойство.
AlwaysExpanded Если для свойства задано trueзначение, кнопка "просмотреть больше" не отображается, и пользователь не может переключить развернутое состояние элемента управления. CommandBarFlyout по-прежнему закрывается, как обычно, когда вторичная команда щелкается или пользователь щелкает вне всплывающего меню.
Это свойство действует только в том случае, если CommandBarFlyout имеет вторичные команды. Если дополнительных команд нет, commandBarFlyout всегда будет находиться в свернутом режиме.
Совет
Вы по-прежнему можете свернуть и развернуть CommandBarFlyout программным способом, задав свойство IsOpen , даже если AlwaysExpanded для свойства задано значение true.
Команды и содержимое
Элемент управления CommandBarFlyout имеет 2 свойства, которые можно использовать для добавления команд и содержимого: PrimaryCommands и SecondaryCommands.
По умолчанию элементы панели команд добавляются в коллекцию PrimaryCommands. Эти команды отображаются на панели команд как в свернутом, так и в развернутом режимах. В отличие от CommandBar, в CommandBarFlyout основные команды не переходят к второстепенным автоматически, а также их можно усечь.
Вы можете также добавлять команды в коллекцию SecondaryCommands. Второстепенные команды отображаются в определенной части меню элемента управления и только в развернутом режиме.
Если существуют распространенные команды (например, "Копирование", "Вырезать", "Вставить", "Удалить", "Общий доступ" или "Выделенный текст") для сценария, рекомендуется добавлять их в качестве основных команд, а не вторичных команд.
Кнопки панели приложений
Вы можете присвоить свойствам PrimaryCommands и SecondaryCommands значения AppBarButton, AppBarToggleButton и AppBarSeparator, соответствующие элементам управления.
Кнопки панели приложения характеризуются значком и текстовой меткой. Эти элементы управления оптимизированы для использования на панели команд и меняют свой вид в зависимости от того, отображается ли элемент управления на панели команд или в меню переполнения.
- В пакете SDK для приложений Windows 1.5 и более поздних версий: кнопки панели приложений, используемые в качестве основных команд, отображаются на панели команд как с текстовой меткой, так и значком (если оба заданы).
<AppBarButton Icon="Copy" Label="Copy"/> - В пакете SDK для приложений Windows 1.4 и более ранних версий: кнопки панели приложений, используемые в качестве основных команд, отображаются на панели команд только с их значком. Метка текста не отображается. Мы рекомендуем использовать подсказку для отображения текстового описания команды, как показано здесь.
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/> - Кнопки панели приложения, используемые в качестве второстепенных команд, отображаются в меню с меткой и значком.
Значки
Рекомендуем добавлять значки пунктов меню для:
- наиболее часто используемых пунктов;
- пунктов меню, значок которых является стандартным или хорошо известным;
- пунктов меню, значок которых хорошо иллюстрирует предназначение команды.
Вы не обязаны добавлять значки для команд без стандартных зрительных образов. Загадочные значки бесполезны, создают визуальные помехи и не позволяют пользователям сосредоточиться на важных пунктах меню.
Другое содержимое
Вы можете добавить другие элементы управления во всплывающее меню панели команд, поместив их в оболочку AppBarElementContainer. Таким образом вы сможете добавлять элементы управления, такие как DropDownButton или SplitButton, или же контейнеры, такие как StackPanel, для создания более сложного пользовательского интерфейса.
Для добавления в коллекцию основных или второстепенных команд всплывающего меню панели команд элемент должен реализовывать интерфейс ICommandBarElement. AppBarElementContainer — это оболочка, реализующая этот интерфейс, чтобы добавить элемент в панель команд, даже если он не реализует сам интерфейс.
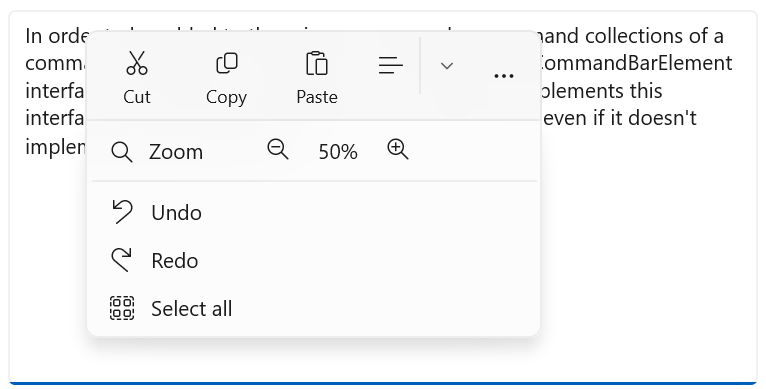
В данном случае AppBarElementContainer используется для добавления дополнительных элементов во всплывающее меню панели команд. SplitButton добавляется в основные команды для включения выравнивания текста. StackPanel добавляется ко второстепенным командам, чтобы обеспечить более сложную структуру для элементов управления масштабом.
Совет
По умолчанию элементы, разработанные для холста приложения, могут иметь неправильный вид на панели команд. При добавлении элементов с помощью AppBarElementContainer вы должны выполнить приведенные ниже шаги, чтобы элемент соответствовал другим элементам на панели команд:
- Переопределите кисти по умолчанию, задав упрощенный стиль, чтобы фон и граница элемента соответствовали кнопкам на панели приложения.
- Скорректируйте размер и положение элемента.
- Перенесите значки в окно просмотра с шириной и высотой 16 пикселей.
Примечание.
В этом примере показан лишь пользовательский интерфейс всплывающего меню панели задач, а не реализация отображаемых команд. Дополнительные сведения о реализации команд см. в статьях Кнопки и Основы проектирования команд в приложениях UWP.
<CommandBarFlyout>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
<!-- Alignment controls -->
<AppBarElementContainer>
<SplitButton ToolTipService.ToolTip="Alignment">
<SplitButton.Resources>
<!-- Override default brushes to make the SplitButton
match other command bar elements. -->
<Style TargetType="SplitButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="SplitButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="SplitButtonBorderBrush" Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushChecked"
Color="Transparent"/>
</SplitButton.Resources>
<SplitButton.Content>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="AlignLeft"/>
</Viewbox>
</SplitButton.Content>
<SplitButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Icon="AlignLeft" Text="Align left"/>
<MenuFlyoutItem Icon="AlignCenter" Text="Center"/>
<MenuFlyoutItem Icon="AlignRight" Text="Align right"/>
</MenuFlyout>
</SplitButton.Flyout>
</SplitButton>
</AppBarElementContainer>
<!-- end Alignment controls -->
<CommandBarFlyout.SecondaryCommands>
<!-- Zoom controls -->
<AppBarElementContainer>
<AppBarElementContainer.Resources>
<!-- Override default brushes to make the Buttons
match other command bar elements. -->
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Button">
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="40"/>
</Style>
</AppBarElementContainer.Resources>
<Grid Margin="12,-4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="76"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="Zoom"/>
</Viewbox>
<TextBlock Text="Zoom" Margin="10,0,0,0" Grid.Column="1"/>
<StackPanel Orientation="Horizontal" Grid.Column="2">
<Button ToolTipService.ToolTip="Zoom out">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomOut"/>
</Viewbox>
</Button>
<TextBlock Text="50%" Width="40"
HorizontalTextAlignment="Center"/>
<Button ToolTipService.ToolTip="Zoom in">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomIn"/>
</Viewbox>
</Button>
</StackPanel>
</Grid>
</AppBarElementContainer>
<!-- end Zoom controls -->
<AppBarSeparator/>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
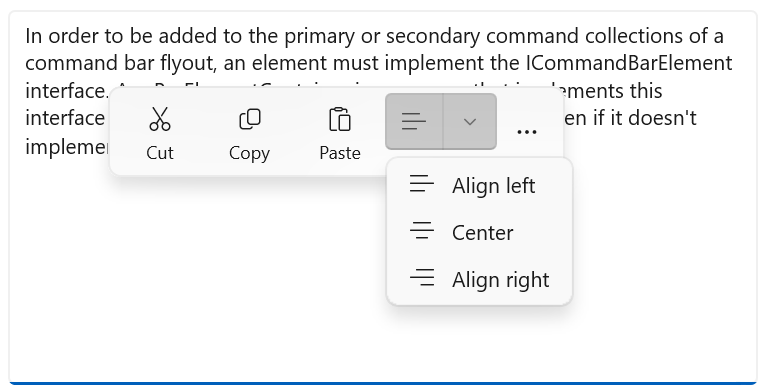
Ниже приведен всплывающий элемент с свернутой панелью команд с открытым разделим SplitButton.

Вот всплывающее меню развернутой панели команд с пользовательским пользовательским интерфейсом масштабирования в меню.

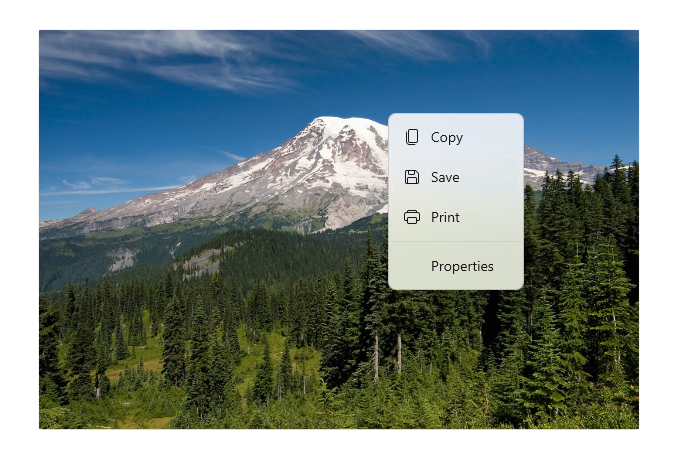
Создание контекстного меню, содержащего лишь второстепенные команды
Всплывающий элемент панели команд можно использовать только с дополнительными командами, чтобы создать контекстное меню, которое обеспечивает одинаковый вид и поведение всплывающего меню.
<Grid>
<Grid.Resources>
<!-- A command bar flyout with only secondary commands. -->
<CommandBarFlyout x:Name="ContextMenu">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Copy" Icon="Copy"/>
<AppBarButton Label="Save" Icon="Save"/>
<AppBarButton Label="Print" Icon="Print"/>
<AppBarSeparator />
<AppBarButton Label="Properties"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
ContextFlyout="{x:Bind ContextMenu}"/>
</Grid>
Вот всплывающее меню панели команд в виде контекстного меню.

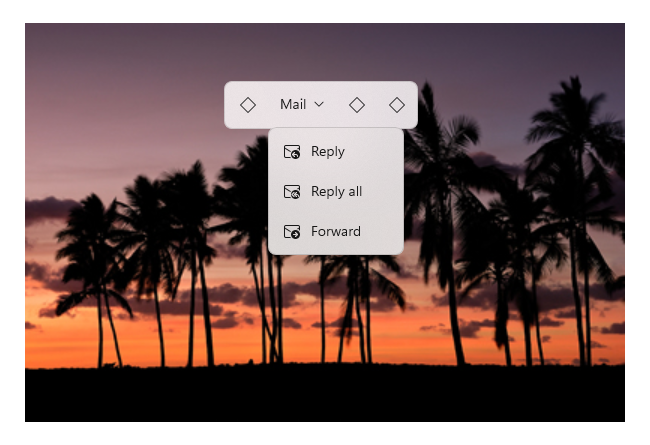
Вы также можете использовать CommandBarFlyout с DropDownButton для создания стандартного меню.
<CommandBarFlyout>
<AppBarButton Icon="Placeholder"/>
<AppBarElementContainer>
<DropDownButton Content="Mail">
<DropDownButton.Resources>
<!-- Override default brushes to make the DropDownButton
match other command bar elements. -->
<Style TargetType="DropDownButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
</DropDownButton.Resources>
<DropDownButton.Flyout>
<CommandBarFlyout Placement="BottomEdgeAlignedLeft">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="MailReply" Label="Reply"/>
<AppBarButton Icon="MailReplyAll" Label="Reply all"/>
<AppBarButton Icon="MailForward" Label="Forward"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</AppBarElementContainer>
<AppBarButton Icon="Placeholder"/>
<AppBarButton Icon="Placeholder"/>
</CommandBarFlyout>
Вот раскрывающееся меню кнопки в всплывающем меню панели команд.

Всплывающее меню панели команд для элементов управления текстом
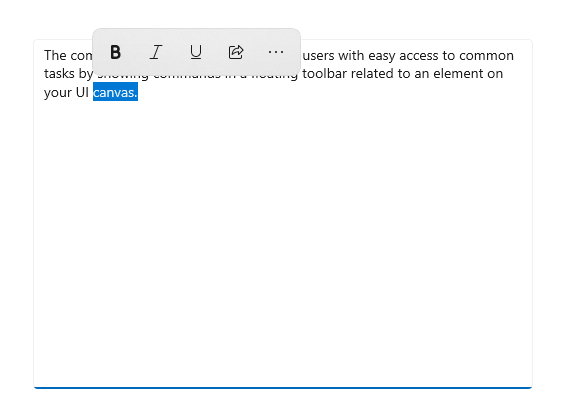
TextCommandBarFlyout — это специальное всплывающее меню панели команд, содержащее команды для редактирования текста. Каждый элемент управления текстом автоматически (или при выделении текста) отображает TextCommandBarFlyout в виде контекстного меню (щелчок правой кнопкой мыши). Всплывающее меню панели команд для работы с текстом адаптируется к выделенному тексту и отображает только соответствующие команды.
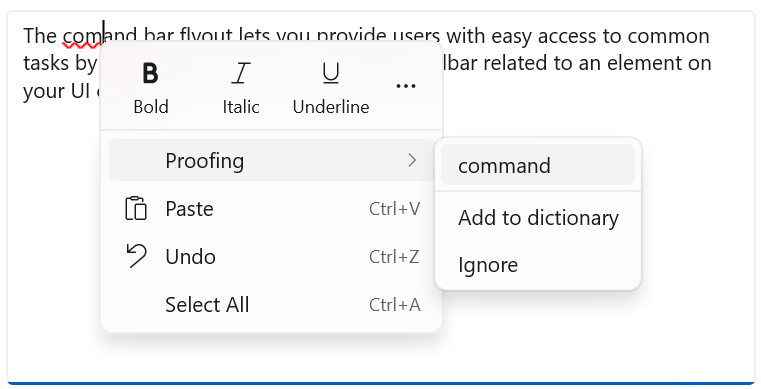
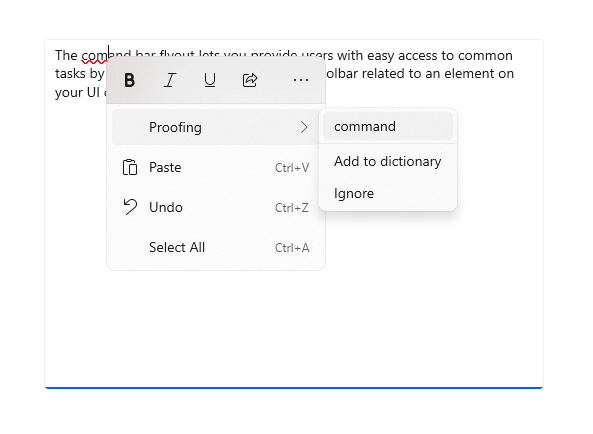
Вот всплывающий элемент панели команд текста для выделения текста.

Ниже приведен всплывающее меню расширенной текстовой панели команд, в которой показаны вторичные команды.

Доступные команды
В приведенной ниже таблице указаны команды, содержащиеся в TextCommandBarFlyout, и условие их отображения.
| Команда | Условие отображения |
|---|---|
| Жирный | Элемент управления текстом не является доступным только для чтения (только RichEditBox). |
| Italic | Элемент управления текстом не является доступным только для чтения (только RichEditBox). |
| Подчеркнутый | Элемент управления текстом не является доступным только для чтения (только RichEditBox). |
| Правописание | Для параметра IsSpellCheckEnabled задано значение true, и выбран текст с ошибкой. |
| Вырезать | Элемент управления текстом не является доступным только для чтения, и текст выделен. |
| Копия | Выделен текст. |
| Вставить | Элемент управления текстом не является доступным только для чтения, и в буфере обмена есть содержимое. |
| Отмена | Наличие действия, которое можно отменить. |
| Выделить все | Текст может быть выбран. |
Настраиваемые всплывающие меню панели команд для работы с текстом
Настройка элемента TextCommandBarFlyout невозможна. Он автоматически управляется каждым элементом управления текстом. Тем не менее, вы можете заменить TextCommandBarFlyout по умолчанию на настраиваемые команды.
- Чтобы заменить элемент TextCommandBarFlyout по умолчанию, отображаемый при выделении текста, вы можете создать настраиваемый элемент CommandBarFlyout (или другой тип всплывающего меню) и назначить его свойству SelectionFlyout. Если для SelectionFlyout установлено значение null, при выделении команды отображаться не будут.
- Чтобы заменить элемент TextCommandBarFlyout по умолчанию, отображаемый в виде контекстного меню, назначьте настраиваемый элемент CommandBarFlyout (или другой тип всплывающего меню) свойству ContextFlyout в элементе управления текстом. Если для ContextFlyout установлено значение null, всплывающее меню, отображаемое в предыдущих версиях элемента управления текстом, отображается вместо TextCommandBarFlyout.
Исчезновение
Светлое закрытие элементов управления, таких как меню, контекстные меню и другие всплывающие элементы— ловушка клавиатуры и фокуса геймпада внутри временного пользовательского интерфейса, пока не будет прекращено. Чтобы обеспечить визуальный сигнал для этого поведения, элементы управления увольнения в Xbox будут нарисовывать наложение, которое приглущает видимость пользовательского интерфейса вне области. Это поведение можно изменить с помощью свойства LightDismissOverlayMode. По умолчанию во временно отображаемых элементах пользовательского интерфейса наложение с исчезновением используется на Xbox (автоматически), но не в других семействах устройств. Вы можете принудительно настроить постоянное включение или отключение наложения.
<CommandBarFlyout LightDismissOverlayMode="Off" /> >
Получение кода примера
- Пример коллекции WinUI. Просмотрите все элементы управления XAML в интерактивном формате.
- Пример команд XAML
Связанные статьи
Windows developer
